अपने काम में, मैं अक्सर OpenStreetMap से डेटा निर्यात करने के कार्य का सामना करता हूं। ओएसएम एक अद्भुत डेटा स्रोत है जहां से आप कम से कम जगहें , शहर के कम से कम क्षेत्रों , पैदल यात्री की पहुंच के अध्ययन के लिए कम से कम सड़कों और आमतौर पर कुछ भी प्राप्त कर सकते हैं।
बस कुछ समय में उनके साथ काम करने की प्रक्रिया ने मुझे बोर करना शुरू कर दिया। कुछ गैर-तुच्छ अनुरोधों के लिए डेटा पुनर्प्राप्त करने के लिए, आपको या तो ओवरपास अनुरोध भाषा का अध्ययन करना होगा, या स्क्रिप्ट लिखना और ओएसएम एक्सएमएल प्रारूप में चारों ओर प्रहार करना होगा।
सौवीं बार इन जोड़तोड़ों को उठाते हुए, मैंने कुछ सरल और अधिक सुविधाजनक उपकरण बनाने के बारे में सोचा। और अब वह तैयार है - https://yourmaps.io , OpenStreetMap के निर्यात विवरण के दृश्य संपादक। संपादक में, आप एक ग्राफ़ पर माउस कर सकते हैं, जिनमें से प्रत्येक नोड OSM ऑब्जेक्ट्स की एक धारा पर एक ऑपरेशन या फ़िल्टर का प्रतिनिधित्व करेगा, और फिर GeoJSON में परिणाम डाउनलोड करेगा।
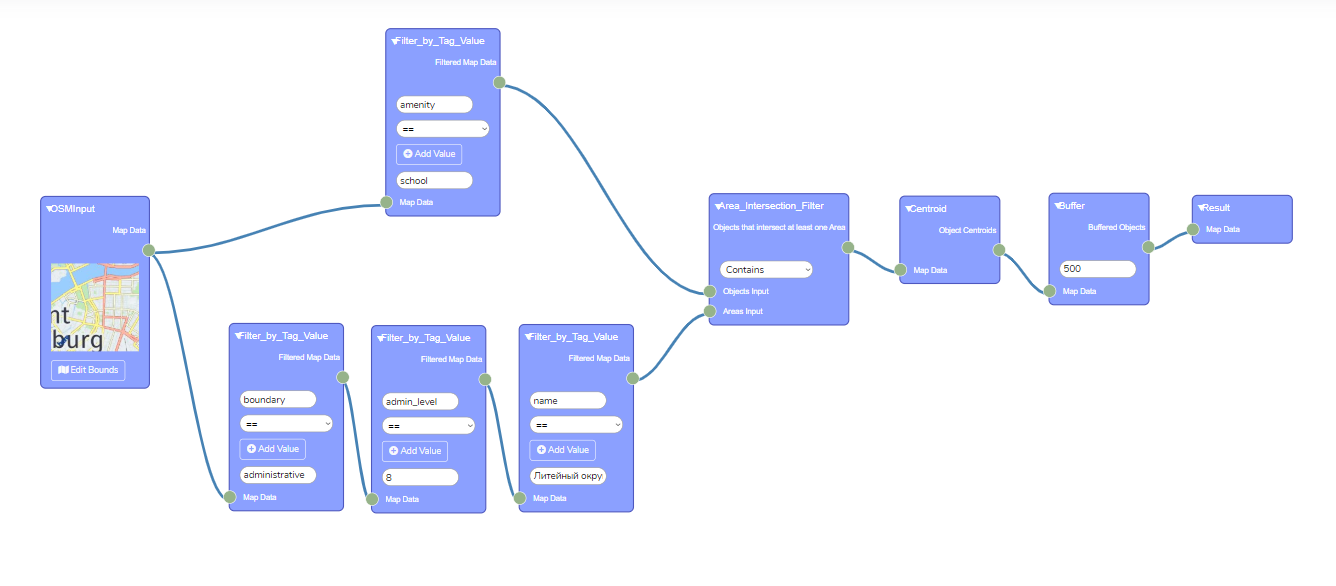
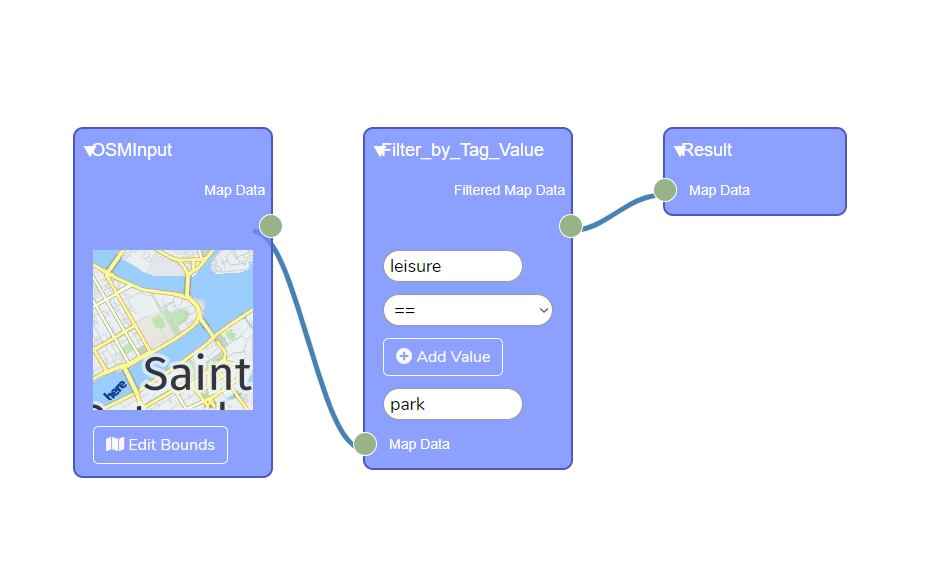
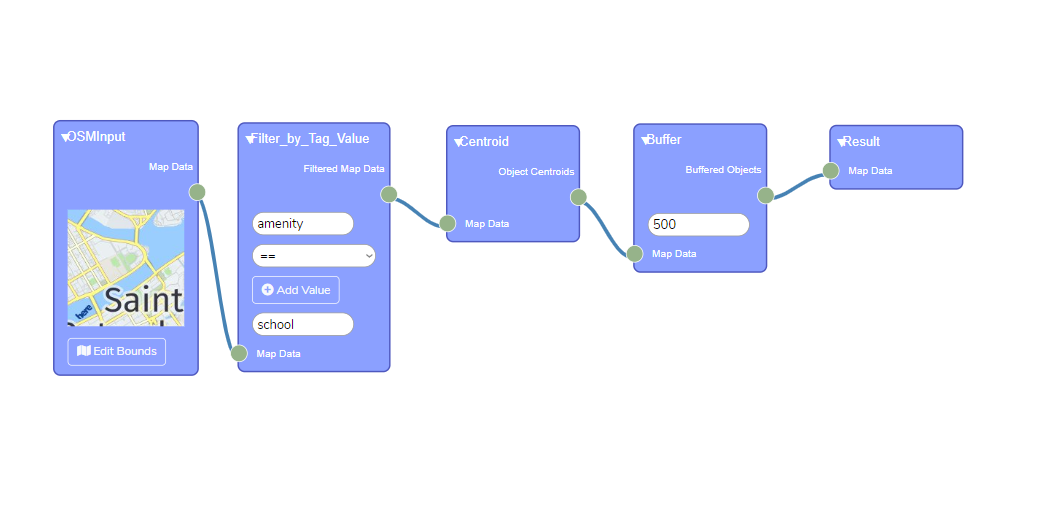
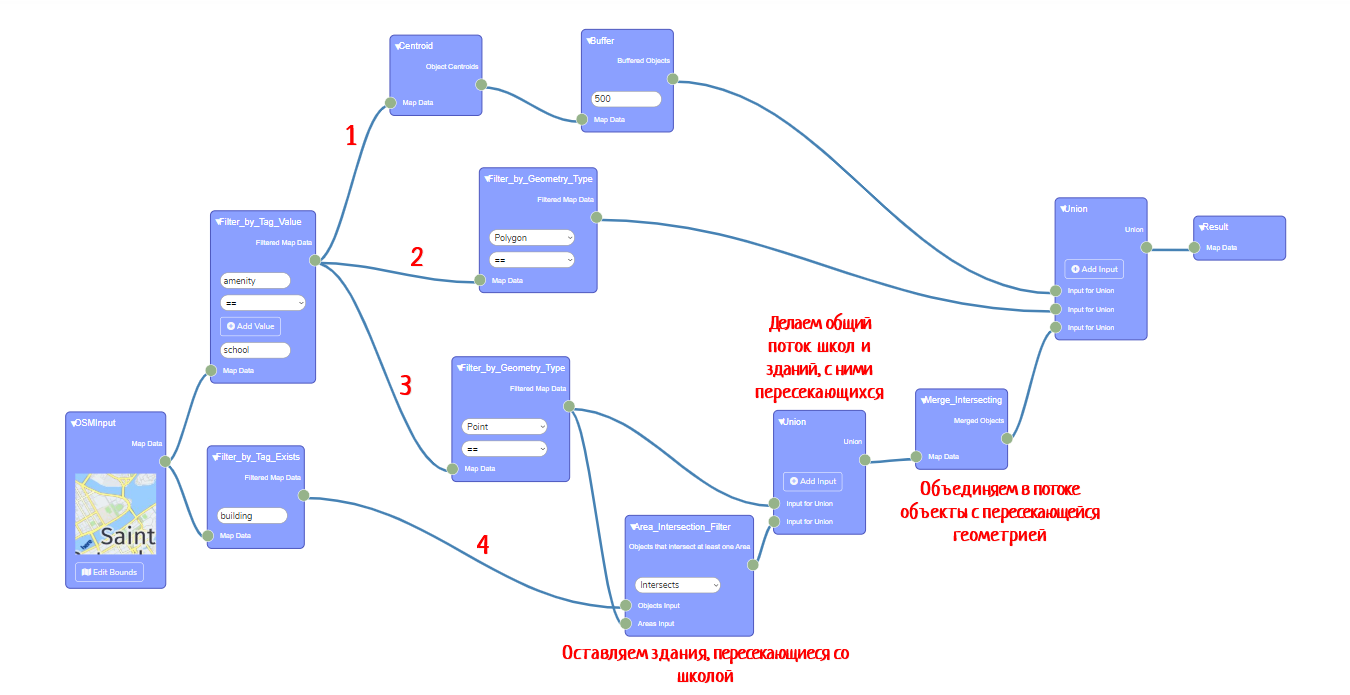
यहाँ एक ग्राफ का उदाहरण दिया गया है जो किसी दिए गए नगरपालिका जिले के भीतर सभी स्कूलों का चयन करता है, और फिर उनके आसपास 300-मीटर बफ़र बनाता है:

