 Hei. Hari ini saya akan menunjukkan skema warna yang telah saya gunakan selama 2 tahun terakhir. Itu diciptakan untuk menyingkirkan sejumlah besar variabel dalam CSS pada proyek yang bermasalah. Dan kemudian ternyata prinsip-prinsip ini dapat diterapkan pada hampir semua proyek.Secara umum, saya akan mencoba menjelaskan bagaimana desainer menggunakan warna di UI dan bagaimana semua ini bisa "diketik" tanpa mendorong desainer ke dalam bingkai yang ketat. Saya akan memberikan contoh implementasi pada React JS (untuk pengembang) dan dalam Figma (untuk desainer). Skema tidak memiliki ikatan untuk Bereaksi dan Figma, hanya saja saya lebih akrab dengan mereka.Tidak ada yang licik dan unik dalam skema (mungkin hanya nama). Semua ide menggantung di udara. Anda dapat menganggapnya sebagai praktik terbaik saya untuk bekerja dengan warna dalam aplikasi. Opium. Isi - ini adalah prinsip-prinsip umum dikombinasikan dengan cinta untuk memberi nama pada segalanya.Sistem ini dapat digunakan bersama dengan Desain Material.Artikel ini ditulis untuk pengembang front-end dan sedikit untuk perancang.
Hei. Hari ini saya akan menunjukkan skema warna yang telah saya gunakan selama 2 tahun terakhir. Itu diciptakan untuk menyingkirkan sejumlah besar variabel dalam CSS pada proyek yang bermasalah. Dan kemudian ternyata prinsip-prinsip ini dapat diterapkan pada hampir semua proyek.Secara umum, saya akan mencoba menjelaskan bagaimana desainer menggunakan warna di UI dan bagaimana semua ini bisa "diketik" tanpa mendorong desainer ke dalam bingkai yang ketat. Saya akan memberikan contoh implementasi pada React JS (untuk pengembang) dan dalam Figma (untuk desainer). Skema tidak memiliki ikatan untuk Bereaksi dan Figma, hanya saja saya lebih akrab dengan mereka.Tidak ada yang licik dan unik dalam skema (mungkin hanya nama). Semua ide menggantung di udara. Anda dapat menganggapnya sebagai praktik terbaik saya untuk bekerja dengan warna dalam aplikasi. Opium. Isi - ini adalah prinsip-prinsip umum dikombinasikan dengan cinta untuk memberi nama pada segalanya.Sistem ini dapat digunakan bersama dengan Desain Material.Artikel ini ditulis untuk pengembang front-end dan sedikit untuk perancang.Daftar Isi
- Masalah apa yang kita pecahkan
- Opium Ideologi. Isi
- Asumsi dasar
- Blok No. 1. Warna induk
- Blok No. 2. Substitusi
- Blok No. 3. Bergeser
- Inversi warna
- Menggunakan
- Ketika itu tidak masuk akal untuk digunakan
- Kritik
- Kesimpulan
Semua gambar dapat diklik1. Masalah apa yang kita pecahkan?
1.1. 50 warna abu-abu
Mungkin semua orang akrab dengan masalah ini. Paling sering dapat dilihat pada nuansa abu-abu, tetapi dengan warna lain (misalnya, biru) ini terjadi. Di mana harus meletakkan, di mana harus menggunakan? Bahkan desainer pun bingung soal ini.1.2. Desainer bermain dengan bunga
Terkadang seorang desainer dapat memberikan warna baru hanya karena yang lama lelah dan tidak disukai (atau karena dia melewatkan pipet). Tidak ada yang salah dengan ini, Anda tidak perlu menyalahkan perancang. Tetapi masalahnya adalah bahwa pengembang tidak selalu menyadari perubahan.Dalam hal ini, banyak variabel warna menumpuk. Lagipula, pengembang tidak mengerti apakah perlu menghapus warna lama, atau apakah masih digunakan di suatu tempat. Dari proyek yang saya lihat, catatannya adalah 273 variabel hanya warna.Situasi serupa dapat terjadi pada semua proyek di mana pekerjaan dilakukan pada Agile dan desain berubah bersamaan dengan pengembangan.1.3. Tema malam dan desain branding
