 Sou desenvolvedor iniciante em front-end. Agora estou estudando e treinando em uma empresa de TI em Minsk. O aprendizado do básico do web-ui ocorre usando a biblioteca JS Webix como exemplo, e quero compartilhar minha experiência modesta e salvá-la como um pequeno tutorial para esta interessante biblioteca da interface do usuário.
Sou desenvolvedor iniciante em front-end. Agora estou estudando e treinando em uma empresa de TI em Minsk. O aprendizado do básico do web-ui ocorre usando a biblioteca JS Webix como exemplo, e quero compartilhar minha experiência modesta e salvá-la como um pequeno tutorial para esta interessante biblioteca da interface do usuário.QUARTO DESAFIO
Ao trabalhar com dados, é importante poder executar vários tipos de operações. No desenvolvimento web, o CRUD é responsável por isso - quatro funções básicas. A biblioteca Webix possui todas as ferramentas para implementar o CRUD. A base para resolver novos problemas me servirá como material de publicações anteriores: criação de uma interface de aplicativo , módulos de projeto e trabalho com formulários .Este artigo abordará as seguintes tarefas:- editar dados da tabela através de um formulário;
- instalação do editor de linha embutido ;
- adicionando dados à lista e gráfico;
- excluir itens;
Na documentação, você pode encontrar os widgets Lista , Árvore , Tabela usados no artigo .As fontes estão no link .O aplicativo de demonstração resultante pode ser encontrado aqui .Etapa 1. Editando dados através do formulário
Nesta etapa, trabalharei com a guia "Painel" na qual a tabela e o formulário são desenhados. O código da tabela está no arquivo table.js, o código do formulário está em form.js.No artigo “ Trabalhando com formulários ”, novas entradas foram adicionadas usando o método add () , que foi complementado pela validação do formulário. Agora o formulário será usado para editar entradas. Tabela deWidgets Eu adiciono o evento onAfterSelect . Quando esse evento é acionado, receberei dados da tabela e os transferirei para os campos do formulário.const table = {
view:"datatable",
id:"film_list",
scroll:"y",
select:true,
url:"data/data.js",
hover:"myhover",
columns:[
{ id:"rank", header:"", width:50, css:"rank"},
{ id:"title", header:"Film title", fillspace:true},
{ id:"year", header:"Released", width:100},
{ id:"votes", header:"Votes", width:100},
{ id:"rating", header:"Rating", width:100}
],
on:{
onAfterSelect(id){
let values = $$("film_list").getItem(id);
$$("film_form").setValues(values)
}
}
}
O método setValues () , no código acima, é responsável por passar os valores recebidos para o formulário.Eu executo o código e verifico o resultado: assim que uma linha da tabela é selecionada, seus dados entram automaticamente no formulário e estão prontos para funcionar.Agora eu complico o processo: o novo registro, como antes, será adicionado à tabela; se os dados forem retirados da tabela e editados, salvarei essas alterações.Vou reescrever a função saveItem e adicionar novos métodos a ela:
assim que uma linha da tabela é selecionada, seus dados entram automaticamente no formulário e estão prontos para funcionar.Agora eu complico o processo: o novo registro, como antes, será adicionado à tabela; se os dados forem retirados da tabela e editados, salvarei essas alterações.Vou reescrever a função saveItem e adicionar novos métodos a ela:let saveItem = () => {
let form = $$( "film_form" );
let list = $$( "film_list" );
let item_data = $$("film_form").getValues();
if( form.isDirty() && form.validate() ){
if( item_data.id )
list.updateItem(item_data.id, item_data);
else
list.add( item_data );
}
}
A função agora possui o seguinte algoritmo:- no início, uma verificação é iniciada para duas condições - se os dados do formulário passaram na validação e se o formulário foi alterado. Alterações no formulário são monitoradas pelo método isDirty () ;
- depois disso, a condição "item_data.id" permite definir um novo registro. Uma string é enviada ao formulário com todos os seus dados, incluindo o ID, para o qual não há campo de texto no formulário, mas é necessário para os dados. O formulário armazena e permite que você leia todos os valores enviados; portanto, usamos o id para verificar;
- após a reconciliação dos registros, um novo registro é adicionado - pelo método add () ou o elemento atual é atualizado com novas propriedades.
