 Ya, ini hibrida, pos Rusia-Inggris ... Jadi mari kita segera klarifikasi sesuatu. Jadi, jika SEO adalah istilah yang terkenal (dalam lingkaran sempit), maka AMP tidak demikian. Laman Seluler yang Dipercepat diumumkan oleh Google pada tahun 2015 (lihat artikel Wikipedia ) sebagai alat untuk meramban laman web di ponsel dengan cepat. Seiring waktu, AMP berubah menjadi kerangka kerja yang memungkinkan Anda membuat halaman untuk situs apa pun (tidak hanya untuk perangkat seluler), dan memperluas "nomenklatur" -nya: sebenarnya situs ( Situs Web AMP ), cerita ( Cerita AMP ; topik artikel ini), unit iklan ( Iklan AMP)), dan email (email AMP ). Di balik semua ini, seperti yang disebutkan di atas, adalah Google , dan jika Anda tertarik untuk mempromosikan situs di mesin pencari ini - akan berguna untuk memperlakukan topik AMP dengan perhatian penuh. Tapi pertama-tama, mari kita lihat seperti apa cerita AMP ini ( AMP Stories ; update: dari 1 Mei 2020 berganti nama menjadi Web Stories ), lalu kami memutuskan apakah kami membutuhkannya, dan jika ternyata kami membutuhkannya, kami akan mempertimbangkan bagaimana melakukannya.
Ya, ini hibrida, pos Rusia-Inggris ... Jadi mari kita segera klarifikasi sesuatu. Jadi, jika SEO adalah istilah yang terkenal (dalam lingkaran sempit), maka AMP tidak demikian. Laman Seluler yang Dipercepat diumumkan oleh Google pada tahun 2015 (lihat artikel Wikipedia ) sebagai alat untuk meramban laman web di ponsel dengan cepat. Seiring waktu, AMP berubah menjadi kerangka kerja yang memungkinkan Anda membuat halaman untuk situs apa pun (tidak hanya untuk perangkat seluler), dan memperluas "nomenklatur" -nya: sebenarnya situs ( Situs Web AMP ), cerita ( Cerita AMP ; topik artikel ini), unit iklan ( Iklan AMP)), dan email (email AMP ). Di balik semua ini, seperti yang disebutkan di atas, adalah Google , dan jika Anda tertarik untuk mempromosikan situs di mesin pencari ini - akan berguna untuk memperlakukan topik AMP dengan perhatian penuh. Tapi pertama-tama, mari kita lihat seperti apa cerita AMP ini ( AMP Stories ; update: dari 1 Mei 2020 berganti nama menjadi Web Stories ), lalu kami memutuskan apakah kami membutuhkannya, dan jika ternyata kami membutuhkannya, kami akan mempertimbangkan bagaimana melakukannya.Contoh cerita AMP
Klik pada kode QR untuk melihat seperti apa kisah AMP di situs nyata dari komputer desktop atau laptop, atau pindai untuk melihat halaman yang sama dari perangkat seluler (smartphone dan / atau tablet):
Ini bukan iklan.. AMP- «» . , , — , — , .
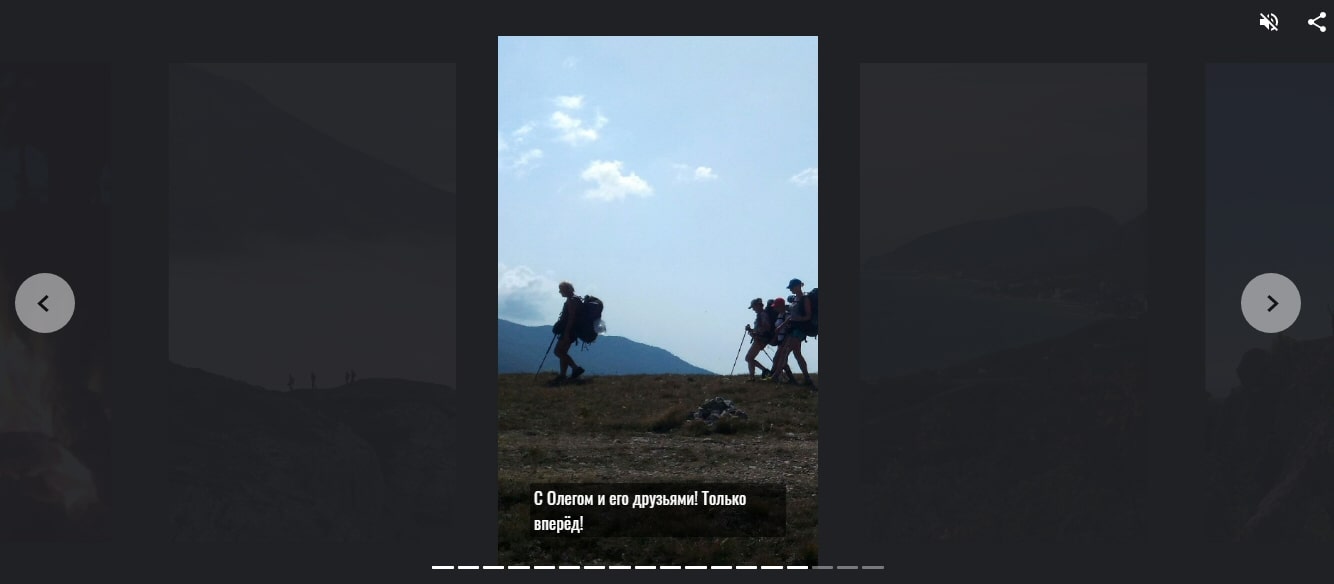
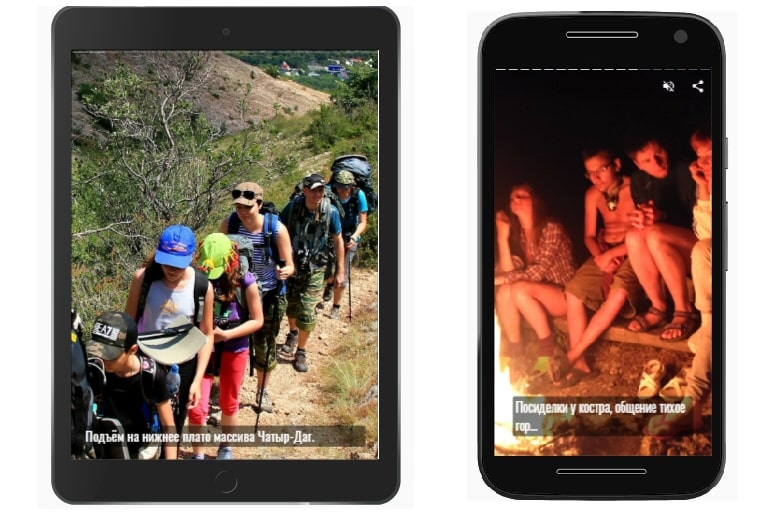
Di komputer atau laptop, Anda akan melihat "cerita" ini: Di tablet dan smartphone, ini:
Di tablet dan smartphone, ini:
Untuk siapa ini
