मैं लंबे समय से जावास्क्रिप्ट में विशिष्ट उपयोगकर्ता सहभागिता कार्यों की उपस्थिति को अनुकूलित करने के बारे में सोच रहा था - चेतावनी (), पुष्टि () और शीघ्र () (बाद में मोडल विंडो)।वास्तव में, वे उपयोग करने के लिए बहुत सुविधाजनक हैं, लेकिन विभिन्न ब्राउज़रों में अलग हैं और दिखने में बहुत भद्दे हैं।आखिर में हाथ पहुंच गए।समस्या क्या है? संवाद प्रदर्शित करने के सामान्य साधन (उदाहरण के लिए, बूटस्ट्रैप) का उपयोग केवल चेतावनी के रूप में नहीं किया जा सकता है, जहां उपयोगकर्ता जावास्क्रिप्ट कोड को निष्पादित करने और उपयोगकर्ता को कार्य करने के लिए प्रतीक्षा करने के लिए व्यवस्थित करता है (क्लोज बटन पर क्लिक करें)। बूटस्ट्रैप में मोडल को एक अलग ईवेंट हैंडलिंग की आवश्यकता होगी - एक बटन पर क्लिक करना, एक मोडल विंडो को बंद करना ...फिर भी, मैंने पहले से ही गेम डिजाइन की शैली के अनुरूप मानक संदेशों को बदलने के लिए गेम में अलर्ट के अनुकूलन का उपयोग किया है। यह कनेक्शन त्रुटि संदेश और अन्य सिस्टम स्थितियों सहित अच्छी तरह से काम करता है। लेकिन यह काम नहीं करेगा अगर उपयोगकर्ता को प्रतिक्रिया की प्रतीक्षा करने की आवश्यकता है! ECMAScript 6 (ES6) में प्रॉमिस के आगमन के साथ, सब कुछ संभव है!मैंने मोडल विंडो और कोड (अलर्ट), पुष्टि () और शीघ्र () के डिजाइन को अलग करने के दृष्टिकोण को लागू किया। लेकिन आप कोड में सब कुछ छिपा सकते हैं। इस तरह के दृष्टिकोण को क्या आकर्षित करता है - डिजाइन को विभिन्न परियोजनाओं में बदला जा सकता है, लेकिन बस अलग-अलग पृष्ठों पर या स्थिति के आधार पर।इस दृष्टिकोण के बारे में बुरी बात यह है कि मोडल विंडो के कोड में मार्कअप नामों (आईडी) और वैश्विक दायरे में भी उपयोग करने की आवश्यकता है। लेकिन यह सिद्धांत का एक उदाहरण है, इसलिए मैं इस पर ध्यान केंद्रित नहीं करूंगा।
ECMAScript 6 (ES6) में प्रॉमिस के आगमन के साथ, सब कुछ संभव है!मैंने मोडल विंडो और कोड (अलर्ट), पुष्टि () और शीघ्र () के डिजाइन को अलग करने के दृष्टिकोण को लागू किया। लेकिन आप कोड में सब कुछ छिपा सकते हैं। इस तरह के दृष्टिकोण को क्या आकर्षित करता है - डिजाइन को विभिन्न परियोजनाओं में बदला जा सकता है, लेकिन बस अलग-अलग पृष्ठों पर या स्थिति के आधार पर।इस दृष्टिकोण के बारे में बुरी बात यह है कि मोडल विंडो के कोड में मार्कअप नामों (आईडी) और वैश्विक दायरे में भी उपयोग करने की आवश्यकता है। लेकिन यह सिद्धांत का एक उदाहरण है, इसलिए मैं इस पर ध्यान केंद्रित नहीं करूंगा।अलर्ट के लिए कोड प्राप्त करना
तो, चलो मार्कअप (बूटस्ट्रैप और फ़ॉन्ट आइकन के लिए बहुत बढ़िया) और अलर्ट कोड (मैं jQuery का उपयोग कर रहा हूं) को पार्स करूं: <div id="PromiseAlert" class="modal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title"><i class="fas fa-exclamation-triangle text-warning"></i> <span>The app reports</span></h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">OK</button>
</div>
</div>
</div>
</div>
window.alert = (message) => {
$('#PromiseAlert .modal-body p').html(message);
var PromiseAlert = $('#PromiseAlert').modal({