Para atualizar os dados editados, o método updateItem () é usado . O método usa dois parâmetros: id do elemento selecionado e um conjunto de novas propriedades retiradas do formulário. Quando a função é chamada, os dados atuais são substituídos e complementados por novos.Resultado:
Etapa 2. Instalando o Editor Integrado
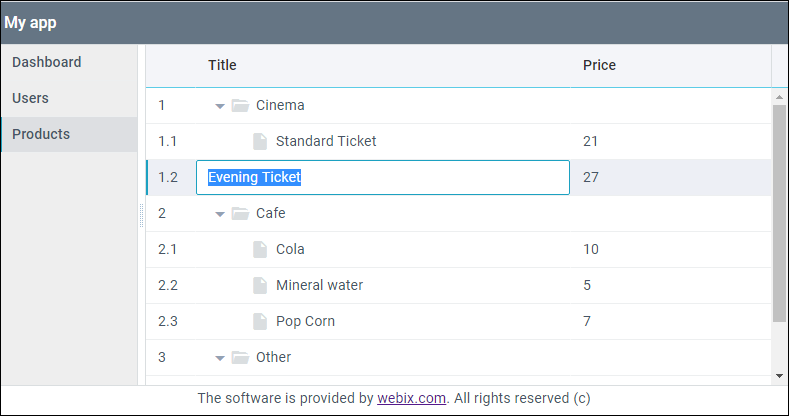
Na etapa anterior, considerei a opção de editar dados da tabela usando um formulário. Mas nem sempre o formulário na página é necessário, então eu implementei o método de edição diretamente no elemento Este método é aplicável na tabela e em outros componentes para trabalhar com grandes quantidades de dados - por exemplo, em uma lista.Começarei com uma exibição em árvore na guia " Produtos ". O código da tabela está no arquivo products_module.js.O widget Treetable permite editar o conteúdo das tabelas, mas esta função está desativada por padrão. A edição é configurada em dois locais: na configuração da tabela editable:true, na configuração e na configuração de cada coluna. Os alto-falantes estão configurados editor:”text”. O atributo "texto" define o tipo de editor. Para obter mais informações sobre tipos de editor, consultedocumentação .const products = {
editable:true,
view:"treetable",
scrollX:false,
columns:[
{ id:"id", header:"", width:50 },
{ id:"title", header:"Title", fillspace:true,
template:"{common.treetable()} #title#", editor:"text" },
{ id:"price", header:"Price", width:200, editor:"text" }
],
select:"row",
url:"data/products.js",
rules:{
"price":webix.rules.isNotEmpty,
"title":webix.rules.isNotEmpty
}
}
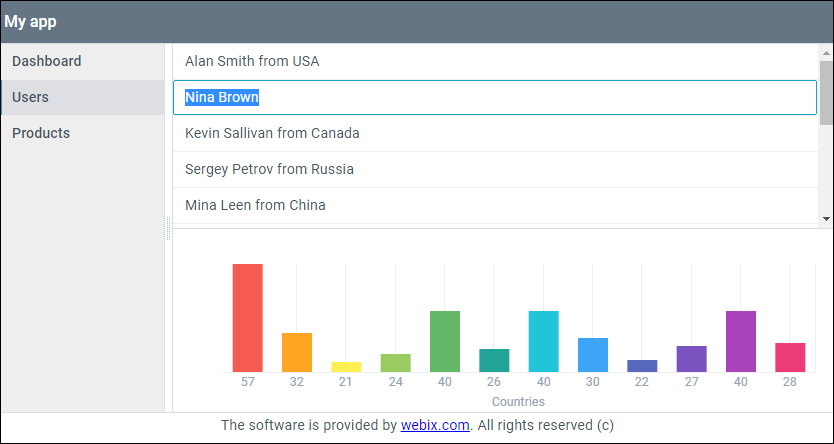
No código, adicionei editores para as colunas Título e Preço. Ao clicar em qualquer célula, um editor será aberto - um campo de texto: agora vou para a guia " Usuários " e analisarei a opção de editar o widget Lista . O código do widget está no arquivo users_module.js.Por padrão, a edição de dados está disponível para os widgets TreeTable e DataTable.Para usar o editor interno em outros widgets, você pode usar o módulo EditAbility especial . Eu uso este módulo para editar os dados do widget Lista. Para fazer isso, com base no widget LIst, criarei um componente personalizado usando o método protoUI .Escrevo o nome - a propriedade name - do widget futuro e herdo os módulos necessários para o widget base.Protótipo do widget de lista:
agora vou para a guia " Usuários " e analisarei a opção de editar o widget Lista . O código do widget está no arquivo users_module.js.Por padrão, a edição de dados está disponível para os widgets TreeTable e DataTable.Para usar o editor interno em outros widgets, você pode usar o módulo EditAbility especial . Eu uso este módulo para editar os dados do widget Lista. Para fazer isso, com base no widget LIst, criarei um componente personalizado usando o método protoUI .Escrevo o nome - a propriedade name - do widget futuro e herdo os módulos necessários para o widget base.Protótipo do widget de lista:webix.protoUI({
name:"editlist"
}, webix.EditAbility, webix.ui.list);
Depois de chamar protoUI, recebo o componente finalizado. Ele é incorporado no widget da mesma maneira que todos os outros - por configuração view:"editlist".view: "editlist",
editable:true,
editor:"text",
editValue:"name",
id:"user_list",
select:true,
url:"data/users.js",
template:"#name# from #country# <span class='webix_icon wxi-close'></span> "
}
Como pode haver muitos campos em cada registro, e o nome e o país são imediatamente desenhados na folha de modelos, a configuração - é adicionada na configuração editorValue:”name”, indicando qual campo pode ser editado.Resultado:
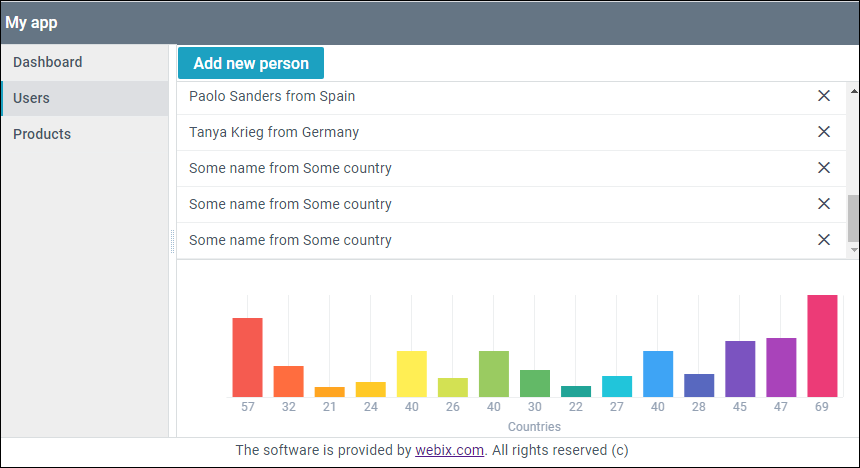
Etapa 3. Adicionando dados à lista e ao gráfico
Esta parte do artigo usa Lista e Gráfico. Widgets, cujo código está localizado no arquivo users_module.js e renderizado na guia " Usuários ".Os widgets de gráfico e lista usam os mesmos dados - uma matriz JSON. Portanto, quando eu implemento a capacidade de adicionar dados, é necessário que eles caiam nos dois componentes.Para fazer isso, no módulo de usuários, desenharei o botão "Adicionar nova pessoa".{
cols:[
{
view:"button",
id:"btn_add_person",
value:"Add new person",
width:150, css:"webix_primary",
click:addPerson
},
{}
]
}
Clicar no botão chama a função addPerson , adicionando um novo registro à lista.O gráfico exibe a idade de cada registro, portanto, um número aleatório será gerado para um spread maior.Função para adicionar um novo registro:let addPerson = () => {
let obj = {
name:"Some name",
age:Math.floor(Math.random() * 80) + 10,
country:"Some country"
}
$$("user_list").add(obj);
$$("chart").add(obj);
};
Resultado:
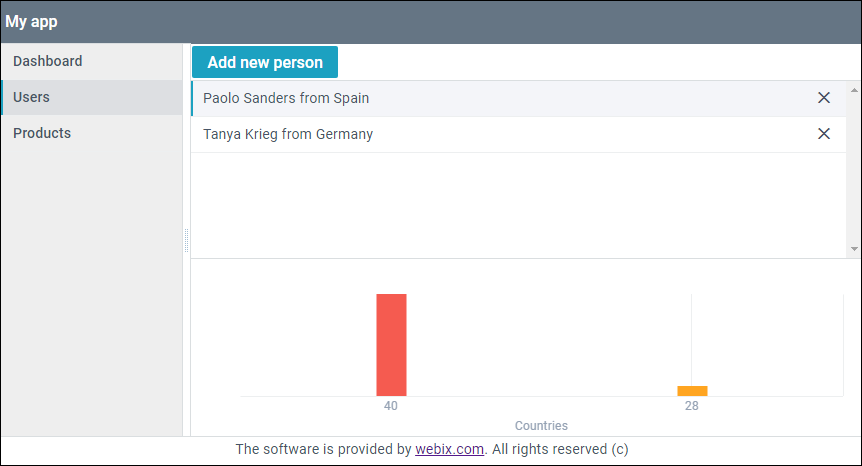
