 Proyek web yang dimuat menghabiskan lalu lintas terabyte. Untuk jumlah besar, penghematan 10-20% dapat secara signifikan menghemat uang dan membantu untuk tidak melampaui kuota.Apa yang harus saya lakukan jika lalu lintas mendekati batas tarif hosting Anda atau bahkan melampaui mereka?Pada artikel ini, kami akan menganalisis teknik dasar yang membantu menghemat lalu lintas di server web.
Proyek web yang dimuat menghabiskan lalu lintas terabyte. Untuk jumlah besar, penghematan 10-20% dapat secara signifikan menghemat uang dan membantu untuk tidak melampaui kuota.Apa yang harus saya lakukan jika lalu lintas mendekati batas tarif hosting Anda atau bahkan melampaui mereka?Pada artikel ini, kami akan menganalisis teknik dasar yang membantu menghemat lalu lintas di server web.Peras!
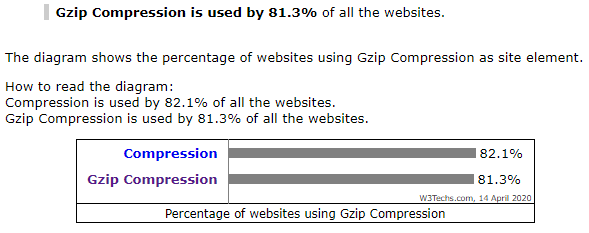
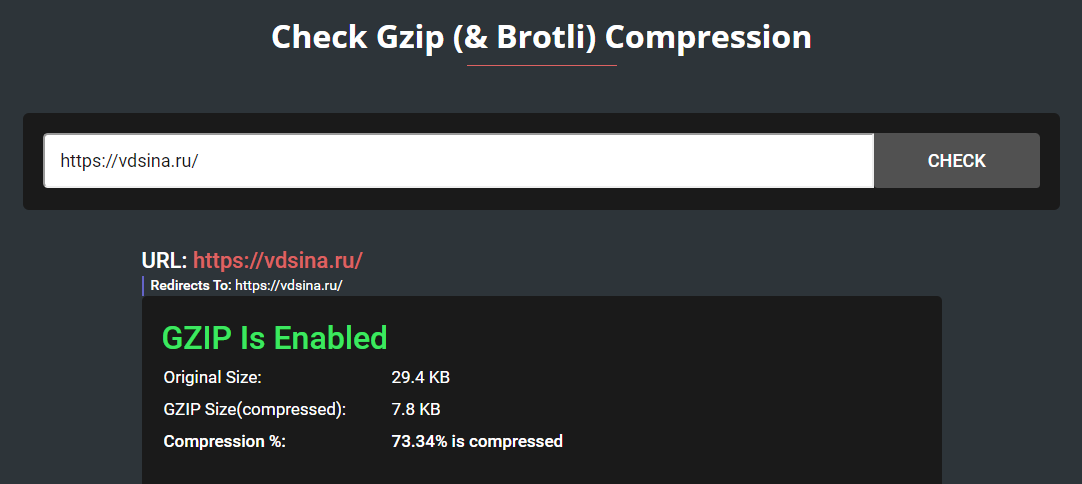
Cara termudah untuk menghemat lalu lintas adalah dengan mengompresnya. Ini memuat prosesor server, tetapi memungkinkan Anda untuk mengirim data ke klien lebih cepat, mengurangi ukurannya, sehingga koneksi dapat ditutup lebih cepat. Kebanyakan algoritma Deflate kompatibel digunakan, tetapi ada juga yang eksotis.Gzip
Algoritma kompresi paling umum. Kompresi lossless, dengan rasio kompresi yang baik (dapat dikonfigurasi dari 1 hingga 9, default 6) dan membongkar dengan cepat. Sederhana dan efektif, cocok untuk sebagian besar kasus. Nginx
Nginxgzip on;
gzip_min_length 1000;
gzip_proxied expired no-cache no-store private auth;
gzip_types text/plain application/xml;
ApacheAddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
Zopfli
Alternatif modern untuk gzip kompres 3-8% lebih baik, tetapi jauh lebih lambat (itu terurai pada klien pada kecepatan yang sama). Ia bekerja pada Deflate, oleh karena itu 100% kompatibel dengan zlib, dukungan di browser juga penuh.git clone https://code.google.com/p/zopfli/
cd zopfli
make
Nginxgzip_static on;
Brotli
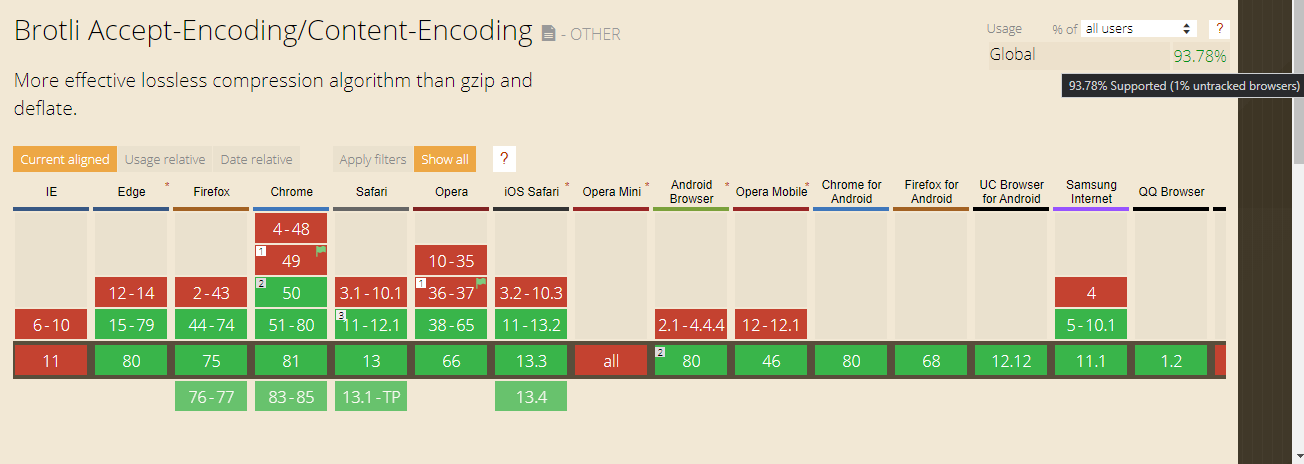
Seperti Zopfli, dikembangkan di perut Google. Mampu mengompres tidak hanya dalam statika, tetapi juga dengan cepat, seperti gzip. Tidak seperti algoritma sebelumnya, ia tidak hanya mencari pengulangan dalam teks, tetapi juga segera memetakan kamusnya sendiri, yang memiliki banyak tag dan frasa kode standar, yang sangat efektif untuk kompresi html / css / js: jika Zopfli memberikan kompresi sekitar 8% setelah gzip , maka Brotli mampu melempar 10-15% lagi, sementara yang lain 23%! Tetapi hanya didukung di https dan tidak kompatibel dengan zlib / deflate. Caniuse menggembirakan: Dukungan Nginxdalam bentuk modul standar hanya tersedia di Plus, Nginx reguler harus dibangun dengan modul pihak ketiga ( --add-module = / path / ke / ngx_brotli ):
