Profissão: desenvolvedor front-end
xxx: no que você escreve frontend?
aaaa: de muletas e bicicletas
xxx: mmm, boa estrutura!
Bash.imQuando se pensa em se tornar um programador, você inspira o manual C de Shildt, pede um livro grosso do Stroustrup C ++ e aprende a brincar sobre ponteiro para ponteiro e recursão. O duro romance da primeira vez ... Mas tudo muda quando o JavaScript entra acidentalmente em sua vida. “Que sintaxe simples e direta! Tudo, decidiu-se, vou escrever sites ", o programador novato pensa e decide se tornar o guru de toda a web. Mas então a pilha selecionada muda sua face amigável e, quanto mais, mais. Mas você não pode parar agora, porque é um deles - desenvolvedores de front-end. Aqueles que estão "olhando para a face do site". Bem, eu queria participar? Então para você 2 séries da nossa seção especial "Profissão: ..."Já estávamos preparando este artigo quando o post "Habr Careers" saiu na quarta-feira com uma entrevista com um representante de uma escola on-line sobre o trabalho do front-end, que não podia deixar de se alegrar: significa que o próximo material necessário, útil e relevante aparecerá em nossa série "Profissão: .." . A propósito, a primeira edição foi dedicada à profissão de administrador do sistema . Quem é esse?
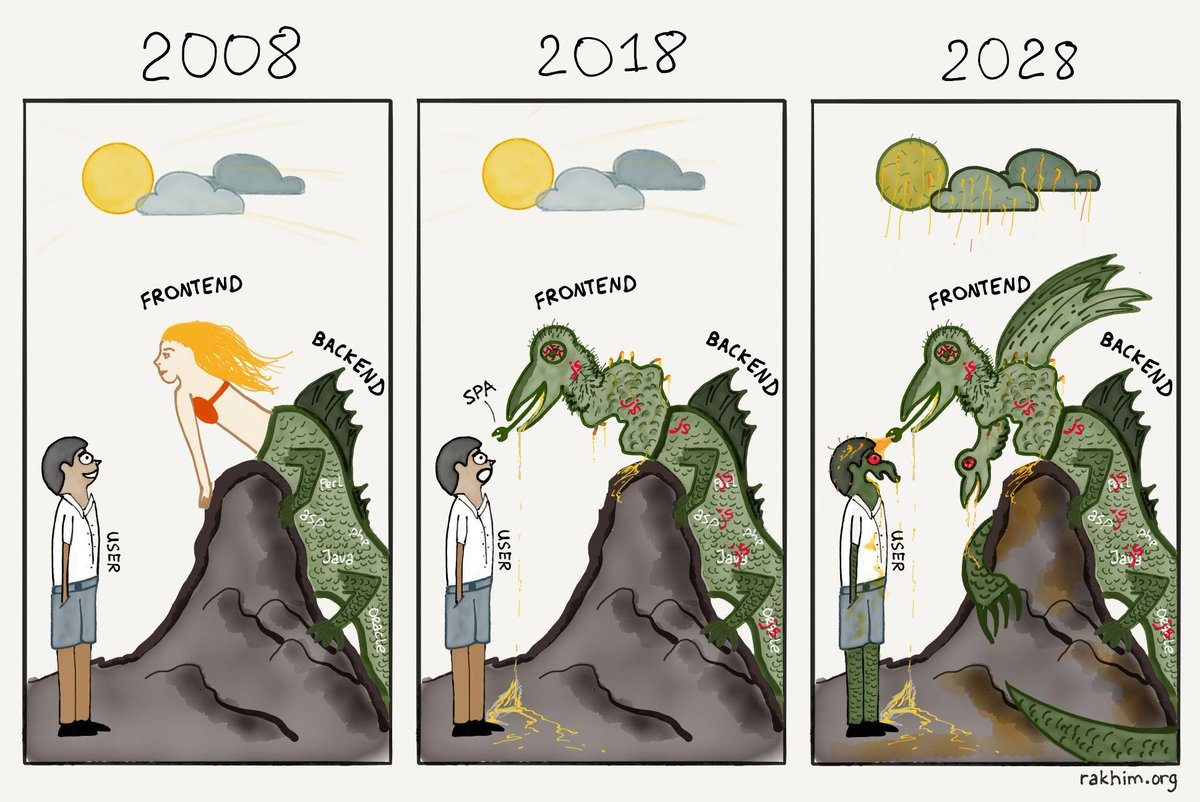
Primeiro, algumas letras e digressões.No limiar da terceira década do século XXI, parece que o interesse de usuários e desenvolvedores mudou de interfaces da Web para aplicativos móveis e IoT. Mas parece apenas. Vamos fazer um experimento simples. Pense em quantos sites você visita de todos os seus gadgets por semana e analise quais aplicativos móveis você instalou. Provavelmente, você está visualizando todas as informações e recursos de notícias nas versões completa e móvel dos sites (em um navegador), e os aplicativos móveis realizam tarefas "específicas": redes sociais, mensagens instantâneas, planejadores, hobbies, etc. Ou seja, é muito cedo para falar sobre a extinção da web.Além disso, uma das tendências de 2019-2020 (e acho que antes de 2025) se tornou o chamado PWA (Progressive Web Apps), que é chamado de futuro da web móvel. Para simplificar