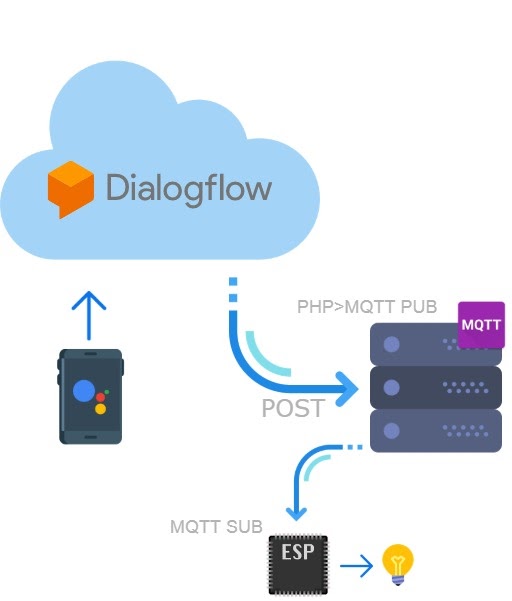
Olá, os colegas deste guia explicam como controlar sensores domésticos inteligentes usando o Assistente do Google e o protocolo mqtt, usando a placa e o LED ESP8266 como exemplo. Também criaremos nosso próprio aplicativo Assistant com scripts de blackjack e php. Peço a todos gato.Para fazer isso, precisamos do controlador ESP8266 ou de outros controladores com conexão à Internet, além de um servidor com um certificado SSL válido (em vez de um SSL válido, você pode usar um proxy reverso que já possui um) e um servidor MQTT (broker).Para integração com o assistente do Google, usaremos o serviço de ações do Google e o Dialogflow. Então, vamos começar.
Criando e configurando um projeto
Console de ação do Google
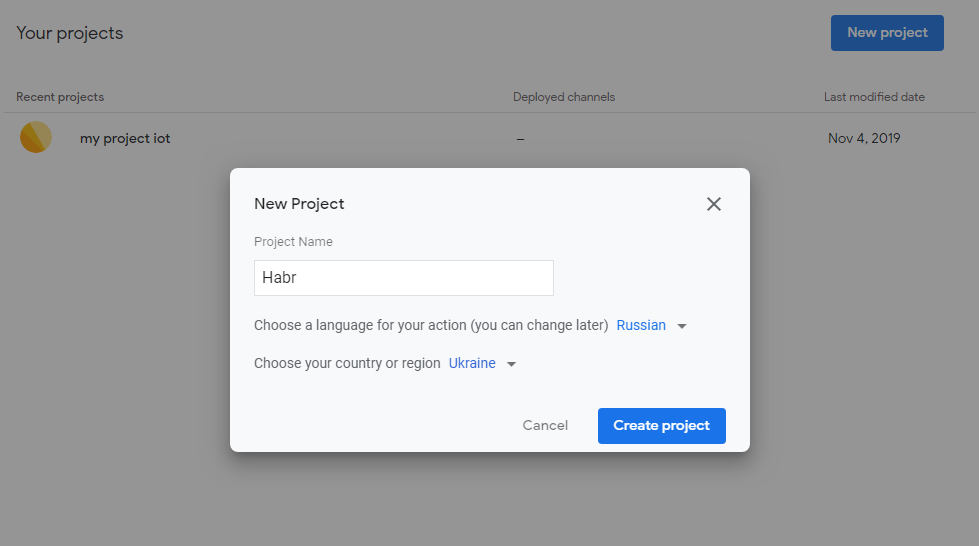
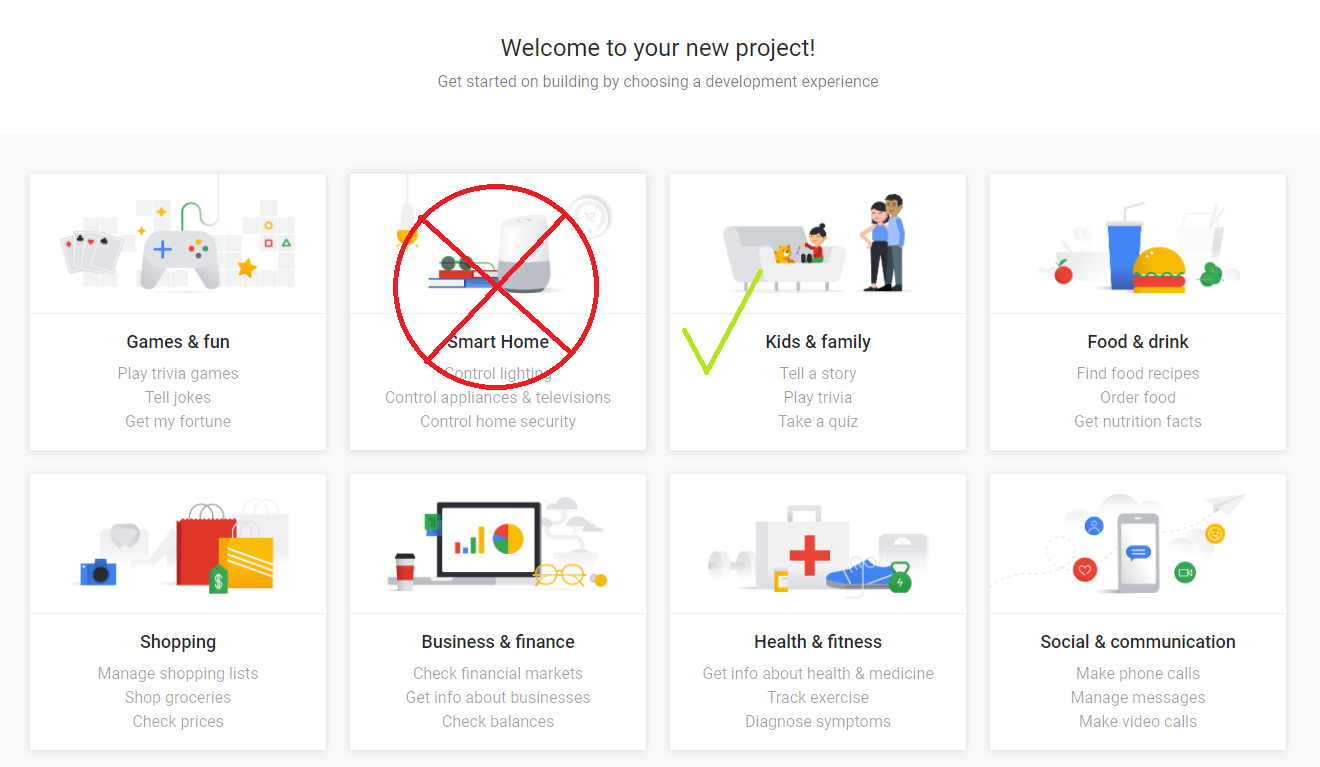