Menggunakan cerita AMP adalah baik di mana beberapa bingkai (disarankan dari 7 hingga 20, tetapi ini bukan aturan yang ketat) dapat menyampaikan makna dan keindahan suatu layanan atau produk. Misalnya, pariwisata dan perjalanan yang sama, hotel (show room, area rekreasi, SPA), fashion (show koleksi pakaian), restoran dan kafe (show interior dan hidangan), salon kecantikan (show ... beauty). Secara umum, artinya harus jelas, dan setiap pemilik bisnis tahu lebih baik dari saya apa yang harus dia tunjukkan.Bagaimana pengaruhnya terhadap optimasi mesin pencari (SEO)
Tren algoritma pencarian menurut pendapat saya hari ini adalah bahwa peringkat situs semakin tidak terpengaruh oleh tautan dari situs lain (walaupun, ya, itu masih mempengaruhi), dan faktor-faktor berikut (belum tentu dalam urutan yang tercantum) semakin banyak:- Kecepatan Unduhan Halaman
- Adaptasi ke perangkat seluler
- Ketersediaan data terstruktur
- Ketersediaan konten yang melimpah
- Sejarah situs yang panjang
Tiga item pertama dari daftar ini tersedia untuk optimasi cepat, jadi mari kita lihat lebih dekat.Kecepatan Unduhan Halaman
Lihatlah screenshot ini dari dokumentasi Google , dan baca yang digarisbawahi (atau klik pada gambar untuk pergi ke dokumen ini): Teknologi AMP sejak awal dirancang khusus untuk meningkatkan kecepatan pemuatan halaman pada perangkat mobile. Untuk tujuan ini, Google mengunduh halaman AMP ke perangkat seluler bukan dari server Anda, tetapi dari cache ( Google AMP Cache ). Artinya, Google pertama-tama menyimpan halaman AMP Anda (dalam hal ini, sejarah AMP ) di rumah, dan kemudian dengan cepat memberikannya kepada pengguna perangkat seluler menggunakan jaringan server global yang kuat, yang disebut Cdn - Jaringan Pengiriman Konten .Benar, ini hanya berlaku untuk halaman yang dibuka di perangkat seluler (halaman yang dibuka dari komputer masih akan dimuat dari server Anda), tetapi kami tahu bahwa adaptasi ke perangkat seluler sangat penting, karena saat ini pengguna mengakses situs web dari perangkat seluler lebih sering daripada dengan komputer dan laptop tradisional. Jadi, dengan bantuan teknologi AMP , kami memecahkan masalah kecepatan pemuatan halaman (setidaknya pada perangkat seluler), yang memenuhi persyaratan ketat Google . Dan ini tidak cukup! Tetapi dokumentasi itu juga mengatakan tentang: " artikel bergambar dalam hasil pencarian Google, " yang jelas disebut cerita AMP(lihat kalimat pertama dalam tangkapan layar, atau klik pada gambar untuk membuka dokumen ini): Dari konteks ini, kita dapat menyimpulkan bahwa Google dalam pencariannya memberi mereka (yaitu, " artikel bergambar ") tempat khusus dalam hasil pencarian! Jadi mengapa tidak mengambil tempat ini dan cerita Anda? Namun teknologi cerita AMP masih cukup baru, dan Google telah berulang kali mengumumkan penerapannya secara bertahap dalam hasil pencarian - berdasarkan wilayah dunia dan topik dari cerita itu sendiri. Tapi, saya tahu Anda tahu kapan yang terbaik untuk menyiapkan kereta luncur ... Selain itu, kehadiran di situs Anda sebagai konten cerita AMP