Nginxdalam bentuk modul standar hanya tersedia di Plus, Nginx reguler harus dibangun dengan modul pihak ketiga ( --add-module = / path / ke / ngx_brotli ):git clone https://github.com/google/ngx_brotli.git
git clone https://github.com/bagder/libbrotli.git
./autogen.sh
./configure
make
cd /path/to/nginx
./configure --prefix=/etc/nginx --sbin-path=/usr/sbin/nginx --modules-path=/usr/lib/nginx/modules --conf-path=/etc/nginx/nginx.conf --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --pid-path=/var/run/nginx.pid --lock-path=/var/run/nginx.lock --http-client-body-temp-path=/var/cache/nginx/client_temp --http-proxy-temp-path=/var/cache/nginx/proxy_temp --http-fastcgi-temp-path=/var/cache/nginx/fastcgi_temp --http-uwsgi-temp-path=/var/cache/nginx/uwsgi_temp --http-scgi-temp-path=/var/cache/nginx/scgi_temp --user=nginx --group=nginx --with-http_ssl_module --with-http_realip_module --with-http_addition_module --with-http_sub_module --with-http_dav_module --with-http_flv_module --with-http_mp4_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_random_index_module --with-http_secure_link_module --with-http_stub_status_module --with-http_auth_request_module --with-http_xslt_module=dynamic --with-http_image_filter_module=dynamic --with-http_geoip_module=dynamic --with-http_perl_module=dynamic --with-threads --with-stream --with-stream_ssl_module --with-stream_geoip_module=dynamic --with-http_slice_module --with-mail --with-mail_ssl_module --with-file-aio --with-ipv6 --with-http_v2_module --with-cc-opt='-g -O2 -fstack-protector-strong -Wformat -Werror=format-security -Wp,-D_FORTIFY_SOURCE=2' --with-ld-opt='-Wl,-Bsymbolic-functions -Wl,-z,relro -Wl,--as-needed' --add-module=/path/to/ngx_brotli
make
Konfigurasi:brotli_static on;
Dalam mode dinamis:brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css text/xml application/x-javascript;
ApacheSemuanya lebih sederhana di sini, instal mod_brotli dan konfigurasikan modul:<IfModule brotli_module>
BrotliCompressionLevel 10
BrotliWindowSize 22
AddOutputFilterByType BROTLI text/html text/plain text/css text/xml
AddOutputFilterByType BROTLI text/css
AddOutputFilterByType BROTLI application/x-javascript application/javascript
AddOutputFilterByType BROTLI application/rss+xml
AddOutputFilterByType BROTLI application/xml
AddOutputFilterByType BROTLI application/json
</IfModule>
Cache itu!
