 शुभ दिन, दोस्तों!इस लेख में, हम वेब संग्रहण API या संग्रहण ऑब्जेक्ट का उपयोग करने के कुछ उदाहरणों को देखेंगे।वास्तव में हम क्या करने जा रहे हैं?
शुभ दिन, दोस्तों!इस लेख में, हम वेब संग्रहण API या संग्रहण ऑब्जेक्ट का उपयोग करने के कुछ उदाहरणों को देखेंगे।वास्तव में हम क्या करने जा रहे हैं?- वीडियो प्लेबैक समय याद रखना सीखें।
- हम पृष्ठ लॉगिन फ़ॉर्म के साथ काम करेंगे।
- आइए कार्य सूची के तर्क को लिखते हैं।
- हम चैट पर अमल करते हैं।
- माल के लिए एक टोकरी स्केच।
तो चलते हैं।संक्षिप्त समीक्षा
संग्रहण ऑब्जेक्ट का उपयोग क्लाइंट की ओर डेटा को संग्रहीत करने के लिए किया जाता है और, इस अर्थ में, कुकीज़ के विकल्प के रूप में कार्य करता है। स्टोरेज का लाभ स्टोरेज साइज है (5 एमबी से, यह ब्राउज़र पर निर्भर करता है, जब सीमा पार हो जाती है, तो त्रुटि "QUOTA_EXCEEDED_ERR" फेंक दी जाती है) और सर्वर तक पहुंचने की कोई आवश्यकता नहीं है। एक महत्वपूर्ण दोष सुरक्षा है: पृष्ठ तक पहुंचने के लिए एक दुर्भावनापूर्ण स्क्रिप्ट की लागत होती है, और लिखना खो जाता है। इसलिए, यह संग्रहण में गोपनीय जानकारी संग्रहीत करने के लिए अत्यधिक हतोत्साहित है।निष्पक्षता में, यह ध्यान देने योग्य है कि आज ग्राहक पक्ष पर डेटा संग्रहीत करने के लिए और अधिक उन्नत समाधान हैं - यह इंडेक्सडीडीबी, सर्विस वर्कर्स + कैश एपीआई आदि है।आप यहां सेवा कर्मचारियों के बारे में पढ़ सकते हैं ।वेब स्टोरेज एपीआई में लोकलस्टोरेज और सेशनस्टोरेज शामिल हैं। उनके बीच का अंतर डेटा भंडारण का समय है। लोकलस्टोरेज में, डेटा को स्थायी रूप से तब तक स्टोर किया जाता है जब तक कि इसे "स्पष्ट रूप से" डिलीट नहीं किया जाता है (न तो पेज को फिर से लोड करना और न ही इसे डेटा डिलीट करने का परिणाम देना)। सेशनस्टोरेज में डेटा स्टोरेज का समय, जैसा कि नाम से पता चलता है, ब्राउज़र सत्र द्वारा सीमित है। चूंकि सेशनस्टोरीज का इस्तेमाल लगभग कभी नहीं किया गया है, इसलिए हम केवल लोकलस्टोरेज पर विचार करेंगे।आपको लोकलस्टोरेज के बारे में क्या जानना चाहिए?
- स्थानीयस्टोरेज का उपयोग करते समय, स्टोरेज ऑब्जेक्ट का एक प्रतिनिधित्व बनाया जाता है।
- लोकलस्टोरेज में डेटा को कुंजी / मान जोड़े के रूप में संग्रहीत किया जाता है।
- डेटा को स्ट्रिंग्स के रूप में संग्रहीत किया जाता है।
- डेटा को क्रमबद्ध नहीं किया गया है, जो कभी-कभी उनके मिश्रण की ओर जाता है (जैसा कि हम कार्य सूची के उदाहरण के साथ देखेंगे)।
- जब आप अपने ब्राउज़र में गुप्त या निजी मोड सक्षम करते हैं, तो लोकलस्टोरेज का उपयोग करना असंभव हो सकता है (ब्राउज़र निर्भर)।
लोकलस्टोरेज में निम्नलिखित विधियाँ हैं:- Storage.key (n) - कुंजी नाम के साथ index n
- Storage.getItem () - आइटम प्राप्त करें
- Storage.setItem () - एक आइटम लिखें
- Storage.removeItem () - किसी आइटम को हटाएं
- Storage.clear () - क्लियर स्टोरेज
- Storage.length - भंडारण लंबाई (तत्वों की संख्या - कुंजी / मूल्य जोड़े)
विनिर्देशन में, यह इस तरह दिखता है:interface Storage {
readonly attribute unsigned long length;
DOMString? key(unsigned long index);
getter DOMString? getItem(DOMString key);
setter void setItem(DOMString key, DOMString value);
deleter void removeItem(DOMString key);
void clear();
};
डेटा संग्रहण में निम्न तरीकों में से एक में लिखा गया है:localStorage.color = 'deepskyblue'
localStorage[color] = 'deepskyblue'
localStorage.setItem('color', 'deepskyblue')
आप इस तरह से डेटा प्राप्त कर सकते हैं:localStorage.getItem('color')
localStorage['color']
स्टोरेज कीज़ पर इटरेट कैसे करें और वैल्यूज़ कैसे पाएँ?
