Halo, Habr! Baru-baru ini, saya berbicara tentang mengadaptasi aplikasi untuk orang buta dan tidak bergerak. Dan tidak menyelesaikannya!Hari ini saya akan memberi tahu Anda cara mengubah perilaku kontrol dengan bantuan accessibilityTraitsdan membuat kehidupan orang buta sedikit lebih nyaman. Mengetahui sifat-sifat ini penting agar tidak menulis kruk Anda.
Adaptasi aplikasi iOS adalah topik besar, semuanya tidak masuk dalam satu artikel, jadi saya merilisnya secara seri.
- Kontrol Suara dan VoiceOver: cara menyesuaikan aplikasi untuk orang buta atau diam .
- VoiceOver di iOS: Setiap kontrol berperilaku berbeda.
- VoiceOver di iOS: Memecahkan Masalah Umum.
- Perbedaan antara implementasi VoiceOver, Kontrol Suara dan tes UI. (Sedang berlangsung)
Pada bagian pertama, kami mulai berurusan dengan adaptasi aplikasi untuk orang buta menggunakan VoiceOver: kontrol yang ditandatangani, dikelompokkan, dan navigasi tetap. Dalam artikel ini, kita akan melangkah lebih jauh dan mempertimbangkan "fitur" yang dapat diberikan kepada kontrol untuk meningkatkan pekerjaan mereka untuk orang buta dan umumnya meningkatkan kegunaan aplikasi.Fitur Kontrol - Koleksi sifat
