वेब की जटिलता दैनिक रूप से बदल रही है, और इसकी क्षमताएं तेजी से बढ़ रही हैं, खासकर 3 डी प्रतिपादन के साथ। कौन सिर्फ 3 डी थीम से जुड़ना शुरू कर रहा है - बिल्ली के लिए आपका स्वागत है।
चलो दूर से
WebGL जावास्क्रिप्ट के लिए एक सॉफ्टवेयर लाइब्रेरी है जो आपको 3 डी ग्राफिक्स बनाने की अनुमति देती है जो ब्राउज़रों में काम करते हैं। यह पुस्तकालय OpenGL लाइब्रेरी की वास्तुकला पर आधारित है। WebGL GLSL शेडर प्रोग्रामिंग भाषा का उपयोग करता है , जिसमें C- जैसा सिंटैक्स होता है। WebGL दिलचस्प है कि कोड सीधे ब्राउज़र में मॉडलिंग किया जाता है। इसके लिए, WebGL उस कैनवास ऑब्जेक्ट का उपयोग करता है जिसे HTML5 में पेश किया गया था।वेबजीएल के साथ काम करना, और विशेष रूप से शेड के साथ, बल्कि समय लेने वाली प्रक्रिया है। विकास प्रक्रिया में, प्रत्येक बिंदु, रेखा, चेहरे, और इसी तरह का वर्णन करना आवश्यक है। इस सब की कल्पना करने के लिए, हमें कोड का एक नहीं बल्कि बड़ा टुकड़ा दर्ज करना होगा। विकास की गति बढ़ाने के लिए थ्री.जेएस लाइब्रेरी का विकास किया गया ।थ्री.