keyboard: false,
backdrop: 'static'
}).modal('show');
return new Promise(function (resolve, reject) {
PromiseAlert.on('hidden.bs.modal', resolve);
});
};
जैसा कि मैंने ऊपर कहा, कोड के लिए वैश्विक नाम PromiseAlert और html मार्कअप कक्षाएं उपयोग की जाती हैं। कोड की पहली पंक्ति में, चेतावनी फ़ंक्शन पैरामीटर संदेश निकाय को दिया जाता है। उसके बाद, बूटस्ट्रैप विधि कुछ विकल्पों के साथ एक मोडल विंडो प्रदर्शित करती है (वे इसे देशी अलर्ट के करीब बनाते हैं)। जरूरी! मोडल विंडो को एक स्थानीय चर में याद किया जाता है, जिसका उपयोग नीचे बंद करने के माध्यम से किया जाता है।अंत में, इसे बनाया जाता है और अलर्ट प्रॉमिस के परिणाम के रूप में लौटाया जाता है, जिसमें, मोडल विंडो को बंद करने के परिणामस्वरूप, इस प्रोमिस को निष्पादित किया जाता है।अब देखते हैं कि इस अलर्ट का उपयोग कैसे किया जा सकता है: $('p a[href="#"]').on('click', async (e) => {
e.preventDefault();
await alert('Promise based alert sample');
});
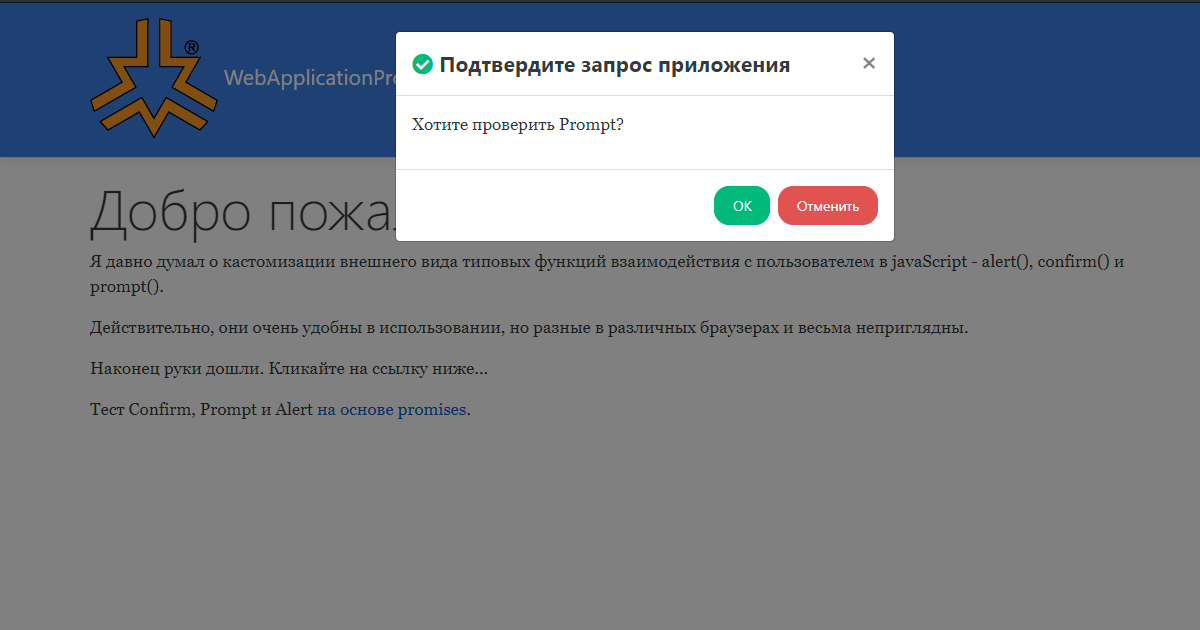
इस उदाहरण में, पैराग्राफ के भीतर खाली लिंक पर क्लिक करने पर एक संदेश प्रदर्शित होता है। ध्यान देना! विनिर्देशन का अनुपालन करने के लिए, अलर्ट फ़ंक्शन को प्रतीक्षा कीवर्ड से पहले होना चाहिए, और यह केवल async कीवर्ड के साथ फ़ंक्शन के अंदर ही उपयोग किया जा सकता है। यह आपको इस जगह में उम्मीद करने की अनुमति देता है (स्क्रिप्ट बंद हो जाएगी, जैसा कि देशी अलर्ट के मामले में है), मोडल विंडो का समापन।अगर ऐसा नहीं किया गया तो क्या होगा? आपके आवेदन के तर्क पर निर्भर करता है (ऊपर की आकृति में इस तरह के दृष्टिकोण का एक उदाहरण)। यदि यह कोड का अंत है या कोड के आगे की कार्रवाई पृष्ठ को अधिभार नहीं देती है, तो शायद सब कुछ ठीक हो जाएगा! उपयोगकर्ता द्वारा इसे बंद करने तक मोडल विंडो sags। लेकिन अगर अभी भी मोडल विंडो हैं या यदि पृष्ठ फिर से लोड होता है, तो दूसरे पृष्ठ पर कोई संक्रमण होता है, तो उपयोगकर्ता को आपकी मोडल विंडो दिखाई नहीं देगी और तर्क नष्ट हो जाएगा। मैं कह सकता हूं कि अनुभव से, विभिन्न सर्वर त्रुटियों (राज्यों) के बारे में या कोड लाइब्रेरी से संदेश हमारे नए अलर्ट के साथ काफी अच्छी तरह से काम करते हैं, हालांकि वे प्रतीक्षा का उपयोग नहीं करते हैं।हम पुष्टि के लिए एक दृष्टिकोण विकसित करते हैं
आगे चलते हैं। एक शक के बिना, पुष्टिकरण केवल async / प्रतीक्षा बंधन में उपयोग किया जा सकता है, के रूप में उसे कोड को उपयोगकर्ता की पसंद का परिणाम बताना होगा। यह भी संकेत के लिए लागू होता है। तो पुष्टि करें: <div id="PromiseConfirm" class="modal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title"><i class="fas fa-check-circle text-success"></i> <span>Confirm app request</span></h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-success" data-dismiss="modal">OK</button>
<button type="button" class="btn btn-danger" data-dismiss="modal">Cancel</button>
</div>
</div>
</div>
</div>
window.confirm = (message) => {
$('#PromiseConfirm .modal-body p').html(message);