for (let i = 0; i < localStorage.length; i++) {
let key = localStorage.key(i)
console.log(`${key}: ${localStorage.getItem(key)}`)
}
let keys = Object.keys(localStorage)
for (let key of keys) {
console.log(`${key}: ${localStorage.getItem(key)}`)
}
जैसा कि हमने ऊपर उल्लेख किया है, भंडारण में डेटा में एक स्ट्रिंग प्रारूप है, इसलिए वस्तुओं को लिखने में कुछ कठिनाइयाँ हैं, जिन्हें JSON.stringify () - JSON.parse () अग्रानुक्रम का उपयोग करके आसानी से हल किया जा सकता है:localStorage.user = {
name: 'Harry'
}
console.dir(localStorage.user)
localStorage.user = JSON.stringify({
name: 'Harry'
})
let user = JSON.parse(localStorage.user)
console.dir(user.name)
स्थानीयस्टोरेज के साथ बातचीत करने के लिए, एक विशेष ईवेंट है - स्टोरेज (ऑनस्टोरेज), जो तब होता है जब डेटा लिखा / डिलीट होता है। इसके निम्नलिखित गुण हैं:- की - कुंजी
- पुराना मान - पुराना मूल्य
- newValue - नया मूल्य
- url - भंडारण पता
- StorageArea - वह वस्तु जिसमें परिवर्तन हुआ
विनिर्देशन में, यह इस तरह दिखता है:[Constructor(DOMString type, optional StorageEventInit eventInitDict)]
interface StorageEvent : Event {
readonly attribute DOMString? key;
readonly attribute DOMString? oldValue;
readonly attribute DOMString? newValue;
readonly attribute DOMString url;
readonly attribute Storage? storageArea;
};
dictionary StorageEventInit : EventInit {
DOMString? key;
DOMString? oldValue;
DOMString? newValue;
DOMString url;
Storage? storageArea;
};
क्या लोकलस्टोरेज प्रोटोटाइप बनाने की अनुमति देता है?
Storage.prototype.removeItems = function() {
for (item in arguments) {
this.removeItem(arguments[item])
}
}
localStorage.setItem('first', 'some value')
localStorage.setItem('second', 'some value')
localStorage.removeItems('first', 'second')
console.log(localStorage.length)
स्थानीयस्टोरेज में डेटा की जांच कैसे करें?