VoiceOver memiliki set standar "fitur" UITraitCollectionyang dapat Anda terapkan untuk kontrol. Penting untuk mengetahui tentang mereka terlebih dahulu agar tidak datang dengan solusi Anda sendiri. Saya membaginya menjadi tiga jenis:- Jenis kontrol.
- Keadaan kontrol.
- Properti khusus kontrol.
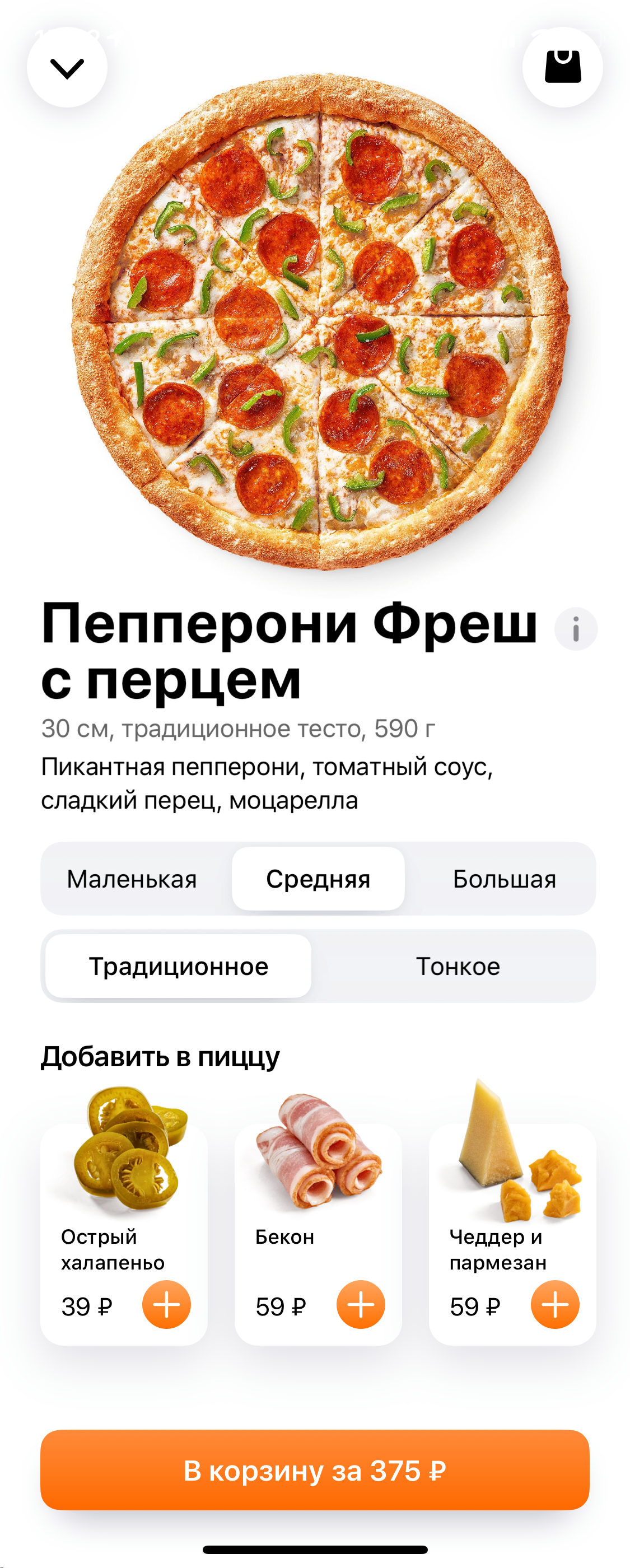
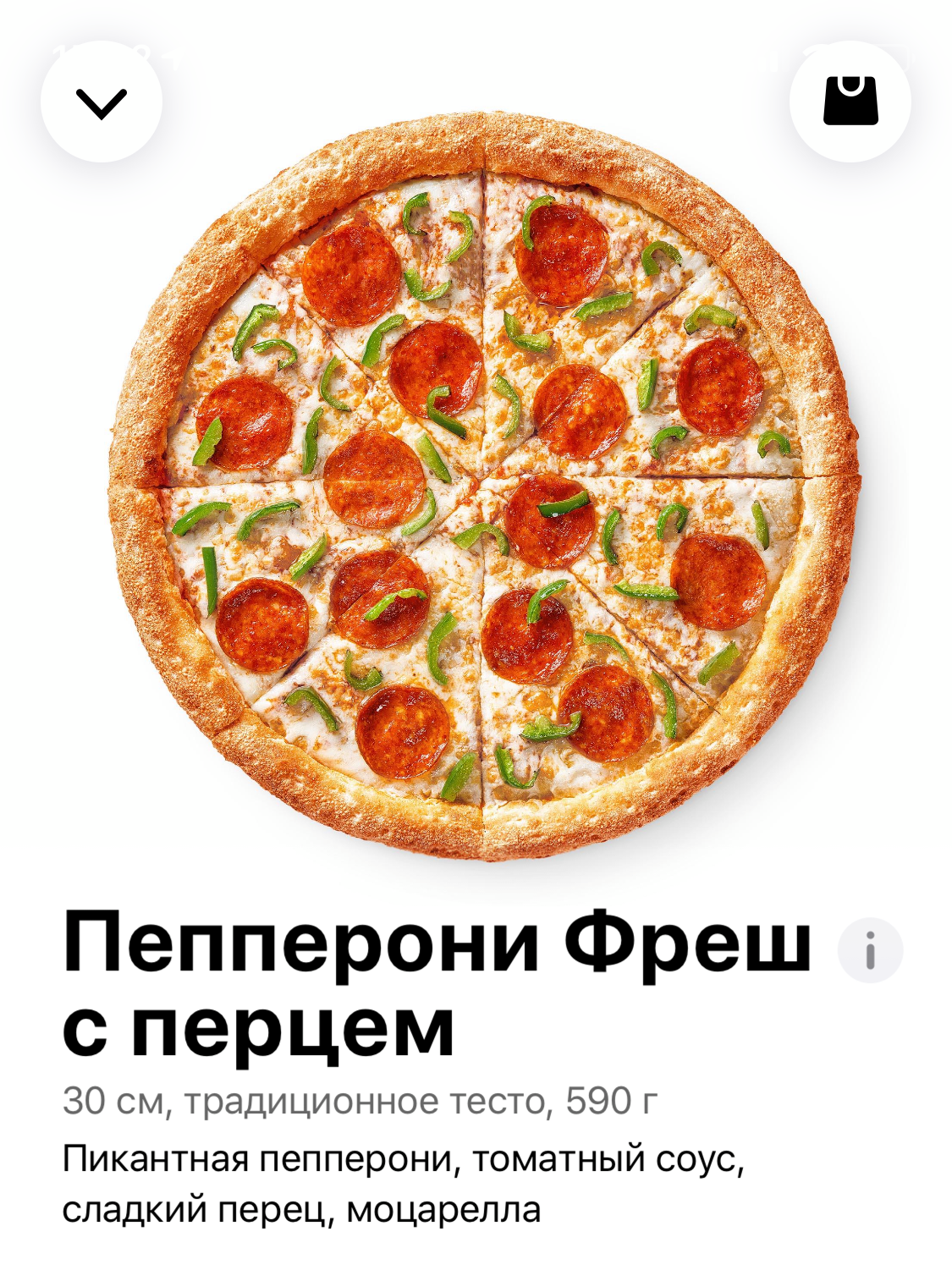
Saya akan segera menampilkan contoh layar dengan kartu pizza:
Jenis kontrol
VoiceOver tahu beberapa tipe elemen dasar. Beberapa dari mereka sudah dikonfigurasikan dalam proyek Anda, tetapi saya tetap akan memberi tahu Anda tentangnya.Jenis kontrol digunakan untuk navigasi: Anda dapat dengan cepat menavigasi melalui menggunakan rotor ..staticText- untuk prasasti yang tidak berubah. Teksnya mudah dibaca..header- heading: Tambahkan ke pizza, heading..button- tombol. Cara utama untuk menandatangani kontrol aktif: Ubah komposisi, tombol..image - gambar..link- tautan. Tamu langka dalam aplikasi, sering di situs..searchField - Cari.