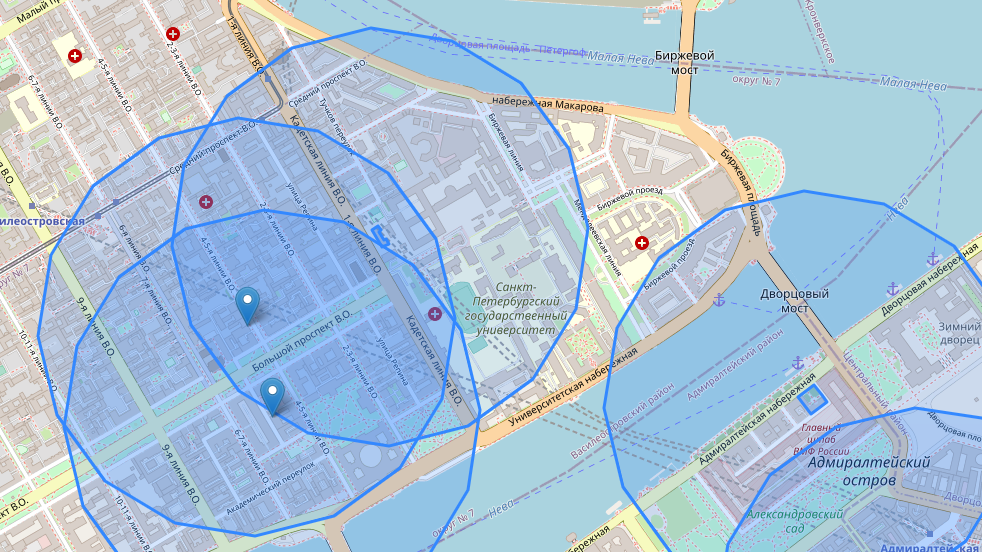
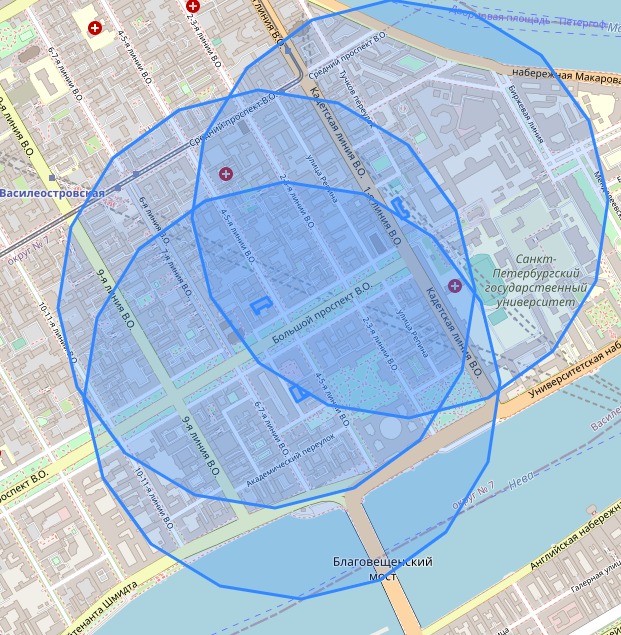
काम के परिणामस्वरूप, हमें जियोजोन प्रारूप में ऐसे बहुभुज का एक सेट मिलता है , जिसे बाद में क्यूजीआईएस या किसी अन्य सॉफ्टवेयर में आयात किया जा सकता है।
— , Rete.js, -.
Rete.js
Rete.js — JS , . , .
, Rete . OpenStreetMap — .

