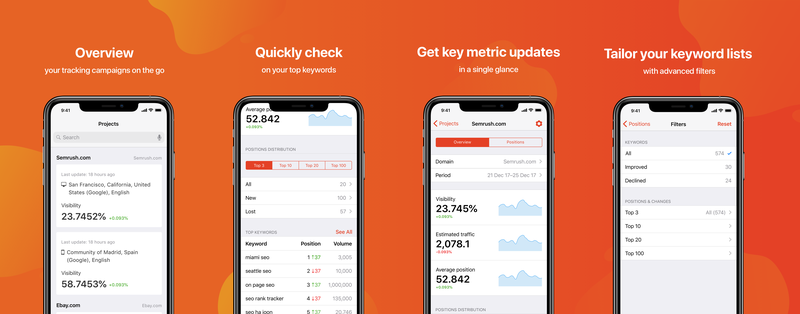
एक बार, एक उत्पाद टीम में, वे उपयोगकर्ताओं के लिए उत्पाद की मांग और इसकी सुविधा की परिकल्पना का परीक्षण करने के लिए एक मोबाइल एप्लिकेशन विकसित करना चाहते थे। और यह तथ्य कि टीम के पास मोबाइल डेवलपर्स नहीं थे, चोट नहीं लगी। दो फ्रंट-एंड डेवलपर्स ने रिएक्ट नेटिव लिया और तीन महीने में एक आवेदन लिखा। परिकल्पना परीक्षण सफल रहा, एप्लिकेशन विकसित होना जारी है और कंपनी में अन्य टीमों की रुचि पैदा होती है। उपकरण विवरण से छवि: www.semrush.com/news/position-tracking-on-the-go ।यह एरीटम लेशेवस्की की टीम के इतिहास का एक संक्षिप्त विवरण है, जो तीन महीने से फ्रंट-एंड डेवलपर के लिए मोबाइल बन गया है। यह कैसे हुआ, इस बारे में अधिक जानकारी के लिए, फ्रंटेंडकॉन्फ 2019 पर एर्टोम की रिपोर्ट के डिकोडिंग को पढ़ें: रिएक्ट नेटिव क्या है, यह एक एप्लिकेशन बनाने और सही पुस्तकालयों और घटकों को चुनने के लिए एक कदम-दर-चरण निर्देश क्यों है।Artyom Lashevsky में एक अग्रणी सामने के अंत डेवलपर है SEMrush और स्वचालित सिस्टम की सूचना सुरक्षा के क्षेत्र में एक विशेषज्ञ।
उपकरण विवरण से छवि: www.semrush.com/news/position-tracking-on-the-go ।यह एरीटम लेशेवस्की की टीम के इतिहास का एक संक्षिप्त विवरण है, जो तीन महीने से फ्रंट-एंड डेवलपर के लिए मोबाइल बन गया है। यह कैसे हुआ, इस बारे में अधिक जानकारी के लिए, फ्रंटेंडकॉन्फ 2019 पर एर्टोम की रिपोर्ट के डिकोडिंग को पढ़ें: रिएक्ट नेटिव क्या है, यह एक एप्लिकेशन बनाने और सही पुस्तकालयों और घटकों को चुनने के लिए एक कदम-दर-चरण निर्देश क्यों है।Artyom Lashevsky में एक अग्रणी सामने के अंत डेवलपर है SEMrush और स्वचालित सिस्टम की सूचना सुरक्षा के क्षेत्र में एक विशेषज्ञ।हमें एक आवेदन की आवश्यकता क्यों है
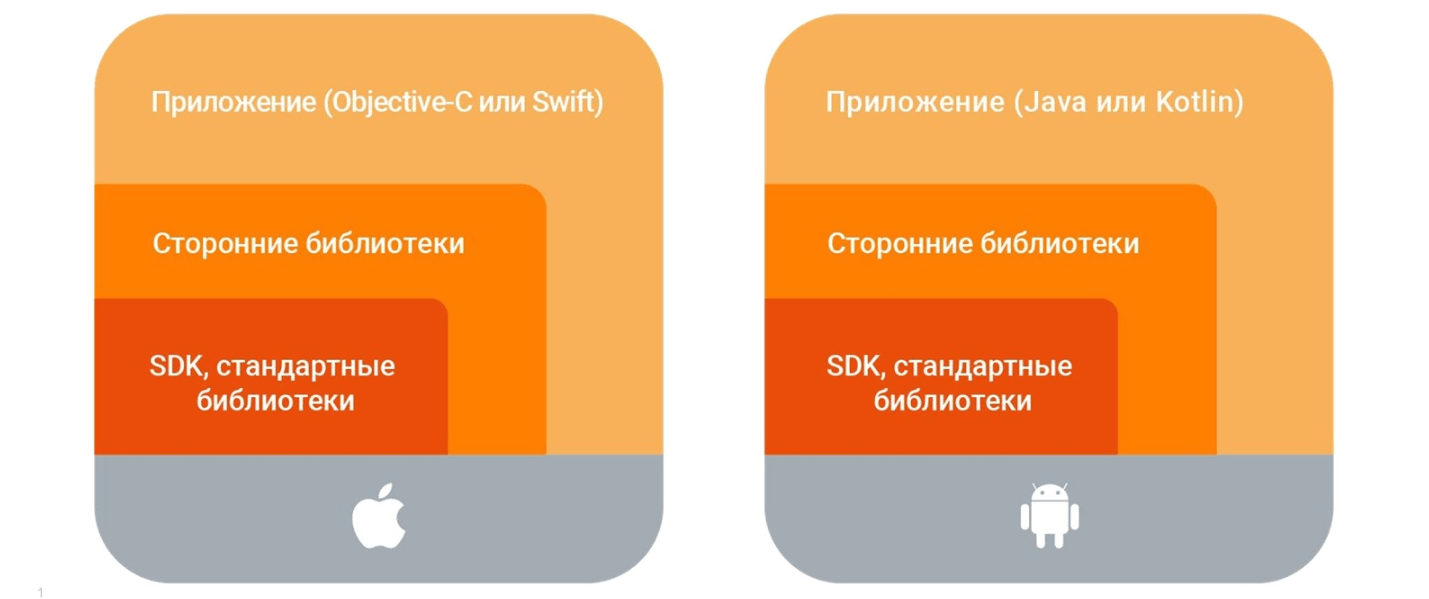
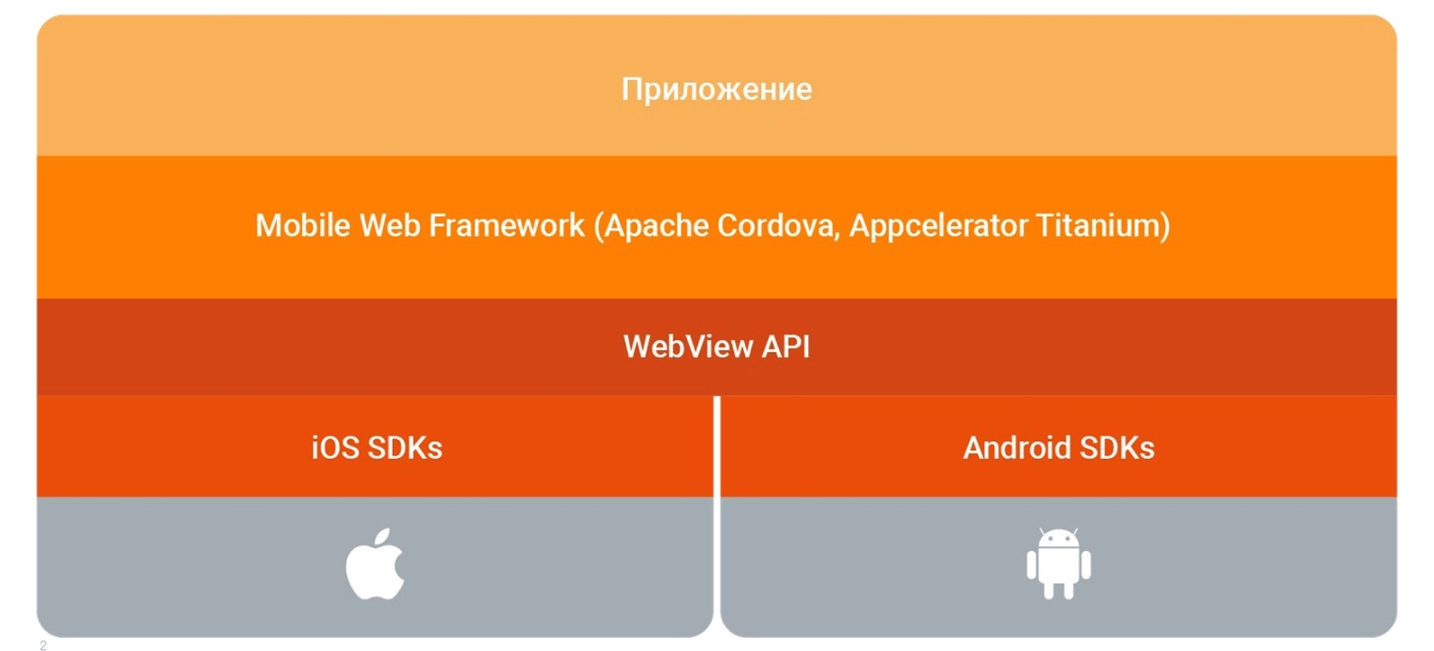
SEMrush एक अंतर्राष्ट्रीय आईटी कंपनी है जो विपणक के लिए एक बड़ा ऑनलाइन मंच विकसित करती है। विपणन और एसईओ के लिए शीर्ष 3 प्लेटफार्मों में शामिल हैं। कंपनी के 5 मिलियन उपयोगकर्ता हैं, दो महाद्वीपों पर 7 कार्यालय, 800 कर्मचारी और 30 विकास दल हैं।प्रत्येक विकास दल मंच के भीतर अपने स्वयं के उपकरण के साथ काम करता है। मैं 8 लोगों की इन टीमों में से एक में काम करता हूं: दो सीमांत पर, तीन बैकएंड पर, क्यूए, देवऑप्स इंजीनियर और पीओ। हमारी टीम जिस टूल पर काम कर रही है, वह उपयोगकर्ताओं को विशिष्ट Google खोजों के लिए उनकी साइट के पृष्ठों की स्थिति की जांच करने की अनुमति देता है। उपकरण न केवल आपकी साइट के कीवर्ड पर स्थिति की जांच करने में मदद करता है, बल्कि प्रतियोगियों और विश्लेषण और तुलना करने के लिए भी है।प्लेटफार्म एक ब्राउज़र में काम करता है। मोबाइल एप्लिकेशन लॉन्च करने से आप प्राप्त कर सकेंगेप्रतिस्पर्धात्मक लाभ , क्योंकि एप्लिकेशन पुराने उपयोगकर्ताओं को लंबे समय तक बनाए रखने में मदद करता है और रूपांतरण को मुफ्त में भुगतान से बढ़ाता है।उपयोगकर्ताओं के लिए, एप्लिकेशन प्लेटफ़ॉर्म की उपयोगिता को बेहतर बनाता है। फोन के माध्यम से, ग्राहक SEMrush का उपयोग कर सकता है जहां पहले एक कंप्यूटर की आवश्यकता थी। एप्लिकेशन में जाएं, देखें कि क्या उसकी साइट Google के SERP में गिर गई है या बढ़ गई है - कुंजी मैट्रिक्स हमेशा हाथ में होती हैं । यदि वे डूबा हुआ है, तो वेब संस्करण में आप विवरण देख सकते हैं और समझ सकते हैं कि स्थिति को कैसे ठीक किया जाए।हमारी टीम ने मोबाइल एप्लिकेशन की क्षमता देखी और इसे विकसित करने का प्रयास करने का फैसला किया, लेकिन हमारे बीच कोई मोबाइल डेवलपर्स नहीं थे। हमने स्वयं अनुप्रयोग विकास के लिए उपकरणों और प्रौद्योगिकियों का अध्ययन करना शुरू किया।नेटिव एप्स- पहली बात जो आपने गौर की। अध्ययन करने के बाद, हमने महसूस किया कि हमारे लिए यह लंबी, महंगी और असुविधाजनक है: आपको दो प्रौद्योगिकी स्टैक, डुप्लिकेट कार्यक्षमता का अध्ययन करने और दो बार परीक्षण करने की आवश्यकता है। हम मूल विकास से WebView (Apache Cordova) के अध्ययन में चले गए । कॉर्डोवा पर विकसित करने के लिए एक फ्रंटेंड सहयोगी का अनुभव था, इसलिए प्रौद्योगिकियों और समाधानों के अध्ययन के लिए पहले स्प्रिंट में से एक प्रोटोटाइप कोर्डोवा पर विकसित किया गया था।
हम मूल विकास से WebView (Apache Cordova) के अध्ययन में चले गए । कॉर्डोवा पर विकसित करने के लिए एक फ्रंटेंड सहयोगी का अनुभव था, इसलिए प्रौद्योगिकियों और समाधानों के अध्ययन के लिए पहले स्प्रिंट में से एक प्रोटोटाइप कोर्डोवा पर विकसित किया गया था। लेकिन हम कुछ और आधुनिक - "फैशनेबल युवा" चाहते थे, इसलिए हम क्रॉस-प्लेटफॉर्म समाधान पर चले गए।क्रॉस-प्लेटफॉर्म विकास। कई विकल्पों पर विचार किया गया: स्पंदन, ज़मारिन, मूल स्क्रिप्ट और प्रतिक्रिया मूल। हमारे लिए, प्रत्येक विकल्प का अपना ऋण था, क्योंकि हम जल्द से जल्द शुरू करना चाहते थे:
लेकिन हम कुछ और आधुनिक - "फैशनेबल युवा" चाहते थे, इसलिए हम क्रॉस-प्लेटफॉर्म समाधान पर चले गए।क्रॉस-प्लेटफॉर्म विकास। कई विकल्पों पर विचार किया गया: स्पंदन, ज़मारिन, मूल स्क्रिप्ट और प्रतिक्रिया मूल। हमारे लिए, प्रत्येक विकल्प का अपना ऋण था, क्योंकि हम जल्द से जल्द शुरू करना चाहते थे:- स्पंदन के लिए डार्ट (जावास्क्रिप्ट का विकल्प) का ज्ञान आवश्यक है। संबंधित प्रौद्योगिकियों का अध्ययन करने का समय नहीं था - मैं परिकल्पना का परीक्षण करने के लिए जल्दी से "उड़ना" चाहता था।
- Xamarin को C # का ज्ञान आवश्यक है। हमारे पास बैकएंड डेवलपर्स हैं, लेकिन आईओएस और एंड्रॉइड को अलग-अलग इंटरफेस की आवश्यकता होती है। वैसे भी, आपको कोड और कार्यान्वयन को डुप्लिकेट करना होगा।
