Food Design Digest, janeiro 2020
O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos, tendências e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores: abril de 2010 a dezembro de 2019 .
Padrões e melhores práticas
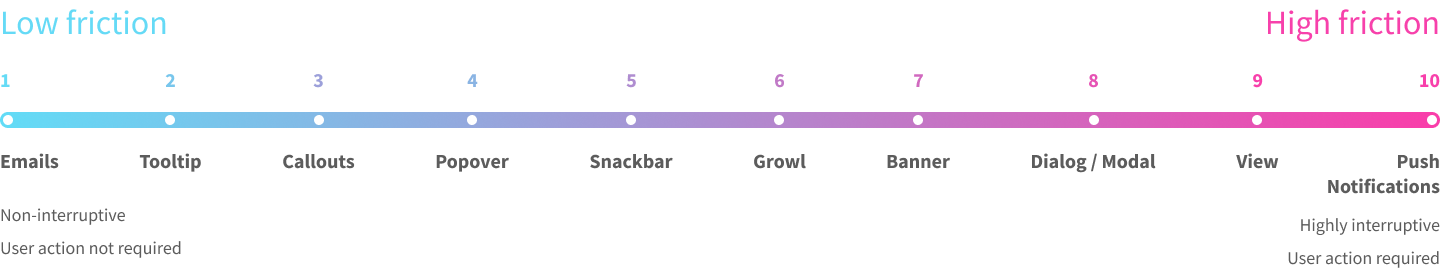
Adam Shriki estabeleceu padrões para notificar o usuário de acordo com o grau de conforto do usuário. Desde notificações push e pop-ups que saem do encadeamento atual até dicas de ferramentas mais neutras. Page Laubheimer do Nielsen / Norman Group descreve o papel da animação em interfaces. A lista é bastante padrão, mas o idioma da descrição é mais profissional.77 heurísticas para design e avaliação de design industrial.Aurora Harley, do Nielsen / Norman Group, fornece dicas sobre como organizar e publicar instruções em vídeo nos sites.Mikhail Ozornin montou uma coleção de textos da interface Yandex.Drive, muito humanos.
Page Laubheimer do Nielsen / Norman Group descreve o papel da animação em interfaces. A lista é bastante padrão, mas o idioma da descrição é mais profissional.77 heurísticas para design e avaliação de design industrial.Aurora Harley, do Nielsen / Norman Group, fornece dicas sobre como organizar e publicar instruções em vídeo nos sites.Mikhail Ozornin montou uma coleção de textos da interface Yandex.Drive, muito humanos.Padrões escuros
Parece que houve uma repreensão aos senhores dos padrões sombrios de Booking. A Comissão Européia os forçou a reduzir o número de notificações intermitentes e truques psicológicos .Instituto Baymard
Sistemas e diretrizes de projeto
EightShapes @components
Nathan Curtis reuniu todos os seus artigos sobre sistemas de design. Ele é o autor mais sensato sobre o assunto, então isso é melhor do que qualquer livro. Ele e EightShapes também animaram o Twitter com o mesmo nome .
Tema escuro
O site coleta materiais sobre o design de um tema sombrio. Guias e discursos oficiais da Apple e do Google, artigos de empresas. Eu completei meu artigo com os que estavam faltando . Uma análise detalhada dos recursos da criação de um tema sombrio no Material Design de Chethan KVS. Ele aborda todos os aspectos básicos da preparação de cores, estados de elementos, ilustrações etc.Uma visão geral poderosa de todos os aplicativos do Google no Android com um tema sombrio.Kyle Stetz, do Slack, fala sobre a introdução de um tema sombrio. Eles fizeram isso através de fichas.O Instagram Tim Johnsen fala sobre o suporte a um tema sombrio na versão iOS do aplicativo.Dicas para criar um tema sombrio do Briandito Priambodo com base na sua experiência de implementação no aplicativo Wego.
Uma análise detalhada dos recursos da criação de um tema sombrio no Material Design de Chethan KVS. Ele aborda todos os aspectos básicos da preparação de cores, estados de elementos, ilustrações etc.Uma visão geral poderosa de todos os aplicativos do Google no Android com um tema sombrio.Kyle Stetz, do Slack, fala sobre a introdução de um tema sombrio. Eles fizeram isso através de fichas.O Instagram Tim Johnsen fala sobre o suporte a um tema sombrio na versão iOS do aplicativo.Dicas para criar um tema sombrio do Briandito Priambodo com base na sua experiência de implementação no aplicativo Wego.Criando o Modo Escuro em um Aplicativo Web Complex
Andrew Childs, do Clubhouse, fala sobre a introdução de um tema sombrio. Eles criaram uma ferramenta divertida para reduzir o número de cores, uma etapa obrigatória na transição para um sistema de design.Kyle Stetz, do Slack, fala sobre a introdução de um tema sombrio. Eles fizeram isso através de fichas.Implementando o Modo Escuro no iOS 13
O Instagram Tim Johnsen fala sobre o suporte a um tema sombrio na versão iOS do aplicativo.Apague as luzes - projetando para o modo escuro
Dicas para criar um tema sombrio do Briandito Priambodo com base na sua experiência de implementação no aplicativo Wego.Andrew Childs, do Clubhouse, fala sobre a introdução de um tema sombrio. Eles criaram uma ferramenta divertida para reduzir o número de cores, uma etapa obrigatória na transição para um sistema de design.Lista de verificação detalhada para a implementação do sistema de design. Linguagem visual e tokens, componentes, ferramentas, gerenciamento de projetos. A Microsoft está preparando uma interface alternativa do Windows 10X para novas, como o Surface Neo de tela dupla. Ele suporta aplicativos regulares do Windows, mas o shell tem uma aparência simplificada.
A Microsoft está preparando uma interface alternativa do Windows 10X para novas, como o Surface Neo de tela dupla. Ele suporta aplicativos regulares do Windows, mas o shell tem uma aparência simplificada. Nathan Curtis, da EightShapes, descreve os formatos de interação da equipe do sistema de design e equipes de produtos que oferecem suas soluções e mudanças. Muitos detalhes do processo são definidos de maneira clara e detalhada. Para ser continuado .
Nathan Curtis, da EightShapes, descreve os formatos de interação da equipe do sistema de design e equipes de produtos que oferecem suas soluções e mudanças. Muitos detalhes do processo são definidos de maneira clara e detalhada. Para ser continuado . Podcast com Amy Hupe, que trabalhou no conteúdo e na documentação do sistema de design Gov.uk.
Podcast com Amy Hupe, que trabalhou no conteúdo e na documentação do sistema de design Gov.uk.