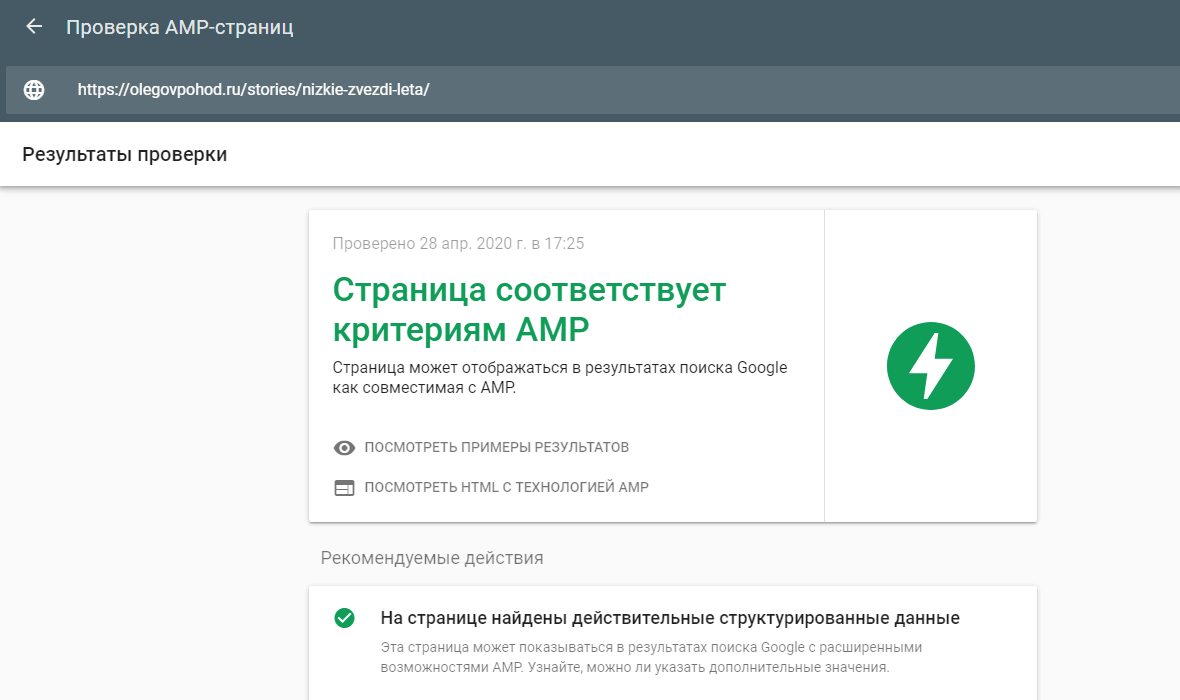
- Jaringan Pengiriman Konten .Benar, ini hanya berlaku untuk halaman yang dibuka di perangkat seluler (halaman yang dibuka dari komputer masih akan dimuat dari server Anda), tetapi kami tahu bahwa adaptasi ke perangkat seluler sangat penting, karena saat ini pengguna mengakses situs web dari perangkat seluler lebih sering daripada dengan komputer dan laptop tradisional. Jadi, dengan bantuan teknologi AMP , kami memecahkan masalah kecepatan pemuatan halaman (setidaknya pada perangkat seluler), yang memenuhi persyaratan ketat Google . Dan ini tidak cukup! Tetapi dokumentasi itu juga mengatakan tentang: " artikel bergambar dalam hasil pencarian Google, " yang jelas disebut cerita AMP(lihat kalimat pertama dalam tangkapan layar, atau klik pada gambar untuk membuka dokumen ini): Dari konteks ini, kita dapat menyimpulkan bahwa Google dalam pencariannya memberi mereka (yaitu, " artikel bergambar ") tempat khusus dalam hasil pencarian! Jadi mengapa tidak mengambil tempat ini dan cerita Anda? Namun teknologi cerita AMP masih cukup baru, dan Google telah berulang kali mengumumkan penerapannya secara bertahap dalam hasil pencarian - berdasarkan wilayah dunia dan topik dari cerita itu sendiri. Tapi, saya tahu Anda tahu kapan yang terbaik untuk menyiapkan kereta luncur ... Selain itu, kehadiran di situs Anda sebagai konten cerita AMP dengan data terstruktur tidak dapat diabaikan (jika kita melakukan segalanya dengan benar; baca lebih lanjut tentang ini) oleh algoritma Google , dan sangat mungkin bahwa hal ini akan secara menguntungkan mempengaruhi posisi seluruh situs dalam hasil pencariannya.Sementara itu, mari kita periksa Validator Halaman AMP Google apakah cerita kita dapat dianggap sebagai halaman AMP yang valid dari sudut pandang Google sendiri :
dengan data terstruktur tidak dapat diabaikan (jika kita melakukan segalanya dengan benar; baca lebih lanjut tentang ini) oleh algoritma Google , dan sangat mungkin bahwa hal ini akan secara menguntungkan mempengaruhi posisi seluruh situs dalam hasil pencariannya.Sementara itu, mari kita periksa Validator Halaman AMP Google apakah cerita kita dapat dianggap sebagai halaman AMP yang valid dari sudut pandang Google sendiri : Ya, semuanya baik-baik saja. Harap perhatikan bahwa di bagian bawah tangkapan layar ini dikatakan bahwa " Data terstruktur yang valid ditemukan di halaman ." Kami akan kembali kepada mereka, tetapi pertama-tama, mari kita periksa apakah cerita AMP kami disesuaikan dengan perangkat seluler.
