हेलो, हेब्र! मैं आपको शॉन सुलिवान द्वारा "वेब पर ए-फ़्रेम के साथ एक वीआर ऑडियो / विज़ुअल एक्सपीरियंस बनाना" लेख का अनुवाद प्रस्तुत करता हूं । ए-फ्रेम वेब पर आभासी वास्तविकता बनाने के लिए एक रूपरेखा है। सिर्फ एक लिंक का उपयोग करके, वीआर हेलमेट या वीआर-सक्षम स्मार्टफोन के साथ कोई भी खुद को 3 डी अंतरिक्ष में विसर्जित कर सकता है। Tone.js ध्वनियाँ बनाने के लिए जावास्क्रिप्ट लाइब्रेरी है। आइए देखें कि क्या होता है अगर वे संयुक्त होते हैं।शुरू करने के लिए, हम एक वातावरण बनाएंगे, ए-फ्रेम के साथ यह बहुत सरल है। केवल मूल HTML का उपयोग करके, हम एक संपूर्ण 3D स्थान बना सकते हैं, इसके लिए हमें aframe-environment-Components की आवश्यकता है । नीचे हमारे उद्देश्यों के लिए मूल मार्कअप है।
ए-फ्रेम वेब पर आभासी वास्तविकता बनाने के लिए एक रूपरेखा है। सिर्फ एक लिंक का उपयोग करके, वीआर हेलमेट या वीआर-सक्षम स्मार्टफोन के साथ कोई भी खुद को 3 डी अंतरिक्ष में विसर्जित कर सकता है। Tone.js ध्वनियाँ बनाने के लिए जावास्क्रिप्ट लाइब्रेरी है। आइए देखें कि क्या होता है अगर वे संयुक्त होते हैं।शुरू करने के लिए, हम एक वातावरण बनाएंगे, ए-फ्रेम के साथ यह बहुत सरल है। केवल मूल HTML का उपयोग करके, हम एक संपूर्ण 3D स्थान बना सकते हैं, इसके लिए हमें aframe-environment-Components की आवश्यकता है । नीचे हमारे उद्देश्यों के लिए मूल मार्कअप है।<!DOCTYPE html>
<html>
<head>
<title>Basic Scene with Environment - A-Frame</title>
<meta name="description" content="Basic Scene with Environment - A-Frame">
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"> </script>
<script src="https://unpkg.com/aframe-environment-component@1.1.0/dist/aframe-environment-component.min.js"></script>
</head>
<body>
<a-scene environment="preset: starry">
<a-camera>
<a-entity cursor="fuse: true; fuseTimeout: 500"
position="0 0 -1"
geometry="primitive: ring; radiusInner: 0.02; radiusOuter: 0.03"
material="color: black; shader: flat">
</a-entity>
</a-camera>
</a-scene>
</body>
</html>
तत्व पर ध्यान दें:<a-entity cursor>
यह हमारे सेल के अंदर होता है। थोड़ी देर बाद, वह आपको हमारे सिंथेसाइज़र के साथ संवाद करने की अनुमति देगा। लेकिन शुरू करने से पहले, आपको यह सुनिश्चित करना चाहिए कि परियोजना सही ढंग से भरी हुई है।पृष्ठ को खोलते हुए, आपको पृथ्वी पर तीन आयामी आकाश, तारे और एक ग्रिड देखना चाहिए। यह सब वातावरण-पर्यावरण-घटक द्वारा बनाया गया था जब हमने पर्यावरण को परिभाषित किया था:<a-scene environment=”preset: starry”>
यदि वांछित है, तो पर्यावरण को बदला जा सकता है, बस एक और टेम्पलेट जोड़ें। इस लेखन के समय, आपकी पसंद के 16 अलग-अलग पर्यावरण टेम्पलेट हैं। मुझे पसंद है कि हमारा सिंथेसाइज़र अंतरिक्ष में है, अंतरिक्ष शांत है। आइए अपने पर्यावरण को ग्रह की सतह की तरह बनाएं।सबसे पहले, हम ग्रिड को हटा देंगे और पृथ्वी की बनावट को जोड़ देंगे, बदलते हुए:
मुझे पसंद है कि हमारा सिंथेसाइज़र अंतरिक्ष में है, अंतरिक्ष शांत है। आइए अपने पर्यावरण को ग्रह की सतह की तरह बनाएं।सबसे पहले, हम ग्रिड को हटा देंगे और पृथ्वी की बनावट को जोड़ देंगे, बदलते हुए:<a-scene environment="preset: starry">
पर<a-scene environment="preset: starry; grid: none; groundTexture: walkernoise">
पेज शुरू करने के बाद, हम देखेंगे कि हमारा ग्रह अभी भी पृथ्वी पर कुछ देखने के लिए अंधेरा है। हमारे दृश्य में प्रकाश स्रोत जोड़कर इसे ठीक करें।<a-entity light="type: ambient; color: #CCC"></a-entity>
इसके साथ, दृश्य कुछ इस तरह दिखना चाहिए: अब जब हमने आसपास के वातावरण का पता लगाया है, तो एक सिंथेसाइज़र विकसित करना शुरू करें।
अब जब हमने आसपास के वातावरण का पता लगाया है, तो एक सिंथेसाइज़र विकसित करना शुरू करें।घटक निर्माण
ए-फ्रेम एक इकाई-घटक-प्रणाली पर बनाया गया है । यह आपको घटकों को बनाने और उन्हें हमारे दृश्य में संस्थाओं में जोड़ने की अनुमति देता है।चलो हमारे घटक के लिए एक synth.js फ़ाइल बनाते हैं।AFRAME.registerComponent('synth', {
schema: {
},
init: function () {
},
update: function () {
},
remove: function () {
},
tick: function (time, timeDelta) {
}
});
जैसा कि आप देख सकते हैं, जीवन चक्र विधियों को ए-फ्रेम में बनाया गया है, इससे हमारी वेबवीआर परियोजनाओं में अन्तरक्रियाशीलता जोड़ना आसान हो जाता है। घटक आधार तैयार है, चलो Tone.js. के साथ एक सिंथेसाइज़र बनाने की प्रक्रिया पर एक नज़र डालेंTone.js
Tone.js - एक ब्राउज़र में इंटरैक्टिव संगीत बनाने के लिए एक रूपरेखा, वेब ऑडियो एपीआई के लिए एक आवरण है। Tone.js के साथ एक सिंथेसाइज़र बनाना सरल है - बस एक पंक्ति लिखें:var synth = new Tone.Synth().toMaster()
लेकिन हम एक थरथरानवाला बनाएंगे और आगे अनुकूलन को आसान बनाने के लिए कई मापदंडों को जोड़ेंगे:const synth = new Tone.Synth({
volume: -15,
oscillator: {
type: 'triangle'
},
envelope: {
attack: 0.05,
release: 2
}
}).toMaster()
इस कोड को सीधे हमारे घटक के शीर्ष पर synth.js फ़ाइल में जोड़ें । अब हमारे पास एक सिंथेसाइज़र है, लेकिन हमें अपने घटक को इसे एक्सेस करने का एक तरीका प्रदान करना होगा। याद रखें <-a-unit कर्सर> हमने कैमरे में जोड़ा है? इस कर्सर में एक पैरामीटर फ्यूज = "सही" है । यह हमें इस बात पर नज़र रखने की अनुमति देगा कि कर्सर संस्थाओं के साथ कैसे इंटरैक्ट करता है। फ्यूज के लिए घटक में एक EventListener जोड़ें ।हम जीवन चक्र की init पद्धति में एक EventListener बनाएंगे और ट्रिगर नामक एक नई विधि बनाएंगे जो T..s.s....
init: function () {
this.el.addEventListener('fusing', this.trigger.bind(this))
},
trigger: function () {
synth.triggerAttackRelease(this.data.note, this.data.duration)
},
...