localStorage.setItem('name', 'Harry')
function isExist(name) {
return (!!localStorage[name])
}
isExist('name')
function isItemExist(name) {
return (name in localStorage)
}
isItemExist('name')
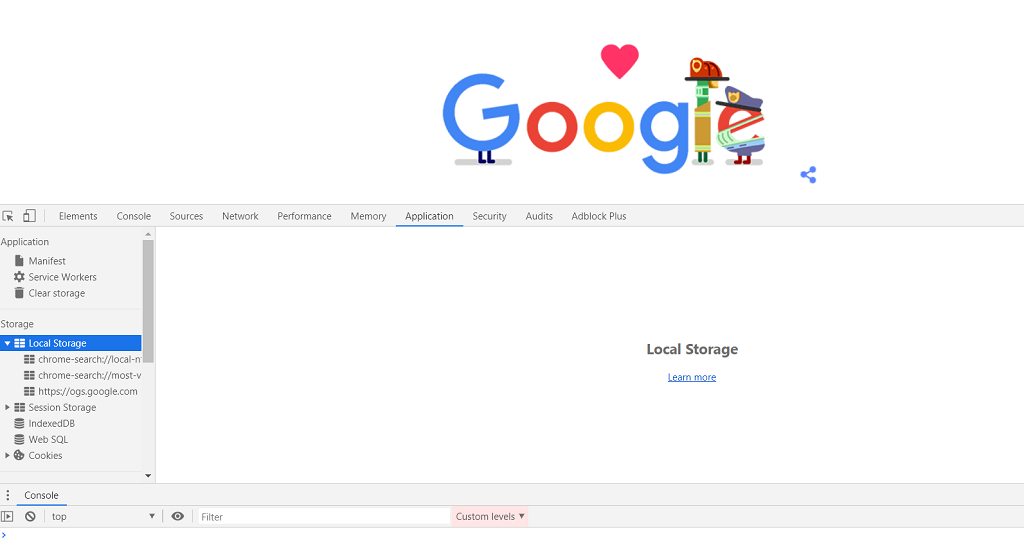
लोकलस्टोरेज ब्राउज़र यहाँ पाया जा सकता है: पर्याप्त शब्द, यह व्यापार के लिए नीचे उतरने का समय है।
पर्याप्त शब्द, यह व्यापार के लिए नीचे उतरने का समय है।उपयोग करने के उदाहरण
वीडियो प्लेबैक समय याद रखें
window.onload = () => {
let video = document.querySelector('video')
if(localStorage.currentTime) {
video.currentTime = localStorage.currentTime
}
video.addEventListener('timeupdate', () => localStorage.currentTime = video.currentTime)
}
परिणाम इस तरह दिखता है: वीडियो शुरू करें और उदाहरण के लिए, तीसरे सेकंड पर प्लेबैक रोकें। जिस समय हमने छोड़ा है वह लोकलस्टोरेज में संग्रहीत है। इसे सत्यापित करने के लिए, पृष्ठ को पुनः लोड या बंद / खोलें। हम देखते हैं कि वर्तमान वीडियो प्लेबैक समय समान है।CodepenGithub
वीडियो शुरू करें और उदाहरण के लिए, तीसरे सेकंड पर प्लेबैक रोकें। जिस समय हमने छोड़ा है वह लोकलस्टोरेज में संग्रहीत है। इसे सत्यापित करने के लिए, पृष्ठ को पुनः लोड या बंद / खोलें। हम देखते हैं कि वर्तमान वीडियो प्लेबैक समय समान है।CodepenGithubहम लॉगिन फॉर्म के साथ काम करते हैं
मार्कअप इस तरह दिखता है:<form>
Login: <input type="text">
Password: <input type="text">
<input type="submit">
</form>
हमारे पास एक फॉर्म और तीन "इनपुट" हैं। पासवर्ड के लिए, हम <इनपुट प्रकार = "टेक्स्ट"> का उपयोग करते हैं, क्योंकि यदि आप सही प्रकार (पासवर्ड) का उपयोग करते हैं, तो क्रोम दर्ज किए गए डेटा को बचाने की कोशिश करेगा, जो हमें अपनी कार्यक्षमता को लागू करने से रोकेगा।जावास्क्रिप्ट:
let form = document.querySelector('form')
let login = document.querySelector('input')
let password = document.querySelector('input + input')
if (localStorage.length != 0) {
login.value = localStorage.login
password.value = localStorage.password
}
form.addEventListener('submit', () => {
localStorage.login = login.value
localStorage.password = password.value
if (login.value == 'hello' && password.value == 'world') {
document.write('welcome')
}
})
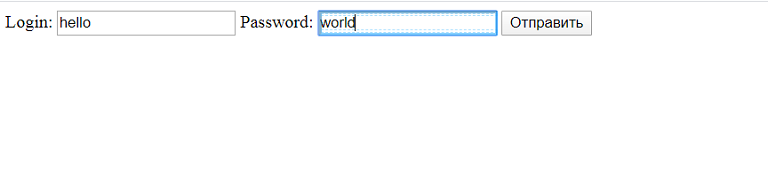
