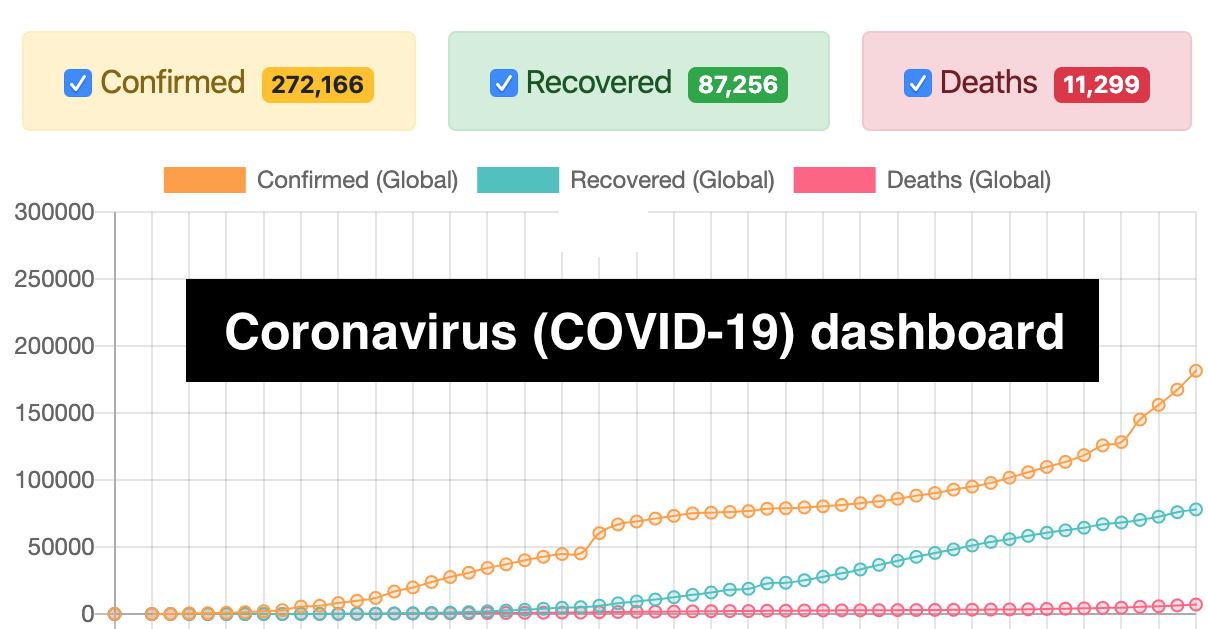
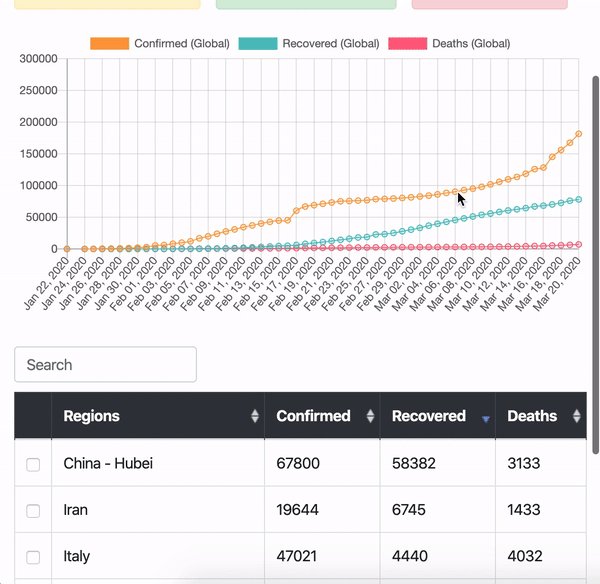
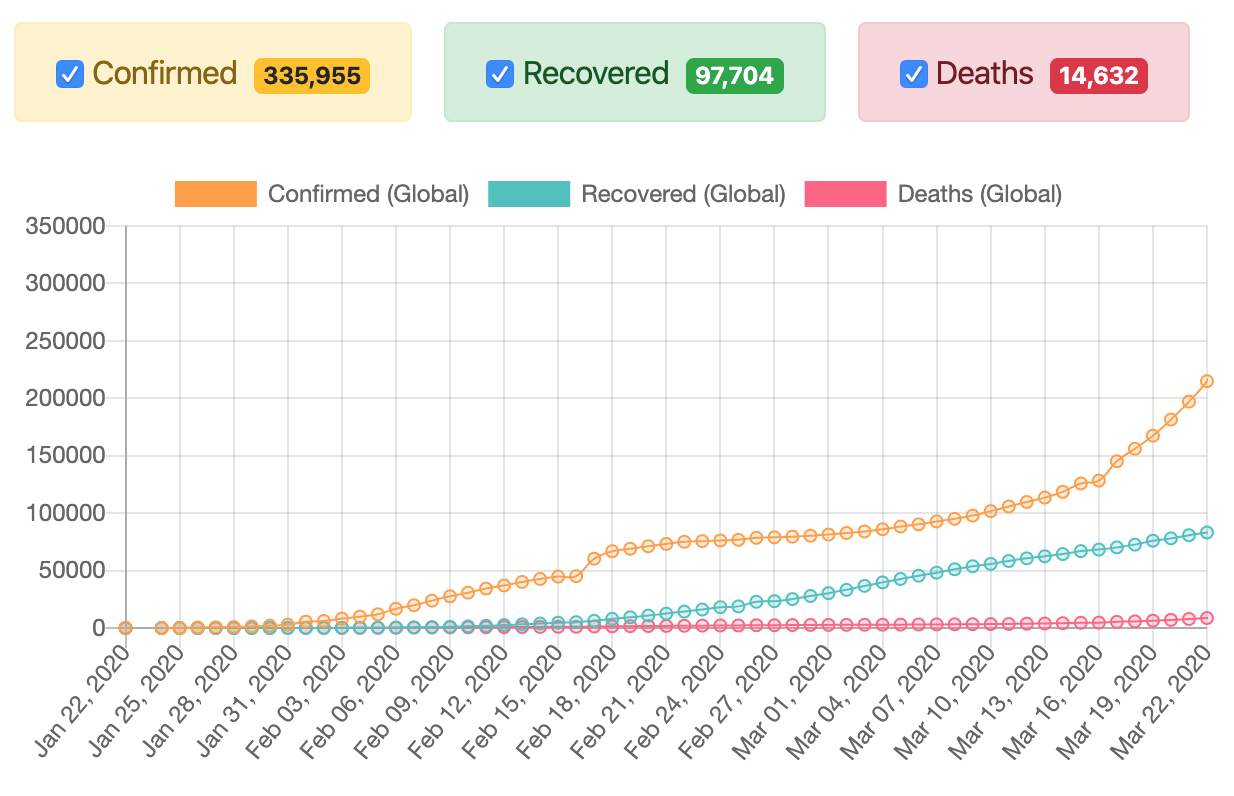
Saya memposting di Open Source panel informasi baru untuk distribusi Coronavirus COVID-19 , yang memungkinkan Anda untuk menganalisis dinamika (kelengkungan grafik) dari distribusi Coronavirus untuk berbagai negara.