Anda juga dapat membongkar saluran antara pengguna dan server, meminimalkan kebutuhan untuk memuat ulang sumber daya. Jika file di-cache, maka pada permintaan berikutnya, browser akan menerima kontennya secara lokal.HTTP header Kontrol-cache, Kedaluwarsa dan Bervariasi memungkinkan Anda untuk merancang kebijakan caching yang sangat fleksibel, meskipun Anda dapat menempatkan max-age = 2592000 di mana-mana di dahi.Nginxlocation ~* ^.+\.(js|css)$ {
expires max;
}
Apache<ifModule mod_headers.c>
<FilesMatch "\.(html|htm)$">
Header set Cache-Control "max-age=43200"
</FilesMatch>
<FilesMatch "\.(js|css|txt)$">
Header set Cache-Control "max-age=604800"
</FilesMatch>
<FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$">
Header set Cache-Control "max-age=2592000"
</FilesMatch>
<FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$">
Header unset Cache-Control
</FilesMatch>
</IfModule>
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 5 seconds"
ExpiresByType image/x-icon "access plus 2592000 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType image/gif "access plus 2592000 seconds"
ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 604800 seconds"
ExpiresByType application/javascript "access plus 604800 seconds"
ExpiresByType application/x-javascript "access plus 604800 seconds"
ExpiresByType text/html "access plus 43200 seconds"
ExpiresByType application/xhtml+xml "access plus 600 seconds"
</ifModule>
Bagikan itu!
CDN yang bagus untuk situs yang sibuk biasanya membutuhkan banyak uang, tetapi untuk pertama kalinya, gratis sudah cukup. Mengunduh sumber daya berat melalui CDN dapat mengurangi lalu lintas beberapa kali! Jangan abaikan kesempatan ini, terutama ketika itu shareware. Ada banyak artikel satu kali dengan puncak jaringan gratis di Internet, tetapi Cloudflare selalu lebih dulu. Dan mereka juga memiliki Pekerja Layanan gratis, di mana Anda dapat secara manual meningkatkan CDN Anda dengan preferensi dan pelacur. Ada beberapa contoh, tetapi tutorialnya ada di portal SW resmi.
Dan mereka juga memiliki Pekerja Layanan gratis, di mana Anda dapat secara manual meningkatkan CDN Anda dengan preferensi dan pelacur. Ada beberapa contoh, tetapi tutorialnya ada di portal SW resmi.Kesimpulan
Jika Anda tidak menggunakan setidaknya gzip, selamat datang di Internet, di sini lebih dari 80% situs bekerja dengannya. Jika Anda tidak memiliki cukup kompresi standar dan -9, gunakan Brotli dengan cadangan dalam bentuk Zopfli (karena Brotley belum memiliki cakupan 100%). Ini dapat menghemat banyak lalu lintas:- gzip: kompresi 50-95% tergantung pada konten. Rata-rata web 65-80%
- Zopfli: + 3-8% kompresi relatif terhadap rata-rata gzip , tetapi itu terjadi 10%
- Brotli: + 10-15% kompresi relatif terhadap gzip tergantung pada konten dengan gambar langka hingga 20% dan lebih tinggi
 Tembolok data pada klien, ini mengurangi lalu lintas selama kunjungan berulang sebesar 99% atau lebih rendah, tergantung pada kebijakan caching yang dipilih dan perubahan pada situs.Gunakan CDN untuk pengiriman konten dan penyeimbangan dasar. Server distribusi mengambil beban, sedangkan lalu lintas utama akan berkurang beberapa kali. Seberapa besar sebenarnya tergantung pada jaringan, beban dan mode operasi yang dipilih.Semua hal di atas terjadi dalam waktu sesingkat mungkin dan tidak memerlukan restrukturisasi arsitektur server yang rumit, yang memberi Anda waktu untuk desain kompetennya. Kompres, cache, distribusikan, dan pantau biaya Anda sehingga Anda tidak mendapatkan banyak uang.
Tembolok data pada klien, ini mengurangi lalu lintas selama kunjungan berulang sebesar 99% atau lebih rendah, tergantung pada kebijakan caching yang dipilih dan perubahan pada situs.Gunakan CDN untuk pengiriman konten dan penyeimbangan dasar. Server distribusi mengambil beban, sedangkan lalu lintas utama akan berkurang beberapa kali. Seberapa besar sebenarnya tergantung pada jaringan, beban dan mode operasi yang dipilih.Semua hal di atas terjadi dalam waktu sesingkat mungkin dan tidak memerlukan restrukturisasi arsitektur server yang rumit, yang memberi Anda waktu untuk desain kompetennya. Kompres, cache, distribusikan, dan pantau biaya Anda sehingga Anda tidak mendapatkan banyak uang.