Marque como favorito agora, diga obrigado em um ano. No final de cada etapa, há links para leitura extracurricular.

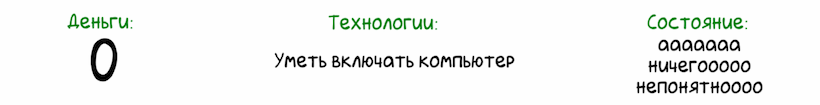
1. Conheça o desenvolvimento web

Duração do estágio: 1 mês.
O que aprender nesta fase.
- Estrutura HTML.
- Diferenças front-end e back-end.
- Marcação e tipografia.
- Como fazer o layout de uma página por layout.
- Como colocar links e incorporar imagens.
- Noções básicas de CSS - regras, seletores, propriedades e cascata.
- , JavaScript.
, . JavaScript , , . . — , . , .

. — . , , PHP.
. , - ( -).
?
2.

: 2 .
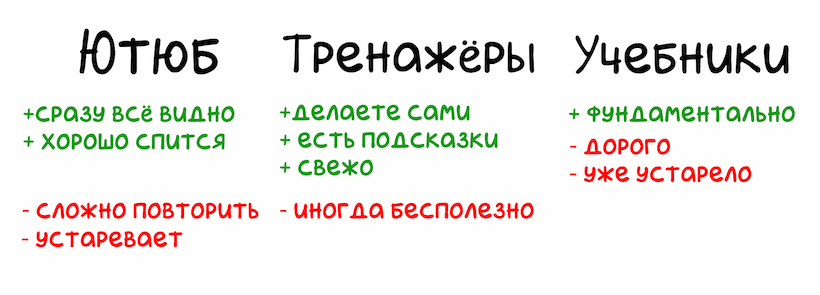
, , .
. , — , , - . , . , , , , . StackOverflow.
. . , .
. , , , — .
. , -, . , .
, . — , .

?
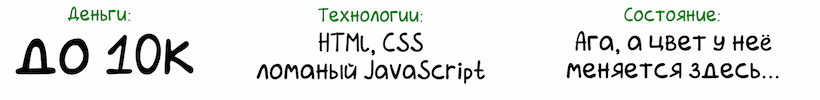
3.

: .
- , - . .
. , — , , . 2 3 , , .
— /. , — .
:
JavaScript. , : , , , , , .
:
:
- HTTP: XML, JSON, JSONP, XMLHttpRequest
- REST API
- DRY
( JavaScript):
- (LESS, SASS)
- Gulp WebPack
- Git
- Figma Photoshop
- Chrome DevTools
. — , , , .
, .
.
- . Space Invaders, Pacman - Atari 2600. - ( ).
- . .
- . .
- -. , .
. 25-45 ( ) . , JavaScript — 40-75 . , , , .
4. ,
: , .
. , . , .
, . IT , . , . , - .
5. -

: 1-3 , .
JavaScript — ( ).
. — React, Angular, Vue.js, Ember.js Meteor. — Yii2, Laravel, Symfony, Django Flask.
JavaScript, , Express.js — Node.js.
. . , Vue.js React, . , .
. - React — , . , , . — .
. — React- 100 . , .
— . .
?
6.
: .
, — , .
. ( ), 3 , .
, — - , , , . , , .
. , , , - . - , - .
, , , — - .
. — , , . , .
?
7.
: .
. — , , . — .
, . . , - ----, .
. . , , , , 5. — . .
?
8.
: .
, .
. . , . . , , .
. , , .
, , — . .
— . , , , .
, . — , . , , — .
100 .
- - .
- ( ).
- / -
( ). - .
- .
- .
- .
- , .
- .
, , ? — ?