हेलो, हेब्र!हाल ही में, फ्रंट-एंड के क्षेत्र में, रिएक्ट + टाइपस्क्रिप्ट का संयोजन विशेष रूप से लोकप्रिय हो गया है। तदनुसार, जावास्क्रिप्ट से टाइपस्क्रिप्ट के लिए सक्षम प्रवासन की प्रासंगिकता बढ़ रही है, अधिमानतः थोड़े समय में। आज हम आपसे इस विषय पर चर्चा करना चाहेंगे। अपने React JS Project में रिएक्ट टाइपस्क्रिप्ट घटकों को सुरक्षित रूप से कैसे बनाएँ और इंजेक्ट करें।आपको JS से TS में माइग्रेट करने की आवश्यकता क्यों हो सकती है? इसके कई कारण हो सकते हैं, लेकिन वह बात नहीं है। यह (काल्पनिक) तथ्य यह है: आपको टाइपस्क्रिप्ट का उपयोग शुरू करने की आवश्यकता है, और आपको इसे अपने प्रोजेक्ट में लागू करने के लिए एक आसान तरीका चाहिए। इसके अलावा, यह सब किसी भी तरह से किया जाना चाहिए, सभी उपलब्ध कोड की संरचना का उल्लंघन किए बिना, और इस तरह के संक्रमण की आवश्यकता की टीम को आश्वस्त करना।यहां हम एक चरण-दर-चरण रीफ़ैक्टरिंग प्रदर्शित करेंगे: रिएक्ट घटकों को किसी अन्य कोड बेस में कैसे एम्बेड करें, और फिर बिट को सुरक्षित रूप से एक कार्यशील रिएक्ट जावास्क्रिप्ट एप्लिकेशन में दर्ज करने के लिए उपयोग करें ।
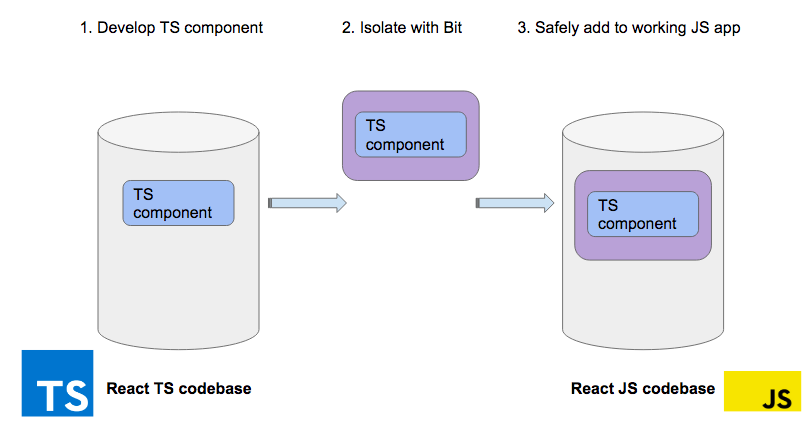
अपने React JS Project में रिएक्ट टाइपस्क्रिप्ट घटकों को सुरक्षित रूप से कैसे बनाएँ और इंजेक्ट करें।आपको JS से TS में माइग्रेट करने की आवश्यकता क्यों हो सकती है? इसके कई कारण हो सकते हैं, लेकिन वह बात नहीं है। यह (काल्पनिक) तथ्य यह है: आपको टाइपस्क्रिप्ट का उपयोग शुरू करने की आवश्यकता है, और आपको इसे अपने प्रोजेक्ट में लागू करने के लिए एक आसान तरीका चाहिए। इसके अलावा, यह सब किसी भी तरह से किया जाना चाहिए, सभी उपलब्ध कोड की संरचना का उल्लंघन किए बिना, और इस तरह के संक्रमण की आवश्यकता की टीम को आश्वस्त करना।यहां हम एक चरण-दर-चरण रीफ़ैक्टरिंग प्रदर्शित करेंगे: रिएक्ट घटकों को किसी अन्य कोड बेस में कैसे एम्बेड करें, और फिर बिट को सुरक्षित रूप से एक कार्यशील रिएक्ट जावास्क्रिप्ट एप्लिकेशन में दर्ज करने के लिए उपयोग करें ।बिट का उपयोग करके JS प्रोजेक्ट में TS घटकों को सुरक्षित रूप से एम्बेड करें