Design material
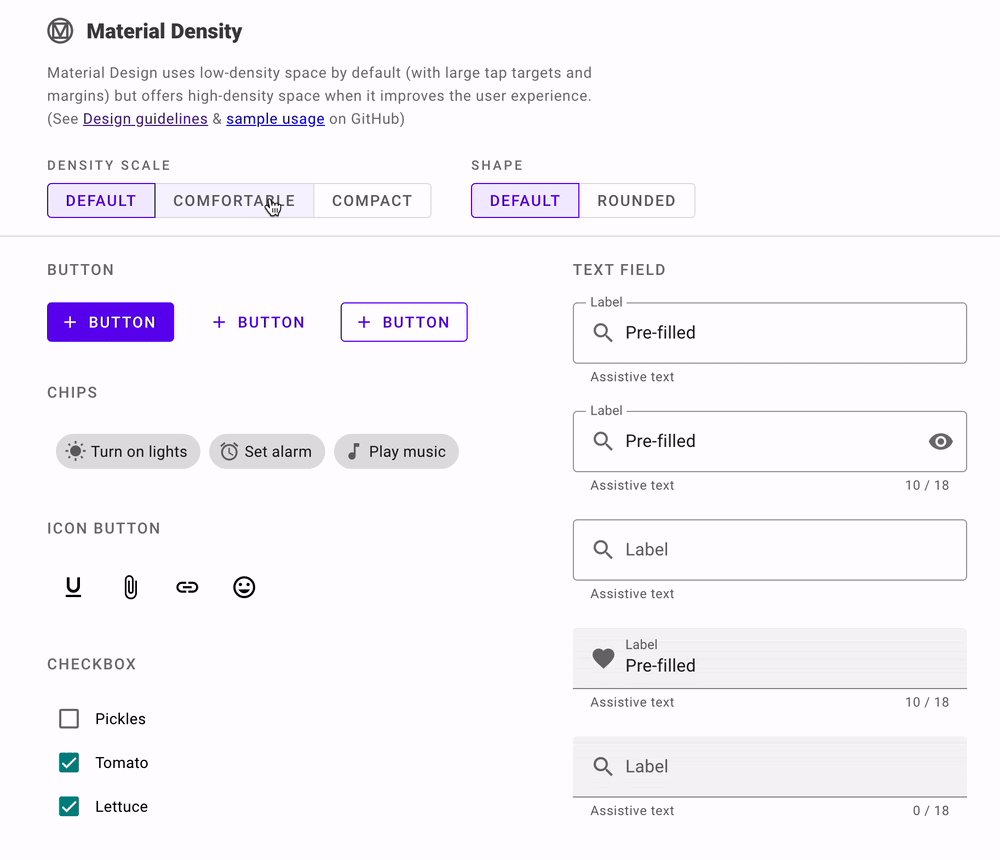
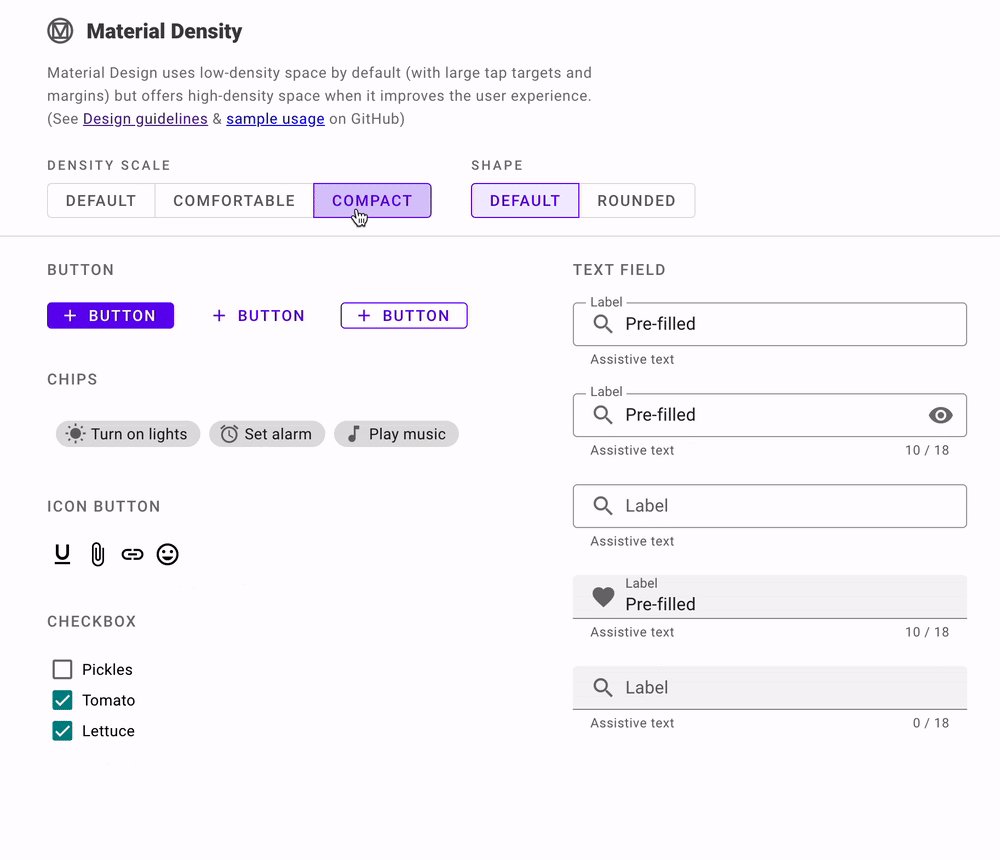
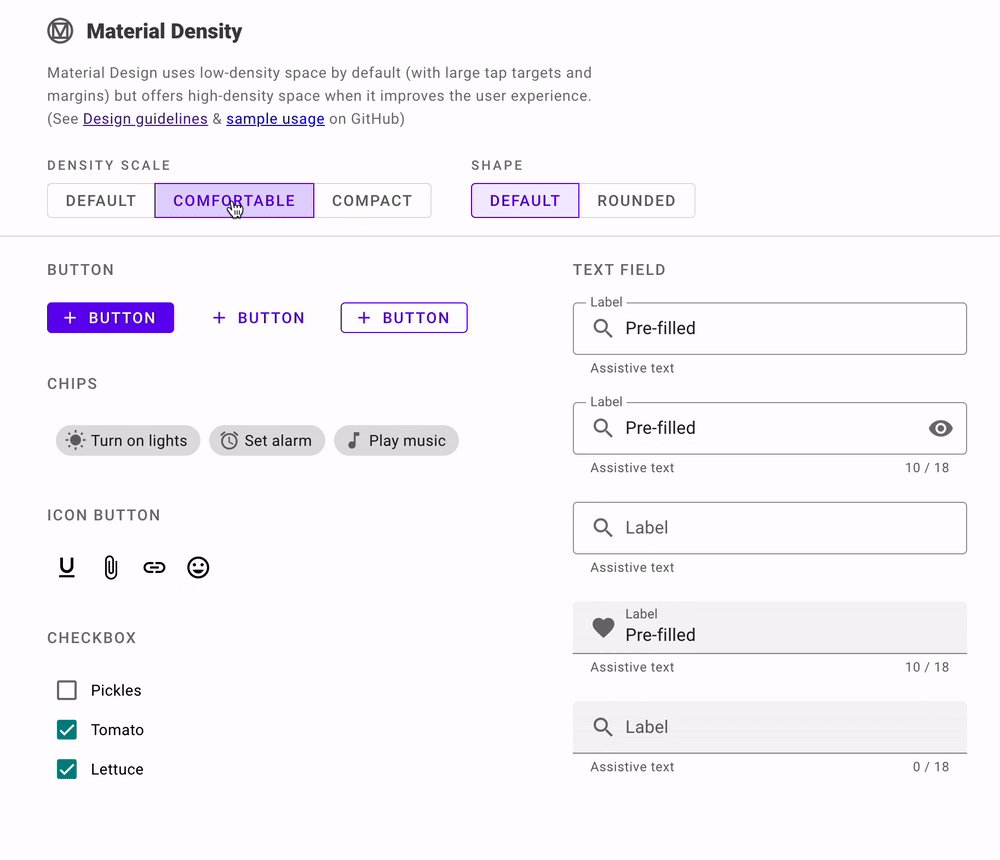
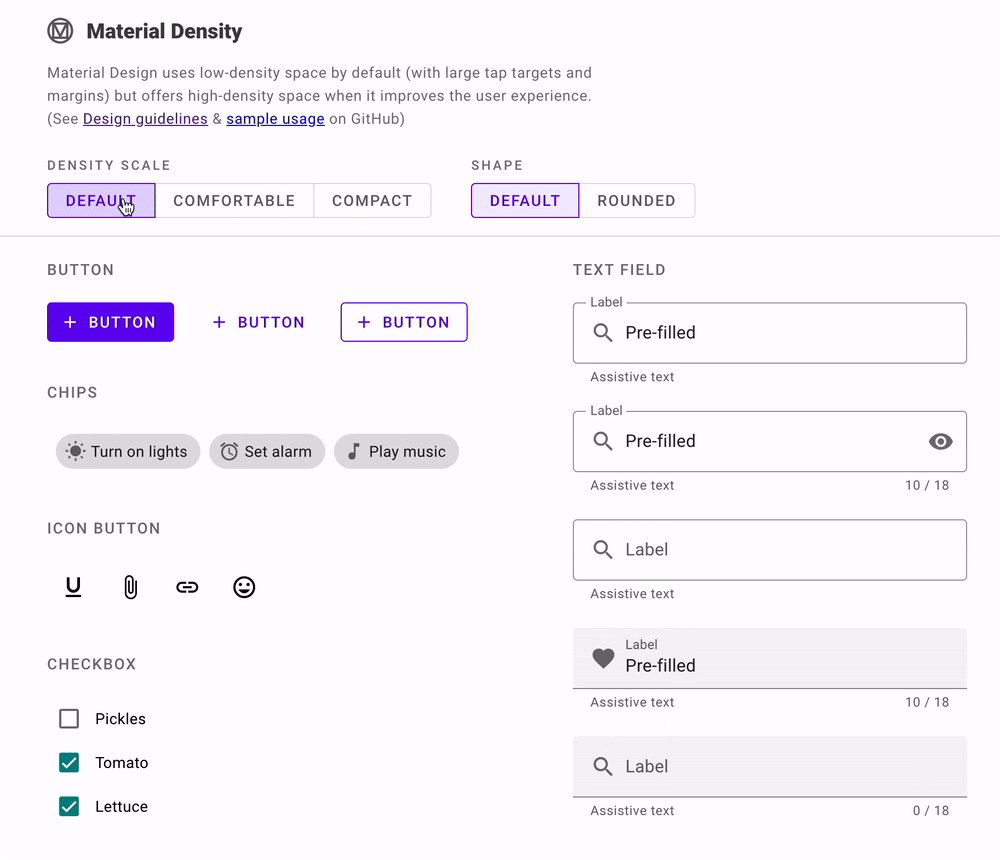
Diretrizes atualizadas para a densidade da interface . Permite adaptá-lo para diferentes tarefas e ambientes (por exemplo, aumentar para a web). Diretrizes próprias e uma ferramenta de ajuste on - line . O plug-in do Visual Studio Code da SalesForce permite destacar parâmetros do sistema de design.
