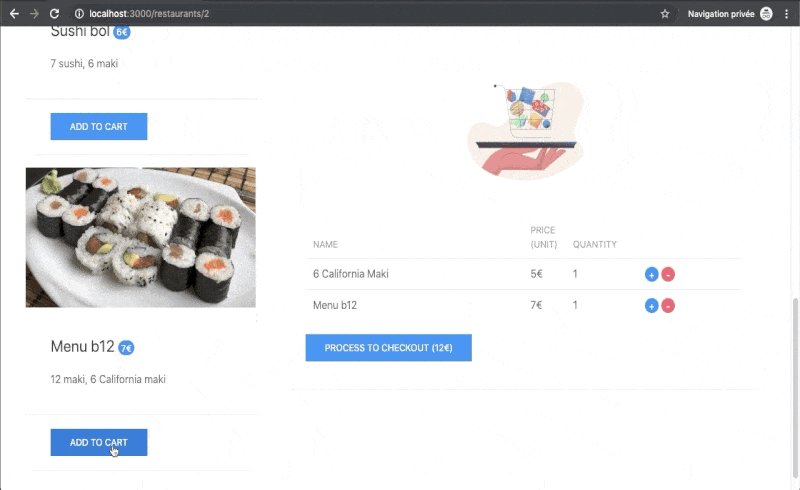
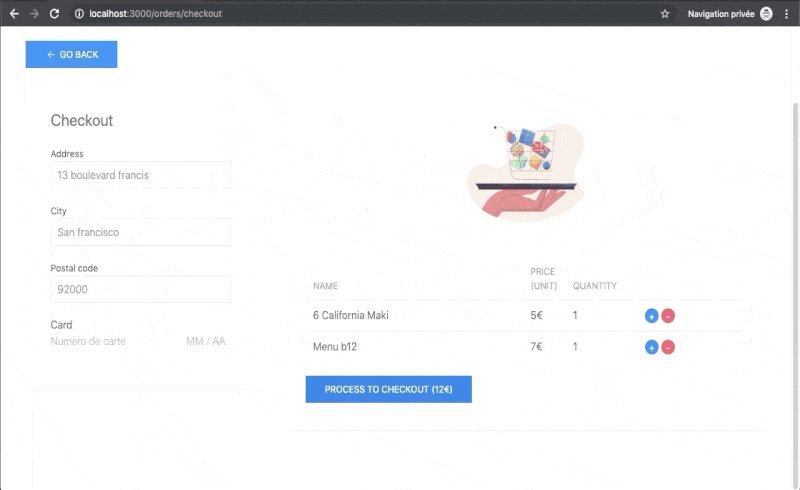
 Prepare-se para escrever um clone do serviço de entrega de comida deliveroo.co.uk usando tecnologias modernas: Nuxt.js , GraphQL , Strapi e Stripe !Desde a entrada até o check-out, daremos aos usuários a oportunidade de descobrir novos restaurantes, pratos e escolher sua comida favorita.A demo final abaixo deve deixá-lo com fome :)
Prepare-se para escrever um clone do serviço de entrega de comida deliveroo.co.uk usando tecnologias modernas: Nuxt.js , GraphQL , Strapi e Stripe !Desde a entrada até o check-out, daremos aos usuários a oportunidade de descobrir novos restaurantes, pratos e escolher sua comida favorita.A demo final abaixo deve deixá-lo com fome :)
Introdução
O Nuxt.js é uma estrutura para criar aplicativos usando o Vue.js. Projetado para desenvolver aplicativos prontos para lançamento, fornece uma boa estrutura de projeto usando o webpack e o babel.O Vue.js é um dos frameworks de front-end mais populares, com mais de 100 mil estrelas no GitHub. Criado por Evan Yu em 2014, o Vue.js rapidamente se tornou um dos líderes entre as estruturas javascript, graças a três vantagens principais: uma API simples, um tamanho pequeno de biblioteca e excelente desempenho.O REST usa 99% de todas as APIs existentes. Graças ao SOAP, o REST rapidamente se tornou o padrão de fato devido à sua simplicidade.Em 2015, o Facebook publicou o GraphQL- A linguagem de consulta usada para receber dados da API, continua a crescer e foi adotada por empresas como GitHub, Twitter e Yelp.O Strapi é um CMS de código aberto sem cabeça que economiza o tempo necessário para desenvolver uma API.Com um sistema de plugins extensível, o Strapi fornece vários recursos integrados: painel de administração, autenticação e controle de acesso, gerenciamento de conteúdo, geração de API, etc.O Strapi é um projeto 100% de código aberto (veja o GitHub ), o que significa:- Strapi é um projeto totalmente gratuito.
- Você pode instalar o Strapi no seu servidor, sem perder o controle dos dados.
- Totalmente personalizável e expansível graças ao sistema de plugins.