 React JS से React TS में अपग्रेड करने के कई तरीके हैं। इस लेख का सार यह दिखाना है कि यह उत्तरोत्तर कैसे किया जाता है। एक समान विधि अन्य मामलों में लागू होती है।मूल विचार यह है कि आप अपने रिएक्ट + घटकों में से अधिकांश को बिट के साथ अपने स्वयं के बिट विकास वातावरण में एक दूसरे से अलग करने के लिए प्राप्त करें। साथ में, यह आपको टीएस घटकों को इकट्ठा करने और उन्हें पूरी तरह कार्यात्मक प्रतिक्रिया जेएस एप्लिकेशन में सुरक्षित रूप से इंजेक्ट करने की अनुमति देता है।बिटGit रिपॉजिटरी से घटकों को निकालने के लिए एक खुला स्रोत उपकरण है। बिट आपको जेएस में लिखित एक परियोजना के बाहर टीएस घटकों का निर्माण करने की अनुमति देता है, प्रत्येक स्टैंड-अलोन पृथक विकास पर्यावरण के लिए आवंटित, जो अन्य परियोजनाओं में काम कर सकता है, उनके विन्यास की परवाह किए बिना। फिर आप बस इन घटकों को अपने JS प्रोजेक्ट में संस्करण और "बिट-इम्पोर्ट" कर सकते हैं और वे काम करेंगे।बिट के साथ, Bit.dev है , एक दूरस्थ हब जहां आप इन घटकों को संग्रहीत कर सकते हैं और फिर उनका पुन: उपयोग कर सकते हैं। हम टीएस घटकों को Bit.dev में रखेंगे, और वहां से हम उन्हें अपने रिएक्ट JS प्रोजेक्ट में पेश करना शुरू करेंगे।
React JS से React TS में अपग्रेड करने के कई तरीके हैं। इस लेख का सार यह दिखाना है कि यह उत्तरोत्तर कैसे किया जाता है। एक समान विधि अन्य मामलों में लागू होती है।मूल विचार यह है कि आप अपने रिएक्ट + घटकों में से अधिकांश को बिट के साथ अपने स्वयं के बिट विकास वातावरण में एक दूसरे से अलग करने के लिए प्राप्त करें। साथ में, यह आपको टीएस घटकों को इकट्ठा करने और उन्हें पूरी तरह कार्यात्मक प्रतिक्रिया जेएस एप्लिकेशन में सुरक्षित रूप से इंजेक्ट करने की अनुमति देता है।बिटGit रिपॉजिटरी से घटकों को निकालने के लिए एक खुला स्रोत उपकरण है। बिट आपको जेएस में लिखित एक परियोजना के बाहर टीएस घटकों का निर्माण करने की अनुमति देता है, प्रत्येक स्टैंड-अलोन पृथक विकास पर्यावरण के लिए आवंटित, जो अन्य परियोजनाओं में काम कर सकता है, उनके विन्यास की परवाह किए बिना। फिर आप बस इन घटकों को अपने JS प्रोजेक्ट में संस्करण और "बिट-इम्पोर्ट" कर सकते हैं और वे काम करेंगे।बिट के साथ, Bit.dev है , एक दूरस्थ हब जहां आप इन घटकों को संग्रहीत कर सकते हैं और फिर उनका पुन: उपयोग कर सकते हैं। हम टीएस घटकों को Bit.dev में रखेंगे, और वहां से हम उन्हें अपने रिएक्ट JS प्रोजेक्ट में पेश करना शुरू करेंगे। उदाहरण: bit.dev में प्रतिक्रिया साझा घटकों की खोज