कृपया ध्यान दें कि हम फ़ॉर्म को "मान्य" नहीं करते हैं। यह, विशेष रूप से, आपको उपयोगकर्ता नाम और पासवर्ड के रूप में खाली लाइनें रिकॉर्ड करने की अनुमति देता है।परिणाम इस तरह दिखता है: हम जादू शब्दों का परिचय देते हैं।
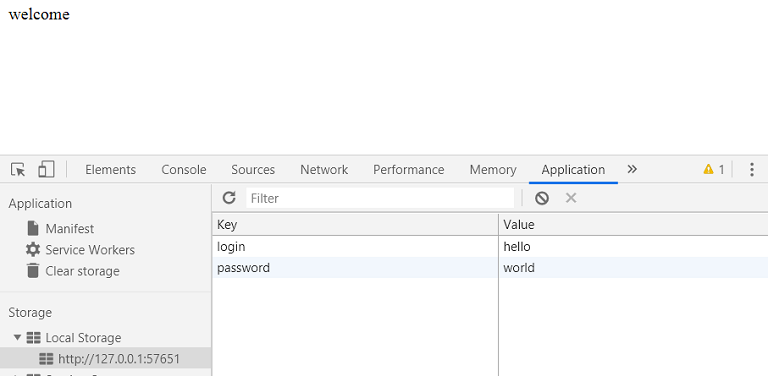
हम जादू शब्दों का परिचय देते हैं। डेटा स्थानीयस्टोरेज को लिखा जाता है, और पेज पर एक ग्रीटिंग प्रदर्शित किया जाता है।CodepenGithub
डेटा स्थानीयस्टोरेज को लिखा जाता है, और पेज पर एक ग्रीटिंग प्रदर्शित किया जाता है।CodepenGithubकार्य सूची का तर्क लिखना
मार्कअप इस तरह दिखता है:<input type="text"><button class="add">add task</button><button class="clear">clear storage</button>
<ul></ul>
हमारे पास एक कार्य में प्रवेश करने के लिए एक "इनपुट" है, सूची में किसी कार्य को जोड़ने के लिए एक बटन, सूची और भंडारण की सफाई के लिए एक बटन और सूची के लिए एक कंटेनर है।जावास्क्रिप्ट:
let input = document.querySelector('input')
input.focus()
let addButton = document.querySelector('.add')
let list = document.querySelector('ul')
if (localStorage.length != 0) {
for (let i = 0; i < localStorage.length; i++) {
let key = localStorage.key(i)
let template = `${localStorage.getItem(key)}`
list.insertAdjacentHTML('afterbegin', template)
}
document.querySelectorAll('.close').forEach(b => {
b.addEventListener('click', e => {
let item = e.target.parentElement
list.removeChild(item)
localStorage.removeItem(`${item.dataset.id}`)
})
})
}
window.addEventListener('keydown', e => {
if (e.keyCode == 13) addButton.click()
})
addButton.addEventListener('click', () => {
let text = input.value
let template = `<li data-id="${++localStorage.length}"><button class="close">V</button><time>${new Date().toLocaleDateString()}</time> <p>${text}</p></li>`
list.insertAdjacentHTML('afterbegin', template)
localStorage.setItem(`${++localStorage.length}`, template)
input.value = ''
document.querySelector('.close').addEventListener('click', e => {
let item = e.target.parentElement
list.removeChild(item)
localStorage.removeItem(`${item.dataset.id}`)
})
})
document.querySelector('.clear').onclick = () => {
localStorage.clear()
