Intisari Desain Makanan, Januari 2020
Intisari telah mengumpulkan artikel baru tentang desain antarmuka, serta alat, pola, kasus, tren dan cerita sejarah sejak 2009. Saya dengan hati-hati menyaring aliran langganan yang besar sehingga Anda dapat meningkatkan keterampilan profesional Anda dan menyelesaikan tugas pekerjaan dengan lebih baik. Masalah sebelumnya: April 2010-Desember 2019 .
Pola dan praktik terbaik
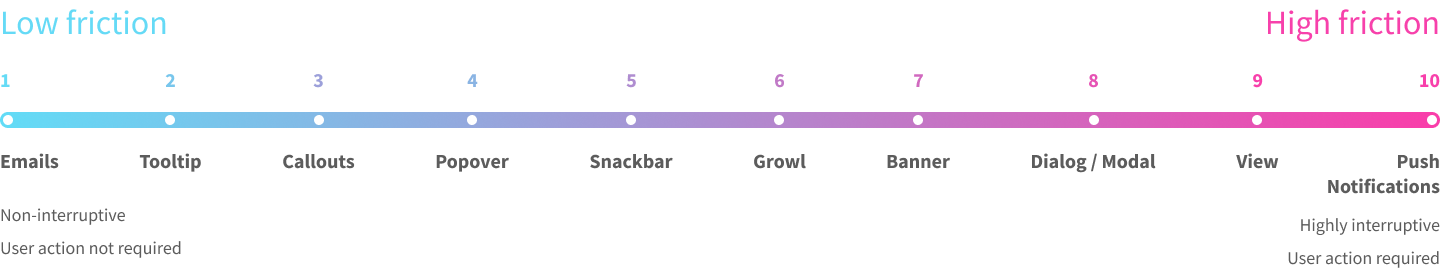
Adam Shriki memberikan pola untuk memberi tahu pengguna berdasarkan tingkat kenyamanan bagi pengguna. Dari pemberitahuan push dan popup yang menarik keluar dari utas saat ini ke tooltips yang lebih netral. Halaman Laubheimer dari Nielsen / Norman Group menjelaskan peran animasi dalam antarmuka. Daftar ini cukup standar, tetapi bahasa deskripsi lebih profesional.77 heuristik untuk desain dan evaluasi desain industri.Aurora Harley dari Nielsen / Norman Group memberikan kiat mengatur dan memposting instruksi video di situs web.Mikhail Ozornin telah mengumpulkan koleksi teks antarmuka Yandex.Drive, sangat manusiawi.
Halaman Laubheimer dari Nielsen / Norman Group menjelaskan peran animasi dalam antarmuka. Daftar ini cukup standar, tetapi bahasa deskripsi lebih profesional.77 heuristik untuk desain dan evaluasi desain industri.Aurora Harley dari Nielsen / Norman Group memberikan kiat mengatur dan memposting instruksi video di situs web.Mikhail Ozornin telah mengumpulkan koleksi teks antarmuka Yandex.Drive, sangat manusiawi.Pola gelap
Tampaknya ada teguran untuk penguasa pola gelap dari Pemesanan. Komisi Eropa telah memaksa mereka untuk mengurangi jumlah pemberitahuan yang berkedip dan trik psikologis .Baymard institute
Desain sistem dan pedoman
Komponen EightShapes @
Nathan Curtis telah mengumpulkan semua artikelnya tentang sistem desain. Dia adalah penulis yang paling masuk akal dalam topik ini, jadi ini lebih baik daripada buku mana pun. Dia dan EightShapes juga membuat Twitter dengan nama yang sama .
Tema gelap
Situs ini mengumpulkan materi tentang desain tema gelap. Panduan resmi dan pidato Apple dan Google, artikel perusahaan. Saya menambah artikel saya dengan yang hilang . Analisis terperinci tentang fitur membuat tema gelap dalam Desain Material oleh Chethan KVS. Semua aspek dasar persiapan warna, keadaan elemen, ilustrasi, dll.Ikhtisar kuat semua aplikasi Google di Android dengan tema gelap.Slack's Kyle Stetz berbicara tentang memperkenalkan tema gelap. Mereka melakukannya melalui token.Instagram Tim Johnsen berbicara tentang mendukung tema gelap di versi aplikasi iOS.Kiat untuk membuat tema gelap dari Briandito Priambodo berdasarkan pengalaman implementasi Anda di aplikasi Wego.
Analisis terperinci tentang fitur membuat tema gelap dalam Desain Material oleh Chethan KVS. Semua aspek dasar persiapan warna, keadaan elemen, ilustrasi, dll.Ikhtisar kuat semua aplikasi Google di Android dengan tema gelap.Slack's Kyle Stetz berbicara tentang memperkenalkan tema gelap. Mereka melakukannya melalui token.Instagram Tim Johnsen berbicara tentang mendukung tema gelap di versi aplikasi iOS.Kiat untuk membuat tema gelap dari Briandito Priambodo berdasarkan pengalaman implementasi Anda di aplikasi Wego.Membangun Mode Gelap menjadi Aplikasi Web yang Kompleks
Andrew Childs dari Clubhouse berbicara tentang memperkenalkan tema gelap. Mereka membuat alat yang menyenangkan untuk mengurangi jumlah warna, langkah wajib dalam transisi ke sistem desain.Slack's Kyle Stetz berbicara tentang memperkenalkan tema gelap. Mereka melakukannya melalui token.Menerapkan Mode Gelap di iOS 13
Instagram Tim Johnsen berbicara tentang mendukung tema gelap di versi aplikasi iOS.Matikan lampu - rancang untuk mode gelap
Kiat untuk membuat tema gelap dari Briandito Priambodo berdasarkan pengalaman implementasi Anda di aplikasi Wego.Andrew Childs dari Clubhouse berbicara tentang memperkenalkan tema gelap. Mereka membuat alat yang menyenangkan untuk mengurangi jumlah warna, langkah wajib dalam transisi ke sistem desain.Daftar periksa terperinci untuk implementasi sistem desain. Bahasa visual dan token, komponen, alat, manajemen proyek. Microsoft sedang mempersiapkan antarmuka Windows 10X alternatif untuk yang baru seperti Surface Neo dua layar. Ini akan mendukung aplikasi Windows biasa, tetapi shell memiliki tampilan yang disederhanakan.
Microsoft sedang mempersiapkan antarmuka Windows 10X alternatif untuk yang baru seperti Surface Neo dua layar. Ini akan mendukung aplikasi Windows biasa, tetapi shell memiliki tampilan yang disederhanakan. Nathan Curtis dari EightShapes menjelaskan format interaksi tim sistem desain dan tim produk yang menawarkan solusi dan perubahan. Banyak detail dari prosesnya ditata dengan jelas dan terinci. Untuk dilanjutkan .
Nathan Curtis dari EightShapes menjelaskan format interaksi tim sistem desain dan tim produk yang menawarkan solusi dan perubahan. Banyak detail dari prosesnya ditata dengan jelas dan terinci. Untuk dilanjutkan . Podcast dengan Amy Hupe, yang mengerjakan konten dan dokumentasi untuk sistem desain Gov.uk.
Podcast dengan Amy Hupe, yang mengerjakan konten dan dokumentasi untuk sistem desain Gov.uk.