Ya, semuanya baik-baik saja. Harap perhatikan bahwa di bagian bawah tangkapan layar ini dikatakan bahwa " Data terstruktur yang valid ditemukan di halaman ." Kami akan kembali kepada mereka, tetapi pertama-tama, mari kita periksa apakah cerita AMP kami disesuaikan dengan perangkat seluler.Adaptasi ke perangkat seluler
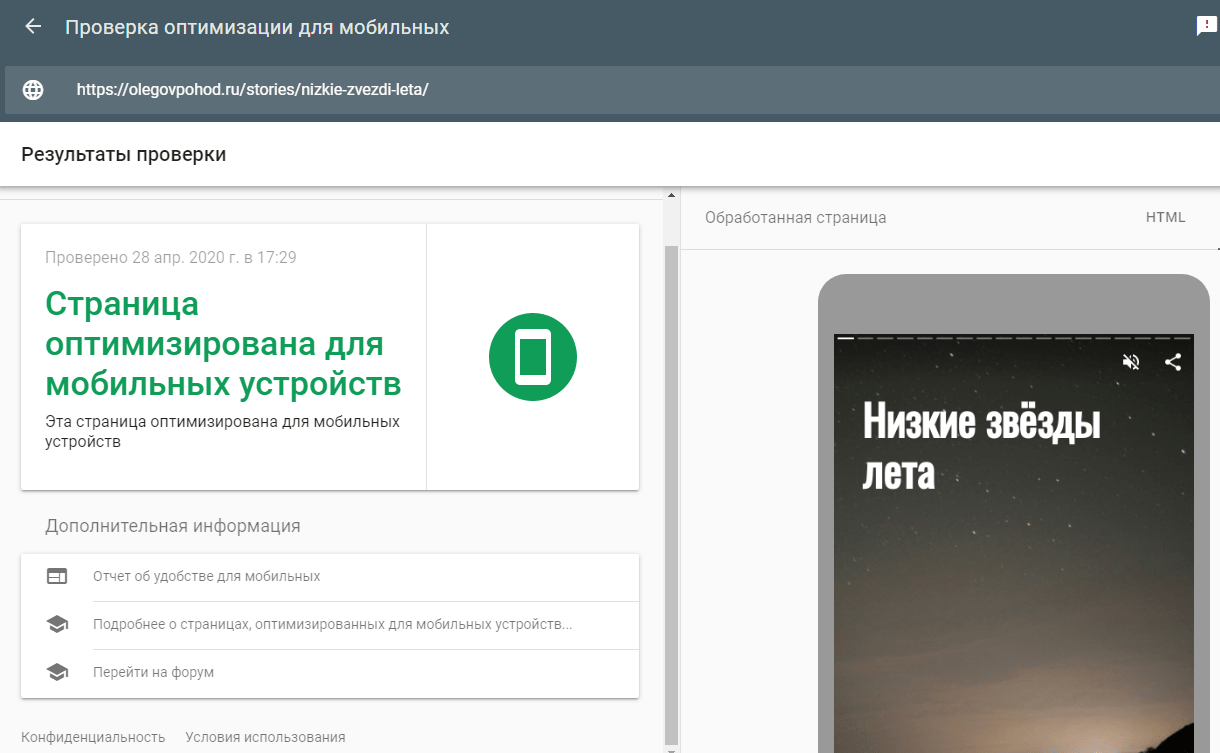
Ada alat lain dari Google untuk pengujian ini - Pemeriksaan optimisasi untuk perangkat seluler . Periksa: Semuanya OK. Dan, jujur, untuk beberapa alasan saya tahu ini sebelumnya.
Semuanya OK. Dan, jujur, untuk beberapa alasan saya tahu ini sebelumnya.Ketersediaan data terstruktur
Jika Anda melihat dalam dokumentasi Google , maka Anda dapat menemukan bagian yang agak besar pada data terstruktur (klik pada gambar untuk pergi ke dokumen ini): Jelas, Google sangat mementingkan mereka. Karena kami tertarik pada Google tidak kurang dari dia ada di kami, jangan menolaknya seperti itu, dan kami akan melakukan apa yang dia inginkan. Jika Anda melihat kode cerita AMP kami , maka di sana, di bagian kepala , Anda dapat menemukan fragmen berikut: Seperti yang Anda lihat - tidak ada yang rumit. Dokumentasi Google mengatakan bahwa format JSON-LD pilihan lebih baik, kami lakukan .