Masalah ini berasal dari yang sebelumnya. Jika proyek memiliki banyak sekali variabel tidak teratur, sulit untuk memperkenalkan skema warna baru.Misalnya, Anda berupaya membuat CRM. Dan CRM Anda memberi klien kesempatan untuk menyesuaikan skema warnanya dengan identitas korporat klien. Jika Anda tidak memiliki skema warna yang jelas, maka itu akan sulit dilakukan.Tetapi bagaimana jika Anda membutuhkan tema gelap untuk aplikasi? Kemudian kalimat "Vasily, mari kita ambil 273 variabel kita dan sistematiskan mereka" mengarah pada fakta bahwa Vasily memecahkan formulir pada langkah ke 10 mengisi aplikasi, bertengkar dengan pengembang dari departemen tetangga dan menjadi gila seminggu kemudian.2. Ideologi Opium. Isi
2.1. Jangan ganggu desainer untuk bekerja
Opium. Fill diciptakan untuk "menguraikan" desain, dan tidak memuat desainer. Perancang tidak perlu tahu tentang keberadaan Opium. Isi untuk melakukan segala sesuatu sesuai dengan skema.Anda tidak boleh memaksakan skema warna pada desainer dan lebih baik menunggu sampai dia selesai menggambar konsep utama aplikasi. Hanya setelah itu berguna untuk menunjukkan kepadanya jika ada sesuatu yang tidak cocok dengan skema warna, dan untuk mengklarifikasi apakah tempat-tempat ini dapat diperbaiki. Pada 9 dari 10 pertanyaan seperti itu, desainer mengatakan "Pf, ini bukan masalah, mari kita ganti" atau "Oh, dan ini umumnya tidak bisa saya terima kasih atas perhatiannya."2.2. Tentukan warna "dengan mata"
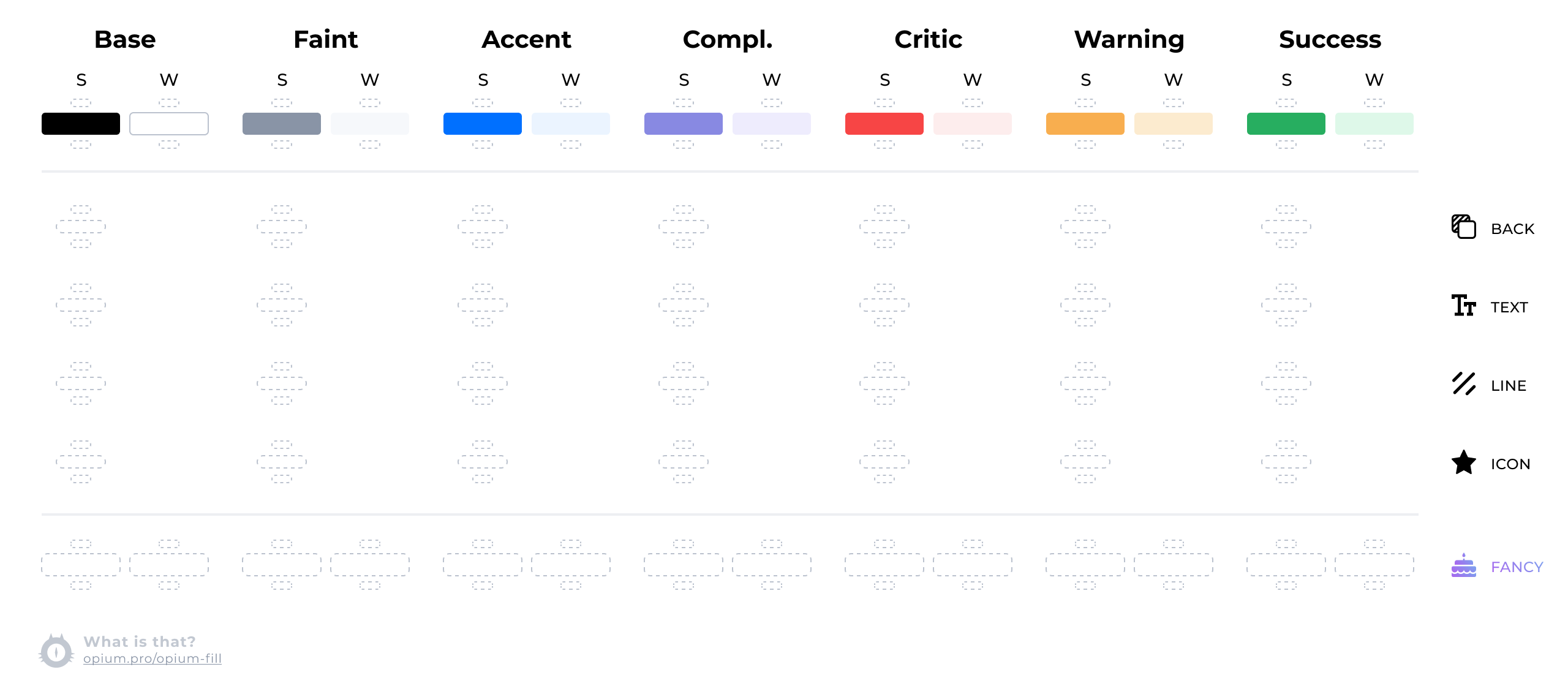
Menurut tabel periodik, dimungkinkan untuk memprediksi keberadaan elemen yang belum ditemukan. Untuk ini, sel-sel kosong telah dialokasikan sebelumnya. Kami akan menggunakan prinsip ini untuk skema warna kami. Buat tabel dan biarkan beberapa sel kosong. Tetapi untuk parameter lainnya, Anda akan mengerti dengan mata apa warna yang seharusnya ada.
2.3. Jangan berkecil hati jika tidak semuanya berubah
Tugas kami adalah mengoptimalkan bagian rutin terbesar dari bekerja dengan warna. Jika, menunjukkan warna saat mengembangkan aplikasi, 1 kali dari 100 Anda akan menemukan sesuatu yang tidak sesuai dengan rangkaian, ini tidak dianggap masalah.3. Asumsi Dasar
3.1. Untuk setiap warna - sepasang
Kami percaya bahwa setiap warna memiliki dua "inkarnasi". Yang pertama jenuh (bersyarat kuat). Yang kedua tidak jenuh (bersyarat Lemah). Jika kita melihat biru, maka selain menjadi biru, kita harus mendefinisikannya sebagai Kuat atau Lemah. Apakah jenuh atau tidak jenuh?3.2. Membagi warna berdasarkan fungsionalitas
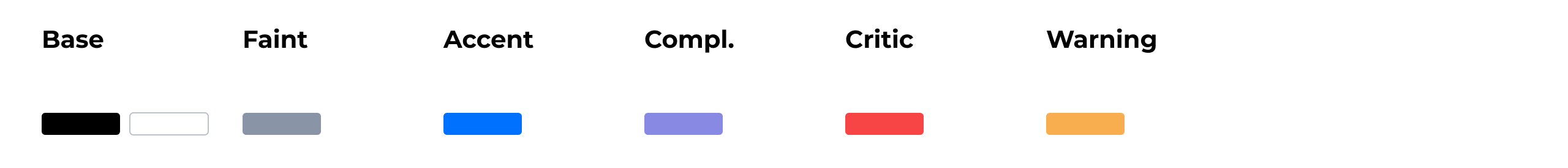
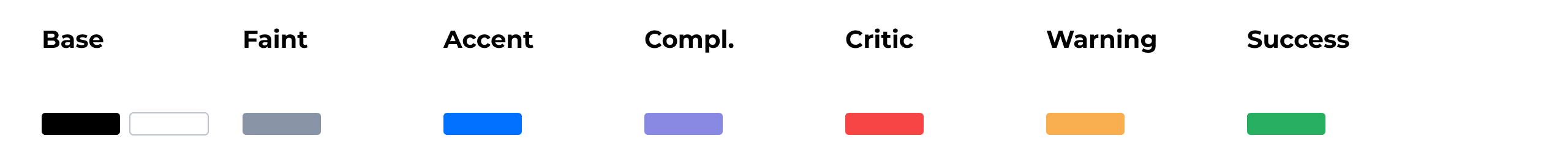
Lupakan "langit biru", "emas", "hitam pekat" dan sejenisnya dalam nama warna. Nama warna harus mencerminkan fungsinya, bukan hex-nya. Sekarang kami bekerja dengan nama-nama berikut: Base, Faint, Accent, Complement, Critic, Warning, Success.3.3. Tiga blok
Blok No. 1 adalah yang paling penting. Blok nomor 3 adalah yang paling tidak penting. Di bawah ini saya akan menjelaskan masing-masing blok. Pemisahan ini diperlukan agar warna tidak terlalu signifikan untuk menggambar antarmuka.4. Nomor blok 1. Warna induk
4.1. Nama
Kembali ke nama warna baru kami. Base, Faint, Accent, Complement, Critic, Warning, Success. Mari kita ambil satu per satu.Mendasarkan
Itu hitam dan putih. Atau warna-warna yang mirip dengan mereka dengan tingkat kebingungan. Mereka adalah dasar untuk teks dan latar belakang.
Lemah
Jadi kami menyebutnya nuansa abu-abu. Beberapa teks latar belakang atau latar belakang keabu-abuan adalah Faint. Hitam dengan transparansi (jika dianggap abu-abu) juga disertakan di sini.
Aksen
Ini adalah warna korporat utama atau warna yang menyoroti elemen terpenting dari antarmuka. Misalnya, jika Anda melihat bank Rusia, maka: Sberbank berwarna hijau, VTB berwarna biru (atau merah, seperti yang Anda lihat), Tinkoff berwarna kuning, Alpha berwarna merah. Untuk kenyamanan, mari lihat warna biru di tabel kami di bawah Aksen.
