
Halo, nama saya Dmitry Karlovsky dan saya ... suka meludahi angin. Bersihkan dirimu dan ludahkan lagi. Saya memiliki hobi seperti itu. Dan semua yang saya buat, saya lakukan tanpa melihat tren, mencoba menyelesaikan masalah secara sistematis, dan tidak seperti biasanya. Sering terjadi bahwa kesulitan utama bahkan bukan untuk mencari solusi, tetapi untuk menjelaskan kepada orang lain bahwa masalahnya bahkan ada.
, , , 4 , , , . , , . . , , . .

2015
- AngularJS 1.4 — , .
- Angular 2 alpha — JS, - -.
- React 0.14 — .
- Polymer 1.2.3 — 1 .
- VueJS 1.0 — .
. , 4 (iOS, Android, Windows, WEB). , () , — , . , , .
:
- . , .
- . , , .
- . , .
- . .
? . 10 , , :

. , , . , . — . , , . , , . , — . , 13 24. , , , React.
, , SAPUI5. , , ExtJS.
, , , . . , . .

, , . . , . : , . — .
— , , ", - ". — .
, , . — , . — , .
. . , , : , , , , , , . , . , , . .
" , ", . $mol. ( ), ( , ).
. - , . " ?". , , .

2016. MIT , . , "$mol: reactive micromodular ui-framework" , .
, , . - "", . - , .
. . , . , , , , . — . 20 , , "". , , . , , . . , , , . view.tree , . , . , . - — .
, $mol, . , . . . IT , . , , . . . . — , , , , .

2017. . , , . 2 , . , , 2 , , . . . .
$mol . , , . $mol , . , :

, . . . ( 33 ? : ). - . : css-variables, - ( , ), mobx-angular Suspense API ( , 2 )… , open source, . , $mol . $mol , .
. , , , $mol , — , , , , , , , . , NgRx ( redux ). , mobx , .
, , . , . $mol. , — $mol_graph. $mol-, , .

, $mol :

, . , . . — , , .
Vue. . , MobX, , . MobX , . , , .
$mol . , $mol, $mol_mem.

— , .
Suspense API . Vue - . MobX, , .
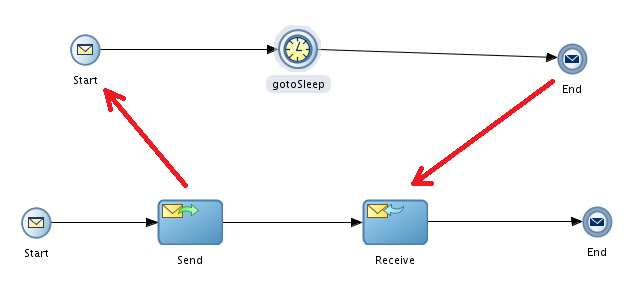
$mol . promises, callbacks, async/await. , . , , , . , , :
@ $mol_mem
user_name() : string {
return $mol_fetch.json( '/profile' ).name
}

, 4 — , TS . TS — Angular 2 — TS, JS. , JS Angular — . Vue 3 TS. React JS, MicroSoft JSX TypeScript. , , , , . API JS , .
$mol TS, . . TS, . , . .
, , . , view.tree TS, , , .

. : , , , , - … . . , , , . , WebPack.
$mol , — , . , . . , " , , , ". , "lerna" . MAM , $mol . MAM .
MAM , , , , .
, MAM , , . parcel, html . , . , . — .
MAM . . . eject CLI . , . . , .

PHP JS . . — , , , 10. , , , , , . . tree shaking, , , . Angular Vue , . React .
, - , , , . MAM , , . , . — . , , $mol , . , , .
$mol , , - . — Svelte, . , , .

, , . , . . . IoC Dependency Injection. DI , , .
$mol IoC Ambient Context — , . , :
namespace $ {
export function $my_hello(
this : $mol_ambient_context
) {
this.console.log( this.$my_name )
}
export let $my_name = 'Anonymous'
}
namespace $ {
$mol_ambient({}).$my_hello() // logs 'Anonymous'
let custom_context = $mol_ambient({
$my_name : 'Jin' ,
})
custom_context.$my_hello() // logs 'Jin'
}

React 16 — Error Boundaries. , , , . , . 15 . — , .
. -. . : - - , . , $mol ? — . .
, — , . Promise. , - , . "" .