जेएस एक जावास्क्रिप्ट लाइब्रेरी है जिसमें वेबलॉग में इंटरैक्टिव 3 डी ग्राफिक्स बनाने और प्रदर्शित करने के लिए पूर्वनिर्धारित कक्षाओं का एक सेट है।WebGL के लिए तीन.js जावास्क्रिप्ट के लिए jQuery के समान हैं। लाइब्रेरी डिक्लेरेटिव सिंटैक्स प्रदान करती है, और ब्राउज़र में 3 डी से जुड़े सिरदर्द से सार। आइए एक सामान्य अवलोकन करें और देखें कि यदि आप 3D दुनिया में नए हैं तो कैसे आरंभ करें।तीन पर अधिक
थ्री। जेएस लाइब्रेरी, जैसा कि पहले ही उल्लेख किया गया है, वेबगेल के साथ काम करना आसान बनाता है। थ्री.जे का उपयोग करते समय, शेड्स लिखने की कोई आवश्यकता नहीं है (लेकिन संभावना बनी हुई है), और परिचित अवधारणाओं पर काम करना संभव हो जाता है।लाइब्रेरी पर बड़ी संख्या में डेवलपर्स काम करते हैं। मुख्य विचारक और डेवलपर रिकार्डो कोबेलो हैं, जिन्हें रचनात्मक छद्म नाम मिडोबो के तहत जाना जाता है ।थ्री.जैस का उपयोग करते हुए मॉडलिंग ग्राफिक्स की सेट के साथ तुलना की जा सकती है, क्योंकि हमारे पास दृश्य, प्रकाश, कैमरा, ऑब्जेक्ट और उनकी सामग्री जैसी अवधारणाओं के साथ काम करने का अवसर है।तीन तथाकथित तीन। व्हेल शामिल हैं:- दृश्य - एक प्रकार का प्लेटफ़ॉर्म जहां हम बनाते हैं सभी वस्तुओं को रखा जाता है;