O plug-in do Visual Studio Code da SalesForce permite destacar parâmetros do sistema de design.Compreensão do usuário
Kim Flaherty, do Nielsen / Norman Group, fala sobre dois tipos de personagens - um espectro amplo e estreito. Os primeiros descrevem a empresa como um todo, enquanto os segundos descrevem produtos individuais. Um exemplo deslumbrante do entendimento correto de Jobs a serem realizados, da cabeça da Netflix Reed Hastings. Ele considera a principal ameaça não o canal da HBO, mas o jogo Fortnite na luta pelo tempo livre dos usuários.
Um exemplo deslumbrante do entendimento correto de Jobs a serem realizados, da cabeça da Netflix Reed Hastings. Ele considera a principal ameaça não o canal da HBO, mas o jogo Fortnite na luta pelo tempo livre dos usuários.Como o comportamento de busca de informações mudou em 22 anos
O Nielsen / Norman Group ecoou o estudo Xerox PARC de 1997 sobre como os usuários pesquisam informações na Internet. Feifei Liu fala sobre os principais resultados.
Novas ferramentas de design de interface
Melhorando o layout inteligente (largura mínima e máxima). E, finalmente, a versão beta do análogo Zeplin.Adobe xd
Atualização de janeiro . Também foi adicionado o layout automático. Leia também uma entrevista com Talin Wadsworth da equipe sobre a história da ferramenta e os planos para o futuro. Ele também fala sobre o fluxo de trabalho e a equipe.Nuvem Criativa Adobe
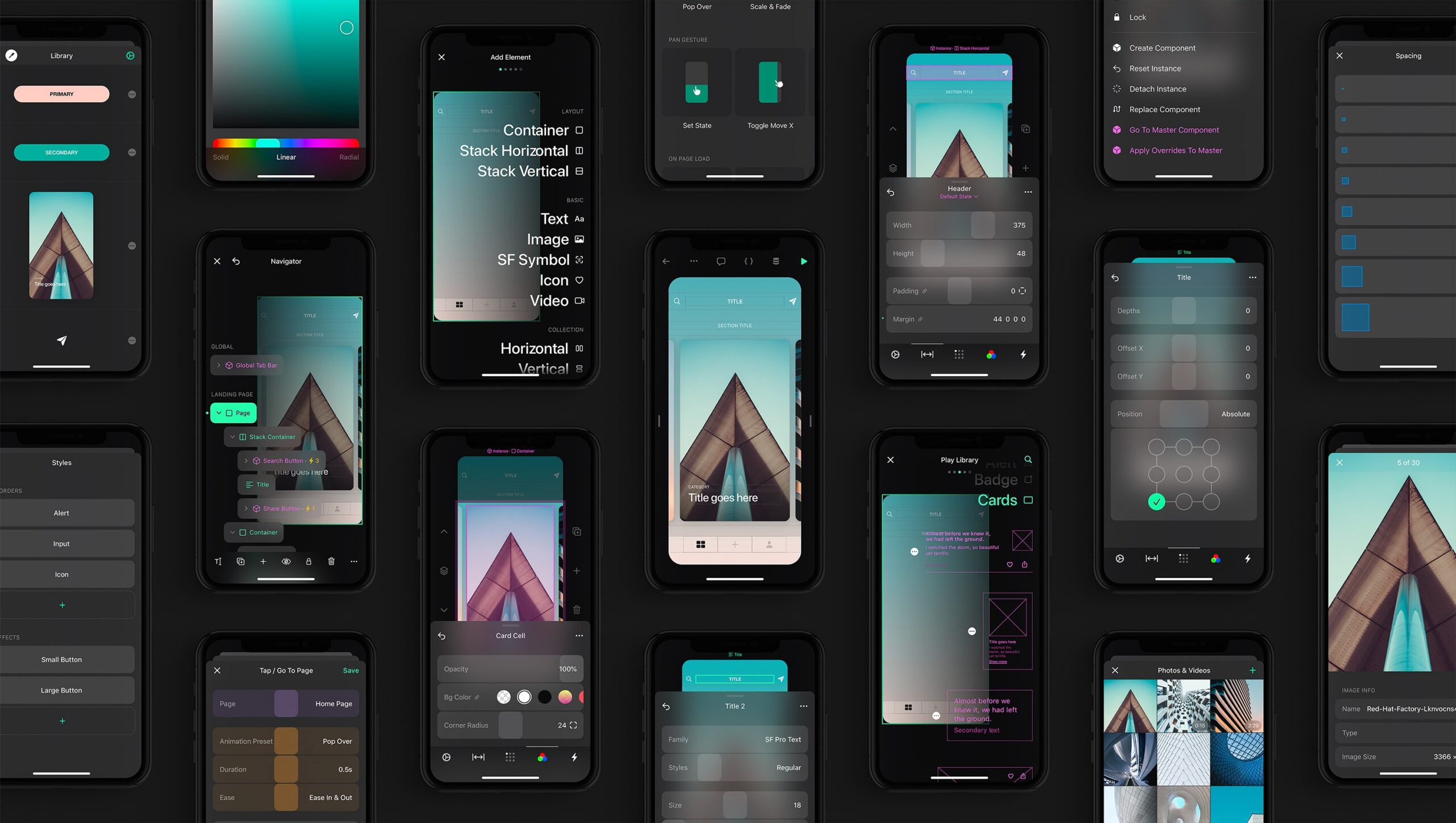
O MS Office 365 pode conectar bibliotecas da Creative Cloud para importar estilos e recursos.Uma coisa completamente louca - uma ferramenta para projetar aplicativos móveis no próprio telefone. Os caras criaram a praga mais completa (apesar de causar perguntas sobre a produtividade do trabalho de um designer). Em fevereiro, a versão beta para iPhone aparecerá, mais tarde os telefones iPad e Android prometerão. Antecedentes da criação dos autores .
Figma: Plugins
A ferramenta do navegador permite criar padrões a partir de formas simétricas e visualizá-los visualmente em uma tela repetida.BG Painter
Gerador de fundo na moda (por exemplo, "metal líquido").Uma nova ferramenta para criar animação em cascata (escalonada). Prototipar e criar essa animação manualmente através de quadros-chave é trabalhoso, mas em vez de trabalhar com código, é sugerido o WYSIWYG. Outro designer de aplicativos móveis que faz uma montagem nativa com base no protótipo. Android, iOS e web.Outro construtor de sites no navegador.Gerador de padrões abstratos de linhas.