o máximo possível, o PWA nada mais é do que o site móvel de uma pessoa saudável, como deveria ser. O PWA foi melhor definido por um dos criadores desse conceito e autor do termo Alex Russell: "Progressive Web Apps são apenas sites que consumiram todas as vitaminas certas". ("O PWA é apenas um site que consome todas as vitaminas necessárias.")O PWA fornece ao usuário um conjunto de recursos que geralmente está associado a um aplicativo móvel nativo. Por exemplo, você pode obter carregamento instantâneo na segunda chamada, definir o ícone do site na tela do gadget para acesso rápido, receber notificações personalizadas, recusar a navegação do navegador e trabalhar em um modo conveniente de tela cheia etc. A propósito, se você estiver interessado em conhecer melhor a PWA, há uma página interessante sobre ela e, é claro, as recomendações do Google .Portanto, meus amigos, é óbvio que, independentemente do crescimento de aplicativos e tecnologias móveis, a Web continuará sendo um padrão aberto para a interação do usuário e qualquer conjunto de informações (sites, blogs, redes sociais, lojas on-line e tudo mais) por muito tempo. Algo me levou para o back-end. Não é o ponto. A linha inferior é que, com qualquer back-end de qualquer site, deve haver uma "face" do site e, de alguma forma, deve funcionar. E tudo acontece quando eles vêm - desenvolvedores front-end. Eles são responsáveis pelo desenvolvimento da interface externa do site, ou seja, como o back-end e o design do site interagem com o usuário (se de repente você estiver no Habré, explicarei - muito de tudo está oculto por trás de cada site: design, várias camadas e um back-end enorme, ou seja, toda a lógica do trabalho , DBMS e assim por diante). Em geral, uma vez que a verdade foi abordada nesta figura:Essa imagem épica e familiar já foi transformada hoje e, de fato, a profissão de desenvolvedor front-end tornou-se incomparavelmente mais complexa e multicomponente do que há 7 a 10 anos. Agora parece assim, e o 2028 parece muito mais próximo :-) 
Onde é necessário?
Em suma, onde quer que haja desenvolvimento web, a saber:- , — : , , , , , , . , , .
- -, , .
- - : , , CRM, ERP, BPM .
- .
