Perlu menerapkan pemilihan warna pengguna untuk aplikasi Android Anda? Perpustakaan ini adalah pilihan yang bagus. Tanpa perkenalan yang panjang, mari kita mulai.Seperti biasa, pertama kita akan menambahkan pustaka ke aplikasi (file build.gradle (module.app)): Kami sudahimplementation 'com.jaredrummler:colorpicker:1.1.0'menemukannya. Sekarang kita melanjutkan langsung ke implementasi pilihan warna.Buat markup:<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/activityMain"
tools:context=".MainActivity">
<Button
android:id="@+id/firstButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Color picker №1"
android:layout_margin="5dp"
android:onClick="onClickButton"
/>
<Button
android:id="@+id/secondButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Color picker №2"
android:layout_below="@id/firstButton"
android:layout_margin="5dp"
android:onClick="onClickButton"
/>
<TextView
android:id="@+id/firstText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="First text"
android:textSize="40sp"
android:textColor="@android:color/black"
/>
<TextView
android:id="@+id/secondText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Second text"
android:textSize="40sp"
android:layout_below="@+id/firstText"
android:layout_centerInParent="true"
android:textColor="@android:color/black"
/>
</RelativeLayout>
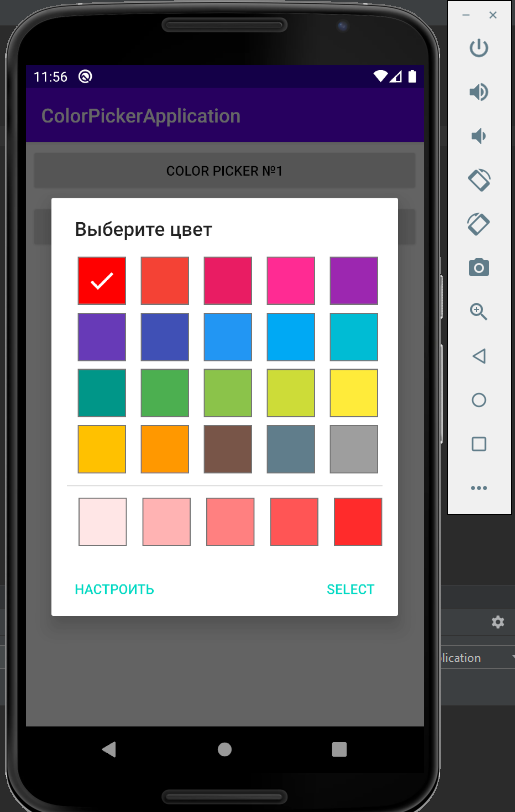
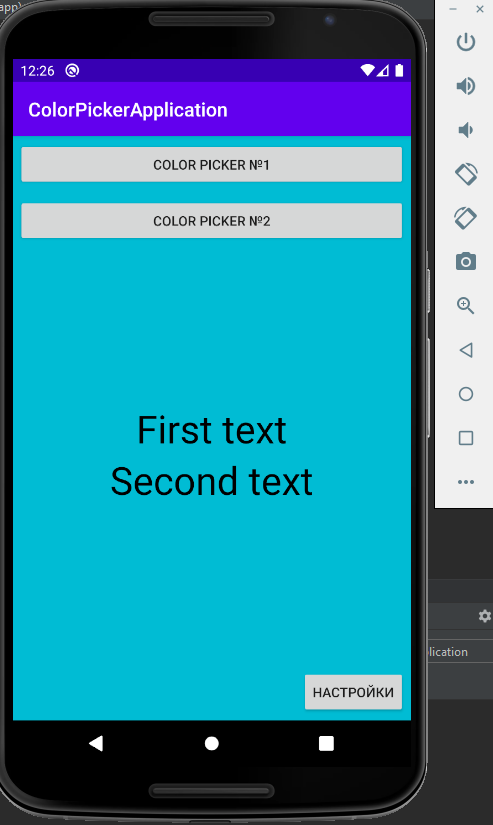
Kami memiliki 2 tombol, dengan mengklik di mana kotak dialog untuk memilih warna akan terbuka. Ketika kami memilih warna, itu akan berubah di dua TextViews kami.Tambahkan bidang kami ke MainActivity: Button firstButton,secondButton;
TextView firstText,secondText;
private static final int firstId = 1,secondId = 2;
... dan inisialisasi mereka di onCreate ():
firstButton = findViewById(R.id.firstButton);
secondButton = findViewById(R.id.secondButton);
firstText = findViewById(R.id.firstText);