- नेटिव स्क्रिप्ट को एंगुलर के साथ बांधने के लिए डिज़ाइन किया गया है। हमारी परियोजना ReactJS और Redux का उपयोग करती है, इसलिए नहीं।
- रिएक्ट नेटिव शांत लग रहा था, और उन्होंने उसे चुना। इसके अलावा, हम सिर्फ अन्य समाधानों के minuses और लाभों के बावजूद, इसे आज़माना चाहते थे।
चयन के दौरान, हमने इओनिक का सामना नहीं किया। शायद उन्होंने भी इस पर विचार किया होगा, लेकिन उन्होंने वैसे भी रिएक्ट नेटिव को चुना होगा।मूल निवासी
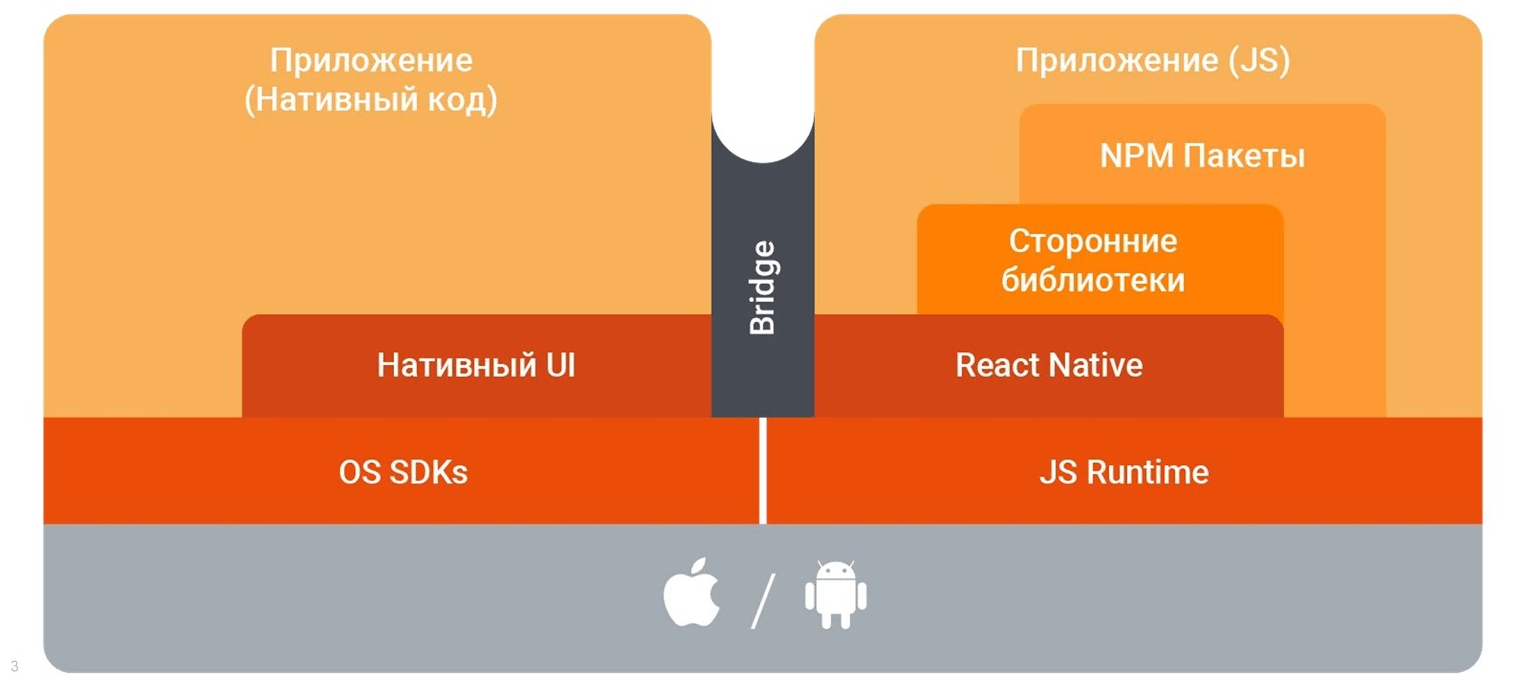
यह क्रॉस-प्लेटफॉर्म मूल अनुप्रयोगों को विकसित करने के लिए एक फेसबुक फ्रेमवर्क है। ReactJS के आधार पर, हुड के तहत WebView का उपयोग नहीं करता है, इसलिए कोई DOM API नहीं है। रिएक्ट नेटिव में एचटीएमएल और सीएसएस नहीं है, लेकिन जेएसएक्स और सीएसएस-जैसे पॉलीफ़ाइल्स में कुछ प्लेटफ़ॉर्म घटक हैं।प्रतिक्रियाशील मूल निवासी मूल घटकों पर कुछ जावास्क्रिप्ट एपीआई शामिल हैं। इसका मतलब है कि देशी घटकों में रिएक्टजस पर जावास्क्रिप्ट घटकों के लिए "बंधन" के कुछ प्रकार हैं। देशी और जावास्क्रिप्ट बंडलों के बीच संबंध जावास्क्रिप्ट एपीआई का उपयोग करके पुल के माध्यम से किया जाता है। सतही तौर पर, यह सब वास्तुकला है। प्रतिक्रियाशील पेशेवरों:
प्रतिक्रियाशील पेशेवरों:- क्रॉस-प्लेटफ़ॉर्म । हम शुरू में iOS के तहत एप्लिकेशन लिखना चाहते थे, लेकिन Android के तहत अतिरिक्त लॉन्च एक बहुत बड़ा प्लस है।
- . , . React Native , 80% .
- . Telegram React Native 3000 . , , , .
- . — , . , ReactJS React Native.
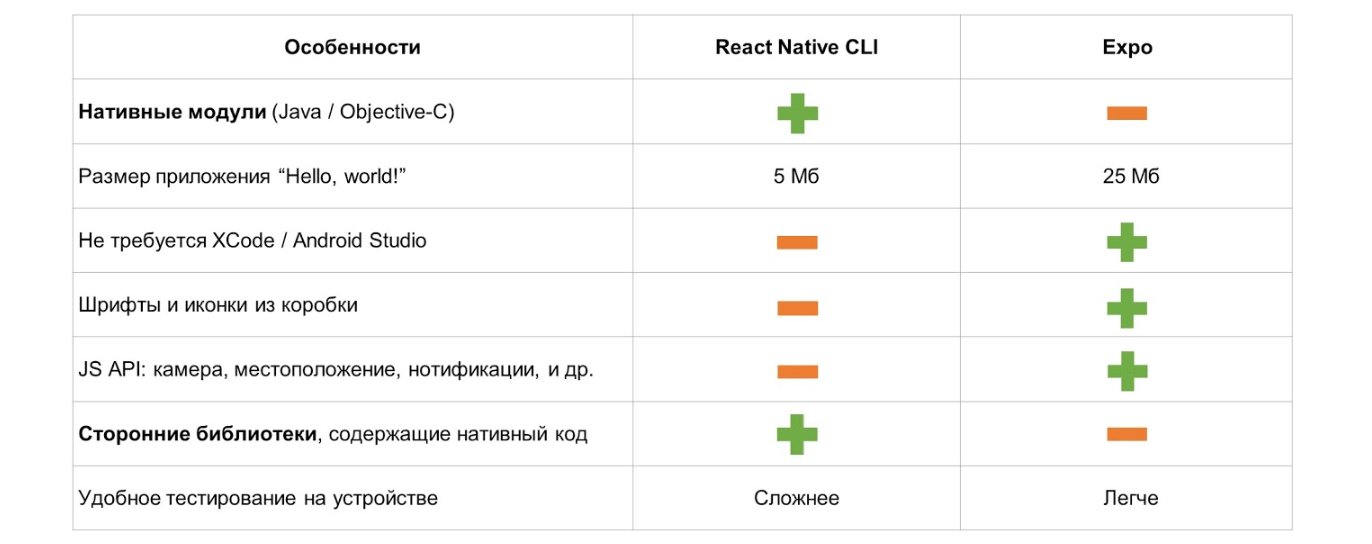
रिएक्ट नेटिव के साथ, एप्लिकेशन विकसित करने के दो तरीके हैं: एक्सपो या रिएक्टिव नेटिव सीएलआई का उपयोग करें।एक्सपो यह एक अमूर्त परत है - त्वरित लॉन्च के लिए उपकरणों, पुस्तकालयों और सेवाओं का एक सेट। यह कुछ API है जो बॉक्स से बाहर डिवाइस की क्षमताओं तक पहुँच देता है : कैमरा, जियोलोकेशन, पुश मैसेजेस के लिए।एक्सपो में एप्लिकेशन डीबगिंग और परीक्षण उपकरण हैं। एल्गोरिथ्म सरल है: फोन पर एक्सपो क्लाइंट एप्लिकेशन इंस्टॉल करें, फोन को कंप्यूटर के साथ उसी स्थानीय नेटवर्क से कनेक्ट करें, फोन पर एक्सपो पर जाएं, विकास के तहत एप्लिकेशन खोलें। कोड में सभी परिवर्तन तुरन्त प्रदर्शित होते हैं। यह टीम पर परीक्षण और साझा करने में मदद करता है।एक्सपो में उतारना तेज और तेज है। एक्सपो के साथ, एक्सकोड और एंड्रॉइड स्टूडियो की आवश्यकता नहीं है। हम अपने विकास के वातावरण में लिखते हैं, एक्सपो सेवा का उपयोग करके आवेदन एकत्र करते हैं, साइन और फ्लाई पर अपडेट करते हैं।लेकिन इसके नुकसान भी हैं।- आप कस्टम देशी मॉड्यूल नहीं जोड़ सकते।
- एक्सपो रिएक्टिव नेटिव पर एक अमूर्त परत है। एक्सपो अपडेट होने तक आप फ्रेमवर्क के नए संस्करण में अपग्रेड नहीं कर सकते।
प्रतिक्रियाशील मूल निवासी सीएलआई । इसका लाभ देशी मॉड्यूल को जोड़कर अनुकूलन की संभावना है।लेकिन आवेदन (और प्रकाशित) पर हस्ताक्षर करने और बनाने के लिए आपको Xcode या Android Studio की आवश्यकता होती है। एप्लिकेशन का परीक्षण करने के लिए, आपको अपने फोन को बनाने और डाउनलोड करने की आवश्यकता है, उदाहरण के लिए, iOS के लिए TestFlight का उपयोग करना या पीसी से फोन पर सीधे स्थापना। मानक योजना, लेकिन असुविधाजनक और लंबी।
सामान्य तौर पर, चुनाव सरल है: हम एक प्रोटोटाइप विकसित करना चाहते हैं - हम एक्सपो का चयन करते हैं, हम संभावना के साथ एक आवेदन चाहते हैं - रिएक्टिव नेटिव सीएलआई।
हमने रिएक्ट नेटिव सीएलआई को चुना। SEMrush में, हम शायद अपने कस्टम देशी भागों को लिखना चाहते हैं, इसलिए देशी मॉड्यूल के साथ बिंदु और मॉड्यूल वाले तीसरे पक्ष के पुस्तकालय निर्णायक कारक बन गए। रिएक्ट नेटिव सीएलआई के साथ, बहुत सारे प्रशिक्षण के कारण शुरुआत धीमी है, लेकिन भविष्य में अधिक अवसर होंगे।रिएक्ट नेटिव का उपयोग करने वाले कई सहयोगियों को अनुकूलन की आवश्यकता का सामना करना पड़ा, और उन्हें रिएक्ट नेटिव सीएलआई पर एक्सपो के साथ विशेष इजेक्ट कमांड बनाना पड़ा। एक साधारण अनुप्रयोग की फ़ाइलों की निर्देशिका संरचना Android, iOS और जावास्क्रिप्ट के लिए जावास्क्रिप्ट फ़ाइलों के सामान्य सेट से फ़ोल्डर में स्थानांतरित की जाती है। लेकिन एक जटिल आवेदन के साथ कठिनाइयों का सामना करना पड़ेगा।हम एक आवेदन लिख रहे हैं
कोई सामान्य में मूल निवासी सीएसएस, डोम और वेब तत्व प्रतिक्रिया: div, span, li, button। लेकिन रिएक्ट नेटिव में दो तरह के प्लेटफॉर्म कंपोनेंट होते हैं।- क्रॉस प्लेटफार्म :
View, Text, Imageऔर अन्य। - प्रत्येक मंच के लिए विशिष्ट , उदाहरण के लिए,
DatePickerIOSया DatePickerAndroid।
React से React Native में परिवर्तन सरल है: यह इसे ब्लॉक divकरता है View, इसे ब्लॉक spanकरता है Text, और इसे सूचीबद्ध करता है liया ul- FlatList। प्रत्येक तत्व के लिए एक पत्राचार है।ध्यान दें। रेडी-मेड वेब घटकों को गैर-वेब पर स्थानांतरित करने के लिए, आप एक ट्रांसपोर्टर लिख सकते हैं, लेकिन आमतौर पर इसे फिर से लिखना आसान होता है।आप काफी जल्दी रिएक्ट नेटिव लिखना शुरू कर सकते हैं।import React, {Component} from 'react';
import {Text, View, StyleSheet} from 'react-native';
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Image style={styles.image} source={require('./img/main.png')}/>
<Text style={styles.welcome}>Hello, SEMrush!</Text>
</View>
);
}
}
कुछ वर्ग App(अनुप्रयोग कंटेनर) है। इसमें एक विधि होती renderहै जिसमें दृश्य भाग खींचा जाता है। इसमें कंटेनर होता Viewहै जिसके अंदर जाता है Imageऔर Text।प्रत्येक तत्व, उदाहरण के लिए, Viewएक विशेषता है styleजिसका मूल्य ऑब्जेक्ट के माध्यम से निर्दिष्ट किया गया है styles। प्रतिक्रिया मूल विधि के मॉड्यूल का उपयोग करकेएक ऑब्जेक्ट stylesबनाया जाता है । यह ऑब्जेक्ट सीएसएस ऑब्जेक्ट नोटेशन है, एक सरलीकृत सीएसएस मॉडल है जो पर्याप्त है। फ्लेक्सबॉक्स का उपयोग इंटरफ़ेस के लेआउट के लिए भी किया जाता है, सरलीकृत भी किया जाता है, लेकिन यह क्षैतिज और लंबवत रूप से संरेखित करने के लिए पर्याप्त है।StyleSheetcreateconst styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