उदाहरण: bit.dev में प्रतिक्रिया साझा घटकों की खोजउदाहरण का उपयोग करें
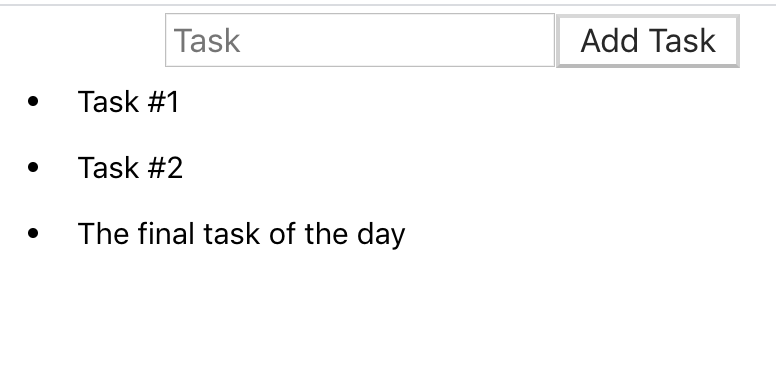
इस लेख के प्रयोजनों के लिए, हम एक उदाहरण का विश्लेषण करेंगे कि फ्रंट-एंड दुनिया क्लासिक "हैलो वर्ल्ड" के साथ तुलना में है: हम योजना के मामलों के लिए एक आवेदन के बारे में बात करेंगे।चिंता न करें, मैं आपको बताने वाला नहीं हूं कि रिएक्ट के लिए इस तरह का आवेदन कैसे लिखना है। मुझे लगता है कि आप पहले से ही जानते हैं कि यह कैसे करना है और, ईमानदार होने के लिए, विषय नए से बहुत दूर है, इसलिए खारिज करें।लेकिन मैं इस एप्लिकेशन को एक उदाहरण के रूप में उपयोग करूंगा - आप इसे सही तरीके से कांटा सकते हैं, या कम से कम एक लिंक खोल सकते हैं और इसके सभी कोड देख सकते हैं। github.com/deleteman/react-todo-demoइस कोड आधार में निम्नलिखित घटक होते हैं:टोडलिस्ट: यह सामान्य इनपुट बटन के साथ पाठ इनपुट फ़ील्ड के रूप में प्रदर्शित मुख्य घटक है। सब कुछ फॉर्म में है, जिसे भेजने के बाद मुख्य एप्लिकेशन द्वारा समर्थित सूची में पाठ जोड़ा जाता है। इस घटक का कोड बहुत सरल है:
github.com/deleteman/react-todo-demoइस कोड आधार में निम्नलिखित घटक होते हैं:टोडलिस्ट: यह सामान्य इनपुट बटन के साथ पाठ इनपुट फ़ील्ड के रूप में प्रदर्शित मुख्य घटक है। सब कुछ फॉर्म में है, जिसे भेजने के बाद मुख्य एप्लिकेशन द्वारा समर्थित सूची में पाठ जोड़ा जाता है। इस घटक का कोड बहुत सरल है:import React, { Component } from 'react'
class TodoList extends Component {
render() {
return (
<div className="todoListMain">
<div className="header">
<form onSubmit={this.props.addItem}>
<input placeholder="Task"
ref={this.props.inputElement}
value={this.props.currentItem.text}
onChange={this.props.handleInput}
/>
<button type="submit"> Add Task </button>