document.querySelectorAll('li').forEach(item => list.removeChild(item))
input.focus()
}
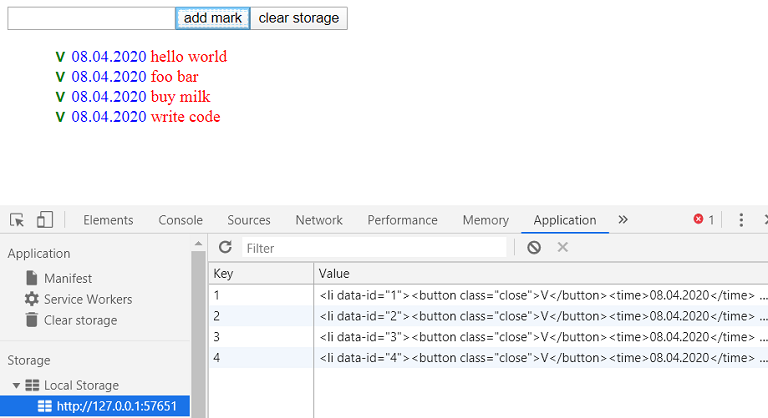
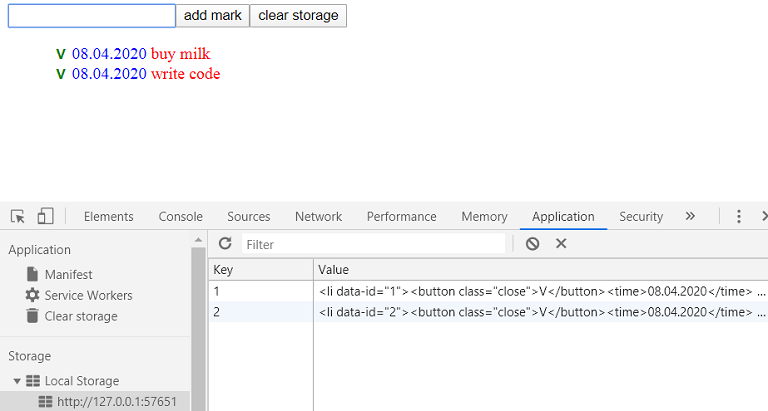
परिणाम इस तरह दिखता है: सूची में जोड़े गए कार्य स्थानीय स्तर पर तैयार किए गए मार्कअप के रूप में संग्रहीत किए जाते हैं। जब पृष्ठ को फिर से लोड किया जाता है, तो सूची भंडारण के डेटा से बनती है (इसमें मिश्रण होता है, जिसका उल्लेख ऊपर किया गया था)।
सूची में जोड़े गए कार्य स्थानीय स्तर पर तैयार किए गए मार्कअप के रूप में संग्रहीत किए जाते हैं। जब पृष्ठ को फिर से लोड किया जाता है, तो सूची भंडारण के डेटा से बनती है (इसमें मिश्रण होता है, जिसका उल्लेख ऊपर किया गया था)। हरे चेकमार्क पर क्लिक करके सूची से किसी कार्य को हटाने से रिपॉजिटरी से संबंधित कुंजी / मान जोड़ी निकल जाती है।CodepenGithub
हरे चेकमार्क पर क्लिक करके सूची से किसी कार्य को हटाने से रिपॉजिटरी से संबंधित कुंजी / मान जोड़ी निकल जाती है।CodepenGithubचैट कार्यान्वयन
मार्कअप इस तरह दिखता है:<input type="text">
<button class="send">send message</button>
<button class="save">save chat</button>
<button class="clear">clear chat</button>
<div></div>
हमारे पास एक संदेश, तीन बटन दर्ज करने के लिए एक इनपुट है: एक संदेश भेजने के लिए, पत्राचार को बचाने के लिए और चैट और भंडारण की सफाई के लिए, साथ ही संदेशों के लिए एक कंटेनर।जावास्क्रिप्ट:
let input = document.querySelector('input')
input.focus()
let sendButton = document.querySelector('.send')
let saveButton = document.querySelector('.save')
let clearButton = document.querySelector('.clear')
let box = document.querySelector('div')
if (localStorage.messages) {
localStorage.messages
.split('</p>,')
.map(p => box.insertAdjacentHTML('beforeend', p))
}
sendButton.addEventListener('click', () => {
let text = document.querySelector('input').value
let template = `<p><time>${new Date().toLocaleTimeString()}</time> ${text}</p>`
box.insertAdjacentHTML('afterbegin', template)
input.value = ''
localStorage.message = template
})
window.addEventListener('keydown', e => {
if (e.keyCode == 13) sendButton.click()
})
window.addEventListener('storage', event => {
if (event.key == 'messages') return