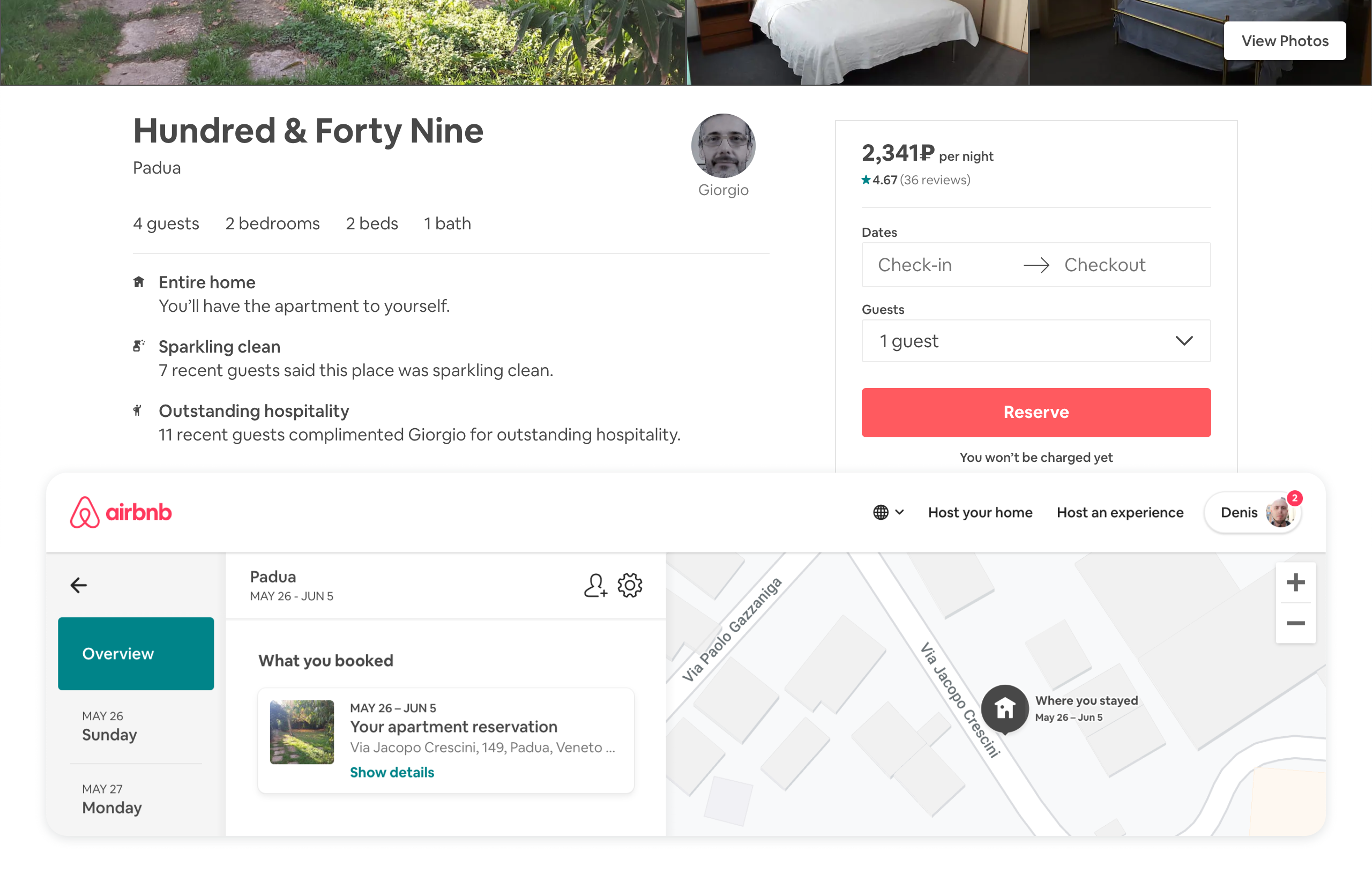
Melengkapi
Ini adalah warna aksen opsional. Tidak semua orang memilikinya. Mari kita lihat Airbnb - saya akan mengatakan bahwa itu berwarna hijau tua: untuk kenyamanan kita, saya akan menunjukkan Complement dalam warna ungu, itu akan berguna bagi kita dalam contoh desain yang akan saya tunjukkan di bawah ini.

Kritis
Warna untuk menyoroti kesalahan dan informasi penting lainnya. Biasanya sesuatu yang berwarna merah.
Peringatan
Jika Anda ingin berbagi informasi penting dengan yang lain, juga penting, tetapi tidak mematikan, Peringatan diperlukan. Biasanya ini semacam kuning-oranye.
Keberhasilan
Terkadang aksi yang sukses sudah cukup untuk menunjukkan aksen warna. Tetapi jika Aksen memiliki warna yang tidak biasa (merah) atau karena alasan tertentu Anda ingin memperkenalkan warna baru, maka inilah Sukses. Kemungkinan besar, itu akan berubah menjadi kehijauan. 7 nama warna dasar telah dirilis. Tidak perlu menggunakan semuanya. Dan tentu saja, Anda dapat menambah set jika Anda memiliki alasan serius untuk ini.
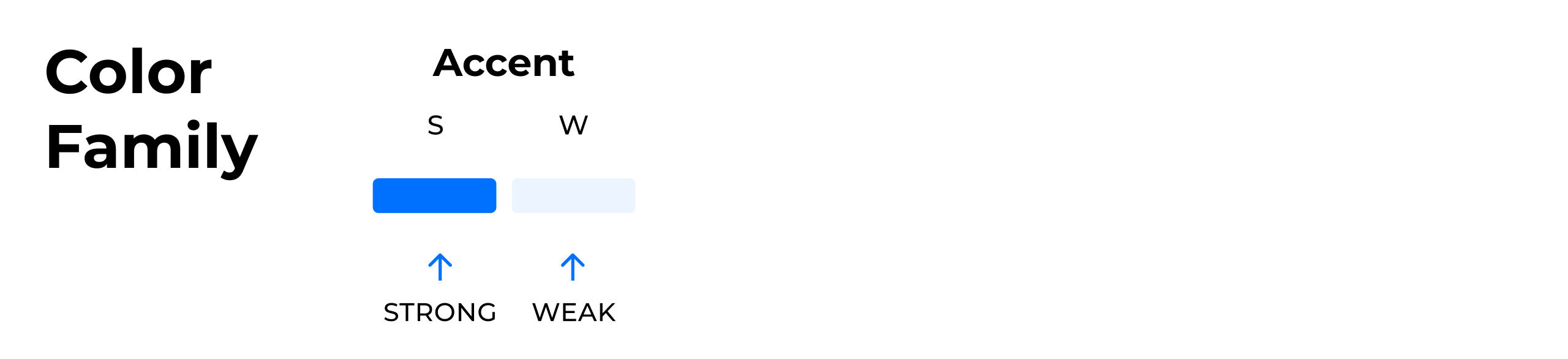
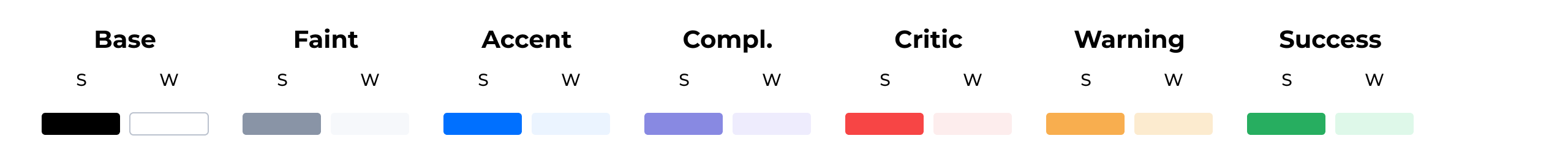
4.2. Keluarga warna
Anda mungkin sudah memperhatikan bahwa ketika saya berbicara tentang warna, saya tidak menunjukkan arti tertentu, tetapi saya menggunakan kata-kata "nuansa abu-abu", "sesuatu yang merah", "kehijauan", dll. Ini bukan hanya seperti itu. Mari kita perkenalkan konsep "Keluarga Warna".Seperti yang saya katakan di atas, kami membagi warna berpasangan. Aksen saja tidak bisa ada. Pastikan memiliki Aksen Kuat dan Aksen Lemah. Ini selalu merupakan dua warna yang membentuk dasar keluarga. Seperti ayah dan ibu. Mari kita bayangkan sebentar bahwa warna kita adalah pasangan yang sudah menikah. Misalkan tidak masalah apa jenis kelamin orang tua, yang utama adalah bahwa yang satu kuat (Kuat), dan yang kedua - lemah (Lemah). Dan kita juga akan menerima bahwa kekuatan dan kelemahan adalah sifat-sifat karakter, seperti temperamen yang cepat dan tenang.