Ou seja, se desejar, você mesmo pode encontrar um emprego em qualquer área que lhe interesse, combinando o interesse e a arte do front-end. Sim, algumas empresas estão procurando por pilha cheia, mas, como regra, essas são empresas muito sérias que estão prontas para pagar por um programador legal de pilha cheia legal ou pequenos escritórios para os quais a pilha cheia é um programador semelhante para oferecer suporte a um site no CMS. O resto são seus potenciais empregadores. Por exemplo, no momento da redação do artigo sobre "Carreira da Habr", existem 249 vagas seletivas e no hh.ru - pouco mais de 4100 (embora não tão seletivas, mas significativas). salário médio
Também veremos os salários na Haber Career. Leve os dados para o segundo semestre de 2019, independentemente da propriedade de uma pilha específica. A propósito, o conhecimento de uma biblioteca ou estrutura específica não adiciona muito ao salário, algo entre 5 e 15 mil rublos. A diferença entre os níveis é bastante perceptível e a pilha dentro das vagas é bastante extensa - portanto, apenas nos cursos on-line JavaScript, é improvável que você possa fazer uma carreira de front-end.Requisitos profissionais básicos
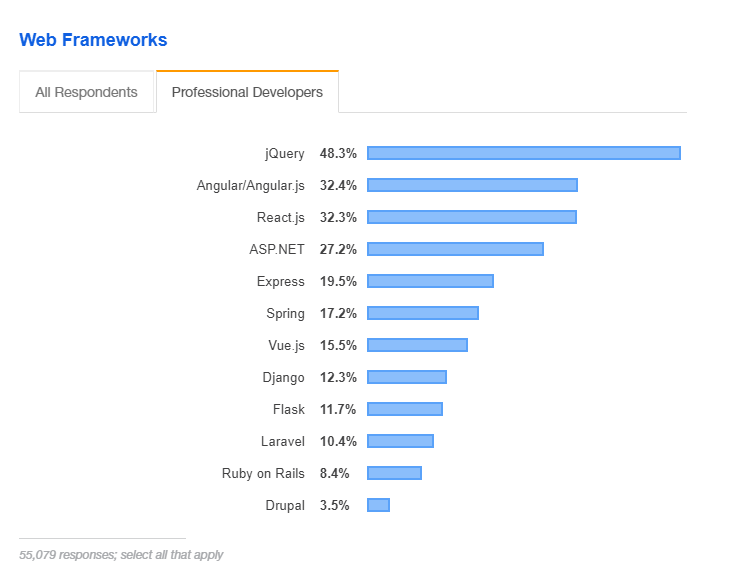
De fato, um desenvolvedor front-end bem pago não deve apenas conhecer a linguagem de programação básica, mas também conhecer as bibliotecas e estruturas. Escolhemos as cinco tecnologias mais populares pertencentes a desenvolvedores de vários níveis. Além disso, começando com Junior, algumas outras habilidades importantes que podem ser vistas na última linha se juntam à propriedade da pilha. Em princípio, tudo é esperado, para mim praticamente não há surpresas na mesa.Nas descrições de cargo do desenvolvedor front-end, você pode atender a vários requisitos, do conhecimento básico de HTML ao conhecimento completo de tudo no mundo e, além disso, do PHP. Vamos destacar os requisitos básicos.- Proficiência e entendimento dos princípios de web design, UI / UX.
- Compreensão das necessidades de diferentes grupos de usuários, incluindo a necessidade de trabalhar com Acessibilidade (acessibilidade do site para leitura, compreensão e interação de pessoas com deficiência).
- Habilidades para monitorar o desempenho e as condições do site, monitorar o tráfego.
- Compreendendo as regras e os problemas de usabilidade, habilidades para corrigir rapidamente problemas.
- Habilidades de design de arquitetura de aplicativos da Web.
- Testando sites quanto à usabilidade, recursos especiais, depuração necessária.
- Criação de perfil, refatoração e otimização de aplicativos desenvolvidos.
Às vezes, os requisitos dos empregadores incluem habilidades de design da web, trabalho com editores gráficos, conhecimento e capacidade de aplicar SEO (otimização de mecanismos de busca) e assim por diante. Sim, de fato, muitas vezes essas habilidades aumentam significativamente o valor de um especialista, mas pense bem, mas você gostaria de despejar 2-3 postagens em você pelo preço de uma? Mas o conhecimento de outras linguagens de programação orientadas para a Web (PHP, Ruby, Python) permitirá não apenas um melhor trabalho com o back-end ao desenvolver o front-end, mas também aumentará significativamente seu valor no mercado de trabalho e, ao mesmo tempo, pode ser o primeiro passo para crescer em direção a uma pilha profissional completa -desenvolvedor.