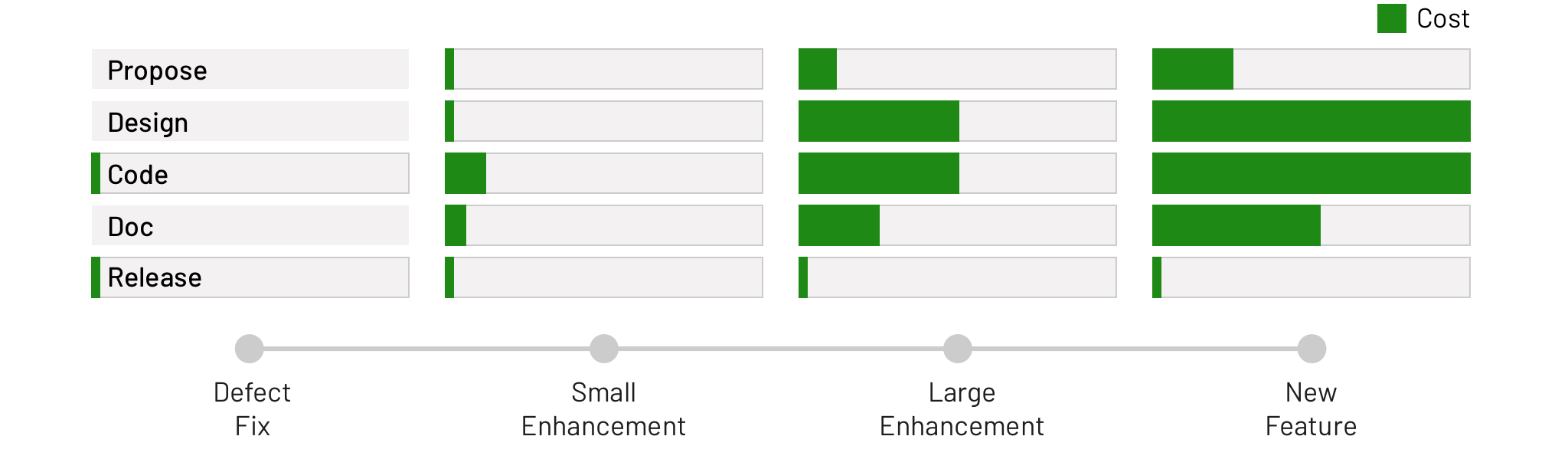
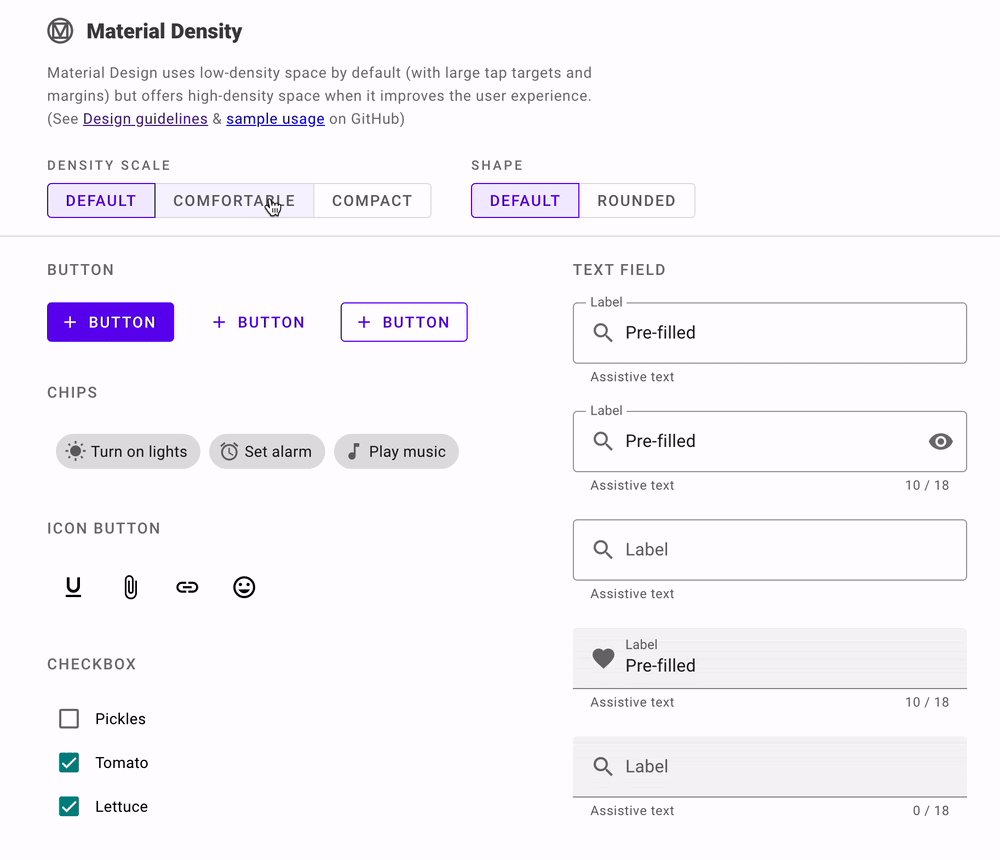
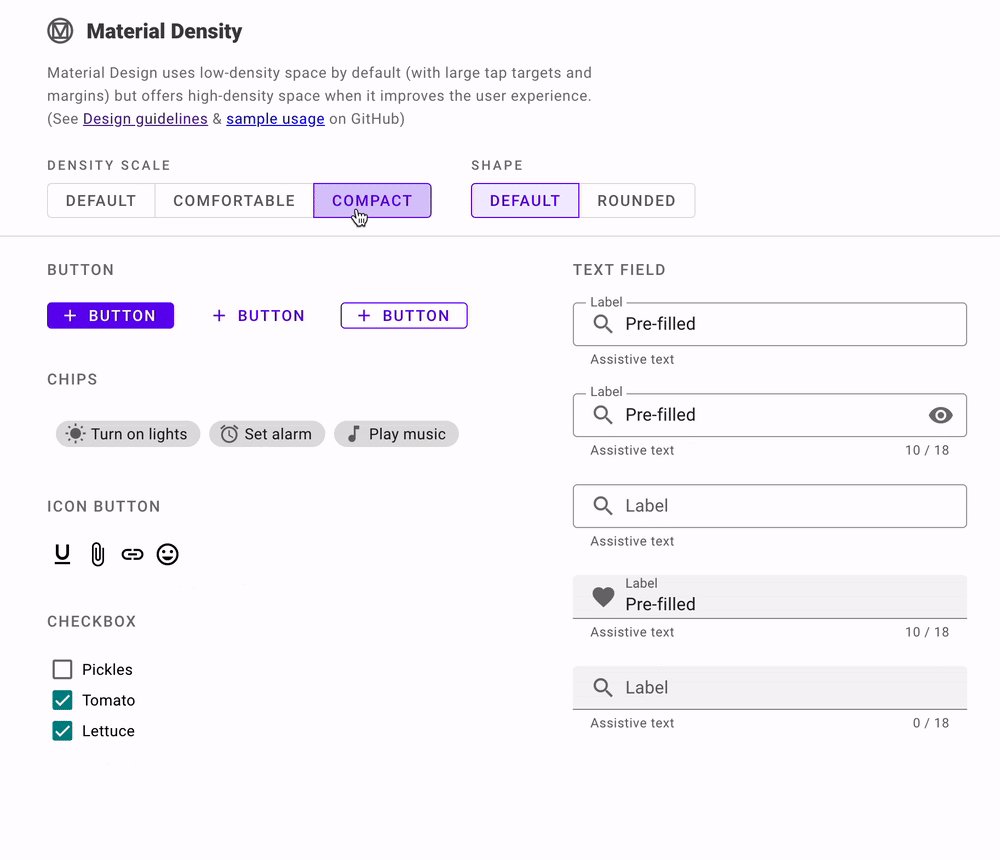
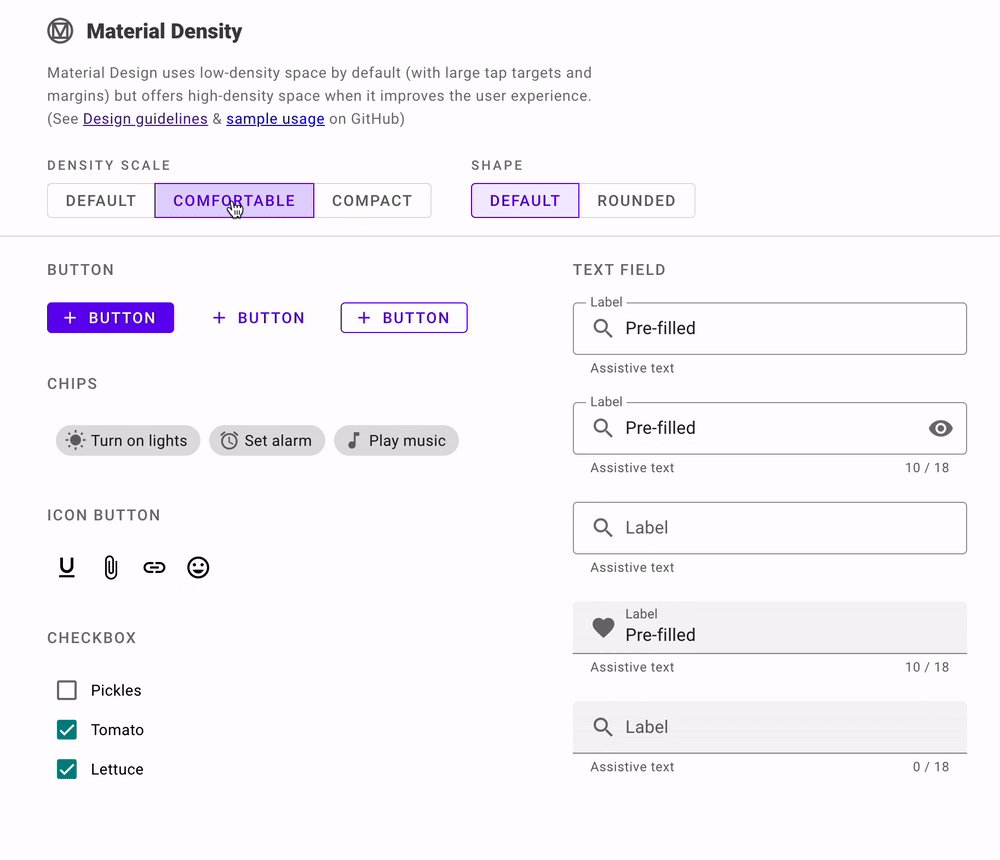
Desain material
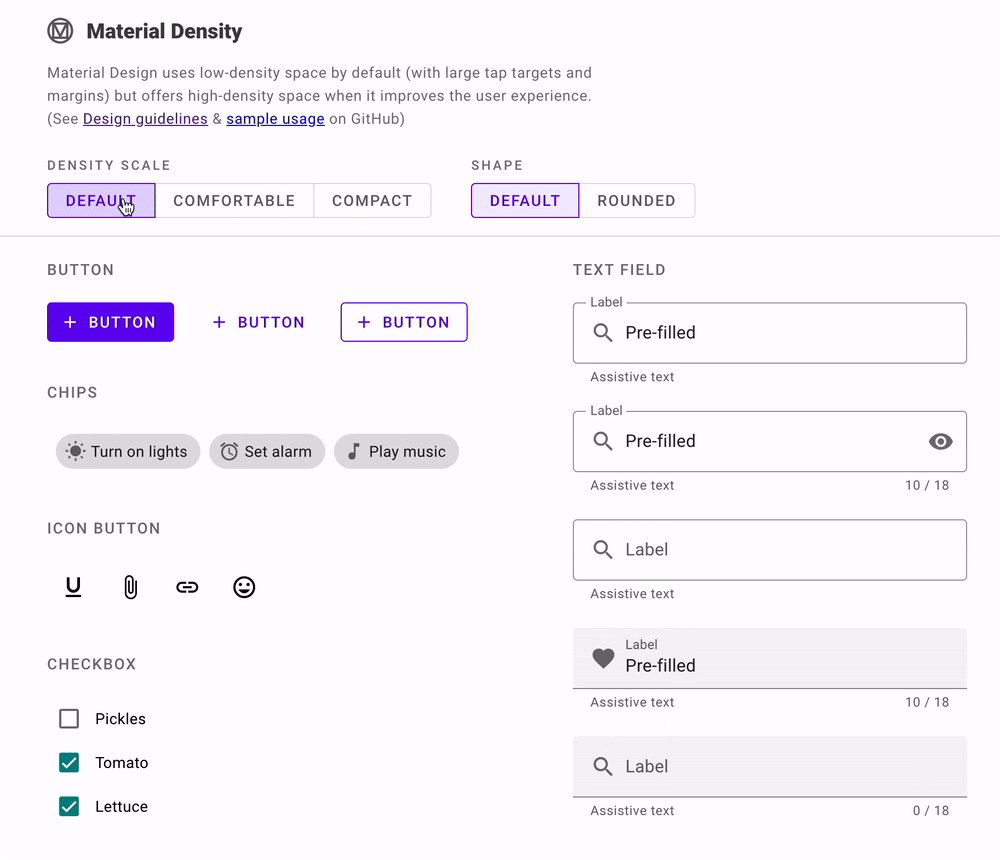
Pedoman yang diperbarui untuk kepadatan antarmuka . Ini memungkinkan Anda untuk mengadaptasinya untuk berbagai tugas dan lingkungan (misalnya, peningkatan untuk web). Pedoman sendiri dan alat pemasangan online . Plugin Visual Studio Code dari SalesForce memungkinkan Anda untuk menyoroti parameter dari sistem desain mereka.
