
मेरे बारे में

मेरा नाम Anya Kovtun है, मैं एक UX / UI डिजाइनर हूं और 2015 से आर्केडिया के साथ हूं। उपयोगकर्ता इंटरफेस डिजाइन करने के अलावा, मैं ग्राहकों के साथ संवाद करता हूं और विकास टीम के लिए आवश्यकताएं बनाता हूं।
पृष्ठभूमि
2018 . accessibility . ( IT) , :
accessibility? ? ? , ? ? , ? ? ? ?
. : , . , , , …
, IT- accessibility .
web accessibility?
accessibility usability.
Usability — , .
Accessibility () — , - .
, , usability. 100% ( ). , « » ( , ~15% - ), .
.
« »
:
 .
.
/ /.
 .
.
/ .
 - .
- .
// .
 .
.
, /.
, . , :

, , ( , ) , IT- .
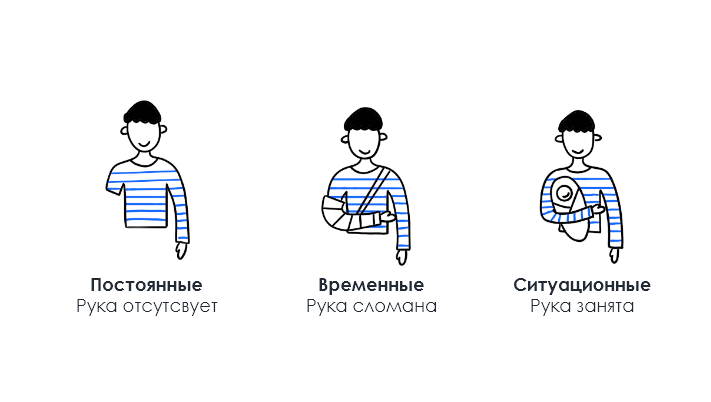
, — , , . , , .
, ?
. — , , . — , .
, Apple:
accessibility?
, , . :
- UX/UI — ,
- — / ,
- — accessibility .
accessibility:
- : , , . , , .
- : .
, 15% , . , — , — , .
, accessibility IT, . - : . , , , , , accessibility .
, - : « 52872-2012. ». . IT- , , .
accessibility?
: !
. , :
WCAG (Section 508 WCAG , ). WCAG 4 :
, :
A —
AA —
AAA — ,
, accessibility , .
.
(A/)
«» , . :
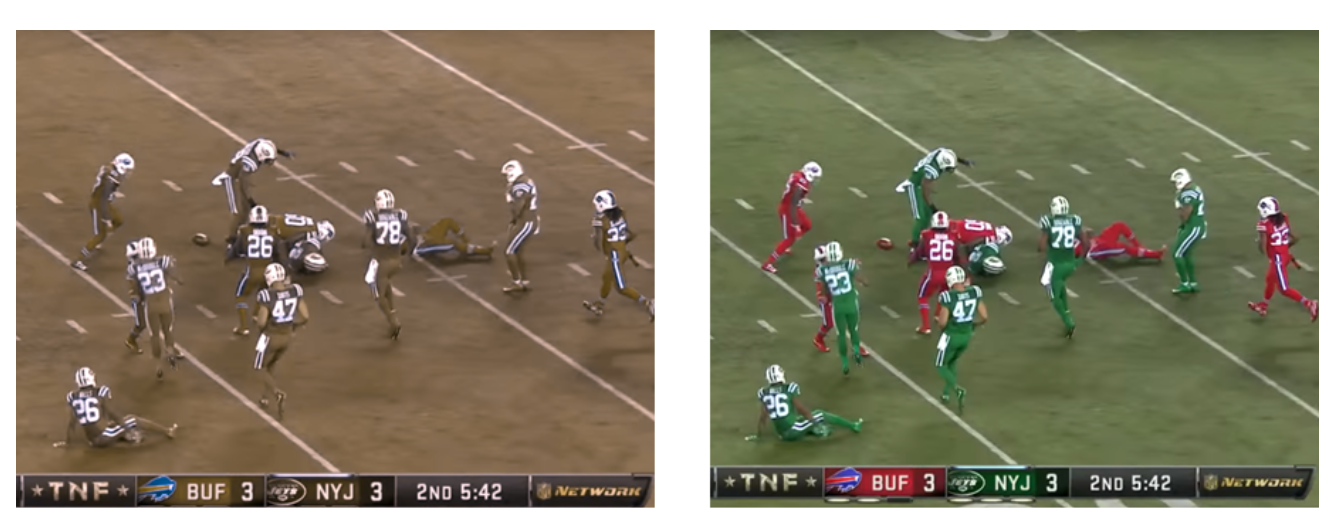
- - — , , , . , ( ) ( ).
- ( ).
- - .
- .
, :
, / - . , . , Tab.
4 :
- , , . , (, , , ) . .
, . , GetTaxi 2015 — . , , .
: , 7 10% . (FAQ ).
, , .
— , . , ( ) , :
* (, , , 50% )
— Trello: , . , , .

. .

, . WCAG : , .
, , , .
WCAG .
. , . , .
, ()
, ?
, «». , (, !). .

: https://www.plainlanguage.gov/examples/before-and-after/
Plain Language, . .
, . , .
, , accessibility ? IT- 2 :
- accessibility, .
- , .
( ) , . !
:
 NVDA
NVDA
, -. ( ).
 Voice Over
Voice Over
 Talkback
Talkback
. Google Chrome :
 Lighthouse (Google Chrome)
Lighthouse (Google Chrome)
accessibility , , , (, ).
Firefox , :
 Wave
Wave
 a11y Tools (, )
a11y Tools (, )
P.S — accessibility, a11y — . , ?
, , . . , — , -.
— , accessibility — , .
, IT- , .
W3C
WCAG
(XD, Sketch, Figma)
BBC:
Microsoft
:
- « »
(2020) Mail.ru
Google I/O (2019) Accessibility