E, novamente, um maravilhoso esquema de tecnologia para 2020 para um desenvolvedor front-end (roteiro) Qualidades pessoais importantes
Não sou adepto da avaliação de especialistas por suas qualidades pessoais e exijo compaixão pelo front-end ou introversão pelo back-end. No entanto, tendo certos traços de personalidade, o desenvolvedor front-end lidará com o trabalho um pouco melhor do que seus concorrentes e colegas.- , , - , , , , . , . - , - — .
- , , .
- , , , « », .
- Habilidades artísticas, bom gosto e senso de estilo ajudarão a combinar um design pronto e uma interface bem construída.
Ao mesmo tempo, como qualquer técnico, o desenvolvedor deve entender os algoritmos, ter um pensamento lógico e ser capaz de falar de forma concisa, tanto no conteúdo quanto no código.A necessidade de conhecimento de línguas estrangeiras
Para qualquer programador, um inglês de pelo menos intermediário superior com um viés no inglês técnico é altamente desejável. Para que você possa ler no original as inúmeras recomendações do Google e de outras empresas para o desenvolvimento ideal (muita documentação útil!), Estude com a ajuda de palestras estrangeiras, comunique-se com colegas em fóruns, faça perguntas e também leia livros sobre usabilidade e design, entre os quais muitas edições legais em inglês e ainda não traduzidas. É extremamente difícil desenvolver programação sem conhecimento de inglês, principalmente em tecnologias da web. Onde estudar
Nas realidades russas, como já dissemos no primeiro artigo sobre administradores de sistemas, o ensino superior é necessário para um emprego bem-sucedido. Portanto, é desejável ter uma boa base educacional (politécnica, universidade, até o limite - uma especialidade técnica em alguma universidade básica). Em princípio, com as habilidades do pensamento lógico e a capacidade de trabalhar com algoritmos, qualquer ensino superior é adequado - seria uma pessoa inteligente. Hoje, já existem especialidades e orientações nas universidades, onde os alunos aprendem o básico do desenvolvimento de front-end e back-end, o que é muito bom. Mas isso absolutamente não é suficiente.Obviamente, a primeira coisa que você encontra ao escolher a profissão de desenvolvedor front-end são as escolas on-line. Enquanto escrevia este artigo, pesquiso no Google várias fotos e relatórios de sites sobre o tópico de front-end. Agora tenho todo o Yandex e o Google nos anúncios que me prometem fazer um guru do JavaScript em 2-3-6-12 meses. Eu ficaria tentado se não soubesse o que é JavaScript e como aprendê-lo em 21 dias.Fazer um curso para iniciar ou organizar o conhecimento ou não fazer é uma questão de seu desejo, tempo e renda. De qualquer forma, você simplesmente não poderá ouvir - você terá que sentar e pressionar as teclas, criar sites de teste ou interromper seu serviço de animais de estimação (incluindo o back-end, por sinal).No entanto, aprender o desenvolvimento front-end se resume a isso: você pega o projeto e aprende com ele. Se você quer dinheiro, pode tentar criar um site para uma pequena empresa ou obter um estágio (mas para isso você já deve ter pelo menos algumas habilidades de desenvolvimento ou teste). Somente codificação diária, a busca de soluções ideais e uma análise completa do código o ajudarão a desenvolver como desenvolvedor. Principais livros e ferramentas de aprendizagem
A lista de livros e recursos depende da pilha que você escolher. Mas existem alguns que absolutamente qualquer front-end precisa (e até mesmo qualquer programador em princípio). Farei uma lista caótica - até a força de minhas próprias impressões.- « ». , . (, ) , , .
- htmlbook.ru — , . - .
- — , . JavaScript.
- « JavaScript. -» — . , «» 2019 , .
- webref.ru — , , .
- — ( O'Reilly).
- codecademy.com — . , , , . , — 15$ . , , .
- htmlacademy.ru — , . , .
- , Youtube . , , . , .
- E, é claro - não tenha medo e não tenha vergonha de se comprometer com projetos de código-fonte aberto (comece com pequenos, e você alcançará bibliotecas e estruturas), escolha o código de alguém, aprenda princípios e algoritmos.
- Um bom artigo com inglês muito simples e dicas para iniciar sua jornada em JavaScript.
- Claro, Habr. Uma equipe do RUVDS traduziu muito legal em JavaScript e front-end!