Plugin Visual Studio Code dari SalesForce memungkinkan Anda untuk menyoroti parameter dari sistem desain mereka.Pemahaman pengguna
Kim Flaherty dari Nielsen / Norman Group berbicara tentang dua jenis karakter - spektrum lebar dan sempit. Yang pertama menggambarkan perusahaan secara keseluruhan, sedangkan yang kedua menggambarkan produk individu. Sebuah contoh yang indah tentang pemahaman yang benar tentang Jobs yang Akan Dilakukan dari kepala Netflix Reed Hastings. Dia menganggap ancaman utama bukan saluran HBO, tetapi permainan Fortnite dalam perjuangan untuk waktu luang pengguna.
Sebuah contoh yang indah tentang pemahaman yang benar tentang Jobs yang Akan Dilakukan dari kepala Netflix Reed Hastings. Dia menganggap ancaman utama bukan saluran HBO, tetapi permainan Fortnite dalam perjuangan untuk waktu luang pengguna.Bagaimana Perilaku Pencarian Informasi Berubah dalam 22 Tahun
Nielsen / Norman Group menggemakan studi Xerox PARC 1997 tentang bagaimana pengguna mencari informasi di Internet. Feifei Liu berbicara tentang temuan utama.
Alat Desain Antarmuka Baru
Meningkatkan tata letak cerdas (lebar minimum dan maksimum). Dan akhirnya, versi beta dari analog Zeplin.Adobe xd
Pembaruan Januari . Juga ditambahkan tata-letak otomatis. Baca juga wawancara dengan Talin Wadsworth dari tim tentang sejarah alat dan rencana untuk masa depan. Dia juga berbicara tentang alur kerja dan tim.Adobe Creative Cloud
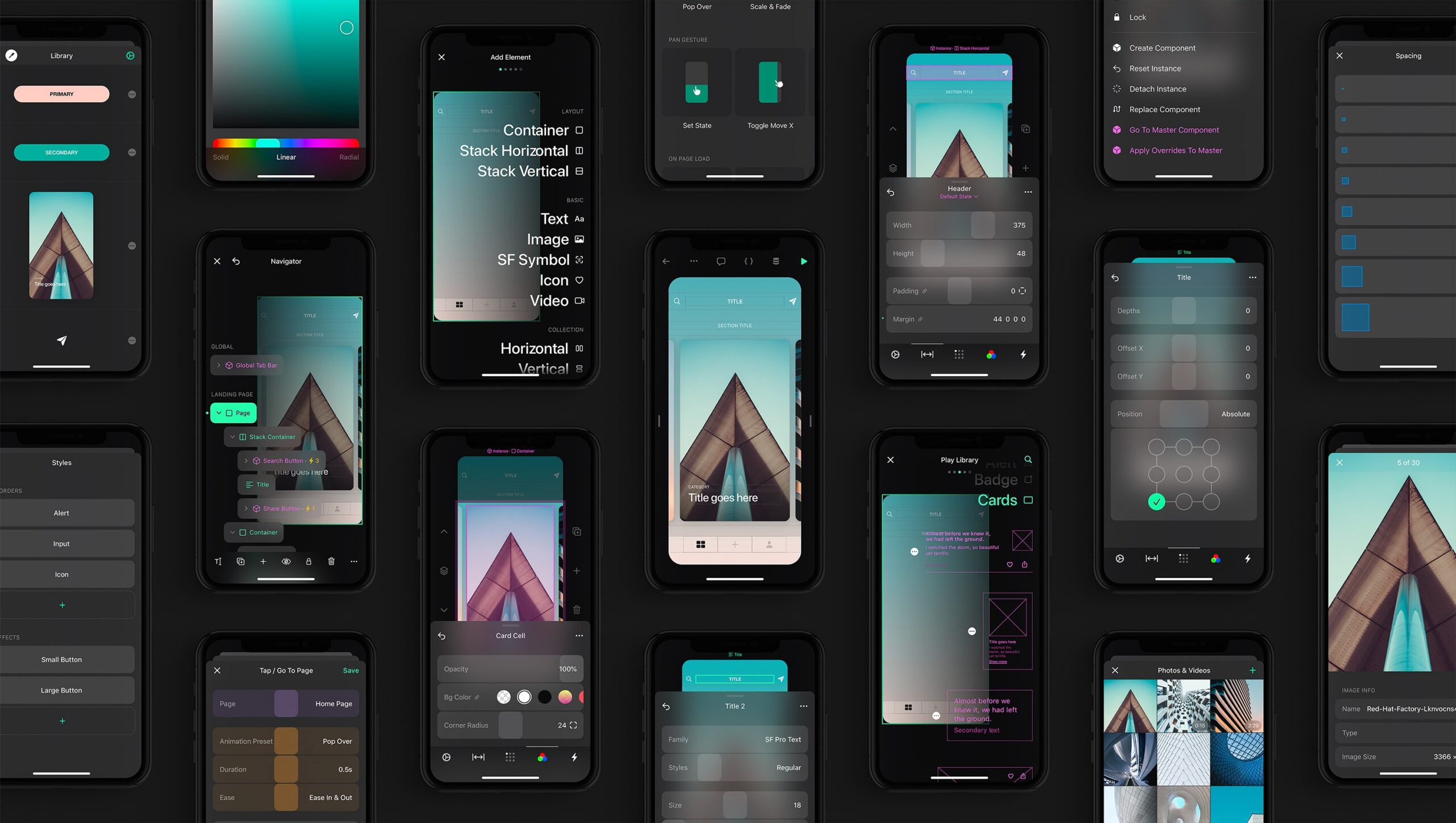
MS Office 365 dapat menghubungkan pustaka Cloud Kreatif untuk mengimpor gaya dan sumber daya.Suatu hal yang benar-benar liar - alat untuk merancang aplikasi seluler di telepon itu sendiri. Orang-orang menciptakan wabah yang paling lengkap (meskipun menimbulkan pertanyaan tentang produktivitas karya desainer seperti itu). Pada bulan Februari, beta untuk iPhone akan muncul, nanti iPad dan ponsel Android menjanjikan. Latar belakang penciptaan penulis .
Figma: Plugin
- Bravo Studio App : Menghubungkan data nyata dan menghasilkan kode asli untuk Android dan iOS berdasarkan prototipe.
- Smooth Shadow : Rapi bayangan menggunakan kurva pelonggaran.
- Lint Desain : Linting untuk tata letak. Menemukan elemen tanpa gaya berlabuh.
- Text Prettier : Typographer untuk menyisir teks.
