Ace (Ajax.org Cloud9 Editor) — -. , . — . , , . .
Ace Python, -, .
, , : Ace, Monaco, CodeMirror. CodeMirror , . Monaco, , , ce .
Ace , . (, if-else, try-except, class, def, etc). , , ? — ( ). . — , , . .
, , Ace . , Angular, , ng2-ace-editor .
npm install --save ng2-ace-editor brace ace-builds
.
Editor.component.html
<ace-editor
id="editor"
#scriptEditor
[options]="options"
[autoUpdateContent]="true"
[mode]="'python'"
[theme]="'github'"
[(text)]="script"
[style.height.px]="600"
></ace-editor>
editor.component.ts
import { Component } from '@angular/core';
import * as ace from 'brace';
import 'brace/mode/python';
import 'brace/snippets/python';
import 'brace/theme/github';
import 'brace/ext/language_tools';
@Component({
selector: 'app-editor',
templateUrl: './editor.component.html',
styleUrls: ['./editor.component.css']
})
export class EditorComponent {
script = 'import sys\n\nprint("test")';
options = {
enableBasicAutocompletion: true,
enableLiveAutocompletion: true,
enableSnippets: true
};
constructor() { }
}
, ace ng2-ace-editor.
, ace editor, - brace. , brace ace. , , ace.
“enableSnippets” , .
import 'brace/snippets/python'
, .

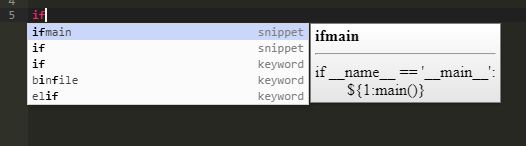
, , . .
, plunker, : name, value, score, meta. , . . ,
getCompletions: function(editor, session, pos, prefix, callback)
callback . Editor . Session — . Pos — , , prefix — .
, ace/ext/language_tools.js. ,
getDocTooltip: function(item)
innerHTML .
, :
export interface ICompleter {
getCompletions(
editor: ace.Editor,
session: ace.IEditSession,
pos: ace.Position,
prefix: string,
callback: (data: any | null, completions: CompletionModel[]) => void
): void;
getTooltip(item: CompletionModel): void;
}
callback: completions . data — , null. , , :)
, caption. Name Meta. snippet, , . , , . : “{1:variable}”. 1 — (, 1), variable — -.
:
export interface CompletionModel {
caption: string;
description?: string;
snippet?: string;
meta: string;
type: string;
value?: string;
parent?: string;
docHTML?: string;
inputParameters?: { [name: string]: string };
}
InputParameters. , , :)
, :
export interface MetaInfoModel {
Name: string;
Description: string;
Type: string;
Children: MetaInfoModel[];
InputParameters?: { [name: string]: string };
}
, , . , , .
, . :
- completions: { [name: string]: CompletionModel[] } — : . , . .
- completionsTree: { [name: string]: string[] } : . .
- roots: string[] — , .
-, getCompletions , , caption. . , , . . , - WebApi, GetRoleById. GetRoleById, . :
- (.. WebApi.GetRoleById, GetRoleById)
- , .
, - ( WebApi if. ). , .
. , ( ):
, . (, , ).
, , -. HTML , .
getDocTooltip completion. ( ) . :
Se o snippet for especificado no tipo e o docHTML não for especificado , consideraremos que é uma dica simples (palavra-chave, snippet etc.) e definiremos o modelo como ele define quase por padrão.
item.docHTML = [
'<b>',
item.caption,
'</b>',
'<hr></hr>',
item.snippet
].join('');
Se o objeto tiver parâmetros de entrada, então já é mais difícil. Você precisa coletar os parâmetros de entrada, o caminho completo, adicionar uma descrição e montar o HTML.
let signature = Object.keys(item.inputParameters)
.map(x => `${x} ${item.inputParameters[x]}`)
.join(', ');
if (signature) {
signature = `(${signature})`;
}
const path = [];
if (item.parent) {
let parentId = item.parent;
while (parentId) {
path.push(parentId);
parentId = this.completions[parentId][0].parent;
}
}
const displayName =
[...path.reverse(), item.caption].join('.') + signature;
let type = item.type;
if (item.meta === 'class') {
type = 'class';
}
const description = item.description || '';
let html = `<b>${type} ${displayName}</b><hr>`;
if (description) {
html += `<p style="max-width: 400px; white-space: normal;">${description}</p>`;
}
item.docHTML = html;
O resultado será algo como isto.
Para entrada limpa:
 Como você pode ver, nossas aulas são exibidas.Para acessar através do ponto:
Como você pode ver, nossas aulas são exibidas.Para acessar através do ponto: Como você pode ver, após o ponto, vemos apenas métodos filhos para a classe WebApi .Se não houver metadados, ao acessar através de um ponto
Como você pode ver, após o ponto, vemos apenas métodos filhos para a classe WebApi .Se não houver metadados, ao acessar através de um ponto , os dados locais serão exibidos.
, os dados locais serão exibidos.Conclusão
Temos uma conclusão automática bastante conveniente, que pode ser usada com a implementação sem problemas :)
.