image: {
marginBottom: 20,
},
});
हो गया - हमने iOS के लिए एक एप्लीकेशन लिखा। आगे देखते हुए, मैं स्पष्ट करूँगा कि यह एंड्रॉइड के लिए भी काम करता है। पहला आवेदन "हैलो, वर्ल्ड!" है।
पहला आवेदन "हैलो, वर्ल्ड!" है।क्रॉस-प्लेटफॉर्म
हम चाहते थे कि हमारा एप्लिकेशन Android और iOS दोनों पर काम करे। उसी समय, हम प्लेटफॉर्म के आधार पर विभिन्न कार्यान्वयन करने में सक्षम होना चाहते थे। रिएक्ट नेटिव में इसे करने के दो तरीके हैं।पहला तरीका प्लेटफॉर्म मॉड्यूल का उपयोग करना है । उदाहरण के लिए, हम एक एप्लिकेशन बनाते हैं और प्लेटफॉर्म के आधार पर ऊंचाई निर्धारित करते हैं। IOS के लिए, ऊंचाई 200 है; Android के लिए, यह 100 है। विधि का उपयोग करके, हम Platform.OSयह निर्धारित करते हैं कि उपयोगकर्ता किस प्लेटफ़ॉर्म का उपयोग कर रहा है।import {Platform, StyleSheet} from 'react-native';
const styles = StyleSheet.create({
height: Platform.OS === 'ios' & 200 : 100,
});
यदि हमारे पास ऐसी 40 विशेषताएँ हैं, तो कोड की नकल करने की कोई आवश्यकता नहीं है। इसके लिए एक Platform.selectही मॉड्यूल से एक विधि है। यह प्लेटफ़ॉर्म कुंजी द्वारा गुणों का एक सेट लौटाता है: iOS रिटर्न backgroundColor = 'red'के तहत, एंड्रॉइड के तहत - backgroundColor = 'blue'। नतीजतन, हम iOS के लिए हमारे विशेषताओं के सेट को वापस कर सकते हैं (एंड्रॉइड के लिए कम से कम 20, उनमें से कम से कम 40 हो सकते हैं) - एक पूरी तरह से अलग सेट।import {Platform, StyleSheet} from 'react-native';
const styles = StyleSheet.create({
container: {
flex: 1,
...Platform.select({
ios: {
backgroundColor: 'red',
},
android: {
backgroundColor: 'blue',
},
}),
},
});
विधि Platform.selectआपको क्रॉस-प्लेटफ़ॉर्म घटकों को लिखने की अनुमति देती है।const Component = Platform.select({
ios: () => require('ComponentIOS'),
android: () => require('ComponentAndroid'),
})();
<Component />;
कुछ घटक एक विधि का उपयोग Platform.selectकरते हैं, जो प्लेटफ़ॉर्म कुंजी के आधार पर, इसके कार्यान्वयन को वापस करता है। सब कुछ ठीक है, हम एक क्रॉस-प्लेटफॉर्म लाइब्रेरी लेते हैं और लिखते हैं।यदि ऑपरेटिंग सिस्टम पर कोई कस्टम समाधान या प्रतिबंध हैं, तो हम ओएस संस्करण निर्धारित कर सकते हैं।import {Platform} from 'react-native';
if (Platform.Version ===25) {
console.log('Running on Nougat!');
}
import {Platform} from 'react-native';
const majorVersionIOS = parceInt(platform.Version, 10);
if (majorVersionIOS <= 9) {
console.log('Work around a change in behavior');
}
दूसरी विधि - प्लेटफ़ॉर्म-विशिष्ट फ़ाइल एक्सटेंशन ( *.android.jsऔर *.ios.js) का उपयोग करें। यह आपको अधिक भारी कोड और जटिल तर्क के लिए क्रॉस-प्लेटफॉर्म कार्यान्वयन को विकसित करने की अनुमति देता है। फिर हम सभी कोड को दो फाइलों में विभाजित करते हैं, उदाहरण के लिए, BigButton.ios.jsऔर BigButton.android.js। उस कोड में जहां हम इसका उपयोग करना चाहते हैं, हम इंटरफ़ेस का उपयोग करते हैं और इसे आयात करते हैं BigButton। रिएक्ट नेटिव प्लेटफॉर्म के आधार पर आवश्यक आयात का ध्यान रखेगा।अवयव
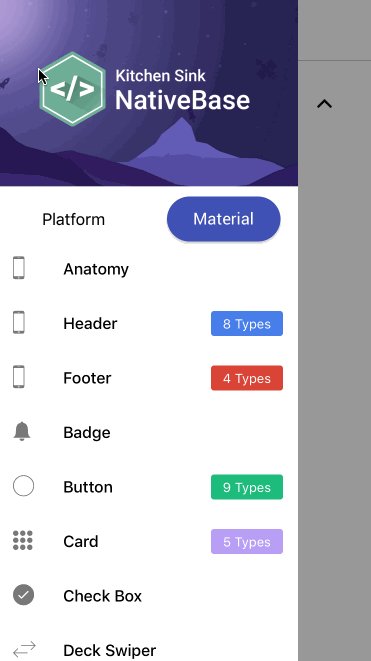
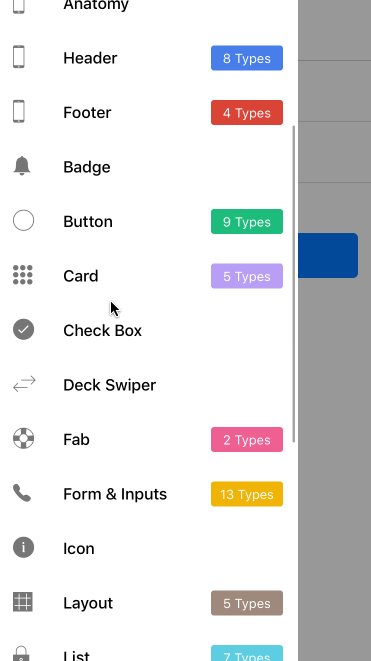
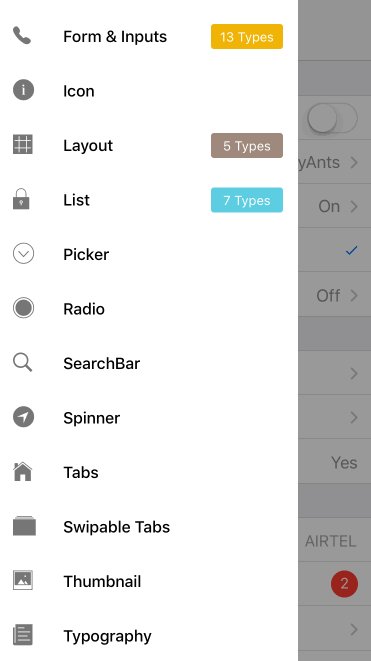
हम क्रॉस-प्लेटफ़ॉर्म समाधानों को लागू कर सकते हैं, लेकिन गति महत्वपूर्ण है। इसलिए, हम तैयार समाधानों की ओर बढ़े - घटक पुस्तकालय। शोध किया, बहुत सारे महान समाधानों (यूआई किट) पर प्रकाश डाला और नेटिवबेस को चुना । यह एक विशाल पुस्तकालय है जिसमें एक दर्जन घटक हैं, गीथहब पर 12,000 सितारे हैं, जो आपको अधिकांश समस्याओं को हल करने की अनुमति देता है।
 उदाहरण के लिए बाईं ओर iOS के लिए दाईं ओर, Android के लिए दाईं ओर।हमारी परियोजना में, हम आंशिक रूप से इस पुस्तकालय का उपयोग करते हैं, तत्वों को अनुकूलित करते हैं और अपनी खुद की शैलियों को सेट करते हैं। उदाहरण के लिए, हमारे पास
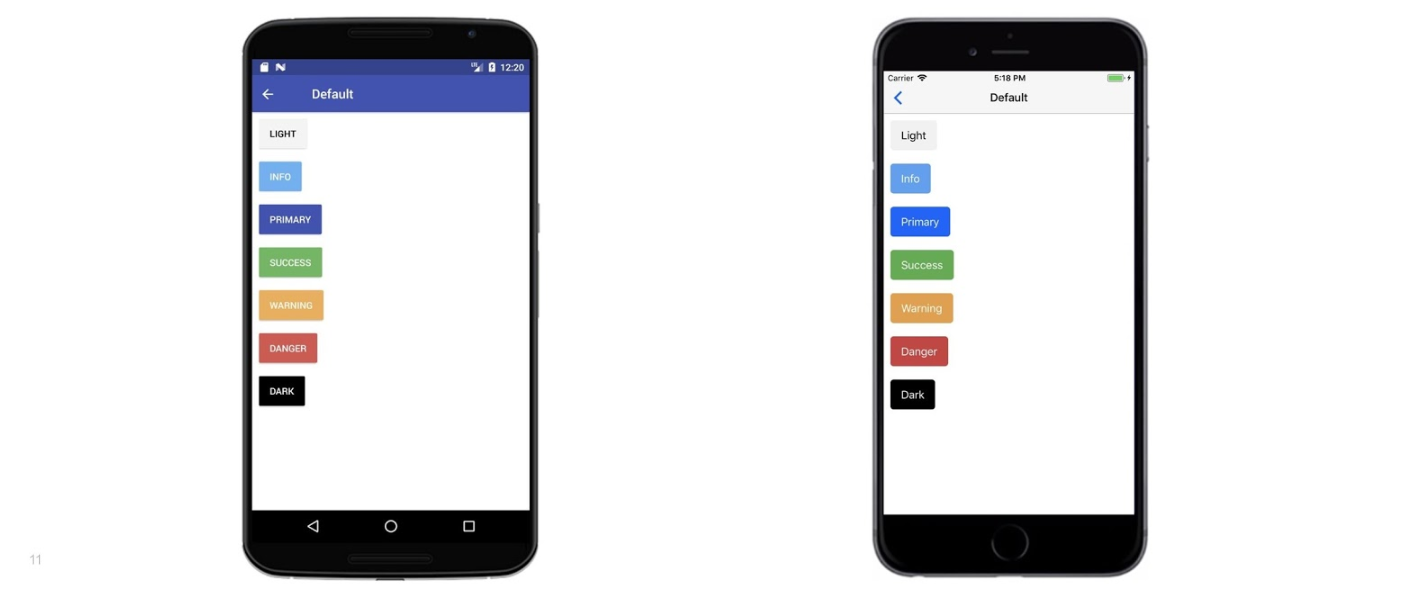
उदाहरण के लिए बाईं ओर iOS के लिए दाईं ओर, Android के लिए दाईं ओर।हमारी परियोजना में, हम आंशिक रूप से इस पुस्तकालय का उपयोग करते हैं, तत्वों को अनुकूलित करते हैं और अपनी खुद की शैलियों को सेट करते हैं। उदाहरण के लिए, हमारे पास Buttonया घटक हैं Headerजो हम मूल निवासी पुस्तकालय से आयात करते हैं। हम एक बार कोड लिखते हैं, जबकि प्रत्येक प्लेटफ़ॉर्म पर यह अलग दिखता है।
हम एक बार कोड लिखते हैं, जबकि प्रत्येक प्लेटफ़ॉर्म पर यह अलग दिखता है।import React, { Component } from 'react';
import { Container, Header, Content, Button, Text } from 'native-base';
export default class ButtonThemeExample extends Component {
render() {
return (
<Container>
<Header />
<Content>
<Button light><Text> Light </Text></Button>
<Button primary><Text> Primary </Text></Button>
<Button success><Text> Success </Text></Button>
<Button info><Text> Info </Text></Button>
<Button warning><Text> Warning </Text></Button>
<Button danger><Text> Danger </Text></Button>
<Button dark><Text> Dark </Text></Button>
</Content>
</Container>
);
}
}
पथ प्रदर्शन
नेविगेशन के लिए, हमने कई संभावित समाधानों की तुलना की।- react-navigation Facebook React Native.