दृश्य में एक सिंथेसाइज़र घटक जोड़ें।
हमने घटक बनाया है, यह ए-फ्रेम दृश्य में जोड़ने का समय है।शुरू करने के लिए, मैंने Tone.js और एक सिंथेसाइज़र घटक को हमारे मार्कअप में जोड़ा। फ़ाइलों को जोड़ने के क्रम पर ध्यान दें - synth.js को Tone.js. के बाद लोड किया जाता है।...
<script src="https://unpkg.com/tone@13.8.25/build/Tone.js"></script>
<script src="synth.js"></script>
</head>
...
हमें कई संस्थाओं की भी आवश्यकता है जिनके लिए हम घटक संलग्न करेंगे। हमारे दृश्य में उपयोग के लिए कुछ मानक ए-फ़्रेम आकार जोड़ें।<a-scene>
...
<a-box synth="note: E4" position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere synth="note: C4" position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder synth="note: G4" position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
...
संश्लेषण
विशेषता पर ध्यान दें । यह वह घटक है जिसे हमने बनाया है। Name सिंथ ’वह नाम है जिसके साथ हमने पंजीकरण किया थाAFRAME.registerComponent ('सिंथ', {})
और हमने घटक आरेख में "नोट" घोषित किया। एक "अवधि" संपत्ति भी है - हम इसे नोट की लंबाई को बदलने के लिए उपयोग कर सकते हैं। उदाहरण के लिए:सिंथ = "नोट: ई 4; अवधि: 8n »
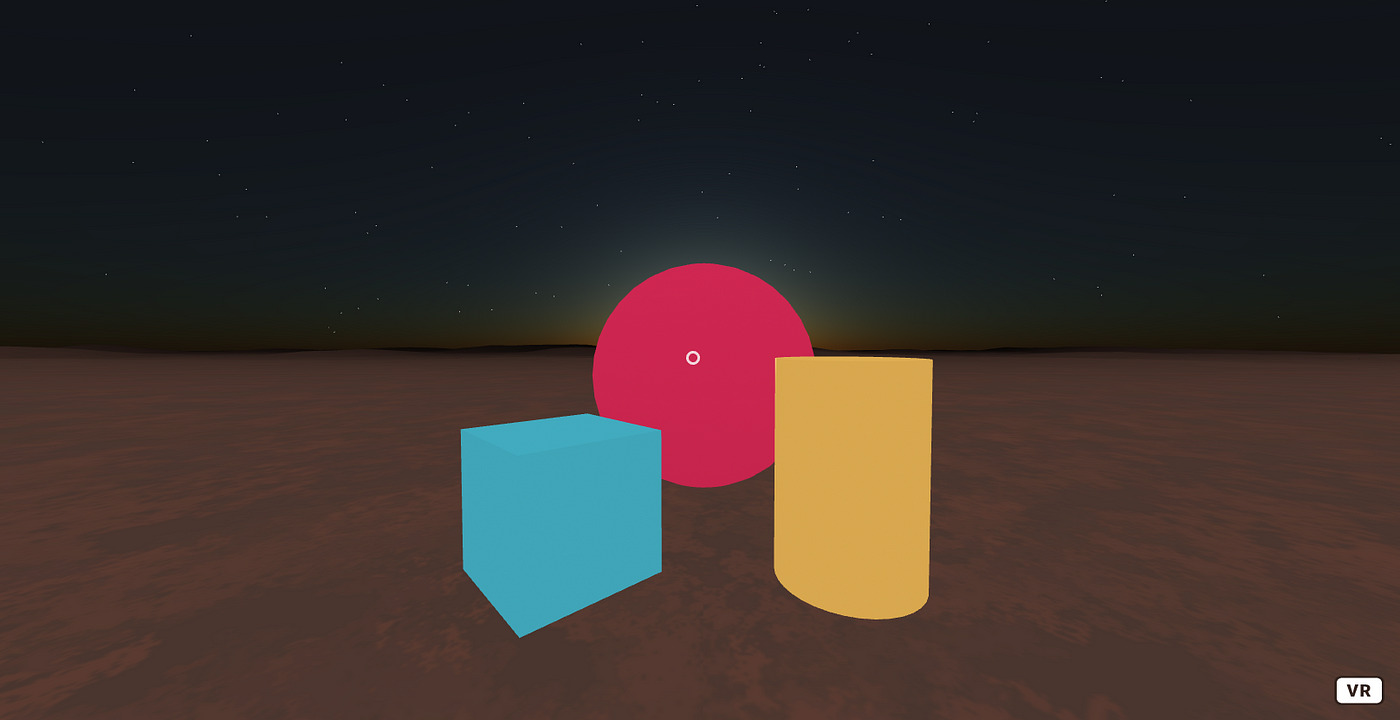
पूरे नोट का 1/8 खेलेंगे, मानक 1/4 नहीं।अब, ब्राउज़र में दृश्य को खोलने पर, हम अपने आंकड़े देखेंगे, और जब आप उन पर होवर करेंगे, तो हमारे सिंथेसाइज़र घटक से नोट चलाया जाना चाहिए।
