Mari kita lihat bagaimana Skema Angular bekerja dari dalam menggunakan debugger Kode VS.
Debugging dan eksekusi kode langkah demi langkah adalah bagian penting dari pekerjaan pengembang kami. Kami dengan cepat mengetahui apakah kode kami berfungsi, lebih mudah untuk menyingkirkan kesalahan. Menjalankan debugger dan menjalankan tes untuk setiap kasus tertentu di dalamnya harus menjadi bagian utama dari pekerjaan saat memeriksa kode kami.
Debug juga memberikan kesempatan untuk melihat bagaimana kode bekerja, terutama kode orang lain. Yang sangat berguna saat bekerja dengan schematics. Sebagai pengembang Angular, kami menggunakan schematicssebagai bagian dari CLI Angular, membuat proyek, layanan, komponen, dll. dan jangan pikirkan bagaimana semuanya bekerja.
Namun, memahami esensi pekerjaan schematicsmembantu tidak hanya untuk mengalami rasa penghargaan terhadap mereka yang menciptakan semua ini, tetapi juga memungkinkan untuk membuat skema Anda sendiri. Dan dalam artikel ini kita akan belajar cara schematicsmen - debug, yaitu mengkonfigurasi Visual Studio Code untuk men-debug aplikasi node.js dan bergabung dengan proses debugged
Menjalankan Angular Skema menjalankan program pada node.js disebut schematics. Nah, untuk memulai, kita perlu membuat proyek.
Alat dan Pelatihan
Pertama, buat proyek skematik dengan bantuan schematic-cli, Anda perlu memastikan bahwa paket seperti itu ada di lingkungan kami. Kami menempatkannya secara global
npm install -g @angular-devkit/schematics
npm install -g @angular-devkit/schematics-cli
Alat ini memungkinkan Anda untuk membuat proyek skematik baru. Untuk berkenalan, jalankan perintah di terminal schematics.
schematics
schematics [CollectionName:]SchematicName [options, ...]
By default, if the collection name is not specified, use the internal collection provided
by the Schematics CLI.
Options:
--debug Debug mode. This is true by default if the collection is a relative
path (in that case, turn off with --debug=false).
--allowPrivate Allow private schematics to be run from the command line. Default to
false.
--dry-run Do not output anything, but instead just show what actions would be
performed. Default to true if debug is also true.
--force Force overwriting files that would otherwise be an error.
--list-schematics List all schematics from the collection, by name. A collection name
should be suffixed by a colon. Example: '@schematics/schematics:'.
--verbose Show more information.
--help Show this message.
Jika Anda menerapkan opsi, --list-schematicskami melihat daftar skema dari koleksi internal, itu disediakan secara default.
schematics --list-schematics
blank
schematic
Jika Anda memilih schematic- itu akan membuat koleksi sampel dengan tiga skema - disarankan untuk melihatnya untuk mencari tahu.
(Untuk membuat proyek, hapus --dry-run)
schematics schematic --name=schematics-debugged --dry-run
schematics . , , schematics ( ). , .
schematics
npm run build
npm run test
, schematics node.js . , schematic , name .
<program> [arguments...]
VS Code launch.json . . — node.js - Launch Program. node.js , .. schematics.js @angular-devkit/schematics-cli, bin.
@angular-devkit/schematics-cli , . program js . ${workspaceFolder}, , .
npm install -D @angular-devkit/schematics-cli
:
type: node.
request: launch.
name: ,
program: , .. ${workspaceFolder}/node_modules/@angular-devkit/schematics-cli/bin/schematics.js
args: args. , (package.json collection.json), , path, workspace.
outFiles: .