Alat peramban memungkinkan Anda membuat pola dari bentuk simetris dan melihatnya secara visual dalam kanvas berulang.BG Painter
Generator latar yang modis (misalnya, "logam cair").Alat baru untuk membuat animasi cascading (sempoyongan). Untuk membuat prototipe dan membuat animasi seperti itu secara manual melalui keyframes adalah melelahkan, tetapi alih-alih bekerja dengan kode, WYSIWYG disarankan. Perancang aplikasi seluler lain yang membuat perakitan asli berdasarkan prototipe. Android, iOS dan web.Pembuat situs lain di browser.Generator pola abstrak dari garis.
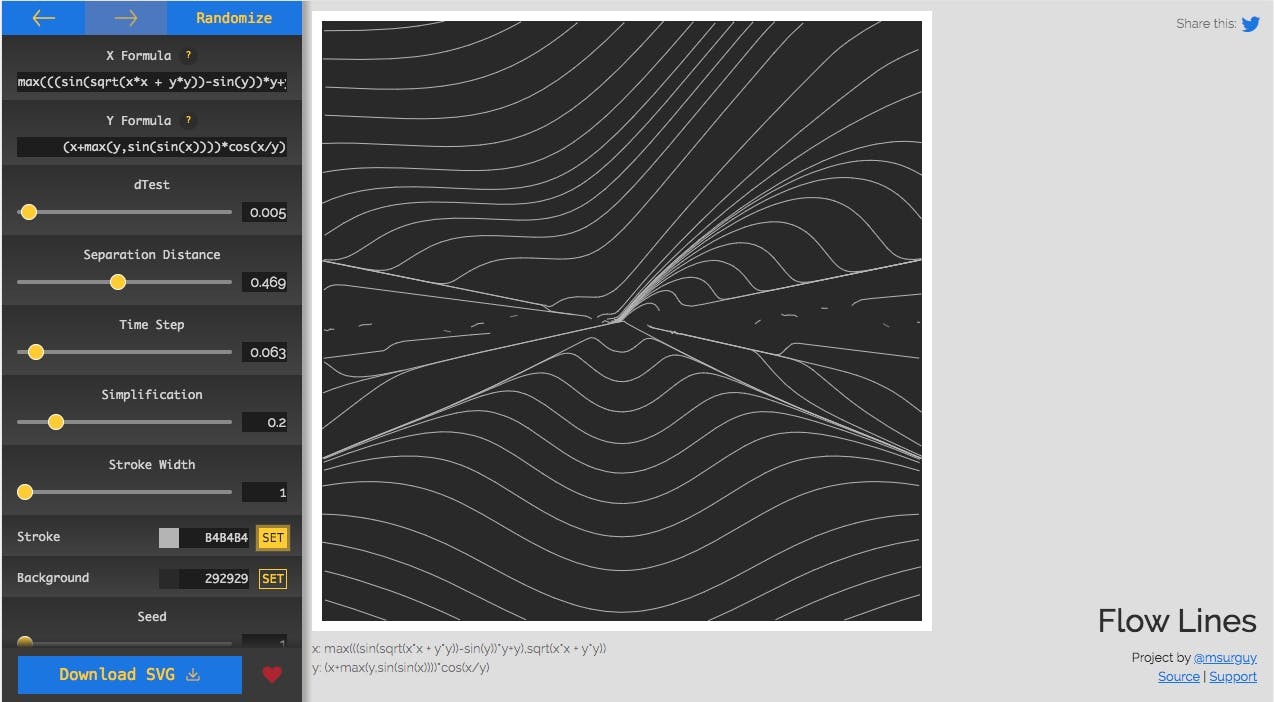
Perancang aplikasi seluler lain yang membuat perakitan asli berdasarkan prototipe. Android, iOS dan web.Pembuat situs lain di browser.Generator pola abstrak dari garis. Layanan ini mengubah gambar menjadi HTML. Secara efektif, tetapi tidak jelas mengapa - tata letak situs sudah dibuat di alat apa pun dengan rincian lapisan, dan ada cukup generator dari sana.Generator bola kontur dengan animasi.Koleksi gratis noda dan pola abstrak untuk situs promosi.
Layanan ini mengubah gambar menjadi HTML. Secara efektif, tetapi tidak jelas mengapa - tata letak situs sudah dibuat di alat apa pun dengan rincian lapisan, dan ada cukup generator dari sana.Generator bola kontur dengan animasi.Koleksi gratis noda dan pola abstrak untuk situs promosi. Generator palet warna yang menarik, yang memungkinkan Anda menggali berdekatan dalam arah yang berbeda.Generator gradien dan lapisan menarik di browser dengan ekspor ke CSS.Layanan menarik yang memungkinkan Anda membandingkan tata letak dalam Sketsa dan implementasi dalam aplikasi seluler.
Generator palet warna yang menarik, yang memungkinkan Anda menggali berdekatan dalam arah yang berbeda.Generator gradien dan lapisan menarik di browser dengan ekspor ke CSS.Layanan menarik yang memungkinkan Anda membandingkan tata letak dalam Sketsa dan implementasi dalam aplikasi seluler. Alat ini memungkinkan Anda untuk membuat presentasi tata letak pada perangkat, yang pada gilirannya dapat diputar dengan animasi.
Alat ini memungkinkan Anda untuk membuat presentasi tata letak pada perangkat, yang pada gilirannya dapat diputar dengan animasi.Jejak
Pembersih latar belakang lain dengan foto.Koleksi besar template untuk semua media sosial dengan ukuran saat ini. Layanan catatan terliar dalam bentuk peta dunia virtual.
Layanan catatan terliar dalam bentuk peta dunia virtual.Penelitian dan pengujian pengguna
Clara Petit dari Shopify telah pindah dari dukungan pengguna ke UX. Dia menunjukkan dalam pengalamannya persimpangan dan potensi interaksi antara dua peran ini. Panduan terperinci untuk GDPR saat melakukan riset pengguna dari Carrie Boyd dari layanan Wawancara Pengguna. Hukum memberlakukan banyak batasan.
Panduan terperinci untuk GDPR saat melakukan riset pengguna dari Carrie Boyd dari layanan Wawancara Pengguna. Hukum memberlakukan banyak batasan. Leigh Lyman dari Lucid Software berbicara tentang pendekatan perusahaan untuk menganalisis tes A / B sebelumnya. Bagaimana mereka menyimpan kesimpulan dan kembali ke sana untuk mencari pola dalam perilaku pengguna.
Leigh Lyman dari Lucid Software berbicara tentang pendekatan perusahaan untuk menganalisis tes A / B sebelumnya. Bagaimana mereka menyimpan kesimpulan dan kembali ke sana untuk mencari pola dalam perilaku pengguna.Haruskah Semua Poin Skala Diberi Label? + Membandingkan Sepenuhnya vs Timbangan Lima dan Tujuh-Titik Sebagian Dilabeli
Jeff Sauro dan Jim Lewis memeriksa pertanyaan "Apakah saya perlu tanda tangan untuk semua elemen skala survei". Studi sebelumnya tentang topik bukti jelas tidak memberikan, banyak tergantung pada konteks survei (metode, frekuensi, presentasi).Evgenia Naumova dari SKB Kontur berbicara tentang pengalaman melakukan riset pengguna, di mana tim produk membuat konsep antarmuka bersama-sama dengan responden. Maria Rosala dari Nielsen / Norman Group menyediakan daftar periksa kematangan etis untuk riset pengguna. Semakin banyak perusahaan di mana desainer dan manajer produk berkomunikasi secara mandiri dengan pengguna, tetapi tidak selalu tahu bagaimana melakukan ini.
Maria Rosala dari Nielsen / Norman Group menyediakan daftar periksa kematangan etis untuk riset pengguna. Semakin banyak perusahaan di mana desainer dan manajer produk berkomunikasi secara mandiri dengan pengguna, tetapi tidak selalu tahu bagaimana melakukan ini. Daftar periksa untuk mengatur tempat untuk laboratorium UX oleh Dmitry Himi.
Daftar periksa untuk mengatur tempat untuk laboratorium UX oleh Dmitry Himi. Jared Spool memberikan contoh menarik eksplorasi Intuit tentang peluncuran fungsionalitas baru di produk Quickbooks mereka. Kami tidak menggunakan fungsi yang sangat berguna dalam antarmuka, karena tugas ini umumnya diselesaikan di klien email.