4 , $mol . . , , $mol .

, . . , . , , , html- .
, , : html- , html-. $mol html- — , , . $mol React Native, html-, View, Text . html- -. TSX TS:
function MyApp(
{
leftColor = 'red',
rightColor = 'blue',
message = 'Hello World!',
} : {
leftColor? : string,
rightColor? : string,
message? : string,
}
) {
return (
<View>
<View style={{ backgroundColor: leftColor }} />
<View style={{ backgroundColor: rightColor }} />
<Text>{message}</Text>
</View>
)
}
function MyApp(
{
leftColor = 'red',
rightColor = 'blue',
message = 'Hello World!',
} : {
leftColor? : string,
rightColor? : string,
message? : string,
}
) {
return (
View({
kids: [
View({ style: { backgroundColor: leftColor } }),
View({ style: { backgroundColor: rightColor } }),
Text({ kids: [ message ] }),
]
})
)
}
: , , , HTML . HTML , TS, $mol — , DSL, view.tree:
$my_app $mol_view
sub /
<= Left $mol_view
style *
backgroundColor <= left_color \blue
<= Right $mol_view
style *
backgroundColor <= right_color \red
<= Message $mol_view
sub /
<= message \Hello World!

. . . — API. .
, — , . , , , . , "", .
- , . . " " (, React), , . , . , - .
, - , . . , . "" (, Vue), .
$mol . , . , . , , . , view.tree . , . , , :
$my_app2 $my_app
left_color \brown
right_color \green
sub /
<= Left
<= Right
<= Bid $mol_view
sub /
<= bid @ \Smile if you see it!
<= Message
. - — , .

TimeSlicing — , , . , "". .
Catberry, , . , — . , , , , DOM , , , (16).
$mol - — . API, . , $mol , 4 , .
, — , . , .
: , . .

. , . , . , . — (pull). , , . $mol.
, "". Vue, $mol_atom, . . : . " ". , , , .
$mol " ". , . . , , .
. , html- , , . , .
, $mol_list, , .
— , , , DOM . . . , " " "overflow-anchor", , " ".
, . . , . - , . , .
CSS-in-TS

, CSS . css- - , . . . , - .
css-in-js, css . TS, CSS: , . - , TSX VDOM , .
$mol — , . $mol_style , json . .
, :
$my_app $mol_view
sub /
<= Sidebar $my_page
$my_page $mol_view
sub /
<= Head $mol_view
<= Body $mol_view
, , :
$mol_style_define( $my_app , {
Sidebar: {
Body: {
$mol_button: {
color: $mol_theme.text,
},
},
},
} )
CSS:
[my_app_sidebar_body] [mol_button] {
display: none;
}
BEM-like my_app_sidebar_body , . -, .
$mol CSS, $mol_style. .
— . , .
. 2 : https://notes.hyoo.ru

.
, .
PWA .

.
50 .
.
.

: https://showcase.hyoo.ru/
!

? , . , :
- .
- .
- 2 .
- .
- .
- .
- .
- , , .
- .
- .
- .
- .
- .
- , .
- , .
- ( ).
- .
- .
2 . - , . , . , , , . - . .

ui-kit. , , , . . 2:
. , , — , , .
. ui-kit 20 , ui-kit 15 , . — .
. . , , .
-IT-. IT- — — . , . - , BEM-. , , , : . - . , - . FaceBook .
, . , . , , , .