- कैमरा - वास्तव में - यह "आंख" है जिसे दृश्य में निर्देशित किया जाएगा। कैमरा उन वस्तुओं को लेता है और प्रदर्शित करता है जो मंच पर स्थित हैं;
- रेंडरर - एक विज़ुअलाइज़र जो आपको कैमरे द्वारा कैप्चर किए गए एक दृश्य को प्रदर्शित करने की अनुमति देता है।
तीन .js में कई प्रकार के कैमरे होते हैं:- परिप्रेक्ष्य कैमरा
- स्टीरियो कैमरा
- ऑर्थोग्राफिक कैमरा
- घन कैमरा
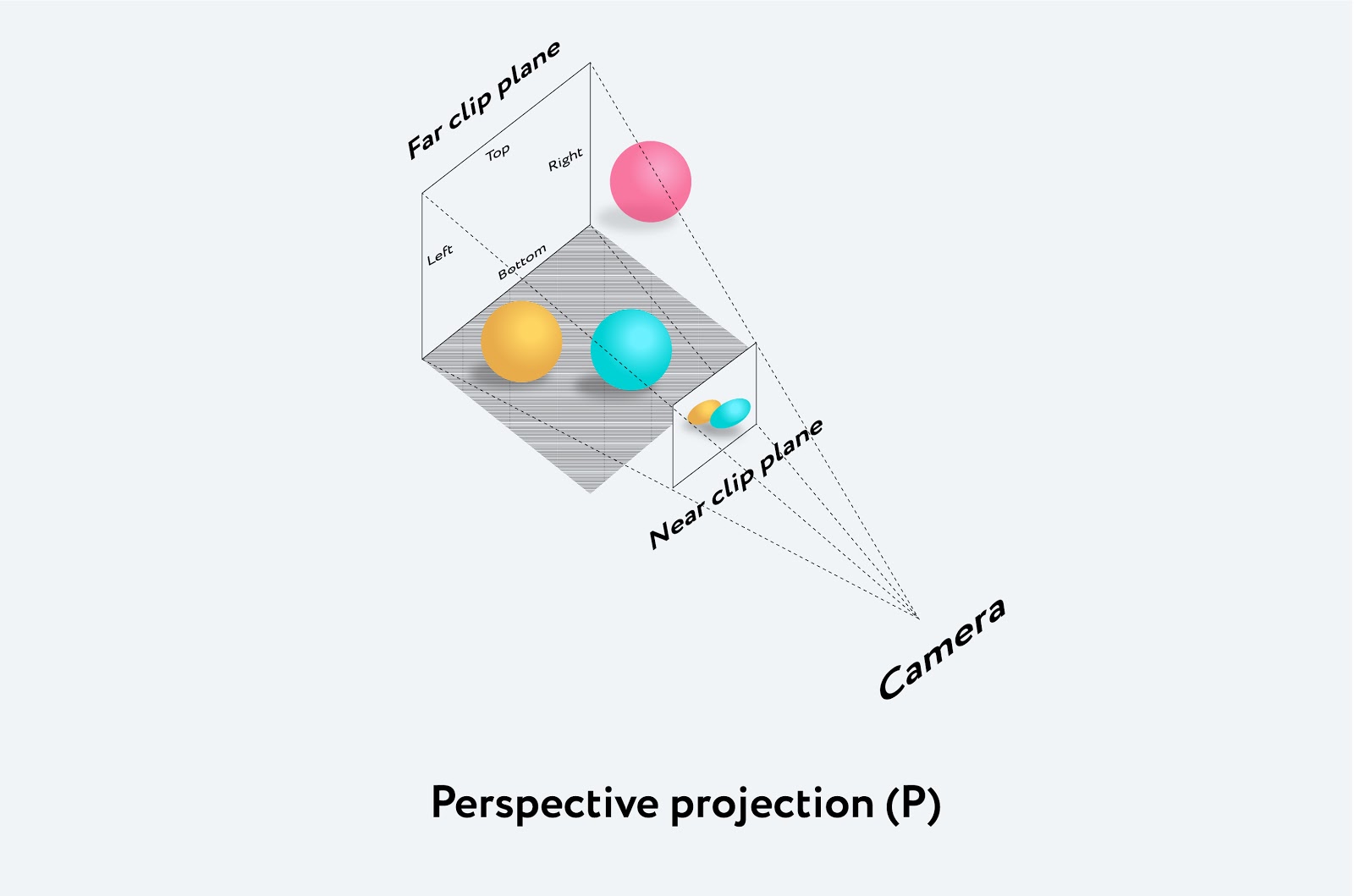
सबसे आम हैं परिप्रेक्ष्य कैमरा और ऑर्थोग्राफ़िक कैमरा।परिप्रेक्ष्य कैमरा
यह एक 3D दृश्य प्रस्तुत करने के लिए उपयोग किया जाने वाला सबसे आम प्रक्षेपण मोड है।परिप्रेक्ष्य कैमरा मानव आंख क्या देखता है अनुकरण करने के लिए डिज़ाइन किया गया है। कैमरा सभी वस्तुओं को एक परिप्रेक्ष्य प्रक्षेपण में मानता है, वह यह है: वस्तु हमसे दूर है, जितना छोटा लगता है। परिप्रेक्ष्य कैमरा 4 तर्क लेता है:
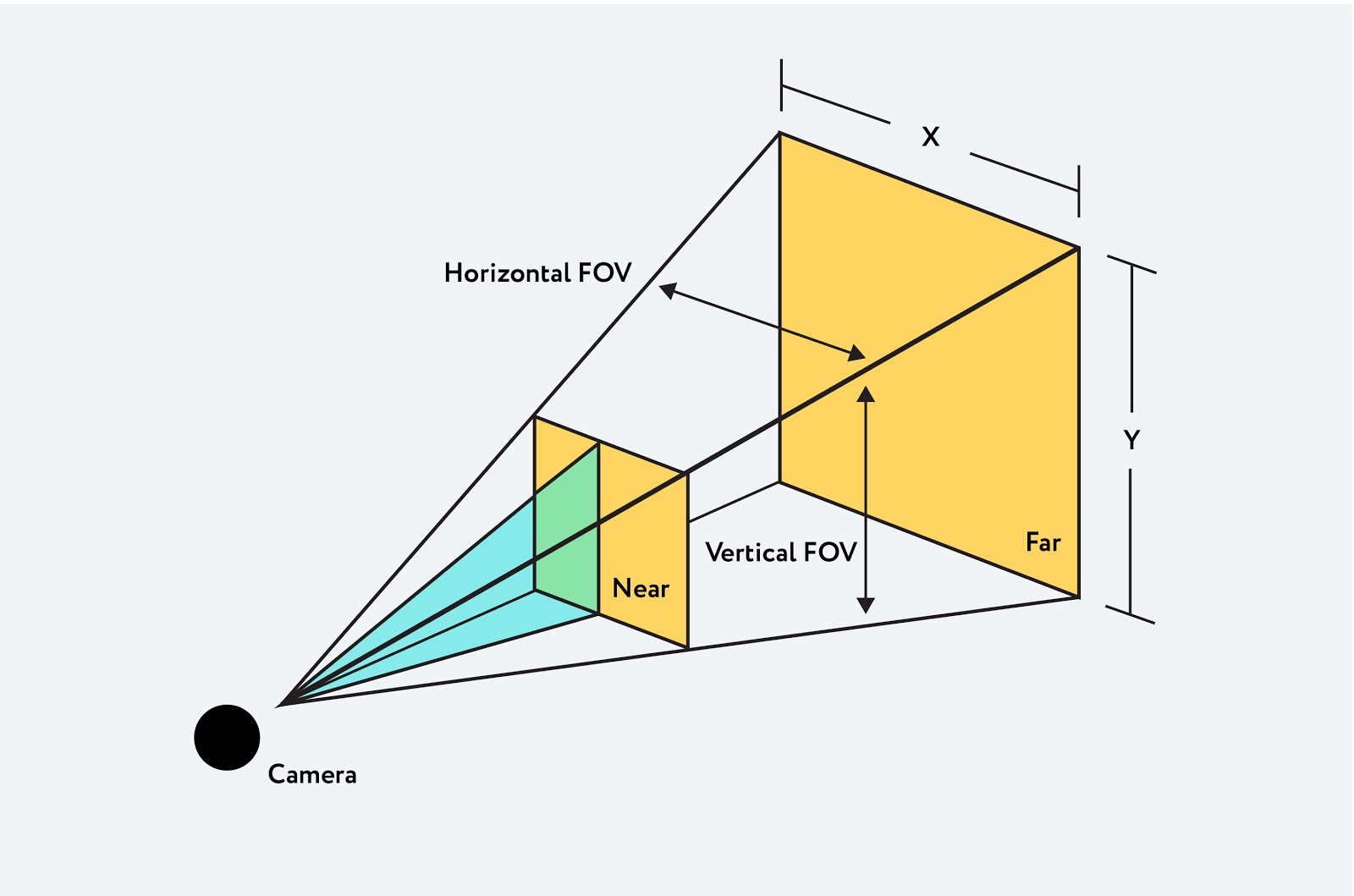
परिप्रेक्ष्य कैमरा 4 तर्क लेता है:- FOV Field Of View (/ ) — , .