- wix/react-native-navigation — Wix. , , -, — .
- react-router — react-router ReactJS . , .
- airbnb/native-navigation — - Airbnb. , .
हमने पहला समाधान चुना - प्रतिक्रिया-नेविगेशन । यह पूरी तरह से जावास्क्रिप्ट है, इसलिए हमें देशी फ़ाइलों के बारे में चिंता करने की ज़रूरत नहीं है। लेकिन दूसरी तरफ, प्रदर्शन सवालों के घेरे में है।हमने रिएक्ट नेटिव समुदाय के सहयोगियों के साथ चर्चा की, लेखों का अध्ययन किया, और महसूस किया कि प्रतिक्रिया-नेविगेशन और wix / प्रतिक्रिया-देशी-नेविगेशन का प्रदर्शन लगभग एक ही है। इसलिए, उन्होंने पहला समाधान चुना, और उपयोग के अनुभव ने केवल पसंद की शुद्धता की पुष्टि की।
 प्रतिक्रिया-नेविगेशन के नियम:
प्रतिक्रिया-नेविगेशन के नियम:- लचीला क्रॉस-प्लेटफ़ॉर्म समाधान।
- प्रत्येक प्लेटफॉर्म के लिए नेटिव यूआई और स्क्रीन के बीच देशी बदलाव। हम ऐसा एप्लिकेशन नहीं बनाना चाहते थे जो Android पर iOS जैसा दिखे।
- यह सभी बुनियादी प्रकार के संक्रमण प्रदान करता है: निचले टैब, स्क्रीन, मोडल विंडो के बीच स्वाइप करें
SwitchNavigator।
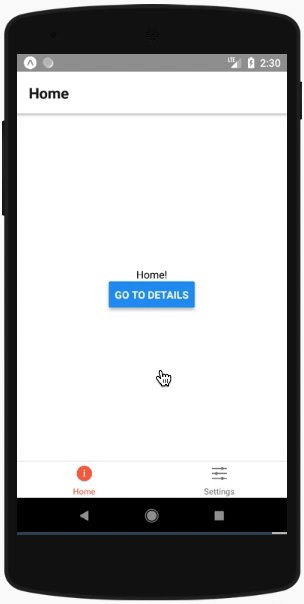
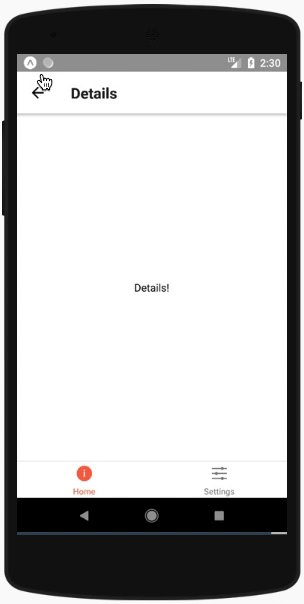
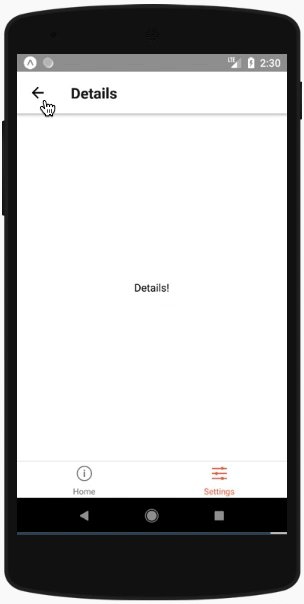
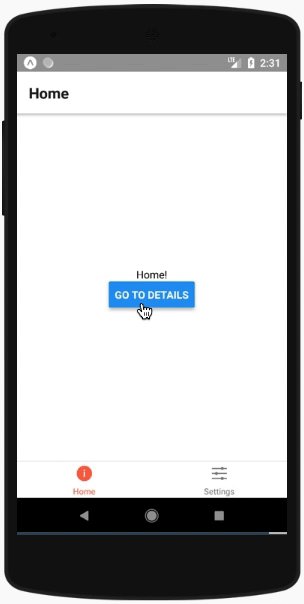
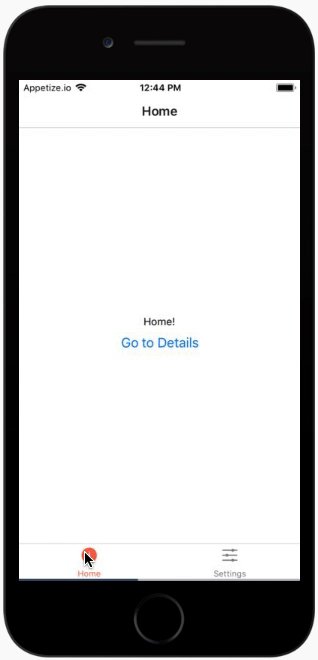
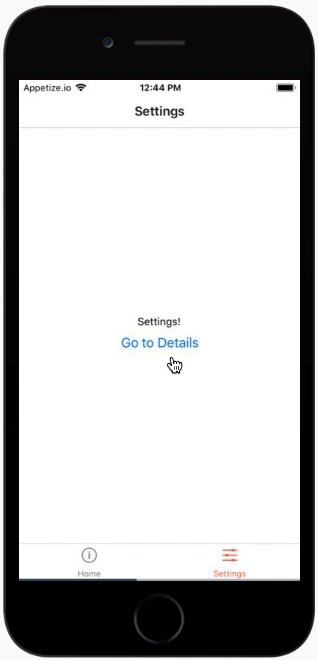
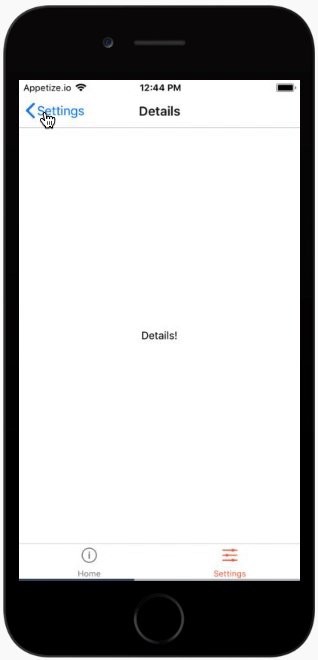
प्रतिक्रिया-नेविगेशन का उपयोग करके एक उदाहरण अनुप्रयोग संरचना। कोड नीचे से ऊपर पढ़ने के लिए अधिक सुविधाजनक है।const HomeStack = createStackNavigator({
Home: { screen: HomeScreen },
Details: {screen: DetailsScreen },
});
const SettingsStack = createStackNavigator({
Settings: { screen: SettingsScreen },
Details: { screen: DetailsScreen },
});
const TabNavigator = createBottomTabNavigator({
Home: { screen: HomeStack },
Settings: { screen: SettingsStack },
});
export default createAppContainer(TabNavigator);
कुछ createAppContainerमें createBottomTabNavigatorदो ढेर होते हैं। प्रत्येक स्टैक का स्क्रीन का अपना सेट है।हमारे पास दो बटन हैं - Homeऔर Settings। ये दो ढेर हैं - HomeStackऔर SettingsStack। : प्रत्येक ढेर के अंदर दो स्क्रीन हैं HomeScreenऔर DetailsScreen, SettingsScreenऔर, DetailsScreenक्रमशः। दोनों ढेर एक सामान्य घटक का उपयोग करते हैं DetailsScreen। हम एक घटक (स्क्रीन) लिखते हैं और इसे अलग-अलग ढेर पर पुन: उपयोग करते हैं।तीन स्क्रीन के लिए कोड जितना संभव हो उतना सरल दिखता है।class HomeScreen extends React.Component {
static navigationOptions = { title: 'Home' };
render() {
return (
<View style={styles.container}>
<Text>Home!</Text>
<Button title="Go to Details" onPress={() => this.props.navigate('Details')}/>
</View>
);
}
}
class SettingsScreen extends React.Component {
static navigationOptions = { title: 'Settings' };
render() {
return (
<View style={styles.container}>
<Text>Settings!</Text>
<Button title="Go to Details" onPress={() => this.props.navigate('Details')}/>
</View>
);
}
}
class DetailsScreen extends React.Component {
static navigationOptions = { title: 'Details' };
render() {
return (
<View style={styles.container}>
<Text>Details!</Text>
<Button title="Go to Details" onPress={() => this.props.navigate('Details')}/>
</View>
);
}
}
यह वही है "हैलो, वर्ल्ड!"Redux जोड़ें । हम रूट नेविगेटर को इसमें लपेटते हैं Provider, इसे रोल करते हैं store। इसके बाद, लिखने reducer, actions, actionTypesऔर बाकी - सब कुछ परिचित है।const Navigation = createAppContainer(TabNavigator);
