Memahami Grid CSS: Terjemahan Grid Lines oleh Rachel Andrew

Pada artikel pertama dalam seri Memahami Kotak CSS, kami melihat cara membuat wadah kotak induk dan berbagai properti yang berlaku untuk elemen ini. Ketika grid dibuat, kami memiliki satu set garis grid yang kami miliki. Dalam artikel ini, Anda akan belajar cara mengatur elemen di sepanjang garis-garis ini dengan menambahkan properti ke anak-anak wadah kotak.
Kami membahas poin-poin berikut:
grid-column-start, grid-column-end, grid-row-start, grid-row-end grid-column and grid-rowgrid-area grid-span subgrid
:
, CSS Grid. Rachel Andrew , .
,
, , , , . , , , 5 , , , CSS. , ( ), , .
.item {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 4;
}
: – , , – .
.item {
grid-column: 2 / 4;
grid-row: 1 / 4;
}
CodePen , .
, , align-self justify-self stretch.
, ( ), , , . , ( ) – , , – . , 2 3 , :
.item {
grid-column: 2 / 3;
}
, , :
.item {
grid-column: 2;
}
"grid-area"
grid-area. , , . .
.item {
grid-area: 1 / 2 / 4 / 4;
}
: grid-row-start, grid-column-start, grid-row-end, grid-column-end. , (, ), , , , . , , , CSS , , , margin.
, Grid , , , . , , , . , , grid-column grid-row .
grid-. – , grid-template-columns grid-template-rows. .
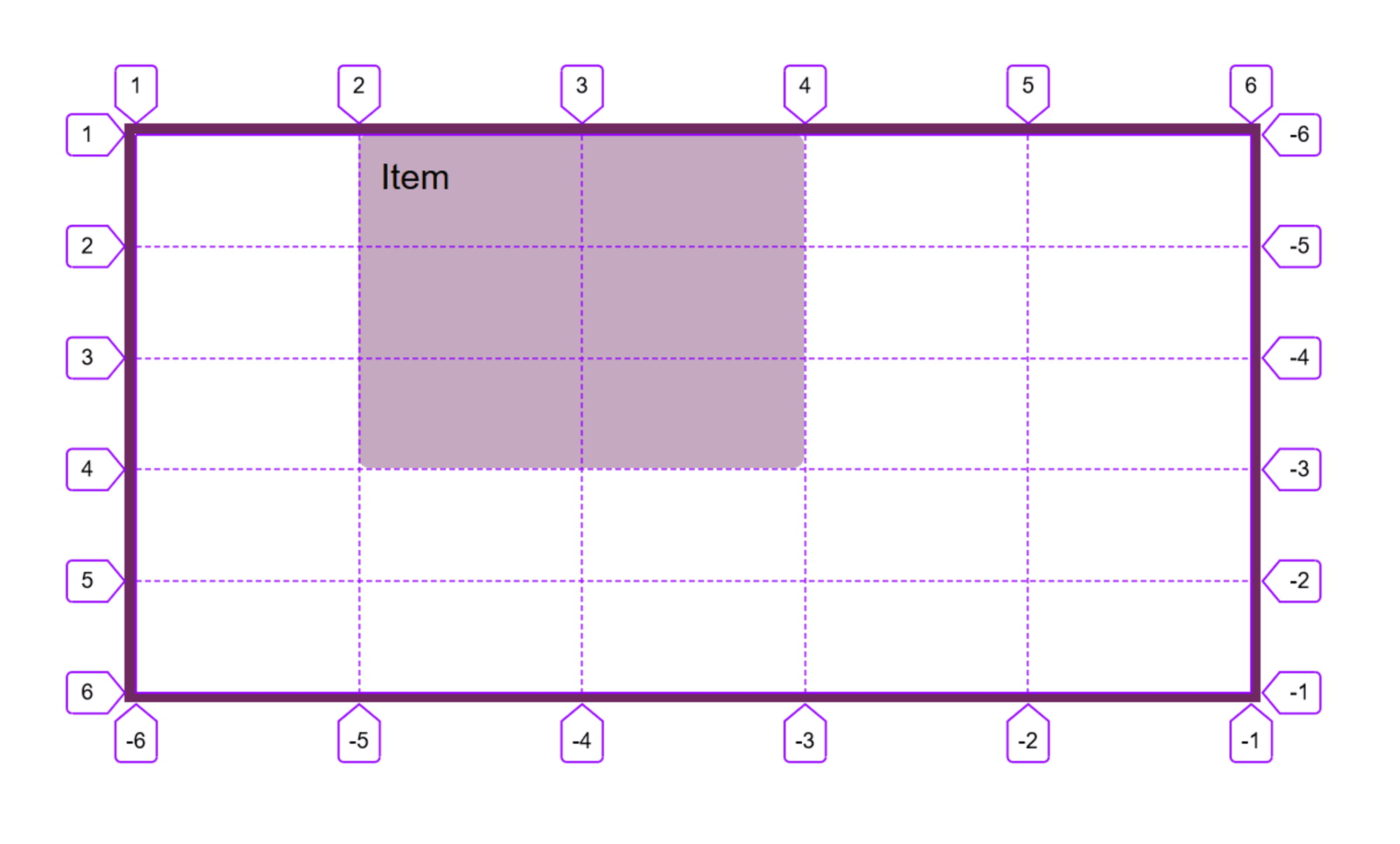
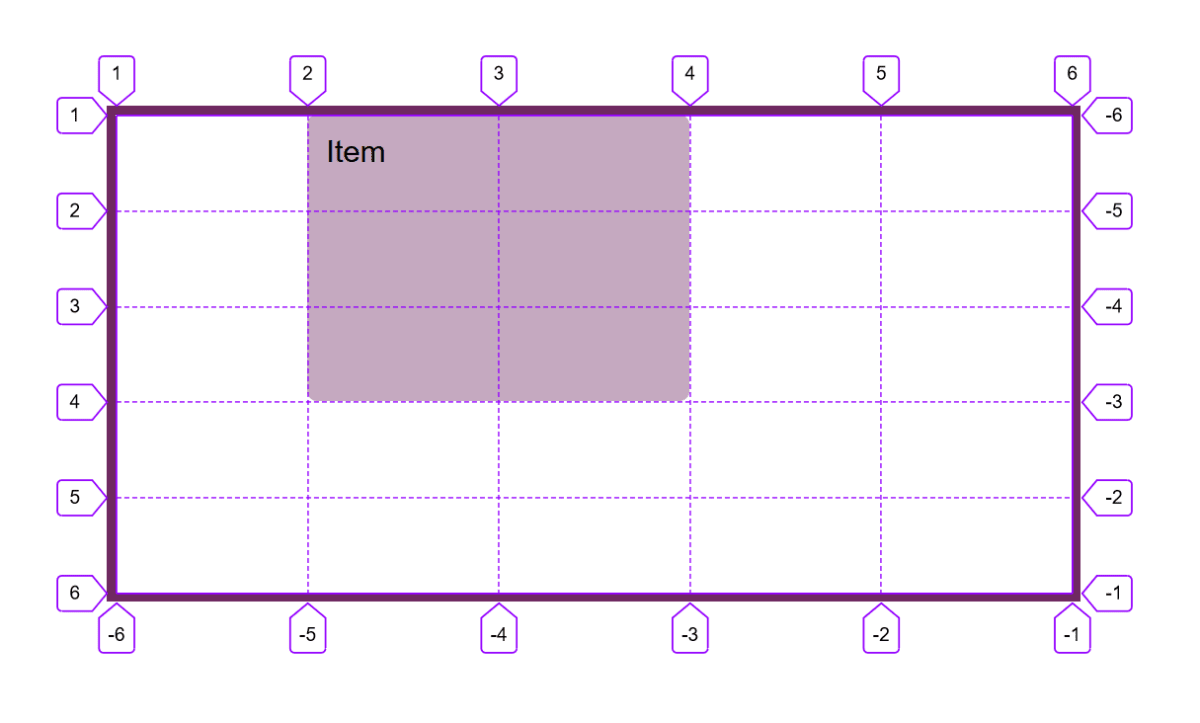
. 1 , . , 1 , 1 – .