Kami melihat sebuah contoh:
- Tunjukkan judulnya.
.staticTextatur secara otomatis untuk semua label, tetapi .headeruntuk judul Anda harus meletakkannya secara manual. Kapan ini perlu dan .headerdan .staticText. - Tandai tempat di bawah gambar. Terakhir kali kami menyembunyikan semua gambar kecil dari VoiceOver, kami tidak kehilangan konten informasi. Kali ini gambarnya besar, tidak mudah disembunyikan: tempat akan menjadi kosong, ini aneh. Kami menandai gambar saat kami
.imagemenandatanganinya .accessibilityLabel = " ".
Tentu saja, tombol tutup dan keranjang harus ditandatangani, ini ada di artikel terakhir.Status kontrol
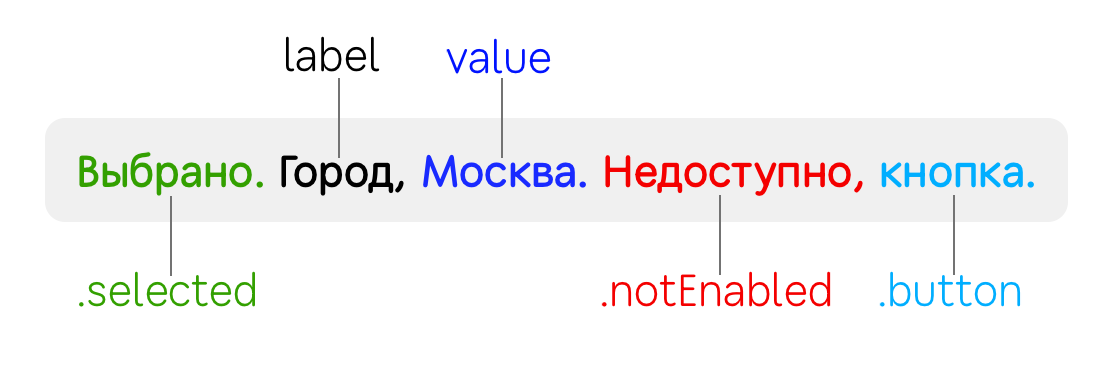
Kontrol dapat memiliki tiga status: normal, dipilih, dan dinonaktifkan. Sangat menarik bahwa mereka diucapkan pada waktu yang berbeda dan dapat dipilih pada saat yang sama:
.selected- menambahkan "terpilih" di depan nama kontrol. Cocok untuk semua sakelar dan kotak centang..notEnabled- menambahkan "tidak tersedia". Pengaturan ini tidak terlihat Interface Builderdan hanya dikontrol secara terprogram.