- Aspect ratio — , , . . , , .
- Near & Far — , . , , , .

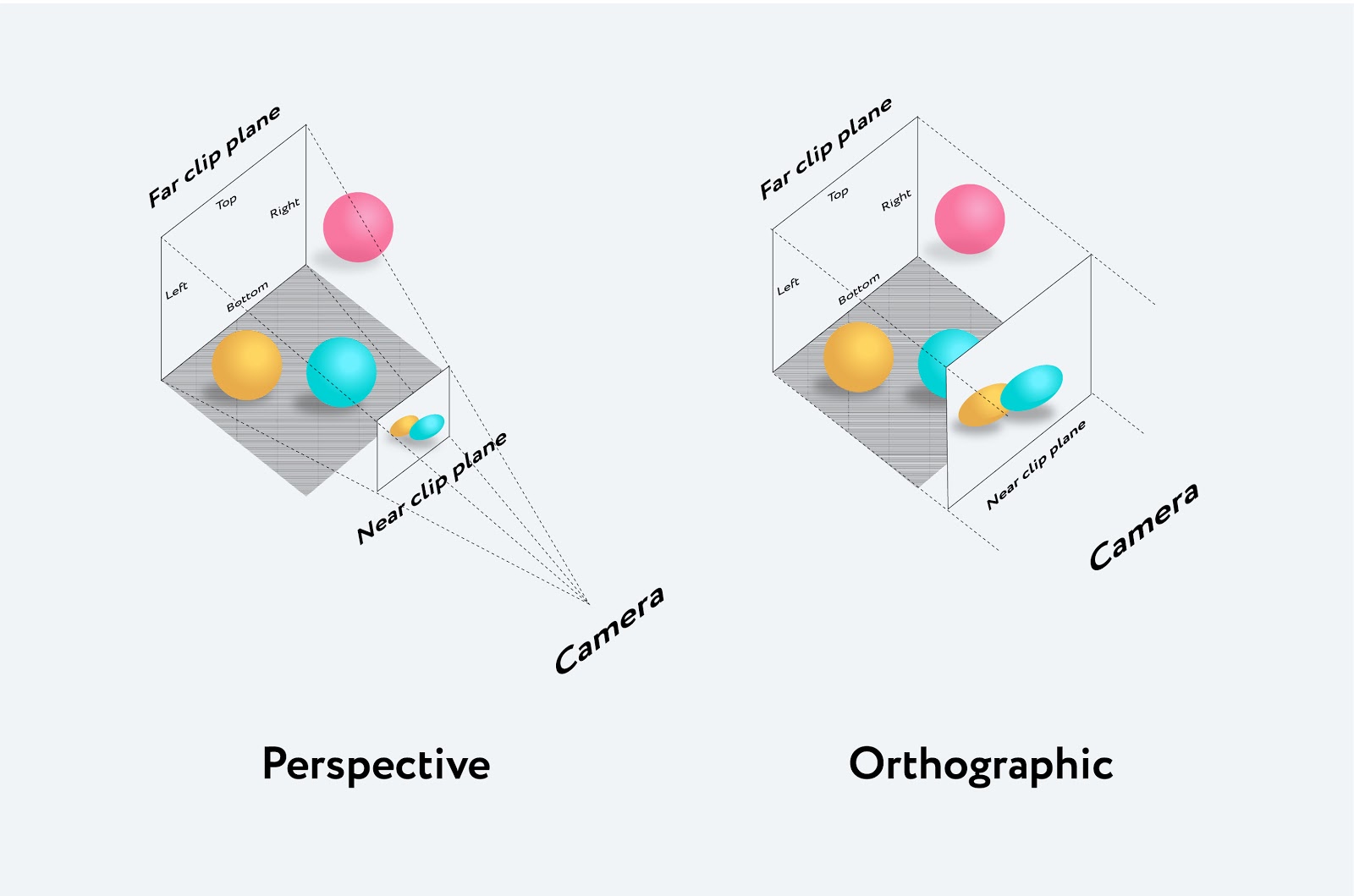
Orthographic Camera
इस प्रक्षेपण मोड में, प्रदर्शित छवि में ऑब्जेक्ट का आकार स्थिर रहता है, कैमरे से इसकी दूरी की परवाह किए बिना। यही है, यह वस्तुओं से अनंत दूरी पर एक कैमरा रिमोट है।इस मामले में, सभी लंबवत रेखाएं लंबवत रहती हैं, सभी समानांतर - समानांतर। यदि हम कैमरा को स्थानांतरित करते हैं, तो लाइनें और ऑब्जेक्ट विकृत नहीं होंगे।