Bekerja dengan string dapat menjadi sulit karena fakta bahwa itu melibatkan pemecahan banyak masalah yang beragam. Misalnya, untuk sekadar melemparkan string ke gaya unta, Anda memerlukan beberapa baris kode:function camelize(str) {
return str.replace(/(?:^\w|[A-Z]|\b\w|\s+)/g, function(match, index) {
if (+match === 0) re
turn "";
return index === 0 ? match.toLowerCase() : match.toUpperCase();
});
}
Potongan kode ini, omong-omong, dalam peran menjawab pertanyaan tentang membawa string ke gaya "unta", mengumpulkan suara terbanyak di Stack Overflow. Tetapi bahkan dia tidak dapat memproses dengan benar, misalnya, baris seperti itu:---Foo---bAr---
Hasil pemrosesan string --- Foo --- bAr ---Tetapi bagaimana jika string ini, bagaimanapun, perlu diproses? Anda dapat memperbaiki contoh ini, atau Anda dapat menggunakan bantuan perpustakaan khusus. Mereka menyederhanakan implementasi algoritma yang kompleks dan, di samping itu, menyediakan programmer dengan alat yang jauh lebih fleksibel dan fleksibel daripada, katakanlah, contoh di atas. Ini mungkin berarti bahwa untuk menyelesaikan tugas sulit tertentu, Anda hanya perlu memanggil satu metode.Mari kita bicara tentang beberapa perpustakaan JavaScript yang dirancang untuk bekerja dengan string.1. String.js
Perpustakaan string.js, atau hanya S, itu adalah perpustakaan JavaScript kecil (kurang dari 5 Kb yang diperkecil dan dikompresi) yang dapat digunakan di browser dan di Node.js. Ini memberi programmer satu set besar metode untuk bekerja dengan string. Ini adalah metode objek string.js, yang, untuk kenyamanan, termasuk metode string standar. Objek string.jsadalah sejenis pembungkus untuk string biasa.Stall Instalasi
Untuk menginstal perpustakaan string.js, cukup gunakan perintah berikut:npm i string
Methods Metode yang patut diperhatikan
Antara metode
Metode ini between(left, right)mengekstrak dari string substring yang terkandung di antara garis leftdan right. Misalnya, Anda dapat menggunakan metode ini untuk mengekstrak elemen di antara dua tag HTML:var S = require('string');
S('<a>This is a link</a>').between('<a>', '</a>').s
Metode camelize
Metode ini camelize()menghilangkan spasi, garis bawah, garis putus-putus dari string yang diproses, dan mengubah string ini menjadi gaya "unta". Metode ini dapat digunakan untuk menyelesaikan masalah yang disebutkan di awal materi.var S = require('string');
S('---Foo---bAr---').camelize().s;
Memanusiakan metode
Metode ini humanize()membawa string yang diproses ke bentuk yang dapat dibaca. Jika sesuatu seperti ini harus diimplementasikan dari awal, maka beberapa baris kode harus ditulis.var S = require('string');
S(' capitalize dash-CamelCase_underscore trim ').humanize().s
Metode StripPunctuation
Metode ini stripPunctuation()menghilangkan tanda baca dan berbagai karakter khusus seperti tanda bintang dan tanda kurung dari string. Jika Anda membuat fungsi sendiri - ada risiko tinggi melupakan karakter apa pun yang harus diproses.var S = require('string');
S('My, st[ring] *full* of %punct)').stripPunctuation().s;
→ Di sini Anda dapat menemukan informasi lebih rinci tentang perpustakaan ini dan metodenya.2. Voca
Perpustakaan JavaScript Vocamenawarkan kepada kita fitur-fitur berharga yang meningkatkan kegunaan string. Di antara fitur-fiturnya adalah sebagai berikut:- Ubah huruf besar-kecil karakter.
- Menghapus karakter yang ditentukan di awal dan akhir timeline.
- Menambahkan string ke panjang tertentu.
- Mengubah string menjadi string, kata-kata yang dipisahkan oleh tanda hubung.
- Menulis string dalam huruf Latin.
- Perakitan garis sesuai dengan pola.
- Memotong string dengan panjang yang ditentukan
- Melarikan karakter khusus untuk HTML.
