Omong kosong, menurutmu. Jenis kata apa yang tidak berarti? Tapi, sayang atau sorakan - seseorang seperti itu, hari ini ini bukan omong kosong, tetapi kenyataan. Artikel ini akan membahas tentang game yang saya tulis untuk Instagram di mana wajah Anda digunakan sebagai pengontrol, atau lebih tepatnya, tidak hanya itu, tetapi terkadang seluruh kepala. Bergerak di sekitar lapangan bermain dilakukan dengan memutar dan memiringkan kepala, dan pilihan tindakan adalah dengan membuka mulut atau menggandakan mata "mengklik" (berkedip). Kedipan ganda mungkin layak disebut ...Oh dunia baru yang berani! Mungkin, hipsters masa depan akan mengembangkan skrip untuk menghasilkan asap berwarna-warni yang indah di belakang kapsul ruang mereka yang ringan atau menulis shader untuk memberikan efek visual yang menarik ke gerbang hitam dari teleport pribadi, seperti kepingan salju yang jatuh (Web 100.0) atau kabut fraktal (WebGL 100.0) atau ... Tidak, mungkin Saya tidak memiliki imajinasi yang cukup untuk membayangkan omong kosong seperti apa yang dapat kita tangani di masa depan: Saya mencoba untuk berpikir terlalu logis. Tetapi sekitar 30 tahun yang lalu, kita tentu saja, tanpa mimpi, dalam keadaan apa pun, bahkan dapat berpikir bahwa hari ini kita akan membuat topeng untuk jejaring sosial bernama Instagram. Dan terlebih lagi, bahwa di dalam topeng ini permainan yang lengkap akan muncul. Saya menjadi takut dan menarik. Semua dalam semua, sangat menarik. Dan, seperti yang sudah Anda pahami, saya tidak bisa menahan diri dan juga menulis permainan seperti itu.Tentu saja, untuk memainkannya, Anda harus memiliki smartphone di Android atau iOS dengan kamera depan dan aplikasi Instagram yang diinstal.Game ini adalah Tic Tac Toe. Secara umum, ini adalah salah satu game pertama yang saya buat dalam hidup saya, dan mungkin bahkan yang pertama - saya tidak akan mengingatnya sekarang. Tapi saya menulisnya kembali di Pascal, lalu saya seret algoritma lama itu ke Delphi. Setelah itu, permainan, tentu saja, juga muncul di web, di situs web saya: yah, di mana di halaman pribadi Anda tanpa tic-tac-toe pribadi Anda ... Dan sekarang saatnya untuk menempatkan game epik ini di Instagram. Secara umum, jika saya adalah belati atau tac toe dalam permainan ini (lebih tepatnya, mungkin jari kaki), saya bisa menceritakan banyak hal tentang hidup saya yang panjang dan menarik ...Topeng apa ini?