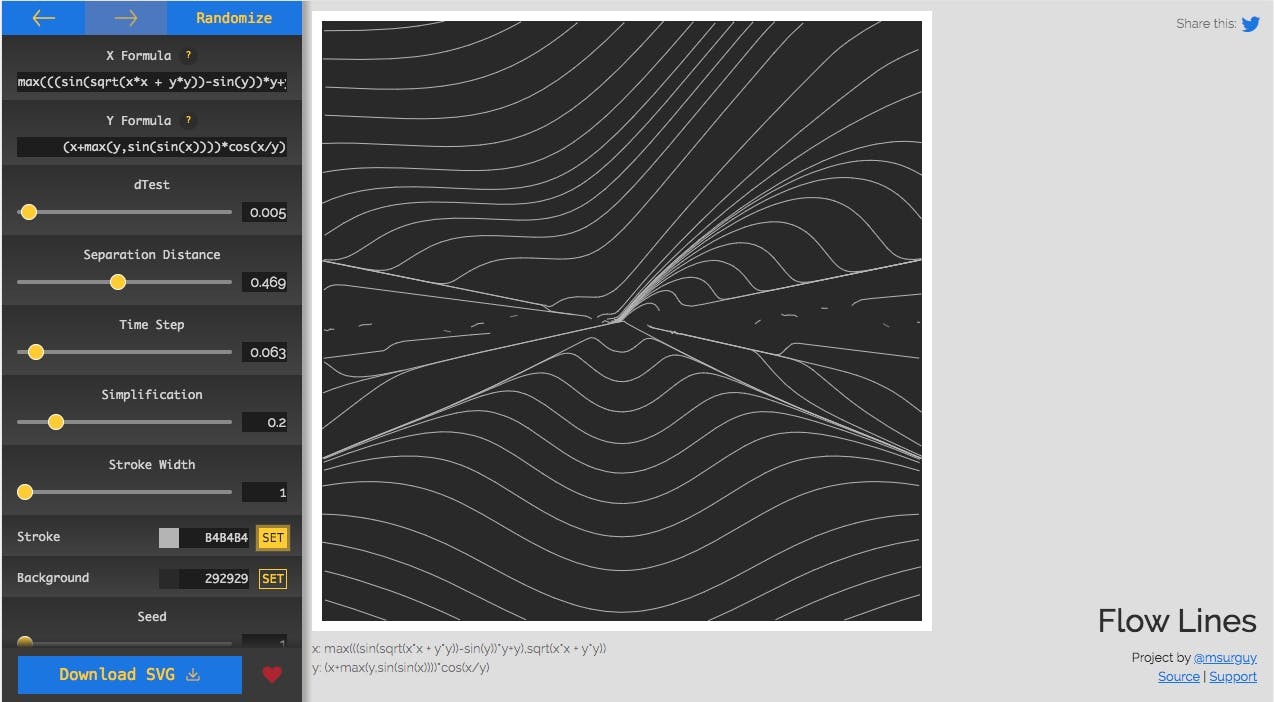
Outro designer de aplicativos móveis que faz uma montagem nativa com base no protótipo. Android, iOS e web.Outro construtor de sites no navegador.Gerador de padrões abstratos de linhas. O serviço converte a imagem em HTML. Efetivamente, mas não está claro o porquê - o layout do site já é feito em qualquer ferramenta com uma divisão por camadas, e há geradores suficientes a partir daí.Gerador de esferas de contorno com animação.Coleção gratuita de borrões e padrões abstratos para sites promocionais.
O serviço converte a imagem em HTML. Efetivamente, mas não está claro o porquê - o layout do site já é feito em qualquer ferramenta com uma divisão por camadas, e há geradores suficientes a partir daí.Gerador de esferas de contorno com animação.Coleção gratuita de borrões e padrões abstratos para sites promocionais. Um gerador interessante de paletas de cores, que permite cavar adjacentes em diferentes direções.Um gerador de gradientes e sobreposições de camadas interessantes em um navegador com exportação para CSS.Um serviço interessante que permite comparar o layout no Sketch e a implementação em um aplicativo móvel.
Um gerador interessante de paletas de cores, que permite cavar adjacentes em diferentes direções.Um gerador de gradientes e sobreposições de camadas interessantes em um navegador com exportação para CSS.Um serviço interessante que permite comparar o layout no Sketch e a implementação em um aplicativo móvel. A ferramenta permite fazer uma apresentação do layout no dispositivo, que por sua vez pode ser girado com animação.
A ferramenta permite fazer uma apresentação do layout no dispositivo, que por sua vez pode ser girado com animação.Vestígio
Outro limpador de fundo com fotos.Uma grande coleção de modelos para todas as mídias sociais com tamanhos atuais. O serviço de anotações mais selvagem na forma de um mapa do mundo virtual.
O serviço de anotações mais selvagem na forma de um mapa do mundo virtual.Pesquisa e teste de usuários
Clara Petit, da Shopify, mudou do suporte ao usuário para o UX. Ela mostra em sua experiência a interseção e a interação potencial entre esses dois papéis. Um guia detalhado do GDPR ao realizar pesquisas com Carrie Boyd no serviço User Interviews. A lei impõe muitas restrições.
Um guia detalhado do GDPR ao realizar pesquisas com Carrie Boyd no serviço User Interviews. A lei impõe muitas restrições. Leigh Lyman, da Lucid Software, fala sobre a abordagem da empresa em analisar testes A / B anteriores. Como eles armazenam conclusões e retornam a eles para procurar padrões no comportamento do usuário.
Leigh Lyman, da Lucid Software, fala sobre a abordagem da empresa em analisar testes A / B anteriores. Como eles armazenam conclusões e retornam a eles para procurar padrões no comportamento do usuário.Todos os pontos de escala devem ser rotulados? + Comparando totalmente vs. Escalas de cinco e sete pontos parcialmente rotuladas
Jeff Sauro e Jim Lewis examinaram a pergunta "Preciso de assinaturas para todos os elementos da escala da pesquisa". Estudos anteriores sobre o tema da evidência clara não dão, muito depende do contexto da pesquisa (método, frequência, apresentação).Evgenia Naumova, da SKB Kontur, fala sobre a experiência de conduzir pesquisas com usuários, onde uma equipe de produtos cria conceitos de interface junto com os entrevistados. Maria Rosala, do Nielsen / Norman Group, fornece uma lista de verificação de maturidade ética para a pesquisa de usuários. Cada vez mais empresas em que designers e gerentes de produto se comunicam de maneira independente com os usuários, mas nem sempre sabem como fazer isso.
Maria Rosala, do Nielsen / Norman Group, fornece uma lista de verificação de maturidade ética para a pesquisa de usuários. Cada vez mais empresas em que designers e gerentes de produto se comunicam de maneira independente com os usuários, mas nem sempre sabem como fazer isso. Lista de verificação para a organização de instalações para o laboratório UX por Dmitry Himi.
Lista de verificação para a organização de instalações para o laboratório UX por Dmitry Himi. Jared Spool fornece um exemplo interessante da exploração da Intuit do lançamento de novas funcionalidades em seu produto Quickbooks. Não usamos uma função realmente útil na interface, porque essa tarefa geralmente era resolvida no cliente de email.
