मैक्स कोहलर द्वारा "प्रैक्टिकल सीएसएस स्क्रॉल स्नैपिंग" का अनुवाद
CSS स्क्रॉल स्नैप विनिर्देश आपको उपयोगकर्ता या किसी पृष्ठ या तत्व को स्क्रॉल करने के बाद किसी विशिष्ट स्थान या किसी स्थान पर स्क्रॉल करने की स्थिति की अनुमति देता है। यह निम्नलिखित समाधानों को लागू करने का एक शानदार तरीका है:

ब्राउज़र समर्थन और बुनियादी उपयोग
, CSS Scroll Snap 2016 , . 2018 Google Chrome (69+), Firefox, Edge, Safari - . CanIUse, .
CodePen Firefox Chrome Canary ( Chrome Stable )
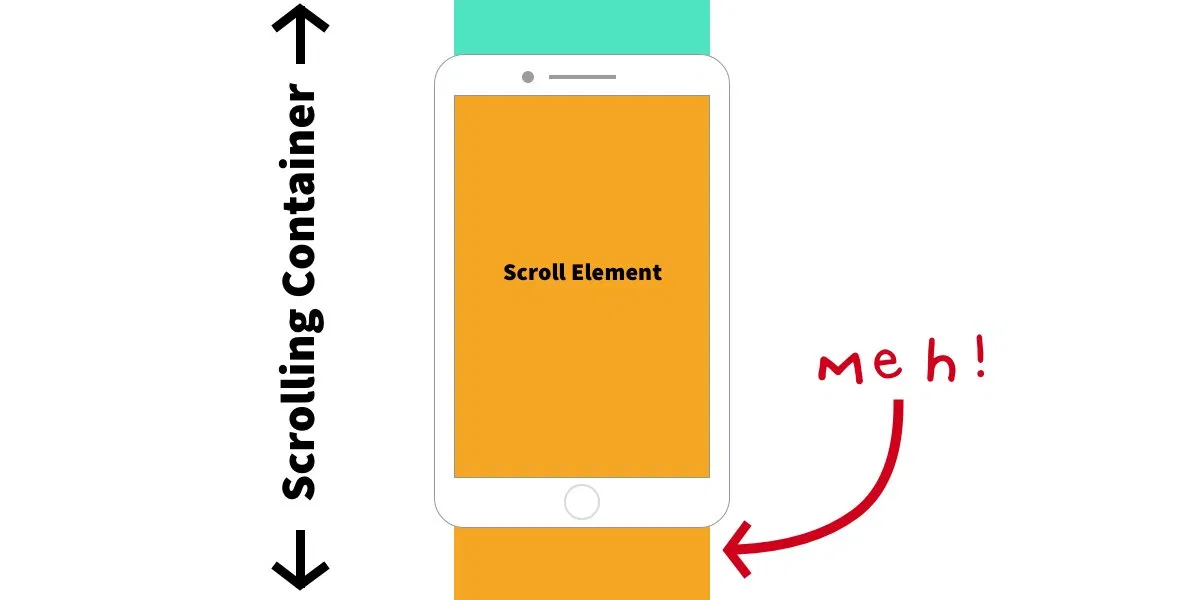
Scroll Snapping scroll-snap-type - scroll-snap-align . - , . :
<div class="container">
<section class="child"></section>
<section class="child"></section>
<section class="child"></section>
<p>...</p>
</div>
.container {
scroll-snap-type: y mandatory;
}
.child {
scroll-snap-align: start;
}
, , repeat.
.container {
scroll-snap-points-y: repeat(300px);
}
, , , . , , . , , .
( ) :
.container {
scroll-snap-type: mandatory;
scroll-snap-points-y: repeat(300px);
scroll-snap-type: y mandatory;
}
.child {
scroll-snap-align: start;
}
– , , , . .
, , . "scroll snap" , , . , Flexbox CSS Grid "flex-" "grid-" , , scroll-.
.
"mandatory" , , , .
"proximity" – , , . , , , .
, , "mandatory" , , . , :

