Kata pengantar
Kelanjutan siklus bekerja dengan Azure B2C. Pada artikel ini saya akan berbicara tentang cara mengaktifkan otentikasi pada React JS.Tautan ke pos terkaitLANGKAH 1
Anda harus menginstal react-aad-msal (npm i react-aad-msal) .Tambahkan file auth.html kosong ke direktori publikLANGKAH 2
Buat file auth-provider.ts di folder ./srcAnda juga perlu memverifikasi bahwa di Azure B2C, izin administrator untuk openid dan profil diberikan di tab Izin API .
import { MsalAuthProvider, LoginType } from 'react-aad-msal';
import { Configuration } from 'msal/lib-commonjs/Configuration';
export const config = (azurePolicy: string): Configuration => ({
auth: {
authority: `https://yourcompany.b2clogin.com/yourcompany.onmicrosoft.com/${azurePolicy}`,
validateAuthority: false,
clientId: '777aaa77a-7a77-7777-bb77-8888888aabc',
},
cache: {
cacheLocation: 'localStorage',
storeAuthStateInCookie: false,
},
});
const authenticationParameters = {
scopes: [
'https://myapp.onmicrosoft.com/777aaa77a-7a77-7777-bb77-8888888aabc/openid',
'https://myapp.onmicrosoft.com/777aaa77a-7a77-7777-bb77-8888888aabc/profile',
],
};
export const options = {
loginType: LoginType.Redirect,
tokenRefreshUri: `${window.location.origin}/auth.html`,
};
export const authProvider = (customConfig: Configuration): MsalAuthProvider => new MsalAuthProvider(customConfig, authenticationParameters, options);
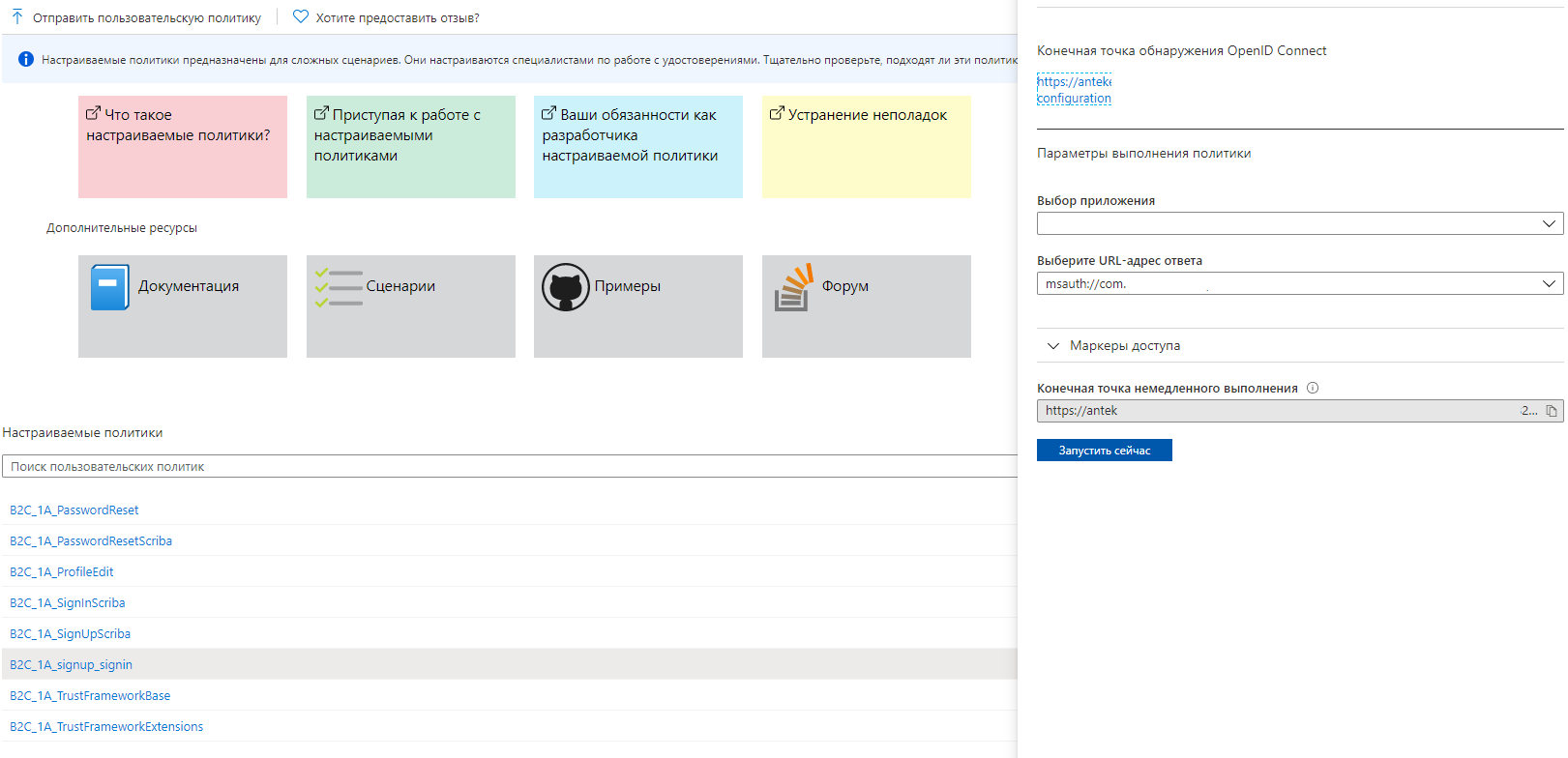
Di mana mendapatkan nama-nama kebijakan yang dapat Anda lihat di tangkapan layar
LANGKAH 3
Dalam file index.tsx, Anda perlu memproses skrip sesuai dengan yang pengguna akan memasukkan aplikasi Anda. import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import { AzureAD, AuthenticationState, IAzureADFunctionProps } from 'react-aad-msal';
import { authProvider, config } from './auth-provider';