Jadi disini. Ayah pemarah. Dia sering gugup dalam kemacetan lalu lintas dan menendang landak di hutan. Ibu tenang. Dia bekerja sebagai psikolog dan bermain poker. Ini adalah dasar dari skema warna kami.Warna dasar sudah dibagi (hitam dan putih). Bagilah sisanya menjadi keluarga:
5. Blok No. 2. Substitusi
5.1. Konteks
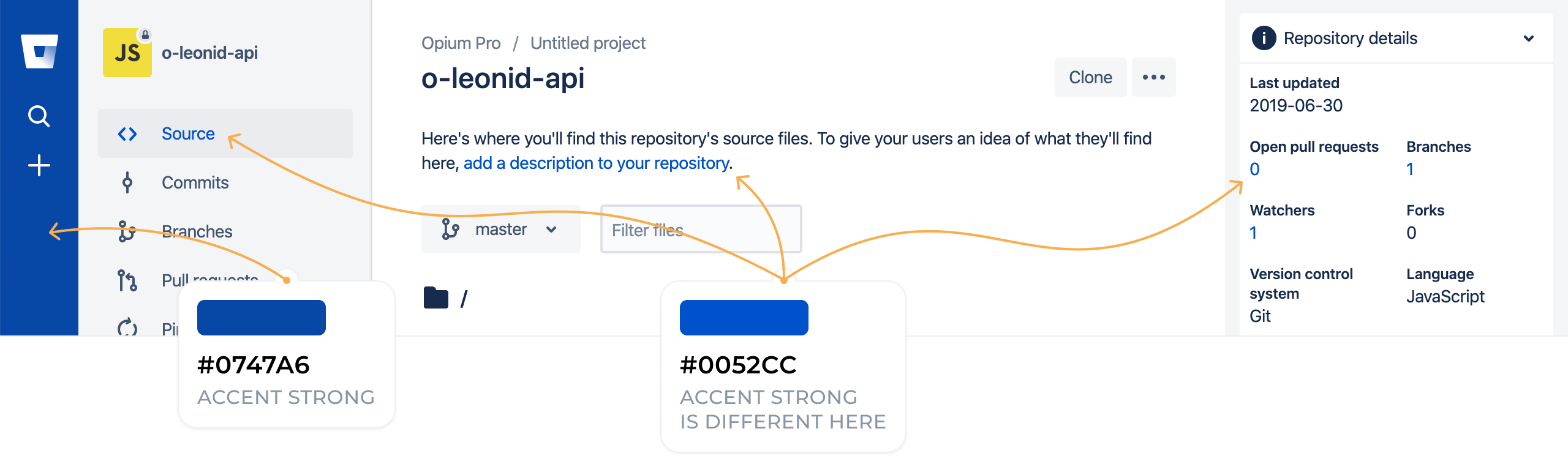
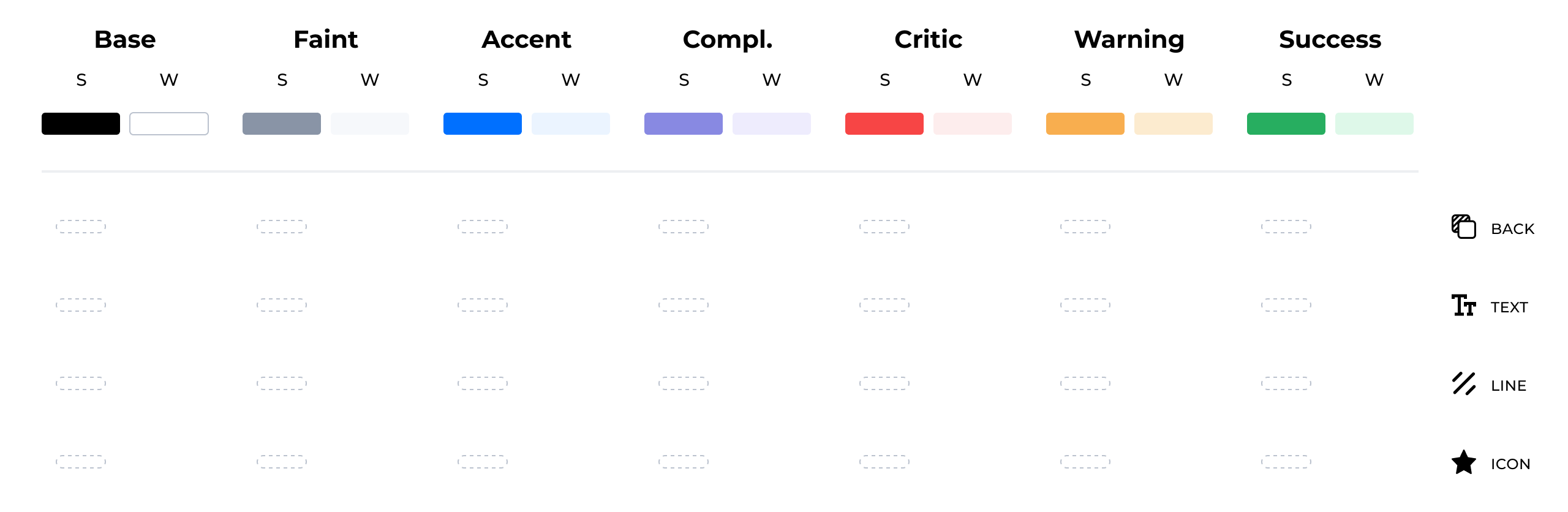
Lihatlah Bitbucket. Kemudian desainer menganggap bahwa warna biru, yang ada di kiri belakang, agak gelap untuk teks. Jadi dia mencerahkannya. Sekarang semua teks, meskipun terlihat biru (seperti menu samping), sebenarnya memiliki arti berbeda dalam hex: Setiap warna memiliki konteks di mana ia digunakan. Warna dapat diterapkan ke latar belakang, teks, garis, ikon. Inilah yang kami sebut konteks. Dalam kasus-kasus ini, warnanya mungkin perlu diubah entah bagaimana, agar lebih sesuai dengan konteksnya. Kami menyebutnya Substitusi perubahan ini . Kami memilih tempat di tabel untuk substitusi. Setiap baris baru adalah konteks di mana kita dapat menambahkan pergantian. Secara default, akan ada sel kosong:

Kami menambahkan sel subtitusi hanya untuk warna Kuat. Warna Lemah di blok # 2 menunjukkan bagaimana warna itu terlihat pada latar belakang gelap. Meskipun kita tidak akan menyentuh mereka, tetapi pada akhirnya kita akan kembali kepada mereka.Jika substitusi tidak terisi, maka warna untuk teks, ikon dan yang lainnyadiambil dari blok No. 1.Catatan. Kami dapat mengganti warna hanya dalam elemen desain primitif. Set ini diambil hampir 1: 1 dari editor grafis yang digunakan oleh desainer. Di sana Anda dapat menggambar persegi panjang (latar belakang), menambahkan blok teks, menggambar garis atau menambahkan beberapa bentuk yang tidak biasa, seperti tanda bintang (baca ikon).