scroll-snap-type: mandatory, , , , .
, . , scroll-padding. , padding.
, , , .
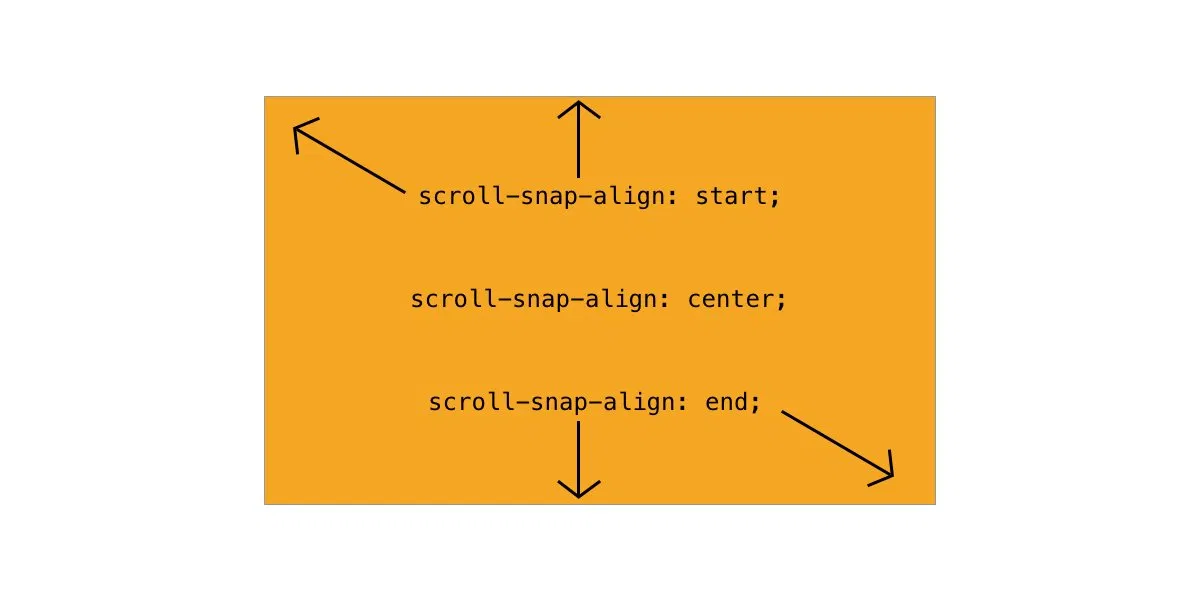
, . : "start", "center" "end".

. , "start" , – . "center" "end" . , .
, , . , .
, "scroll-snap-stop: always". , .
"Scroll Snap".
1:
, CSS. :
.container {
scroll-snap-type: y mandatory;
}
. , :
.child {
scroll-snap-align: start;
}
2:
, X. "scroll-padding", , .
.container {
scroll-snap-type: x mandatory;
scroll-padding: 50%;
}
, . , .
.child {
scroll-snap-align: center;
}
3:
:
html {
scroll-snap-type: y mandatory;
}
:
section {
height: 100vh;
width: 100vw;
scroll-snap-align: start;
}
4:
, , X.
body {
scroll-snap-type: x mandatory;
}
section {
height: 100vh;
width: 100vw;
scroll-snap-align: start;
}
5:
(scroll snapping) . -, :
.container {
scroll-snap-type: both mandatory;
}
:
.tile {
scroll-snap-align: start;
}
– . , – "scrolljacking" .
CSS , . , , , . , , , ( , .).
, CSS, JavaScript , .
, , . , - , "scroll snapping" UI. iOS Android – , , . Chrome Android , , :
, . CSS Scroll Snapping .
, . , . , , – , .
, . CSS . JavaScript API ( ) .
, MDN « CSS Scroll Snap»