var PromiseConfirm = $('#PromiseConfirm').modal({
keyboard: false,
backdrop: 'static'
}).modal('show');
let confirm = false;
$('#PromiseConfirm .btn-success').on('click', e => {
confirm = true;
});
return new Promise(function (resolve, reject) {
PromiseConfirm.on('hidden.bs.modal', (e) => {
resolve(confirm);
});
});
};
केवल एक अंतर है - हमें उपयोगकर्ता की पसंद के बारे में सूचित करने की आवश्यकता है। यह क्लोजर में एक अन्य स्थानीय चर का उपयोग करके किया जाता है - पुष्टि करें। यदि पुष्टिकरण बटन दबाया जाता है, तो चर को सही पर सेट किया जाता है, और डिफ़ॉल्ट रूप से इसका मान गलत है। ठीक है, जब एक मोडल विंडो को बंद करने की प्रक्रिया होती है, तो इस चर को लौटाता है।यहाँ उपयोग (async / प्रतीक्षा के साथ आवश्यक) है: $('p a[href="#"]').on('click', async (e) => {
e.preventDefault();
if (await confirm('Want to test the Prompt?')) {
let prmpt = await prompt('Entered value:');
if (prmpt) await alert(`entered: «${prmpt}»`);
else await alert('Do not enter a value');
}
else await alert('Promise based alert sample');
});
चल रहा है - शीघ्र के लिए एक दृष्टिकोण
ऊपर दिए गए तर्क को भी परीक्षण संकेत के साथ लागू किया गया है। और इसके मार्कअप और तर्क निम्नानुसार हैं: <div id="PromisePrompt" class="modal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title"><i class="fas fa-question-circle text-primary"></i> <span>Prompt request</span></h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="form-group">
<label for="PromisePromptInput"></label>
<input type="text" class="form-control" id="PromisePromptInput">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-success" data-dismiss="modal">OK</button>
<button type="button" class="btn btn-danger" data-dismiss="modal">Cancel</button>
</div>
</div>
</div>
</div>
window.prompt = (message) => {
$('#PromisePrompt .modal-body label').html(message);
var PromisePrompt = $('#PromisePrompt').modal({
keyboard: false,
backdrop: 'static'
}).modal('show');
$('#PromisePromptInput').focus();
let prmpt = null;
$('#PromisePrompt .btn-success').on('click', e => {
prmpt = $('#PromisePrompt .modal-body input').val();
});
return new Promise(function (resolve, reject) {
PromisePrompt.on('hidden.bs.modal', (e) => {
resolve(prmpt);
});
});
};
तर्क और पुष्टि के बीच अंतर न्यूनतम है। क्लोजर में एक अतिरिक्त स्थानीय चर prmpt है। और इसका एक तार्किक मूल्य नहीं है, लेकिन एक स्ट्रिंग जो उपयोगकर्ता प्रवेश करता है। बंद करने के माध्यम से, इसका मूल्य हल होता है। और एक वैल्यू इसे तभी सौंपी जाती है जब कन्फर्मेशन बटन दबाया जाता है (इनपुट फील्ड से)। वैसे, यहां मैंने एक और वैश्विक चर, PromisePromptInput, सिर्फ आशुलिपि और वैकल्पिक कोड के लिए छोड़ दिया है। इसके साथ, मैंने इनपुट फ़ोकस सेट किया (हालांकि यह एकल दृष्टिकोण में किया जा सकता है - या तो उसी तरह से या मान प्राप्त करने में)।आप एक्शन में इस दृष्टिकोण की कोशिश कर सकते हैं । कोड लिंक पर स्थित है ।यह कुछ इस तरह दिखता है (हालांकि ऊपर लिंक अधिक विविध है):