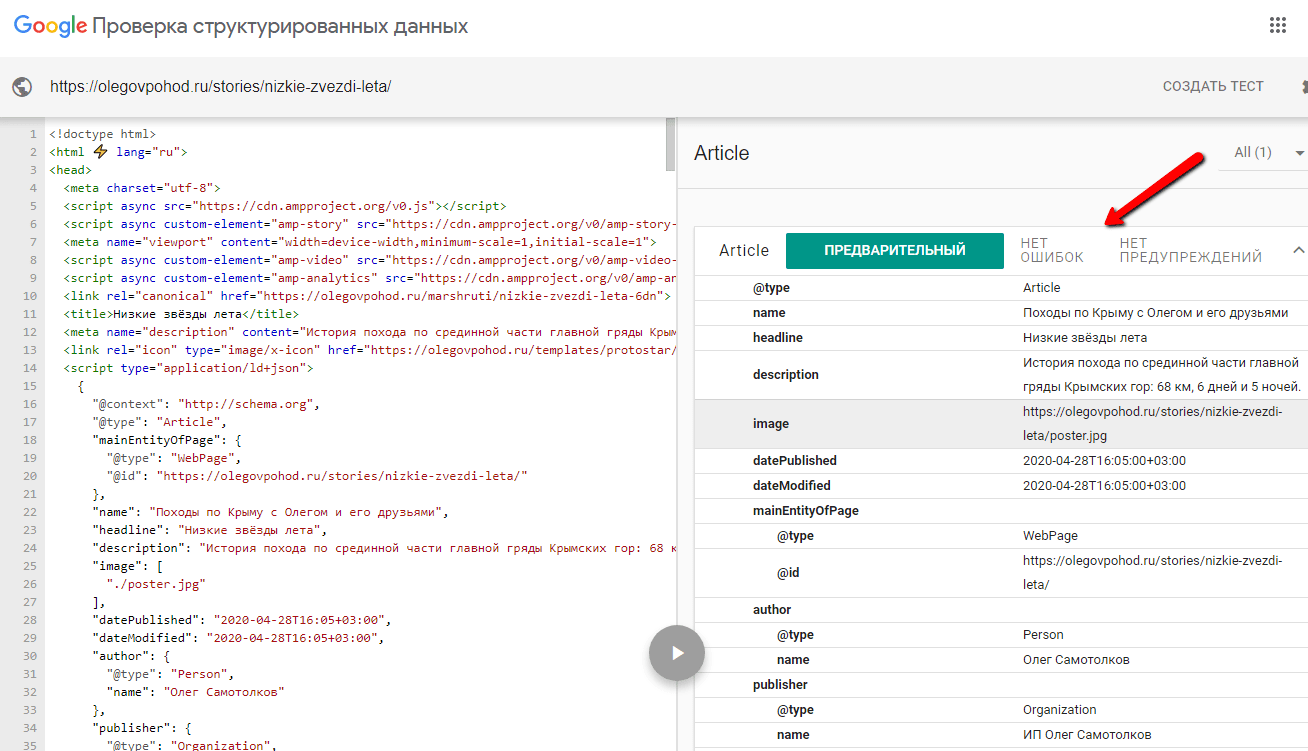
type="application/ld+json"Lebih lanjut, dokumentasi mengatakan bahwa standar yang disukai http://schema.orgditerima.Dan kemudian semuanya jelas dan intuitif. Saya hanya akan menjelaskan:- path ke file di sini dapat ditentukan relatif dan absolut;- dateDiterbitkan dan dateModified bertepatan pada publikasi pertama, dan jika terjadi perubahan konten - kami hanya mengubah nilai bidang dateModified ;- format bidang DatePublished dan dateModified persis seperti yang ditunjukkan, dan +3 adalah waktu offset dalam jam dari Greenwich Mean Time ( GMT - Greenwich Mean Time ), dalam hal ini waktu Moskow dimaksudkan;- sebagaigambar (di sini adalah file poster.jpg ) disarankan untuk menggunakan gambar dengan rasio aspek (lebar / panjang) 3: 4, setidaknya 696 x 928 piksel, direkomendasikan: 960 x 1200 atau 1200 x 1600;- sebagai logo (di sini adalah file thumb.png ), disarankan untuk terus menggunakan gambar persegi yang sama (untuk situs atau merek tertentu) dengan ukuran setidaknya 112 x 112 piksel (saya pikir 200 x 200 atau 256 x 256 akan baik-baik saja) )Saat memeriksa validitas AMP, kami telah melihat bahwa: " Data terstruktur yang valid ditemukan di halaman ", tetapi mari kita periksa menggunakan alat khusus dari Google Memeriksa data terstruktur: Seperti yang Anda lihat, di sudut kanan atas dalam huruf kapital tertulis: TIDAK ADA KESALAHAN , TANPA PERINGATAN - sepertinya Google bahagia. Jadi kami juga melakukannya.
Seperti yang Anda lihat, di sudut kanan atas dalam huruf kapital tertulis: TIDAK ADA KESALAHAN , TANPA PERINGATAN - sepertinya Google bahagia. Jadi kami juga melakukannya.Opsional: data untuk jejaring sosial
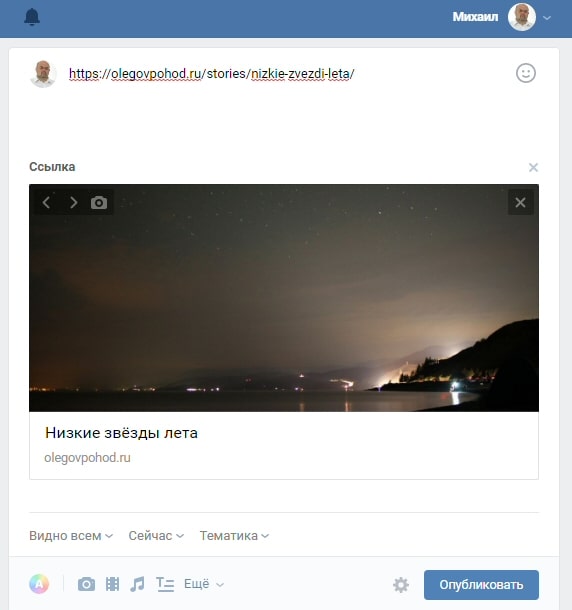
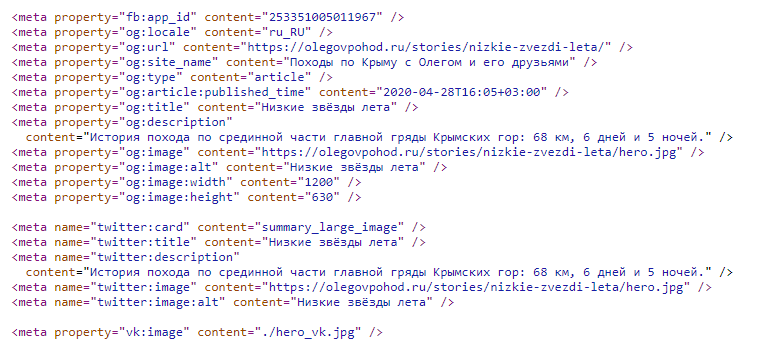
Meskipun ini tidak ada hubungannya dengan teknologi pencarian, tetapi karena kami sangat sadar akan peran jejaring sosial, mari kita lakukan sesuatu yang berguna untuk mereka juga (tetapi kita tahu bahwa pada akhirnya semua akan berubah sesuai keinginan kita). Jadi, di bagian kepala dari sejarah AMP (namun, seperti halaman lain di situs), Anda juga dapat menempatkan markup di jejaring sosial seperti Facebook, Twitter, Pinterest, VKontakte informasi tambahan tentang sejarah AMP kami . Sekarang, jika pengguna salah satu jejaring sosial membagikan tautan ke halaman kami, gambar dan judul lain (dan kadang-kadang juga deskripsi) "menarik," seperti dalam contoh dari VKontakte dalam tangkapan layar ini: Dan di sini adalah bagaimana markup ini terlihat dalam kode halaman:
Dan di sini adalah bagaimana markup ini terlihat dalam kode halaman: Di sini, saya pikir, semuanya juga intuitif. Tetapi saya akan menjelaskan yang berikut ini.Markup di baris kosong dibagi menjadi tiga bagian.Facebook (menggunakan namespace og - Open Graph ), Twitter (menggunakan namespace twitter ), dan VKontakte (menggunakan namespace vk ).Saya harus mengatakan bahwa Open Graph secara de facto adalah standar untuk markup tersebut, dan jejaring sosial lainnya juga menggunakannya. Selain itu, jika Anda tidak menentukan secara terpisah untuk Twitter dan VKontakte, mereka juga akan mencoba menggunakan Grafik Terbuka . Tetapi kami telah mengindikasikan untuk hasil yang lebih terkontrol.Juga harus dicatat bahwa jalur ke sumber daya di sini harus terdaftar absolut, dengan pengecualian VKontakte - di sini jalur ke gambar dapat didaftarkan baik absolut dan relatif (dalam contoh di atas - relatif :)
Di sini, saya pikir, semuanya juga intuitif. Tetapi saya akan menjelaskan yang berikut ini.Markup di baris kosong dibagi menjadi tiga bagian.Facebook (menggunakan namespace og - Open Graph ), Twitter (menggunakan namespace twitter ), dan VKontakte (menggunakan namespace vk ).Saya harus mengatakan bahwa Open Graph secara de facto adalah standar untuk markup tersebut, dan jejaring sosial lainnya juga menggunakannya. Selain itu, jika Anda tidak menentukan secara terpisah untuk Twitter dan VKontakte, mereka juga akan mencoba menggunakan Grafik Terbuka . Tetapi kami telah mengindikasikan untuk hasil yang lebih terkontrol.Juga harus dicatat bahwa jalur ke sumber daya di sini harus terdaftar absolut, dengan pengecualian VKontakte - di sini jalur ke gambar dapat didaftarkan baik absolut dan relatif (dalam contoh di atas - relatif :) content="./hero_vk.jpg".Selain itu, Facebook membutuhkan kreasi yang disebut aplikasi web, dan gunakan pengenalnya ( property="fb:app_id"lihat baris pertama), mungkin untuk mengontrol distribusi konten pihak ketiga melalui jaringannya (dan dapat menutup toko ini kapan saja jika dia tidak menyukai sesuatu).Untuk membuat aplikasi seperti itu, buka halaman aplikasi akun pengembang (yang harus dibuat, jika belum dibuat) Facebook untuk Pengembang dan klik ubin: " Tambahkan aplikasi baru". Berikan nama apa pun pada aplikasi Anda (saya menyebutnya" Visual Stories "), dan segera setelah pembuatan, Anda akan melihat pengenal aplikasi Anda, seperti yang ditunjukkan pada tangkapan layar di bawah ini: Pengaturan lebih lanjut mudah dimengerti, dan tidak perlu untuk tujuan kami.
Pengaturan lebih lanjut mudah dimengerti, dan tidak perlu untuk tujuan kami.Jangan gunakan pengenal yang ditunjukkan di sini, Facebook-, — ! , .