Sebagai permulaan - penyimpangan sejarah singkat. Masker di Instagram muncul berkat tim Belarusia yang mengembangkan aplikasi selfie MSQRD. Setelah aplikasi ini dibeli oleh Facebook, tim dalam korporasi terus mengintegrasikan teknologinya ke dalam produk Facebook. Jadi ada platform yang menawarkan fitur augmented reality, Spark AR. Pada bulan Agustus 2019, platform ini meninggalkan status beta dan menjadi tersedia untuk semua pengguna yang sekarang dapat membuat konten augmented reality untuk Facebook dan Instagram.Masker dikandung sebagai filter untuk memberikan efek lucu pada fisiognomi mereka dengan penempatan selfie berikutnya di jejaring sosial. Adapun permainan bertopeng, saya tidak menemukan begitu banyak dari mereka. Ada Wajah Terbang, analog dari Flappy Bird, di mana seekor burung terbang melintasi layar, dan Anda perlu mencegahnya menabrak rintangan, berkedip pada saat yang tepat. Saya juga melihat permainan di mana Anda perlu menangkap makanan jatuh dari atas ke bawah. Seorang penembak seperti Penjajah. Dan pelari 3D di mana karakter berjalan di sepanjang jalan kota dan melompati rintangan. Mungkin ada lagi. Secara umum, topiknya cukup baru.Proses pembuatan konten berlangsung di lingkungan pengembangan Spark AR Studio, yang dapat diunduh untuk Windows secara gratis. Selain itu, ada baiknya mengunduh aplikasi Spark AR Player untuk menguji efek yang Anda buat pada perangkat seluler Andrioid atau iOS, yang sebenarnya ditujukan untuk efek ini. Koneksi ke komputer adalah melalui kabel USB, setidaknya dalam kasus saya dengan smartphone Android. Setelah mengunduh topeng melalui komponen Facebook / sparkarhub dan melewati moderasi, topeng Anda (atau game) akan tersedia untuk semua pengguna Instagram dari Internet. Topeng dapat diperoleh dengan tautan langsung atau dari halaman pembuatnya di Instagram.Memahami cara bekerja di Spark AR Studio sama sekali tidak sulit. Saya tidak akan membahas hal ini secara rinci, terutama karena internet penuh dengan pelajaran tentang topik ini. Saya hanya akan mencatat bahwa ada dua cara untuk mengembangkan aplikasi yang kurang lebih interaktif yang melibatkan sesuatu yang lebih dari sekadar menerapkan semacam sprite statis pada wajah Anda: membuat apa yang disebut tambalan dan skrip penulisan. Metode pertama secara visual menyerupai bekerja dengan bahan dalam editor 3D, dan yang kedua hanya pemrograman dalam Javascript menggunakan api khusus. Saya memilih opsi kedua. Namun, tidak ada yang melarang menggabungkan kedua metode: dari skrip ada kemungkinan akses ke segala sesuatu yang terjadi di tambalan.Seni grafis
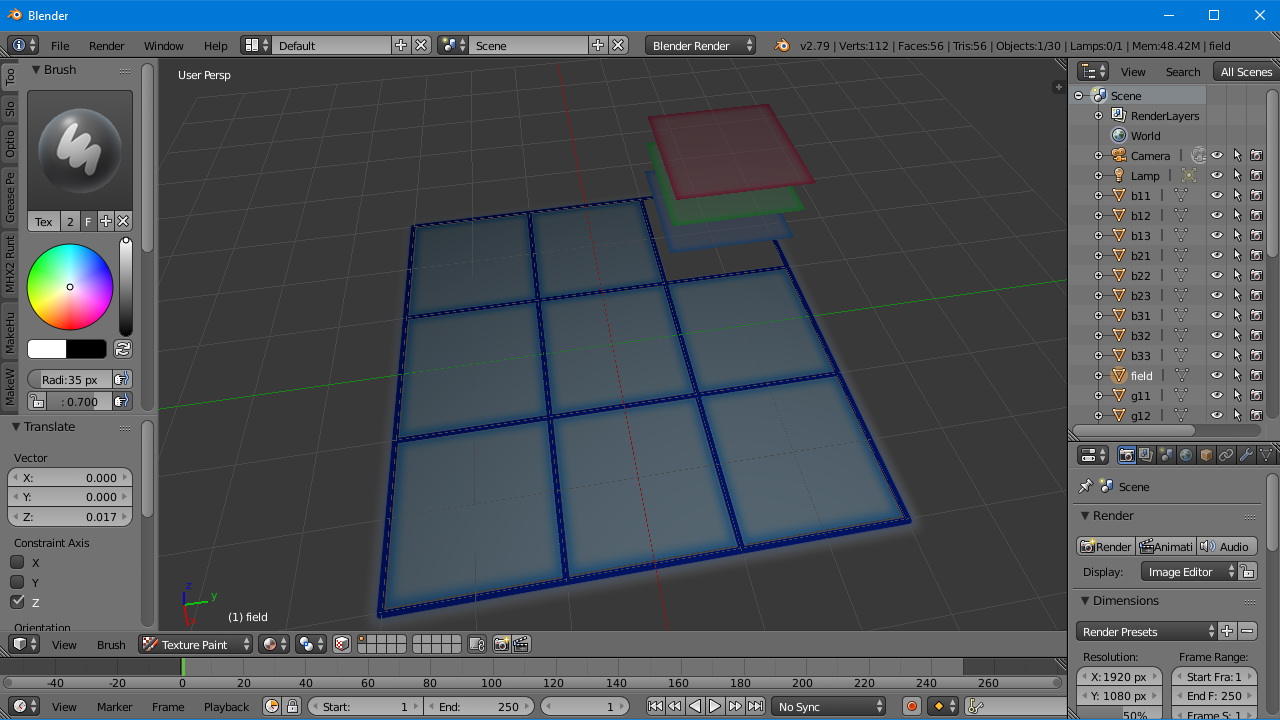
