Esta é a segunda parte de uma série de artigos nos quais falo sobre os problemas encontrados no desenvolvimento de um aplicativo para um grande banco. No último artigo, falamos sobre a escolha da arquitetura e hoje abordaremos o tema da interação com outras equipes. No começo, falarei sobre os problemas de interação com a equipe de back-end e, depois, mudaremos para a equipe de design.

backend
: - . -, , , , , . .
:
, API
- , . outsource-, -.
, , API . , , , . : « , API ».
. , API . , . , .
. 4 , . , .
, .

debug- « » . , . : production development — CI.
, . — debug- , , «pre-sign up». .

, , . , , , . , :
- .
- CI.
- , production development .
- .
, , :
, .
, - , . .

, ? , . , :
- . , , .
- . , - , .
- . , - , , - . .
- . , , .
: , .

: . , , , — . , , .
, , , . . :

, , . , - , .
, . :

. . . .

, , , . . , , , .
, — . , : « ? , N?».
, , , .
. , , , . Figma, . , .

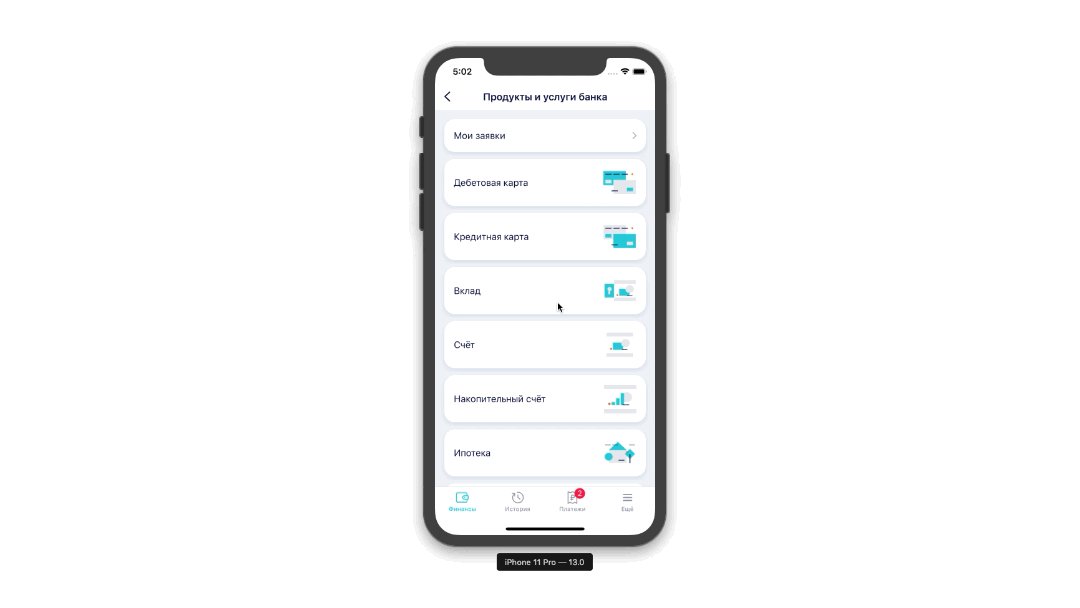
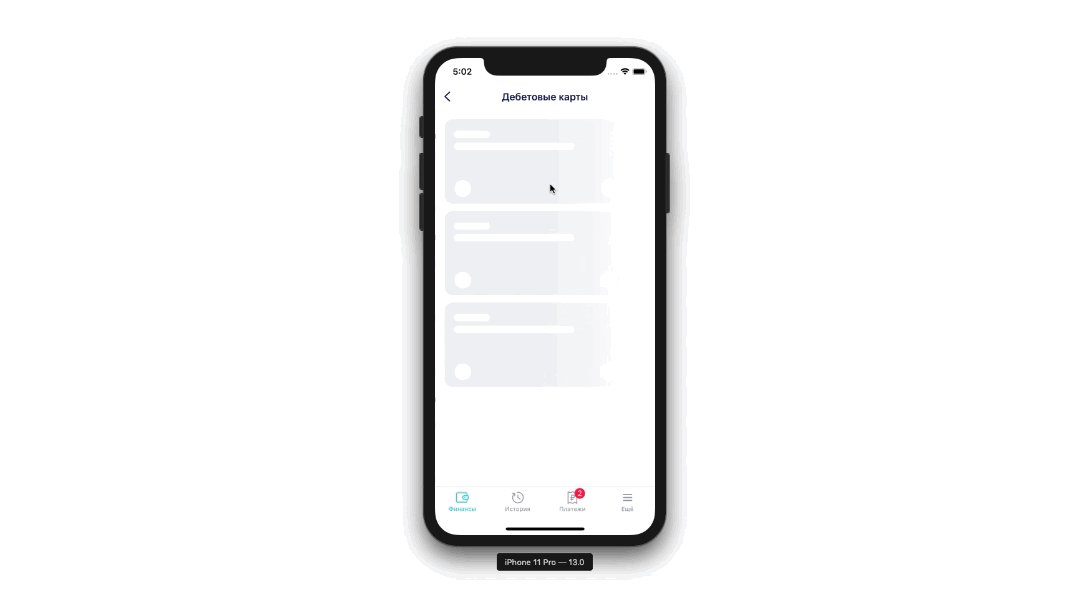
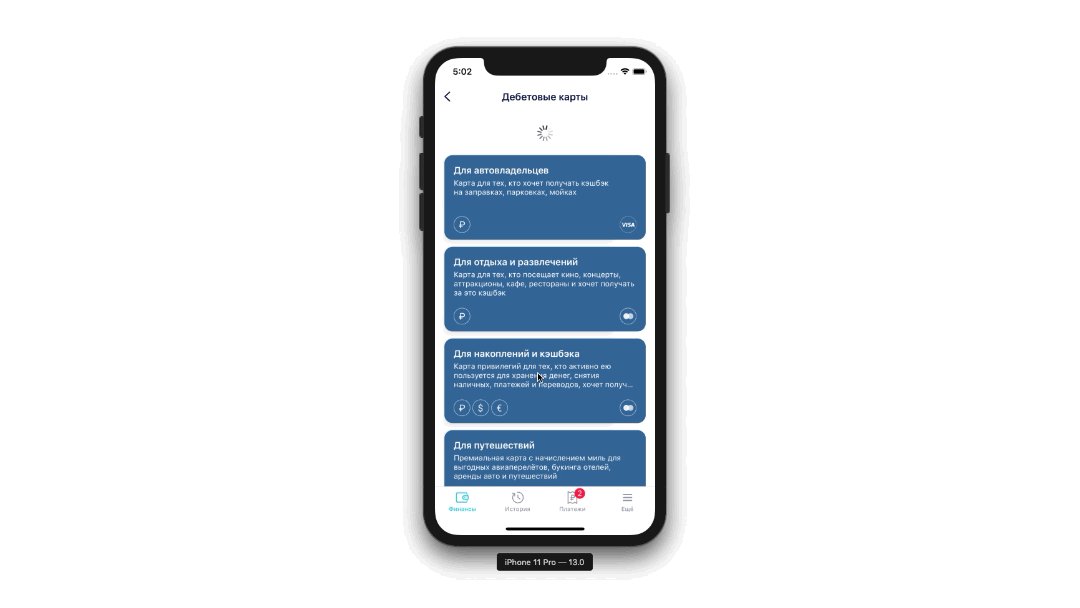
, . — User-Flow . :

, User-Flow , . , , . , , , , , . User-Flow . .
.
, , , . :
- UIKit .
- , . .
- , , User-Flow .
. Stay tuned!