इसलिए, दूसरे भाग में हम कार्यान्वयन शुरू करते हैं। पहले, चलो प्रौद्योगिकी पर फैसला करते हैं। मैं वेब घटक चुनता हूं। घटक दृष्टिकोण, देशी एपीआई, पुन: उपयोग और डिबग करना आसान है।चरण 1 - अंतिम पदों का वर्णन करें
हमारे वर्चुअल व्यूपोर्ट के टैग को कस्टम-व्यूपोर्ट कहा जाएगा। इसलिए, पहले हम व्यूपोर्ट के लिए सामान्य गुणों का वर्णन करते हैं:custom-viewport {
min-height: 50vh;
max-height: 100vh;
width: 100%;
position: absolute;
bottom: 0;
overflow: hidden;
transform-origin: 50% 100% 0;
}
स्थिति में प्रवेश:custom-viewport[data-mode = "inited"] {
transform: translateY(calc(100% - 50vh));
transition: transform 1s;
}
खोला स्थिति:custom-viewport[data-mode = "opened"] {
transform: translateY(0);
transition: transform 1s;
overflow-y: scroll;
}
हटाए गए स्थान:custom-viewport[data-mode = "deleted"] {
transform: translateY(100%);
transition: transform 1s;
}
चरण 2 - कस्टम-व्यूपोर्ट घटक लिखना शुरू करें
class CustomViewport extends HTMLElement {
constructor() {
super();
}
}
हम ड्रैगअप / ड्रैगडाउन घटनाओं को लागू करते हैंclass CustomViewport extends HTMLElement {
constructor() {
super();
}
connectedCallback() {
this.addEventListener("touchstart", ev => {
this.firstTouch = ev.touches[0];
});
this.addEventListener("touchmove", ev => {
this.deltaY = ev.touches[0].clientY - this.firstTouch.clientY;
return this.deltaY > 0 ? this.dragDown(ev) : this.dragUp(ev);
});
}
dragUp(ev) {}
dragDown(ev) {}
}
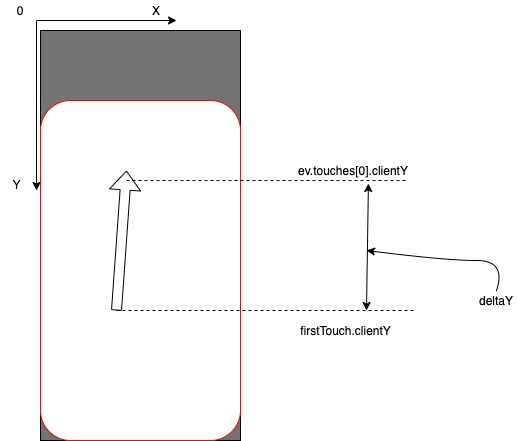
योजनाबद्ध रूप से, उपरोक्त कोड को निम्नानुसार वर्णित किया जा सकता है। इसलिए, अब हम ड्रैगअप / ड्रैगडाउन घटनाओं के बीच अंतर कर सकते हैं। अगली उपयोगिता पावर रिजर्व की गणना है।
इसलिए, अब हम ड्रैगअप / ड्रैगडाउन घटनाओं के बीच अंतर कर सकते हैं। अगली उपयोगिता पावर रिजर्व की गणना है।class CustomViewport extends HTMLElement {
constructor() {
super();
this.VIEWPORT_HEIGHT = window.innerHeight;
}
connectedCallback() {
this.addEventListener("touchstart", ev => {
this.firstTouch = ev.touches[0];
const rect = this.getBoundingClientRect();
const { height, top } = rect;
this.bottomOffsetBeforeDragging = (height + top) - this.VIEWPORT_HEIGHT;
});
this.addEventListener("touchmove", ev => {
this.deltaY = ev.touches[0].clientY - this.firstTouch.clientY;
return this.deltaY > 0 ? this.dragDown() : this.dragUp();
});
}
dragUp() {}
dragDown() {}
isBottomOffset() {
return (this.bottomOffsetBeforeDragging + this.deltaY) > 0;
}
}
यहां हमें पहले याद है कि आंदोलन शुरू होने के समय हमारे पास कितना बिजली आरक्षित था, और फिर बस इस मूल्य में डेल्टा जोड़ें और देखें कि हम आगे बढ़ सकते हैं या नहीं।दरअसल लॉजिक ड्रैगअप:...
dragUp() {
if(this.isBottomOffset()) {
return;
}
this.style.transform = 'translateY(0)';
}
...
हम एक तरीका लिखते हैं जो व्यूपोर्ट को आगे बढ़ाएगा:class CustomViewport extends HTMLElement {
constructor() {
super();
this.VIEWPORT_HEIGHT = window.innerHeight;
}
connectedCallback() {
this.addEventListener("touchstart", ev => {
this.firstTouch = ev.touches[0];
const rect = this.getBoundingClientRect();
const { height, top } = rect;
this.bottomOffsetBeforeDragging = (height + top) - this.VIEWPORT_HEIGHT;
this.lastPosY = this.bottomOffsetBeforeDragging - this.scrollTop;
});
...