Jadi, sebagai permulaan, alangkah baiknya untuk membuat beberapa elemen grafis yang akan digunakan dalam game. Buka program pemodelan 3D favorit Anda dan buat. Saya menggunakan Blender. Pada prinsipnya, Anda dapat membuat hanya sprite terpisah, dan kemudian meminta mereka beberapa logika perilaku menggunakan Spark AR dan tidak menggunakan editor 3D sama sekali. Tetapi saya memutuskan untuk membuat banyak salib dan jari kaki, jadi saya tidak bisa melakukannya tanpa editor seperti itu.Hal pertama yang harus dilakukan adalah membuat tekstur 2D. Gabungkan semua tekstur dalam satu atlas.Satin teksturSekarang tentang model 3D. Sebagai ruang permainan 3D, sebuah pesawat dua segitiga digunakan, di mana tanda medan direntangkan (di sini adalah fragmen jala besar dari atlas tekstur). Atlas itu sendiri dengan saluran alpha transparan. 9 kotak biru, masing-masing juga terdiri dari dua segitiga, akan dimasukkan ke dalam bidang. Selain itu, selain sembilan yang biru, model 3D akan berisi koordinat 9 kotak hijau dan merah yang sama yang akan disembunyikan di awal permainan. Artinya adalah bahwa dalam kondisi normal, warna semua kuadrat bidang adalah biru, dan hijau dan merah digunakan sebagai kursor untuk memilih posisi di mana Anda ingin mengatur salib atau nol, masing-masing. Selain itu, hijau dan merah digunakan untuk menyoroti deretan kemenangan tiga sel di akhir setiap putaran. Itu sudah cukup, tentu saja,gunakan 9 kotak biru dan hanya 3 kotak hijau dan merah, tetapi kemudian Anda harus, selain menunjukkan / menyembunyikan, mengatur mereka semacam logika gerakan. Tampaknya bagi saya bahwa menyembunyikan dan menampilkannya tanpa manipulasi koordinat di ruang angkasa akan lebih mudah, dan model 3D akan memuatnya secara tidak signifikan.
Impor ke Spark AR Studio
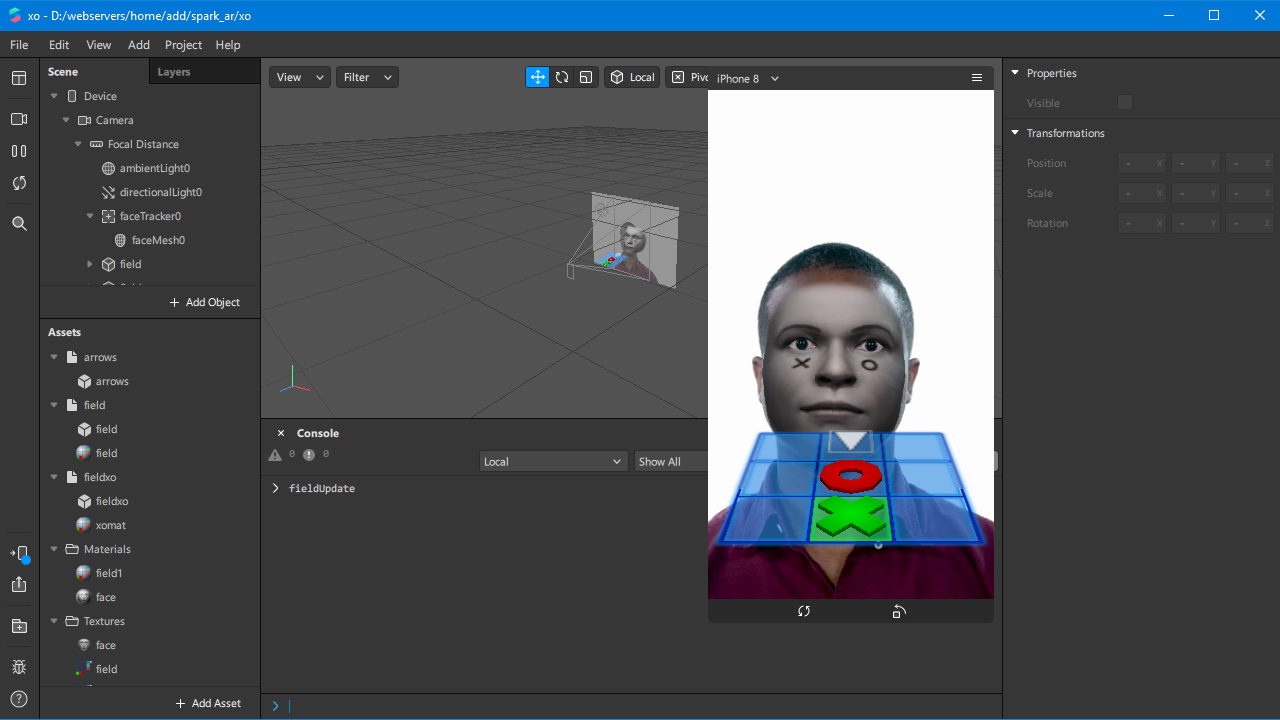
Pertama, luncurkan Spark AR Studio dan impor model 3D di sana. Mereka akan muncul di daftar Aset di kiri bawah. Pada saat yang sama, kita akan membuat sendiri topeng bertema dengan cat perang dalam bentuk "tato" dari salib dan jari kaki di wajah. Anda dapat mempelajari tentang cara membuat topeng bertekstur dari ribuan pelajaran di jaringan global atau dari dokumentasi resmi di platform, saya tidak akan fokus pada hal ini. Singkatnya: unduh "kosong", buka di editor grafis favorit Anda, gambar sesuatu di atas, simpan, impor gambar ke Spark AR Studio, sesuaikan parameter bahan dan tekstur.
Pemrograman
Di awal skrip, sambungkan modul-modul yang kami butuhkan dalam proyek ini. Ini adalah adegan, pelacakan wajah, modul untuk bekerja dengan waktu, suara, dan animasi.const Scene = require('Scene');
const FaceTracking = require('FaceTracking');
const Time = require('Time');
const Audio = require('Audio');
const Animation = require('Animation');
Ada banyak cara untuk mengimplementasikan tic-tac-toe di Javascript. Artikel ini bukan tentang mengimplementasikan game ini dalam bahasa pemrograman tertentu, tetapi tentang mengelola dengan bantuan seseorang. Saya akan menjelaskan poin-poin penting khusus untuk interaksi dengan sistem Spark AR sehingga prinsip tersebut dipahami.Akses ke fragmen bernama model 3D (mesh), misalnya, ke kotak biru di baris pertama, kolom kedua dari bidang bermain:Scene.root.find('b12');