secondText = findViewById(R.id.secondText);
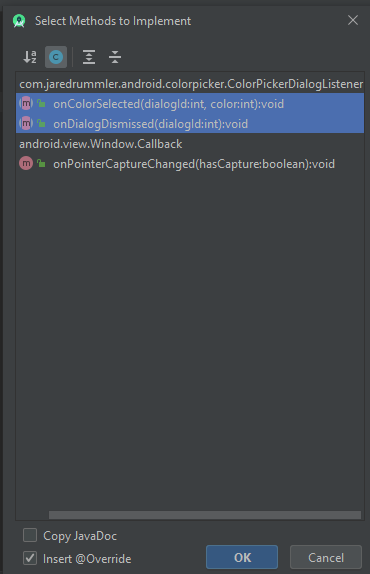
PENTING : Penting juga bahwa MainActivity mengimplementasikan metode antarmuka ColorPickerDialogListener:
 Sekarang kita akan membuat metode untuk membuat kotak dialog dan metode onClick yang ditentukan dalam markup XML:
Sekarang kita akan membuat metode untuk membuat kotak dialog dan metode onClick yang ditentukan dalam markup XML:private void createColorPickerDialog(int id) {
ColorPickerDialog.newBuilder()
.setColor(Color.RED)
.setDialogType(ColorPickerDialog.TYPE_PRESETS)
.setAllowCustom(true)
.setAllowPresets(true)
.setColorShape(ColorShape.SQUARE)
.setDialogId(id)
.show(this);
}
public void onClickButton(View view) {
switch (view.getId()) {
case R.id.firstButton:
createColorPickerDialog(firstId);
break;
case R.id.secondButton:
createColorPickerDialog(secondId);
break;
}
}
 semua atribut dari kelas ColorPickerDialogAnda juga harus menerapkan metode antarmuka ColorPickerDialogListener:
semua atribut dari kelas ColorPickerDialogAnda juga harus menerapkan metode antarmuka ColorPickerDialogListener:@Override
public void onColorSelected(int dialogId, int color) {
switch (dialogId) {
case firstId:
firstText.setTextColor(color);
break;
case secondId:
secondText.setTextColor(color);
break;
}
}
@Override
public void onDialogDismissed(int dialogId) {
Toast.makeText(this, "Dialog dismissed", Toast.LENGTH_SHORT).show();
}
Luncurkan dan ... selesai!
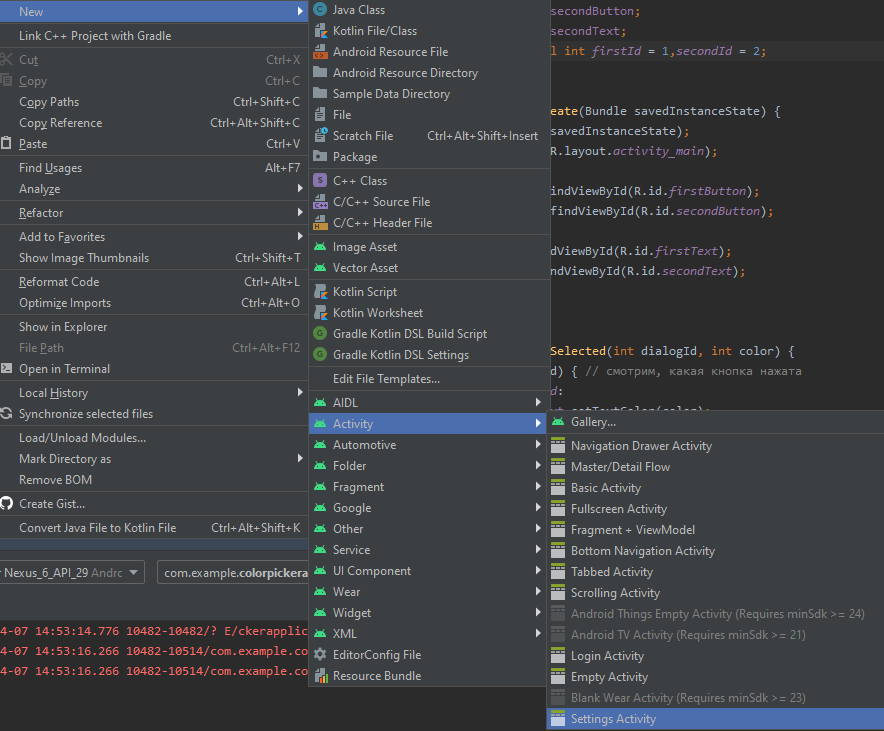
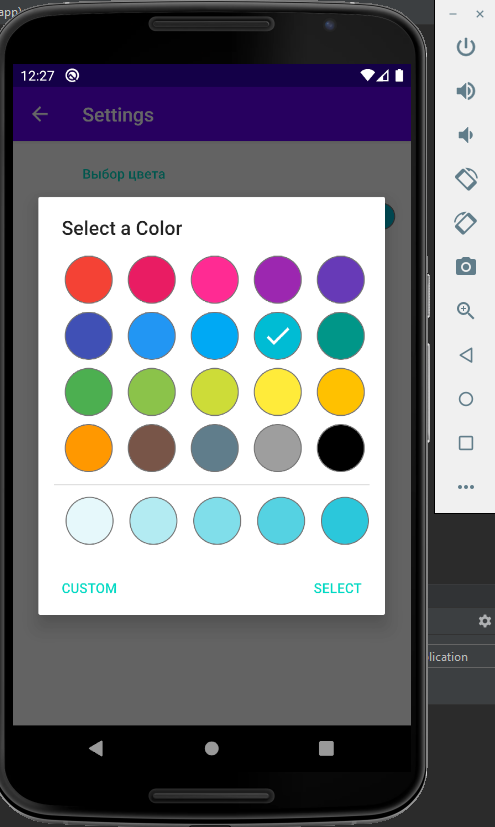
 Namun, ini tidak semua kemungkinan perpustakaan ColorPicker. Dia juga menambahkan preferensi untuk PreferenceScreen. Ini memungkinkan Anda untuk menerapkan pemilihan warna dalam pengaturan. Mari kita lihat cara kerjanya.1) Buat SettingsActivity baru:
Namun, ini tidak semua kemungkinan perpustakaan ColorPicker. Dia juga menambahkan preferensi untuk PreferenceScreen. Ini memungkinkan Anda untuk menerapkan pemilihan warna dalam pengaturan. Mari kita lihat cara kerjanya.1) Buat SettingsActivity baru: 2) Buka file root_preferences.xml dan ubah sebagai berikut:
2) Buka file root_preferences.xml dan ubah sebagai berikut:<PreferenceScreen xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<PreferenceCategory app:title=" ">
<com.jaredrummler.android.colorpicker.ColorPreferenceCompat
android:key="color_picker"
app:title=" "
/>
</PreferenceCategory>
</PreferenceScreen>
Seperti yang Anda lihat, kami membuat Preferensi jenis ColorPreferenceCompat3) Buat tombol di activity_main.xml untuk pergi ke PengaturanAktivitas kami:<Button
android:id="@+id/settingsButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="5dp"
android:onClick="openSettingsActivity"
/>
4) Buat metode openSettingsActivity di MainActivity dan tentukan di bidang “onClick” tombol ini:public void openSettingsActivity(View view) {
startActivity(new Intent(this,SettingsActivity.class));
}
Di MainActivity yang sama, buat metode yang mengubah latar belakangnya tergantung pada warna yang dipilih dalam pengaturan dan panggil filter ini di onCreate:private void setBackgroundColorFromSettingsActivity() {
SharedPreferences sp = PreferenceManager.getDefaultSharedPreferences(this);
//SharedPreferences
// - :
//https://developer.android.com/reference/android/content/SharedPreferences?hl=ru
int color = sp.getInt("color_picker",Color.GREEN);
RelativeLayout layout = findViewById(R.id.activityMain);
layout.setBackgroundColor(color);
}
Tetapkan ulang metode onResume (selengkapnya di sini ):@Override
protected void onResume() {
setBackgroundColorFromSettingsActivity();
super.onResume();
}
5) Jalankan aplikasi dan lihat apa yang terjadi:

 Seperti yang Anda lihat, semuanya berfungsi dengan benar.PS: Tautan bermanfaat:PSS: Kode Aplikasi GitHub
Seperti yang Anda lihat, semuanya berfungsi dengan benar.PS: Tautan bermanfaat:PSS: Kode Aplikasi GitHub