2D दृश्यों और UI तत्वों को प्रदर्शित करते समय यह उपयोगी हो सकता है।
प्रकाश
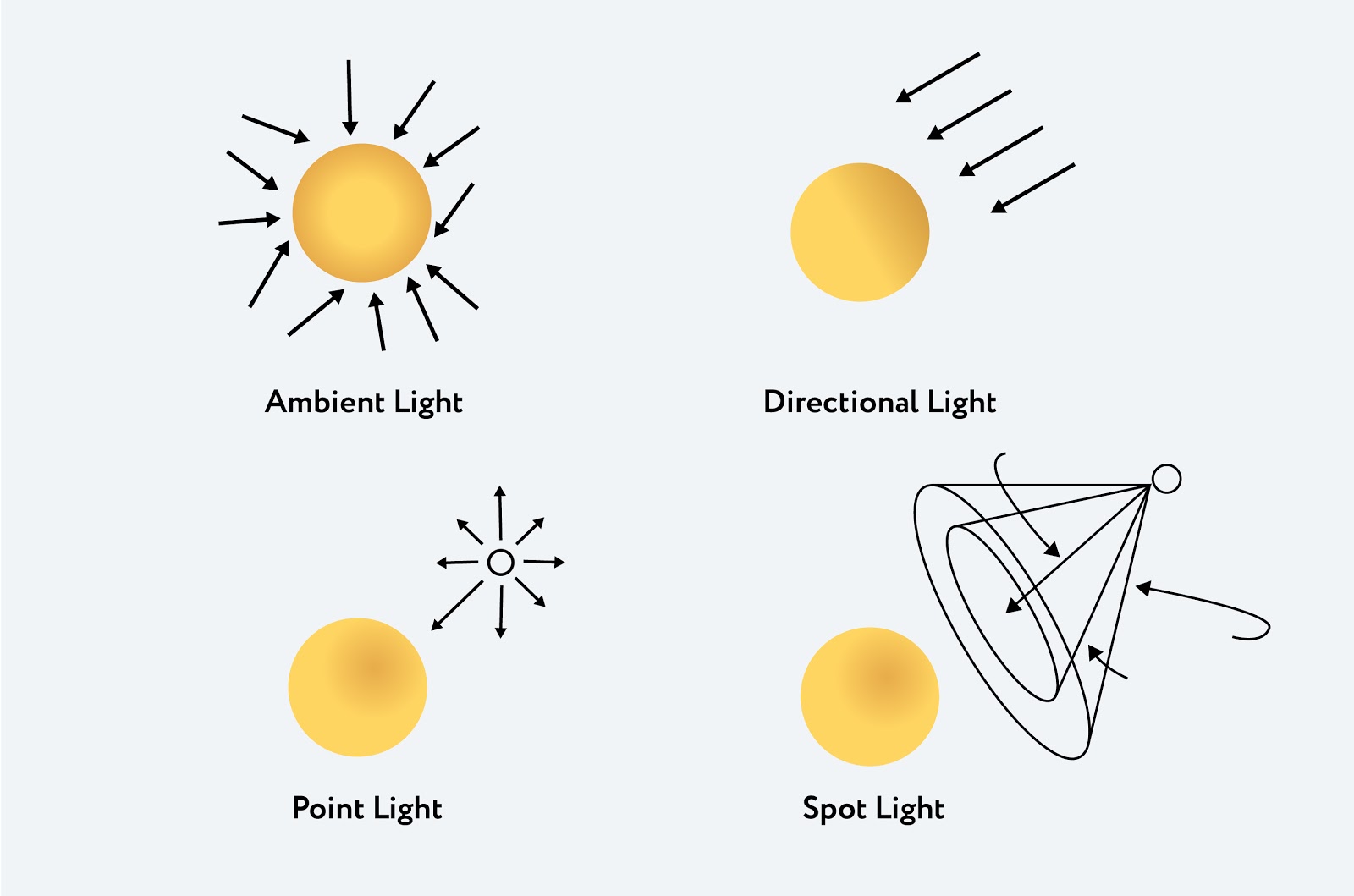
मंच पर प्रकाश के बिना, आपको यह आभास हो जाएगा कि आप एक अंधेरे कमरे में हैं। इसके अलावा, मंच को रोशन करके, आप अधिक से अधिक यथार्थवाद दे सकते हैं। तकनीकी रूप से, प्रत्येक प्रकाश को रंग में सेट किया जा सकता है।प्रकाश उदाहरण:- Ambient Light — , ; , .