(Ingat b12 - ini adalah bagaimana kami menyebutnya jala ini di editor 3D.)Akses ke salib pada posisi ini:Scene.root.find('x12');
Menyembunyikan jari kaki (o), mengatur tanda silang (x) dan mewarnai dengan warna hijau (g) sel-sel bidang '32' (baris ketiga, kolom kedua):
Scene.root.find('o32').hidden = true;
Scene.root.find('x32').hidden = false;
Scene.root.find('b32').hidden = true;
Scene.root.find('g32').hidden = false;
Scene.root.find('r32').hidden = true;
Tanda silang hijau dengan lampu latar hijau di bidang '32'.Berlangganan acara memutar kepala dan memiringkan untuk bergerak di sekitar bidang.
FaceTracking.face(0).cameraTransform.rotationX.monitor().subscribe(function(event) {
var v = event.newValue;
...
});
FaceTracking.face(0).cameraTransform.rotationY.monitor().subscribe(function(event) {
var v = event.newValue;
...
});
Semuanya sangat sederhana di sini. Kami mengambil dari peristiwa nilai rotasi kepala atau kemiringan (event.newValue) dan memeriksa apakah mereka berada di luar rentang tertentu. Jika ya, maka gerakkan kursor (kotak hijau) secara visual ke arah yang diinginkan. Nilai negatif dari rotasi kepala sesuai dengan rotasi ke kiri, positif - ke kanan. Demikian pula - untuk memiringkan kepala bolak-balik untuk bergerak di sepanjang garis. Seluruh rentang adalah dari -1 hingga +1. Dengan demikian, Anda dapat menerapkan gerakan kursor dan ...Dan kemudian saya sadar
Saya tiba-tiba menyadari bahwa mengendalikan kursor pada bidang dengan cara yang saya pilih tidak nyaman: Anda perlu memutar kepala untuk memindahkan satu sel, lalu mengembalikan kepala Anda ke posisi semula, lalu putar lagi untuk langkah selanjutnya dan seterusnya. Dan mengapa tidak hanya menggunakan nilai fraksional dari memutar kepala ke sisi dan memiringkan bolak-balik agar segera fokus pada sel yang diinginkan di lapangan? Yaitu, bagaimana menunjukkan ke kursor posisinya dengan melihat, atau lebih tepatnya, dengan arah kepala. Dan kemudian metode pertama adalah latihan yang terlalu sulit untuk leher. Pendidikan jasmani tentu saja baik, tetapi tidak pada tingkat yang sama. Tentu, kita akan mengingat posisi saat ini di suatu tempat di ap.cur = {x: 1, y: 1} untuk menghapus kursor pada posisi sebelumnya dan menyimpan koordinat posisi baru, yang selanjutnya diperlukan untuk "klik". Ngomong-ngomongpanah visual untuk menunjukkan arah pergerakan kursor tidak lagi diperlukan: kita melempar satu model 3D (panah. fbx) dari proyek. Anda juga dapat menghapus gambar panah dari tekstur.Kedip ganda?