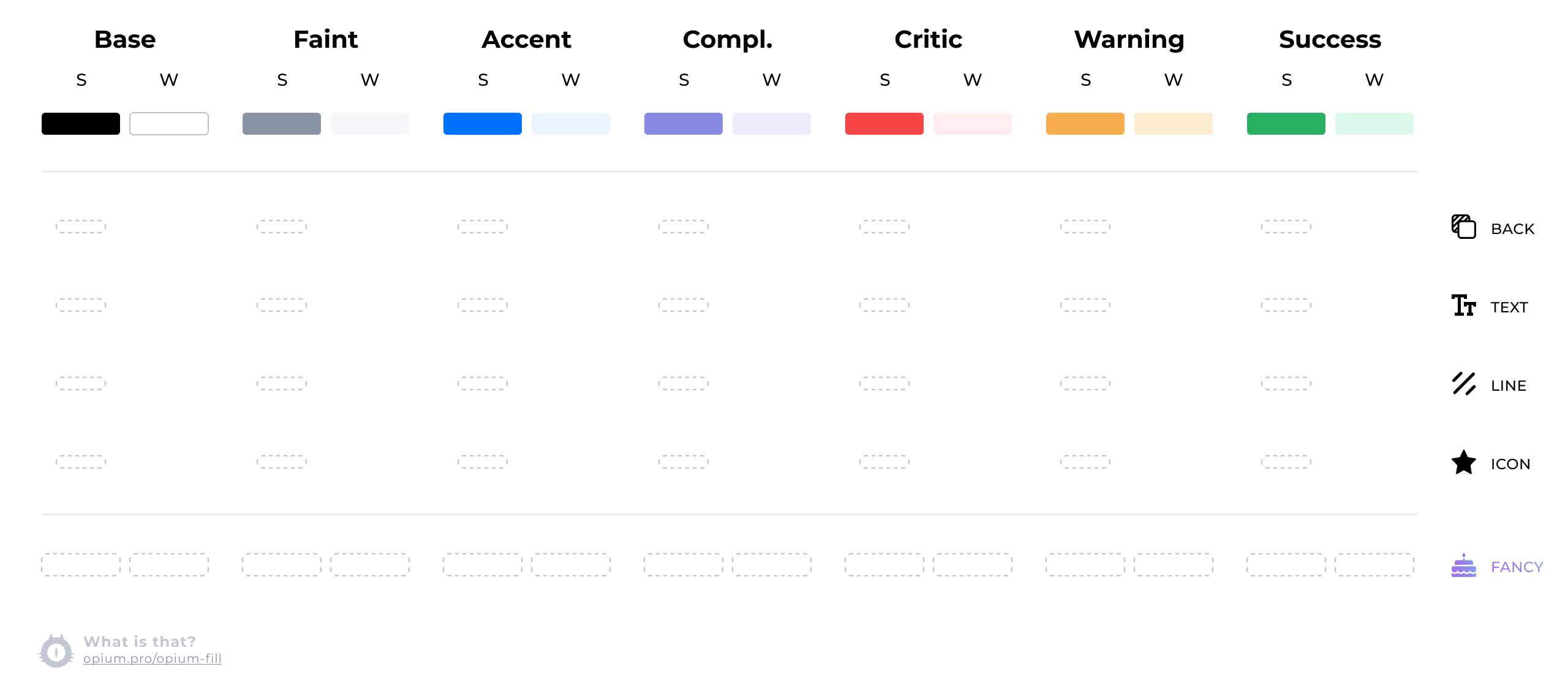
5.2. Mewah
Ada jenis substitusi khusus lainnya - substitusi untuk gradien. Kami menyebut gradien kata Fancy - konteks untuk "acara khusus." Fancy adalah satu untuk semua. Tidak boleh ada gradien terpisah untuk teks, ikon, dll. (Secara teori, tentu saja, bisa, tetapi tidak layak membuat tabel lebih sulit karena kasus yang jarang terjadi). Mari kita sorot tempat di bagian bawah tabel untuk Fancy: Kami siap untuk perubahan tergantung pada konteksnya, para desainer melakukannya 100%. Sel kosong memberi kita fleksibilitas. Terkadang pergantian harus dilakukan lebih sering, kadang-kadang lebih jarang. Jika blok nomor 2 tetap hampir kosong, ini normal (perancang juga mencoba mengurangi jumlah warna).
