 नमस्कार, हेब्र! मैं ब्लेज़र पर ऑनलाइन स्टोर करना जारी रखता हूं। इस भाग में मैं इस बारे में बात करूँगा कि कैसे मैंने टोकरी में सामान जोड़ने की क्षमता जोड़ी। विवरण के लिए, बिल्ली में आपका स्वागत है।
नमस्कार, हेब्र! मैं ब्लेज़र पर ऑनलाइन स्टोर करना जारी रखता हूं। इस भाग में मैं इस बारे में बात करूँगा कि कैसे मैंने टोकरी में सामान जोड़ने की क्षमता जोड़ी। विवरण के लिए, बिल्ली में आपका स्वागत है।सामग्री
संदर्भ
→ स्रोत→ डोकर रजिस्ट्री पर छवियांकोड
ProductModel मॉडल में टोकरी में उत्पादों की संख्या के लिए एक क्षेत्र जोड़ा गया। public int ItemsInBasketCount { get; set; }
में ProductViewModel जोड़ा गया:पॉप-अप के प्रदर्शन की जांच करने और उपयोगकर्ता प्रमाणीकरण की स्थिति की जांच करने के लिए। [Inject]
public AuthenticationStateProvider AuthStateProvider { get; set; }
[Inject]
public IJSRuntime Js { get; set; }
टोकरी में वस्तुओं की वर्तमान संख्या प्राप्त करने के लिए। private async Task LoadItemsInBasketCount()
{
var (res, err) = await Repository.GetItemsInBasketCount();
if (!string.IsNullOrWhiteSpace(err))
{