event.newValue == null ? clearButton.click() : box.insertAdjacentHTML('afterbegin', event.newValue)
})
saveButton.addEventListener('click', () => {
let messages = []
document.querySelectorAll('p').forEach(p => messages.push(p.outerHTML))
localStorage.messages = messages
})
clearButton.addEventListener('click', () => {
localStorage.clear()
document.querySelectorAll('p').forEach(p => box.removeChild(p))
input.focus()
})
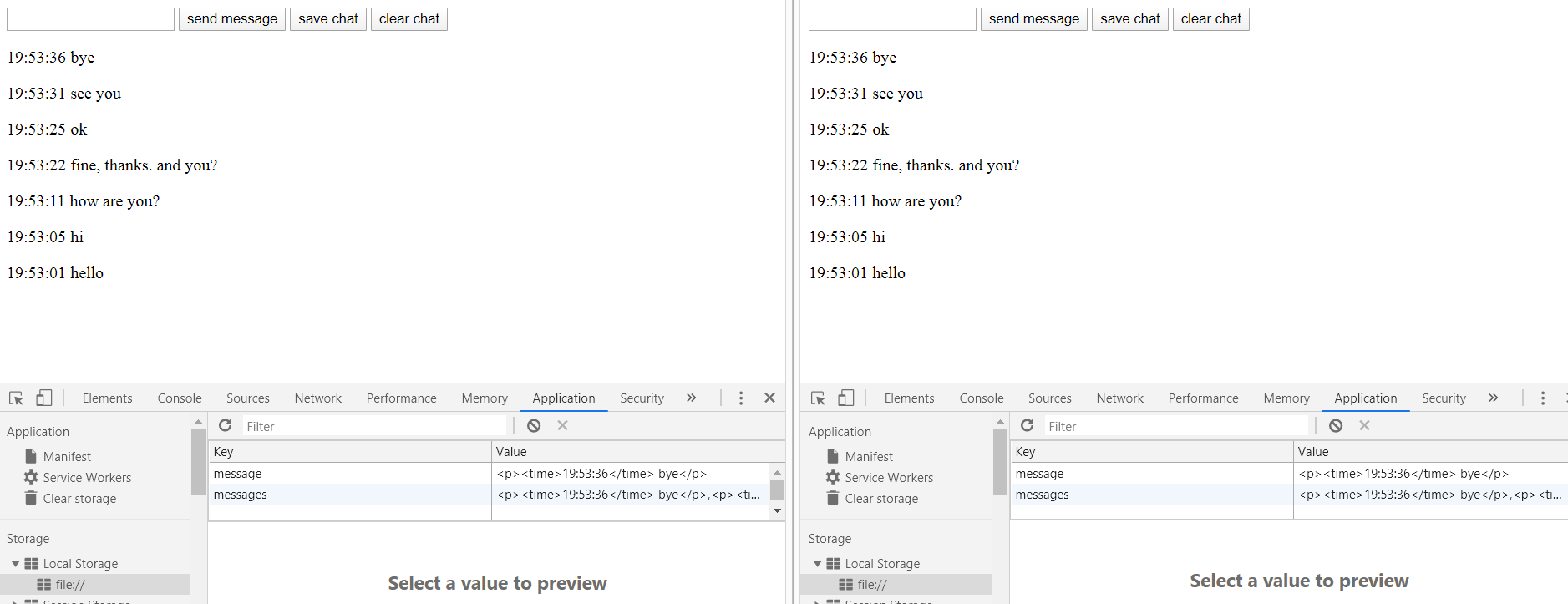
परिणाम इस तरह दिखता है: भेजा जा रहा संदेश स्थानीयस्टोरेज में लिखा गया है। "स्टोरेज" इवेंट आपको ब्राउज़र टैब के बीच संदेशों के आदान-प्रदान को व्यवस्थित करने की अनुमति देता है।
भेजा जा रहा संदेश स्थानीयस्टोरेज में लिखा गया है। "स्टोरेज" इवेंट आपको ब्राउज़र टैब के बीच संदेशों के आदान-प्रदान को व्यवस्थित करने की अनुमति देता है। जब कोई चैट सहेजी जाती है, तो सभी संदेश स्थानीयस्टोरेज़ में लिखे जाते हैं। जब पृष्ठ पुनः लोड किया जाता है, तो रिकॉर्ड किए गए संदेशों से पत्राचार का गठन किया जाता है।CodepenGithub
जब कोई चैट सहेजी जाती है, तो सभी संदेश स्थानीयस्टोरेज़ में लिखे जाते हैं। जब पृष्ठ पुनः लोड किया जाता है, तो रिकॉर्ड किए गए संदेशों से पत्राचार का गठन किया जाता है।CodepenGithubखरीदारी की टोकरी लेआउट
हम पूरी तरह से कार्यात्मक टोकरी बनाने का लक्ष्य नहीं बना रहे हैं, इसलिए कोड "पुरानी शैली में" लिखा जाएगा।एक उत्पाद का लेआउट इस तरह दिखता है:<div class="item">
<h3 class="title">Item1</h3>
<img src="http://placeimg.com/150/200/tech" alt="#">
<p>Price: <span class="price">1000</span></p>
<button class="add" data-id="1">Buy</button>
</div>
हमारे पास माल के लिए एक कंटेनर, माल का नाम, छवि और मूल्य है, साथ ही टोकरी में सामान जोड़ने के लिए एक बटन भी है।हमारे पास टोकरी की सामग्री प्रदर्शित करने के लिए बटनों के लिए एक कंटेनर भी है और टोकरी और भंडारण को खाली कर देना है और टोकरी के लिए एक कंटेनर है।<div class="buttons">
<button id="open">Cart</button>
<button id="clear">Clear</button>
</div>
<div id="content"></div>
जावास्क्रिप्ट:
let itemBox = document.querySelectorAll('.item'),
cart = document.getElementById('content');
function getCartData() {
return JSON.parse(localStorage.getItem('cart'));
}
function setCartData(o) {