Primeiro, você precisa fazer login no serviço e criar um projeto, selecione um idioma e região. Depois que você precisar escolher o escopo. Eu escolhi Kids & Family. Por experiência de outra pessoa, direi que a categoria que solicita logicamente a Smart Home só funciona corretamente com dispositivos do Google. Para projetos com seus próprios sensores, é melhor escolher uma categoria diferente para a operação correta.
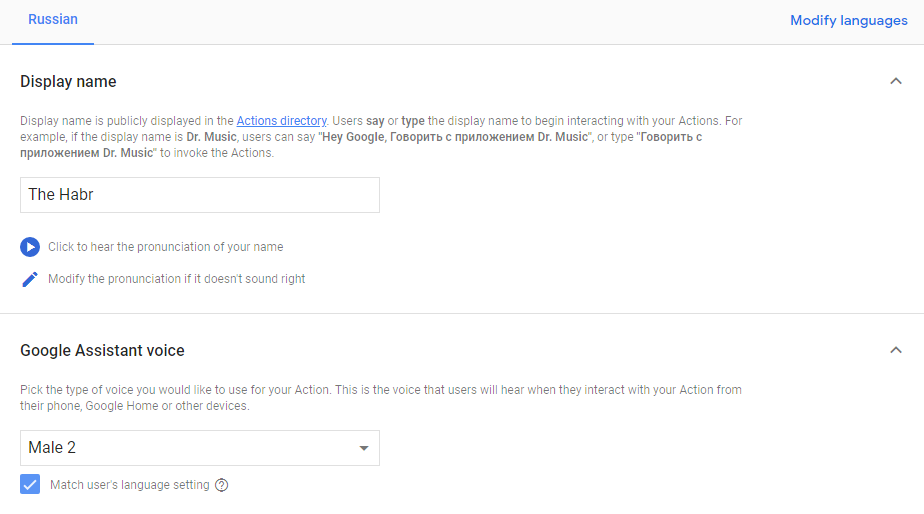
Depois que você precisar escolher o escopo. Eu escolhi Kids & Family. Por experiência de outra pessoa, direi que a categoria que solicita logicamente a Smart Home só funciona corretamente com dispositivos do Google. Para projetos com seus próprios sensores, é melhor escolher uma categoria diferente para a operação correta. Lemos e aceitamos o contrato. Na categoria Configuração rápida, vá para Decidir como sua ação é chamada. Criamos o nome do nosso bot e selecionamos uma voz dentre as disponíveis, salve-a.