Oculus Go नियंत्रक का उपयोग करना
अब हमारा दृश्य इस तरह से काम करता है - स्क्रीन के केंद्र में कर्सर तय हो गया है। वीआर हेलमेट पर, इसे "विज़ुअल" नियंत्रण कहा जाता है। सिर को मोड़कर, कर्सर उपयोगकर्ता के आंदोलन की दिशा में आगे बढ़ेगा। यह एक बिल्कुल सामान्य अनुभव है और कई परियोजनाओं के लिए अच्छा काम करता है। लेकिन क्या होगा अगर हम वीआर नियंत्रक का उपयोग करके सिंथेसाइज़र को नियंत्रित करना चाहते हैं? अपनी बाजुओं को इधर-उधर घुमाते हुए और संगीत को मज़ेदार बनाते हैं, तो चलिए Oculus Go कंट्रोलर का उपयोग करने के लिए अपने दृश्य को बदलते हैं।सबसे पहले, हमारे दृश्य में कुछ इकाइयाँ जोड़ें - नियंत्रक और रेकास्टर।...
<a-entity oculus-go-controls>
<a-entity laser-controls raycaster="far: 200; interval: 100"></a-entity>
...
यहाँ Oculus Go को नियंत्रित करने के लिए हमारी अपनी इकाई है, साथ ही रेकास्टर के लिए एक है, जो हर 100 मिलीसेकंड पर चलेगा।अब चलो Oculus को नियंत्रित करने के लिए सिंथेसाइज़र घटक को संशोधित करते हैं। हम अपने घटक के आधार पर रेकेस्टर को जोड़कर ऐसा करते हैं।AFRAME.registerComponent('synth', {
dependencies: ['raycaster'],
...
फिर, init विधि में, EventListener को बदलें - इसे घटना को ट्रैक करना चाहिए:raycaster-चौराहे
init: function () {
this.el.addEventListener('raycaster-intersection', this.trigger.bind(this))
},
...
