Sejarah tombol dalam gambar dari kepala desain oleh Dmitry Ukolov : tautan teks, skeuomorfisme, desain Flat dan Material.
Bagaimana semua ini dimulai
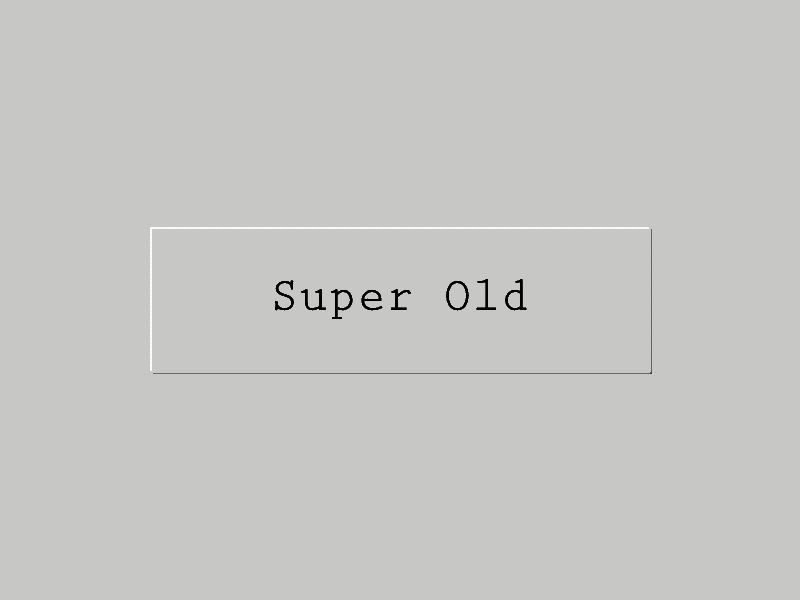
Pada hari-hari awal Internet, semua konten berada di tautan warna teks. Kemudian, tombol muncul untuk menunjukkan transisi atau memulai tindakan, spanduk iklan yang dapat diklik ukuran tombol modern, dll. Tombol yang digunakan untuk menarik perhatian pada diri mereka sendiri melalui animasi highlight, gif gambar, transfusi dan pola pelangi, tetapi ini terutama menyangkut situs web.
Di antarmuka, para pengembang menggunakan metode lain untuk memisahkan tombol dari sisa isi layar. Ini dilakukan karena bayangan atau goresan, ketika tombol itu sendiri tetap netral dan tentu saja tidak mencolok. Dan jika Anda masih menggunakan warna, maka sepertinya Anda secara acak memasukkan pipet ke dalam warna.
Saya yakin ada penjelasan teknologi untuk semua ini, tetapi saya bukan spesialis teknis dan menghargainya dengan mata dan emosi saya.

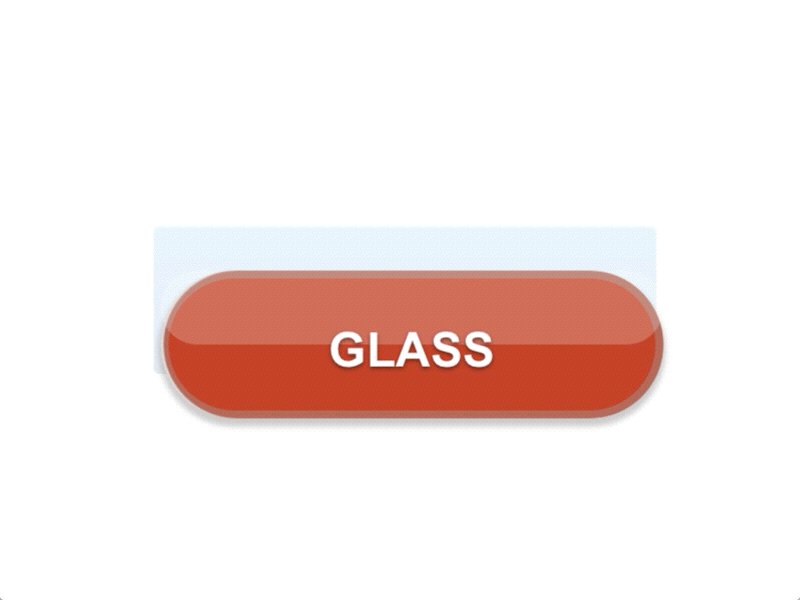
Skeuomorfisme dan kancing
Masih ada lagi! Tombol menjadi lebih dan lebih rumit: mereka ditambahkan volume, dicat dengan warna berbeda untuk menarik lebih banyak perhatian pengguna, membuat mereka "kaca", muncul dengan bentuk - tidak hanya persegi panjang dan persegi panjang dengan sudut bundar, tetapi juga dengan bulat dan oval, kadang-kadang bahkan dengan bentuk tombol sulit untuk menyebut sesuatu yang spesifik dan lebih banyak lagi. Skeuomorfisme dan semua ini selama beberapa waktu menguasai bola dalam desain web. Berkat Apple, yang merevolusi gadget seluler dan mulai mentransfer alat fisik yang biasa ke antarmuka seluler sehingga pengguna tidak tersesat. Pengembang aplikasi dan game berlari untuk Apple, dan itu dimulai - kalkulator, catatan, pemutar audio, mixer DJ, dll.

Datar
. , , , . , , ! , , , , , . , , , – .
. , , , , – . . , , - - . , . , , , , . « », .


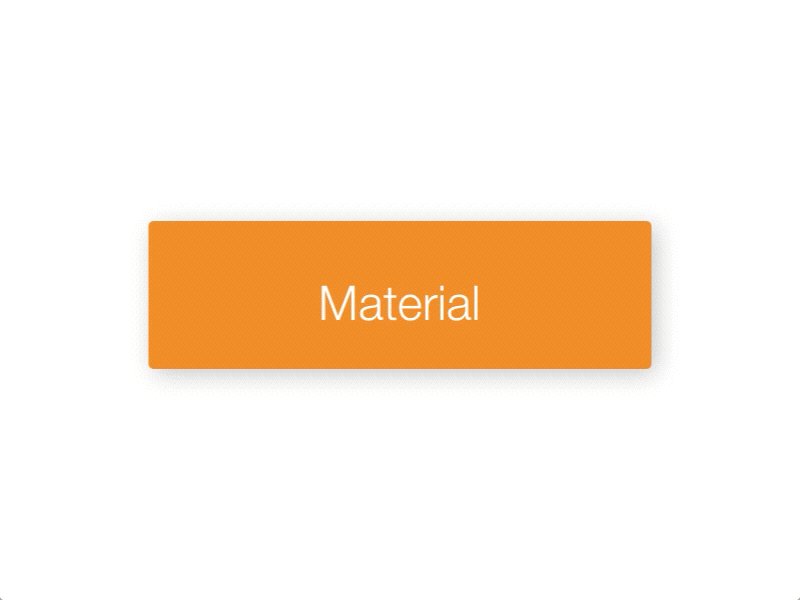
Material design
Material design, , . Google : , , « », . . Google.


«»


Material design
CTA (Call to Action)
: «», «», «» .. . , , , , ..

«» Youtube
– , . , . , , – .

lagenceversions

beaconrelief

aconstitucion.com.ar
«»
. , . .

villerdl.ca
, . .

brandlovescore
, , , . , - ?
Coba, coba-coba, sarankan, dan ciptakan!
Bagaimana tombol berubah dari 2009 hingga 2017.

Dobry Wojciech

Seth coelen