6. Blokir nomor 3. Bergeser
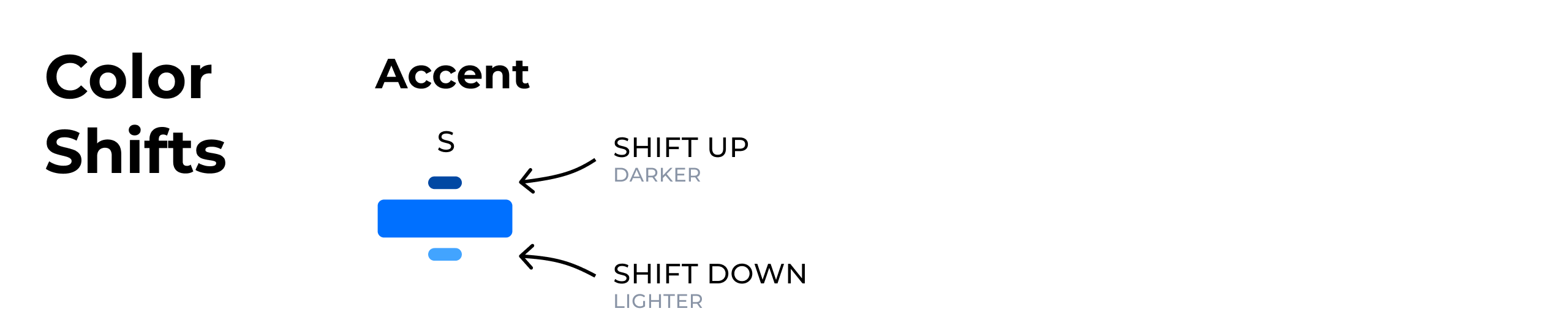
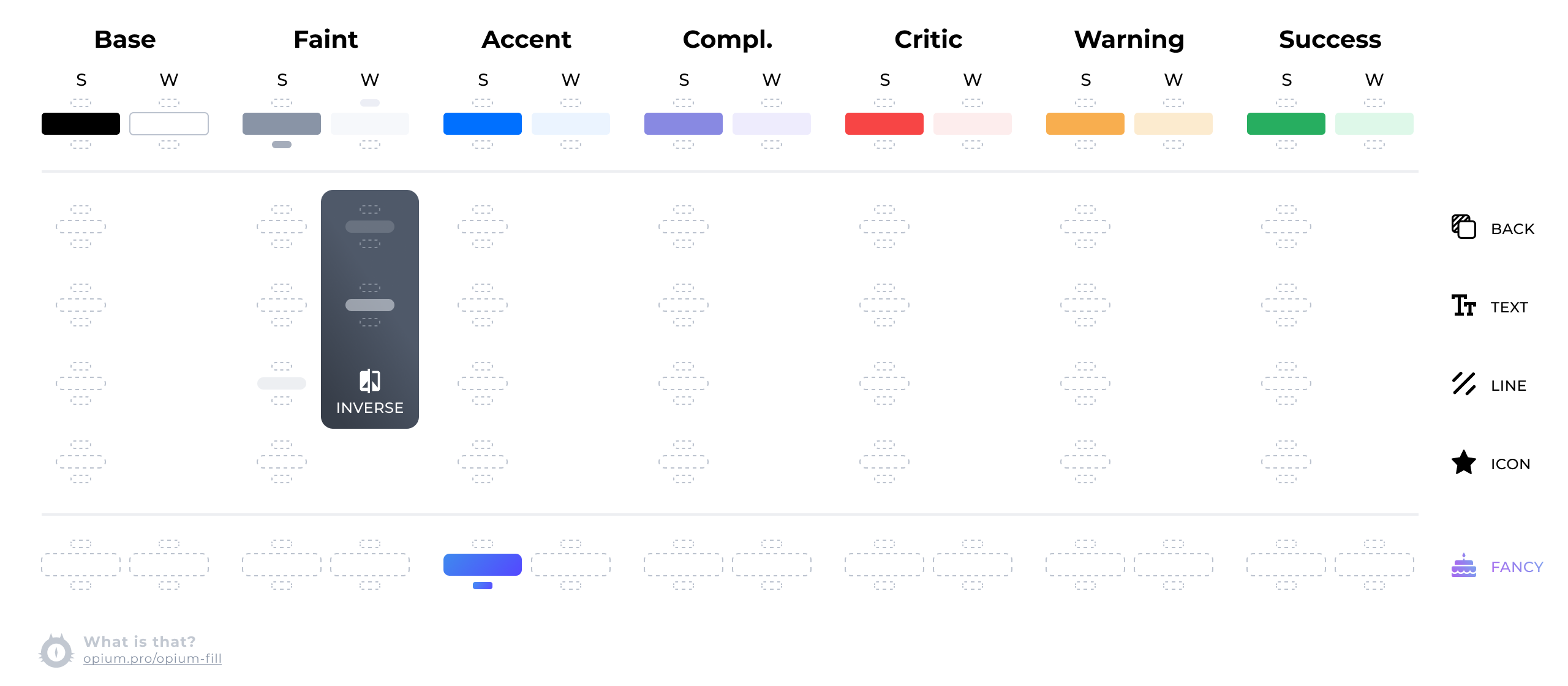
Terkadang warnanya perlu sedikit gelap atau terang. Tapi ini bukan karena konteksnya telah berubah, tetapi hanya bahwa setiap warna memiliki dua status tambahan: "lebih gelap" dan "lebih terang". Paling sering, desainer menggunakan ini untuk membuat reaksi mouseover. Kami menyebutnya perubahan warna ini Shift. Anda dapat menggeser ke atas (lebih gelap) atau menggeser ke bawah (lebih terang). Meja kosong sekarang terlihat seperti ini:

7. Pembalikan warna
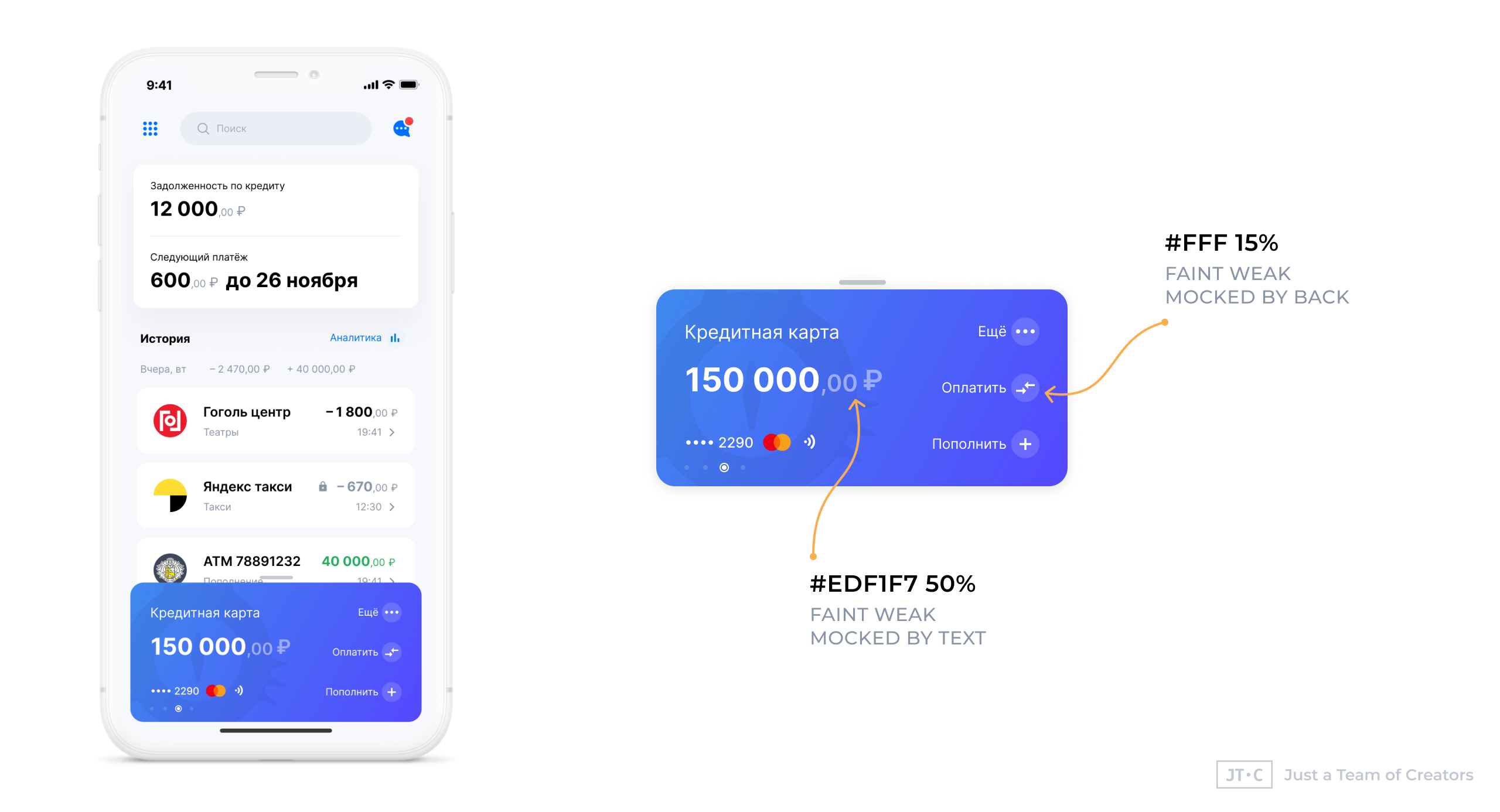
Saya sengaja tidak langsung membicarakannya, karena jarang dan tidak semua orang membutuhkannya. Terkadang Anda ingin menulis sesuatu pada media yang gelap, tetapi tidak semua warna disesuaikan untuk ini. Mari kita lihat contoh salah satu desain kami: Ada teks di piring biru, yang secara subyektif dianggap sebagai Faint. Dan ada lingkaran di bawah ikon yang juga akan saya definisikan dalam keluarga Faint. Jika mati itu ringan, maka kedua elemen ini kemungkinan besar hanya akan berwarna abu-abu. Tapi mati itu gelap. Tidak ada warna yang cocok di tabel kami, Anda dapat menambahkannya. Untuk ini, Anda memerlukan kolom Lemah di blok No. 2. Untuk tata letak ini, tabelnya terlihat seperti ini:

Harap dicatat bahwa sekarang garis akan ditarik dengan Faint Strong yang lebih ringan, ini juga tercermin dalam tabel. Juga menambahkan gradien untuk Aksen dan pergeseran untuk induk Faint (mereka berguna untuk menggambar bidang pencarian).Catatan. Tidak perlu mengacaukan tema inversi dan malam. Tema malam memiliki banyak nuansa warna. Jadi lebih baik membuat tabel terpisah untuk itu.
8. Gunakan
8.1. CSS, Bereaksi
Mari kita coba menggambar tombol seperti itu. Dalam CSS murni, variabel dapat diatur sebagai berikut:
:root {
--base-strong: #000;
--base-weak: #fff;
--faint-strong: #8994A6;
--faint-weak: #F6F8FB;
--accent-strong: #0070FF;
--accent-weak: #EBF4FF;
--complement-strong: #8889E2;
--complement-weak: #EEECFD;
--critic-strong: #F74545;
--critic-weak: #FDEDED;
--warning-strong: #F8AE4F;
--warning-weak: #FCEBCF;
--success-strong: #27AE60;
--success-weak: #DEF8E9;
--faint-strong-down: #A5ADBB;
--faint-weak-up: #ECEEF5;
}
.back {
--faint-weak: rgba(255, 255, 255, 0.15);
}
.text {
--faint-weak: rgba(237, 241, 247, 0.5);
}
.line {
--faint-strong: #EDEFF2;
}
.icon {}
.fancy {
--accent-strong: linear-gradient(132deg, #3F89EE, #5447FF);
--accent-strong-down: linear-gradient(132deg, #448FF3, #594CFF);
}
.button {
background: var(--accent-strong);
color: var(--base-weak);
}
.button:hover {
background: var(--accent-strong-down);
}