</form>
</div>
</div>
)
}
}
export default TodoList
टोडिटम्स : पिछले घटक के माध्यम से जोड़ी गई वस्तुओं की आंतरिक सूची को प्रदर्शित करने के लिए उपयोग किया जाने वाला एक बहुत ही सरल सूची घटक। प्रत्येक तत्व क्लिक करने योग्य है, और उस पर क्लिक करने के बाद इसे सूची से हटा दिया जाता है। कोड भी काफी सरल है:import React, { Component } from 'react'
class TodoItems extends Component {
createTasks(item) {
return <li key={item.key} onClick={() => this.props.deleteItem(item.key)}>{item.text}</li>
}
render() {
const todoEntries = this.props.entries || []
const listItems = todoEntries.map(this.createTasks.bind(this))
return <ul className="theList">{listItems}</ul>
}
}
export default TodoItems
दोनों ही मामलों में, संबंधित विधियों को ऐप के मुख्य घटक से गुण (प्रॉप्स) के रूप में स्वीकार किया जाता है। इस घटक का पूरा कोड यहाँ दिया गया है।मैं मानता हूं, यह एप्लिकेशन बहुत सरल है, लेकिन, मैं एक बार फिर जोर देता हूं, संभावित रूप से कोई भी रिएक्ट एप्लिकेशन हो सकता है जो आप वर्तमान में काम कर रहे हैं - और अचानक आपको टाइपस्क्रिप्ट के लिए माइग्रेट करना शुरू करने के लिए कार्य मिलता है। क्या करें?- विकल्प # 1: आँसू पोंछने के बाद, आप स्रोत कोड के पूरे आधार को फिर से लिखना शुरू करते हैं।
- विकल्प # 2: अपनी सभी .js फ़ाइलों को .ts का नाम बदलें, विधानसभा प्रक्रिया में आवश्यक चरणों को कॉन्फ़िगर करें और अपने हाथों को धो लें।
- विकल्प # 3: आप सभी पुराने कोड के क्रमिक माइग्रेशन पर जाने के लिए वास्तव में समय तय करते हैं, और सीधे टाइपस्क्रिप्ट पर सभी नए कोड लिखते हैं।
मैं विकल्प 3 पर अधिक विस्तार से चर्चा करना चाहता हूं, लेकिन, सिद्धांत रूप में, मैं आपको इस बात से इंकार नहीं करता कि एक ही एप्लिकेशन में आप शुद्ध जावास्क्रिप्ट और टाइपस्क्रिप्ट दोनों में लिखे गए घटकों को सहवास कर सकते हैं।टाइपस्क्रिप्ट दर्ज करें