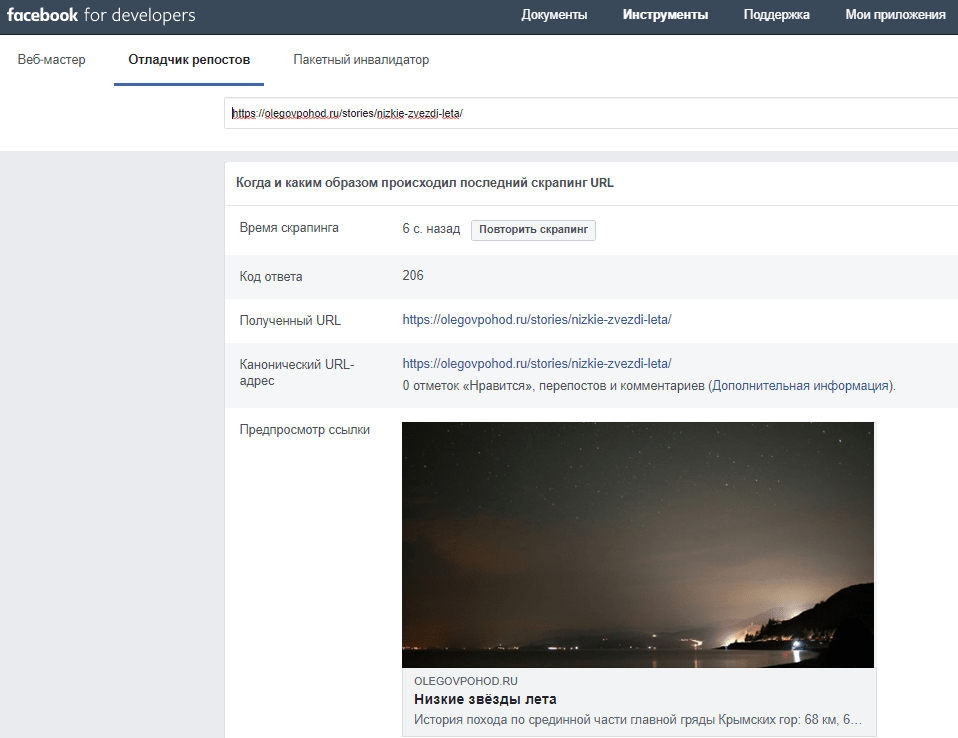
Sekarang mari kita periksa validitas markup kami untuk jejaring sosial.Debugger repost Facebook : Segalanya tampak baik- baik saja dengan Facebook .Sekarang validator Kartu Twitter :
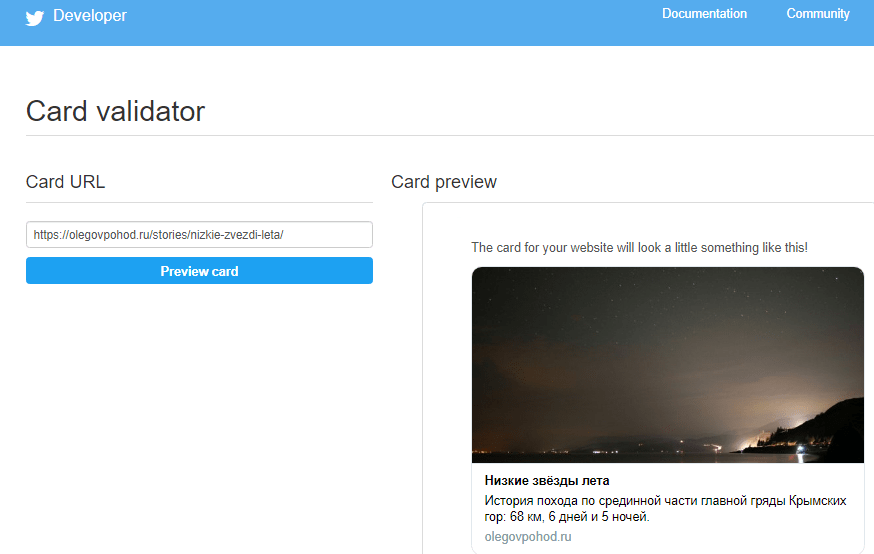
tampak baik- baik saja dengan Facebook .Sekarang validator Kartu Twitter : Dan dengan itu, semuanya tampak baik-baik saja.Sekarang periksa di Pinterest , yang disebut Rich Pins Validator :
Dan dengan itu, semuanya tampak baik-baik saja.Sekarang periksa di Pinterest , yang disebut Rich Pins Validator : Selain kutu hijau yang bagus, ini juga tertulis di bawah: AMP Valid? Benar itu . Tetapi yang paling penting, perhatikan di sini bahwa URL Canonical adalah alamat dari cerita AMP itu sendiri . Ini penting untuk pengindeksan di Google , dan kami akan kembali ke ini di akhir artikel.Mengenai VKontakteSejauh yang saya tahu, mereka tidak memiliki validator (atau mengatakan ini: Saya tidak tahu bahwa VKontakte memiliki validator), tetapi kami memeriksanya di awal dalam praktik - semuanya bekerja di sana juga.