Dan kemudian, untuk membuat tombol dalam HTML, Anda harus menambahkan markup tersebut:<button class="fancy button">
<div class="text">
Hello Button
</div>
</button>
Tidak ada cara di CSS untuk melacak konteks secara native, dan kemudian Anda harus menentukannya secara manual melalui kelas. Anda tentu saja dapat mencoba memahami konteks tag yang digunakan, tetapi keputusan ini bukan untuk semua orang.Pada Bereaksi, kode mungkin terlihat seperti ini:class Button extends React.Component {
render() {
return (
<Box fill="accentStrong" fancy className="button">
<Font fill="baseWeak">Hello Button</Font>
</Box>
)
}
}
class Button extends React.Component {
render() {
return (
<Box.Accent fancy className="button">
<Font>Hello Button</Font>
</Box.Accent>
)
}
}
Agar tidak terikat dengan CSS (Anda tidak hanya membuat aplikasi untuk browser), variabel warna dapat disimpan di json:{
"color": {
"parents": {
"baseStrong": "#000",
"baseWeak": "#fff",
"faintStrong": {
"default": "#8994A6",
"shiftDown": "#A5ADBB"
},
"faintWeak": {
"default": "#F6F8FB",
"shiftUp": "#EDEFF2"
},
"accentStrong": "#0070FF",
"accentWeak": "#EBF4FF",
"complementStrong": "#8889E2",
"complementWeak": "#EEECFD",
"criticStrong": "#F74545",
"criticWeak": "#FDEDED",
"warningStrong": "#F8AE4F",
"warningWeak": "#FCEBCF",
"successStrong": "#27AE60",
"successWeak": "#DEF8E9"
},
"context": {
"back": {
"faintWeak": "rgba(255, 255, 255, 0.15)"
},
"text": {
"faintWeak": "rgba(237, 241, 247, 0.5)"
},
"line": {
"faintStrong": "#EDEFF2"
},
"icon": {},
"fancy": {
"accentStrong": {
"default": "linear-gradient(132deg, #3F89EE, #5447FF)",
"shiftDown": "linear-gradient(132deg, #448FF3, #594CFF)"
}
}
}
}
}
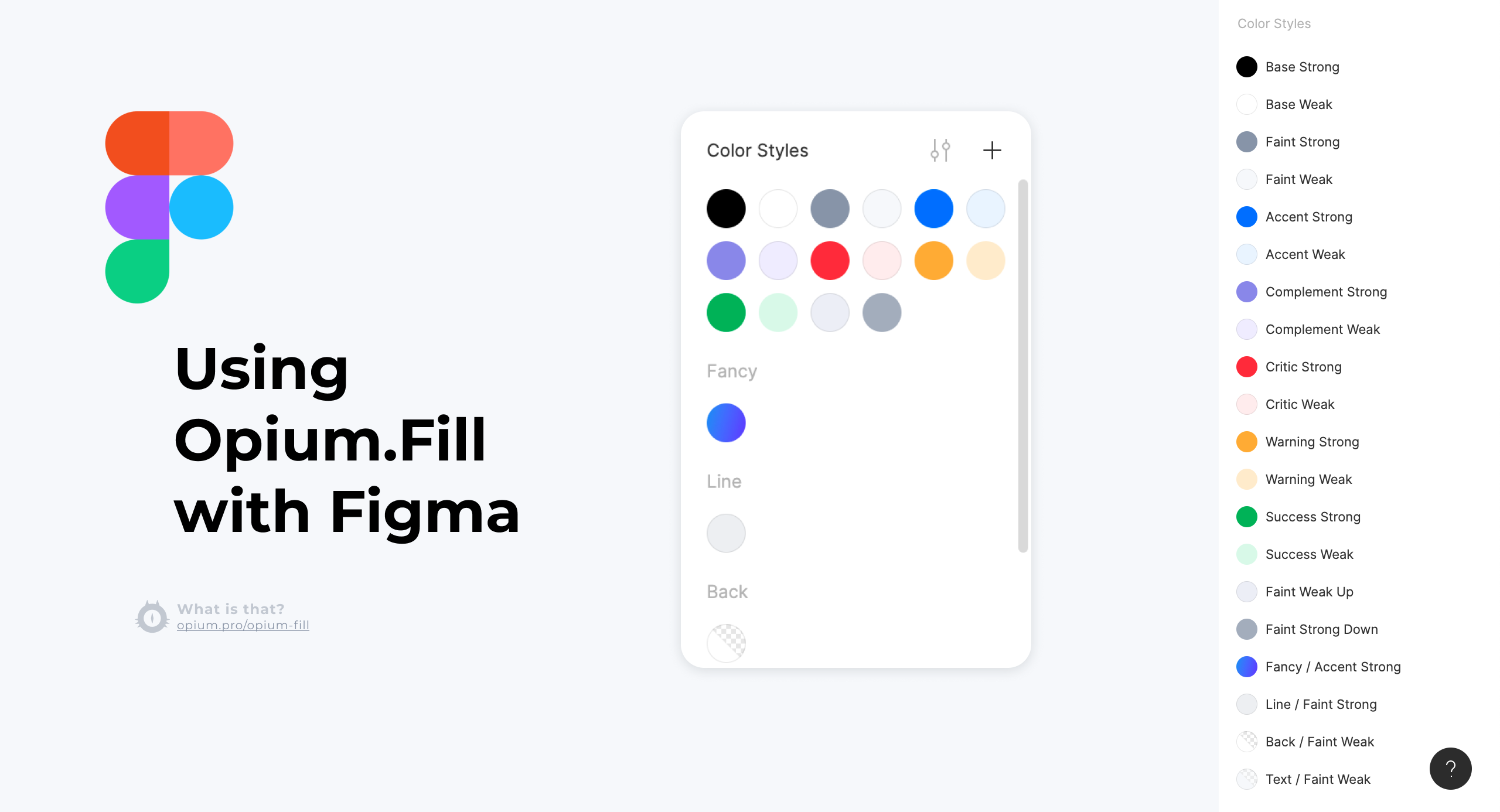
8.2. Skema warna dalam Figma
Bagi saya tampaknya tepat untuk membagi warna ke dalam konteks sehingga nama konteks terlihat. Dan tambahkan shift ke bagian paling akhir dari blok ini. Jika shift benar-benar hanya digunakan untuk bualan, maka Anda seharusnya tidak menambahkannya ke palet sehingga tidak mengalihkan perhatian Anda sekali lagi.
9. Ketika tidak masuk akal untuk menggunakan sistem
9.1. Proyek desain yang tidak biasa
Opium. Isi dirancang sedemikian rupa sehingga warna dasarnya hitam dan putih (atau yang secara subyektif mirip dengan mereka sampai titik kebingungan). Jika Anda perlu menulis banyak warna biru dan merah atau terus-menerus menggunakan berbagai warna dalam satu antarmuka, maka Opium. Isi bukan solusi terbaik.9.2. Proyek kecil
