Vamos ver como o Angular Schematic funciona por dentro, usando o depurador do VS Code.
A depuração e a execução passo a passo do código é uma parte importante do nosso trabalho de desenvolvedor. Nós descobrimos rapidamente se nosso código está funcionando, é mais fácil se livrar de erros. Executar o depurador e executar testes para cada caso específico deve ser a parte principal do trabalho ao verificar nosso código.
A depuração também oferece uma oportunidade de ver como o código funciona, especialmente o código de outra pessoa. O que é muito útil ao trabalhar com schematics. Como desenvolvedores Angular, usamos schematicscomo parte da CLI Angular, criando nossos projetos, serviços, componentes etc. e não pense em como tudo funciona.
No entanto, entender a essência do trabalho schematicsajuda não apenas a sentir um sentimento de apreço por aqueles que criaram tudo isso, mas também possibilita a criação de seus próprios esquemas. E neste artigo, aprenderemos como schematicsdepurar, ou seja, configurar o Visual Studio Code para depurar aplicativos node.js e ingressar no processo depurado
A execução de Angular Schematic está executando um programa no node.js chamado schematics. Bem, para começar, precisamos criar um projeto.
Ferramentas e treinamento
schematic schematic-cli, .
npm install -g @angular-devkit/schematics
npm install -g @angular-devkit/schematics-cli
schematic . schematics.
schematics
schematics [CollectionName:]SchematicName [options, ...]
By default, if the collection name is not specified, use the internal collection provided
by the Schematics CLI.
Options:
--debug Debug mode. This is true by default if the collection is a relative
path (in that case, turn off with --debug=false).
--allowPrivate Allow private schematics to be run from the command line. Default to
false.
--dry-run Do not output anything, but instead just show what actions would be
performed. Default to true if debug is also true.
--force Force overwriting files that would otherwise be an error.
--list-schematics List all schematics from the collection, by name. A collection name
should be suffixed by a colon. Example: '@schematics/schematics:'.
--verbose Show more information.
--help Show this message.
--list-schematics , .
schematics --list-schematics
blank
schematic
schematic — — .
( --dry-run)
schematics schematic --name=schematics-debugged --dry-run
schematics . , , schematics ( ). , .
schematics
npm run build
npm run test
, schematics node.js . , schematic , name .
<program> [arguments...]
VS Code launch.json . . — node.js - Launch Program. node.js , .. schematics.js @angular-devkit/schematics-cli, bin.
@angular-devkit/schematics-cli , . program js . ${workspaceFolder}, , .
npm install -D @angular-devkit/schematics-cli
:
type: node.
request: launch.
name: ,
program: , .. ${workspaceFolder}/node_modules/@angular-devkit/schematics-cli/bin/schematics.js
args: args. , (package.json collection.json), , path, workspace.
outFiles: .
Acontece que:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/node_modules/@angular-devkit/schematics-cli/bin/schematics.js",
"args": [
".:my-full-schematic",
"--name=hello"
],
"outFiles": []
}
]
}
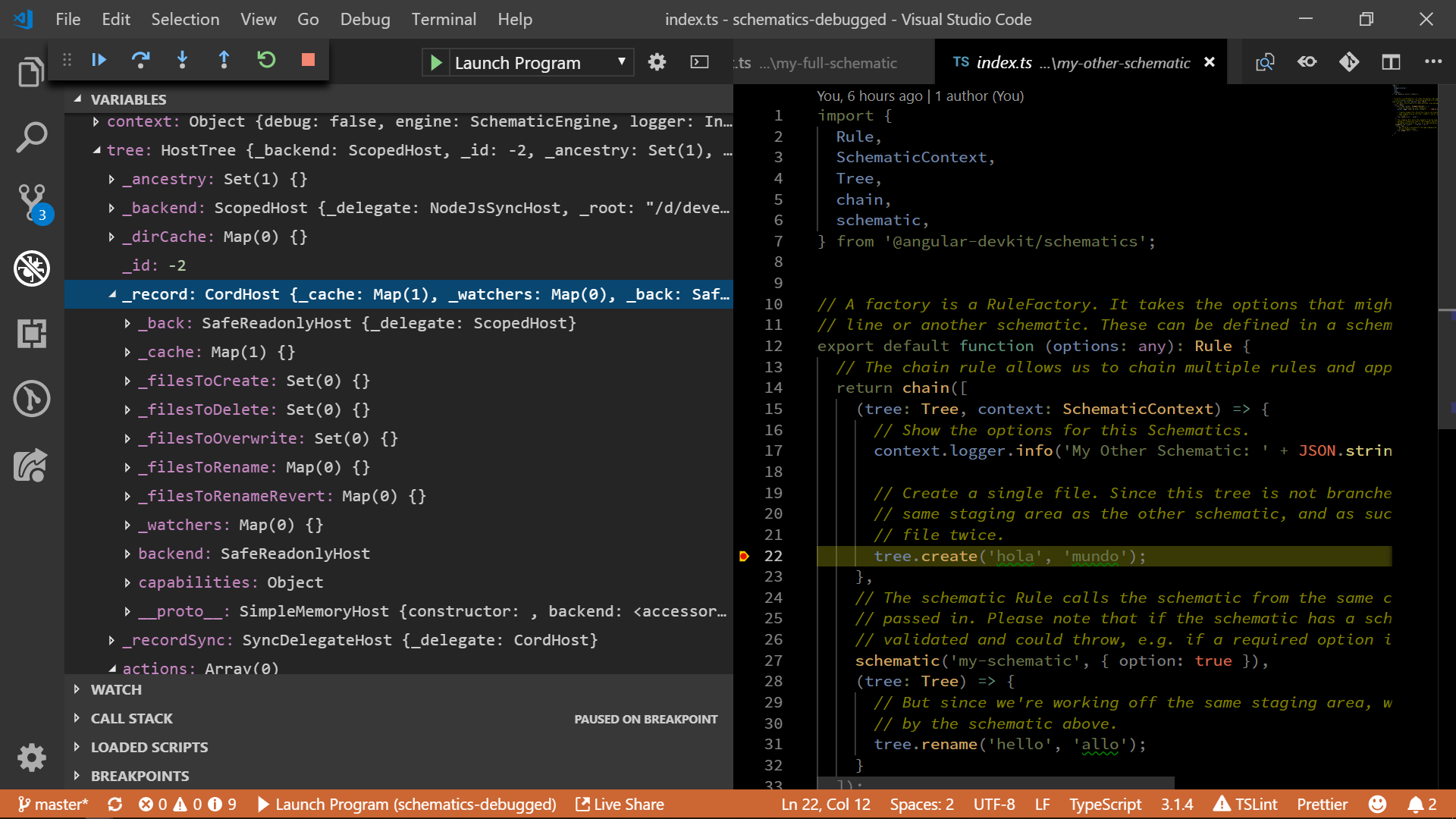
Abra o método factory. Normalmente ele está em index.ts. Adicione um ponto de interrupção.
Pressione F5, a depuração deve iniciar e parar no ponto de interrupção instalado.
Agora você pode olhar para todos os segredos Schematicsou olhar para dentro da Árvore e meditar em toda a cozinha interna.

Se você gostou do artigo, também há podcasts do Angularlicious Podcast.
Materiais relacionados:
Depuração do Node.js Depuração de
código do Visual Studio