- Directional Light — , . , , , , ; , .
- Point Light — , . ( ).
- स्पॉट लाइट - यह प्रकाश एक बिंदु से एक दिशा में उत्सर्जित होता है, एक शंकु के साथ, जैसा कि आप प्रकाश स्रोत से दूर जाते हैं।

मंच पर वस्तुएं बनाना
मंच पर निर्मित वस्तु को मेष कहते हैं।मेष एक वर्ग है जो एक त्रिकोणीय बहुभुज जाल के आधार पर वस्तुओं का प्रतिनिधित्व करता है।यह वर्ग 2 तर्क देता है:- ज्यामिति - आकृति का वर्णन करती है (कोने, चेहरे, त्रिज्या, आदि की स्थिति)
- सामग्री - वस्तुओं की उपस्थिति (रंग, बनावट, पारदर्शिता, आदि) का वर्णन करती है
आइए 2 सरल आकार बनाने की कोशिश करें: एक घन और एक गोला।सबसे पहले, साइट पर जाएं तीन .js , लाइब्रेरी का नवीनतम संस्करण डाउनलोड करें। फिर हम लाइब्रेरी को हेड सेक्शन में या हमारे डॉक्यूमेंट के बॉडी सेक्शन से जोड़ते हैं , और आपका काम हो गया:<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>First Three.js app</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<script src="js/three.js"></script>
<script>
</script>
</body>
</html>
इसके अलावा, ताकि हम बनाई गई वस्तु को प्रदर्शित कर सकें, एक दृश्य बनाना, एक कैमरा जोड़ना और रेंडर को कॉन्फ़िगर करना आवश्यक है।दृश्य जोड़ें:var scene = new THREE.Scene();
एक परिप्रेक्ष्य कैमरा जोड़ें:var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
कैमरा 4 मापदंडों पर चलता है, जो ऊपर उल्लिखित थे:- देखने का कोण या FOV, हमारे मामले में यह 75 का मानक कोण है;
- दूसरा पैरामीटर पहलू अनुपात या पहलू अनुपात है;
- तीसरा और चौथा पैरामीटर कैमरे से न्यूनतम और अधिकतम दूरी है, जो प्रतिपादन में गिर जाएगा।
रेंडर जोड़ें और कॉन्फ़िगर करें:var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
हमने क्या किया: पहले एक रेंडर ऑब्जेक्ट बनाएं, फिर उसके आकार को दृश्य क्षेत्र के आकार के अनुसार सेट करें, और अंत में इसे एक खाली कैनवास तत्व बनाने के लिए पेज में जोड़ें, जिसके साथ हम काम करेंगे।रेंडर बनाने के बाद, हम इंगित करते हैं कि कैनवास टैग को कहां प्रदर्शित किया जाए । हमारे मामले में, हमने इसे बॉडी टैग में जोड़ा है ।क्यूब बनाने के लिए, हम पहले ज्यामिति सेट करते हैं:var geometry = new THREE.BoxGeometry( 10, 10, 10);
BoxGeometry
क्लास का उपयोग करके एक क्यूब बनाया जाता है । यह एक वर्ग है जिसमें एक घन के कोने और चेहरे होते हैं। हम आकार स्थानांतरित करते हैं:- चौड़ाई : घन की चौड़ाई, एक्स अक्ष के साथ पक्षों का आकार
- ऊंचाई : घन ऊंचाई यानी y- साइड का आकार
- गहराई : घन की गहराई यानी Z अक्ष पर साइड का आकार
घन को रंगने के लिए, सामग्री सेट करें:var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