इसलिए, एक उदाहरण के रूप में, मान लें कि हमें अपनी टू-डू सूची में प्रत्येक घटक के लिए टॉगल बटन जोड़ने का काम सौंपा गया है। किसी आइटम पर क्लिक करने के बाद, इसे बैकग्राउंड में स्विच किया जाना चाहिए।अलौकिक कुछ भी नहीं, लेकिन जैसा कि आपको याद है, इस मामले में हम इस प्रक्रिया में रुचि रखते हैं, न कि कोड के रूप में।इसलिए, हम आपके कस्टमाइज़ किए गए प्रोजेक्ट में टाइपस्क्रिप्ट जोड़ने की कोशिश नहीं करेंगे, ताकि गलती से आपकी मौजूदा असेंबली को कई दिनों में तोड़ न सकें, लेकिन शुद्ध टाइपस्क्रिप्ट का उपयोग करके पूरी तरह से एक नया प्रोजेक्ट बनाएं:$ npx create-react-app ts-components --template typescript
कृपया ध्यान दें: npx का उपयोग करने के लिए, आपको केवल NPM के नए संस्करण की आवश्यकता है, और यह 5.2.0 और उच्चतर संस्करण में स्थापना प्रक्रिया में शामिल है ।पहले की तरह, इस मामले में परियोजना के लिए एक टेम्पलेट बनाया गया है, लेकिन इस बार हम बेस भाषा के रूप में टाइपस्क्रिप्ट का उपयोग करते हैं।इसके अलावा, एक साधारण स्विच घटक, अतिरिक्त निर्भरता को शुरू किए बिना, किसी अन्य परियोजना में सम्मिलन के लिए उपयुक्त है। यदि आप ऐसा करने के लिए उत्सुक हैं, तो पुन: प्रयोज्य घटकों को लिखने के तरीके पर अगला लेख पढ़ें ।import React, {useState} from 'react';
interface IActionProps {
action: (status:boolean) => void,
buttonText?: string
}
const Toggle = ({action, buttonText="Toggle"}: IActionProps) => {
const [isSelected, setSelected] = useState(false)
return (
<button onClick={() => {
setSelected(!isSelected)
action(isSelected)
}} >{buttonText}</button>
)
}
export default Toggle
अब जब यह घटक लिखा गया है, तो आप इस विशिष्ट घटक को निकालने और साझा करने के लिए Bit (यह अलग-अलग घटकों को संस्करण और प्रकाशित करने के लिए एक खुला स्रोत उपकरण) का उपयोग कर सकते हैं ताकि आप बाद में इसे हमारे जावास्क्रिप्ट-आधारित प्रोजेक्ट से आयात कर सकें।// Bit
$ yarn global add bit-bin
$ bit init --package-manager yarn// ( , bit.dev)
$ bit login//
$ bit add src/components/Toggle.tsx // ( env)
$ bit import bit.envs/compilers/react-typescript --compiler//
$ bit tag –all
