
इस प्रकाशन में, मैं आपके साथ एक लेख के अनुवाद को एक बहुत ही रोचक प्रतिक्रियाशील लेआउट तकनीक के साथ साझा करना चाहूंगा जिसका उपयोग मैंने अपनी आखिरी परियोजना में किया था। उसने मुझे बहुत समय बचाने में मदद की और मेरे काम को आसान बनाया। यदि यह आपके लिए दिलचस्प हो गया, तो इस रिसेप्शन का रहस्य क्या है, मैं बिल्ली से पूछता हूं।
स्थानांतरण
, 14px 769px 20px 2048px.
, DOM. (viewport size). , , DOM- .
- CSS3 CSS. (breakpoints) 480px, 768px 769px. -. , 3, 4, 5 ? 1px 2048px 1px. , CSS, 2048px 2047px, 1px 0px.
calc CSS3 (vh, vw) .
calc CSS .
, -. , , .
, calc IE9.
html {
font-size: 1vh;
}
, 1800px, 18px, 1% 1800. , 800px 8px. , .
, calc, .
Javascript ,
, . , .
. : , .
( FreelancerLifeStyle).
(Math.random() * (2048 - 769) + 769)
Javascript , — 769 2048. Math.random() 0 0.9999999999999999. 2048 769, 1279. , * 1279+769, 769 2048. , 0*(1279)+769 769 0.999999999999*(1279)+769 2047.999999998721.
.
, 14px 20px, 10px 14px. 0 0.999999999999, 10 14. , 0*10+14 14 0.9999*10+14 23,9999, Javascript Math.random CSS. , ?
, . VW, 100vw. , 100vw 1366px 1366px, 1560px 1560px, .
(769px), (2048px) (100vw), , . (100vw — 769px)/2048px 0 , 100vw. , 1800px, (100vw — 769px)/2048px (1800px — 769px)/2048px 0.50341796875. . 0.50341796875 10 ( ?), 5.0341796875. 5.0341796875 14px, 19.0341796875px, 1800px. 14px + 10 * ((2048 — 769px) / 2048 20px.
, :
html {
font-size: minimumPixel + range * ((viewportWidth - minScreenWidth) / maxScreenWidth)
}
html {
font-size: calc(14px + 10 * ((100vw - 769px) / 2048));
}
, 769px 2048px ( 18px), 14px 20px.
-, .
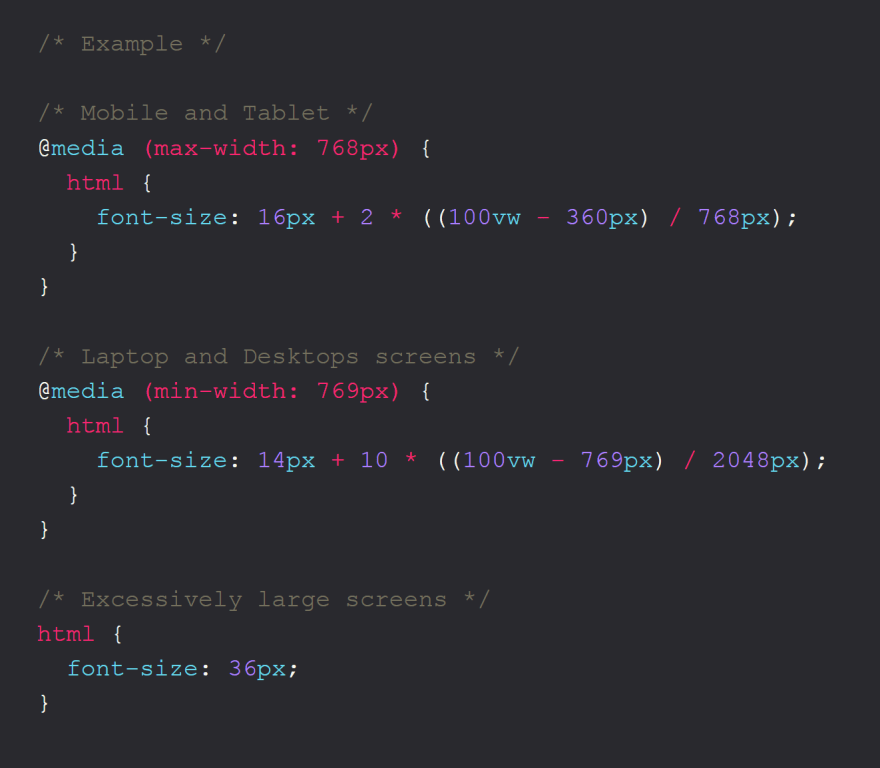
@media (max-width: 768px) {
html {
font-size: calc(16px + 2 * ((100vw - 360px) / 768));
}
}
@media (min-width: 769px) and (max-width: 2048px) {
html {
font-size: calc(14px + 10 * ((100vw - 769px) / 2048));
}
}
html {
font-size: 36px;
}
यह न केवल फ़ॉन्ट आकार पर लागू किया जा सकता है, बल्कि पैडिंग, मार्जिन और चौड़ाई के आकार के लिए भी लागू किया जा सकता है, जो व्यूपोर्ट की चौड़ाई को ऊपर या नीचे बदलने के साथ-साथ खिंचाव और सिकुड़ जाएगा।
मुझे उम्मीद है कि आपको यह लेख पसंद आया होगा, आशा है कि आप अपनी परियोजनाओं में इस तकनीक का उपयोग करेंगे।
ध्यान दें अनुवादक:
अपने अगले लेख में मैं इस तकनीक को एक वास्तविक परियोजना में उपयोग करने के अपने अनुभव को आपके साथ साझा करने का प्रयास करूंगा, मुझे इस परियोजना पर क्या ध्यान देना चाहिए और मैंने इस तकनीक में क्या बदलाव किए हैं।
अगला लेख: टीवी पहले, उत्तरदायी टाइपोग्राफी या सभी प्रकार के उपकरणों के बारे में कैसे न भूलें