 शुभ दिन, दोस्तों!
शुभ दिन, दोस्तों!प्रस्तावना
एक बार जब वेब सर्फिंग मुझे करने के लिए नेतृत्व इस ।बाद में मैंने एक लेख की खोज की कि यह कैसे काम करता है।ऐसा प्रतीत होता है कि कुछ भी खास नहीं है - पीकाचू, सीएसएस के साथ खींचा गया। इस तकनीक को पिक्सेल आर्ट (पिक्सेल कला?) कहा जाता है। मुझे इस प्रक्रिया की जटिलता का सामना करना पड़ा। प्रत्येक सेल को मैन्युअल रूप से चित्रित किया जाता है (अच्छी तरह से, लगभग, चूंकि प्रीप्रोसेसर हैं; इस मामले में सास)। बेशक, सुंदरता के लिए बलिदान की आवश्यकता होती है। हालांकि, डेवलपर एक आलसी प्राणी है। इसलिए, मैंने स्वचालन के बारे में सोचा। इसलिए मैंने जिसे Pixel Art Maker कहा था, वह दिखाई दिया।शर्तेँ
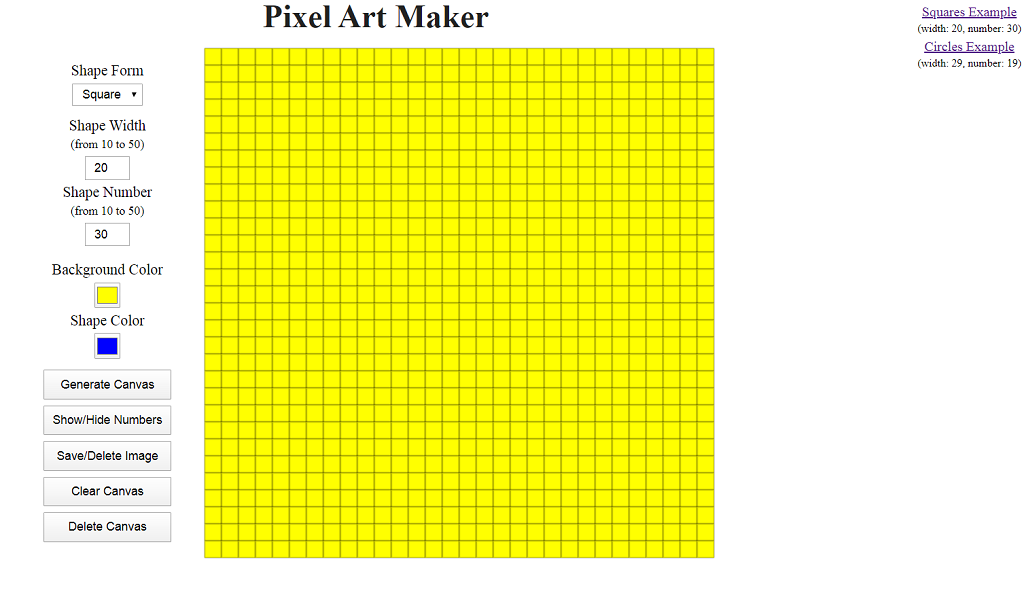
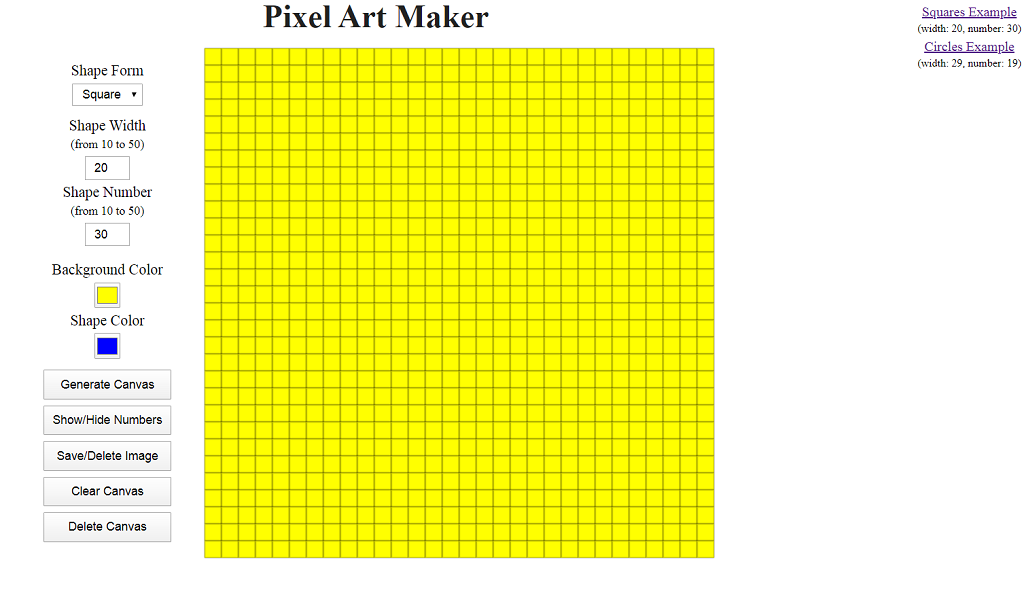
हम क्या पाना चाहते हैं?हमें एक ऐसे कार्यक्रम की आवश्यकता होती है, जो दी गई संख्या को मनमाने रंगों से रंगने की संभावना के साथ उत्पन्न करता है।यहाँ वेब से कुछ उदाहरण दिए गए हैं:अतिरिक्त प्रकार्य:- कोशिका आकृति - वर्ग या वृत्त
- पिक्सल में सेल की चौड़ाई
- कोशिकाओं की संख्या
- पीछे का रंग
- रंग के लिए रंग
- कैनवास निर्माण समारोह
- सेल नंबर प्रदर्शन समारोह
- इमेज सेव / डिलीट फंक्शन
- कैनवास सफाई समारोह
- कैनवास हटाने का कार्य
हम कोडिंग प्रक्रिया में छोटे विवरणों पर चर्चा करेंगे।तो चलते हैं।मार्कअप
आवश्यक कार्यक्षमता को लागू करने के लिए, हमारे HTML को कुछ इस तरह दिखना चाहिए:
<div class="tools">
<div>
<p>Shape Form</p>
<select>
<option value="squares">Square</option>
<option value="circles">Circle</option>
</select>
</div>
<div class="numbers">
<div>
<p>Shape Width <br> <span>(from 10 to 50)</span></p>
<input type="number" value="20" class="shapeWidth">
</div>
<div>
<p>Shape Number <br> <span>(from 10 to 50)</span></p>
<input type="number" value="30" class="shapeNumber">
</div>
</div>
<div class="colors">
<div>
<p>Background Color</p>
<input type="color" value="#ffff00" required class="backColor">
</div>
<div>
<p>Shape Color</p>
<input type="color" value="#0000ff" class="shapeColor">
</div>
</div>
<div class="buttons">
<input type="button" value="Generate Canvas" class="generate">
<input type="button" value="Show/Hide Numbers" class="show">
<input type="button" value="Save/Delete Image" class="save">
<input type="button" value="Clear Canvas" class="clear">
<input type="button" value="Delete Canvas" class="delete">
</div>
</div>
<canvas></canvas>