Jared Spool fornece um exemplo interessante da exploração da Intuit do lançamento de novas funcionalidades em seu produto Quickbooks. Não usamos uma função realmente útil na interface, porque essa tarefa geralmente era resolvida no cliente de email.Programação visual e design no navegador
Poderosa análise do estado atual dos Aplicativos Web Progressivos por Maximiliano Firtman. Implementação, suporte à plataforma, etc. (mesmo sobre um tema sombrio e telas flexíveis).Novos scripts
Tipografia Web
Florens Verschelde analisa a história da aparência de um tamanho de fonte básico típico em sites . Como ela mudou desde os primeiros dispositivos e o legado do mundo da impressão.Trabalhe com cores na Web
Kilian Valkhof mostra como usar a flexibilização para gradientes e sombras na Web usando CSS (ou melhor, CSS não muito puro).Métricas e ROI
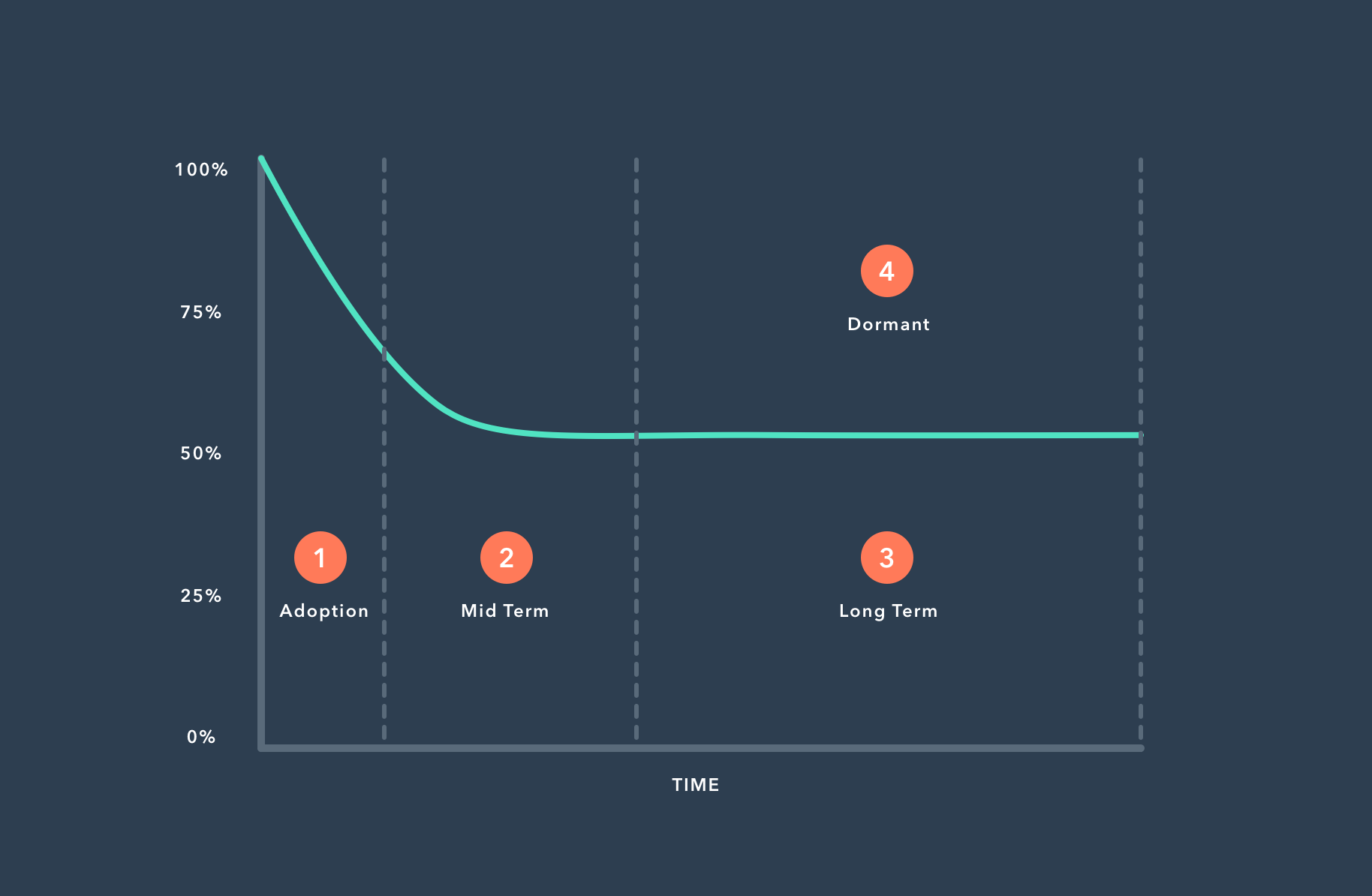
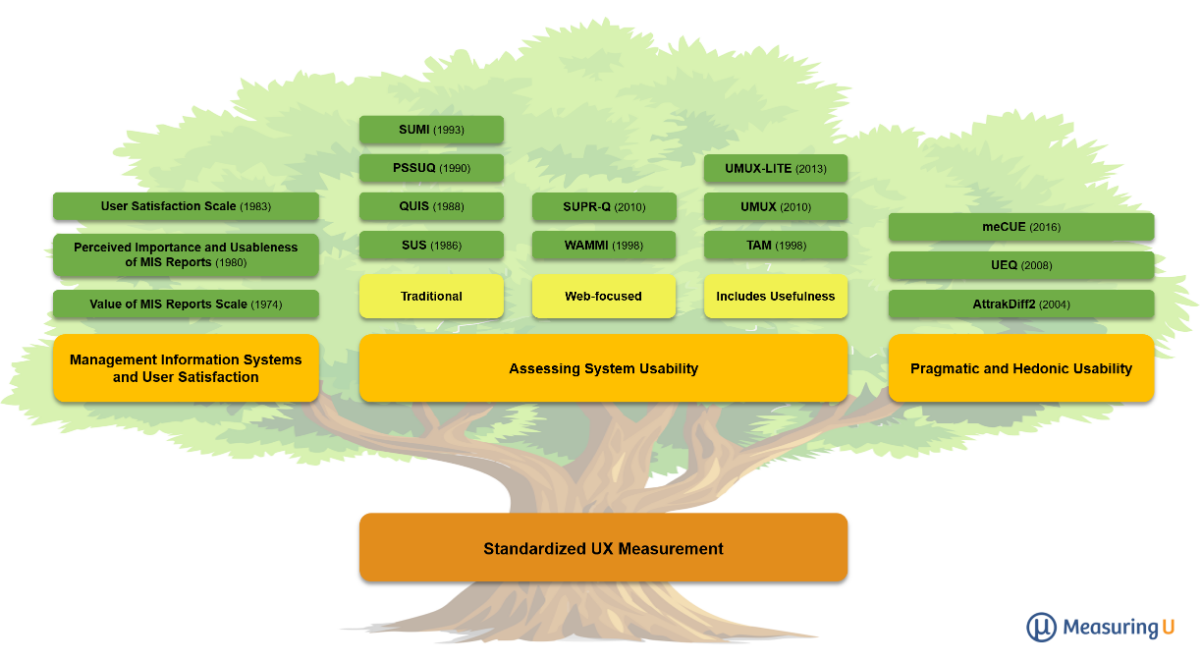
Chloe Cathcart, da HubSpot, descreve a assistência potencial do designer para aumentar a retenção. Ela desmontou o processo de "colar" o usuário em 4 componentes. Jeff Sauro e Jim Lewis compilaram uma lista completa dos métodos padrão de avaliação UX. Eles se desenvolveram em três ramos desde a década de 1980.
Jeff Sauro e Jim Lewis compilaram uma lista completa dos métodos padrão de avaliação UX. Eles se desenvolveram em três ramos desde a década de 1980.