इसलिए आप अपनी परियोजना को कॉन्फ़िगर करते हैं और इसमें नए टॉगल घटक (स्विच) को कॉन्फ़िगर करते हैं ताकि इसे अन्य परियोजनाओं के साथ साझा किया जा सके। लेकिन, इससे पहले कि आप व्यवहार में ऐसा कर सकें, आपको Bit.dev में लॉग इन करना होगा (यह एक घटक हब है - रजिस्ट्री और प्रलेखन के साथ एक साइट जो बिट को प्रकाशन और पूर्वावलोकन करने के लिए एक मंच के रूप में पूरक करती है)।एक बार लॉग इन करने के बाद, बस "toggler" नामक एक नया संग्रह बनाएं, इसे सार्वजनिक करें और फिर टर्मिनल विंडो में निम्न कमांड चलाएँ:$ bit export user-name.toggler
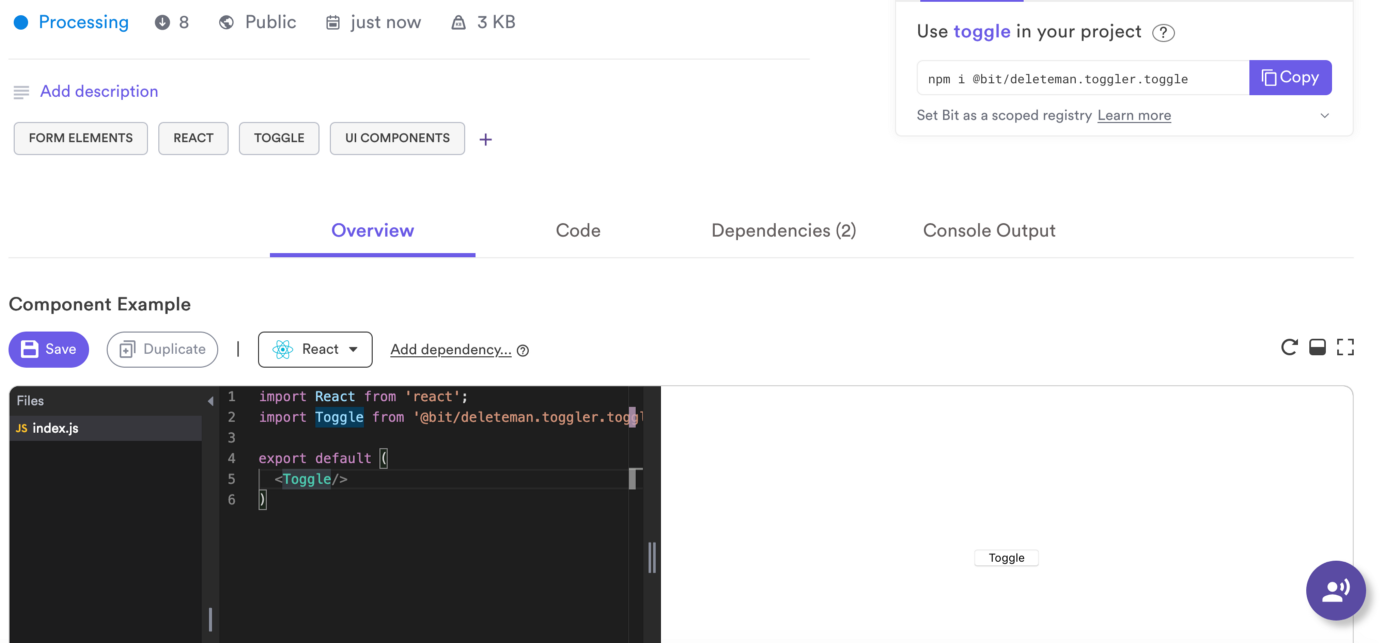
यदि "उपयोगकर्ता-नाम" वास्तव में आपका उपयोगकर्ता नाम है, तो घटक को परिणामस्वरूप निर्यात किया जाएगा, और आप इसे Bit.dev पर देख सकते हैं। यह कुछ इस तरह दिखना चाहिए: ध्यान दें कि, डिफ़ॉल्ट रूप से, प्रोग्राम
ध्यान दें कि, डिफ़ॉल्ट रूप से, प्रोग्राम index.jsघटक का परीक्षण करने के लिए एक नमूना फ़ाइल बनाता है । उसी समय, डिफ़ॉल्ट रूप से इस फ़ाइल में लिखी गई सामग्री आदर्श नहीं हो सकती है, इसलिए प्लेटफ़ॉर्म इसमें अतिरिक्त कोड जोड़ना आसान बनाता है, ताकि दूसरों को समझ में आए कि अपने कोड में अपने सार्वजनिक घटक का उपयोग कैसे करें।उदाहरण के लिए, यहां मैंने अपनी नमूना फ़ाइल को अपडेट किया, टॉगलर घटक का उपयोग करने के तरीके के बारे में स्पष्टीकरण जोड़ते हुए (बस जब आप काम कर रहे हों तो "सहेजें" बटन पर क्लिक करना याद रखें!)। अब आइए एक नज़र डालते हैं कि इस नए घटक को अपने जेएस-आधारित रिएक्ट एप्लिकेशन में कैसे आयात किया जाए।
अब आइए एक नज़र डालते हैं कि इस नए घटक को अपने जेएस-आधारित रिएक्ट एप्लिकेशन में कैसे आयात किया जाए।एक बाहरी घटक आयात करें
बिट ने जावास्क्रिप्ट में अपने टाइपस्क्रिप्ट कोड को संकलित करने के लिए धन्यवाद दिया है जो हमने जोड़ा है। यह हमारी सभी समस्याओं को हल करता है, और हमारे लिए जो कुछ भी है वह इस घटक को एक निर्भरता के रूप में आपकी परियोजना में जोड़ना है।सभी उद्देश्यों के लिए, मैंने यहां यार्न का उपयोग किया, लेकिन आप उसी सफलता के साथ एनपीएम का उपयोग कर सकते हैं, इसके लिए आपको सभी की आवश्यकता है:$ yarn add @bit/your-username.your-collection.your-component
मेरे मामले में, यह कोड में बदल जाता है:$ yarn add @bit/deleteman.toggler.toggle