हमारे मामले में, MeshBasicMaterial सेट है और रंग पैरामीटर 0x00ff00 पारित किया गया है , अर्थात। हरा रंग। यह सामग्री मूल रूप से आकृति को एक समान रंग देने के लिए उपयोग की जाती है। नकारात्मक पक्ष यह है कि आंकड़ा गहराई से गायब हो जाता है। लेकिन यह सामग्री {वायरफ्रेम: ट्रू} पैरामीटर का उपयोग करते हुए वायरफ्रेम का प्रतिपादन करते समय काफी उपयोगी है ।अब हमें एक मेष वस्तु की आवश्यकता है जो ज्यामिति को ले जाती है और उस पर सामग्री लागू होती है:var cube = new THREE.Mesh( geometry, material );
scene.add( cube );
camera.position.z = 25;
हम जोड़ने के जाल दृश्य करने के लिए और कैमरा ले जाने के रूप में के बाद सभी वस्तुओं scene.add () विधि निर्देशांक (0,0,0) के साथ डिफ़ॉल्ट रूप से जुड़ जाते हैं, जिसके कारण कैमरा और घन एक ही बिंदु पर हो जाएगा।घन को चेतन करने के लिए, हमें requestAnimationFrame का उपयोग करके रेंडर लूप के अंदर सब कुछ आकर्षित करने की आवश्यकता है :function render() {
requestAnimationFrame( render );
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera );
}
render();
requestAnimationFrame ब्राउज़र के लिए एक अनुरोध है जिसे आप कुछ चेतन करना चाहते हैं। हम इसे कॉल करने के लिए एक फ़ंक्शन पास करते हैं, अर्थात, रेंडर () फ़ंक्शन।यहां हमने रोटेशन की गति के मापदंडों को निर्धारित किया है। परिणामस्वरूप, लूप प्रति सेकंड 60 बार हमारे दृश्य को प्रस्तुत करता है और क्यूब को घुमाने का कारण बनता है।अब एक क्षेत्र बनाते हैं:var geometry = new THREE.SphereGeometry(1, 32, 32);
एक गोले के निर्माण के लिए, स्फीयरगोमेट्री क्लास का उपयोग किया जाता है , जो निम्नलिखित बातों का ध्यान रखता है:- त्रिज्या (डिफ़ॉल्ट मान 1 है)
- WidSegments - क्षैतिज सेगमेंट (त्रिकोण) की संख्या। न्यूनतम मान 3 है, डिफ़ॉल्ट मान 8 है
- ऊँचाई - लंबवत खंडों की संख्या। न्यूनतम मान 2 है, डिफ़ॉल्ट मान 6 है
वैसे, जितना अधिक आप त्रिकोणों की संख्या निर्दिष्ट करते हैं, गोलाकार की सतह चिकनी होगी।अगला, हम एक और सामग्री का उपयोग करने की कोशिश करते हैं - मेशानॉर्मल मेटेरियल - एक बहुरंगा सामग्री जो आरजीबी रंगों में सामान्य वैक्टर की तुलना करती है:var material = new THREE.MeshNormalMaterial();
var sphere = new THREE.Mesh( geometry, material );
scene.add( sphere );
camera.position.z = 3;
सामग्री के कई प्रकार हैं। कुछ सामग्रियों को एक साथ मिलाकर एक आकृति में लगाया जा सकता है। और अधिक पढ़ें यहाँ ।अंतिम चरण प्रतिपादन चक्र सेट करना है:function render() {
requestAnimationFrame( render );
sphere.rotation.x += 0.01;
sphere.rotation.y += 0.01;
renderer.render( scene, camera );
}
render();
और हमें निम्नलिखित मिलते हैं:आइए अधिक जटिल आकृति बनाने की कोशिश करें, और अधिक जटिल सामग्री लागू करें।एक उदाहरण के रूप में, सामग्री मेशपॉन्ग मटेरियल को लें , जो रोशनी को ध्यान में रखता है। इसलिए, पहले हमें दृश्य में कुछ प्रकाश जोड़ने की आवश्यकता है। नीचे हम एक पीले रंग की टिंट के साथ स्पॉटलाइट जोड़ते हैं और समन्वय अक्ष पर इसकी स्थिति निर्धारित करते हैं:var scene = new THREE.Scene();