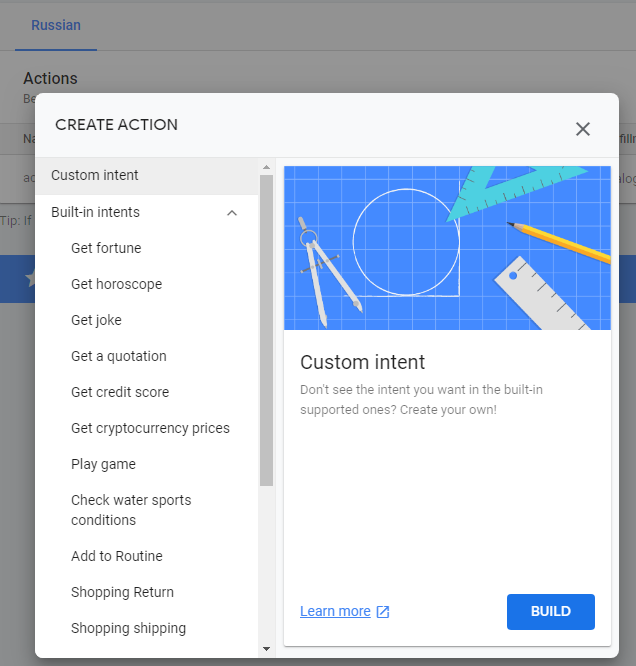
Lemos e aceitamos o contrato. Na categoria Configuração rápida, vá para Decidir como sua ação é chamada. Criamos o nome do nosso bot e selecionamos uma voz dentre as disponíveis, salve-a. Vá para a guia Ações, adicione uma ação de intenção personalizada
Vá para a guia Ações, adicione uma ação de intenção personalizada
Fluxo de Diálogo
Após clicar no botão Build, somos redirecionados para o recurso Dialogflow, também efetuamos login e prosseguimos para a criação do projeto:- Escolha o idioma e o fuso horário padrão.
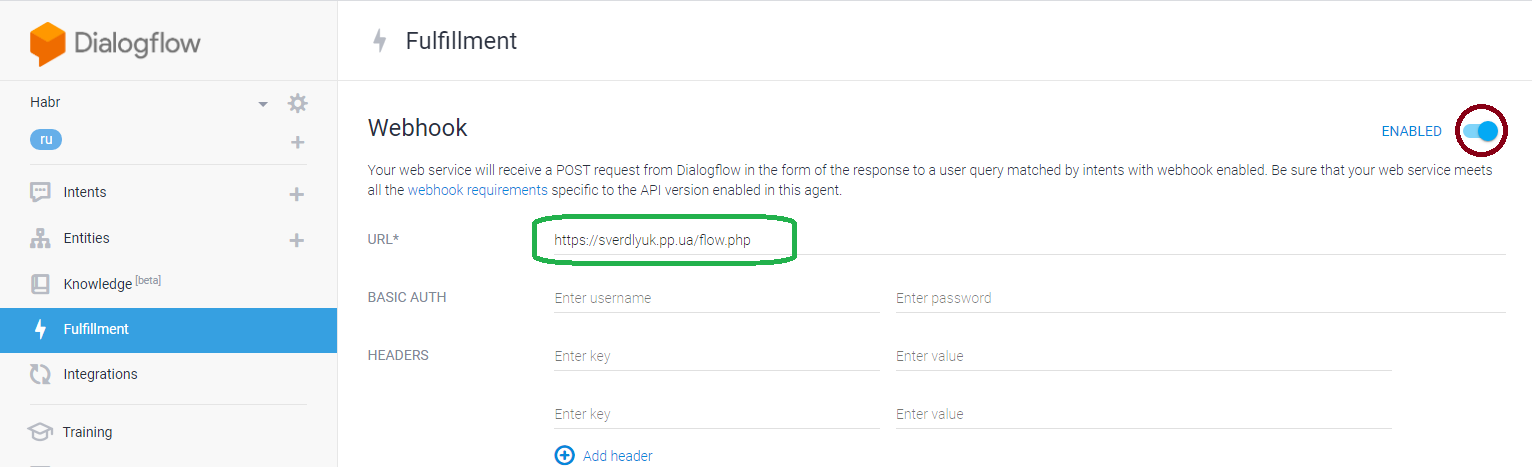
- Fulfillment Webhook. ( , ) Dialogflow POST .

- 3. .
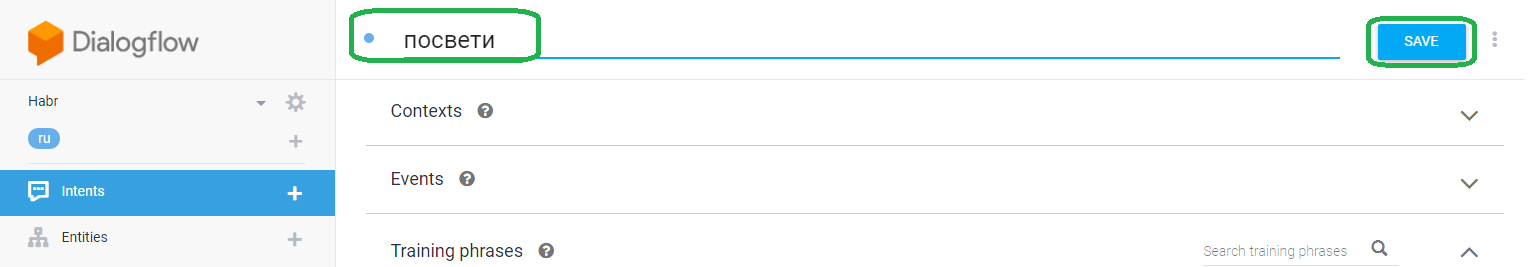
intets . . + Intents. .