Untuk proyek kecil, tidak masuk akal untuk memperkenalkan beberapa jenis sistem. Akan lebih cepat untuk membuang semua warna penghitung ke dalam variabel saat tersedia, tetapi lebih baik menggunakan daftar yang diterima dari perancang. Dan kadang-kadang semuanya sangat sederhana sehingga Anda dapat langsung mengatur warna dalam gaya sehingga Anda tidak akan bingung.9.3. Anda sudah menggunakan sesuatu yang lain
Jika tim Anda menggunakan Desain Material (dan tidak hanya) dan semua orang senang dengan semuanya, maka tidak ada gunanya mengubah atau menyesuaikan apa yang berhasil.10. Kritik
Berikut adalah beberapa masalah yang sering disuarakan dengan Opium. Isi. Saya akan mencoba menjawab beberapa klaim. Anda dapat menganggap ini sebagai topik terbuka. Jika seseorang menghadapi kesulitan, saya akan senang jika Anda berbagi dengan saya.10.1. Masih banyak variabel
Pembaca yang ingin tahu telah menghitung bahwa kami memiliki sel untuk 252 variabel. Apa yang lebih baik dari apa yang ada di awal?Saya dapat meyakinkan Anda bahwa semua warna ini tidak akan pernah digunakan pada saat yang sama. Ada tempat untuk mereka, tetapi ini adalah sel kosong, seperti elemen yang belum ditemukan dalam tabel periodik. Pada proyek nyata, kami berhasil "membuka" hingga 30 elemen.Jika lebih dari 50 buah menumpuk di meja Anda, maka ada sesuatu yang mungkin salah dan skema, sayangnya, tidak membantu memperbaikinya.10.2. Untuk mengisi grafik, Anda harus memperluas tabel.
Jika Anda memiliki banyak grafik atau Anda perlu mewarnai kategori produk dalam berbagai warna (dan ada, misalnya, 20 buah), maka Anda harus menambahkan rangkaian warna baru. Tujuh buah yang saya jelaskan di atas tidak cukup.10.3. Mengapa menambahkan pergantian jika secara teori semua kebutuhan dapat dipenuhi dengan perubahan?
Saya melanjutkan dari gagasan bahwa pergantian kontekstual adalah penjelasan yang lebih “tingkat tinggi” tentang bagaimana seorang desainer menggunakan warna. Dan substitusi lebih mudah dipahami dan digunakan.Pergeseran berguna untuk bunga langka, lebih baik mengisinya jika:- Penanganan Acara (seperti Haver atau Klik)
- Ketika Anda membutuhkan spektrum warna abu-abu ekstra
Kesimpulan
Konsep ini muncul pada awal 2018 dan tidak banyak berubah sejak itu. Di organisasi favorit saya, kami menerapkan Opium. Isi dalam desain dan pengembangan. Terkadang perlu untuk mengimplementasikan desain yang dibuat oleh tim lain (dari organisasi lain), tetapi ini tidak mengganggu penggunaan skema warna, kami mengalami kesulitan, tetapi kami berhasil menyelesaikannya. Beberapa proyek sudah mulai diproduksi.Jika topik manajemen warna pada suatu proyek dekat dengan Anda, mungkin menarik untuk membaca tentang opsi lain: Desain Bahan , Desain Atlassianterima kasih
Kami datang dengan skema dan menulis artikel - Denis Elianovsky, tim JTC.Ilustrasi di header - Elena Efimova