सीएसएस ग्रिड को समझना: राहेल एंड्रयू द्वारा ग्रिड लाइन्स अनुवाद

अंडरस्टैंडिंग सीएसएस ग्रिड श्रृंखला के पहले लेख में, हमने देखा कि कैसे एक मूल ग्रिड कंटेनर और इस तत्व पर लागू होने वाले विभिन्न गुणों को बनाया जाए। जब ग्रिड बनाया जाता है, तो हमारे पास हमारे निपटान में ग्रिड लाइनों का एक सेट होता है। इस लेख में, आप सीखेंगे कि ग्रिड कंटेनर के बच्चों में गुणों को जोड़कर इन पंक्तियों के साथ तत्वों को कैसे व्यवस्थित किया जाए।
हम निम्नलिखित बिंदुओं को कवर करते हैं:
grid-column-start, grid-column-end, grid-row-start, grid-row-end grid-column and grid-rowgrid-area grid-span subgrid
:
, CSS Grid. Rachel Andrew , .
,
, , , , . , , , 5 , , , CSS. , ( ), , .
.item {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 4;
}
: – , , – .
.item {
grid-column: 2 / 4;
grid-row: 1 / 4;
}
CodePen , .
, , align-self justify-self stretch.
, ( ), , , . , ( ) – , , – . , 2 3 , :
.item {
grid-column: 2 / 3;
}
, , :
.item {
grid-column: 2;
}
"grid-area"
grid-area. , , . .
.item {
grid-area: 1 / 2 / 4 / 4;
}
: grid-row-start, grid-column-start, grid-row-end, grid-column-end. , (, ), , , , . , , , CSS , , , margin.
, Grid , , , . , , , . , , grid-column grid-row .
grid-. – , grid-template-columns grid-template-rows. .
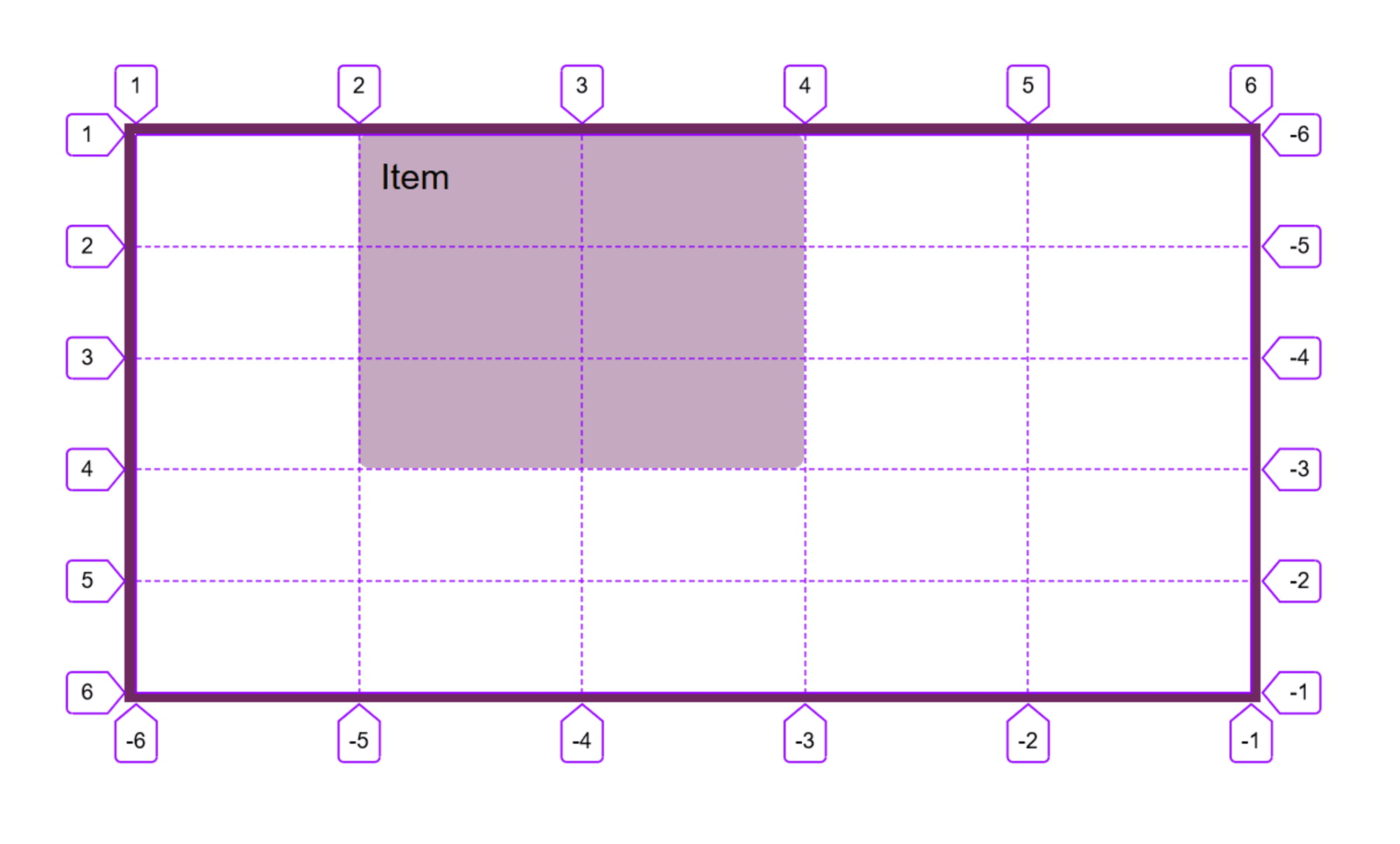
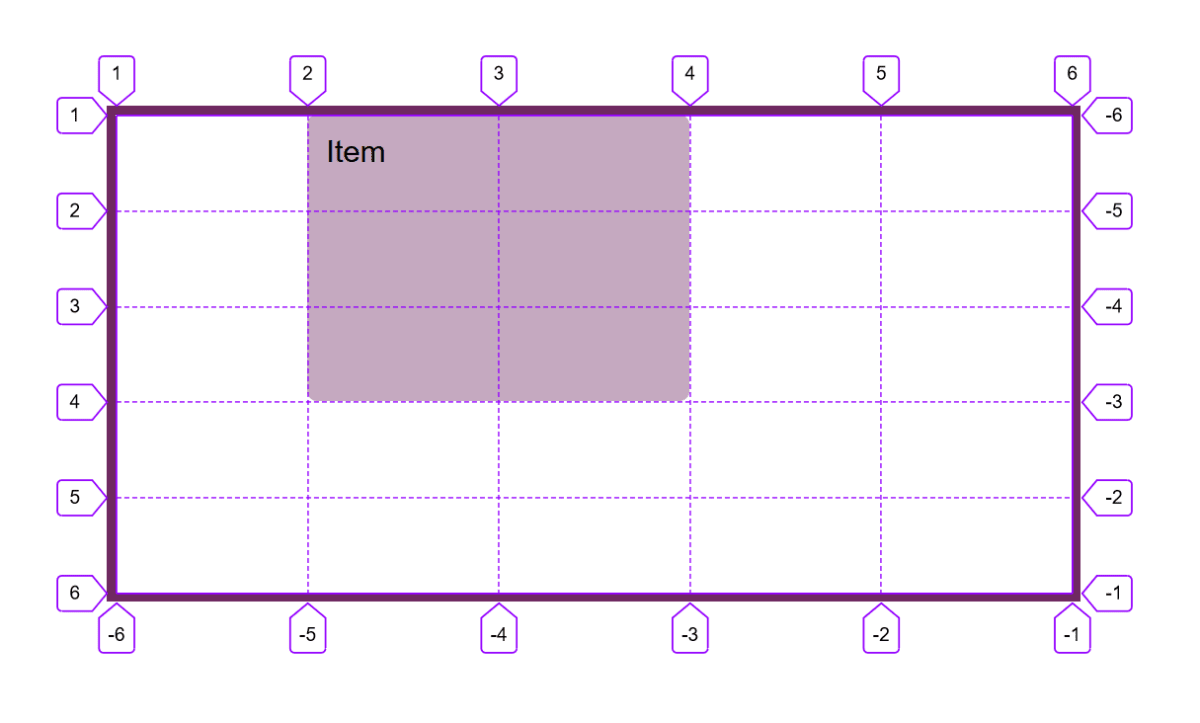
. 1 , . , 1 , 1 – .