Stripe é um sistema de pagamento online que facilita a vida dos desenvolvedores ao trabalhar com pagamentos. Neste tutorial, vamos usá-lo para fazer pedidos.Já quer começar o desenvolvimento? Vamos começar!Nota: O código fonte de toda a série de artigos está disponível aqui .Instale o Nuxt
Antes de tudo, precisamos criar um projeto Nuxt.js usando o vue cli, vamos colocar @ vue / cli se ele não tiver sido instalado antes:yarn global add @vue/cli
npm install -g @vue/cli
Crie um diretório deliveroo-clone-tutorial:mkdir deliveroo-clone-tutorial
Então vá para ele:cd deliveroo-clone-tutorial
Em seguida, crie um projeto Nuxt.js, que chamaremos de frontend:yarn create nuxt-app frontend
npx create-nuxt-app frontend
npm init nuxt-app frontend
Após executar o comando acima, você pode responder a perguntas, no entanto, no nosso caso, você pode responder apenas uma escolhendo yarn como o gerenciador de pacotes:? Choose the package manager: Yarn
Quanto ao resto, basta pressionar enter.Também realizamos:cd frontend && yarn dev
Bem! Vamos abrir localhost: 3000 para garantir que o aplicativo foi iniciado corretamente.Instale o UIkit
O UIkit é uma estrutura de CSS leve e modular para o desenvolvimento de interfaces da Web rápidas e funcionais.Usaremos essa estrutura neste tutorial.Instale o uikit no diretório frontend:yarn add uikit
Agora precisamos adicionar o uikit ao aplicativo Nuxt, faremos isso usando o plug-in.Crie um arquivo /frontend/plugins/uikit.jse copie o seguinte código nele:import Vue from 'vue'
import UIkit from 'uikit/dist/js/uikit-core'
import Icons from 'uikit/dist/js/uikit-icons'
UIkit.use(Icons)
UIkit.container = '#__nuxt'
Vue.prototype.$uikit = UIkit
Plugins e arquivos css devem estar conectados para nuxt.config.jsabri-lo e adicionar o seguinte:...
css: [
"uikit/dist/css/uikit.min.css",
"uikit/dist/css/uikit.css",
],
plugins: [
{ src: '~/plugins/uikit.js', ssr: false }
],
...
Bem! O UIkit está pronto!Agora vamos criar o primeiro componente.Criar um componente de cabeçalho
O componente Header.vueserá usado em todas as páginas do nosso aplicativo.Crie um Header.vuearquivo no diretório de componentes/frontend/components/<template>
<client-only>
<nav class="uk-navbar-container" uk-navbar>
<div class="uk-navbar-left">
<ul class="uk-navbar-nav">
<li class="uk-active">
<router-link tag="a" class="navbar-brand" to="/" exact>Deliveroo clone</router-link>
</li>
<li>
<router-link tag="a" class="navbar-brand" to="/restaurants" exact>Restaurants</router-link>
</li>
</ul>
</div>
</nav>
</client-only>
</template>