Etapa 4. Excluindo itens
A remoção de elementos será demonstrada usando o widget Lista como a guia Usuários e o widget Tabela como a guia Painel .Para começar, no widget Tabela, criarei uma nova coluna na qual colocarei a tag html com o íconePara rastrear cliques em ícones, você precisa usar a propriedade da tabela onClick . Este é um objeto que armazena manipuladores associados a elementos de acordo com uma de suas classes CSS - eu tenho "delete_icon".Para processar cliques nos ícones, pego a classe delete_icon e a escrevo no objeto onClick como uma chave, o valor dessa chave será uma função - nosso manipulador. Entre os argumentos está o ID do registro, portanto, nada impede que ele seja removido usando o método remove () .Código do widget de tabela:const table = {
view:"datatable",
id:"film_list",
scroll:"y",
select:true,
url:"data/data.js",
hover:"myhover",
columns:[
{ id:"rank", header:"", width:50, css:"rank"},
{ id:"title", header:"Film title", fillspace:true},
{ id:"year", header:"Released", width:100},
{ id:"votes", header:"Votes", width:100},
{ id:"rating", header:"Rating", width:100},
{ header:"", template:"<span class='webix_icon wxi-close delete_icon'></span>",
width:35}
],
onClick:{
delete_icon(e, id){
this.remove(id);
return false;
}
},
on:{
onAfterSelect(id){
let values = $$("film_list").getItem(id);
$$("film_form").setValues(values)
}
}
}
O algoritmo de exclusão de linha para o widget Lista é o mesmo que para o widget Tabela:{
view: "editlist",
editable:true,
editor:"text",
editValue:"name",
id:"user_list",
select:true,
url:"data/users.js",
template:`#name# from #country#
<span class='webix_icon wxi-close delete_icon'></span> `,
onClick:{
delete_icon(e, id){
this.remove(id);
return false;
}
}
},
O resultado da exclusão de linhas na guia Usuários: Você pode encontrar o aplicativo finalizado aqui .
pode encontrar o aplicativo finalizado aqui .Conclusão
A implementação do CRUD usando a biblioteca jix do Webix é obtida de várias maneiras: Existem editores internos para alteração de dados e uma API que permite fazer o mesmo, mas através de um formulário de terceiros. A adição de dados tem vários cenários e, na forma, você pode implementar todo o conjunto de funções CRUD. Os métodos são implementados com algumas linhas de código. A arquitetura da biblioteca facilita a combinação de várias funções.