Model.HandledErrors += $";{err}";
}
else
{
Model.ItemsInBasketCount = res;
}
}
प्रमाणीकरण स्थिति जांचें। private async Task<bool> IsAuth()
{
var state = await AuthStateProvider.GetAuthenticationStateAsync();
return state?.User?.Identity?.IsAuthenticated ?? false;
}
कार्ट में उत्पाद जोड़ना। public async Task AddToBasket(Guid productId)
{
Model.IsLoaded = false;
if (!await IsAuth())
{
await Js.InvokeVoidAsync(
"alert",
" . ."
);
Model.IsLoaded = true;
return;
}
var (r, e) = await Repository.AddToBasket(productId);
Model.HandledErrors = e;
Model.IsLoaded = true;
await LoadItemsInBasketCount();
}
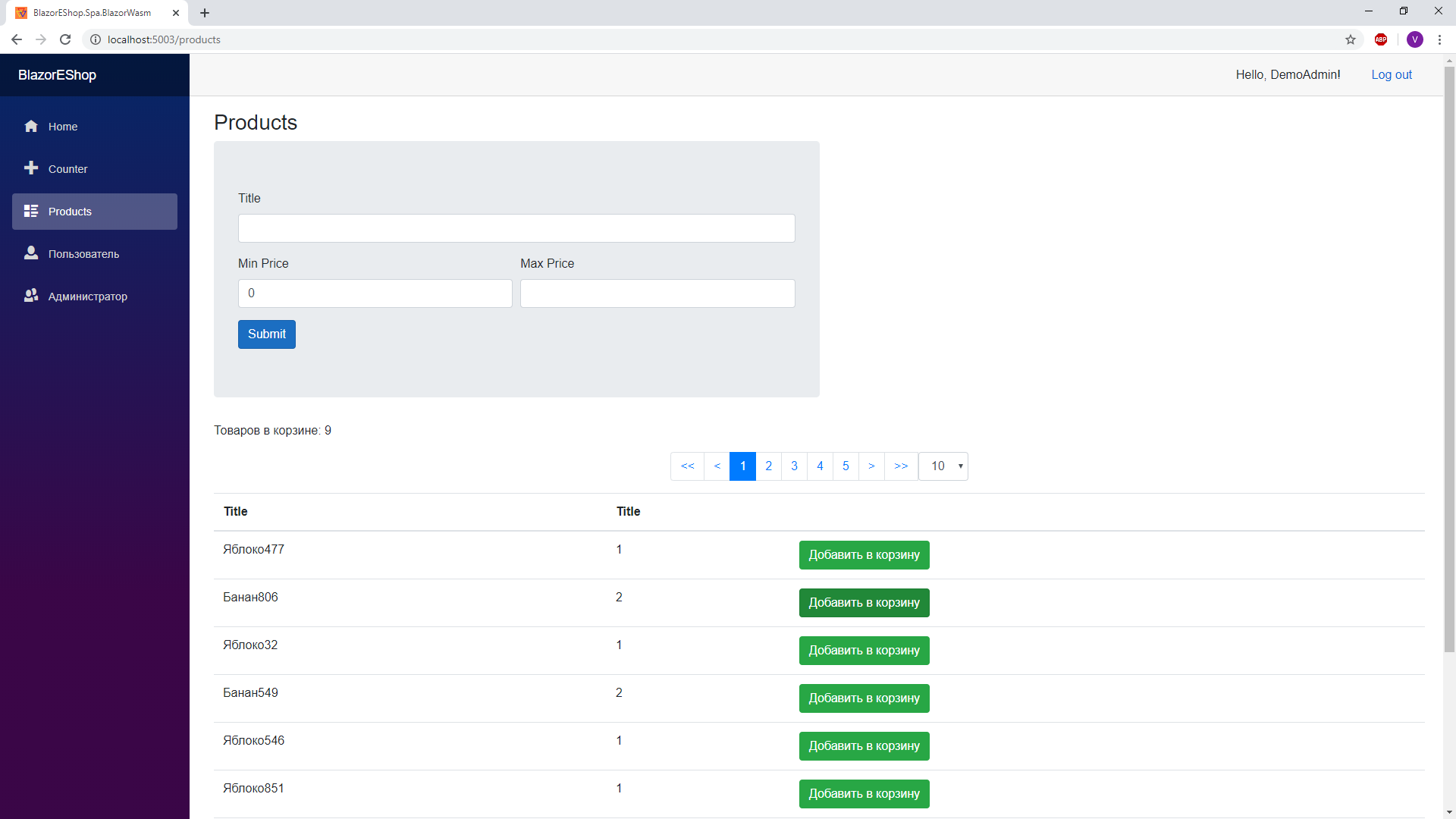
Products.razor में जोड़ा गया:टोकरी में उत्पादों की संख्या प्रदर्शित करने के लिए।<AuthorizeView>
<Authorized>
: @Model.ItemsInBasketCount
</Authorized>
</AuthorizeView>
कार्ट में कोई आइटम जोड़ने के लिए।<td>
<input type="button"
value=" "
class="btn btn-success"
@onclick="@(async x=> await AddToBasket(product.Id))" />
</td>
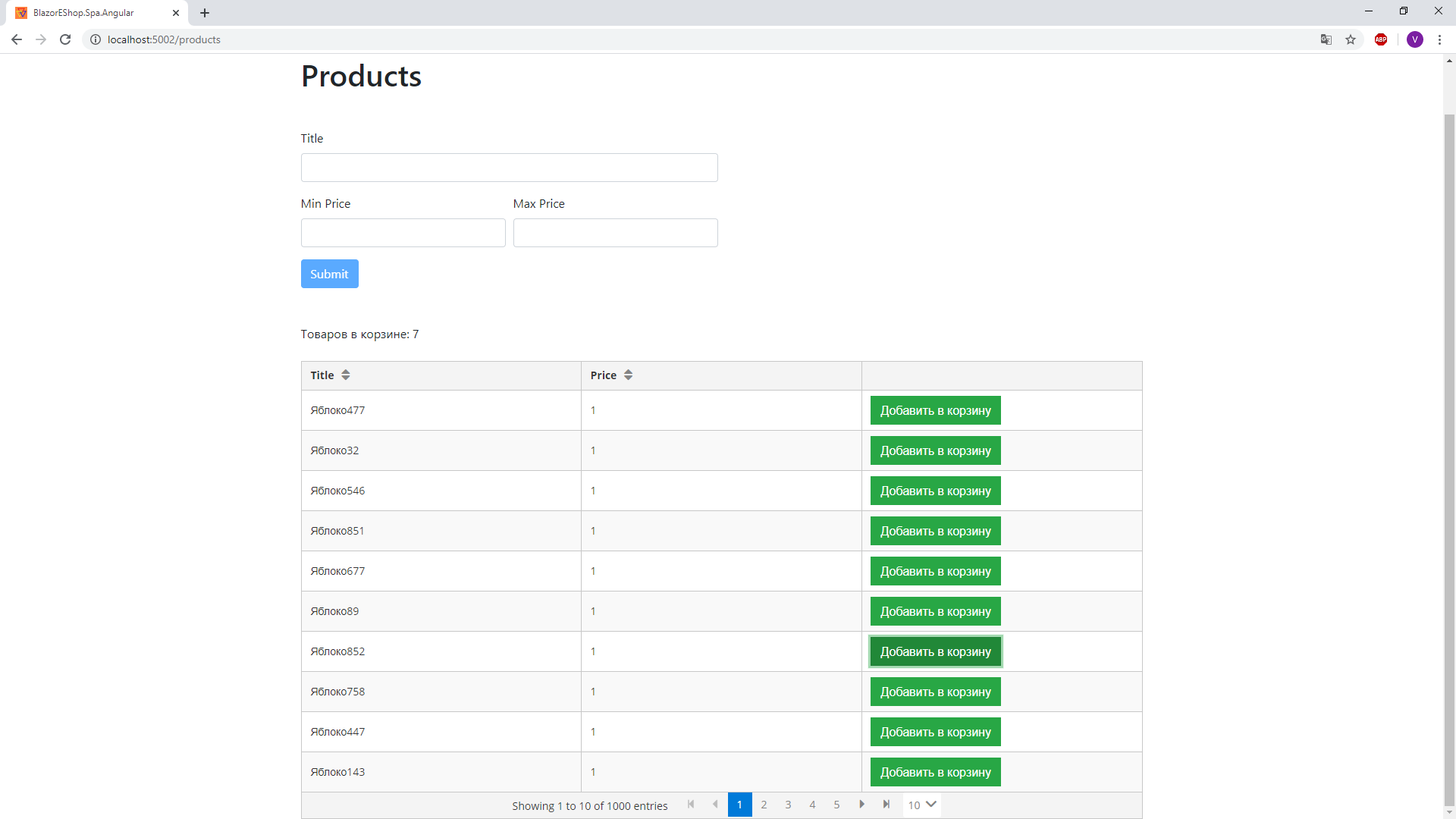
कोणीय संस्करण