Salam pembuka! Saya mempersembahkan untuk Anda terjemahan artikel “Memahami CSS Grid: Creating A Grid Container” oleh Rachel Andrew

Meskipun teknologi CSS Grid mulai didukung oleh beberapa browser pada tahun 2017, banyak pengembang belum memiliki kesempatan untuk menggunakannya dalam proyek mereka. Teknologi CSS Grid menghadirkan banyak fitur dan nilai baru. Karena itu, ini mungkin tampak rumit. Namun, banyak alat yang digunakan di dalamnya dapat dipertukarkan, yang berarti Anda tidak perlu mempelajari seluruh spesifikasi untuk memulai. Tujuan dari seri Memahami CSS Grid adalah untuk membimbing pembaca dari pemula hingga ahli.
Artikel awal ini akan berbicara tentang apa yang terjadi ketika Anda membuat wadah kotak dan tentang berbagai properti yang dapat Anda terapkan pada induk untuk mengontrol kotak. Anda akan belajar bahwa dalam beberapa situasi, hanya properti yang diterapkan pada wadah grid yang cukup.
Dalam artikel ini kami akan mempertimbangkan:
- grid-
display: grid display: inline-grid grid-template-columns grid-template-rows- ( / )
grid-auto-columns grid-auto-rows
:
, CSS Grid. Rachel Andrew , .
,
Grid-
Grid, Flexbox, display. , , grid-, display: grid. , , , Grid. , grid-, .
, . - , . , , . .
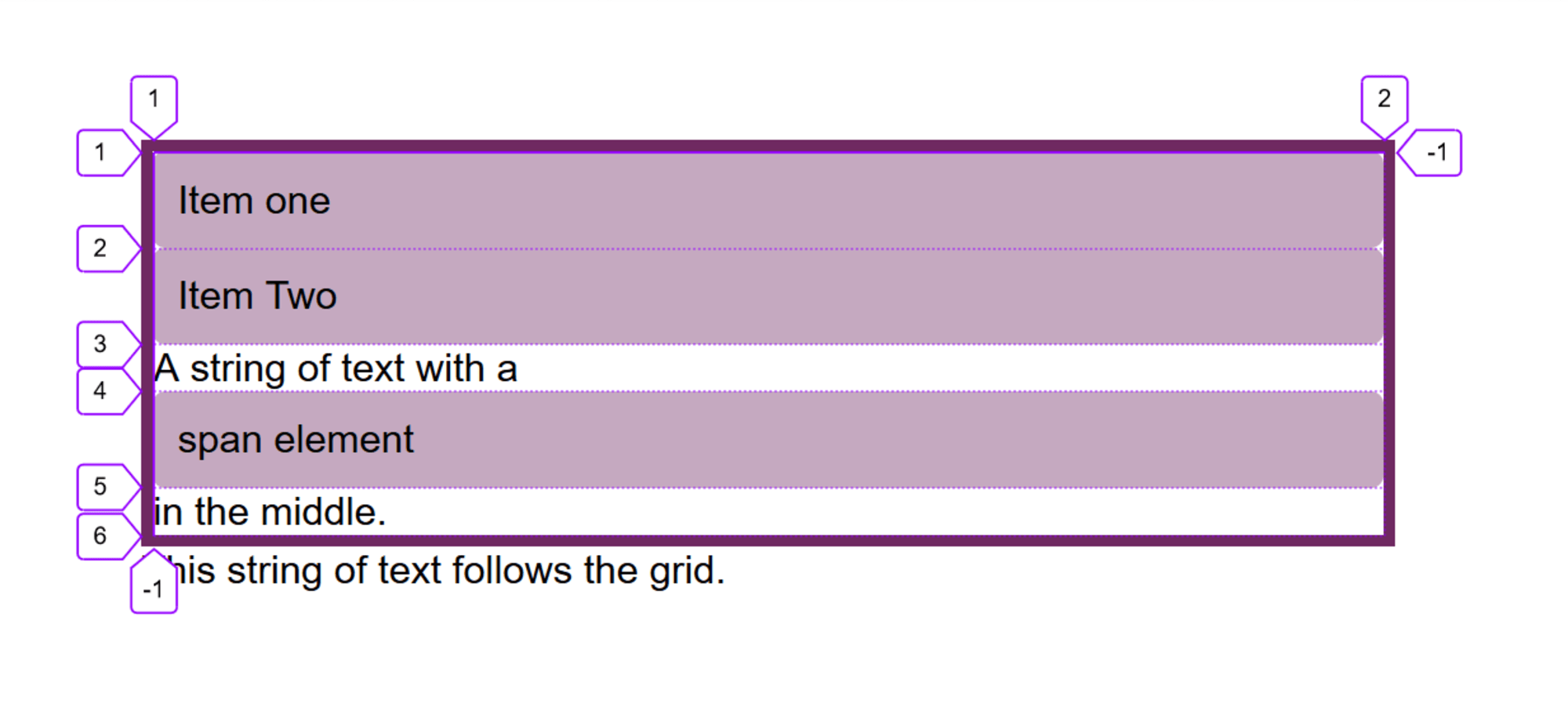
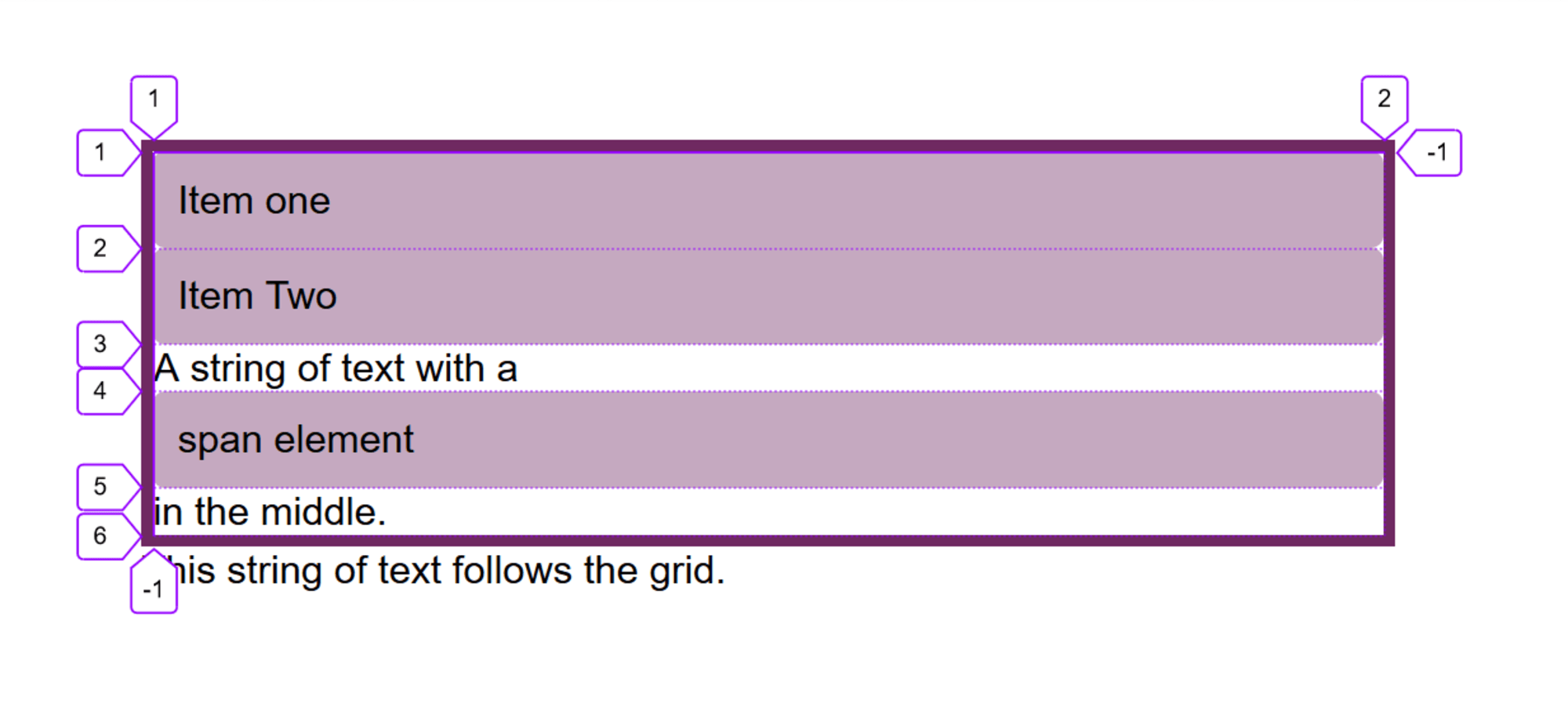
, - , grid-, grid-. , , <span>, , grid-.