Na última vez, fomos criticados por termos indicado poucos livros e recursos. Infelizmente, existe um conjunto para cada necessidade - e tanto para cobrir é simplesmente impossível. Portanto, nos comentários, diga onde e como você estudou, com a ajuda de que você praticou - para iniciantes e não apenas essas informações serão super úteis.Futuro front-end
O concurso front-end tem três caminhos principais de desenvolvimento.- -. — ; — , , TDD, ; — , ; — .
- (-) — , , . - ( , - — -).
- , , , , . , .
De qualquer forma, apenas os mais chatos e desmotivados serão capazes de ficar parados e não se mover em nenhum lugar de suas carreiras, porque o dinamismo da própria web arrasta os desenvolvedores e os obriga a aumentar suas habilidades. E sim, você sempre pode ser muito bom, o melhor desenvolvedor de front-end.Mitos da profissão
▍ O frontend está morrendo
O principal mito é que a profissão de um desenvolvedor front-end está morrendo. Claro que não. Além disso, as interfaces estão se tornando cada vez mais complicadas ano a ano, e o setor de TI precisará de especialistas avançados que possam descobrir essas complicações. O desenvolvimento front-end será necessário por algum tempo e nenhum modelo, visivigi, CMS e outros meios o substituirão. A importância e a necessidade da profissão podem ser julgadas por vários gráficos - acho que tudo está claro e não há necessidade de repetir mais uma vez que a profissão que fornece o mais importante é a interação do usuário e da interface.Veja as 10 linguagens de programação mais populares nos projetos do GitHub e avalie a posição do JavaScript neste gráfico. Nesse caso, uma linha reta não significa morrer, significa estabilidade e demanda.As linguagens de programação mais populares do relatório StackOverflow . A propósito, o JavaScript manteve a liderança aqui pelo sétimo ano.E aqui estão as tendências do Google.Dinâmica de consultas de desenvolvedor front-end no mundo, 5 anosA dinâmica da consulta “frontend” (vermelho) e “frontend” (azul) na Rússia, 5 anos▍ Os empregadores realmente não entendem os tipos de programadores
Mas o segundo mito nifiga não é um mito, mas pura verdade. Os empregadores geralmente não entendem quem estão contratando e não estão procurando alguém que esteja pronto para resolver problemas específicos e assumir a responsabilidade por sua solução, mas alguém que "precise conhecer" algum tipo de pilha de tecnologia liderada. É por isso que você precisa estar preparado para o fato de que um trabalho de front-end parecerá um trabalho de designer de layout e o segundo - em um trabalho de pilha cheia. Se o empregador aprendeu a abreviação TDD (desenvolvimento orientado a testes), a vaga também pode ser encontrada entre os testadores :-) De fato, um jogo como os requisitos para programadores de front-end não é encontrado praticamente em qualquer lugar (apenas especialistas em marketing e profissionais de marketing fazem pior, aqueles geralmente deve ser uma MFP). Se você realmente deseja ingressar na empresa e entende que a entrevista não está indo lá,tente transferir a conversa para as tarefas e diga exatamente como você as solucionará e com a ajuda de qual pilha. No entanto, se você ainda não foi à entrevista, talvez pense muito bem na empresa? Dica principal
Toda a web está mudando muito rapidamente - novas tecnologias, novos padrões de interação aparecem, novos utilitários e atualizações para estruturas e bibliotecas. No entanto, se você perder um dos novos produtos, amanhã o site pelo qual você será responsável não se tornará mais lento, assustador e não se transformará em abóbora. Ao escolher tecnologias, mudar a pilha, mudar a lógica da interface, pense em seus usuários, com o que eles estão acostumados, observe análises, mapas de calor e faça apenas mudanças realmente necessárias e úteis. Enquanto isso, aprender coisas novas e experimentá-las em projetos para animais de estimação, porque a experiência vem apenas com a prática e a compreensão das melhores soluções vem de exemplos vivos. E como e por que você decidiu se tornar um desenvolvedor front-end? O que é bom na profissão e o que não é? Diga-nos nos comentários, ajudaremos aqueles que estão em uma encruzilhada.
Source: https://habr.com/ru/post/undefined/
All Articles