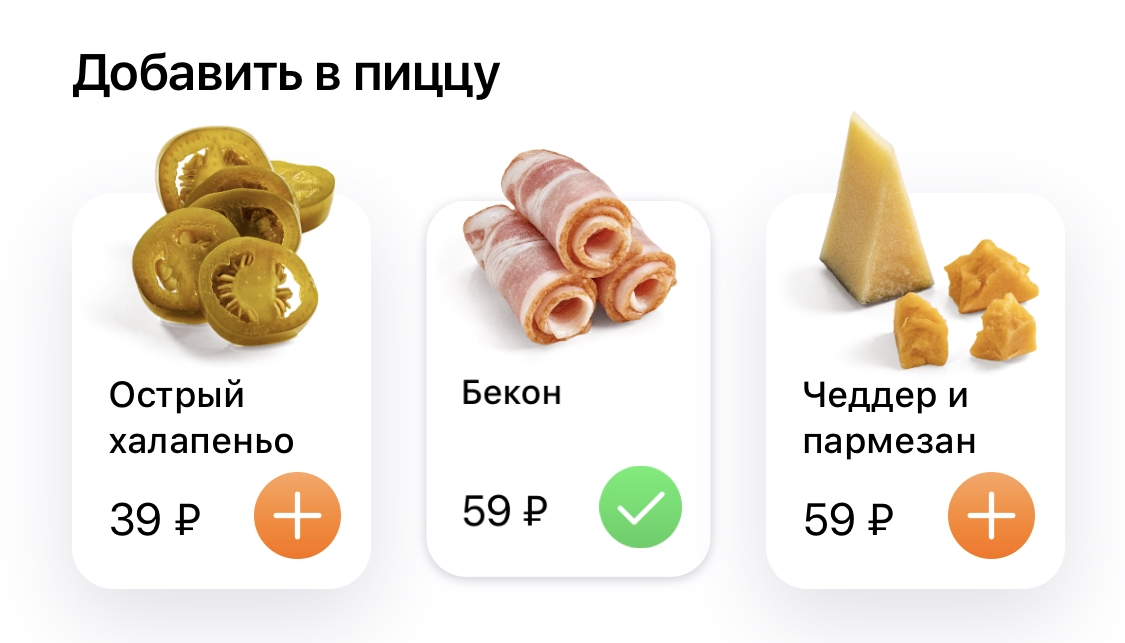
Contoh menambahkan topping ke pizza: Menggunakan status, Anda dapat menjelaskan kepada pengguna bahwa topping telah ditambahkan. Lebih mudah untuk memperbaiki tepat di dalam sel.
Menggunakan status, Anda dapat menjelaskan kepada pengguna bahwa topping telah ditambahkan. Lebih mudah untuk memperbaiki tepat di dalam sel. accessibilityTraitsini OptionSetadalah mengapa insert .formUniondan delete metode dapat diterapkan untuk itu .formIntersection:class ToppingCell: UICollectionViewCell {
override var isSelected: Bool {
didSet {
if isSelected {
accessibilityTraits.formUnion(.selected)
} else {
accessibilityTraits.formIntersection(.selected)
}
}
}
...
}
Properti khusus kontrol
Ada beberapa properti yang lebih tidak biasa. Dalam kasus kami, mereka tidak cocok dengan layar pizza, tetapi saya akan tetap memberi tahu tentang mereka, karena tidak ada informasi yang cukup tentang mereka. Mungkin ini akan menghemat waktu Anda..summaryElement — , . , , . , ..updatesFrequently — . ..causesPageTurn — . accessibilityScroll(.next) , . .firstResponder..startsMediaSession — VoiceOver , . , . , VoiceOver ..playsSound — , ( , )..allowsDirectInteraction- untuk menggambar dan menangani gerakan. Kontrol segera memproses sentuhan seolah-olah VoiceOver dimatikan..keyboardKey- kontrol mulai bereaksi seperti tombol pada keyboard. VoiceOver memiliki beberapa mode input teks untuk kasus-kasus seperti:
- standart typing- sebagai tombol sederhana di VoiceOver: pertama-tama fokus pada huruf, lalu ketuk dua kali di mana saja untuk menulisnya. Anda dapat mengetik lebih cepat dengan kedua tangan: menggerakkan keyboard dengan satu jari (huruf akan disuarakan) dan menyentuh dengan jari lainnya untuk mengonfirmasi pilihan tombol.
- touch typing- Panggil cepat satu tangan: geser jari Anda melintasi keyboard ke tombol suara. Lepaskan jari Anda untuk menulis surat.
- direct touch typing- seperti set reguler, seolah-olah VoiceOver dimatikan.