Um componente layouts/default.vueé a raiz de todas as suas páginas. Dentro dele está a nossa aplicação <nuxt />. (as páginas para as quais estamos criando neste tutorial)Em seguida, para usar o componente, Header.vueé necessário importá-lo e remover estilos CSS desnecessários, além de determinar o contêiner no qual nosso aplicativo estará localizado.Copie e substitua pelo seguinte código, aquele localizado em /frontend/layouts/default.vue:<template>
<div>
<Header />
<div class="uk-section uk-section-default">
<div class="uk-container uk-container-large">
<nuxt />
</div>
</div>
</div>
</template>
<script>
import Header from '~/components/Header.vue'
export default {
components: {
Header
}
}
</script>
Agora vamos mudar nossa página principal em um arquivo /frontend/pages/index.vue, excluir o conteúdo e os estilos, substituindo pelo seguinte código:<template>
<div>
<img src="https://media.giphy.com/media/zBL9j9oiR3VM4/giphy.gif" class="uk-position-center" alt="">
</div>
</template>
Agora podemos chegar à página principal (index.vue), que está conectada layouts/default.vuee onde o componente também é importadoHeader.vue- Recarregue esta página para ver as alterações no localhost: 3000
- Execute yarn dev ou npm execute dev se você parou o comando anteriormente

Strapi
Quando existe um front-end, isso é bom, mas nosso aplicativo obviamente precisa de um back-end para gerenciar usuários, restaurantes, pratos e pedidos.Para fazer essa mágica acontecer, vamos criar um projeto com o Strapi para gerenciar o conteúdo.Instale o Strapi
Verifique se você está usando o Node.js. 10 ou superior e também se um dos bancos de dados está instalado e em execução na sua máquina: MongoDB, Postgres ou MySQL.O Strapi pode ser usado com diferentes bancos de dados. Você pode --quickstart instalar facilmente o Strapi com um banco de dados SQLite usando a opção Esta opção é recomendada para prototipagem e desenvolvimento com o Strapi. (Se o MongoDB não for usado)Instale o Strapi e gere um projeto que nomearemos backendno diretóriodeliveroo-clone-tutorialyarn create strapi-app backend --quickstart
npx create-strapi-app backend --quickstart
Aguardamos alguns segundos até o início do projeto. Seu navegador deve abrir automaticamente, se não, abrir localhost: 1337 / admin / yourself para a próxima etapa.Nota: É assim que você pode iniciar o servidor Strapi novamente se você o parar:strapi develop
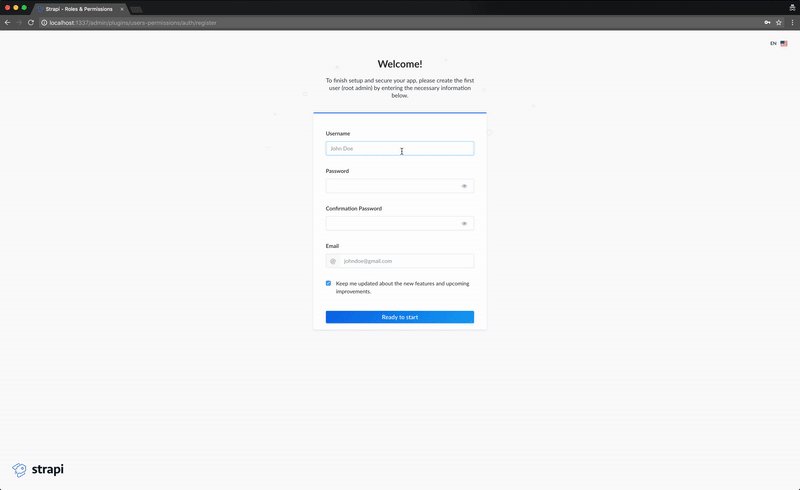
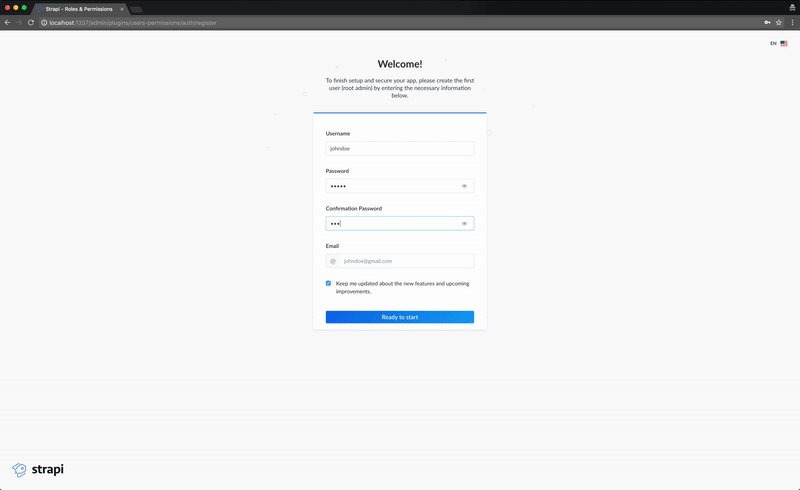
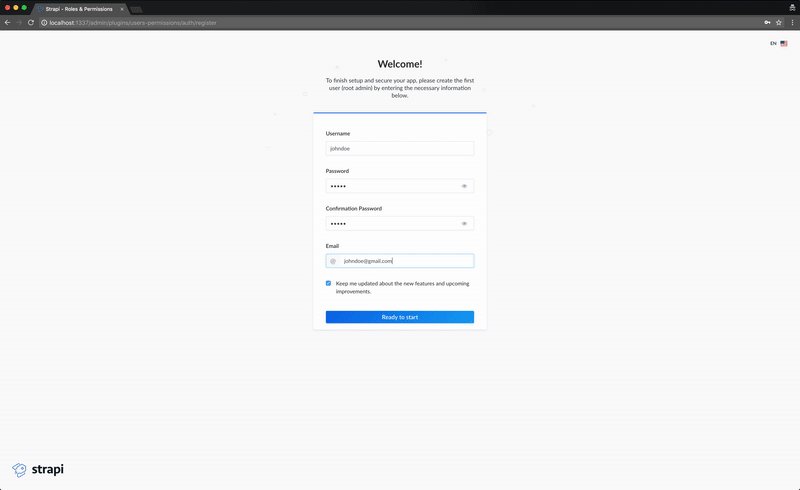
Crie um administrador
Adicione um administrador na página de registro . Ótimo trabalho, instalamos com sucesso projetos com Nuxt.js e Strapi!
Ótimo trabalho, instalamos com sucesso projetos com Nuxt.js e Strapi!
Notas do tradutor:o autor recebeu permissão para traduzir.Este artigo é o primeiro de uma série. No futuro, pretendo traduzi-los gradualmente.Espero que este material tenha sido útil para você!