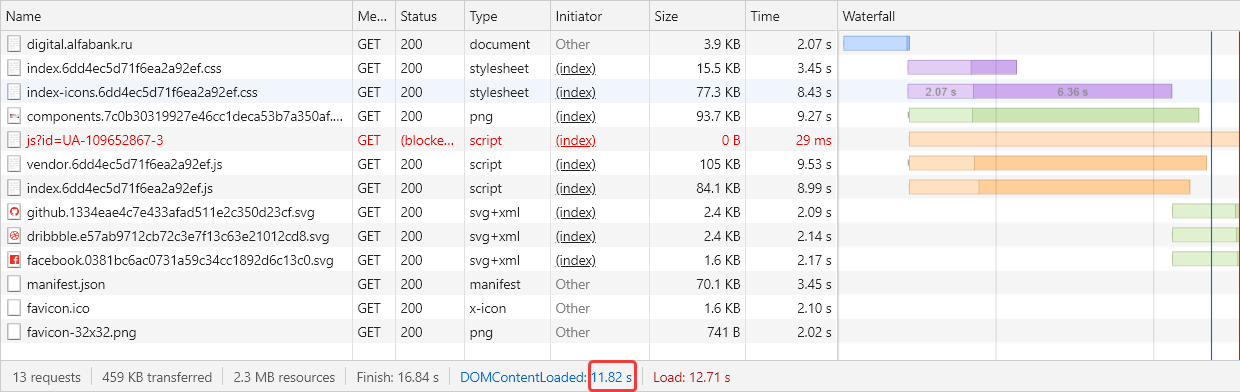
, -: https://digital.alfabank.ru/
, , , . .
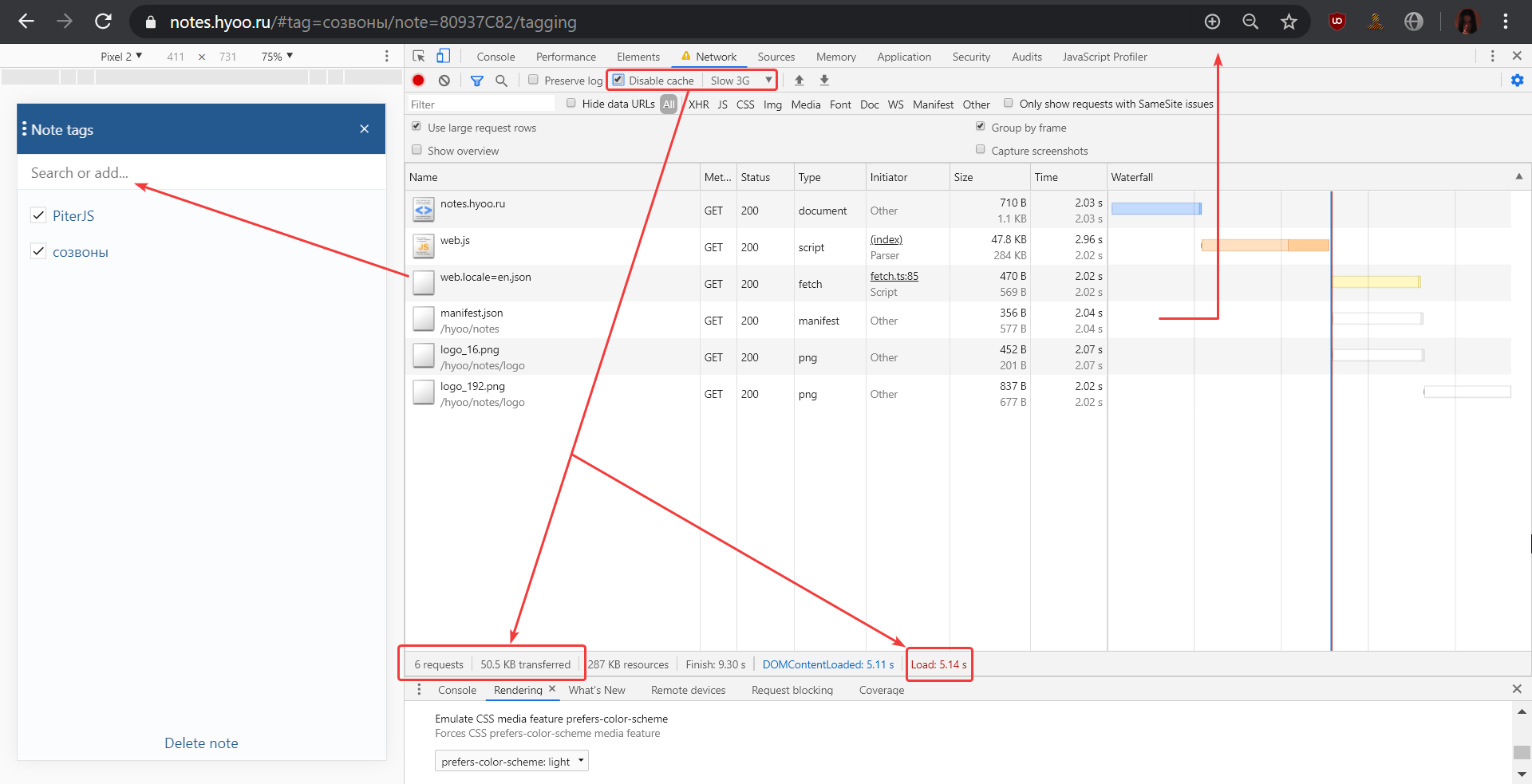