localStorage.setItem('cart', JSON.stringify(o));
}
function addToCart() {
this.disabled = true;
let cartData = getCartData() || {},
parentBox = this.parentNode,
itemId = this.getAttribute('data-id'),
itemTitle = parentBox.querySelector('.title').innerHTML,
itemPrice = parentBox.querySelector('.price').innerHTML;
if (cartData.hasOwnProperty(itemId)) {
cartData[itemId][2] += 1;
} else {
cartData[itemId] = [itemTitle, itemPrice, 1];
}
if (!setCartData(cartData)) {
this.disabled = false;
}
}
for (let i = 0; i < itemBox.length; i++) {
itemBox[i].querySelector('.add').addEventListener('click', addToCart)
}
function openCart() {
let cartData = getCartData(),
totalItems = '',
totalGoods = 0,
totalPrice = 0;
if (cartData !== null) {
totalItems = '<table><tr><th>Name</th><th>Price</th><th>Amount</th></tr>';
for (let items in cartData) {
totalItems += '<tr>';
for (let i = 0; i < cartData[items].length; i++) {
totalItems += '<td>' + cartData[items][i] + '</td>';
}
totalItems += '</tr>';
totalGoods += cartData[items][2];
totalPrice += cartData[items][1] * cartData[items][2];
}
totalItems += '</table>';
cart.innerHTML = totalItems;
cart.append(document.createElement('p').innerHTML = 'Goods: ' + totalGoods + '. Price: ' + totalPrice);
} else {
cart.innerHTML = 'empty';
}
}
document.getElementById('open').addEventListener('click', openCart);
document.getElementById('clear').addEventListener('click', () => {
localStorage.removeItem('cart');
cart.innerHTML = 'leared';
});
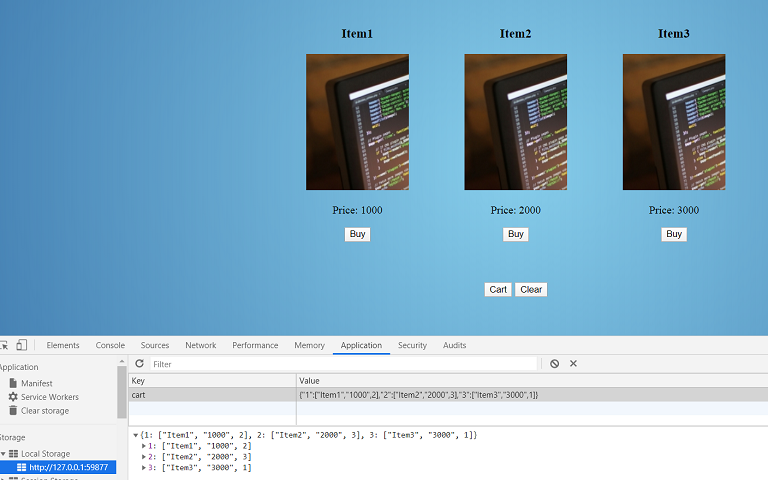
परिणाम इस तरह दिखता है: चयनित उत्पादों को स्टोर में एक एकल कुंजी / मूल्य जोड़ी के रूप में दर्ज किया जाता है।
चयनित उत्पादों को स्टोर में एक एकल कुंजी / मूल्य जोड़ी के रूप में दर्ज किया जाता है। जब आप कार्ट बटन पर क्लिक करते हैं, तो लोकलस्टोरेज के डेटा को एक तालिका में प्रदर्शित किया जाता है, कुल सामानों की संख्या और उनके मूल्य की गणना की जाती है।CodepenGithubआपका ध्यान के लिए धन्यवाद।
जब आप कार्ट बटन पर क्लिक करते हैं, तो लोकलस्टोरेज के डेटा को एक तालिका में प्रदर्शित किया जाता है, कुल सामानों की संख्या और उनके मूल्य की गणना की जाती है।CodepenGithubआपका ध्यान के लिए धन्यवाद।