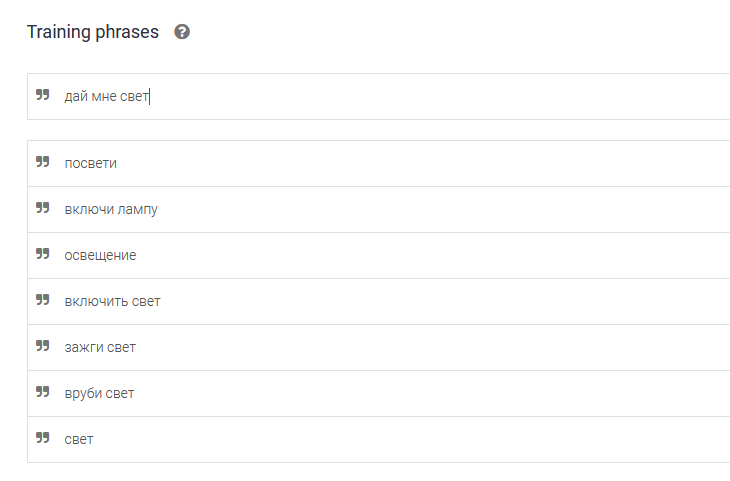
 A página em si pode ser dividida em três categorias:Frases de treinamento são palavras às quais o assistente responde com a equipe. Eles podem ser diferentes para uma equipe. Por exemplo, faça brilhar as palavras, corte a luz, acenda a lâmpada, etc.
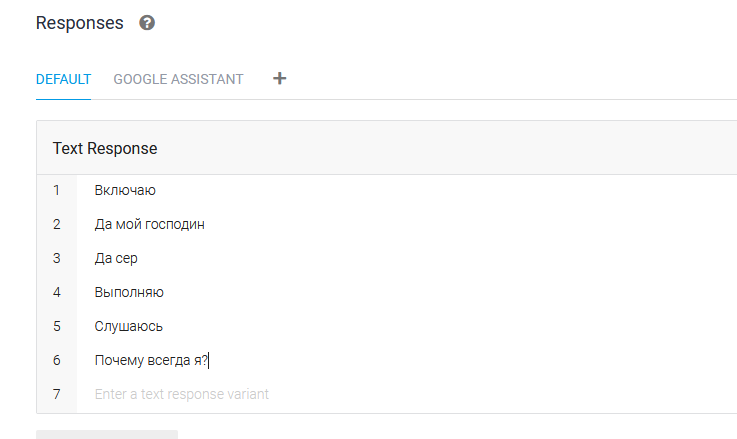
A página em si pode ser dividida em três categorias:Frases de treinamento são palavras às quais o assistente responde com a equipe. Eles podem ser diferentes para uma equipe. Por exemplo, faça brilhar as palavras, corte a luz, acenda a lâmpada, etc. Ação - a ação em si, ou a palavra que o sensor entenderá, é uma e concreta.Respostas são as respostas do assistente após a execução do comando. Aqui está apenas um campo para a criatividade.
Ação - a ação em si, ou a palavra que o sensor entenderá, é uma e concreta.Respostas são as respostas do assistente após a execução do comando. Aqui está apenas um campo para a criatividade.
Configuração de hospedagem
Como servidor, comprei o droplet mais barato (US $ 5) e instalei o Debian 10.2 nele. Qual hospedagem você escolhe não importa.Configurar proxy reverso e DNS
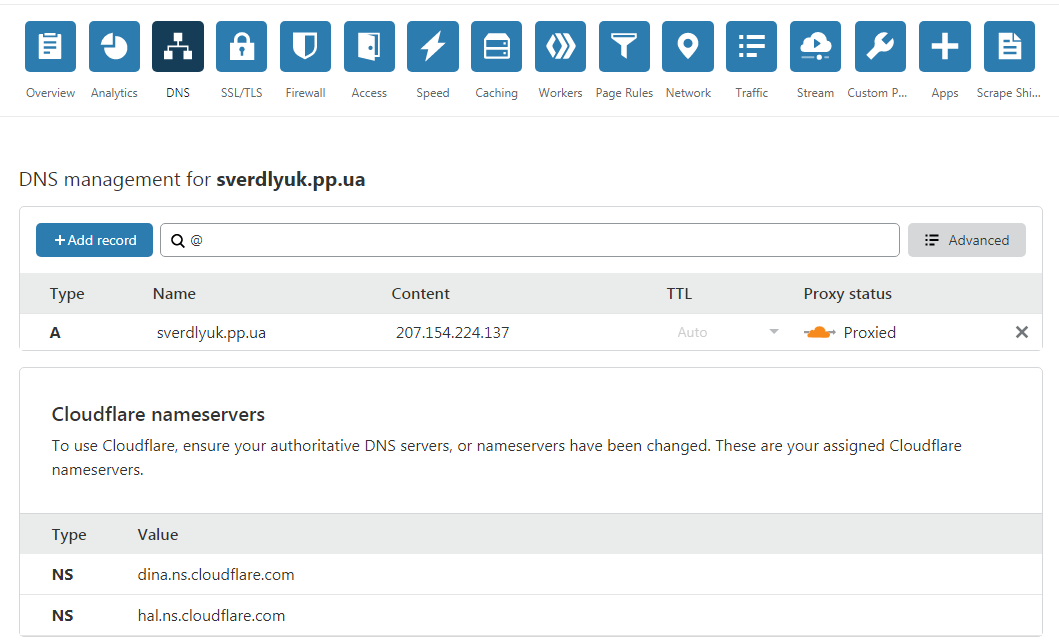
Você pode pular esta parte se tiver uma hospedagem com um certificado válido.O serviço Cloudflare oferece muitos nomes de nível inferior; portanto, se você estiver enfrentando problemas com a etapa 4, talvez seja necessário indicar seu IP em vez do padrão na coluna de conteúdo ao lado de www ***, https // www *** (*** é seu domínio) .Para interagir com o Dialogflow, você precisa de um certificado SSL. Não o instalei no servidor; em vez disso, usei o proxy DNS Cloudflare (gratuito - básico). Para fazer isso, ao configurar o Cloudflare, adicionei meu nome de domínio adquirido anteriormente e o endereço IP do meu servidor (coluna Conteúdo). Também foram adicionados dois registros A (na imagem, Valor) nas configurações do provedor de nomes. Vale ressaltar que a adição de um registro não é uma questão de segundos e pode levar vários dias úteis.