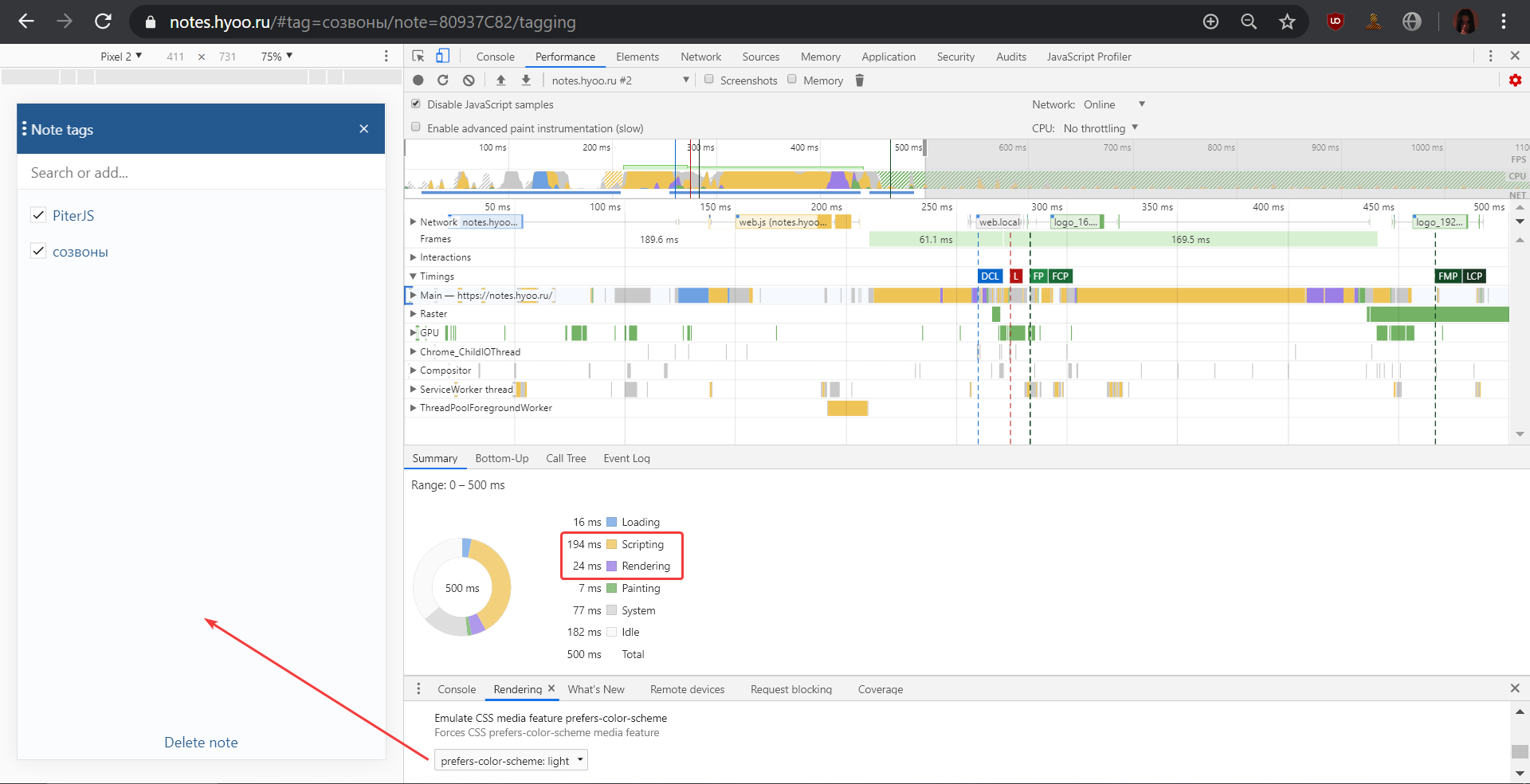
8 - 5 , . , 190 90 . : 300 , . "Slow 3G" 12 .

