
Mari kita sedikit teralihkan dari coronavirus, dan berbicara tentang sesuatu yang teknis. Misalnya, tentang bagaimana kami mencoba meningkatkan waktu mulai dingin satu aplikasi reaksi dan apa yang terjadi. Siapa yang peduli dengan topik kinerja dan web cepat secara keseluruhan - tolong, di bawah kucing. Pada akhirnya akan ada survei kecil tentang harga / kebutuhan untuk optimasi tersebut.
Pertama, sedikit konteks. Biasanya kami membuat aplikasi perbankan yang berbeda, yang sebagian besar tidak dapat diakses oleh masyarakat umum. Tetapi baru-baru ini sebuah keajaiban kecil terjadi dan kami diberi tugas untuk menulis aplikasi publik (misalkan, hampir publik). Dari persyaratan dasar, hanya mobile-first, react, dan IE yang tidak dapat didukung (bahkan 11). Dari fitur - aplikasi satu kali (yaitu, pengguna tidak pergi ke sana lebih sering dari setahun sekali) dan tanpa data aplikasi benar-benar dan benar-benar tidak berguna. Tidak ada gunanya sampai-sampai kita bahkan tidak bisa menampilkan catatan kaki, karena kita tidak tahu dalam warna apa untuk menunjukkannya dan apa yang harus ditulis di sana.
, . . Angular, , react, " ", " " . , , , " " Vue. , legacy .
. — react-router-dom, — mobx. — SCSS ( ) + css.modules . . , . "-" PureComponent React.memo, bundlesize + source-map-explorer. , .
, *. - mobile-first, client-facing, . . — . . . , , - UI . , , , + . Server Side Rendering. , , , .NET, . — .
* , ?
0,
- , , . , ( — 1000ms) Performance Audit devtools (online 4x CPU slowdown). :
- Firts Paint (FP): 618ms
- First Meaningful Paint (FMP): 2090ms
FP , (), FMP , UI ( ) - . , , 1000 ms (+) . , , . . — 4g* fast 3g **.
, 4g — 2270ms . , , , .
* 4g preset- - . — : download 4000kb/s, upload 3000kb/s, latency 20ms:
** *** , .
*** -, 3 , 10. , — , .
1, React.lazy
, . :
Index.html, React, . js — . , . , , . , .
, *, . — React.lazy, , . , lazy , , . .
:
( ). , , , . ? shared , App.tsx. . , .
* , .
2, Core LazyComponent
, shared module . shared core , , — , , - .
, , , React.Lazy. "" , . , . , . : , . :
export const LazyComponent = <T extends {}>(importStatement: () => Promise<{ default: ComponentType<T> }>) => {
const component = React.lazy(importStatement);
return { component, load: importStatement };
};
:
, , , 400ms fast3g - . . .
3, Spinner
, , . , ? "" ! , index.html , . index.html "" ? , . css, .
? , FP . FMP? :
. , .
, fast3g. , , , , - .
4,
. … ! , . / index.html . . . Fetch IE ( ), promise . . .
index.html :
(function(){const path = `${window.app.api}`; window.app.data = fetch(path); }());
. , promis- , , . — . , index.html .
:
. 300ms . , . , . , .
, API , . preconnect, API. Preconnect IE 11
.
5,
, ? , , . . , ?
LazyComponent ( , ), suspense, . :
FP ( ). FMP . ? — - , , . , JS , index.html . :

.
, css. - , , CSS . JS ( ). ? — . , CSS JS . , css , JS ( , ), CSS , JS .
6,
. — .
, , , . … , . ! , font-weight 100 .
, , :
- . . . - .
- ( 5-6 , HTTP v 1.x)
- . , .
- , , .
( , , JS).
. , . . , font-swap ( , ). , LightHouse .
. link/preload:
<link rel="preload" href="best_font_ever.otf" as="font" type="font/otf" crossorigin="anonymus">
, fast3g (, ). , . , . , UI - .
, :
500-850ms . , "" .
7,
defer (- page speed LightHouse ), , , .
, (0.5 1 - index.html) ( 480ms 1700ms), 500-800ms . , .
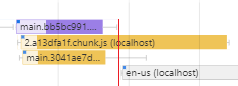
():

, .
, :
- ( )
- Brotli, gzip.
- HTTP2.0.
Jeff Cooper .
. ? . . // ( , ). - Google latency 100-400ms, 0.2%-0.6% ( ). CloudFlare , 2.4ms 3.3ms 0.4%, . . , , .
!