Dan sekarang kita sampai pada yang paling menarik. Klik dua kali mata. Akui saja, Anda ingin melakukan ini sejak Anda mempelajarinya di awal artikel? Sekarang Anda akan memberi tahu teman-teman Anda bahwa mouse sudah ketinggalan jaman dan kedip-kedip ganda digunakan untuk klik hari ini! Kedip ganda. Mengapa ganda? Semuanya sederhana: satu orang tidak sadar secara berkala, jadi untuk menggantungkan peristiwa pada satu kedipan akan menjadi sadis.Di Spark AR, ada acara leftEye.openness dan rightEye.openness, dengan berlangganan, Anda bisa mendapatkan nilai pembukaan setiap mata di event.newValue dalam kisaran dari 0 hingga 1. Kami akan mempertimbangkan mata tertutup dengan nilai kurang dari 0,1. Dan kami akan memanggil fungsi pemrosesan blink ap.blink1 () (ap adalah namespace, hanya lebih nyaman bagi saya).
FaceTracking.face(0).leftEye.openness.monitor().subscribe(function(event) {
if (event.newValue < 0.1) {
ap.blink1();
};
});
FaceTracking.face(0).rightEye.openness.monitor().subscribe(function(event) {
if (event.newValue < 0.1) {
ap.blink1();
};
});
Dalam fungsi pemrosesan kedipan itu sendiri, kami menetapkan interval minimum antara kedipan dari 200 milidetik sehingga fungsi ini tidak langsung bekerja dua kali saat berkedip dengan kedua mata, karena panggilannya digantung di setiap mata. Saya pikir itu jelas. Kami juga menentukan waktu kedip ganda maksimum - 1 detik. Jika kita masuk ke dalam kisaran ini, fungsi action () akan berfungsi, yang menampilkan tanda silang pada posisi saat ini. Pada saat yang sama, kami akan menggantung aksi () di acara mulut.pembukaan - sehingga pemain memiliki pilihan apakah akan memberikan umpan silang pada kedip ganda atau saat membuka mulut.blink1:function () {
var tmNew = Date.now();
if (tmNew - ap.blinkStart > 200) {
ap.blinkCount++;
if (ap.blinkCount > 1) {
if (tmNew - ap.blinkStart < 1000) {
ap.action();
};
ap.blinkCount = 0;
ap.blinkStart = 0;
} else {
ap.blinkStart = tmNew;
};
};
},
action:function() {
if (ap.fProc == false) {
ap.fProc = true;
xo.putx();
};
},
FaceTracking.face(0).mouth.openness.monitor().subscribe(function(event) {
if (event.newValue > 0.2) {
ap.action();
};
});
Kedengarannya
Saya menemukan mereka di bagian bebas royalti dari berbagai situs efek suara. Detail penting: Spark AR memerlukan file suara dengan format tertentu, yaitu, M4A, mono, 44,1 kHz, 16 bit. Konverter online dari wav dan mp3 ke m4a tersedia di jaringan global. Saya menambahkan suara ke empat acara: bergerak, menangkan belati, menangkan tac toe dan menggambar. Volume total semua suara setelah konversi adalah 105 Kb.Untuk menggunakan suara dalam skrip, Anda perlu menghubungkan modul audio dalam skrip, tambahkan jumlah speaker yang diinginkan ke adegan dengan jumlah suara (saya mendapat Speaker0, Speaker1, Speaker2, Speaker3), tambahkan modul Playback Controllers ke Asset, buat jumlah sub-item audioPlaybackController yang diperlukan sesuai jumlah suara. dan pasang suara ke setiap speaker.Setelah itu, Anda dapat memutar suara dari skrip sebagai berikut (misalnya, suara klik):var audioClick = Audio.getPlaybackController('audioPlaybackControllerClick');
audioClick.reset();
audioClick.setPlaying(true);
Bangunan terakhir