, HTML . SSR+hydrate, , , HTML state. , DOM. , , .
, 8 . , , , . - , — .
, . , CSS, — . 3 . CSS, 5 .
, - , , , , . , HTML - 2 , SSR html, , .
2 . — SPA 600 , 16 .

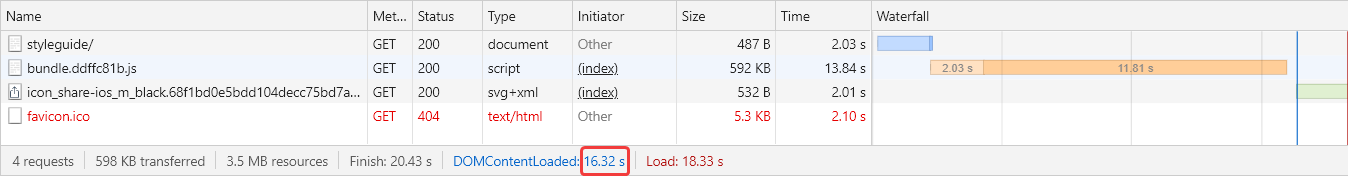
, ? , 50 . — mol.js.org 45 , 110 .
, . , . https://alfabank.ru/
400 . 17 . , , , 8 , 6 .
, . ? — amount. , . , :
<div class="amount">
<h3 class="heading heading_size_m heading_margins_m heading_theme_alfa-on-white">
<span>
<span class="amount__major">1 233</span>
<div class="amount__minor-container">
<span class="amount__separator">,</span>
<span class="amount__minor">43</span>
</div>
<span class="amount__currency"> ₽</span>
</span>
</h3>
</div>
8 . . . , . . , .
:
<h3 class="amount">
<span class="amount__major">1 233</span>
<span class="amount__minor">,43 ₽</span>
</h3>
, , , ? , amount button:
const FeeButton = ( { id , submit , size = 'm' , theme = 'dark' , className = '' } ) => (
<Button
onClick={ submit }
className={ "fee-button__submit " + className }
data-test-id={ id }
size={ size }
theme={ theme }
>
<Label
className="fee-button__prefix"
size={ size }
theme={ theme }
>
{ l10n( 'fee-button__prefix' ) }
</Label>
<Amount
className="fee-button__fee"
data-test-id={ id + '/fee' }
amount={ fee }
size={ size }
theme={ theme }
/>
</Button>
)
, ? ? ? , :
<Button id="pay-submit" onClick={ submit }>
<Label id="pay-prefix">{ payPrefix }</Label>
<Amount id="pay-fee" amount={ fee }/>
</Button>
, , - :
<= Pay_submit $alfa_button
click?event <=> submit?event null
sub /
<= Pay_prefix $alfa_label
text <= pay_prefix @ \Pay
<= Fee $alfa_amount
amount <= fee $alfa_currency
, jQuery - . , , . . , .
" ", :
, , .

$mol . . , . , , . . .
, $mol . , (, , JSX — push , pull, $mol).
, , . , $mol . . , .
— - , , , . , . $mol. . . - . , , .
. $mol. - .
. , . , , , . . :
- // $mol. - . — .
- - . . , . $mol .
- . , , , , .
- $mol .
- , $mol . . , $mol , . .

$mol — $mol. — $mol. — $mol. , - .
. , , , . , . , , , , .
. . . . , . , . - , . , . , . .
, . , , , . , " ". . , $mol. - , , , , .
, , , . , , , , . — $mol . . . . , .
, , — . , , , 10% . , . — .