Instalação de software
1. Primeira coisa após iniciar o servidor pela primeira vez, não se esqueça de atualizar o banco de dados do pacoteapt update
e atualize os pacotes instaladosapt upgrade
2. Depois de instalar o LAMPApacheapt install apache2
Php / mysqlapt-get install php libapache2-mod-php php-mcrypt php-mysql
Adicione o endereço do servidor em apache2.conf. Isso pode ser feito com o comando nano /etc/apache2/apache2.conf, especificando no final do arquivo ServerName *** no final do seu arquivo, onde, em vez de asteriscos, você precisa substituir o ip do servidor. Verifique a sintaxe e reinicie o serviço Apach Saiba mais aqui .Após concluir com êxito as etapas descritas acima ao inserir seu nome de domínio na barra do navegador, você receberá a página de boas-vindas do Apache2. Se isso não acontecer, verifique se os comandos foram executados corretamente e se a página funciona com uma conexão http não segura. Se funcionar, provavelmente o servidor está escutando na porta 80, não na porta 443. Ou algum serviço já está sendo executado nele. Mais detalhes aqui .4. Instalando a Biblioteca Mosquitto para PHPOs dispositivos IoT podem usar protocolos diferentes para interoperabilidade. Um desses MQTT que funciona com base em publicador-assinante. Nesse caso, os assinantes podem receber informações de muitos editores. Mas como o protocolo compreende apenas certos tipos de mensagens, ele precisa de um conversor (broker). Aqui nós configuramos.5. Se você não possui o PECL instalado, instale-o
Se isso não acontecer, verifique se os comandos foram executados corretamente e se a página funciona com uma conexão http não segura. Se funcionar, provavelmente o servidor está escutando na porta 80, não na porta 443. Ou algum serviço já está sendo executado nele. Mais detalhes aqui .4. Instalando a Biblioteca Mosquitto para PHPOs dispositivos IoT podem usar protocolos diferentes para interoperabilidade. Um desses MQTT que funciona com base em publicador-assinante. Nesse caso, os assinantes podem receber informações de muitos editores. Mas como o protocolo compreende apenas certos tipos de mensagens, ele precisa de um conversor (broker). Aqui nós configuramos.5. Se você não possui o PECL instalado, instale-oapt install pecl
Depois que nos tornamos um corretorpecl install Mosquitto-alpha
Em seguida, adicione extension = mosquitto.so ao seu php.ini. E não esqueça o clienteapt install mosquitto mosquitto-clients
Mais detalhes aqui .Configurando script php, inscrição no tópico
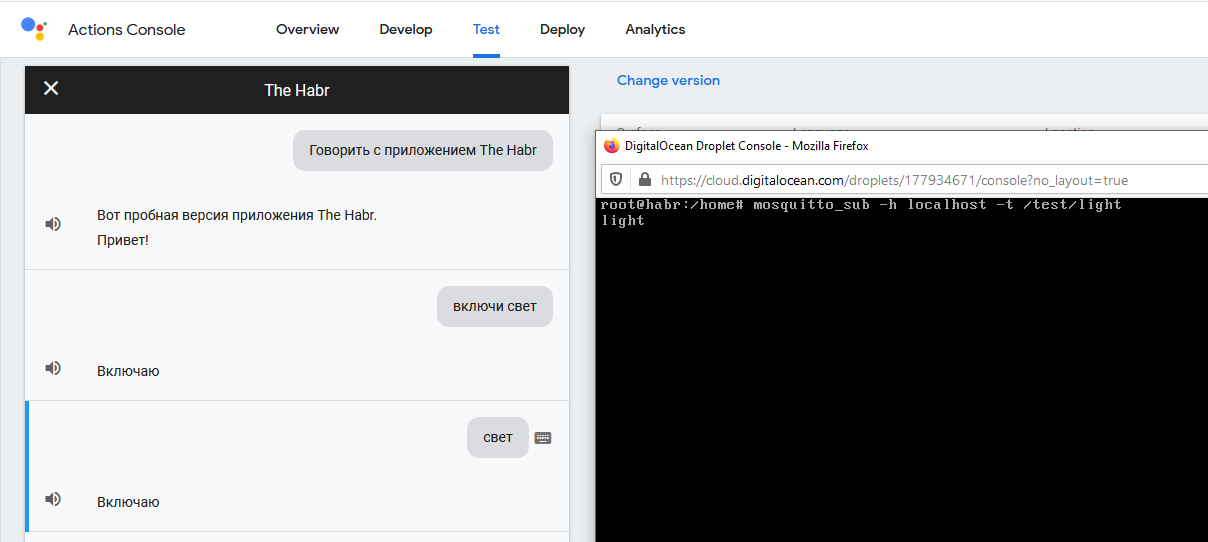
