प्रस्तावना
एज़्योर बी 2 सी के साथ काम पर चक्र की निरंतरता। इस लेख में मैं बात करूंगा कि रिएक्ट जेएस पर प्रमाणीकरण कैसे सक्षम किया जाए।संबंधित पोस्ट के लिंकचरण 1
आपको प्रतिक्रिया-एड-एमएसएल (एनपीएम आई प्रतिक्रिया-एड-एमएसएल) स्थापित करना होगा । सार्वजनिक निर्देशिका में खाली Cort.html फ़ाइलजोड़ेंचरण 2
./Src फ़ोल्डर में ऑक्टा -प्रोवाइडर.टीएस
फ़ाइल बनाएँआपको यह भी सत्यापित करने की आवश्यकता है कि एज़्योर बी 2 सी में, एपीआई अनुमतियाँ टैब में ओपनिड और प्रोफाइल के लिए प्रशासक की अनुमति दी गई है ।
import { MsalAuthProvider, LoginType } from 'react-aad-msal';
import { Configuration } from 'msal/lib-commonjs/Configuration';
export const config = (azurePolicy: string): Configuration => ({
auth: {
authority: `https://yourcompany.b2clogin.com/yourcompany.onmicrosoft.com/${azurePolicy}`,
validateAuthority: false,
clientId: '777aaa77a-7a77-7777-bb77-8888888aabc',
},
cache: {
cacheLocation: 'localStorage',
storeAuthStateInCookie: false,
},
});
const authenticationParameters = {
scopes: [
'https://myapp.onmicrosoft.com/777aaa77a-7a77-7777-bb77-8888888aabc/openid',
'https://myapp.onmicrosoft.com/777aaa77a-7a77-7777-bb77-8888888aabc/profile',
],
};
export const options = {
loginType: LoginType.Redirect,
tokenRefreshUri: `${window.location.origin}/auth.html`,
};
export const authProvider = (customConfig: Configuration): MsalAuthProvider => new MsalAuthProvider(customConfig, authenticationParameters, options);
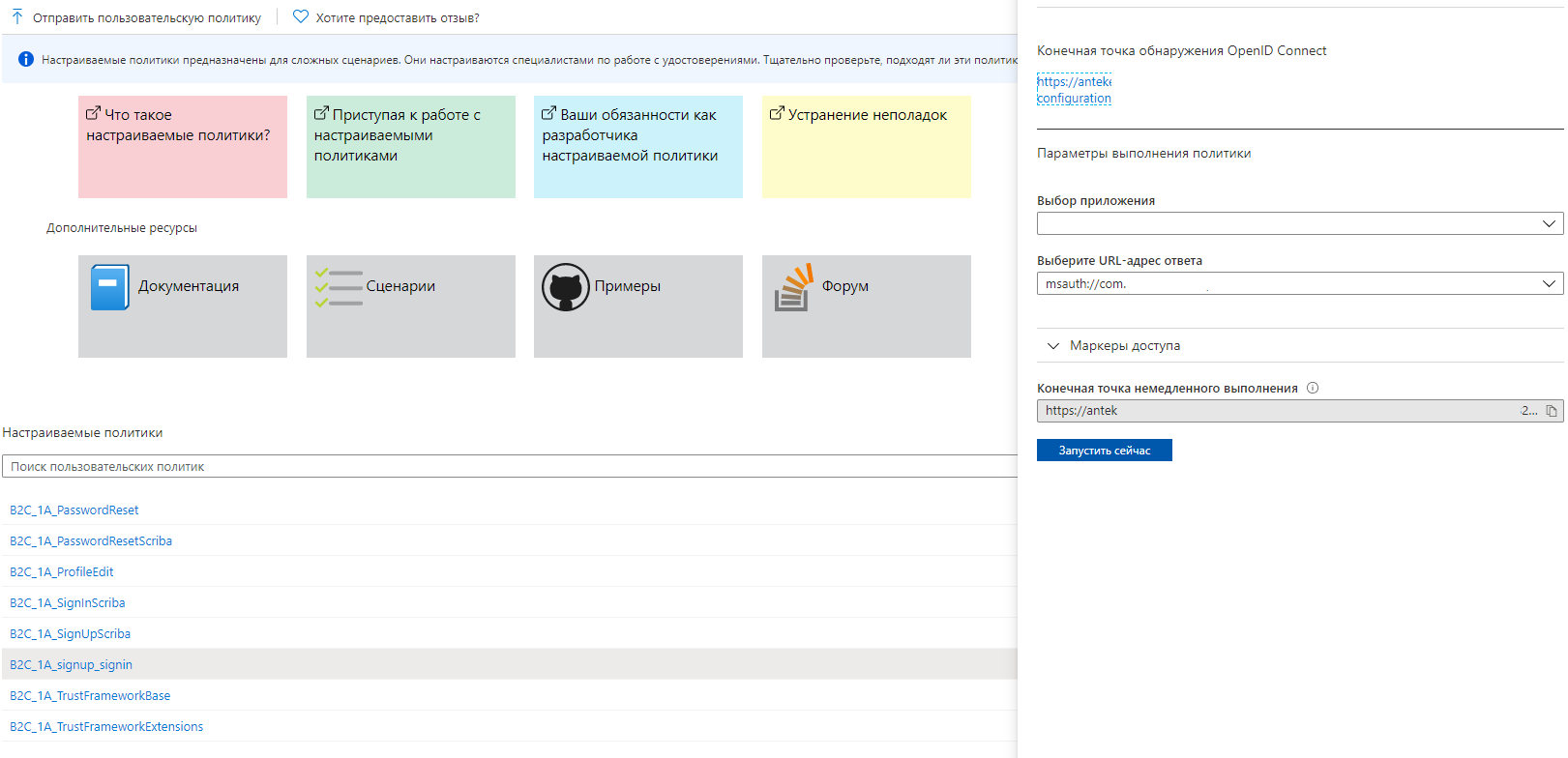
स्क्रीनशॉट में आप देख सकते हैं कि नीतियों का नाम कहां है
चरण 3
Index.tsx फ़ाइल में, आपको उन लिपियों को संसाधित करने की आवश्यकता होती है, जिसके अनुसार उपयोगकर्ता आपके आवेदन में प्रवेश करेगा। import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import { AzureAD, AuthenticationState, IAzureADFunctionProps } from 'react-aad-msal';
import { authProvider, config } from './auth-provider';