export default class App extends React.Component {
render() {
return (
<Provider store={store}>
<Navigation />
</Provider>
);
}
}
अधिक घटकों की आवश्यकता है
अंतिम यूआई किट को चुनना, हमने कई संभावित समाधानों पर विचार किया: रिएक्ट मूल तत्व, यूआई बिल्ली का बच्चा, रिएक्ट नेटिव मटेरियल यूआई, रिएक्ट नेटिव मटेरियल किट, रिएक्ट नेटिव यूआई लाइब्रेरी, रिएक्ट नेटिव पेपर, शोटेम यूआई टूलकिट, नाचोस यूआई, टीसेट। नतीजतन, हम इन पुस्तकालयों के कुछ घटकों का उपयोग करते हैं। रिएक्ट नेटिव में प्लेटफ़ॉर्म-ओरिएंटेड घटक भी हैं। एक महत्वपूर्ण उदाहरण है
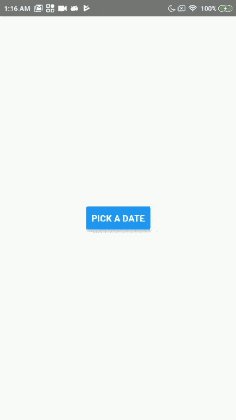
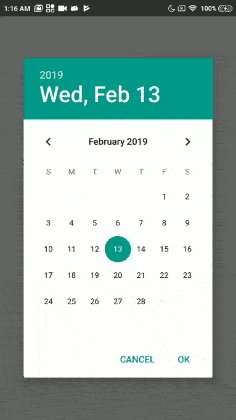
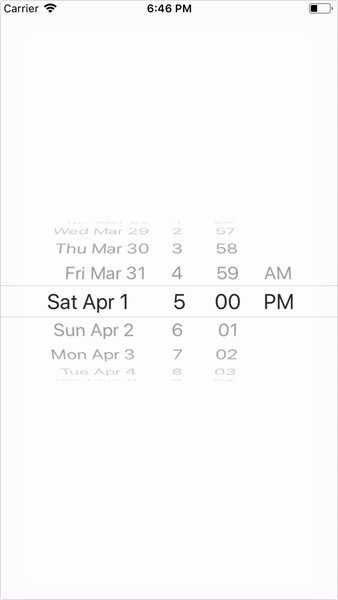
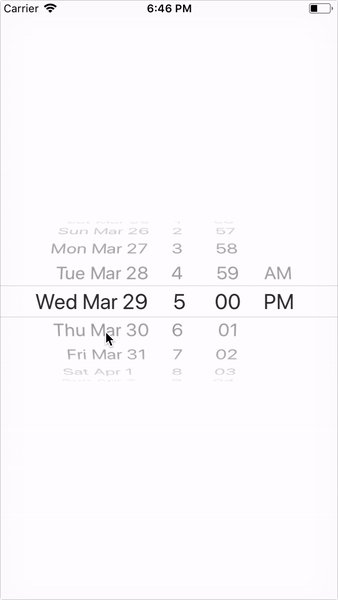
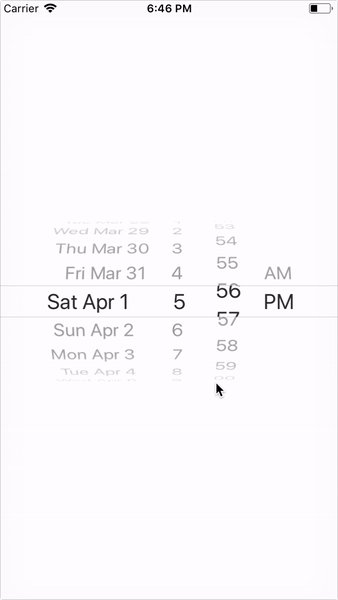
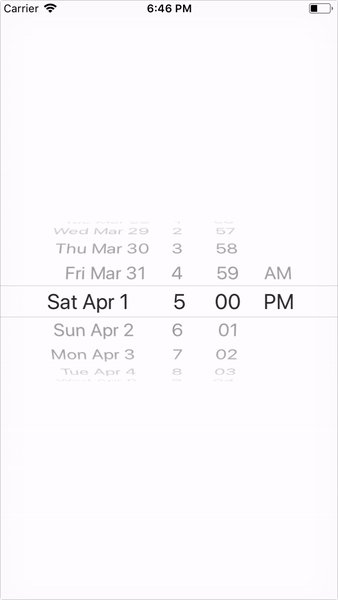
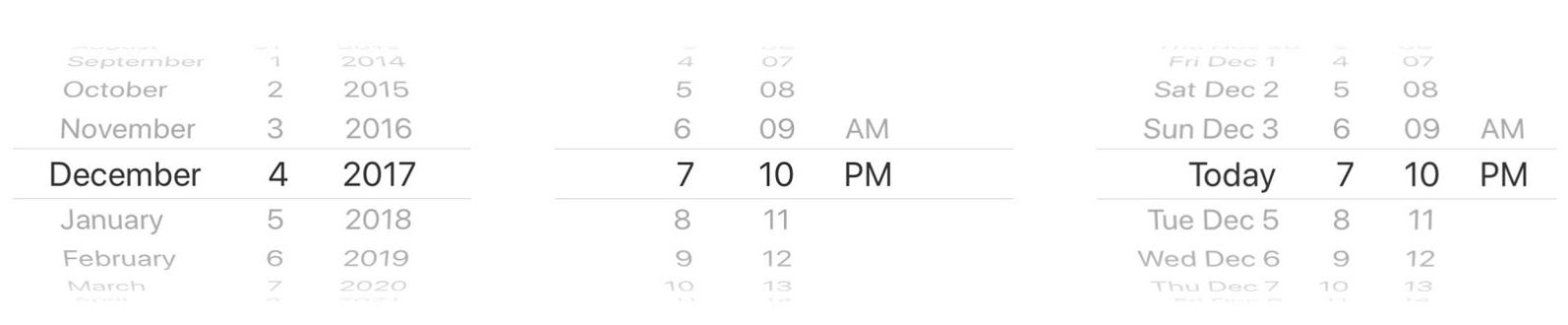
रिएक्ट नेटिव में प्लेटफ़ॉर्म-ओरिएंटेड घटक भी हैं। एक महत्वपूर्ण उदाहरण है DatePickerAndroidऔर DatePickerIOS। वे नेत्रहीन और इंटरफ़ेस में भिन्न होते हैं, इसलिए आपको दोनों प्लेटफार्मों के लिए एक समस्या को हल करने के लिए कोड को डुप्लिकेट करना होगा।
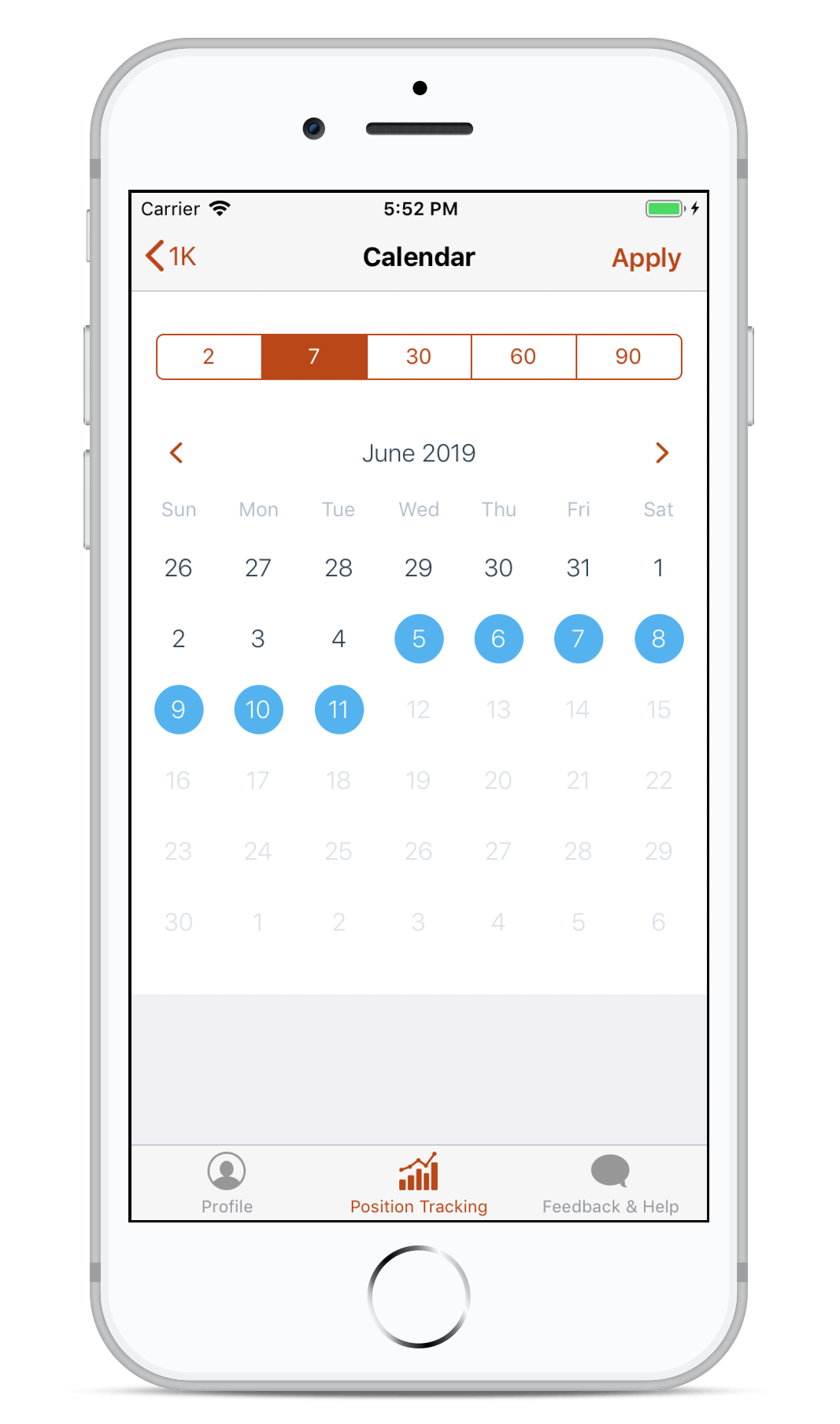
 बाईं ओर DatePickerAndroid है, दाईं ओर DatePickerIOS है।उदाहरण के लिए, हमारे आवेदन में, आप एक निश्चित अवधि के लिए रिपोर्ट या ग्राफ़ का अनुरोध कर सकते हैं। उपयोगकर्ता एक अवधि का चयन करने के लिए दो तिथियां प्रदान करता है। लेकिन आईओएस पर, देशी डेट पिकिंग असुविधाजनक है, विशेष रूप से हमारे टूल के वेब संस्करण की तुलना में।
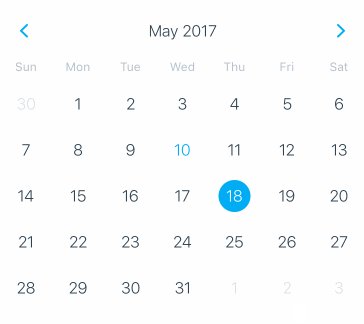
बाईं ओर DatePickerAndroid है, दाईं ओर DatePickerIOS है।उदाहरण के लिए, हमारे आवेदन में, आप एक निश्चित अवधि के लिए रिपोर्ट या ग्राफ़ का अनुरोध कर सकते हैं। उपयोगकर्ता एक अवधि का चयन करने के लिए दो तिथियां प्रदान करता है। लेकिन आईओएस पर, देशी डेट पिकिंग असुविधाजनक है, विशेष रूप से हमारे टूल के वेब संस्करण की तुलना में। हमें दो क्षेत्र करने होंगे: आरंभ और समाप्ति तिथियों के लिए। एंड्रॉइड पर एक क्षेत्र में तिथियों का चयन करना अधिक सुविधाजनक है, लेकिन हम सब कुछ सेट अप करने में सक्षम नहीं हैं - अनुकूलन न्यूनतम है ।हमें एक समाधान मिला - wix / react-native-calendars ।
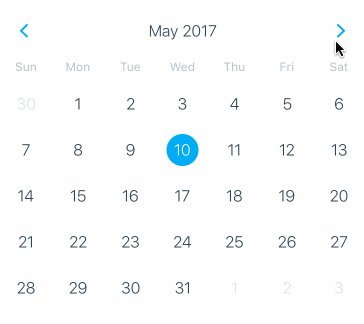
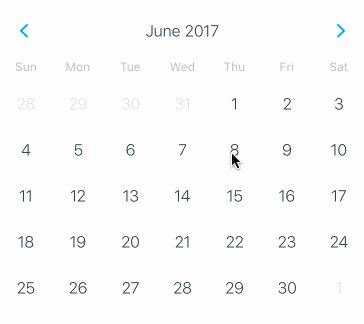
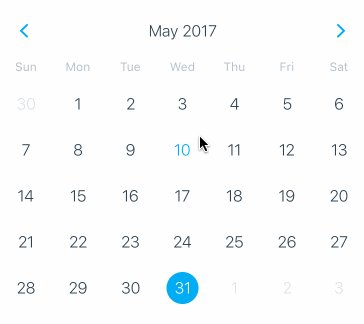
हमें दो क्षेत्र करने होंगे: आरंभ और समाप्ति तिथियों के लिए। एंड्रॉइड पर एक क्षेत्र में तिथियों का चयन करना अधिक सुविधाजनक है, लेकिन हम सब कुछ सेट अप करने में सक्षम नहीं हैं - अनुकूलन न्यूनतम है ।हमें एक समाधान मिला - wix / react-native-calendars ।


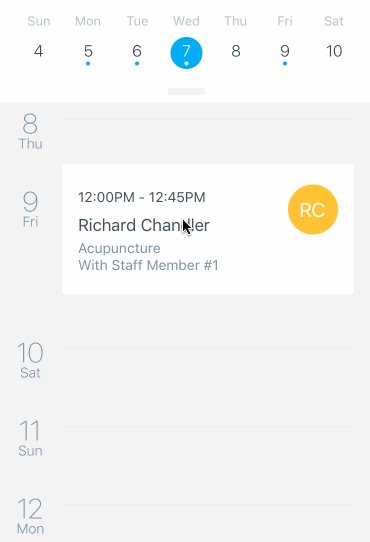
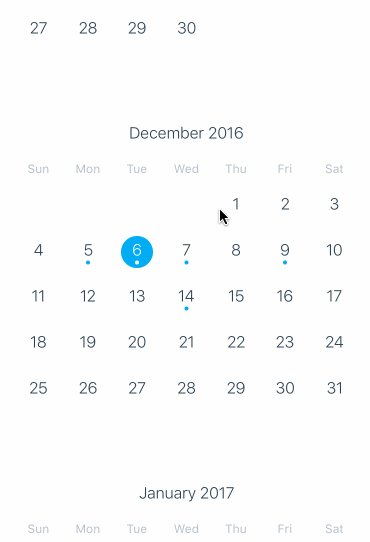
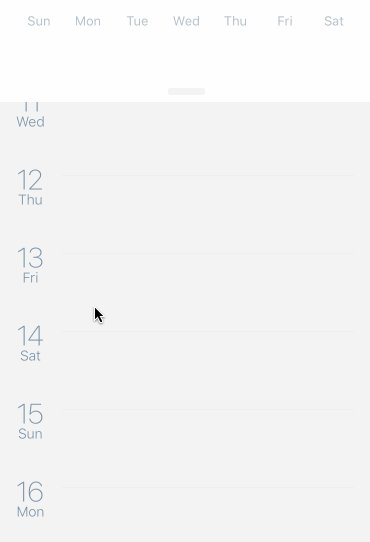
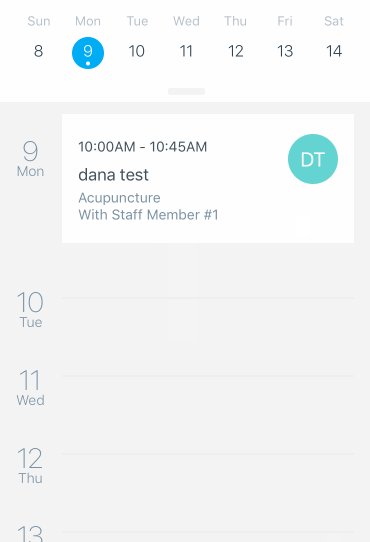
 दाईं ओर कंपनी के रंगों के साथ हमारे ऐप के कैलेंडर का एक उदाहरण है।इसमें क्षैतिज और ऊर्ध्वाधर कैलेंडर हैं, तिथि का विवरण, कंपनी की शैली प्रदर्शित करने की क्षमता, एक तिथि सीमा चुनने, कुछ तिथियों के चयन को अवरुद्ध करने और एंड्रॉइड और आईओएस का समर्थन करने के लिए। यह सुविधाजनक है कि समाधान में एक इंटरफ़ेस है - हम दोहराव और पुनर्लेखन के बिना एक बार कोड लिखते हैं।