Alasan untuk membuat panel
Dengan panel informasi baru, saya ingin melengkapi Panel yang cukup terkenal dari Universitas Johns Hopkins dengan kemampuan untuk melihat grafik dengan jumlah kasus yang dikonfirmasi, kasus pemulihan dan kematian akibat virus COVID-19 untuk setiap negara (negara bagian, wilayah, wilayah).
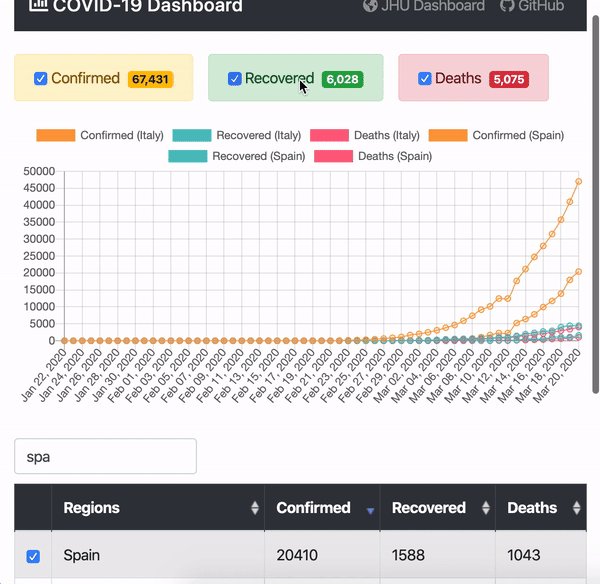
Saya pribadi tertarik pada pertanyaan seperti: "Apakah kurva pertumbuhan melambat (apakah dataran tinggi akan segera datang)?" , "Bagaimana saya bisa membandingkan dinamika kurva pertumbuhan antara kedua negara?" , "Negara mana yang telah menerapkan tindakan karantina terbaik untuk lebih cepat mencapai dataran tinggi sesuai jadwal?" dll.
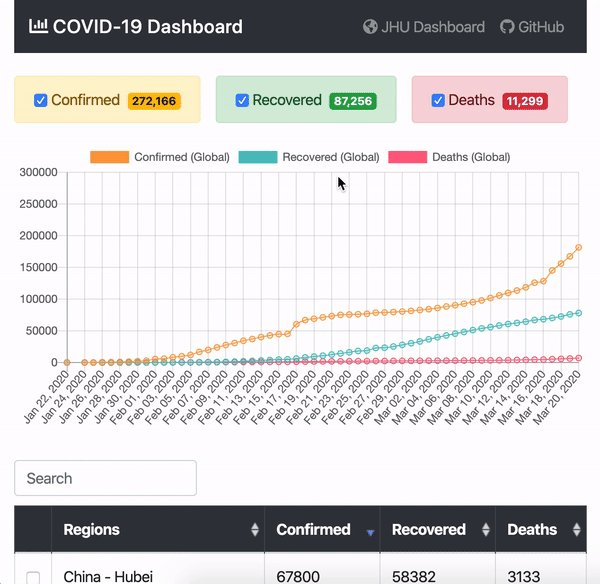
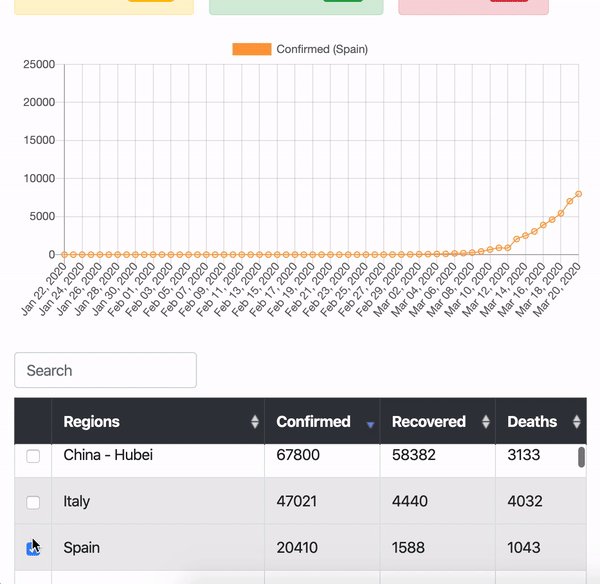
Fungsi panel adalah sebagai berikut:

Sumber Data dan Stack Teknologi
COVID-19 (2019-nCoV) .
, "" React.js ( JSX , npm CreateReactApp ). Charts.js, Bootstrap Table, , .
"" ( - ), , .
, 23- :

, "" :

:

, :

, UX :
- Pengelompokan wilayah menurut negara dengan kemampuan untuk melihat statistik di seluruh negara (misalnya, AS, Cina, dan negara lain).
- Kemampuan untuk mengatur ulang negara yang dipilih dalam satu klik.
- Menambahkan negara terpilih ke URL untuk peluang lebih lanjut untuk membagikan tautan dengan filter yang telah dipilih sebelumnya.