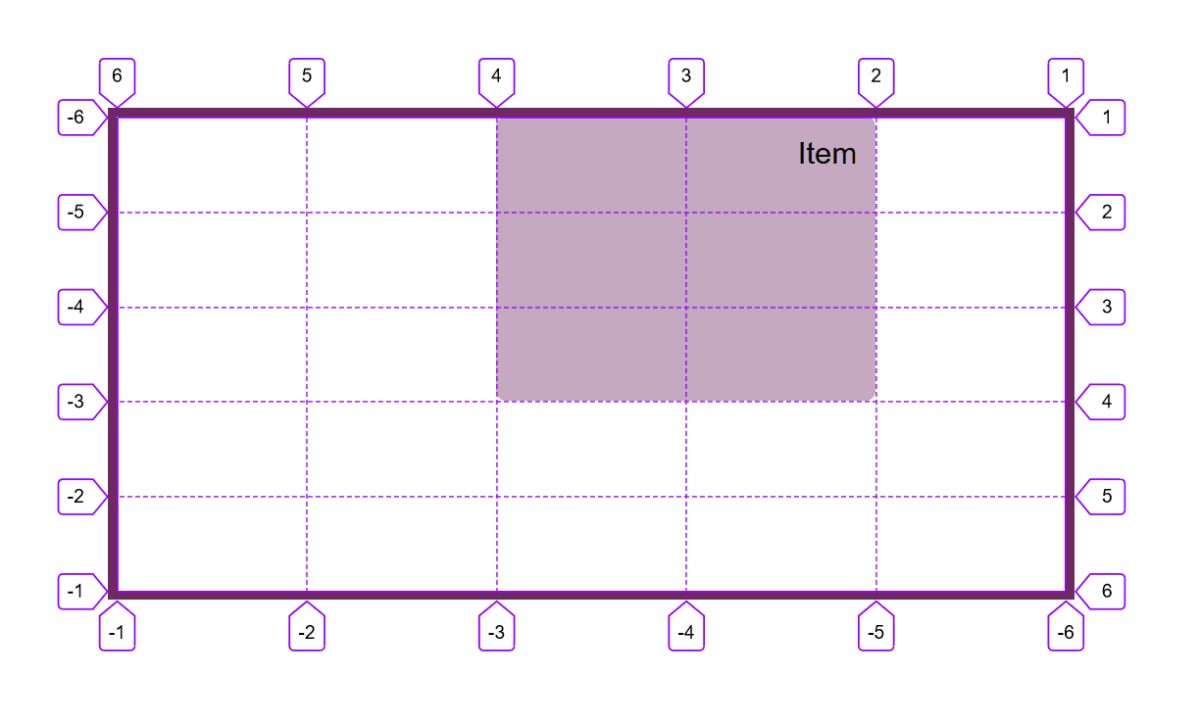
, (, ), 1 , 1 , .

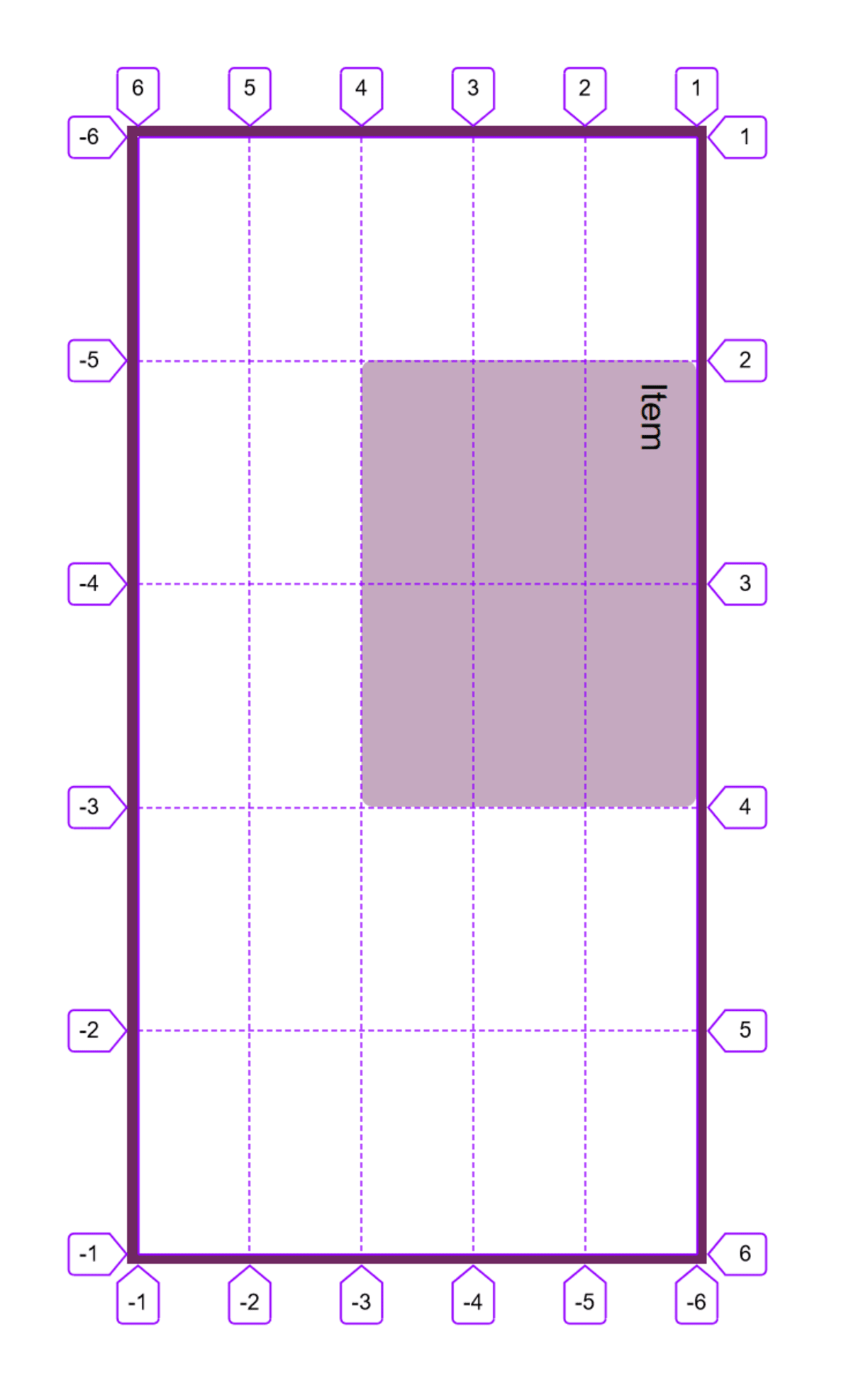
( writing-mode: vertical-rl), 1 . 1 – .

, grid- , .
-1, , -2 . , , , :
.item {
grid-column: 1 / -1;
}
, 1. , , , 5em grid-auto-rows.
placed grid-row: 1 / -1, , 1 -1. , . , ( -1) 2, 3.
, , .
, , . .
.grid {
display: grid;
grid-template-columns: [full-start] 1fr [main-start] 2fr 2fr [main-end full-end];
}
.
.item {
grid-column: main-start / main-end;
}
, , .
: . « CSS Grid»
, . , repeat(). 8 , 4- 1fr 2fr. sm, – lg. , 4 .
. , , sm lg, grid-column: sm 2 / lg 3. , .
"span"
, , ( ), , . , , , , , . span. auto ( , ) 3 .
.item {
grid-column: auto / span 3;
}
, subgrid grid-template-columns grid-template-rows. , , , , . subgrid ( , ). CodePen- , Firefox .

, CSS Grid , . , . , .
, . , . , . z-index. , z-index ́ , . , .
""
, . , – , .
, , . grid-auto-flow dense. , , , , . "" , 3 2.
, , Tab, .
, , - . "" , .
, 1 2 , . , .
, , .
Akhirnya
Itu hampir semua yang perlu Anda ketahui tentang garis kisi. Ingatlah bahwa garis bernomor selalu tersedia untuk Anda. Tidak peduli bagaimana Anda menggunakan kisi, Anda selalu dapat memindahkan elemen dari satu baris ke yang lain. Metode yang akan kita bahas dalam artikel mendatang akan menyajikan cara-cara alternatif untuk menentukan tata letak, tetapi masih akan didasarkan pada kisi yang dibuat menggunakan garis bernomor.