Selain kutu hijau yang bagus, ini juga tertulis di bawah: AMP Valid? Benar itu . Tetapi yang paling penting, perhatikan di sini bahwa URL Canonical adalah alamat dari cerita AMP itu sendiri . Ini penting untuk pengindeksan di Google , dan kami akan kembali ke ini di akhir artikel.Mengenai VKontakteSejauh yang saya tahu, mereka tidak memiliki validator (atau mengatakan ini: Saya tidak tahu bahwa VKontakte memiliki validator), tetapi kami memeriksanya di awal dalam praktik - semuanya bekerja di sana juga.Bagaimana melakukan
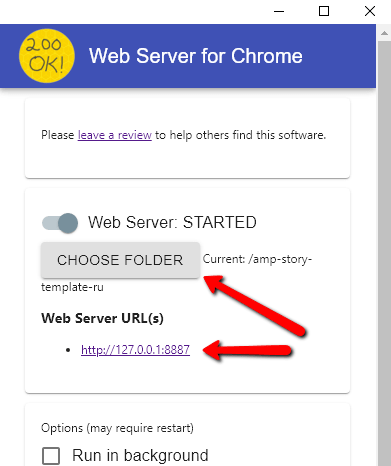
Sebuah kisah AMP dapat dibuat ... secara manual. Meskipun beberapa CMS memiliki ekstensi untuk membuat halaman AMP , justru cerita AMP yang, sejauh yang saya tahu, belum didukung. Ada juga beberapa layanan online untuk membuat cerita AMP , misalnya, MakeStories , tetapi saya belum mengujinya, karena saya tidak suka ketergantungan seperti itu dari pihak ketiga, dalam hal kebersihan kode, kelengkapan fungsi dan ketepatan waktu pembaruan. Oleh karena itu, berikut adalah tautan ke templat di repositori GitHub saya yang berisi fungsionalitas dasar (gambar, video, animasi - semuanya seperti dalam cerita AMP Rendah Bintang Musim Panas)), yang cukup untuk sebagian besar kasus, tetapi dapat dengan mudah diperluas menggunakan katalog komponen resmi . Templat juga dapat dikloning: Tetapi kode tidak akan berfungsi dengan benar jika dijalankan langsung dari sistem file. Untuk tujuan pengembangan dan pengujian, Anda harus terlebih dahulu memulai server lokal. Jika Anda tidak memiliki sendiri yang terbukti, andal, dan familier, dan Anda memiliki browser Chrome - Saya dapat merekomendasikan Web Server untuk Chrome . Mulai saja, pilih folder dengan file ( amp-story-template-ru ) dan buka alamat lokal - semuanya seperti yang ditunjukkan pada tangkapan layar: Karena kita sudah berbicara tentang browser Chrome , saya juga dapat merekomendasikan ekstensi dari pengembanggit clone https://github.com/stmike/amp-story-template-ru.git
cd amp-story-template-ru
 AMP - AMP Validator . Menggunakannya sangat sederhana: jika Anda berada di halaman AMP yang valid , ikon hijau menyala di panel Chrome ; jika tidak, warnanya merah, dan ketika diklik, itu menunjukkan nomor baris dengan kesalahan.
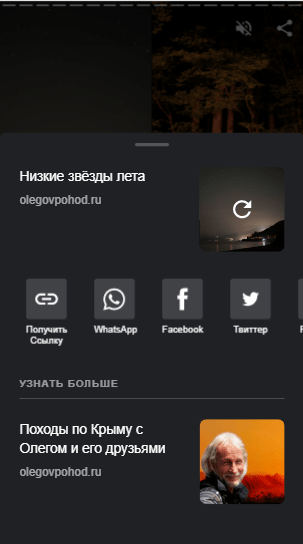
AMP - AMP Validator . Menggunakannya sangat sederhana: jika Anda berada di halaman AMP yang valid , ikon hijau menyala di panel Chrome ; jika tidak, warnanya merah, dan ketika diklik, itu menunjukkan nomor baris dengan kesalahan. Kode template dikomentari dengan baik - sehingga Anda dapat membacanya seperti kisah Andersen, tetapi saya masih ingin memperhatikan beberapa nuansa.1. Mesin pencari Google akan mempertimbangkan riwayat AMP (seperti halaman AMP lainnya ) hanya valid jika protokol aman HTTPS (bukan HTTP ) digunakan untuk mengaksesnya .2. Dalam repositori GitHubSeiring dengan file index.html yang sudah dikenal , Anda akan menemukan file bookend.json . Dalam cerita AMP, ia bertanggung jawab atas akhir cerita yang anggun: ulangi, bagikan melalui jejaring sosial, tautan yang bermanfaat. Semuanya, seperti yang ditunjukkan pada tangkapan layar: Jalur
Kode template dikomentari dengan baik - sehingga Anda dapat membacanya seperti kisah Andersen, tetapi saya masih ingin memperhatikan beberapa nuansa.1. Mesin pencari Google akan mempertimbangkan riwayat AMP (seperti halaman AMP lainnya ) hanya valid jika protokol aman HTTPS (bukan HTTP ) digunakan untuk mengaksesnya .2. Dalam repositori GitHubSeiring dengan file index.html yang sudah dikenal , Anda akan menemukan file bookend.json . Dalam cerita AMP, ia bertanggung jawab atas akhir cerita yang anggun: ulangi, bagikan melalui jejaring sosial, tautan yang bermanfaat. Semuanya, seperti yang ditunjukkan pada tangkapan layar: Jalur sumber daya dalam file bookend.json dapat berupa absolut dan relatif.3. Cerita AMP dalam tag
sumber daya dalam file bookend.json dapat berupa absolut dan relatif.3. Cerita AMP dalam tag <link rel="canonical"...harus merujuk pada diri mereka sendiri. Halaman-halaman lain dari situs tidak boleh menunjuk ke sana. Ini membedakan mereka (dalam hal SEO ) dari halaman AMP biasa . Inilah yang Google tulis tentang hal itu : Setelah mengindeks setidaknya satu halaman AMP di situs Anda(termasuk cerita AMP ) di menu (bagian Perbaikan ) dari Google Search Console, item muncul: halaman AMP . Seharusnya tidak ada kesalahan:
Setelah mengindeks setidaknya satu halaman AMP di situs Anda(termasuk cerita AMP ) di menu (bagian Perbaikan ) dari Google Search Console, item muncul: halaman AMP . Seharusnya tidak ada kesalahan:
Kesimpulan
Itu saja untuk hari ini. Materi lainnya mengikuti. Kepada siapa itu menarik untuk dibaca, berlangganan pemberitahuan publikasi baru. Anda dapat berlangganan di situs ini (tombol Berlangganan di bawah), atau di saluran Telegram Tutorial TI Zakhar , atau di komunitas dengan nama yang sama di VK , atau Twitter @mikezaharov .Donat
