 Halo, Habr! Saya terus melakukan toko online di Blazor. Di bagian ini saya akan berbicara tentang bagaimana saya menambahkan kemampuan untuk menambahkan barang ke keranjang. Untuk detailnya, selamat datang di kucing.
Halo, Habr! Saya terus melakukan toko online di Blazor. Di bagian ini saya akan berbicara tentang bagaimana saya menambahkan kemampuan untuk menambahkan barang ke keranjang. Untuk detailnya, selamat datang di kucing.Kandungan
Referensi
→ Sumber→ Gambar pada Register DockerKode
Dalam model ProductsModel menambahkan bidang untuk jumlah produk di keranjang. public int ItemsInBasketCount { get; set; }
Di ProductsViewModel ditambahkan:Untuk memeriksa tampilan munculan dan memeriksa status otentikasi pengguna. [Inject]
public AuthenticationStateProvider AuthStateProvider { get; set; }
[Inject]
public IJSRuntime Js { get; set; }
Untuk mendapatkan jumlah item saat ini dalam keranjang. private async Task LoadItemsInBasketCount()
{
var (res, err) = await Repository.GetItemsInBasketCount();
if (!string.IsNullOrWhiteSpace(err))
{
Model.HandledErrors += $";{err}";
}
else
{
Model.ItemsInBasketCount = res;
}
}
Periksa status otentikasi. private async Task<bool> IsAuth()
{
var state = await AuthStateProvider.GetAuthenticationStateAsync();
return state?.User?.Identity?.IsAuthenticated ?? false;
}
Menambahkan produk ke troli. public async Task AddToBasket(Guid productId)
{
Model.IsLoaded = false;
if (!await IsAuth())
{
await Js.InvokeVoidAsync(
"alert",
" . ."
);
Model.IsLoaded = true;
return;
}
var (r, e) = await Repository.AddToBasket(productId);
Model.HandledErrors = e;
Model.IsLoaded = true;
await LoadItemsInBasketCount();
}
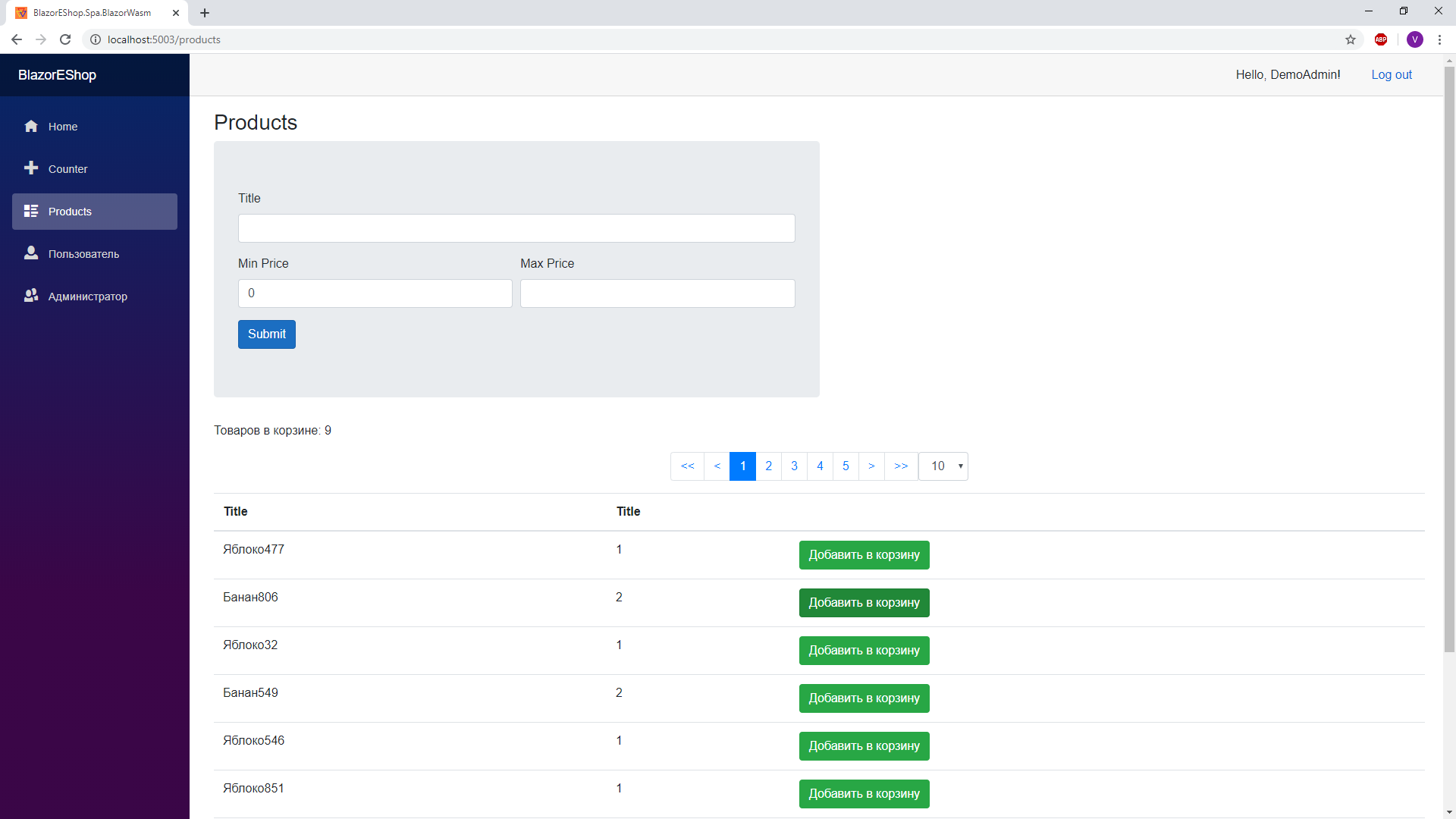
Dalam Products.razor Ditambahkan:Untuk menampilkan jumlah produk dalam keranjang.<AuthorizeView>
<Authorized>
: @Model.ItemsInBasketCount
</Authorized>
</AuthorizeView>
Untuk menambahkan item ke troli.<td>
<input type="button"
value=" "
class="btn btn-success"
@onclick="@(async x=> await AddToBasket(product.Id))" />
</td>
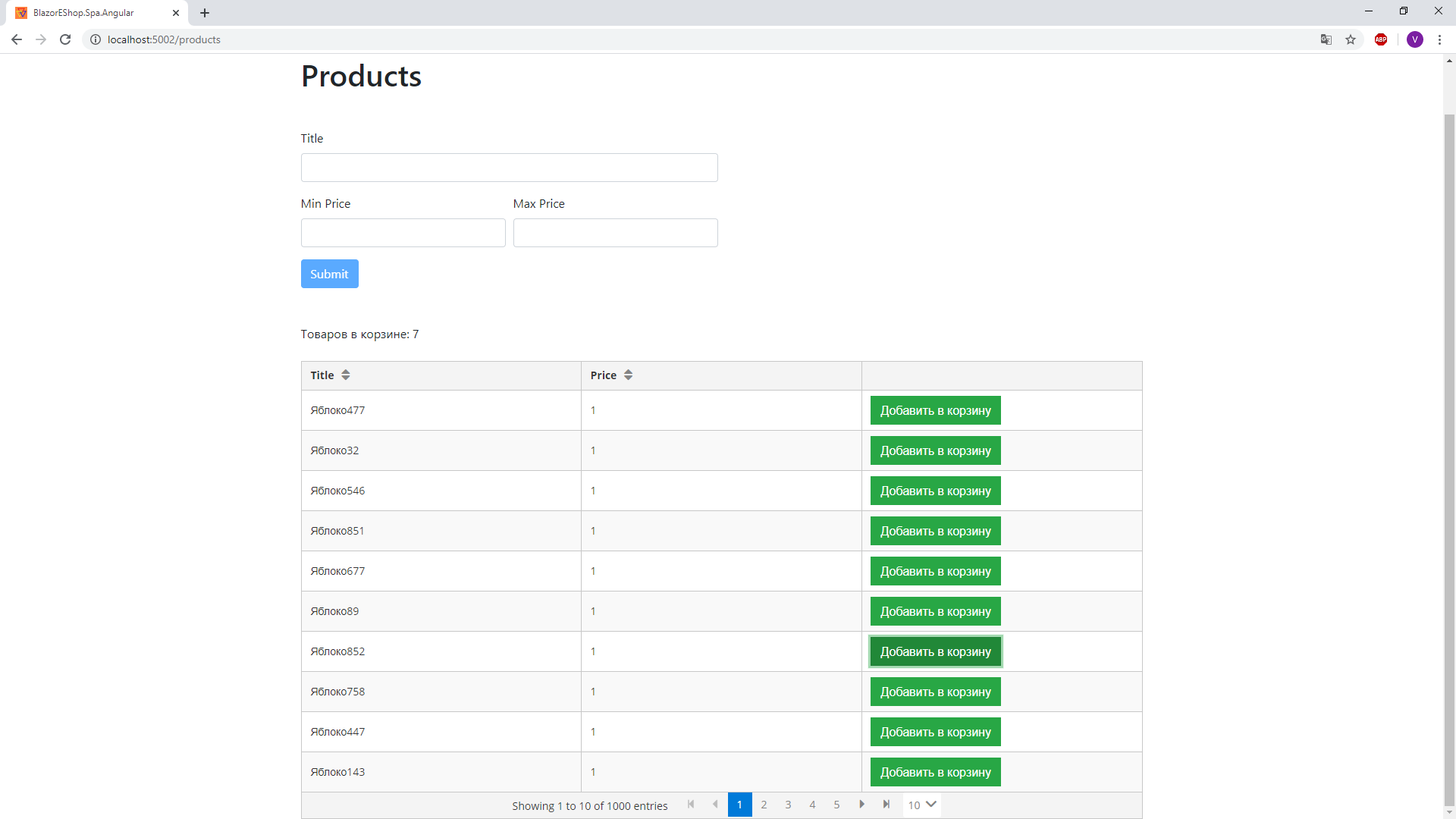
Versi Sudut