कृपया ध्यान दें: आप लॉग इन किए बिना घटकों को स्थापित करने में सक्षम नहीं होंगे ( $ bit loginइस गाइड के बारे में याद रखें ?)। यदि आप बिट रजिस्ट्री से घटकों को स्थापित करना चाहते हैं, तो आपको रजिस्ट्री को मैन्युअल रूप से कॉन्फ़िगर करने की आवश्यकता है, जैसे:$ npm config set '@bit:registry' https://node.bit.dev
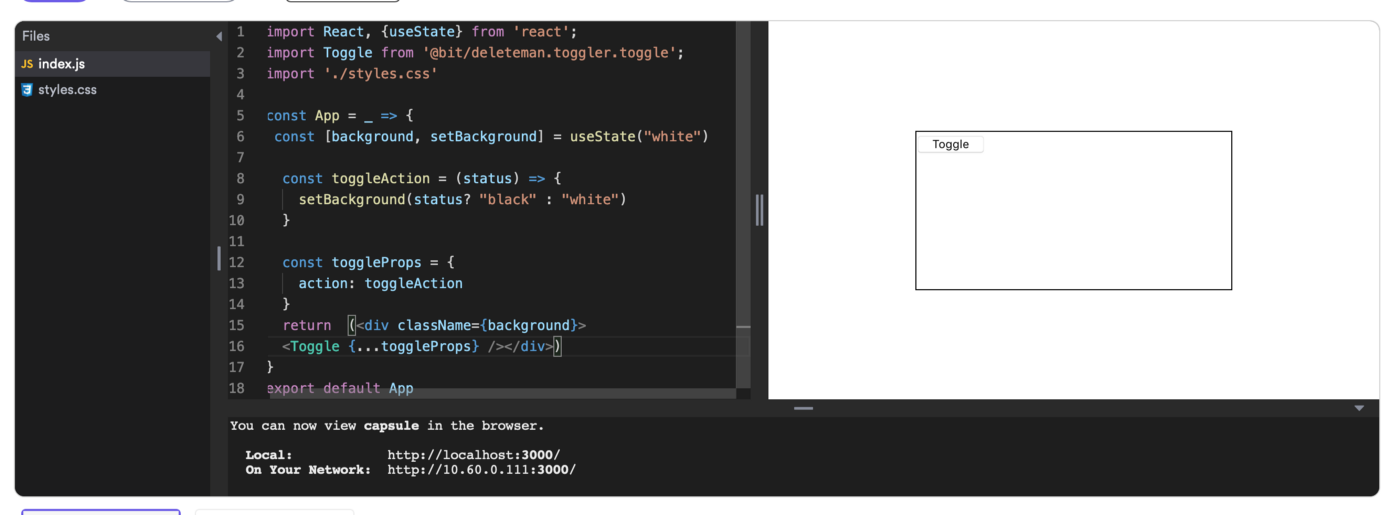
इस प्रकार, आपके टाइपस्क्रिप्ट घटक (पहले से ही जावास्क्रिप्ट में संकलित) को परियोजना में शामिल किया जाएगा, और आप उनके कोड के इस घटक को निम्नानुसार देख पाएंगे:import React, { Component, useState } from 'react'
import Toggle from '@bit/deleteman.toggler.toggle';
const TodoItem = ({text, itemKey}) => {
const [iClass, setIClass] = useState("white")
const toggleBackground = status => {
setIClass(status ? "white" : "black")
}
const toggleProps = {
action: toggleBackground,
buttonText: "Select"
}
return <li className={iClass} key={itemKey} >{text}<Toggle {...toggleProps}/></li>
}
export default TodoItem
पंक्ति 2 पर ध्यान दें, जहां मैं बाहरी घटक को आयात करता हूं जिसे मैं रिटर्न स्टेटमेंट के हिस्से के रूप में उपयोग करने का इरादा रखता हूं। कुछ भी जटिल नहीं, आपके प्रोजेक्ट में या कहीं और कोई अतिरिक्त कॉन्फ़िगरेशन परिवर्तन आवश्यक नहीं हैं।बधाई हो, अब आपके पास एक कार्यशील परियोजना है जो टाइपस्क्रिप्ट और जावास्क्रिप्ट दोनों का उपयोग करता है, आप संभवतः ऐसा कर सकते हैं ताकि आप इसे नोटिस भी न करें!जैसा कि मैंने ऊपर बताया, पूरा प्रोजेक्ट कोड GitHub पर पोस्ट किया गया है !निष्कर्ष
यदि आप टाइपस्क्रिप्ट के लिए माइग्रेट करने में रुचि रखते हैं, या आप बस इसके साथ प्रयोग करना चाहते हैं और देखें कि यह कैसे काम करता है, तो यह वह तरीका है जो पूरी विधानसभा प्रक्रिया को नीचे लाने के लिए जोखिम के बिना, किसी मौजूदा परियोजना में भाषा को धीरे-धीरे पेश करना सुविधाजनक है।Bit पर ध्यान दें और Bit.dev को देखें, यह समझने के लिए कि उन्हें दूसरे कैसे लिखते हैं, उसी समय जावास्क्रिप्ट और टाइपस्क्रिप्ट में लिखे गए अन्य घटकों को खोजें!