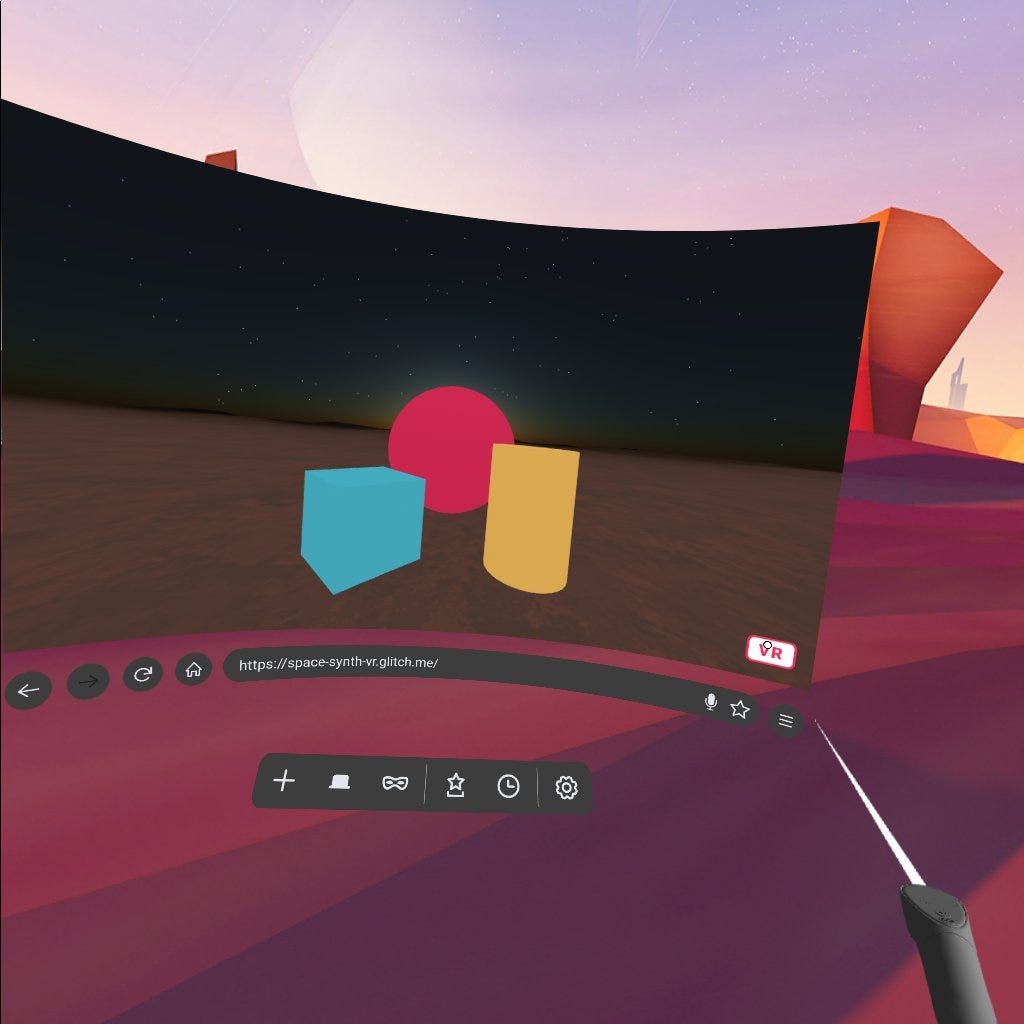
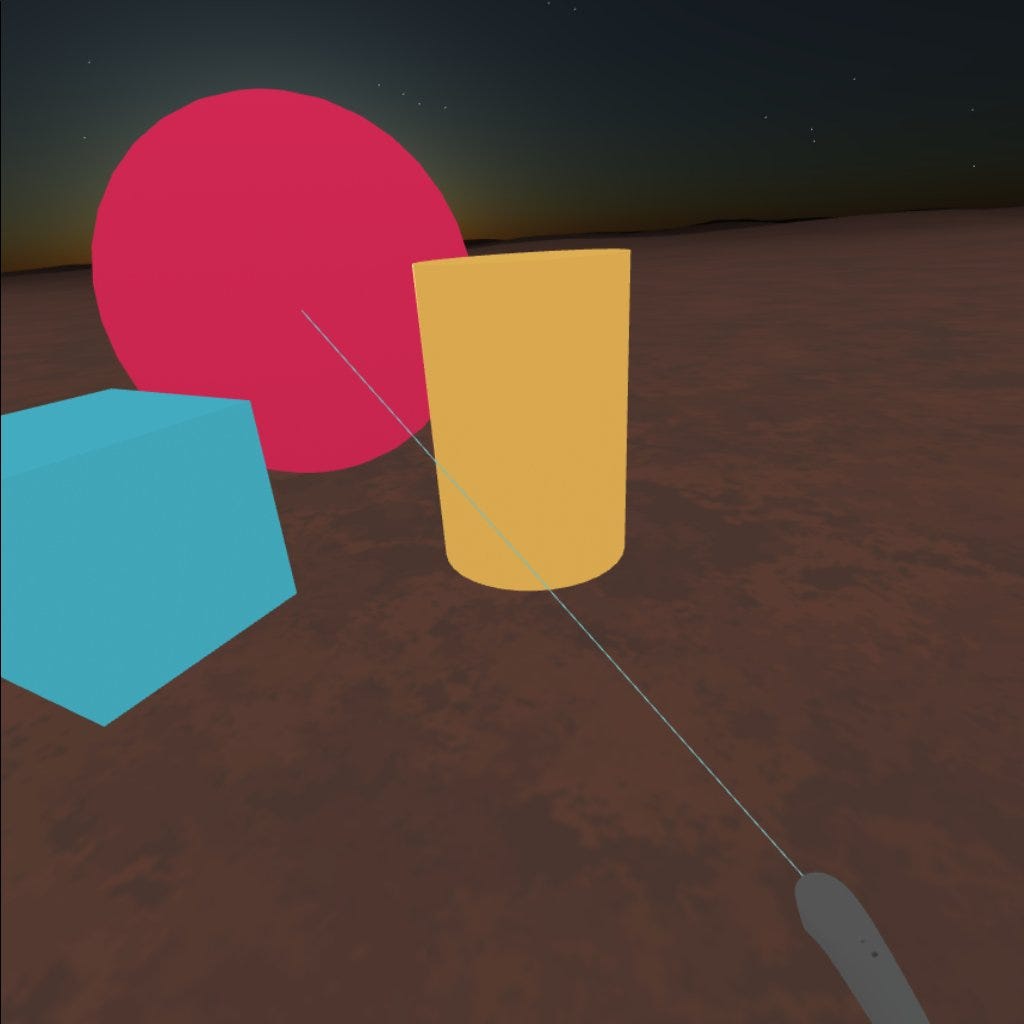
ओकुलस गो में दृश्य की शुरुआत अब आपके नियंत्रक को दिखानी चाहिए - और लेजर नियंत्रण को सिंथेसाइज़र को तब खेलना शुरू करना चाहिए जब आप आंकड़ों पर मंडराते हैं। यदि आप परियोजना को करीब से देखना चाहते हैं, तो आप इसे चला सकते हैं और स्रोत कोड यहाँ देख सकते हैं - glitch.com/~space-synth-vr
यदि आप परियोजना को करीब से देखना चाहते हैं, तो आप इसे चला सकते हैं और स्रोत कोड यहाँ देख सकते हैं - glitch.com/~space-synth-vrहिरासत में
अब हमारे पास वीआर सिंथेसाइज़र के साथ एक सरल दृश्य है और इसमें सुधार करने के लिए बड़ी संख्या में अवसर हैं। हम घटक के लिए इंटरैक्शन, अधिक सिंथेसाइज़र और प्रभावों के लिए अधिक ऑब्जेक्ट जोड़ सकते हैं। हम कुछ घटनाओं के आधार पर वस्तुओं को चेतन कर सकते हैं। जैसे-जैसे दृश्य बढ़ता है, आपको प्रदर्शन के बारे में सोचना चाहिए। सौभाग्य से, ए-फ्रेम में कई अंतर्निहित विशेषताएं हैं जो इस समस्या से निपटने में मदद कर सकती हैं।यहाँ कुछ उपयोगी लिंक रेकास्टरअवयव इंटरैक्शन और कंट्रोल टोन हैं। प्रोजेक्ट स्रोत कोड पढ़ने के लिए धन्यवाद।