 Selamat siang teman!Artikel ini adalah sejumlah kecil contoh bekerja dengan Kanvas API, yang nyaman untuk merujuk jika perlu untuk mengingat materi yang dipelajari.Ini bukan panduan untuk bekerja dengan kanvas, tetapi hanya menunjukkan kemampuannya.Bagi saya, ini juga semacam subtotal dalam studi tentang kanvas.Kode ini dibagi menjadi blok kotak pasir terpisah, yang ditempatkan di bawah "cut" untuk dibaca.Beberapa poin penting.Lebar dan tinggi kanvas lebih baik ditentukan dengan menggunakan atribut:
Selamat siang teman!Artikel ini adalah sejumlah kecil contoh bekerja dengan Kanvas API, yang nyaman untuk merujuk jika perlu untuk mengingat materi yang dipelajari.Ini bukan panduan untuk bekerja dengan kanvas, tetapi hanya menunjukkan kemampuannya.Bagi saya, ini juga semacam subtotal dalam studi tentang kanvas.Kode ini dibagi menjadi blok kotak pasir terpisah, yang ditempatkan di bawah "cut" untuk dibaca.Beberapa poin penting.Lebar dan tinggi kanvas lebih baik ditentukan dengan menggunakan atribut:<canvas width="300" height="300"></canvas>
Jika kami ingin seluruh area tampilan menjadi kanvas, maka kami melakukan hal berikut:const width = canvas.width = innerWidth
const height = canvas.height = innerHeight
Saya biasanya mendefinisikan kanvas dan konteks gambar dua dimensi sebagai berikut:const canvas = document.querySelector('canvas')
const $ = canvas.getContext('2d')
Kata-kata yang cukup.Mari kita mulai dengan bentuk-bentuk sederhana.
Persegi panjang (square):
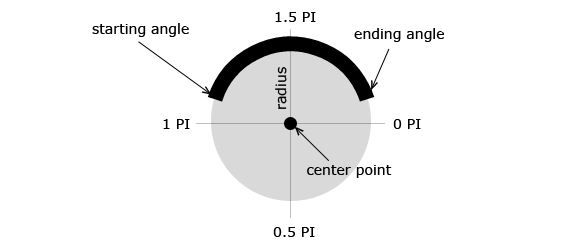
Sebuah lingkaran:
Kurva Bezier:
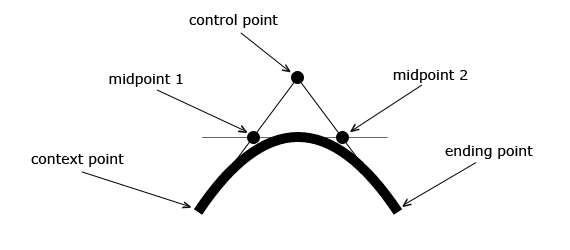
Kurva kuadratik:
Mari kita lakukan beberapa percobaan.
Transparansi (saluran alfa):
Transparansi (RGBA):
Kami melanjutkan.
Kami menerapkan beberapa fungsi.
Fungsi Menggambar Poligon:
Fungsi Menggambar Kepingan Salju:
Fungsi Bungkus Teks:: .
Fungsi mendapatkan koordinat kursor:
Kami melanjutkan.
Kami menerapkan pelacakan kursor:
Buat teks interaktif:
Lihat juga:Terima kasih atas waktu Anda. Saya harap itu dihabiskan dengan baik.