Desain modular perpustakaan memungkinkan, jika perlu, memuat bukan seluruh perpustakaan, tetapi fungsi individual. Ini memungkinkan Anda untuk mengoptimalkan kumpulan aplikasi menggunakan perpustakaan ini. Kode perpustakaan diuji sepenuhnya, didokumentasikan dengan baik dan dipelihara dengan baik.Stall Instalasi
Untuk menginstal, Vocajalankan perintah berikut:npm i voca
Methods Metode yang patut diperhatikan
Metode CamelCase
Metode ini camelCase()mengubah string yang dilewatkan menjadi string yang ditulis dengan gaya "unta".var v = require('voca');
v.camelCase('foo Bar');
v.camelCase('FooBar');
v.camelCase('---Foo---bAr---');
Metode latinize
Metode latinize()mengembalikan hasil konversi string yang diteruskan menjadi string yang ditulis dalam huruf Latin.var v = require('voca');
v.latinise('cafe\u0301');
v.latinise('août décembre');
v.latinise(' ');
Metode IsAlphaDigit
Metode ini isAlphaDigit()kembali truejika string yang diteruskan hanya berisi karakter alfanumerik.var v = require('voca');
v.isAlphaDigit('year2020');
v.isAlphaDigit('1448');
v.isAlphaDigit('40-20');
Metode CountWords
Metode countWords()mengembalikan jumlah kata dalam string yang diteruskan ke sana.var v = require('voca');
v.countWords('gravity can cross dimensions');
v.countWords('GravityCanCrossDimensions');
v.countWords('Gravity - can cross dimensions!');
Metode EscapeRegExp
Metode escapeRegExp()mengembalikan string berdasarkan string yang diteruskan ke sana, di mana karakter khusus lolos.var v = require('voca');
v.escapeRegExp('(hours)[minutes]{seconds}');
→ Detail tentang perpustakaan Vocadapat ditemukan di sini3. Anchorme.js
Ini adalah pustaka JavaScript yang ringkas dan cepat untuk menemukan URL dan alamat email dalam teks dan untuk mengubahnya menjadi hyperlink yang berfungsi. Berikut adalah karakteristik utamanya:- Sensitivitas tinggi, tingkat positif palsu rendah.
- Validasi tautan dan alamat email dari Daftar Lengkap IANA.
- Validasi nomor port (jika ada).
- Validasi alamat IP (jika tersedia).
- Dukungan untuk URL yang ditulis dengan karakter selain karakter Latin.
Stall Instalasi
Untuk menginstal, anchorme.jsjalankan perintah berikut:npm i anchorme
▍Gunakan
import anchorme from "anchorme";
const input = "some text with a link.com";
const resultA = anchorme(input);
Pemrosesan string dapat dikonfigurasi menggunakan objek dengan parameter yang dapat diteruskan ke perpustakaan.→ Detail anchorme.jsdapat ditemukan di sini4. Underscore.string
Perpustakaan underscore.stringadalah ekstensi underscore.jsuntuk bekerja dengan string, yang dapat digunakan secara terpisah underscore.js. Perpustakaan ini dipengaruhi oleh ide-ide proyek prototype.js, right.jsdan underscore.js.Perpustakaan ini memberi pengembang banyak fungsi berguna yang dirancang untuk bekerja dengan string. Inilah beberapa di antaranya:- kapitalisasi ();