Jared Spool memberikan contoh menarik eksplorasi Intuit tentang peluncuran fungsionalitas baru di produk Quickbooks mereka. Kami tidak menggunakan fungsi yang sangat berguna dalam antarmuka, karena tugas ini umumnya diselesaikan di klien email.Pemrograman visual dan desain di browser
Pembekalan yang kuat tentang keadaan saat ini dari Aplikasi Web Progresif oleh Maximiliano Firtman. Implementasi, dukungan platform, dll. (Bahkan tentang tema gelap dan layar fleksibel).Skrip baru
Tipografi web
Florens Verschelde mem-parsing sejarah penampilan ukuran font dasar yang khas di situs web . Bagaimana itu telah berubah dari perangkat dan warisan dunia cetak yang pertama.Bekerja dengan warna di web
Kilian Valkhof menunjukkan cara menggunakan pelonggaran untuk gradien dan bayangan di web menggunakan CSS (atau lebih tepatnya, bukan CSS yang cukup murni).Metrik dan ROI
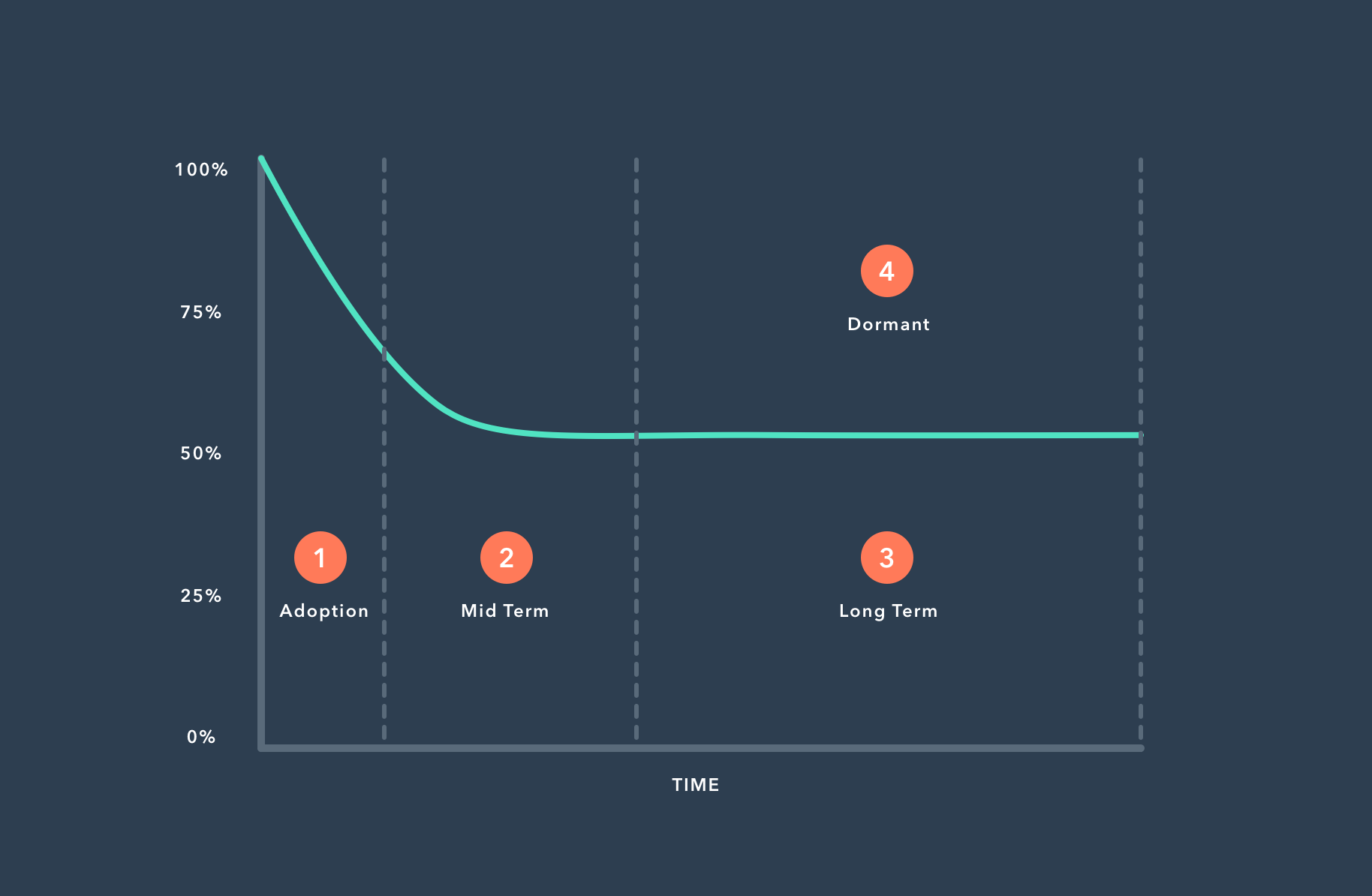
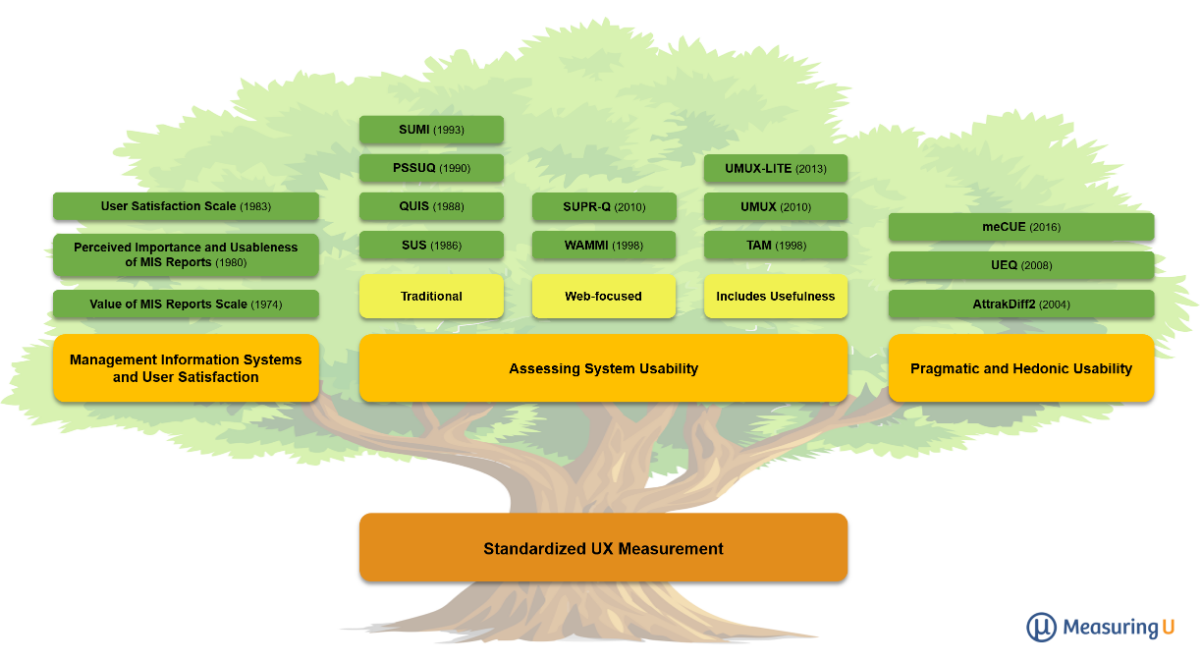
Chloe Cathcart dari HubSpot menggambarkan bantuan desainer potensial dalam meningkatkan retensi. Dia membongkar proses "menempel" pengguna menjadi 4 komponen. Jeff Sauro dan Jim Lewis telah menyusun daftar lengkap metode penilaian UX standar. Mereka telah berkembang di tiga cabang sejak 1980-an.
Jeff Sauro dan Jim Lewis telah menyusun daftar lengkap metode penilaian UX standar. Mereka telah berkembang di tiga cabang sejak 1980-an.
Manajemen Desain dan DesignOps
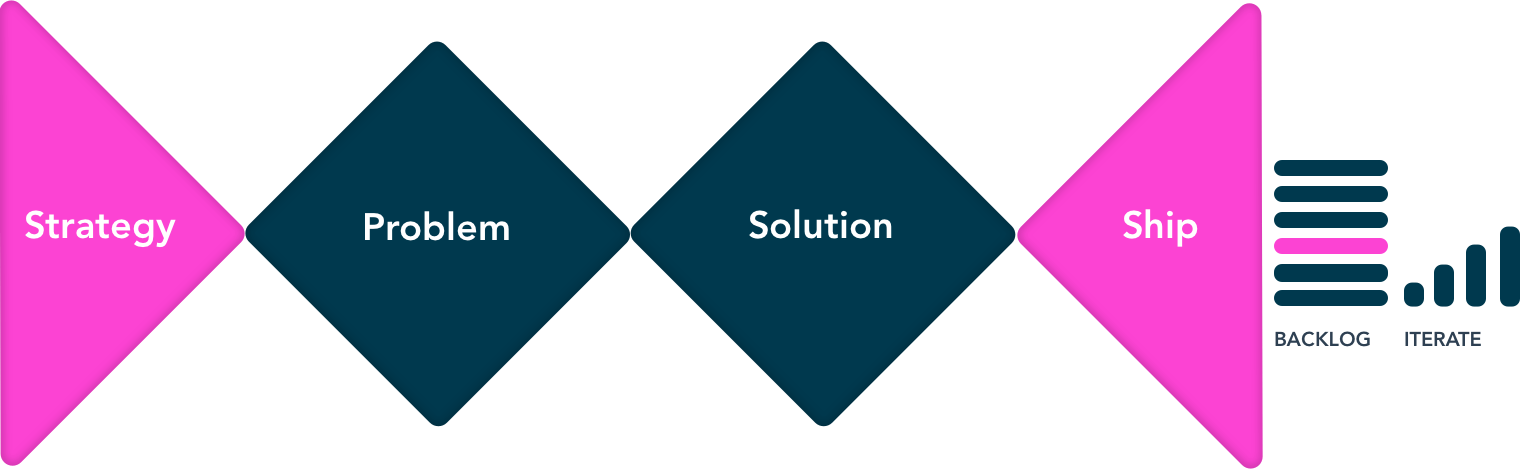
Co-op's Dave Cunningham menawarkan model DIET (Design Impact Evaluation Tactic) untuk mengevaluasi potensi keberhasilan suatu proyek. Dia mengevaluasi versi revisi berlian ganda pada beberapa masalah. Daftar periksa di situs terpisah dan dalam bentuk tabel . Jon G. Temple dan IBM Patrick Commarford menjelaskan 4 cara perancang dapat berinteraksi dengan tim yang gesit. Pengaruh pada keputusan desain dan umumnya format adopsi mereka tergantung pada ini.
