 शुभ दिन, दोस्तों!इस लेख में, जैसा कि नाम से ही स्पष्ट है, हम एक जिज्ञासु पुस्तकालय ( एनीम.जेएस ) का उपयोग करके एक दिलचस्प प्रभाव को लागू करेंगे । मैं इस पुस्तकालय के लिए प्रशंसा नहीं गाऊंगा, लेकिन जो लोग एनीमेशन में व्यस्त हैं, उन्हें निश्चित रूप से इस पर ध्यान देना चाहिए। सरल इंटरफ़ेस + उत्कृष्ट प्रलेखन, रचनात्मकता के लिए और क्या आवश्यक है? इस अद्भुत लेखकी सामग्रियों के आधार पर । इस लेख के लेखक ने अपने प्रभाव को "पार्टिकल ट्रेल एनिमेशन" कहा। हम लेख से कोड लेंगे, इसका विस्तार से विश्लेषण करेंगे और इसे थोड़ा सुधारेंगे। सबसे पहले, कणों को रंगीन बनाएं। क्योंकि एक रंग उबाऊ है।
शुभ दिन, दोस्तों!इस लेख में, जैसा कि नाम से ही स्पष्ट है, हम एक जिज्ञासु पुस्तकालय ( एनीम.जेएस ) का उपयोग करके एक दिलचस्प प्रभाव को लागू करेंगे । मैं इस पुस्तकालय के लिए प्रशंसा नहीं गाऊंगा, लेकिन जो लोग एनीमेशन में व्यस्त हैं, उन्हें निश्चित रूप से इस पर ध्यान देना चाहिए। सरल इंटरफ़ेस + उत्कृष्ट प्रलेखन, रचनात्मकता के लिए और क्या आवश्यक है? इस अद्भुत लेखकी सामग्रियों के आधार पर । इस लेख के लेखक ने अपने प्रभाव को "पार्टिकल ट्रेल एनिमेशन" कहा। हम लेख से कोड लेंगे, इसका विस्तार से विश्लेषण करेंगे और इसे थोड़ा सुधारेंगे। सबसे पहले, कणों को रंगीन बनाएं। क्योंकि एक रंग उबाऊ है। दूसरे, एनीमेशन क्लिक से शुरू होगा। क्योंकि अंतहीन एनीमेशन कष्टप्रद है।तीसरा, हम एनीमेशन के केंद्र (सर्पिल) को क्लिक के स्थान पर संलग्न करते हैं। क्योंकि उपयोगकर्ता अनुभव पहले आता है।हम कैनवास का उपयोग नहीं करेंगे। कई छोटे ब्लॉक (divs) एनिमेटेड होंगे।तो, चलिए (जैसा कि गगारिन ने कहा, अंतरिक्ष में जा रहा है)।हमारा HTML किससे बना है? इसमें, हम लाइब्रेरी, हमारी स्क्रिप्ट और वास्तव में, सब कुछ कनेक्ट करते हैं।शैलियाँ भी शायद ही प्रभावशाली हैं:
दूसरे, एनीमेशन क्लिक से शुरू होगा। क्योंकि अंतहीन एनीमेशन कष्टप्रद है।तीसरा, हम एनीमेशन के केंद्र (सर्पिल) को क्लिक के स्थान पर संलग्न करते हैं। क्योंकि उपयोगकर्ता अनुभव पहले आता है।हम कैनवास का उपयोग नहीं करेंगे। कई छोटे ब्लॉक (divs) एनिमेटेड होंगे।तो, चलिए (जैसा कि गगारिन ने कहा, अंतरिक्ष में जा रहा है)।हमारा HTML किससे बना है? इसमें, हम लाइब्रेरी, हमारी स्क्रिप्ट और वास्तव में, सब कुछ कनेक्ट करते हैं।शैलियाँ भी शायद ही प्रभावशाली हैं:body {
margin: 0;
background: #333;
overflow: hidden;
}
.dot {
position: absolute;
border-radius: 50%;
}