दाईं ओर कंपनी के रंगों के साथ हमारे ऐप के कैलेंडर का एक उदाहरण है।इसमें क्षैतिज और ऊर्ध्वाधर कैलेंडर हैं, तिथि का विवरण, कंपनी की शैली प्रदर्शित करने की क्षमता, एक तिथि सीमा चुनने, कुछ तिथियों के चयन को अवरुद्ध करने और एंड्रॉइड और आईओएस का समर्थन करने के लिए। यह सुविधाजनक है कि समाधान में एक इंटरफ़ेस है - हम दोहराव और पुनर्लेखन के बिना एक बार कोड लिखते हैं।भंडारण
कुछ बिंदु पर, हमें डेटा को ऑफ़लाइन प्रदर्शित करने के लिए या कार्य को फिर से शुरू करने के लिए संग्रहीत करने की आवश्यकता थी। ऐसा करने के लिए, Async संग्रहण लाइब्रेरी (कुंजी-मान संग्रहण) का उपयोग करें। यह कुंजी और बहु-कुंजी (लिखने, पढ़ने और हटाने) के साथ काम करता है, और मूल भाग के साथ बातचीत के लिए एक जावास्क्रिप्ट एपीआई प्रदान करता है।IOS डेटा को क्रमबद्ध रूप में संग्रहीत किया जाता है। Android के तहत - उदाहरण के लिए, SQLite में। डेवलपर्स के रूप में, हमें इस बारे में चिंता करने की आवश्यकता नहीं है: एक एपीआई है, हम डेटा स्टोर करते हैं, सब कुछ ठीक है।एनिमेशन
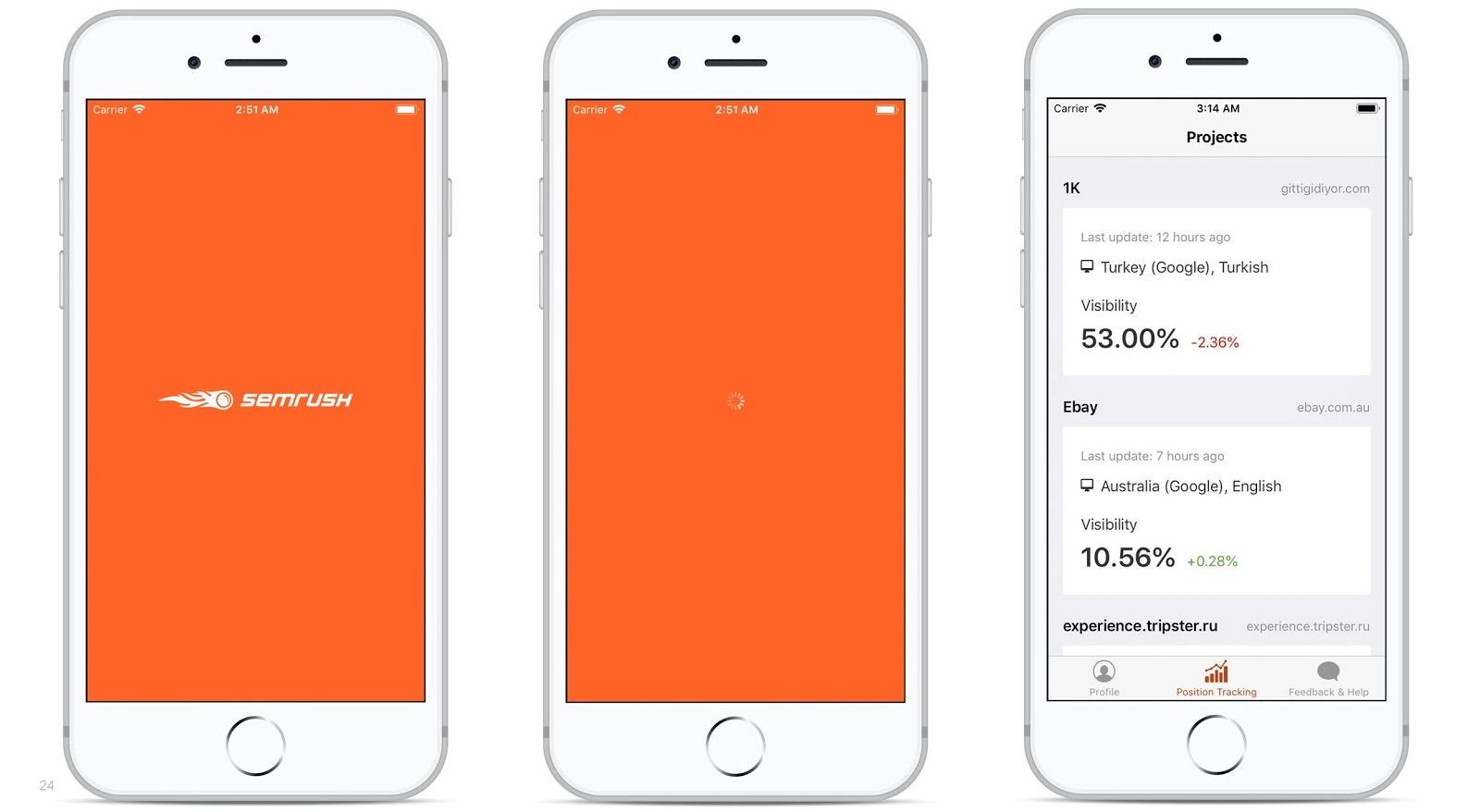
रिएक्टिव नेटिव HTML- आधारित वेब व्यू तकनीकों का उपयोग नहीं करता है, इसलिए हमारे पास एनिमेशन नहीं हैं। यहाँ एनिमेटेड घटक हमारी मदद करता है । यह कुछ रैपर बुनियादी तत्वों का समर्थन करता है: View, Image, Text, ScrollView। यह एक अलग थ्रेड में जाता है और एप्लिकेशन को धीमा नहीं करता है, लेकिन एक माइनस है - "अमानवीय" तरह का कोड।नीचे उपयोगकर्ता परियोजनाओं की एक सूची के साथ हमारे आवेदन की स्क्रीन का एक उदाहरण है।ऊपर Header"प्रोजेक्ट्स" नाम के साथ, जो SearchBarपरियोजनाओं को फ़िल्टर करने के लिए है। ऐसा लगता है कि यह SearchBarनीचे है Header, लेकिन वास्तव में यह ब्लॉकों की सामान्य धारा में है जो परियोजनाओं की सूची के साथ नीचे जाता है। एनिमेटेड घटक के लिए धन्यवाद, इस तरह के एनीमेशन को लागू किया जाता है कि यह SearchBar"गायब हो जाता है"।कार्यान्वयन का एक छोटा संस्करण।export default class ProjectsScreen extends Component {
state = {
scrollY: new Animated.Value(
Platform.OS === 'ios' ? -HEADER_MAX_HEIGHT : 0,
),
};
render() {
const scrollY = Animated.add(
this.state.scrollY,
Platform.OS === 'ios' & HEADER_MAX_HEIGHT : 0,
);
const headerTranslate = scrollY.interpolate({
inputRange: [0, HEADER_SCROLL_DISTANCE],
outputRange: [0, -HEADER_SCROLL_DISTANCE],
extrapolate: 'clamp',
});
return (
<View>
<Animated.View style={{ translform: [{ translatY: headerTranslate }] }}>
<SearchBar/>
</Animated.View>
<Animated.ScrollView
onScroll={Animated.event(
[{ nativeEvent: { contentOffset: { y: this.state.scrollY } } }],
{ useNativeDriver: true },
)} contentInset={{
top: HEADER_MAX_HEIGHT,
}}
contentOffset={{
y: -HEADER_MAX_HEIGHT,
}}
>
{this._renderScrollViewContent()}
</Animated.ScrollView>
</View>
);
}
}
यह आसान लग रहा है, लेकिन आपको "बैसाखी" करना है: सभी सामग्री को iOS पर उच्च या निम्न स्थानांतरित करें। Android पर, यह आवश्यक नहीं है। एनिमेटेड मॉड्यूल से प्रक्षेप और विभिन्न विधियां भी हैं।पहली बार में स्क्रीन की "टिमटिमा" की समस्या
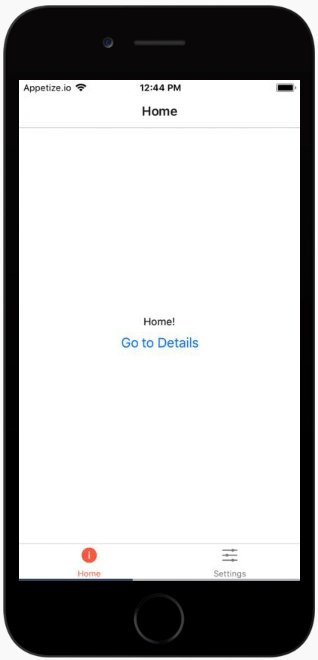
हमने एप्लिकेशन लिखा और एप्लिकेशन आइकन और स्प्लैश स्क्रीन (या लॉन्च स्क्रीन) को जोड़ने का फैसला किया - एप्लिकेशन स्क्रीन जो पहले लॉन्च पर दिखाई देती है यदि यह मेमोरी से अनलोड है। हमारे पास नारंगी रंग की स्क्रीन है और केंद्र में SEMrush लोगो है। रिएक्टिव नेटिव आर्किटेक्चर में, देशी हिस्सा कुछ जावास्क्रिप्ट ब्रिज बंडलों के साथ इंटरैक्ट करता है। हमें एक समस्या का सामना करना पड़ा कि लॉन्च के समय, मूल भाग काम कर रहा है, और स्क्रिप्टिंग बंडल अभी तक लोड नहीं किया गया है। नारंगी स्प्लैश स्क्रीन और परियोजनाओं की सूची की उपस्थिति के बीच, एक सफेद शून्य (एक मिलीसेकंड के अंश) स्क्रीन पर चमक गया। प्रतिक्रिया-मूल-स्प्लैश-स्क्रीनलाइब्रेरी का उपयोग करके झिलमिलाहट की समस्या को हल किया गया था। यह एप्लिकेशन लॉन्च स्क्रीन को प्रोग्राम करने या छिपाने के लिए एक जावास्क्रिप्ट एपीआई प्रदान करता है। इस एपीआई के माध्यम से, हमने विधि में परियोजनाओं की सूची के साथ घटक में देशी स्प्लैश स्क्रीन को हटा दिया