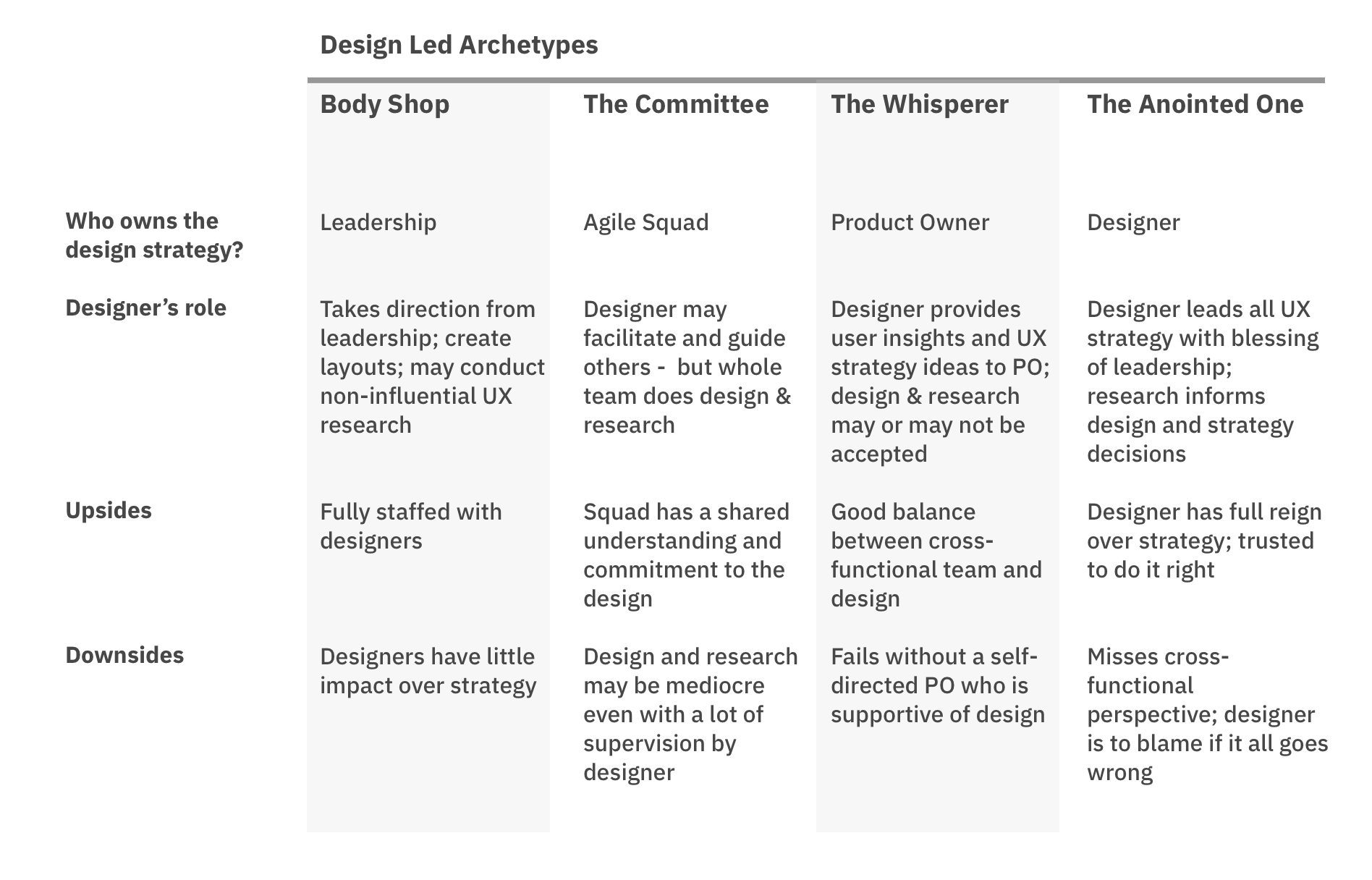
Jon G. Temple dan IBM Patrick Commarford menjelaskan 4 cara perancang dapat berinteraksi dengan tim yang gesit. Pengaruh pada keputusan desain dan umumnya format adopsi mereka tergantung pada ini. Kerangka Manajemen Desain oleh Daniel Rosenberg. Dia, seperti saya, menggunakan gagasan pola untuk menyusun praktik dan metode terbaik. Meskipun berfokus pada manajer umum pada umumnya.
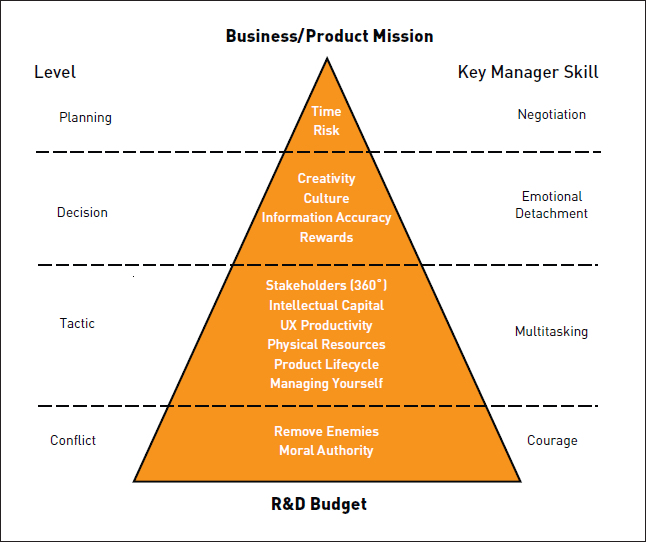
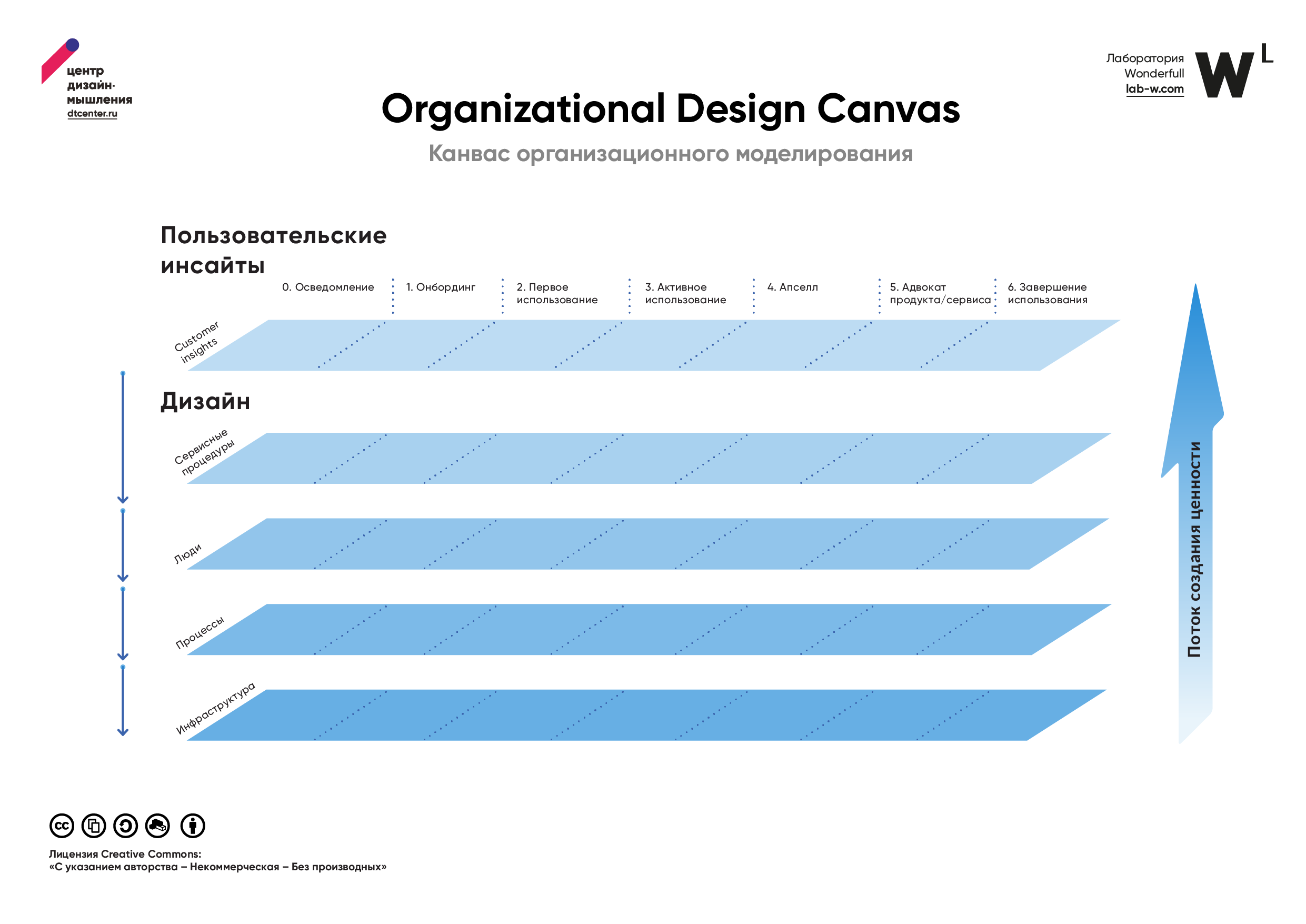
Kerangka Manajemen Desain oleh Daniel Rosenberg. Dia, seperti saya, menggunakan gagasan pola untuk menyusun praktik dan metode terbaik. Meskipun berfokus pada manajer umum pada umumnya. Templat Pemodelan Organisasi Wonderfull. Ini memungkinkan Anda untuk mengoptimalkan prosedur layanan, tim, proses, dan infrastruktur untuk perbaikan di seluruh peta perjalanan pelanggan.