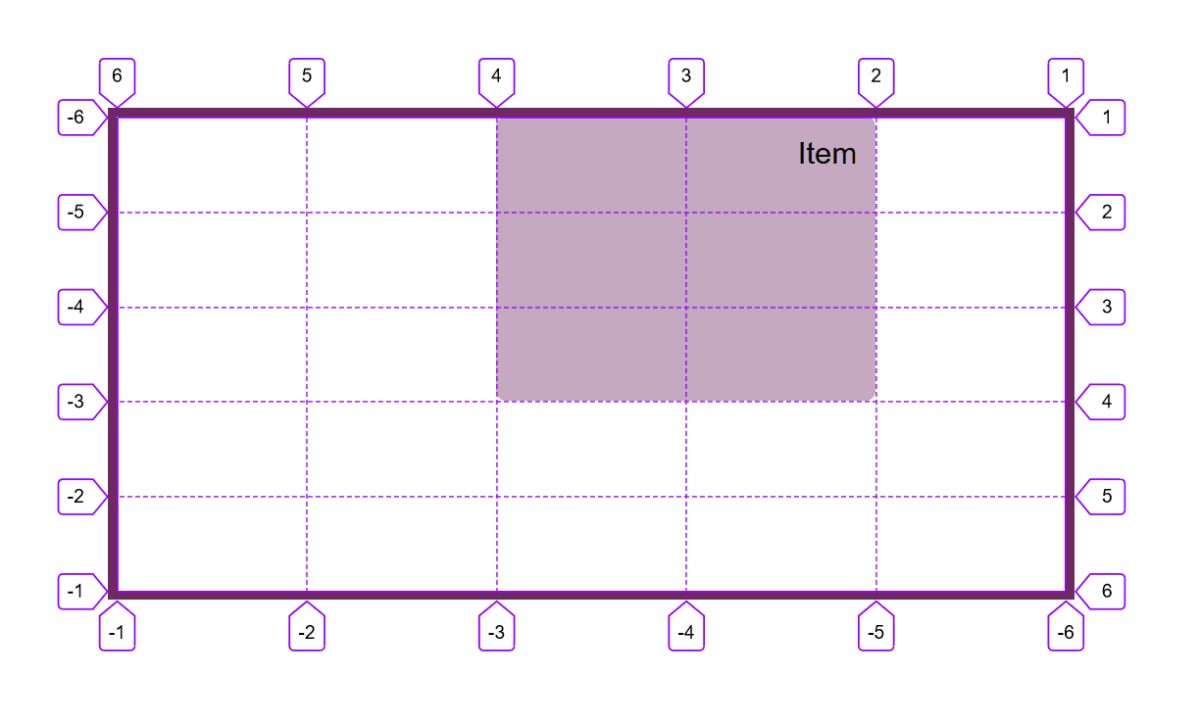
, (, ), 1 , 1 , .

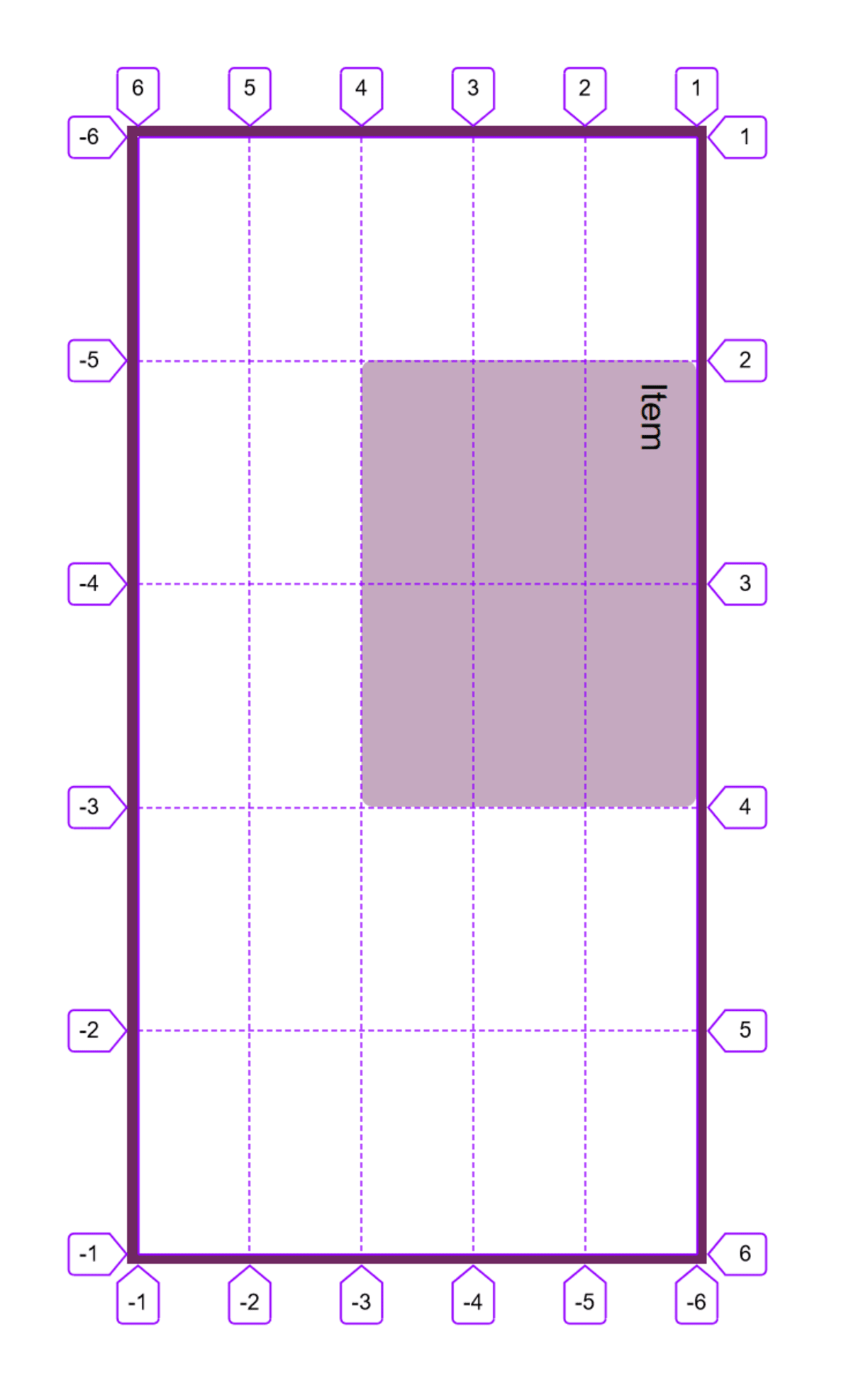
( writing-mode: vertical-rl), 1 . 1 – .

, grid- , .
-1, , -2 . , , , :
.item {
grid-column: 1 / -1;
}
, 1. , , , 5em grid-auto-rows.
placed grid-row: 1 / -1, , 1 -1. , . , ( -1) 2, 3.
, , .
, , . .
.grid {
display: grid;
grid-template-columns: [full-start] 1fr [main-start] 2fr 2fr [main-end full-end];
}
.
.item {
grid-column: main-start / main-end;
}
, , .
: . « CSS Grid»
, . , repeat(). 8 , 4- 1fr 2fr. sm, – lg. , 4 .
. , , sm lg, grid-column: sm 2 / lg 3. , .
"span"
, , ( ), , . , , , , , . span. auto ( , ) 3 .
.item {
grid-column: auto / span 3;
}
, subgrid grid-template-columns grid-template-rows. , , , , . subgrid ( , ). CodePen- , Firefox .

, CSS Grid , . , . , .
, . , . , . z-index. , z-index ́ , . , .
""
, . , – , .
, , . grid-auto-flow dense. , , , , . "" , 3 2.
, , Tab, .
, , - . "" , .
, 1 2 , . , .
, , .
आखिरकार
ग्रिड लाइनों के बारे में आपको लगभग सभी जानकारी होनी चाहिए। याद रखें कि गिने पंक्तियाँ हमेशा आपके लिए उपलब्ध हैं। कोई फर्क नहीं पड़ता कि आप ग्रिड का उपयोग कैसे करते हैं, आप एक तत्व को हमेशा एक पंक्ति से दूसरी पंक्ति में स्थानांतरित कर सकते हैं। भविष्य के लेखों में हम जिन तरीकों को कवर करेंगे, वे लेआउट को परिभाषित करने के वैकल्पिक तरीके प्रदान करेंगे, लेकिन फिर भी गिने लाइनों का उपयोग करके बनाए गए ग्रिड पर आधारित होंगे।