एड्स
वे सीधे लेख के विषय से संबंधित नहीं हैं, लेकिन वे दृष्टिकोण के पूर्ण लचीलेपन को प्रकट करते हैं।इसमें बूटस्ट्रैप थीम शामिल है। मैंने यहां मुफ्त थीम ली ।ब्राउज़र भाषा के अनुसार स्वचालित स्थापना का उपयोग करके भाषा स्विच करें। तीन मोड हैं - स्वचालित (ब्राउज़र के माध्यम से), रूसी या अंग्रेजी (मजबूर)। मशीन डिफ़ॉल्ट रूप से स्थापित है।कुकीज़ ( यहाँ से ) मैं विषय और भाषा स्विच को याद करता था।थीम्स बस ऊपर साइट से href सीएसएस खंड स्थापित करके स्विच: $('#themes a.dropdown-item').on('click', (e) => {
e.preventDefault();
$('#themes a.dropdown-item').removeClass('active');
e.currentTarget.classList.add('active');
var cur = e.currentTarget.getAttribute('href');
document.head.children[4].href = 'https://stackpath.bootstrapcdn.com/bootswatch/4.4.1/' + cur + 'bootstrap.min.css';
var ed = new Date();
ed.setFullYear(ed.getFullYear() + 1);
setCookie('WebApplicationPromiseAlertTheme', cur, ed);
});
ठीक है, मुझे याद है कि कुकीज़ में बूट पर रिकवरी के लिए: var cookie = getCookie('WebApplicationPromiseAlertTheme');
if (cookie) {
$('#themes a.dropdown-item').removeClass('active');
$('#themes a.dropdown-item[href="' + cookie + '"]').addClass('active');
document.head.children[4].href = 'https://stackpath.bootstrapcdn.com/bootswatch/4.4.1/' + cookie + 'bootstrap.min.css';
}
स्थानीयकरण के लिए, मैंने स्थानीयकरण। Json फ़ाइल का उपयोग किया जिसमें मैंने अंग्रेजी में चाबियों का एक शब्दकोश और रूसी में उनके मूल्यों का निर्माण किया। सादगी के लिए (हालांकि मार्कअप कुछ जगहों पर अधिक जटिल हो गया है), मैं केवल अनुवाद करते समय विशुद्ध रूप से टेक्स्ट नोड्स की जांच करता हूं, एक मूल्य से एक कुंजी की जगह। var translate = () => {
$('#cultures .dropdown-toggle samp').text({ ru: ' ', en: ' English ' }[culture]);
if (culture == 'ru') {
let int;
if (localization) {
for (let el of document.all)
if (el.childElementCount == 0 && el.textContent) {
let text = localization[el.textContent];
if (text) el.textContent = text;
}
}
else int = setInterval(() => {
if (localization) {
translate();
clearInterval(int);
}
}, 100);
}
else location.reload();
};
if (culture == 'ru') translate();
इसलिए उत्पादन (सर्वर पर बेहतर) करना शायद ही अच्छा हो, लेकिन यहां मैं क्लाइंट पर सब कुछ प्रदर्शित कर सकता हूं। मैं केवल सर्वर का उपयोग करता हूं जब रूसी से अंग्रेजी में बदल रहा हूं - मैं सिर्फ मूल मार्कअप (लोकेशन) लोड करता हूं।उत्तरार्द्ध, जैसा कि उम्मीद की गई थी, ऑनबीफ्रोंलोड में संदेश ब्राउज़र एल्गोरिथ्म के अनुसार जारी किया गया है और हमारी पुष्टि इस पर प्रभाव नहीं डालती है। कोड के अंत में इस तरह के संदेश का एक टिप्पणी संस्करण है - आप इसे तब आज़मा सकते हैं जब आप इसे स्वयं स्थानांतरित करते हैं।