Templat Pemodelan Organisasi Wonderfull. Ini memungkinkan Anda untuk mengoptimalkan prosedur layanan, tim, proses, dan infrastruktur untuk perbaikan di seluruh peta perjalanan pelanggan. Musim panas lalu, Matouš Roskovec dari Avocode mendatangi kami di Mail.ru Design Conf. Dan kemudian saya pergi ke Praha dan berbicara dengannya. Hasilnya adalah wawancara yang baik untuk seri mereka The Grit. Dari sejarah bergabung dengan jalur desain dan karier hingga praktik manajemen desain dan hobi profesional. Saya menulis jawaban selama seminggu, tetapi ternyata dengan sangat detail. Dikomunikasikan di antara karya-karya, jadi teksnya tentang periode ini.HubSpot's Libby Maurer berbicara tentang bagaimana perusahaan menyeimbangkan antara tumbuh dan meningkatkan fungsi yang ada. Prinsip-prinsip yang baik dari tim desain, serta detail tentang bekerja dengan utang desain.
Musim panas lalu, Matouš Roskovec dari Avocode mendatangi kami di Mail.ru Design Conf. Dan kemudian saya pergi ke Praha dan berbicara dengannya. Hasilnya adalah wawancara yang baik untuk seri mereka The Grit. Dari sejarah bergabung dengan jalur desain dan karier hingga praktik manajemen desain dan hobi profesional. Saya menulis jawaban selama seminggu, tetapi ternyata dengan sangat detail. Dikomunikasikan di antara karya-karya, jadi teksnya tentang periode ini.HubSpot's Libby Maurer berbicara tentang bagaimana perusahaan menyeimbangkan antara tumbuh dan meningkatkan fungsi yang ada. Prinsip-prinsip yang baik dari tim desain, serta detail tentang bekerja dengan utang desain. Matt Hryhorsky dari tim pertumbuhan Shopify menggambarkan praktik kolaborasi dan koordinasi untuk tim terdistribusi. Memo utuh yang bagus.
Matt Hryhorsky dari tim pertumbuhan Shopify menggambarkan praktik kolaborasi dan koordinasi untuk tim terdistribusi. Memo utuh yang bagus. Jared Spool menjelaskan pendekatannya terhadap strategi tim desain untuk tahun ini melalui knalpot dan visualisasi.
Jared Spool menjelaskan pendekatannya terhadap strategi tim desain untuk tahun ini melalui knalpot dan visualisasi.Kerja tim
Desainer Redmadrobot berbicara tentang desain format hackathon yang mereka habiskan untuk pelanggan. Bagian kedua dengan pengalaman Alfa Bank, Sberbank, Miro, Wargaming dan Mail.ru Group.Metodologi, Prosedur, Standar
Christina Wodtke menggambarkan visinya tentang proses desain modern. Benar, untuk beberapa alasan itu terkait dengan diagram pemikiran desain, mengatur keributan terminologis.Farid Sabitov menawarkan versinya tentang model lean untuk menciptakan produk. Dibagi menjadi tiga sub sepeda.Kasing
Ikhtisar proses kerja pada joystick konsol game Google Stadia.Robert Mousseau dari Shopify berbicara tentang meningkatkan antarmuka bagian bantuan. Jenis penelitian apa yang mereka lakukan dan bagaimana mereka menggambarkan karakter dan Pekerjaan yang Harus Dilakukan.Tinjauan umum pendekatan Alfa Bank untuk mengoptimalkan situs.Sebuah cerita tentang gaya paling liar dari ilustrasi situs web dengan instruksi wikiHow, yang menjadi meme kultus. Bagaimana proses desainnya, mengeluarkan jutaan gambar.Cerita
Arsip materi pemasaran tidak resmi untuk Apple.Tren