रिएक्टिव नेटिव आर्किटेक्चर में, देशी हिस्सा कुछ जावास्क्रिप्ट ब्रिज बंडलों के साथ इंटरैक्ट करता है। हमें एक समस्या का सामना करना पड़ा कि लॉन्च के समय, मूल भाग काम कर रहा है, और स्क्रिप्टिंग बंडल अभी तक लोड नहीं किया गया है। नारंगी स्प्लैश स्क्रीन और परियोजनाओं की सूची की उपस्थिति के बीच, एक सफेद शून्य (एक मिलीसेकंड के अंश) स्क्रीन पर चमक गया। प्रतिक्रिया-मूल-स्प्लैश-स्क्रीनलाइब्रेरी का उपयोग करके झिलमिलाहट की समस्या को हल किया गया था। यह एप्लिकेशन लॉन्च स्क्रीन को प्रोग्राम करने या छिपाने के लिए एक जावास्क्रिप्ट एपीआई प्रदान करता है। इस एपीआई के माध्यम से, हमने विधि में परियोजनाओं की सूची के साथ घटक में देशी स्प्लैश स्क्रीन को हटा दिया componentDidMount()। उन्होंने एक स्क्रीन के रूप में दो स्क्रीन के बीच एक स्पिनर डाल दिया ताकि वे पहले से दिख सकें।कनेक्शन का नुकसान
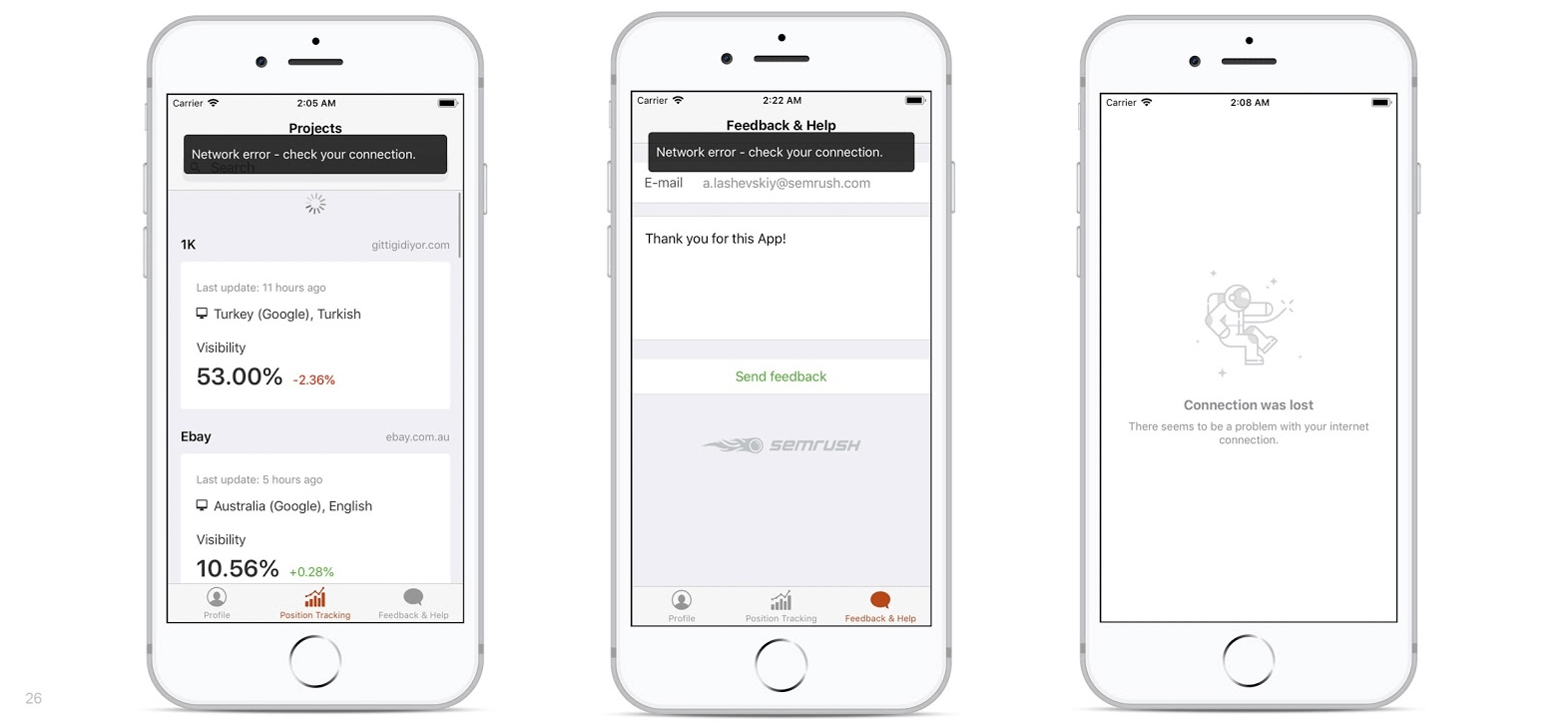
हम एक अनुकूल और सुंदर इंटरफ़ेस विकसित करना चाहते थे, यूएक्स और यूआई का ध्यान रखें। लेकिन जब उपयोगकर्ता ने मेट्रो की सवारी की, संपर्क खो दिया और परियोजनाओं की सूची को अपडेट किया, तो आवेदन में केवल एक खाली स्क्रीन दिखाई दी। उपयोगकर्ता के लिए पहले से लोड की गई जानकारी और इंटरनेट कनेक्शन के साथ समस्या के बारे में एक संदेश देखना बेहतर है। नेटिनफोलाइब्रेरी ने ऑफ़लाइन काम के साथ मदद की । यह अब एक अलग पैकेज में है, क्योंकि फेसबुक इसे हल्का बनाने के लिए रिएक्टिव नेटिव को उतारता है। Netinfo आपको इसकी अनुमति देता है:
Netinfo आपको इसकी अनुमति देता है:- घटनाओं की सदस्यता लें और, इंटरनेट कनेक्शन बदलते समय, उपयोगकर्ता को संदेश प्रदर्शित करें;
- कनेक्शन की गुणवत्ता की जांच करें;
- जटिल अनुप्रयोगों के लिए कनेक्शन के प्रकार (एलटीई, वाईफाई, 3 जी) की जांच करें;
- अपने इंटरनेट कनेक्शन की जांच करने के लिए एक अनुरोध का उपयोग करें।
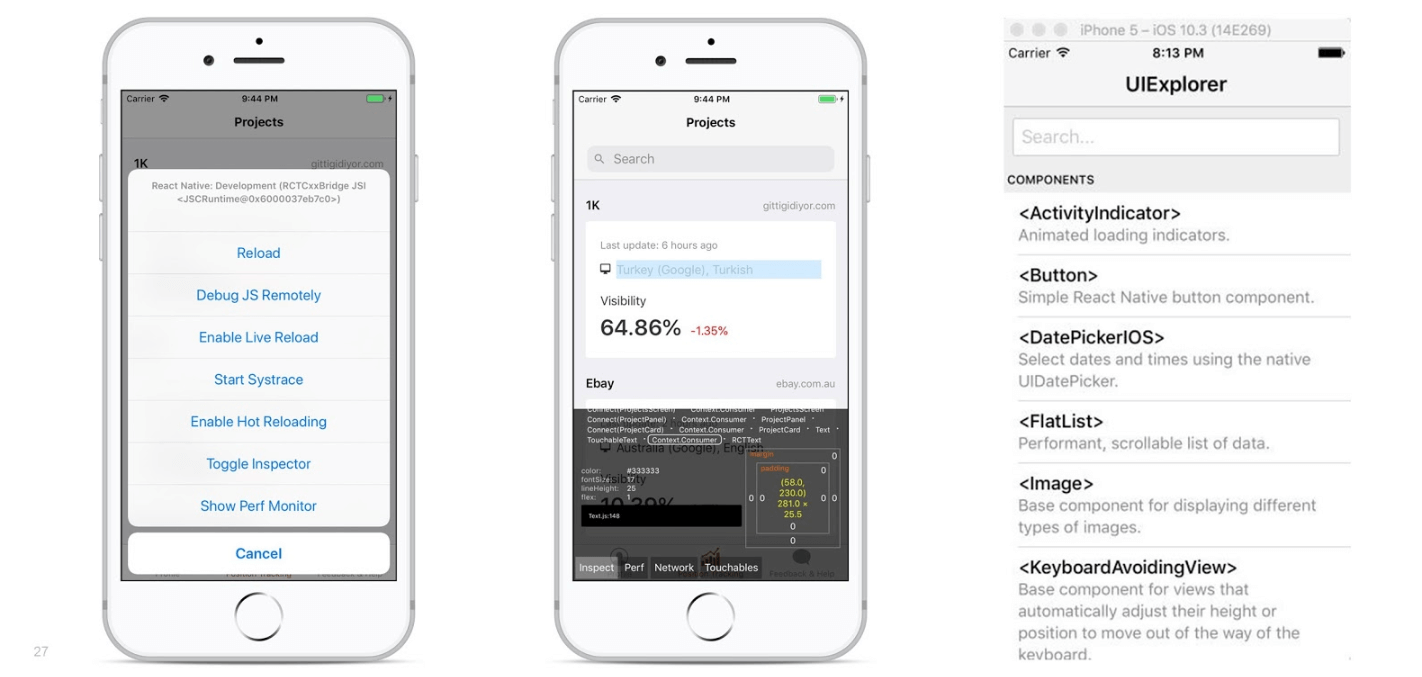
आवेदन डिबगिंग
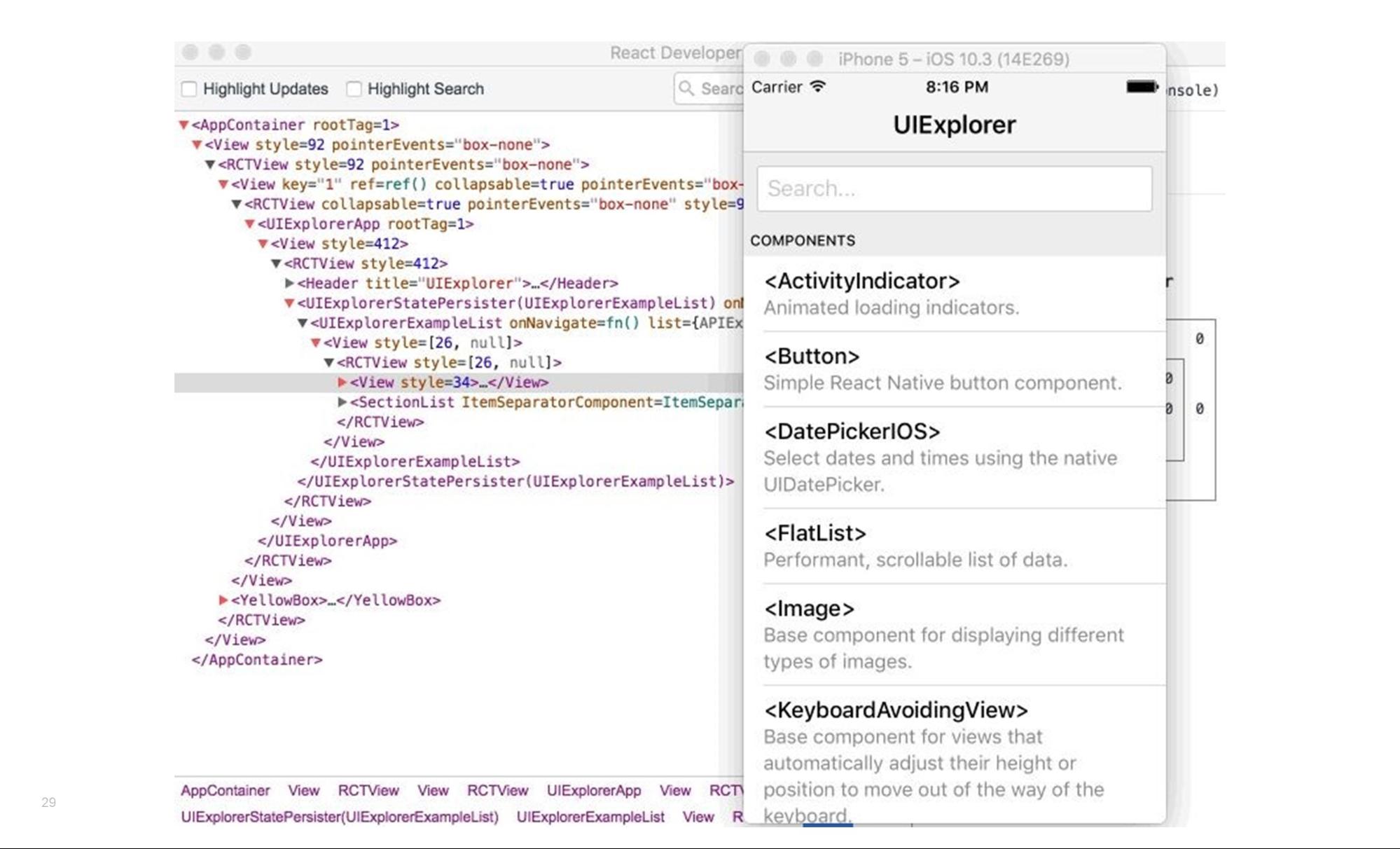
नई निर्भरता को जोड़ने के बाद त्रुटियों को प्राप्त नहीं करने के लिए, विशेष रूप से जो देशी कोड का उपयोग करते हैं, आपको डिबगर की आवश्यकता होती है। रिएक्ट नेटिव में यह है - iPhone सिम्युलेटर की छवि में दिखाया गया है। IOS के लिए, हमने Xcode से एक एमुलेटर का उपयोग किया, जिसमें आप OS और डिवाइस का संस्करण चुन सकते हैं। एंड्रॉइड के लिए सिम्युलेटर - एंड्रॉइड स्टूडियो।एमुलेटर के संवाद मेनू में डीबग जेएस रिमोट और लाइव रीलोड मोड हैं। आपको घटकों के गुणों को देखने की अनुमति देता है, उदाहरण के लिए, सीएसएस जैसी शैलियों और देखने के घोंसले के शिकार।मूल विकास में, आपको कोड लिखना होगा, इसे विधानसभा में भेजना होगा, चलाना - यह एक लंबा समय है। डिबगर में, वेब पर ReactJS की तरह ही सब कुछ है: हम लाइव रीलोडिंग को चालू करते हैं और रिबूट किए बिना सिम्युलेटर में वास्तविक समय के पुनर्निर्माण को देखते हैं।इसके अलावा, हम घटकों का निरीक्षण करने, पदानुक्रम को देखने और उनके गुणों और शैलियों को बदलने के लिए रिएक्ट डेवलपर टूल्स का भी उपयोग करते हैं।