Gerenciamento de Design e DesignOps
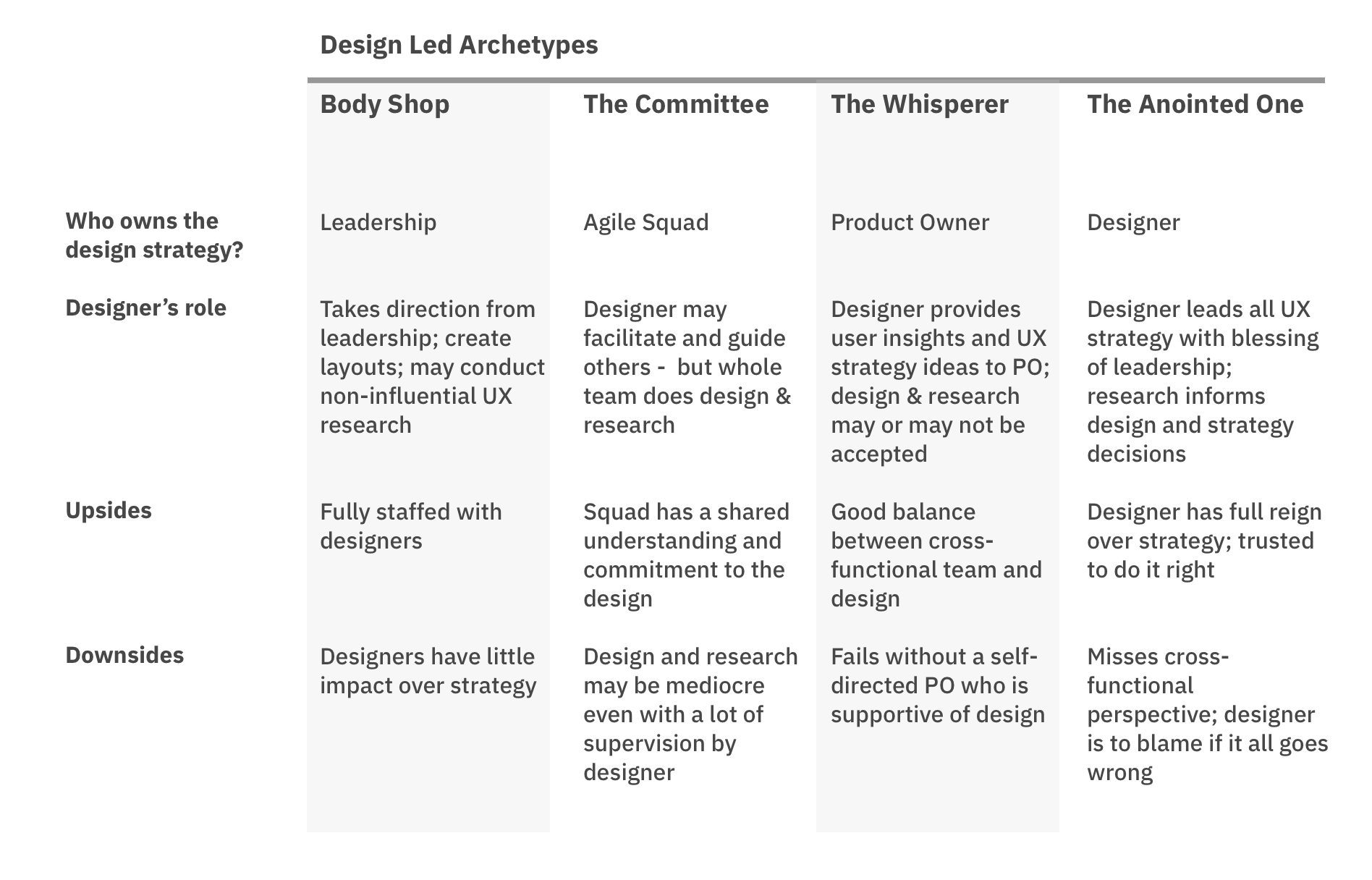
Dave Cunningham, da cooperativa, oferece o modelo DIET (Tática de avaliação de impacto de design) para avaliar o potencial sucesso de um projeto. Ela avalia a versão revisada do diamante duplo em várias questões. Lista de verificação em um site separado e na forma de uma tabela . Jon G. Temple e IBM Patrick Commarford descrevem 4 maneiras pelas quais um designer pode interagir com uma equipe ágil. A influência nas decisões de design e, em geral, o formato para sua adoção depende disso.
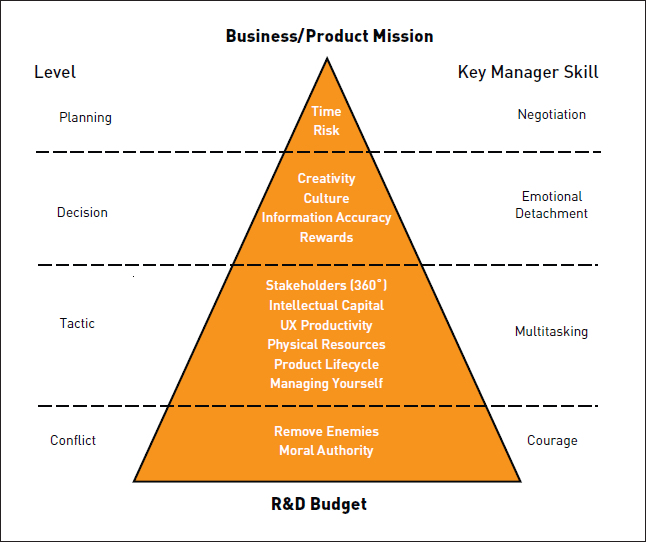
Jon G. Temple e IBM Patrick Commarford descrevem 4 maneiras pelas quais um designer pode interagir com uma equipe ágil. A influência nas decisões de design e, em geral, o formato para sua adoção depende disso. Estrutura de Gerenciamento de Design de Daniel Rosenberg. Ele, como eu, usa a idéia de padrões para estruturar as melhores práticas e métodos. Embora se concentre em comum para os gerentes em geral.
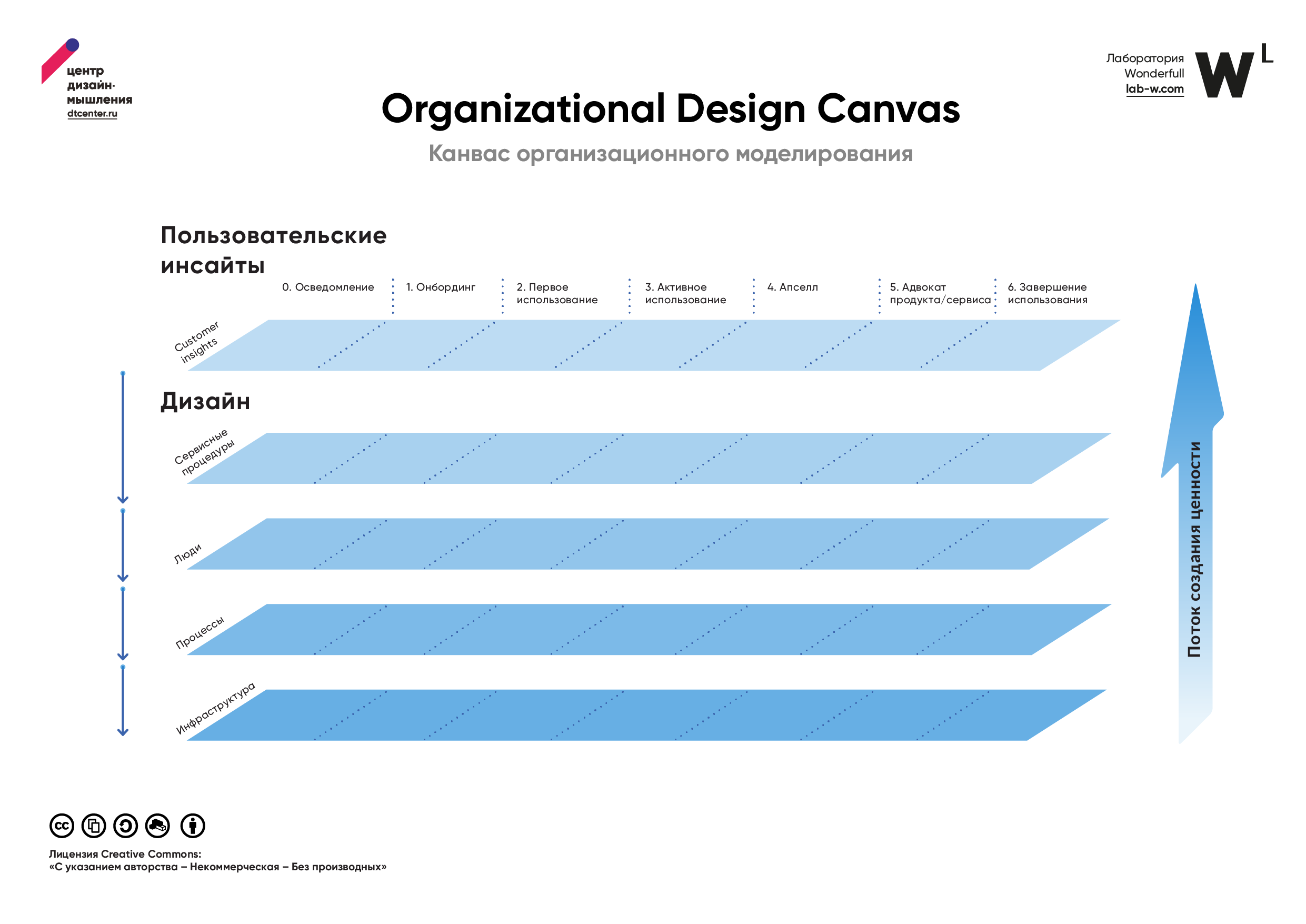
Estrutura de Gerenciamento de Design de Daniel Rosenberg. Ele, como eu, usa a idéia de padrões para estruturar as melhores práticas e métodos. Embora se concentre em comum para os gerentes em geral. Modelo de modelagem de organização maravilhosa. Permite otimizar procedimentos, equipe, processos e infraestrutura de serviço para melhoria em todo o mapa de jornada do cliente.