import App from './App';
const store = configureStore();
const unauthenticatedFunction = () => (
<AzureAD provider={authProvider(config('B2C_1A_PasswordReset'))}>
{
({
login, logout, authenticationState, error, accountInfo,
}: IAzureADFunctionProps): React.ReactElement | void => {
switch (authenticationState) {
default:
login();
return <h1>Loading...</h1>;
}
}
}
</AzureAD>
);
ReactDOM.render(
<Provider store={store}>
//
<AzureAD provider={authProvider(config('B2C_1A_signup_signin'))} reduxStore={store}>
{
({
login, logout, authenticationState, error, accountInfo,
}: IAzureADFunctionProps): React.ReactElement | void => {
switch (authenticationState) {
case AuthenticationState.Authenticated:
console.log(accountInfo); // + JWT Token
return <App />;
case AuthenticationState.Unauthenticated:
if (!accountInfo && !error) {
login();
}
if (!accountInfo && error) {
//
// AADB2C90118
if (error.errorMessage.includes('AADB2C90118')) {
return unauthenticatedFunction();
}
// ,
// ( " " "")
if (error.errorMessage.includes('AADB2C90091')) {
login();
}
}
console.log('ERROR', error);
return <h1>Not authorized</h1>;
case AuthenticationState.InProgress:
return <h1>In progress</h1>;
default:
return <h1>Default</h1>;
}
}
}
</AzureAD>
</Provider>,
document.getElementById('root'),
);
registerServiceWorker();
LANGKAH 4
Buka Azure AD B2C di tab "Pendaftaran Aplikasi" dan pilih aplikasi yang ingin Anda gunakan, kecuali:IdentityExperienceFramework dan ProxyIdentityExperienceFramework .Jika Anda belum membuat aplikasi, lanjutkan ke langkah "Basic User Streams".
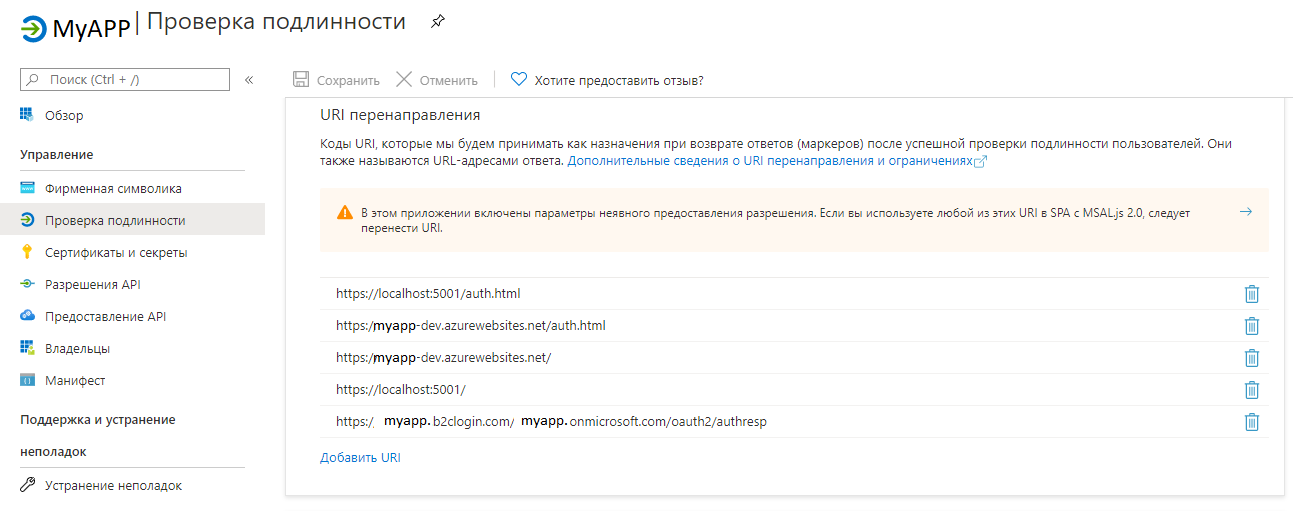
Selanjutnya, masuk ke otentikasi dan tambahkan URI berikut:
Kesimpulan
Sebagai hasil dari pekerjaan yang dilakukan, saat mengunduh aplikasi, pengguna akan ditransfer ke halaman otorisasi.Terimakasih atas perhatiannya!