IOS के लिए, हमने Xcode से एक एमुलेटर का उपयोग किया, जिसमें आप OS और डिवाइस का संस्करण चुन सकते हैं। एंड्रॉइड के लिए सिम्युलेटर - एंड्रॉइड स्टूडियो।एमुलेटर के संवाद मेनू में डीबग जेएस रिमोट और लाइव रीलोड मोड हैं। आपको घटकों के गुणों को देखने की अनुमति देता है, उदाहरण के लिए, सीएसएस जैसी शैलियों और देखने के घोंसले के शिकार।मूल विकास में, आपको कोड लिखना होगा, इसे विधानसभा में भेजना होगा, चलाना - यह एक लंबा समय है। डिबगर में, वेब पर ReactJS की तरह ही सब कुछ है: हम लाइव रीलोडिंग को चालू करते हैं और रिबूट किए बिना सिम्युलेटर में वास्तविक समय के पुनर्निर्माण को देखते हैं।इसके अलावा, हम घटकों का निरीक्षण करने, पदानुक्रम को देखने और उनके गुणों और शैलियों को बदलने के लिए रिएक्ट डेवलपर टूल्स का भी उपयोग करते हैं। लेकिन यहां तक कि यह पर्याप्त नहीं है, एक बेहतर समाधान है - रिएक्ट नेटिव डीबगर ।
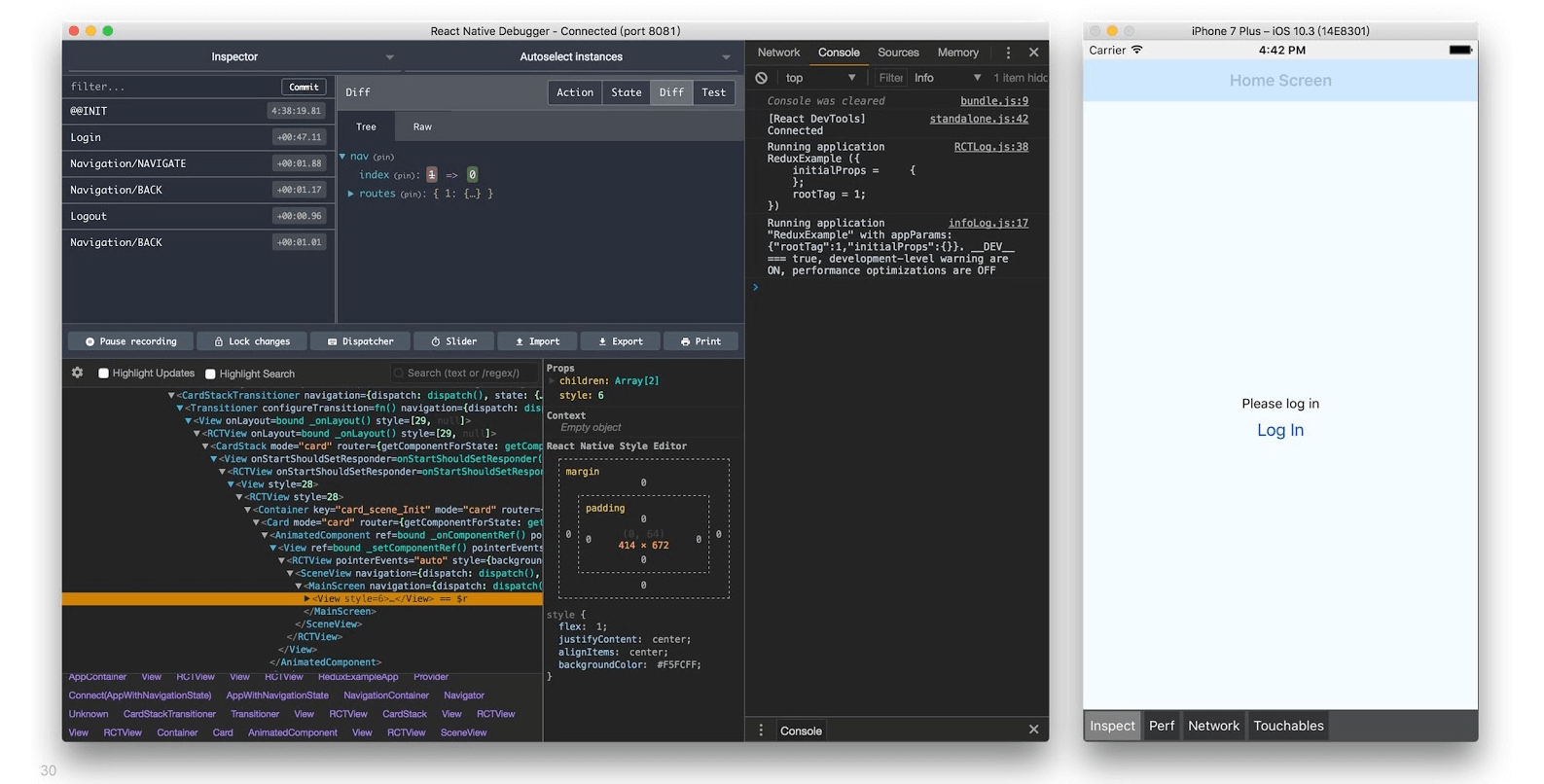
लेकिन यहां तक कि यह पर्याप्त नहीं है, एक बेहतर समाधान है - रिएक्ट नेटिव डीबगर । इसमें सभी क्रियाओं को देखने के लिए एक प्रतिक्रिया निरीक्षक, Redux DevTools, इंटरनेट इंटरैक्शन, कंसोल लॉगिंग, मेमोरी और एप्लिकेशन प्रोफाइलिंग है। पहले दो दो समाधानों के विपरीत, आप शैली को रीऐक्टिव नेटिव डीबगर में बदल सकते हैं।
इसमें सभी क्रियाओं को देखने के लिए एक प्रतिक्रिया निरीक्षक, Redux DevTools, इंटरनेट इंटरैक्शन, कंसोल लॉगिंग, मेमोरी और एप्लिकेशन प्रोफाइलिंग है। पहले दो दो समाधानों के विपरीत, आप शैली को रीऐक्टिव नेटिव डीबगर में बदल सकते हैं।देशी मॉड्यूल को जोड़ना
अब तक, सब कुछ आसान और पारदर्शी था: हम किसी तरह का समाधान लेते हैं, कनेक्ट करते हैं, यह काम करता है। लेकिन एक अति सूक्ष्म अंतर है - प्रतिक्रिया मूल के वास्तुकला का एक परिणाम। जावास्क्रिप्ट भाग के अलावा, सभी पुस्तकालयों में मूल निवासी का उपयोग किया जाता है, जो कि रिएक्ट नेटिव से जुड़ा होना चाहिए। ऐसा करने के लिए, एक प्रतिक्रिया-देशी लिंक कमांड है जो परियोजना में मूल कोड के सभी आवश्यक परिवर्तन और लिंक को स्वचालित रूप से बनाता है।लेकिन स्वचालित कनेक्शन हमेशा काम नहीं करता है, इसलिए कभी-कभी आपको मूल फ़ाइलों को मैन्युअल रूप से संशोधित करना होगा। यदि लाइब्रेरी के लिए निर्देशों में मैनुअल इंस्टॉलेशन का वर्णन नहीं किया गया है, तो इस बारे में सोचें कि क्या यह इसका उपयोग करने लायक है, और यदि संभव हो तो मैनुअल लिंकिंग से बचें - ऐसे रैक पर हमने कई बार कदम रखा।परिणाम
प्रारंभ में, हम आईओएस के लिए एक आवेदन लिखना चाहते थे, लेकिन हमने इसे एंड्रॉइड के लिए किया, और वे अलग-अलग दिखते हैं, जैसा कि सभी को अपने मंच पर होना चाहिए। स्क्रीन के बीच संक्रमण शांत दिखते हैं, और हमारे पास लगभग 30 स्क्रीन (संक्रमण और राज्य) हैं। हम कस्टम देशी मॉड्यूल के कार्यान्वयन से बचने और तीसरे पक्ष के समाधान का उपयोग करने में कामयाब रहे।समय: आवेदन के विकास में दो लोगों के तीन महीने लगे। अप्रैल 2019 से, उन्होंने नई कार्यक्षमता के साथ कई अपडेट जारी किए हैं, एप्लिकेशन विकसित हो रहा है, और अन्य परियोजनाओं की टीम इसमें अपने टूल को लागू करना चाहती हैं। रिएक्ट नेटिव काप्रदर्शन हमारे लिए पूरी तरह से संतोषजनक है, क्योंकि हमें जटिल तर्क की आवश्यकता नहीं थी और हमारे पास एक बड़ा भार नहीं है।प्रतिपुष्टि:एप्लिकेशन के लिए उपयोगकर्ता का फ़ीडबैक प्राप्त करना अच्छा है।रिएक्ट नेटिव मोबाइल एप्लिकेशन को जल्दी से विकसित करने और परिकल्पना के परीक्षण के लिए उपयुक्त है , भले ही आप मोबाइल डेवलपर न हों। यह लगातार विकसित हो रहा है, नए कार्य और पुस्तकालय दिखाई देते हैं। उदाहरण के लिए, एक साल पहले 32 और 64-बिट आर्किटेक्चर के लिए कोई समर्थन नहीं था - अब इसके साथ कोई समस्या नहीं है।, , -, . , , « », . ++ 2020 — .
, , , , , — - , 5900.