कोशिकाओं की चौड़ाई और संख्या के लिए मूल्यों की सीमा (सीमा) को आनुभविक रूप से निर्धारित किया गया था। प्रयोगों से पता चला कि छोटे / बड़े मूल्य अत्यधिक विस्तार के कारणों के लिए अव्यावहारिक हैं (मूल्यों के लिए <10 चौड़ाई के लिए), घटे हुए प्रदर्शन (मूल्यों के लिए> मात्रा के लिए 50), आदि।शैलियाँ
शैलियों में हमारे पास कुछ विशेष नहीं है।सीएसएस:* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 0;
min-height: 100vh;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
align-content: flex-start;
}
h1 {
width: 100%;
text-align: center;
font-size: 2.4em;
color: #222;
}
.tools {
height: 100%;
display: inherit;
flex-direction: column;
margin: 0;
font-size: 1.1em;
}
.buttons {
display: inherit;
flex-direction: column;
align-items: center;
}
div {
margin: .25em;
text-align: center;
}
p {
margin: .25em 0;
user-select: none;
}
select {
padding: .25em .5em;
font-size: .8em;
}
input,
select {
outline: none;
cursor: pointer;
}
input[type="number"] {
width: 30%;
padding: .25em 0;
text-align: center;
font-size: .8em;
}
input[type="color"] {
width: 30px;
height: 30px;
}
.buttons input {
width: 80%;
padding: .5em;
margin-bottom: .5em;
font-size: .8em;
}
.examples {
position: absolute;
top: 0;
right: 0;
}
a {
display: block;
}
span {
font-size: .8em;
}
canvas {
display: none;
margin: 1em;
cursor: pointer;
box-shadow: 0 0 1px #222;
}
जावास्क्रिप्ट
कैनवास और उसके संदर्भ को परिभाषित करें (2D ड्राइंग संदर्भ):let c = document.querySelector('canvas'),
$ = c.getContext('2d')
हम कैनवास बनाने के लिए बटन ढूंढते हैं और उस पर क्लिक ईवेंट हैंडलर लटकाते हैं:document.querySelector('.generate').onclick = generateCanvas
आगे के सभी कोड जनरेट फंक्शन में होंगे:function generateCanvas(){
...
}
हम आकार, चौड़ाई, क्षैतिज राशि और कुल राशि निर्धारित करते हैं (कैनवास क्षैतिज और लंबवत रूप से कोशिकाओं की समान संख्या का प्रतिनिधित्व करता है), साथ ही साथ पृष्ठभूमि का रंग:
let shapeForm = document.querySelector('select').value
let shapeWidth = parseInt(document.querySelector('.shapeWidth').value)
let shapeNumber = parseInt(document.querySelector('.shapeNumber').value)
let shapeAmount = Math.pow(shapeNumber, 2)
let backColor = document.querySelector('.backColor').value
हम कैनवास के आकार को निर्धारित करते हैं और इसके लिए उपयुक्त विशेषताओं को सेट करते हैं (याद रखें कि सही कैनवास का आकार विशेषताओं के माध्यम से सेट किया गया है):