import App from './App';
const store = configureStore();
const unauthenticatedFunction = () => (
<AzureAD provider={authProvider(config('B2C_1A_PasswordReset'))}>
{
({
login, logout, authenticationState, error, accountInfo,
}: IAzureADFunctionProps): React.ReactElement | void => {
switch (authenticationState) {
default:
login();
return <h1>Loading...</h1>;
}
}
}
</AzureAD>
);
ReactDOM.render(
<Provider store={store}>
//
<AzureAD provider={authProvider(config('B2C_1A_signup_signin'))} reduxStore={store}>
{
({
login, logout, authenticationState, error, accountInfo,
}: IAzureADFunctionProps): React.ReactElement | void => {
switch (authenticationState) {
case AuthenticationState.Authenticated:
console.log(accountInfo); // + JWT Token
return <App />;
case AuthenticationState.Unauthenticated:
if (!accountInfo && !error) {
login();
}
if (!accountInfo && error) {
//
// AADB2C90118
if (error.errorMessage.includes('AADB2C90118')) {
return unauthenticatedFunction();
}
// ,
// ( " " "")
if (error.errorMessage.includes('AADB2C90091')) {
login();
}
}
console.log('ERROR', error);
return <h1>Not authorized</h1>;
case AuthenticationState.InProgress:
return <h1>In progress</h1>;
default:
return <h1>Default</h1>;
}
}
}
</AzureAD>
</Provider>,
document.getElementById('root'),
);
registerServiceWorker();
चरण 4
"एप्लिकेशन पंजीकरण" टैब में एज़्योर एडी बी 2 सी पर
जाएं और उस एप्लिकेशन का चयन करें जिसे आप उपयोग करना चाहते हैं, इसके अलावा:IdentityExperienceFramework और ProxyIdentityExperienceFramework ।यदि आपने एप्लिकेशन नहीं बनाया है, तो "बेसिक यूजर स्ट्रीम" चरण पर जाएं ।
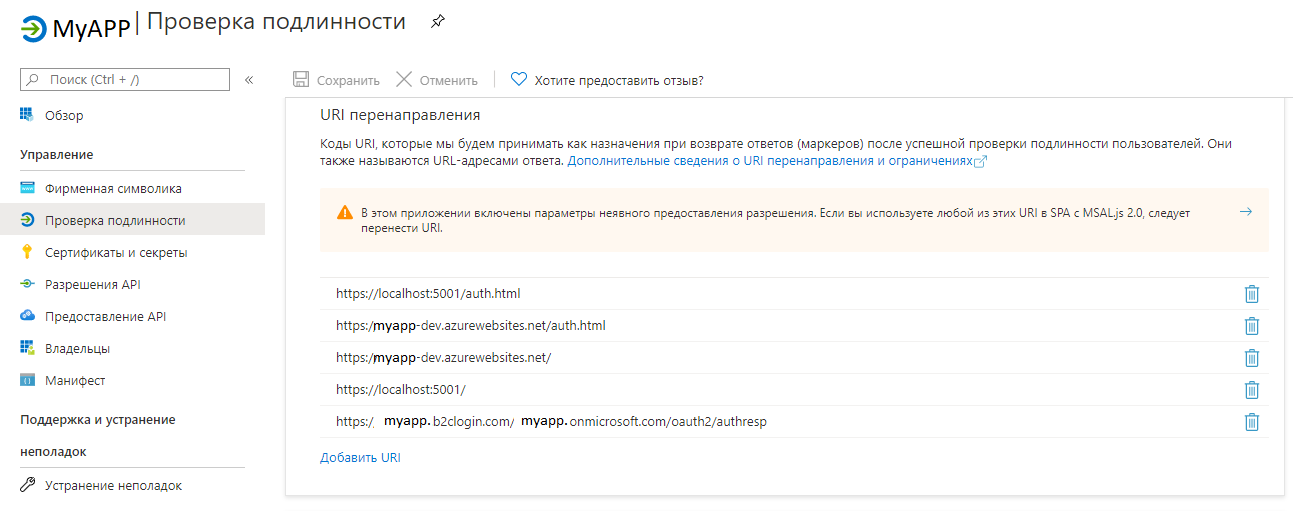
अगला, प्रमाणीकरण में जाएं और निम्नलिखित URI जोड़ें:
निष्कर्ष
किए गए कार्य के परिणामस्वरूप, एप्लिकेशन डाउनलोड करते समय, उपयोगकर्ता को प्राधिकरण पृष्ठ पर स्थानांतरित किया जाएगा।ध्यान देने के लिए आपको धन्यवाद!