Pameran terobosan dan teknologi tinggi CES 2020 umat diadakan pada 7-10 Januari di Las Vegas. Secara tradisional, teknologi baru untuk produk massal diedarkan di atasnya, maka ras menyatakan "kami juga memiliki konsep untuk menggunakan hal ini", dan kemudian beralih ke sesuatu yang baru. Saya memilih perangkat dan arahan menarik yang menyangkut perancang antarmuka: layar fleksibel (kedatangan kedua), pengeras suara dan asisten suara, mobil, perangkat yang dapat dipakai, rumah pintar dan hanya teknologi yang menarik. Tren warna 2020 dari Coloro.
Tren warna 2020 dari Coloro.
Statistik Pasar pada 2019Q3
Desain Algoritma
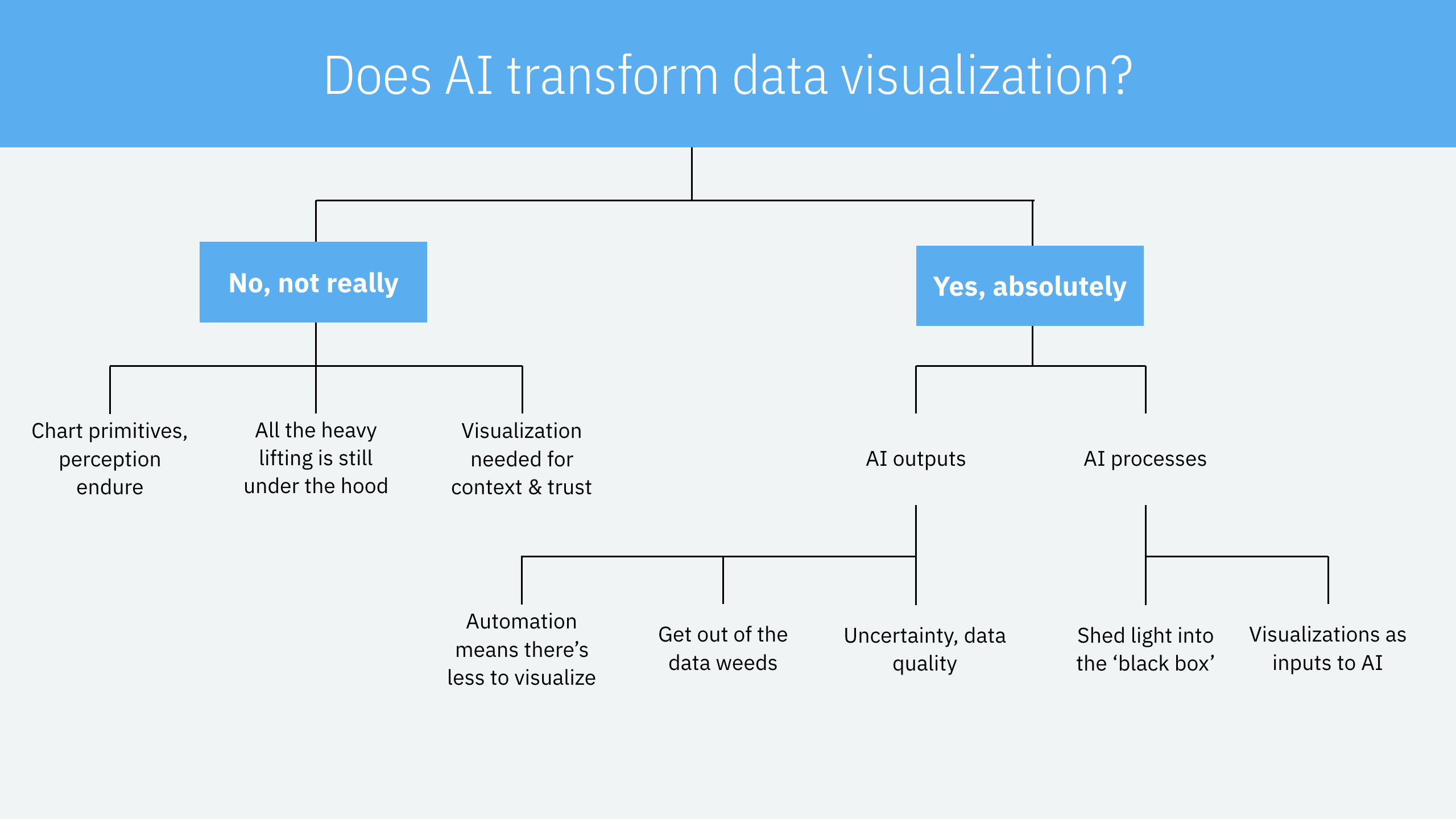
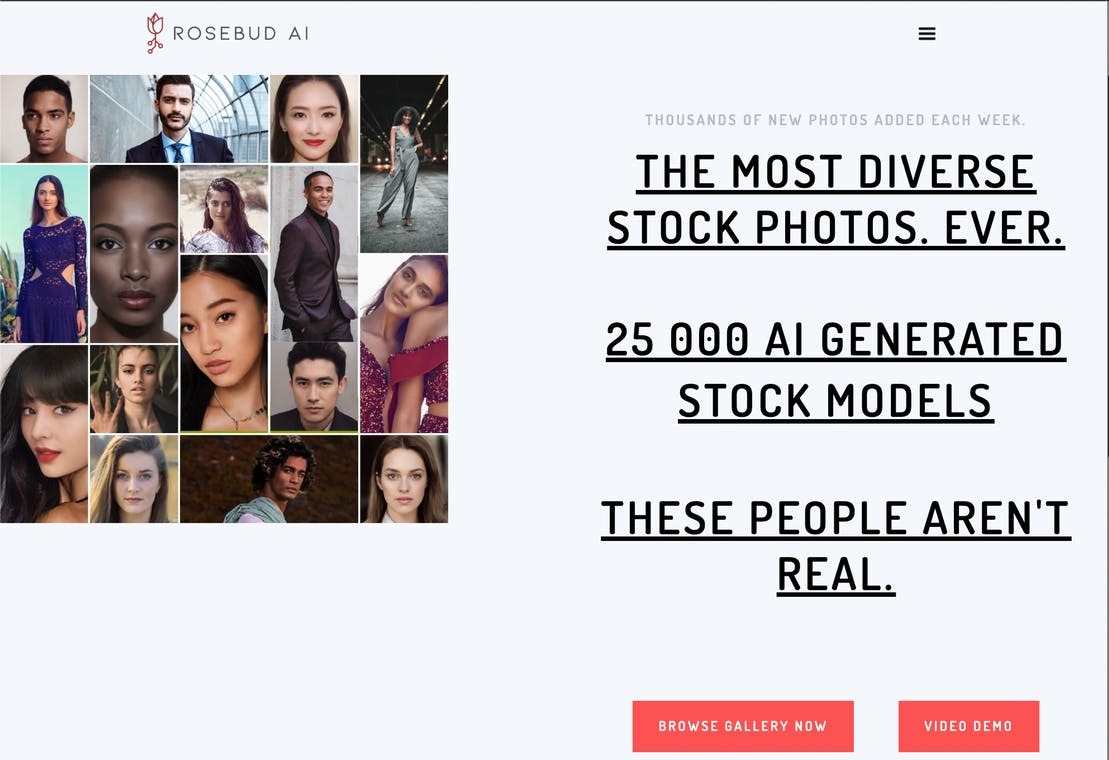
NVIDIA kini mengubah emosi tidak hanya pada foto orang, tetapi juga pada hewan.Diskusi yang menarik tentang peran dan visualisasi data masa depan di era kecerdasan buatan dari IBM. Apakah saya memerlukan speedometer di dalam mobil dengan autopilot? Galeri besar lain dari wajah realistis yang dihasilkan oleh algoritma. Dan ini bukan hanya wajah, tetapi seluruh pose dalam bentuk klasik untuk stok foto.
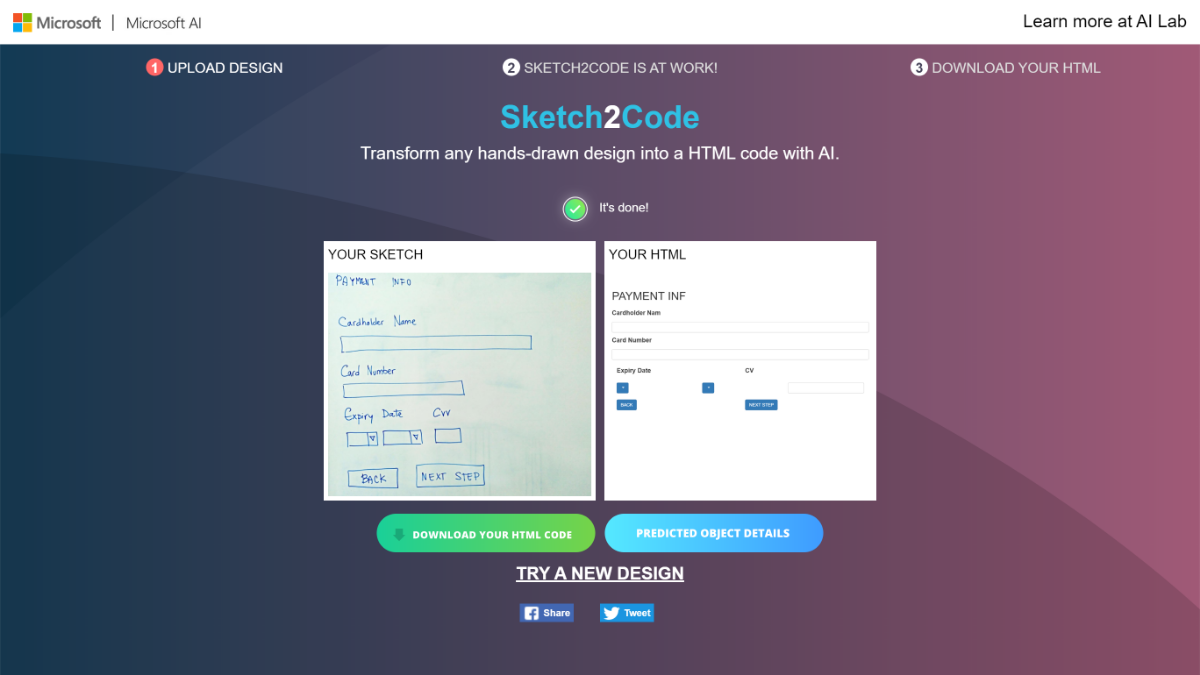
Galeri besar lain dari wajah realistis yang dihasilkan oleh algoritma. Dan ini bukan hanya wajah, tetapi seluruh pose dalam bentuk klasik untuk stok foto. Layanan eksperimental Microsoft membuat prototipe dalam kode dari sketsa kertas antarmuka.
Layanan eksperimental Microsoft membuat prototipe dalam kode dari sketsa kertas antarmuka.
Antarmuka Suara
Temui Yandex.Station Mini. Kisah besar perangkat kecil
Timur Gaskarov berbicara tentang membuat kolom pintar Yandex.Station Mini dalam hal perangkat keras dan antarmuka.Situs ini menganalisis identitas dalam film dan komik yang fantastis. Mereka membongkar merek fiksi Blade Runner, Terminator, Back to the Future, Alien, Robocop, Total Recall, dan lainnya dengan detail yang cukup .
Antarmuka mobil
Sebuah emulator untuk pengembang untuk Android Automotive OS telah muncul .Kesejahteraan digital
Aplikasi Google eksperimental yang memotivasi Anda untuk menggunakan ponsel lebih jarang .Alasan lain untuk bercanda Craigslist dengan desain antarmuka dari alam semesta alternatif. Mereka pertama kali meluncurkan aplikasi seluler.Konsep menghibur "Internet vertikal" untuk bahasa Korea (meskipun tidak terlalu praktis). Sejarah proyek dari penulis .Untuk pengembangan umum dan profesional

Daniel Rosenberg - UX Magic
The Interaction Design Foundation merilis UX Magic Daniel Rosenberg, metode semantik untuk mendesain interaksi.Orang dan perusahaan di industri
Tahun lalu, Mitya Osadchuk dan saya mewawancarai ONY studio, salah satu perusahaan domestik terbaik dalam branding digital. Max Orlov, Sergey Lavrinenko dan Andrey Potapov berbicara tentang pendekatan mereka, proses menciptakan dan mempertahankan identitas, metrik, dan tren. Dan juga menunjukkan kantor agensi. Terima kasih kepada Anton Reznik dan tim Mediaproduction Mail.ru untuk kerja pemotretan dan pengeditan yang luar biasa.Clayton Christensen, penulis konsep "dilema inovator" tentang inovasi yang mengganggu, meninggal. Dia juga salah satu orang kunci dalam pengembangan Jobs to Be Done dan telah bekerja sama dengan jenius manajemen Andy Grove di Intel. Meskipun ia tidak selalu menebak pergerakan teknologi , ia membuat salah satu kontribusi paling kuat untuk pekerjaan manajer produk dan desainer antarmuka. Obituari dari teman baiknya Michael B. Horn .
Proses konferensi
Katalog konferensi desain untuk tahun 2020.Katalog lain konferensi desain.
Facebook, , ― . , , , , , , , , , . .
Source: https://habr.com/ru/post/undefined/
All Articles