Ternyata:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/node_modules/@angular-devkit/schematics-cli/bin/schematics.js",
"args": [
".:my-full-schematic",
"--name=hello"
],
"outFiles": []
}
]
}
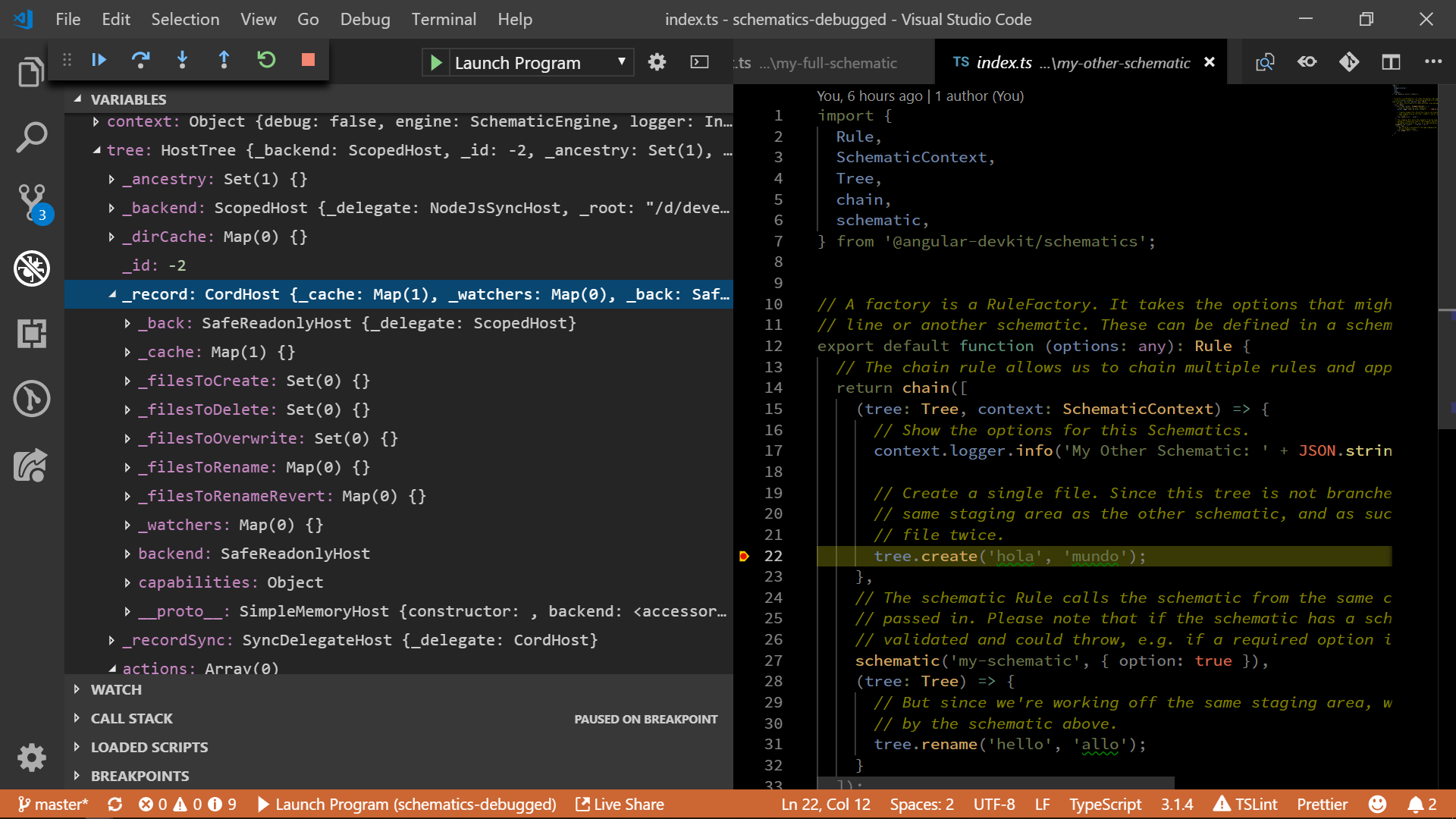
Buka metodenya factory. Biasanya dia di index.ts. Tambahkan breakpoint.
Tekan F5, debugging harus dimulai dan berhenti di breakpoint yang diinstal.
Sekarang Anda dapat melihat semua rahasia Schematicsatau melihat ke dalam Pohon dan merenungkan seluruh dapur batin.

Jika Anda menyukai artikel ini, ada juga podcast Angularlicious Podcast.
Bahan terkait:
Node.js debugging
Visual Studio Code Debugging