Modelo de modelagem de organização maravilhosa. Permite otimizar procedimentos, equipe, processos e infraestrutura de serviço para melhoria em todo o mapa de jornada do cliente. No verão passado, Matouš Roskovec, da Avocode, veio até nós no Mail.ru Design Conf. E então eu dirigi para Praga e conversei com ele. O resultado foi uma boa entrevista para a série The Grit. Desde a história da união de design e carreira até práticas de gerenciamento de design e hobbies profissionais. Escrevi as respostas por uma semana, mas ficou em detalhes. Comunicado entre os trabalhos, o texto é sobre esse período.Libby Maurer, da HubSpot, fala sobre como uma empresa equilibra o crescimento e a melhoria da funcionalidade existente. Bons princípios da equipe de design, além de detalhes sobre como trabalhar com a dívida de design.
No verão passado, Matouš Roskovec, da Avocode, veio até nós no Mail.ru Design Conf. E então eu dirigi para Praga e conversei com ele. O resultado foi uma boa entrevista para a série The Grit. Desde a história da união de design e carreira até práticas de gerenciamento de design e hobbies profissionais. Escrevi as respostas por uma semana, mas ficou em detalhes. Comunicado entre os trabalhos, o texto é sobre esse período.Libby Maurer, da HubSpot, fala sobre como uma empresa equilibra o crescimento e a melhoria da funcionalidade existente. Bons princípios da equipe de design, além de detalhes sobre como trabalhar com a dívida de design. Matt Hryhorsky, da equipe de crescimento do Shopify, descreveu práticas de colaboração e coordenação para uma equipe distribuída. Grande memorando inteiro.
Matt Hryhorsky, da equipe de crescimento do Shopify, descreveu práticas de colaboração e coordenação para uma equipe distribuída. Grande memorando inteiro. Jared Spool descreve sua abordagem à estratégia da equipe de design para o ano através do escapamento e sua visualização.
Jared Spool descreve sua abordagem à estratégia da equipe de design para o ano através do escapamento e sua visualização.Trabalho em equipe
Os designers do Redmadrobot falam sobre o formato de hackathon de design que eles gastam para os clientes. A segunda parte, com a experiência do Alfa Bank, Sberbank, Miro, Wargaming e Mail.ru Group.Metodologias, Procedimentos, Padrões
Christina Wodtke descreve sua visão de um processo de design moderno. É verdade que, por algum motivo, está ligado ao diagrama do design thinking, organizando uma comoção terminológica.Farid Sabitov oferece sua versão do modelo lean para criação de produtos. É dividido em três sub-motocicletas.Estojos
Uma visão geral do processo de trabalho no joystick do console do Google Stadia.Robert Mousseau, do Shopify, fala sobre como melhorar a interface da seção de ajuda. Que tipo de pesquisa eles fizeram e como descreveram os personagens e Jobs a serem feitos.Visão geral das abordagens do Alfa Bank para otimizar o site.Uma história sobre o estilo mais selvagem de ilustrações de sites com instruções wikiHow, que se tornou um meme cult. Como é o processo de design, emitindo milhões de imagens.História
Um arquivo não oficial de materiais de marketing para a Apple.Tendências
A inovadora e umat alta tecnologia CES 2020 foi realizada de 7 a 10 de janeiro em Las Vegas. Tradicionalmente, novas tecnologias para produtos de massa circulam nele, então as corridas declaram "também temos um conceito para usar essa coisa" e depois mudamos para algo novo. Escolhi dispositivos e direções interessantes que dizem respeito aos designers de interface: telas flexíveis (segunda vinda), alto-falantes inteligentes e assistentes de voz, carros, dispositivos vestíveis, casa inteligente e apenas tecnologias interessantes. Tendências de cores 2020 da Coloro.