- bersih ();
- termasuk ();
- hitung ();
- escapeHTML ();
- unescapeHTML ();
- memasukkan ();
- sambatan ();
- dimulai dengan ();
- berakhir dengan ();
- beri judul ();
- memangkas ();
- truncate ().
Stall Instalasi
Berikut adalah perintah yang dapat Anda instal dengan perpustakaan:npm i underscore.string
Methods Metode yang patut diperhatikan
Metode NumberFormat
Metode ini numberFormat()dirancang untuk memformat angka.var _ = require("underscore.string");
_.numberFormat(1000, 3)
_.numberFormat(123456789.123, 5, '.', ',');
Metode Levenshtein
Metode levenshtein()mengembalikan jarak Levenshtein antara dua garis. Baca lebih lanjut tentang algoritma yang digunakan dalam metode ini di sini .var _ = require("underscore.string");
_.levenshtein('kitten', 'kittah');
Metode memotong
Metode ini chop()membagi string yang dilewatkan menjadi beberapa bagian.var _ = require("underscore.string");
_.chop('whitespace', 3);
→ Ini adalah halaman di mana Anda dapat menemukan detail tentang perpustakaanunderscore.string5. Stringz
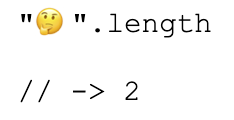
Fitur utama dari perpustakaan stringzadalah dapat bekerja dengan karakter Unicode.Jika, tanpa menggunakan pustaka, kode berikut dijalankan, ternyata panjang string adalah 2. Masalahnya adalah bahwa metode JS-string
Masalahnya adalah bahwa metode JS-string length()mengembalikan jumlah titik kode dari string, dan bukan jumlah karakter. Sebenarnya, beberapa karakter berada dalam rentang 010000–03FFFFdan 040000–10FFFFdapat menggunakan hingga 4 byte (32 bit) per titik kode, tetapi ini tidak mengubah jawabannya: untuk mewakili beberapa karakter, Anda memerlukan lebih dari 2 byte, karena itu mereka diwakili oleh lebih dari satu titik kode.→ Ini adalah materi tentang masalah pemrosesan karakter Unicode di JavaScript.Stall Instalasi
Untuk menginstal perpustakaan ini Anda memerlukan perintah berikut:npm i stringz
Methods Metode yang patut diperhatikan
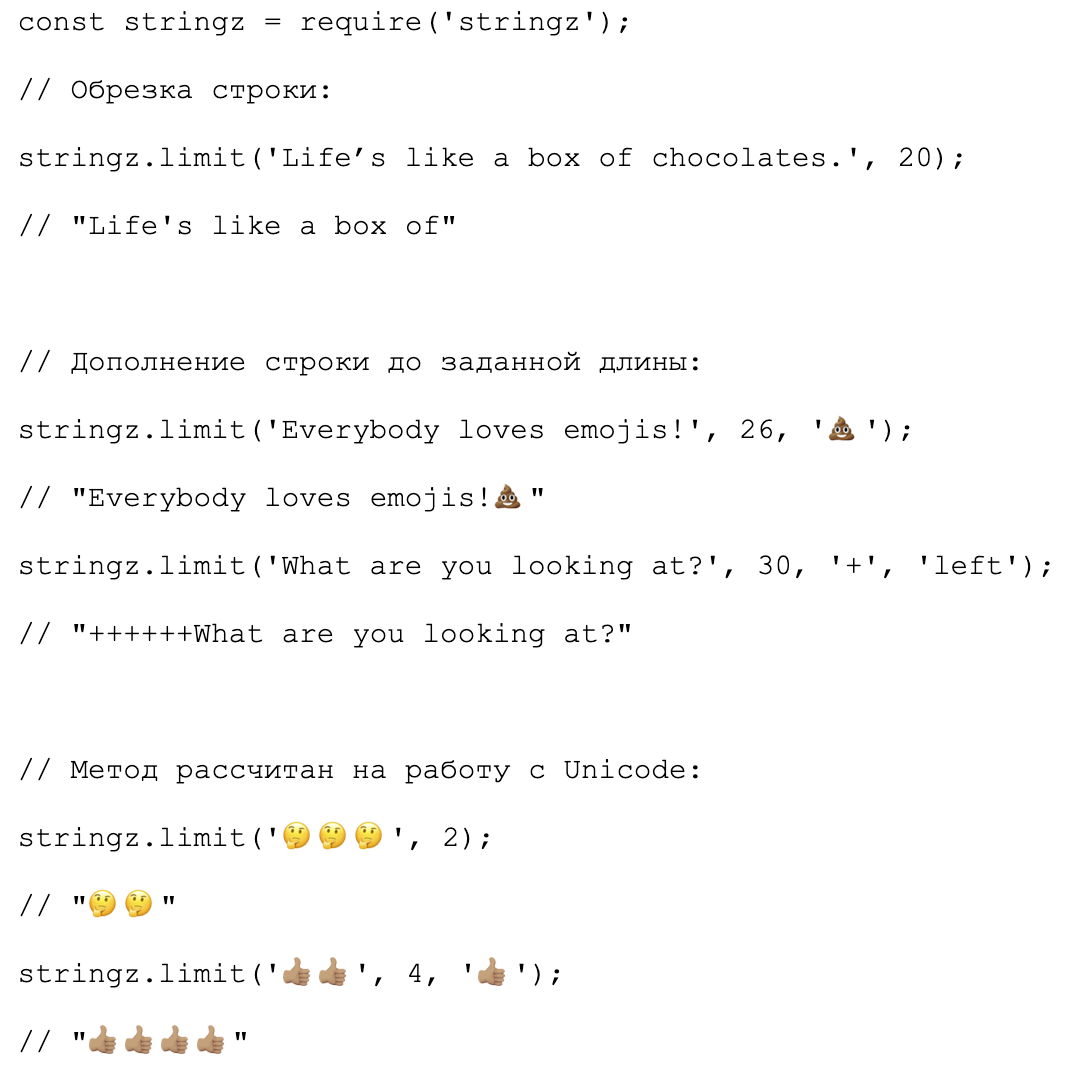
Metode batas
Metode limit()melempar string ke panjang yang ditentukan.
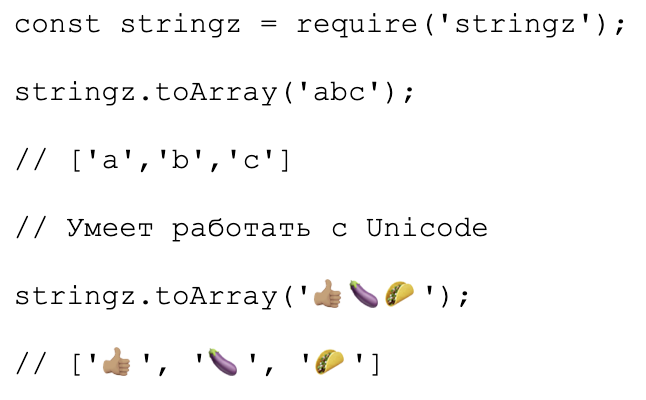
Metode ToArray
Metode ini toArray()mengubah string menjadi array. → Ini adalah halaman repositori perpustakaan.Dan alat bantu apa yang Anda gunakan untuk bekerja dengan string?
→ Ini adalah halaman repositori perpustakaan.Dan alat bantu apa yang Anda gunakan untuk bekerja dengan string?Kami mengingatkan Anda bahwa kami melanjutkan kontes prediksi di mana Anda dapat memenangkan iPhone baru. Masih ada waktu untuk menerobosnya, dan membuat perkiraan paling akurat tentang nilai-nilai topikal.
