fundo
Fiquei interessado em criar um bot para o Discord, mas tudo o que encontrei foram alguns vídeos no YouTube, e mesmo lá eles escreveram o código, sem nenhuma explicação. Então, eu quero começar uma série de artigos sobre a criação de bots com base no discord.js.
Obtendo um token de bot
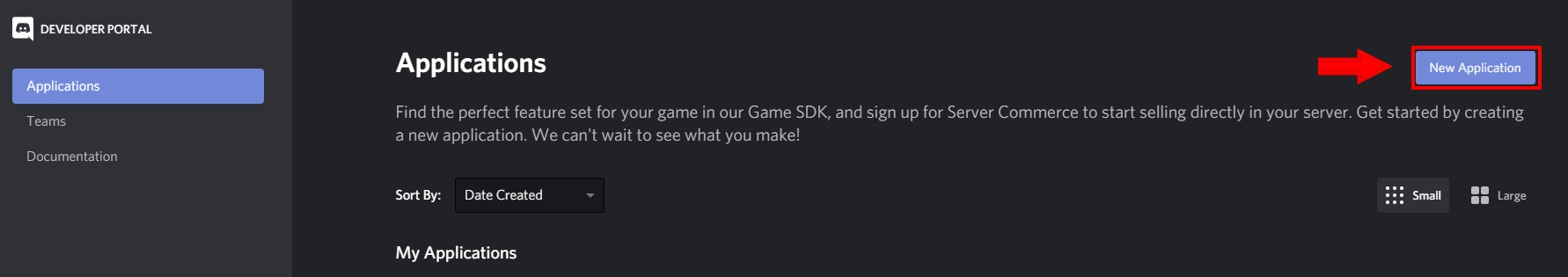
Primeiro, precisamos ir para a página de criação do aplicativo e clicar em Novo Aplicativo .

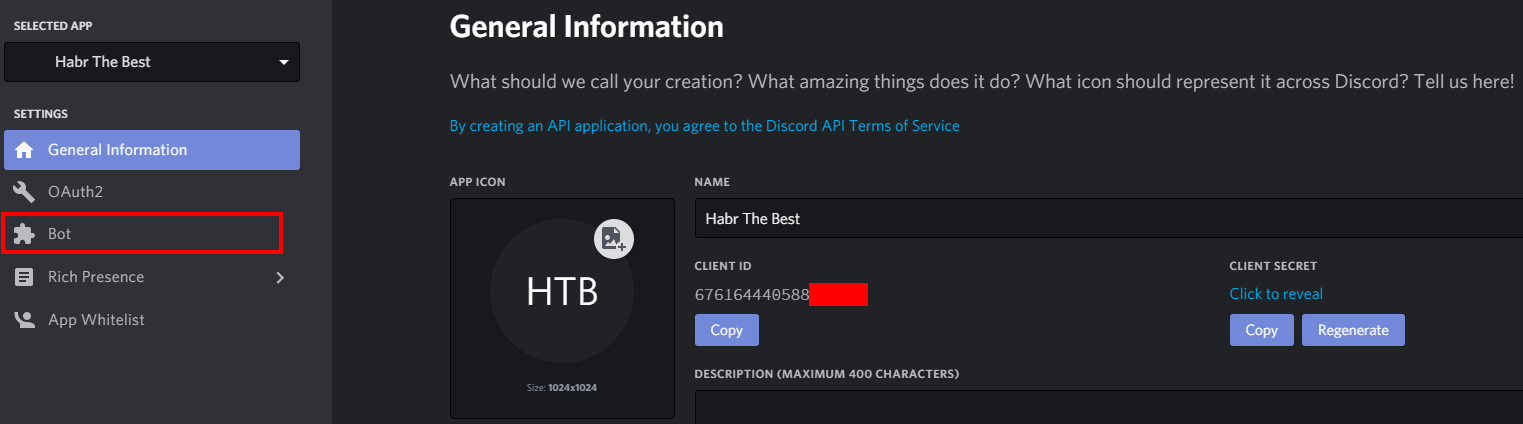
Depois disso, seremos solicitados a nomear nosso aplicativo. Digite o nome desejado e clique em Criar . Chegamos à página de configurações do aplicativo, onde podemos alterar o nome, avatar, descrição etc. Mas ainda não precisamos disso, vá para a guia Bot . E crie um bot.

Resta apenas copiar o token.

Preparando um ambiente de desenvolvimento
Primeiro, você precisa instalar o Node.js e o Visual Studio Code (código VS); no último, de fato, o processo de criação de um bot ocorrerá. Começamos o código VS. Abrimos a pasta na qual nosso bot será armazenado. Clique em Exibir-> Terminal , depois que um terminal deve aparecer na parte inferior do aplicativo.

Escrevendo o "corpo" do bot
Primeiro você precisa criar uma descrição do bot.
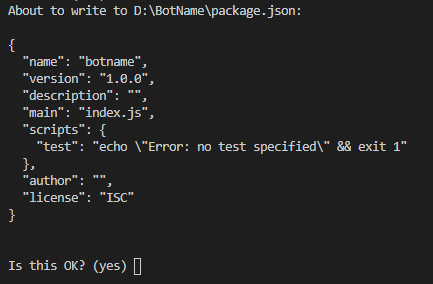
npm init
, ( , Enter). .

npm install
npm install discord.js
, .
! , , , .
, .

botconfig.json, .
{
"token":"Njc2MTY0NDQwNTg4MDI1ODY2.XkFyMg.cMKBXh5AJ-u0SQt501OoAd*****", //
"prefix":">" // , '!' '>'
}
index.js, .
const Discord = require('discord.js');
const bot = new Discord.Client();
//
let config = require('./botconfig.json');
//""
let token = config.token;
let prefix = config.prefix;
// -
bot.on('ready', () => {
console.log(` ${bot.user.username}`);
bot.generateInvite(["ADMINISTRATOR"]).then(link => {
console.log(link);
});
});
//, ,
bot.on('message', msg => {
if (msg.content === prefix + 'habr') {
msg.reply('The Best!');
}
});
bot.login(token);
! .
! , .
node index.js
Depois disso, resta adicionar o bot ao servidor usando o link recebido.

Isso é tudo, nosso bot está pronto!