Tendências de cores 2020 da Coloro.
Estatísticas do mercado em 2019
Projeto Algorítmico
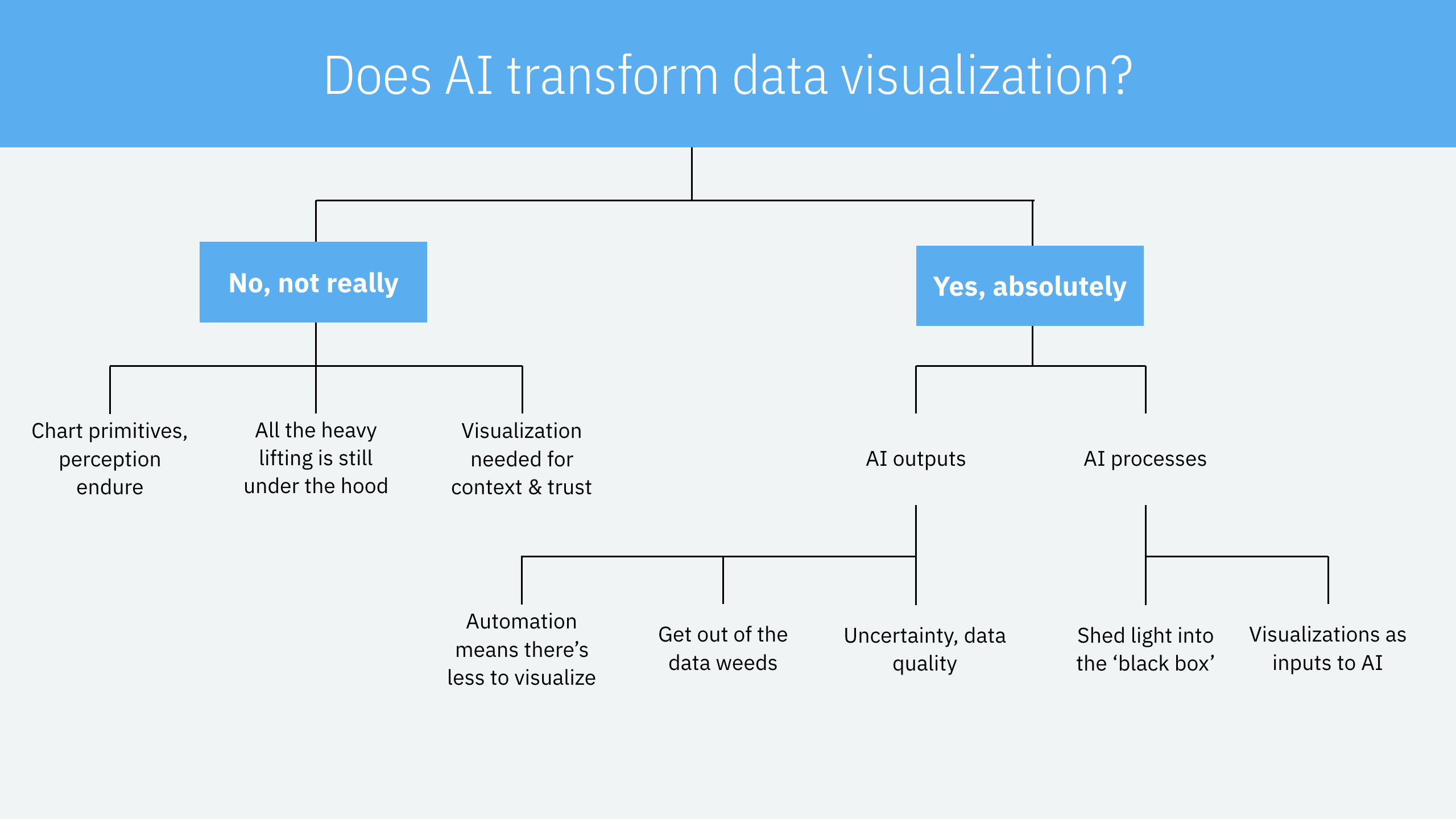
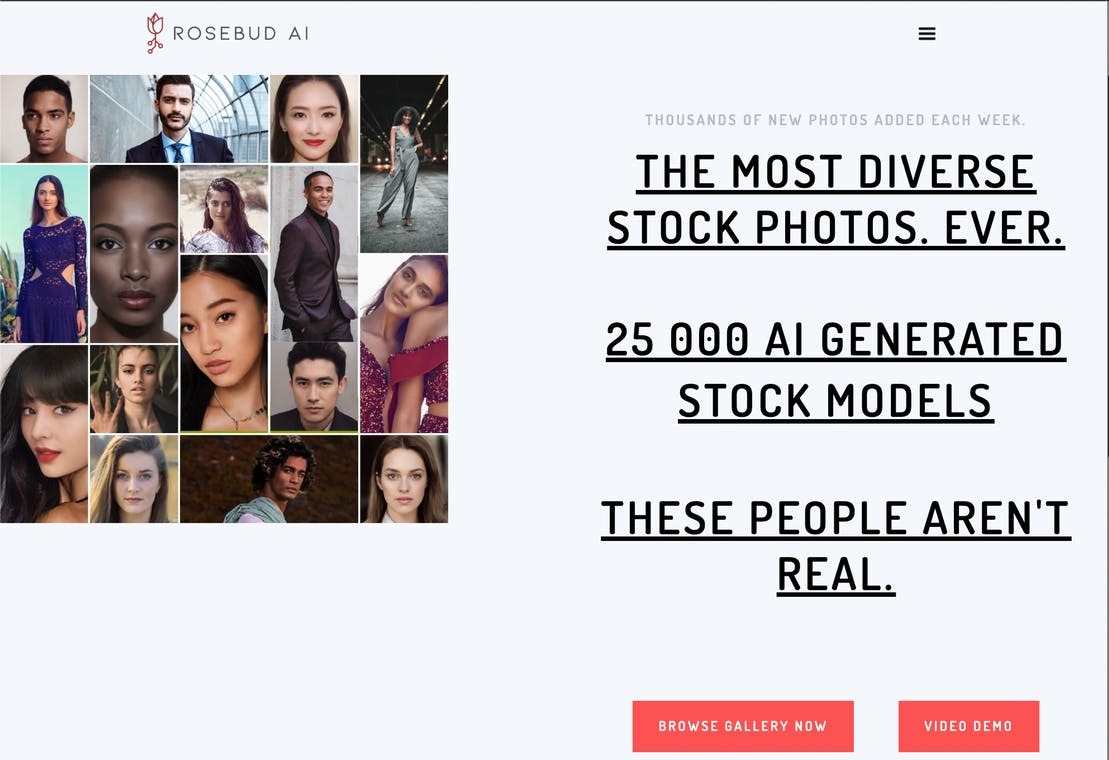
A NVIDIA agora está mudando as emoções não apenas na foto de pessoas, mas também de animais.Uma discussão interessante sobre a função e a visualização de dados futuros na era da inteligência artificial da IBM. Preciso de um velocímetro em um carro com piloto automático? Outra grande galeria de rostos realistas gerados por algoritmos. E estes não são apenas rostos, mas poses inteiras de uma forma clássica para estoques fotográficos.
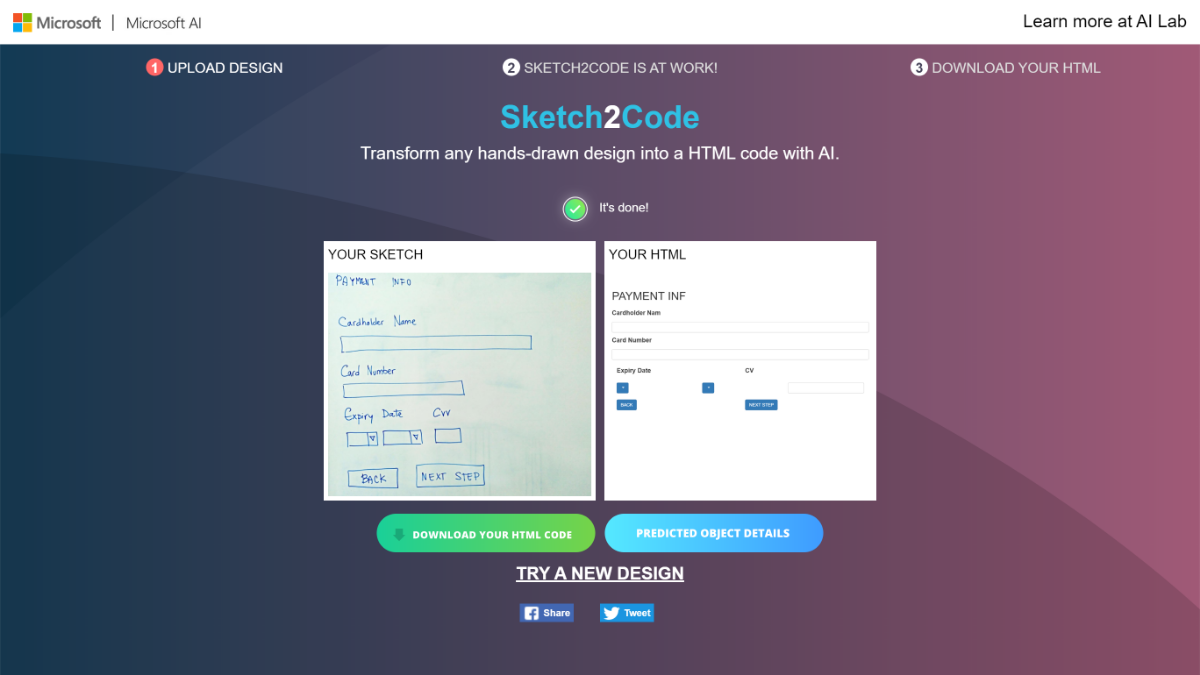
Outra grande galeria de rostos realistas gerados por algoritmos. E estes não são apenas rostos, mas poses inteiras de uma forma clássica para estoques fotográficos. O serviço experimental da Microsoft cria um protótipo no código a partir de um esboço em papel da interface.
O serviço experimental da Microsoft cria um protótipo no código a partir de um esboço em papel da interface.
Interfaces de voz
Conheça Yandex.Station Mini. Grande história de um pequeno dispositivo
Timur Gaskarov fala sobre a criação de uma coluna inteligente Yandex.Station Mini em termos de hardware e interface.O site analisa a identidade em filmes e quadrinhos fantásticos. Eles desmontam em detalhes as marcas fictícias Blade Runner, Terminator, Regresso ao Futuro, Alien, Robocop, Total Recall e outras.
Interfaces para automóveis
Um emulador para desenvolvedores do Android Automotive OS apareceu .Bem-estar digital
Aplicativos experimentais do Google que motivam você a usar seu telefone com menos frequência .Outro motivo para brincar com o Craigslist com um design de interface de um universo alternativo. Eles lançaram um aplicativo móvel.Um conceito divertido de "Internet vertical" para o idioma coreano (embora não seja particularmente prático). A história do projeto dos autores .Para desenvolvimento geral e profissional

Daniel Rosenberg - UX Magic
A Interaction Design Foundation lançou o UX Magic de Daniel Rosenberg, um método semântico para projetar a interação.Pessoas e empresas do setor
No ano passado, Mitya Osadchuk e eu entrevistamos o ONY studio, uma das melhores empresas domésticas em branding digital. Max Orlov, Sergey Lavrinenko e Andrey Potapov conversaram sobre sua abordagem, o processo de criação e manutenção de identidade, métricas e tendências. E também mostrou o escritório da agência. Agradecemos a Anton Reznik e à equipe do Mediaproduction Mail.ru pelo excelente trabalho de filmagem e edição.Clayton Christensen, autor do conceito de "Dilema do inovador" sobre inovação disruptiva, morreu, ele também é uma das pessoas-chave no desenvolvimento de Jobs to Be Done e trabalhou em estreita colaboração com o gênio da administração Andy Grove na Intel. Embora ele nem sempre tenha adivinhado o movimento da tecnologia , ele fez uma das contribuições mais poderosas ao trabalho de gerentes de produto e designers de interface. Obituário de seu bom amigo Michael B. Horn .
Anais da conferência
Catálogo de conferências de design para 2020.Outro catálogo de conferências de design.
Facebook, , ― . , , , , , , , , , . .
Source: https://habr.com/ru/post/undefined/
All Articles