Na verdade, o próprio script. Seu objetivo é aceitar uma solicitação de postagem do Dialogflow, isolar a ação e enviá-la como uma mensagem para o intermediário no assunto, cujo nome é indicado no final do script. O que você chama de script não importa. A propósito, esse é o script que indicamos na guia Cumprimento. Coloque o script em / var / www / html Ostópicos são criados pelos assinantes.Para criar um tópico, use o comando:mosquitto_sub -h localhost - t /test/light
Em vez de localhost, você pode especificar qualquer outro endereço ou domínio em que deseja criar um editor (pub).Em vez de / test / light, você pode especificar qualquer tópico. No nosso caso, o principal é que isso seja indicado no script.As mensagens são criadas pelos editores. Para criar uma mensagem, você pode usar o comandomosquitto_pub -h localhost - t /test/light -m “light”
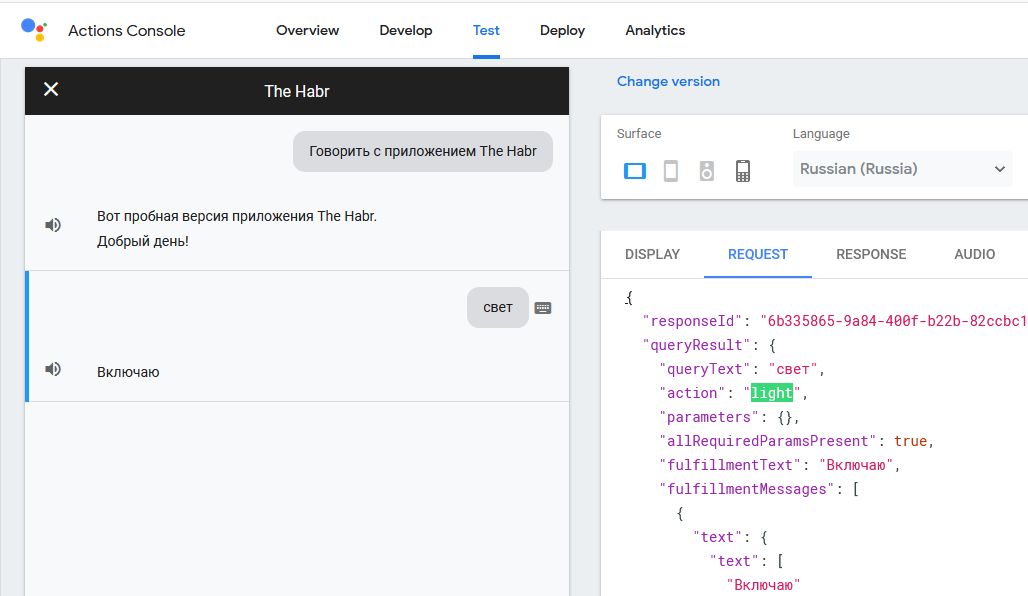
Mas não precisaremos disso, porque nosso editor (pub) será nosso aplicativo. O esquema é este: quando nosso aplicativo recebe um comando, ele envia uma solicitação ao nosso script. O script é para o intermediário e o intermediário é para o assinante (esp8266).Verificaremos o envio de mensagens através da guia Console de ação de teste.

Script php<?php
if(strcasecmp($_SERVER['REQUEST_METHOD'], 'POST') != 0){
throw new Exception('Request method must be POST!');
}
$contentType = isset($_SERVER["CONTENT_TYPE"]) ? trim($_SERVER["CONTENT_TYPE"]) : '';
if(strcasecmp($contentType, 'application/json') != 0){
throw new Exception('Content type must be: application/json');
}
$content = trim(file_get_contents("php://input"));
$decoded = json_decode($content);
var_dump($decoded);
echo $decoded->queryResult->action;
define('BROKER', 'localhost');
define('PORT', 1883);
define('CLIENT_ID', getmypid());
$client = new Mosquitto\Client(CLIENT_ID);
$client->connect(BROKER, PORT, 60);
$message = $decoded->queryResult->action;
$client->publish('/test/light', $message, 0, false);
$client->loop();
?>
Firmware ESP8266
Para o firmware, usaremos o IDE do Arduino. Se alguém instalar o IDE pela primeira vez, não se esqueça do driver ch340. Por padrão, não existe tal pagamento no arduino. Em Arquivo >> Configurações, você precisa especificar o endereço de placas adicionais: arduino.esp8266.com/stable/package_esp8266com_index.json. Em Tools >> board >> board manager, você precisa instalar o pacote esp8266.No esboço após const char * ssid, você deve indicar o nome da sua rede wi-fi. Após const char * password, a senha dela. Após const char * mqtt_server, especifique o endereço IP do seu servidor.Sketch Arduino IDE#include <ESP8266WiFi.h>
#include <PubSubClient.h>
// Update these with values suitable for your network.