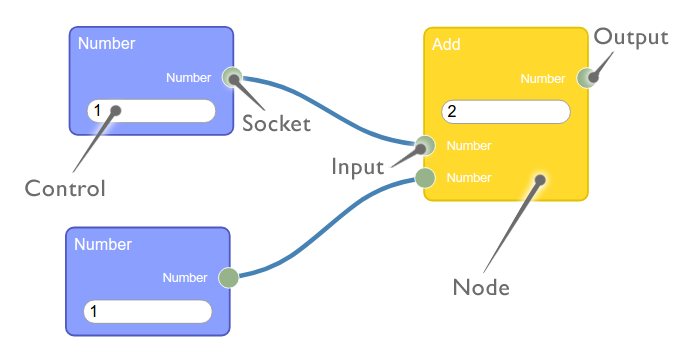
(node), (component). , ( ). data, (, , )
Rete . : , ( ) .
, , , , - .
— , , ( ). , - , - jquery 220, . , .

InputControl Rete, .
var SelectComponent = {
template: '<select></select>',
data() {
return {
value: ""
};
},
methods: {
update() {
this.putData(this.ikey, $(this.root).val())
}
},
mounted() {
let jqueryRoot = $(this.root)
for (let idx = 0; idx < this.values.length; ++idx) {
let v = this.values[idx]
jqueryRoot.append($("<option></option>")
.attr("value", v[0])
.text(v[1]));
}
let currentVal = this.getData(this.ikey)
if (currentVal === undefined) {
currentVal = this.defaultValue
this.putData(this.ikey, this.defaultValue)
}
jqueryRoot.val(currentVal);
const _self = this;
jqueryRoot.change(function() {
_self.root.update()
})
}
}
class SelectControl extends Rete.Control {
constructor(emitter, key, values, defaultValue) {
super(key);
this.key = key;
this.component = SelectComponent
this.props = { emitter, ikey: key, values: values, defaultValue: defaultValue};
}
}
,var AddTextFieldComponent = {
template: '<button type="button" class="btn btn-outline-light">' +
'<i class="fa fa-plus-circle"></i> Add Value</button>',
data() {
return {
value: ""
};
},
methods: {
getCount(node, prefix) {
let count = 0;
node.controls.forEach((value, key, map) => {
if (key.startsWith(prefix) && value instanceof InputControl) {
++count;
}
});
return count;
},
update(e) {
let count = this.methods.getCount(this.node, this.prefix)
this.node.addControl(new InputControl(this.editor, this.prefix + count))
this.node.update()
this.emitter.view.updateConnections(this)
this.putData(this.iKey, count + 1)
}
},
mounted() {
const _self = this;
this.root.onclick = function(event) {
_self.root.update()
}
}
};
class AddTextFieldControl extends Rete.Control {
constructor(emitter, key, prefix, node, inputPlaceholder) {
super(key);
this.key = key;
this.component = AddTextFieldComponent
this.props = { emitter, iKey: key, prefix: prefix, node: node, inputPlaceholder: inputPlaceholder};
}
}
class FilterByTagValueComponent extends Rete.Component {
constructor(){
super("Filter_by_Tag_Value");
}
builder(node) {
var input = new Rete.Input('osm',"Map Data", osmSocket);
var output = new Rete.Output('osm', "Filtered Map Data", osmSocket);
var tagNameInput = new InputControl(this.editor, 'tag_name')
var modeControl = new SelectControl(this.editor,
"mode",
[["EQUAL", "=="], ["NOT_EQUAL", "!="], ["GREATER", ">"], ["LESS", "<"], ["GE", ">="], ["LE", ">="]],
"EQUAL")
node.addInput(input)
.addControl(tagNameInput)
.addControl(modeControl)
.addControl(new AddTextFieldControl(this.editor, "tag_valueCount", "tag_value", node, "Tag Value"))
let valuesCount = 1;
if (node.data.tag_valueCount !== undefined) {
valuesCount = node.data.tag_valueCount
}
node.addControl(new InputControl(this.editor, 'tag_value'))
for (let i = 1; i < valuesCount; ++i) {
node.addControl(new InputControl(this.editor, 'tag_value' + i))
}
return node
.addOutput(output);
}
}
:

.
, JSON ( Rete ), , .
OSM
, .
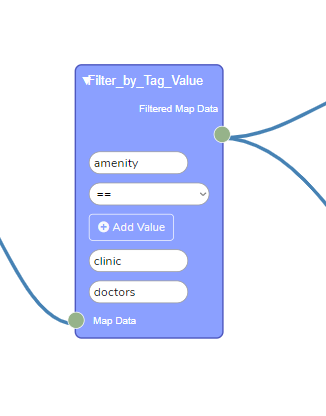
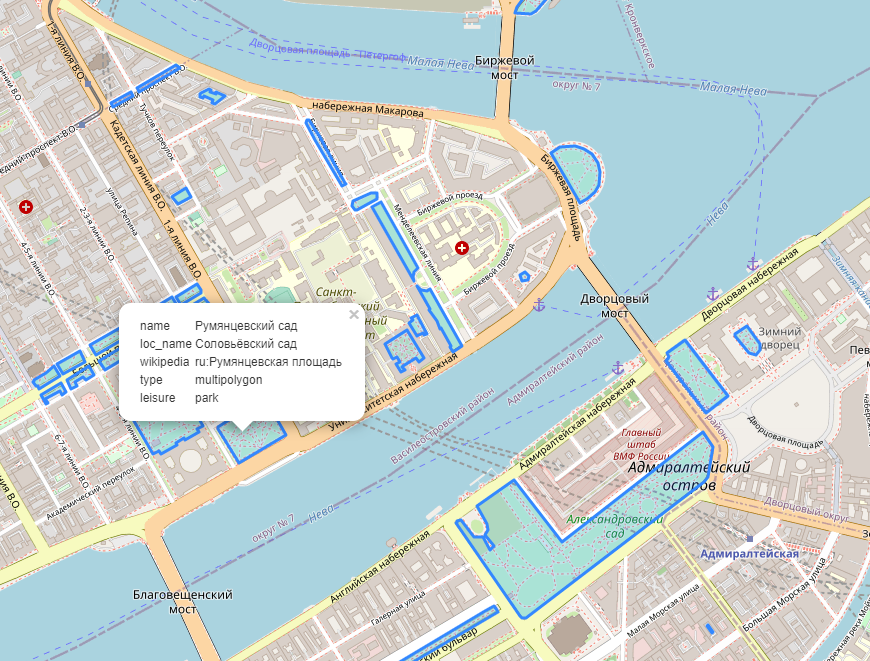
: ( leisure=park, OSM):

— , OSM , , . ( ( Java) — ), , , .
, :

: 500- :

, amenity=school, ( — ), .
, . - .
, , ? : ( ), , , Union. :

… . -, — , .. . , amenity=school , , . , .

, , - . :

. . — 4, 3. .
. .. - -, .
:

Rete.js YourMaps .
भविष्य में मैं और भी अधिक जोड़ने की योजना बना रहा हूं - उदाहरण के लिए, न केवल ओएसएम से डेटा डाउनलोड करने की क्षमता, बल्कि मेरी जियोसन फाइलें, अधिक प्रकार के संचालन और फ़िल्टर आदि।
यह सेवा मुझे व्यक्तिगत रूप से मदद करती है। उदाहरण के लिए, जब किसी छात्र को ओएसएम कार्ड पर जल्दी से कुछ दिखाने की आवश्यकता होती है - मुझे अब क्यूजीआईएस चलाने की आवश्यकता नहीं है और जटिल ओवरपास क्वेरी भाषा को याद रखना चाहिए, मैं कुछ माउस आंदोलनों के साथ वांछित ग्राफ पर क्लिक करता हूं, यह कुछ सेकंड में संसाधित होता है और आप तुरंत परिणाम देख सकते हैं।
मुझे उम्मीद है कि यह आप में से कुछ के लिए उपयोगी होगा। हमेशा की तरह, मैं यहां टिप्पणियों में सुझावों और इच्छाओं को सुनने के लिए तैयार हूं, या आप इसे evsmirnovit.it.ru पर भेज सकते हैं