Untuk membuat build untuk semua perangkat seluler yang didukung (Android, iOs), cukup klik File -> Export. Volume gim untuk setiap platform seluler dengan semua model dan tekstur 3D dalam kasus saya adalah sekitar 1 Mb. Maka Anda harus pergi melalui browser ke Hub AR Spark di Facebook / sparkarhub dan mengunggah file yang diekspor di sana. Anda juga perlu mengisi deskripsi, mencari kata kunci, dan mengunduh video demo. Selain itu, itu harus diambil di telepon melalui kamera Instagram. Untuk melakukan ini, di hub ada bagian "Pratinjau Kamera" yang berisi tautan. Tautan ini dapat dibuka di perangkat seluler. Aplikasi Instagram akan mulai dan topeng Anda (game) akan terbuka di dalamnya. Tautan juga dapat dikirim untuk pengujian ke semua teman Anda, yang, tentu saja, harus memiliki smartphone dengan aplikasi Instagram terinstal.Sampai akhir proses moderasi, mask tidak akan terlihat oleh semua pengguna dan mereka tidak akan dapat menambahkannya ke daftar efek mereka sampai terlihat hanya oleh tautan ini.Proses moderasi biasanya memakan waktu beberapa hari (bisa memakan waktu hingga 10 hari kerja). Seperti yang saya pahami, awalnya efeknya mengalami pengujian mesin, setidaknya video demo - pasti, karena sedetik setelah mengirim saya menerima pesan bahwa moderasi tidak lulus. Alasan - video berisi teks. Secara umum, untuk beberapa alasan, teks bertopeng pada dasarnya tidak diterima, seperti yang dikatakan peraturan. Saya harus mendesain ulang antarmuka permainan sehingga skor tidak menggantung terus-menerus di atas kepala pemain, seperti yang saya lakukan sebelumnya, tetapi hanya muncul di akhir setiap putaran. Dan rekam ulang videonya. Setelah melakukan semua perubahan, saya mengirimkan kembali permainan saya untuk moderasi.Tiga hari kemudian, permainan disetujui, setelah memindahkannya ke bagian "Gaya Kamera". Jujur, saya tidak ingat bagian yang saya masukkan awalnya (dan bagian, atau, dengan kata lain, kategori, perlu dipilih). Ini tidak jelas, karena tidak ada bagian permainan untuk Instagram. Tapi, oke, sekarang kita akan tahu di mana harus meletakkan game baru. Jika game akan muncul di masa depan, maka, mungkin, Instagram harus menambahkan bagian baru.Total
Anda dapat mencoba topeng dengan membuka profil pembuatnya di Instagram dan mengklik ikon topengnya di bawah ini (emoticon dengan dua plus). Hal yang sama berlaku untuk game bertopeng. Sebelumnya, selama pengujian beta topeng, itu juga perlu berlangganan ke penulis. Namun sekarang aturan ini telah dibatalkan.Mereka tidak membayar uang untuk membuat topeng dan tidak ada toko topeng berbayar tempat mereka bisa dijual, seperti aplikasi di toko-toko terkenal. Selain itu, Anda tidak perlu membayar untuk penempatan masker yang Anda buat di profil Anda. Hanya perlu menunggu berlalunya moderasi. Namun, banyak blogger dan perusahaan memesan pengembangan masker bermerek untuk mereka sendiri. Yah, tentu saja, Anda dapat meminta pelanggan Anda untuk mencoba topeng yang Anda buat, dan memainkan game Anda, menyiarkan semua ini ke cerita Instagram. Tindakan tersebut dapat menghasilkan apa yang disebut efek virus, terutama jika gim ini menarik. Ini dapat membantu mempromosikan akun Anda. Namun, sekarang semua orang tidak terlalu malas untuk melakukan topeng. Tapi ide game bertopeng Instagram masih cukup baru. Selain itu, ada ambang masuk yang lebih tinggi dan lebih sedikit kompetisi,karena tidak setiap pembuat topeng adalah pemrogram untuk menulis permainan yang lengkap.