
Dalam publikasi ini, saya ingin membagikan terjemahan sebuah artikel dengan teknik tata letak responsif yang sangat menarik yang saya gunakan dalam proyek terakhir saya. Dia membantu saya menghemat banyak waktu dan menyederhanakan pekerjaan saya. Jika itu menjadi menarik bagi Anda, apa rahasia resepsi ini, saya minta kucing.
Transfer
, 14px 769px 20px 2048px.
, DOM. (viewport size). , , DOM- .
- CSS3 CSS. (breakpoints) 480px, 768px 769px. -. , 3, 4, 5 ? 1px 2048px 1px. , CSS, 2048px 2047px, 1px 0px.
calc CSS3 (vh, vw) .
calc CSS .
, -. , , .
, calc IE9.
html {
font-size: 1vh;
}
, 1800px, 18px, 1% 1800. , 800px 8px. , .
, calc, .
Javascript ,
, . , .
. : , .
( FreelancerLifeStyle).
(Math.random() * (2048 - 769) + 769)
Javascript , — 769 2048. Math.random() 0 0.9999999999999999. 2048 769, 1279. , * 1279+769, 769 2048. , 0*(1279)+769 769 0.999999999999*(1279)+769 2047.999999998721.
.
, 14px 20px, 10px 14px. 0 0.999999999999, 10 14. , 0*10+14 14 0.9999*10+14 23,9999, Javascript Math.random CSS. , ?
, . VW, 100vw. , 100vw 1366px 1366px, 1560px 1560px, .
(769px), (2048px) (100vw), , . (100vw — 769px)/2048px 0 , 100vw. , 1800px, (100vw — 769px)/2048px (1800px — 769px)/2048px 0.50341796875. . 0.50341796875 10 ( ?), 5.0341796875. 5.0341796875 14px, 19.0341796875px, 1800px. 14px + 10 * ((2048 — 769px) / 2048 20px.
, :
html {
font-size: minimumPixel + range * ((viewportWidth - minScreenWidth) / maxScreenWidth)
}
html {
font-size: calc(14px + 10 * ((100vw - 769px) / 2048));
}
, 769px 2048px ( 18px), 14px 20px.
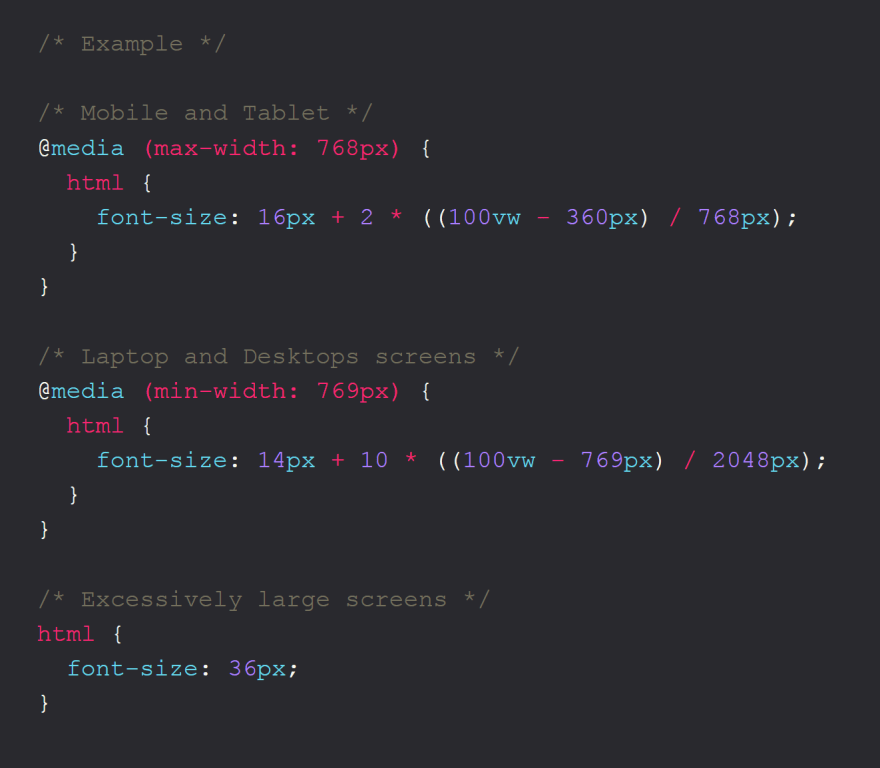
-, .
@media (max-width: 768px) {
html {
font-size: calc(16px + 2 * ((100vw - 360px) / 768));
}
}
@media (min-width: 769px) and (max-width: 2048px) {
html {
font-size: calc(14px + 10 * ((100vw - 769px) / 2048));
}
}
html {
font-size: 36px;
}
Ini dapat diterapkan tidak hanya pada ukuran font, tetapi juga pada ukuran bantalan, margin, dan lebar, yang akan meregang dan berkontraksi bersamaan dengan mengubah lebar viewport ke atas atau ke bawah.
Saya harap Anda menikmati artikel ini, termasuk berharap Anda akan menggunakan teknik ini dalam proyek Anda.
Catatan Penerjemah:
Dalam artikel saya berikutnya saya akan mencoba berbagi dengan Anda pengalaman saya menggunakan teknik ini dalam proyek nyata, apa yang harus saya perhatikan dan perubahan apa yang telah saya buat untuk teknik ini untuk proyek saya.
Artikel selanjutnya: TV pertama, tipografi responsif, atau bagaimana tidak melupakan semua ukuran perangkat