Video tentang berbagai metode input:Cukup centang kotak IB untuk menambahkan perilaku. Dengan sifat .adjustable itu tidak akan mudah, tentang hal itu secara terpisah.Mengkonfigurasi sifat .adjustable yang kuat
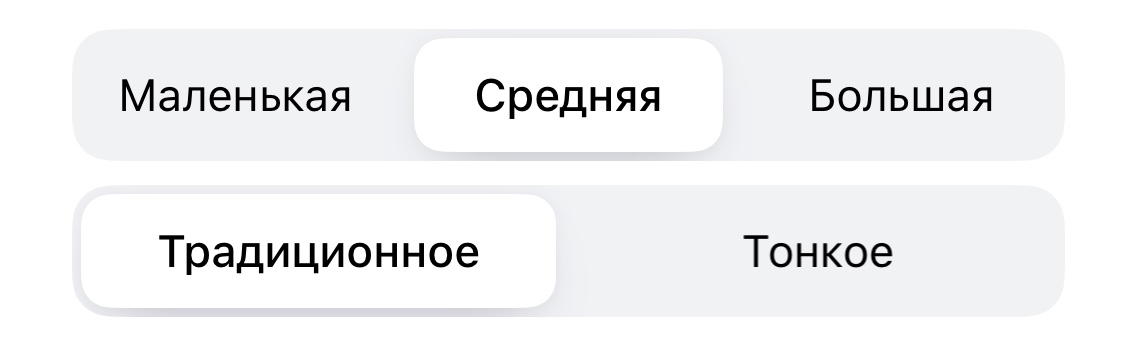
Dan sifat terakhir, terutama penting .adjustableadalah elemen yang dapat diatur: ini adalah bagaimana UIStepperdan bekerja UISlider. Geser kontrol ini ke atas atau ke bawah untuk mengubah nilai (jangan lupa bahwa geser ke kiri / kanan akan mengalihkan fokus ke elemen tetangga). Jika kontrol memiliki UIPanGestureRecognizer, maka Anda dapat mengetuk dua kali dan menahan ketukan kedua, sehingga gerakan akan bekerja dan Anda dapat mengontrolnya secara langsung, seolah-olah VoiceOver dimatikan.Contoh aplikasi untuk .adjustable:Sakelar uji. Pengaturan tes terdiri dari lima tombol: tiga untuk memilih ukuran pizza dan dua untuk jenis tes. Mereka harus dikelompokkan dan ditandatangani sehingga bukannya lima ada dua yang tersisa: “Ukuran, rata-rata. Item penyesuaian " dan“Adonan, tradisional. Item penyesuaian. " Perlu dilakukan dalam 4 langkah:
Perlu dilakukan dalam 4 langkah:- Jadikan wadah dengan tombol tersedia.
- Beri ciri
.adjustable. - Menerapkan metode peningkatan dan penurunan.
- Kembalikan nilai baru untuk
.accessibilityValue.
override public func awakeFromNib() {
super.awakeFromNib()
isAccessibilityElement = true
accessibilityTraits = .adjustable
}
extension SegmentedControl {
override public func accessibilityIncrement() {
controller.selectNext(increment: +1)
}
override public func accessibilityDecrement() {
controller.selectNext(increment: -1)
}
public override var accessibilityValue: String? {
get {
return selectedSegment?.accessibilityValue
} set { }
}
}
Sekarang, setelah gesek dipanggil accessibilityIncrement(), Anda akan menambah penghitung internal, dan VoiceOver akan membaca nilai baru dari accessibilityValue.Jumlah Jumlah Total. Dalam blok ini kita melihat empat kontrol: tombol minus, kuantitas, tombol plus dan harga. Anda dapat menggabungkannya menjadi satu viewdan mengubahnya menjadi satu kontrol: “Kuantitas, 1, 575 rubel. Item penyesuaian. " Setelah geser vertikal, kuantitas akan berubah, dan kemudian nilai baru akan diucapkan bersama dengan harga. Horisontal
Horisontal UICollectionView. Ternyata .adjustablenyaman untuk melamar horisontal UICollectionView. Misalnya, pilih saham di menu atau mobil di taksi.
Kesimpulan
Kali ini kami melihat ciri-ciri: tipe, status, dan perilaku mereka. Ini adalah set standar untuk tugas - tugas umum . Untuk kontrol yang kompleks, Anda dapat menggunakan .adjustable.Lain kali, mari kita lihat solusi untuk masalah umum : urutan pintas, modal windows, memuat indikator.Agar tidak ketinggalan artikel berikutnya, berlangganan saluran Dodo Pizza Mobile saya .
Dan sekarang kami memiliki satu lowongan di arah seluler. Jadi saya tinggalkan saja di sini: Pengembang iOS Senior (Nizhny Novgorod).