let W = H = shapeWidth * shapeNumber
c.setAttribute('width', W)
c.setAttribute('height', H)
कुछ अतिरिक्त सेटिंग्स:
let border = 1
let borderColor = 'rgba(0,0,0,.4)'
let isShown = false
if (shapeWidth < 10 || shapeWidth > 50 || shapeNumber < 10 || shapeNumber > 50 || isNaN(shapeWidth) || isNaN(shapeNumber)) {
throw new Error(alert('wrong number'))
} else if (shapeForm == 'squares') {
c.style.display = 'block'
squares()
} else {
c.style.display = 'block'
circles()
}
यहाँ क्या वर्गों समारोह की तरह दिखता है:function squares() {
let x = y = 0
let squares = []
let w = h = shapeWidth
addSquares()
function Square(x, y) {
this.x = x
this.y = y
this.color = backColor
this.isSelected = false
}
function addSquares() {
for (let i = 0; i < shapeAmount; i++) {
let square = new Square(x, y)
x += w
if (x == W) {
y += h
x = 0
}
squares.push(square)
}
drawSquares()
}
function drawSquares() {
$.clearRect(0, 0, W, H)
for (let i = 0; i < squares.length; i++) {
let square = squares[i]
$.beginPath()
$.rect(square.x, square.y, w, h)
$.fillStyle = square.color
$.lineWidth = border
$.strokeStyle = borderColor
$.fill()
$.stroke()
if (isShown) {
$.beginPath()
$.font = '8pt Calibri'
$.fillStyle = 'rgba(0,0,0,.6)'
$.fillText(i + 1, square.x, (square.y + 8))
}
}
}
c.onclick = select
function select(e) {
let clickX = e.pageX - c.offsetLeft,
clickY = e.pageY - c.offsetTop
for (let i = 0; i < squares.length; i++) {
let square = squares[i]
if (clickX > square.x && clickX < (square.x + w) && clickY > square.y && clickY < (square.y + h)) {
if (square.isSelected == false) {
square.isSelected = true
square.color = document.querySelector('.shapeColor').value
} else {
square.isSelected = false
square.color = backColor
}
drawSquares()
}
}
}
document.querySelector('.show').onclick = showNumbers
function showNumbers() {
if (!isShown) {
isShown = true
for (let i = 0; i < squares.length; i++) {
let square = squares[i]
$.beginPath()
$.font = '8pt Calibri'
$.fillStyle = 'rgba(0,0,0,.6)'
$.fillText(i + 1, square.x, (square.y + 8))
}
} else {
isShown = false
}
drawSquares()
}
}
सर्कल फ़ंक्शन बहुत कुछ स्क्वायर फ़ंक्शन के समान है।जावास्क्रिप्ट:function circles() {
let r = shapeWidth / 2
let x = y = r
let circles = []
addCircles()
function Circle(x, y) {