const char* ssid = "***";
const char* password = "********";
const char* mqtt_server = "**.**.*.*";
WiFiClient espClient;
PubSubClient client(espClient);
long lastMsg = 0;
char msg[50];
int value = 0;
int led = D5;
void setup_wifi() {
delay(10);
// We start by connecting to a WiFi network
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
randomSeed(micros());
Serial.println("");
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
}
void callback(char* topic, byte* payload, unsigned int length) {
String msg="";
Serial.print("Message arrived [");
Serial.print(topic);
Serial.print("] ");
for (int i = 0; i < length; i++) {
Serial.print((char)payload[i]);
msg+=(char)payload[i];
}
Serial.println();
// Switch on the LED if an 1 was received as first character
// if ((char)payload[0] == '1') {
if (msg == "light") {
digitalWrite(led, HIGH); // Turn the LED on
} else {
digitalWrite(led, LOW); // Turn the LED off
}
}
void reconnect() {
// Loop until we're reconnected
while (!client.connected()) {
Serial.print("Attempting MQTT connection...");
// Create a random client ID
String clientId = "ESP8266Client-";
clientId += String(random(0xffff), HEX);
// Attempt to connect
if (client.connect(clientId.c_str())) {
Serial.println("connected");
// ... and resubscribe
client.subscribe("/test/light");
} else {
Serial.print("failed, rc=");
Serial.print(client.state());
Serial.println(" try again in 5 seconds");
// Wait 5 seconds before retrying
delay(5000);
}
}
}
void setup() {
pinMode(led, OUTPUT); // Initialize the led pin as an output
Serial.begin(115200);
setup_wifi();
client.setServer(mqtt_server, 1883);
client.setCallback(callback);
}
void loop() {
if (!client.connected()) {
reconnect();
}
client.loop();
}
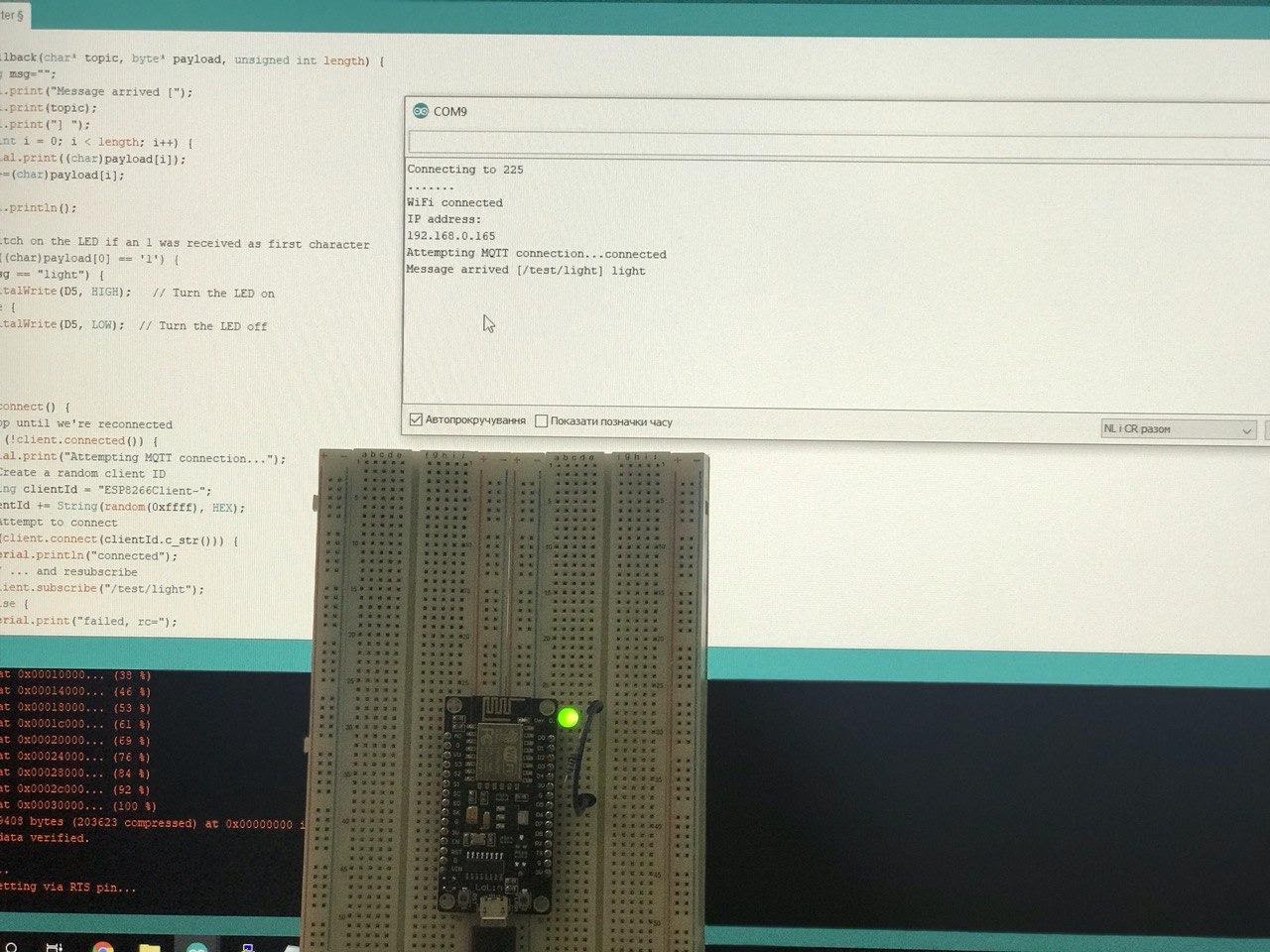
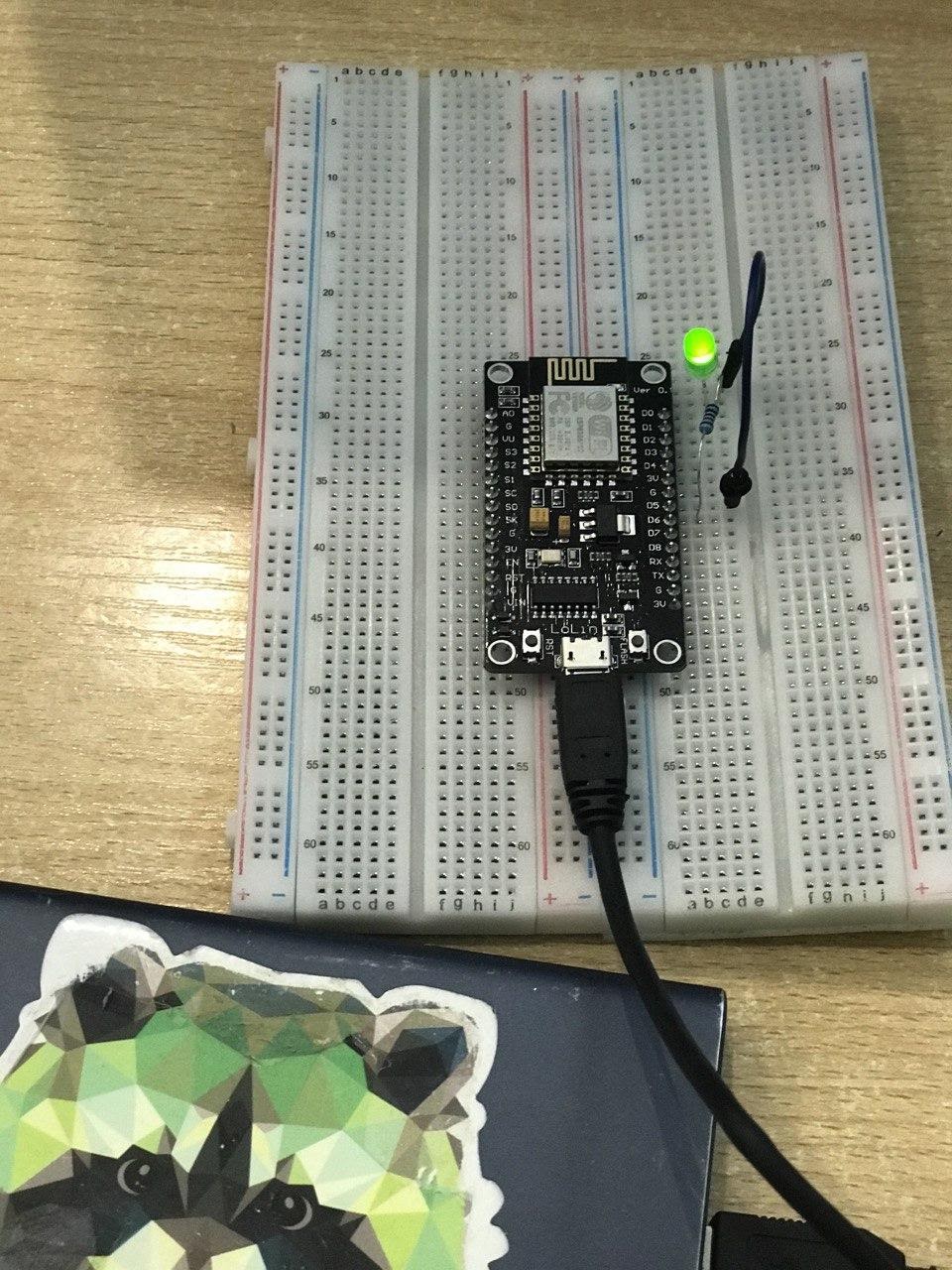
Resultado
Como resultado, após compilar o esboço, obtemos um aplicativo integrado ao assistente do Google e gerencia os sensores. Em vez de um smartphone, usei um aplicativo da web, mas testei no Android - o resultado é o mesmo. O principal é que, se você estiver testando em um smartphone, não se esqueça de dizer: "Fale com o aplicativo ***".