}
translateY() {
const pixels = this.deltaY + this.lastPosY;
this.style.transform = `translateY(${pixels}px)`;
this.style.transition = 'none';
}
...
}
आइए हम इस बारे में अधिक विस्तार से जांच करें कि यह क्या है। रिज़लोसपी यह कैसे होता है और इसकी गणना कैसे की जाती है। अगर सीएसएस में हमने ट्रांसफॉर्म लिखा: ट्रांसली (कैल्क (100% - 50 वीएच)); जहां 100% वर्चुअल व्यूपोर्ट की ऊंचाई है, और 50vh वास्तविक व्यूपोर्ट की ऊंचाई से आधी है, और यह स्थिति के स्थैतिक विवरण के लिए अच्छी तरह से फिट बैठता है, तो गतिशीलता में आंदोलन की गणना करने के लिए निरपेक्ष मूल्यों के साथ काम करना अधिक सुविधाजनक है, हम इन परिवर्तनों को यहां कर रहे हैं।तो यह। रिज़ॉर्ट शुरू होने पर पिक्सल्स में वर्चुअल व्यूपोर्ट के मूवमेंट की मात्रा होती है, हम इस.deltaY को इसमें जोड़ते हैं और नया व्यूपोर्ट पोजिशन प्राप्त करते हैं।जब से हमने गुणों को परिभाषित किया है:bottom: 0;
transform-origin: 50% 100% 0;
तब व्यूपोर्ट की गति को गिनने के लिए हमारी समन्वय प्रणाली उस रूप को ले लेगी जिसका हम ड्रैगडाउन वर्णन करते हैं:
लेगी जिसका हम ड्रैगडाउन वर्णन करते हैं:...
dragDown() {
if(this.lastPosY < 0) {
return;
}
this.translateY();
}
...
वास्तव में ड्रैग एंड इवेंट:class CustomViewport extends HTMLElement {
constructor() {
super();
this.VIEWPORT_HEIGHT = window.innerHeight;
}
connectedCallback() {
this.addEventListener("touchend", ev => {
const { mode: currentMode } = this.dataset;
this.style = null;
if (Math.abs(deltaY) < 10) {
this.dataset.mode = currentMode;
return;
}
if (deltaY > 0) {
if (currentMode === "inited") {
this.dataset.mode = "deleted";
return;
}
this.dataset.mode = "inited";
return;
}
this.dataset.mode = "opened";
});
...
अगर (Math.abs (डेल्टा) <10) लाइन में हम संकेत देते हैं कि यदि आप 10 पिक्सेल से कम चले गए हैं, तो वर्तमान स्थिति छोड़ दें।नतीजतन, हमें एक घटक जैसा मिलना चाहिए
class CustomViewport extends HTMLElement {
constructor() {
super();
this.VIEWPORT_HEIGHT = window.innerHeight;
}
connectedCallback() {
this.addEventListener("touchstart", ev => {
this.firstTouch = ev.touches[0];
const rect = this.getBoundingClientRect();
const { height, top } = rect;
this.bottomOffsetBeforeDragging = (height + top) - this.VIEWPORT_HEIGHT;
this.lastPosY = this.bottomOffsetBeforeDragging - this.scrollTop;
});
this.addEventListener("touchmove", ev => {
this.deltaY = ev.touches[0].clientY - this.firstTouch.clientY;
return this.deltaY > 0 ? this.dragDown() : this.dragUp();
});
this.addEventListener("touchend", ev => {
const { mode: currentMode } = this.dataset;
this.style = null;
if (Math.abs(this.deltaY) < 10) {
this.dataset.mode = currentMode;
return;
}
if (this.deltaY > 0) {
if (currentMode === "inited") {
this.dataset.mode = "deleted";
return;
}
this.dataset.mode = "inited";
return;
}
this.dataset.mode = "opened";
});
}
dragUp() {
if(this.isBottomOffset()) {
this.translateY();
return;
}
this.style.transform = 'translateY(0)';
}
dragDown() {
if(this.lastPosY < 0) {
return;
}
this.translateY();
}
translateY() {
const pixels = this.deltaY + this.lastPosY;
this.style.transform = `translateY(${pixels}px)`;
this.style.transition = 'none';
}
isBottomOffset() {
return (this.bottomOffsetBeforeDragging + this.deltaY) > 0;
}
}
customElements.define('custom-viewport', CustomViewport);
यह कोड पूर्ण कार्यान्वयन नहीं है, बल्कि केवल एक प्रोटोटाइप है। स्क्रॉल का अधिक विस्तृत अध्ययन, बहस, किसी भी अन्य अनुकूलन, टचस्क्रीन - पाठक के लिए छोड़ दिया गया।