Hoje, estamos aguardando o lançamento do Chrome 80 , o que significa que a API do Seletor de contatos está saindo dos testes de origem na idade adulta , o que nos permite fornecer ao site acesso a contatos selecionados pelo usuário em seu notebook. Neste artigo, analisaremos as oportunidades que apareceram e alguns, talvez, pontos não óbvios.
O que é isso e por quê?
Imagine: você quer convidar seu amigo para o seu site favorito; faça um pedido on-line e deseja especificar o número de contato da esposa como destinatária; chame um táxi para um colega e indique o número dele como número do passageiro (sim, entendo que o caso mais popular aqui é o primeiro, mas também encontrei os outros no mês passado) ou, de alguma forma e em algum lugar e em algum lugar, você indicar o número de telefone do seu notebook . O que você está fazendo? Desligue o navegador ou aplicativo, abra o aplicativo Telefone, de onde você vai para Contatos, procure a entrada desejada, entre nela, copie o número, abra o navegador ou aplicativo novamente, selecione o campo de entrada e cole o registro copiado. Missão concluída!
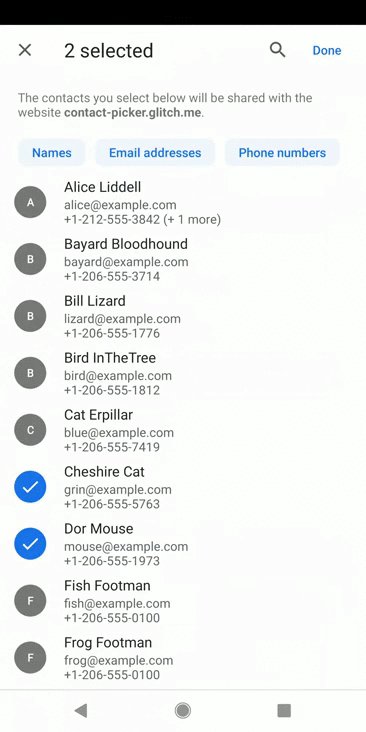
A API do Contact Picker permite que o usuário alcance o mesmo objetivo muito mais rapidamente: clique no botão, encontre o registro desejado, selecione-o, clique em "Concluir". Legal? Sim. Difícil de implementar? Não.
Onde e como isso funciona?
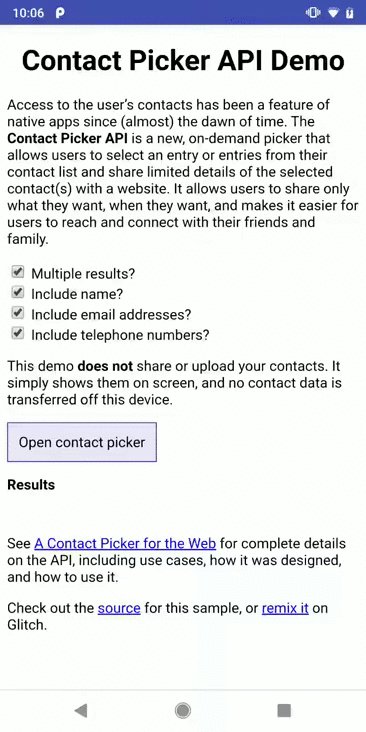
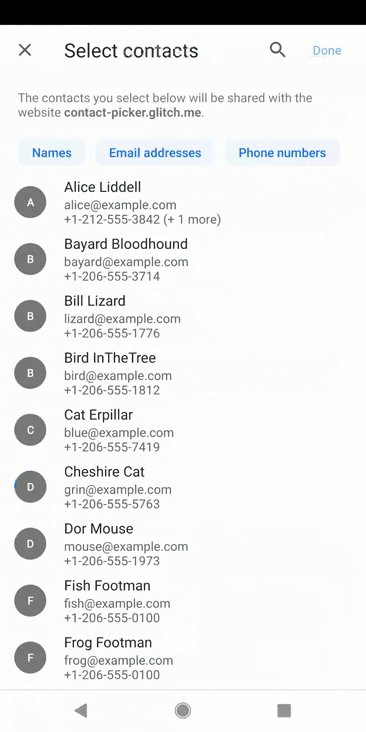
Até o momento, apenas para Android 6+ e somente para Chrome 80+. Se você possui essa combinação, aqui está uma demonstração dos desenvolvedores .

API
A API inclui uma classe ContactsManagere uma instância desta classe por referência window.navigator.contacts.
Existem dois métodos assíncronos: um getPropertiesque permite descobrir que tipo de informações de contato o grupo atual de navegadores e sistemas operacionais pode fornecer em geral e selectque apenas mostra ao usuário uma solicitação para selecionar dados do notebook.
, API : «address», «email», «icon», «name» «tel». , , , , , .
const supportedProps = await navigator.contacts.getProperties();
if (supportedProps.includes('address') && supportedProps.includes('icon')) {
// ,
}
.
navigator.contacts.select , . , . , , . , . multiple ( false), .. , .
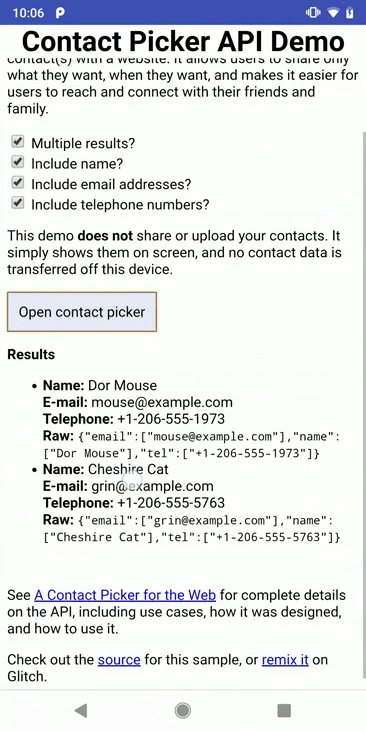
(, multiple) - , , — ( — ). :
[{
"email": [],
"name": ["Queen O’Hearts"],
"tel": ["+1-206-555-1000", "+1-206-555-1111"]
}]
«email», «name» «tel» . . , , Android, <> <> <> <>, </>. «address» , ContactAddress, ( ) PaymentAddress. «icon» — Blob-.
.
, . , , . .
? «», . .
, ( ), , TypeError: Unable to open a contact selector.
:
const supported = ('contacts' in navigator && 'ContactsManager' in window);
, , , Android 5- . . , Unable to open a contact selector.
API, , . . , API. , , , , , , . , API Permission API, .
? . : navigator.contacts.select , , , . : , , , . , . , , , , , .
:
API Android. , , Windows 10 Contact Picker API API Windows.ApplicationModel.Contacts, macOS — API Contacts. Chrome .
Chroimum-based- Android API , . Samsung Internet Miui, .
Firefox API, .
- , , Safari , , . Safari.
Essa API é outra etapa do Projeto Fugu no sentido de diminuir a diferença entre a Web e os aplicativos nativos. Obviamente, você não poderá escrever um aplicativo de gerenciamento de contatos alternativo, mas me parece que a maioria dos casos de uso o cobre e deixa o usuário um pouco mais feliz. Escreva seus pensamentos sobre isso ou compartilhe possíveis casos de uso!
Referências