this.x = x
this.y = y
this.color = backColor
this.isSelected = false
}
function addCircles() {
for (let i = 0; i < shapeAmount; i++) {
let circle = new Circle(x, y)
x += shapeWidth
if (x == W + r) {
y += shapeWidth
x = r
}
circles.push(circle)
}
drawCircles()
}
function drawCircles() {
$.clearRect(0, 0, W, H)
for (let i = 0; i < circles.length; i++) {
let circle = circles[i]
$.beginPath()
$.arc(circle.x, circle.y, r, 0, Math.PI * 2)
$.fillStyle = circle.color
$.strokeStyle = borderColor
$.lineWidth = border
$.fill()
$.stroke()
if (isShown) {
$.beginPath()
$.font = '8pt Calibri'
$.fillStyle = 'rgba(0,0,0,.6)'
$.fillText(i + 1, (circle.x - 8), circle.y)
}
}
}
c.onclick = select
function select(e) {
let clickX = e.pageX - c.offsetLeft,
clickY = e.pageY - c.offsetTop
for (let i = 0; i < circles.length; i++) {
let circle = circles[i]
let distanceFromCenter = Math.sqrt(Math.pow(circle.x - clickX, 2) + Math.pow(circle.y - clickY, 2))
if (distanceFromCenter <= r) {
if (circle.isSelected == false) {
circle.isSelected = true
circle.color = document.querySelector('.shapeColor').value
} else {
circle.isSelected = false
circle.color = backColor
}
drawCircles()
}
}
}
document.querySelector('.show').onclick = showNumbers
function showNumbers() {
if (!isShown) {
isShown = true
for (let i = 0; i < circles.length; i++) {
let circle = circles[i]
$.beginPath()
$.font = '8pt Calibri'
$.fillStyle = 'rgba(0,0,0,.6)'
$.fillText(i + 1, (circle.x - 8), circle.y)
}
} else {
isShown = false
}
drawCircles()
}
}
हम परिणाम (छवि) को बचाने / हटाने के लिए बटन ढूंढते हैं और उस पर क्लिक इवेंट हैंडलर लटकाते हैं:document.querySelector('.save').onclick = () => {
let img = document.querySelector('img')
img == null ? document.body.appendChild(document.createElement('img')).src = c.toDataURL() : document.body.removeChild(img)
}
हम कैनवास की सफाई के लिए बटन ढूंढते हैं और ...:document.querySelector('.clear').onclick = () => {
$.clearRect(0, 0, W, H)
generateCanvas()
}
कैनवास को हटाने के लिए बटन ढूंढें और ...:document.querySelector('.delete').onclick = () => {
$.clearRect(0, 0, W, H)
c.style.display = 'none'
}
इस तरह परिणाम दिखता है: Codepen (उपयोग के मामलों की एक जोड़ी जोड़ा)Githubआपका ध्यान के लिए धन्यवाद।
Codepen (उपयोग के मामलों की एक जोड़ी जोड़ा)Githubआपका ध्यान के लिए धन्यवाद।