जावास्क्रिप्ट दे दो! जैसी आपकी इच्छा।हम अपना सभी कोड विंडो ऑब्जेक्ट के एक क्लिक ईवेंट हैंडलर में लपेटते हैं:window.addEventListener('click', event => { ... })
वर्ग "बॉक्स" के साथ कणों के लिए एक कंटेनर बनाएं:let box = document.createElement('div')
box.classList.add('box')
document.body.appendChild(box)
हम कुछ मान निर्धारित करते हैं (जादू नंबर नहीं, चिंता न करें, खुश रहें):
let n = 10
let a = 20
let l = 110
हम दो छोरों के लिए कणों का उपयोग करते हैं:for (let i = 0; i <= l; i++) {
let angle = 0.1 * i
let x = (a * angle) * Math.cos(angle) + event.clientX
let y = (a * angle) * Math.sin(angle) + event.clientY
for (let j = 0; j < n; j++) {
let dot = document.createElement('div')
dot.classList.add('dot')
box.appendChild(dot)
let size = anime.random(5, 10)
dot.setAttribute('style',
`width: ${size}px; height: ${size}px;
// anime.random()
top: ${y + anime.random(-15, 15)}px; left: ${x + anime.random(-15, 15)}px;
//
opacity: 0;
//
background: #${ }`)
}
}
एक मनमाना रंग प्राप्त करने का कार्य कुछ इस प्रकार हो सकता है:function getRandomColor() {
let letters = '0123456789abcdef',
color = '#'
for (let i = 0; i < 6; i++) {
color += letters[Math.trunc(Math.random() * 16)]
}
return color
}
लेकिन हम आसान तरीकों की तलाश नहीं कर रहे हैं, इसलिए यह इस तरह दिखेगा:(Math.random()*0xffffff<<0).toString(16)
यह एक बिटवाइस लेफ्ट शिफ्ट का उपयोग करता है और एक हेक्साडेसिमल स्ट्रिंग के लिए डाली जाती है।अगला, हमारे द्वारा बनाए गए कण एनीमे का उपयोग करके एनिमेटेड हैं:anime({
targets: document.querySelectorAll('.dot'),
loop: false,
easing: 'linear',
opacity: [
{
value: 1,
duration: 50,
delay: anime.stagger(2)
},
{
value: 0,
duration: 1200
}
],
width: {
value: 2,
duration: 500,
delay: anime.stagger(2)
},
height: {
value: 2,
duration: 500,
delay: anime.stagger(2)
},
translateX: {
value: () => anime.random(-30, 30),
duration: 1500,
delay: anime.stagger(2)
},
translateY: {
value: () => anime.random(-30, 30),
duration: 1500,
delay: anime.stagger(2)
}
})
अंतिम, लेकिन कम से कम, शुरुआत में बॉक्स की उपस्थिति के लिए चेक जोड़ें:if (document.querySelector(".box")) {
document.body.removeChild(document.querySelector(".box"));
}
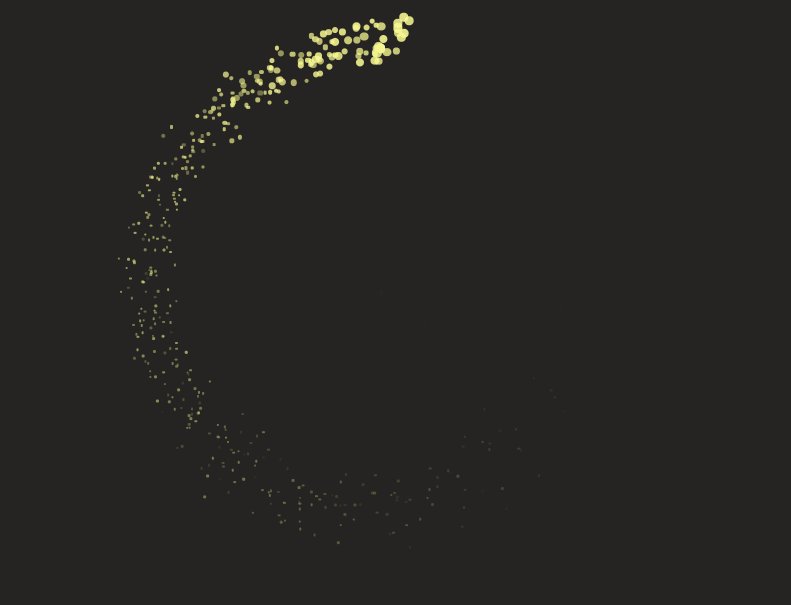
परिणाम:गिटहब
कोड ।बस आज के लिए इतना ही! ध्यान देने के लिए धन्यवाद।