<span> . grid-:
Firefox Grid Inspector, , .

, display: inline-grid; grid- . , , grid-. display . grid- , , .
grid, , , . , .
: , display: block grid, display: inline grid . display "Digging Into The DIsplay Property: The Two Values Of Display".
- , . grid-template-columns grid-template-rows. , "track-list" ( ).
, . grid-template-columns , grid-template-rows – .
:
grid-template-columns: 100px 100px 200px – . 100px, – 100px, – 200pxgrid-template-columns: min-content max-content fit-content(10em) – . min-content, – max-content. max-content, 10em, – 10em.grid-template-columns: 1fr 1fr 1fr – , fr. grid- .grid-template-columns: repeat(2, 10em 1fr) – 10em 1fr 10em 1fr, repeat() .grid-template-columns: repeat(auto-fill, 200px) – 200px, , , .grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)) – 200px, , .grid-template-columns: [full-start] 1fr [content-start] 3fr [content-end] 1fr [full-end] – . , 1 , – 3 . .
, . , , , .
. grid-, , . - , align-content justify-content start. , , How To Align Things In CSS.
min-content, max-content fit-content().
min-content , , , . , , , . , .
max-content , , .
fit-content . , . , max-content, , , . , . , , .
CSS Grid How Big Is That Box? Understanding Sizing In CSS Layout.
, , , . , float flex , , 100, .
«fr»
CSS Grid , , fr. cacl(); , grid-.
, 1fr 1fr 1fr, 3 . 2fr 1fr 1fr, 4, 2 , .
, " " – . - , , , .
ItemThree. - , .
fr . , .
– , fit-content(300px), 1fr. , - 300px, , , , fr . - (, max-width: 100%), 300px, . fr fit-content – .
repeat()
repeat() .
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-columns: repeat(12, 1fr);
repeat(), , . . , .
repeat() . , 1fr, 200px 1fr.
grid-template-columns: 1fr repeat(3,200px) 1fr
, , auto-fill auto-fit. , , grid- , .
, , . 500px, 200px .
grid-, , . minmax() . = 200px, = 1fr, 200px, , = 1fr, , .
: auto-fill auto-fit. , , . – .
auto-fill , .
auto-fit, .
Firefox Grid Inspector , , , 0px. – 3, .
. CSS Grid, . , . . , . , .
grid-template-columns: [main-start sidebar-start] 1fr [sidebar-end content-start] 4fr [content-end main-end]
, span, , .
: , . "Naming Things in CSS Grid Layout, .
grid-template-columns grid-template-rows . , .
grid- , , , . . , display: grid grid-. , , , .
grid-auto-rows grid-auto-columns. , , 200px , , :
grid-auto-rows: minmax(200px, auto)
, , 100px ( , ), .
grid-auto-rows: auto 100px
Membuat kisi dan memungkinkan browser untuk secara otomatis menempatkan elemen di atasnya membuka peluang besar dalam hal hasil yang dapat dicapai. Sejauh ini, kami belum mempertimbangkan penentuan posisi elemen pada grid, tetapi seringkali ketika mengembangkan menggunakan CSS Grid, mereka tidak menggunakannya. Sebagai gantinya, mereka hanya mengandalkan tata letak dalam urutan sumber yang biasa: satu elemen di setiap sel.
Jika Anda baru menggunakan CSS Grid, cara yang baik untuk mulai menggunakannya adalah dengan bermain-main dengan dimensi trek dan melihat bagaimana elemen-elemen akan cocok di sel yang dibuat.