var spotLight = new THREE.SpotLight(0xeeeece);
spotLight.position.set(1000, 1000, 1000);
scene.add(spotLight);
var spotLight2 = new THREE.SpotLight(0xffffff);
spotLight2.position.set( -200, -200, -200);
scene.add(spotLight2);
स्पॉटलाइट , जैसा कि ऊपर उल्लेख किया गया है, शंकु के साथ एक दिशा में एक बिंदु से विकिरण करता है, जैसा कि आप प्रकाश स्रोत से दूर जाते हैं। रंग के अलावा, स्पॉट लाइट तर्क दे सकता है: तीव्रता, दूरी, कोण, पेनम्ब्रा, क्षय , और छाया भी।आप अन्य प्रकार के प्रकाश और उनकी क्षमताओं के बारे में यहां पढ़ सकते हैं ।अब आकार को स्वयं परिभाषित करें:var geometry = new THREE.TorusGeometry( 10, 3, 16, 100 );
TorusGeometry
वर्ग तोरी या "रोलर्स" बनाने के लिए डिज़ाइन किया गया है। यह कक्षा निम्नलिखित मापदंडों पर चलती है:- त्रिज्या, डिफ़ॉल्ट 1 है;
- पाइप व्यास, डिफ़ॉल्ट 0.4;
- रेडियलसेगमेंट या त्रिकोण खंडों की संख्या, 8 तक की चूक;
- ट्यूबलरसेगमेंट या फेस सेगमेंट की संख्या, डिफ़ॉल्ट 6 है
सामग्री जोड़ें:var material = new THREE.MeshPhongMaterial( {
color: 0xdaa520,
specular: 0xbcbcbc,
} );
यह सामग्री चमकदार सतहों के लिए अभिप्रेत है। हम इसे एक सुनहरा रंग देते हैं, और एक स्पेक्युलर गुण जोड़ते हैं , जो सामग्री की चमक और उसके रंग को प्रभावित करता है। डिफ़ॉल्ट रंग 0x111111 है - गहरा ग्रे।रेंडर, और यहां हमने जो कुछ किया है, वह है:थ्री.जेएस फीचर्स के बारे में थोड़ा और
किसी प्रोजेक्ट में Three.js को शामिल करने के लिए, आपको बस npm इंस्टॉल तीन चलाने की आवश्यकता है ।यदि आप Webpack या Browserify का उपयोग करके फ़ाइलों को संयोजित करते हैं , जो आपको ब्राउज़र में आवश्यकता ('मॉड्यूल') को लागू करने की अनुमति देता है, तो आपके सभी निर्भरता को मिलाकर, आपके पास अपनी स्रोत फ़ाइलों में मॉड्यूल को आयात करने और इसे सामान्य मोड में उपयोग करना जारी रखने का विकल्प होता है:var THREE = require('three');
var scene = new THREE.Scene();
...
ES6 सिंटैक्स आयात
का उपयोग करना भी संभव है :import * as THREE from 'three';
const scene = new THREE.Scene();
...
या, यदि आप थ्री। जेएस लाइब्रेरी के केवल कुछ हिस्सों को आयात करना चाहते हैं, उदाहरण के लिए दृश्य :import { Scene } from 'three';
const scene = new Scene();
...
निष्कर्ष
कोड की लगभग एक जोड़ी लाइनों की मदद से, हमने 2 सरल आकृतियाँ बनाईं, और एक थोड़ा और अधिक जटिल है। स्वाभाविक रूप से, तीन .js में बहुत अधिक विशेषताएं हैं। तीन .js बॉक्स के अंदर बहुत सी आकृतियाँ हैं, सामग्री, प्रकाश व्यवस्था के प्रकार, आदि। यह मूल बातें का एक छोटा सा हिस्सा है।तीन.जेएस पुस्तकालय आपको वास्तव में स्वस्थ चीजें बनाने और बनाने की अनुमति देता है। यहाँ कुछ चिपचिपा उदाहरण दिए गए हैं:उदाहरण 1उदाहरण 2उदाहरण 3यदि आप जावास्क्रिप्ट में 3 डी सीखना शुरू करना चाहते हैं, तो आप अपनी ज़रूरत का हर सामान यहाँ या यहाँ पा सकते हैं ।