शुभ दिन, दोस्तों!एक हौदिनी क्या है?
Houdini ( Houdini ) - ब्राउज़र एपीआई का एक संग्रह जो वेब विकास प्रक्रिया में काफी सुधार करता है, जिसमें सीएसएस मानकों का विकास भी शामिल है। डेवलपर्स सीएसएस को जावास्क्रिप्ट का उपयोग करके विस्तारित करने में सक्षम होंगे, सीएसएस प्रतिपादन को प्रभावित करेंगे और ब्राउज़र को बताएंगे कि शैलियों को कैसे लागू किया जाना चाहिए। यह पॉलीफिल के उपयोग की तुलना में प्रदर्शन और स्थिरता में उल्लेखनीय वृद्धि प्रदान करेगा।हौदिनी में दो एपीआई समूह होते हैं - उच्च-स्तरीय एपीआई और निम्न-स्तरीय एपीआई।उच्च-स्तरीय एपीआई रेंडरिंग प्रक्रिया (शैली - लेआउट - रेखाचित्र - रचना) से जुड़े हैं। इस समूह में शामिल हैं:- पेंट एपीआई - आपको सीएसएस को दृश्य तत्वों (रंग, पृष्ठभूमि, सीमाओं, आदि) के प्रतिपादन के चरण (जिसका अर्थ है स्टेजिंग) का विस्तार करने की अनुमति देता है।
- लेआउट एपीआई - आप तत्वों के आकार, स्थिति और संरेखण के निर्धारण के चरण पर सीएसएस का विस्तार करने की अनुमति देता है।
- एनिमेशन एपीआई - तत्वों को प्रदर्शित करने और एनिमेशन करने के चरण में "विस्तार बिंदु"।
निम्न-स्तरीय API उच्च-स्तरीय API के लिए नींव हैं और इसमें शामिल हैं:- टाइप की गई वस्तु मॉडल एपीआई
- कस्टम गुण और मान API
- फ़ॉन्ट मेट्रिक्स एपीआई
- Worklets
सीएसएस भविष्य
Houdini, नियमित CSS के विपरीत, डेवलपर्स को और अधिक प्राकृतिक तरीके से CSS का विस्तार करने की अनुमति देता है। इसका मतलब यह है कि सीएसएस विनिर्देशों विकसित करने के लिए संघर्ष और नए मानकों को अपनाया जाएगा? हर्गिज नहीं। Houdini का लक्ष्य काम करने वाले प्रोटोटाइप के निर्माण के माध्यम से नई CSS विशेषताओं को विकसित करने में मदद करना है जो आसानी से मानकीकृत हो सकते हैं।इसके अलावा, डेवलपर्स संगतता के बारे में चिंता किए बिना आसानी से खुले सीएसएस कार्यपत्रकों को साझा कर सकते हैं।टाइप ऑब्जेक्ट मॉडल (TOM) एपीआई
हौदिनी से पहले, जेएस और सीएसएस ने एकमात्र तरीका सीएसएस को एक स्ट्रिंग में डालना और इसे संशोधित करना था। मैन्युअल रूप से पार्सिंग और पुनर्परिभाषित करने की शैली जटिल हो सकती है और मूल्य प्रकार के दोहरे रूपांतरण की आवश्यकता के कारण त्रुटि हो सकती है (उदाहरण के लिए, एक संख्या से एक स्ट्रिंग और इसके विपरीत)। आपको नए मान के लिए माप की इकाइयों को मैन्युअल रूप से निर्दिष्ट करना होगा।selectedElement.style.fontSize = newFontSize + 'px'
console.log(selectedElement.style.fontSize)
TOM, CSS संपत्तियों को टाइप किए गए JS ऑब्जेक्ट्स के रूप में प्रस्तुत करके अधिक अर्थपूर्ण अर्थ देता है। यह प्रदर्शन, स्थिरता में सुधार करता है, और कोड समर्थन की सुविधा देता है। CSS मानों का प्रतिनिधित्व CSSUnitValue इंटरफ़ेस द्वारा किया जाता है, जिसमें मूल्य और "माप की इकाई" संपत्ति होती है।{
value: 20,
unit: 'px'
}
इस इंटरफ़ेस का उपयोग निम्नलिखित नई सुविधाओं के साथ किया जा सकता है:- कम्प्यूटेड स्टाइल मैप (): परिकलित (अंतर्निहित नहीं) शैलियों को पार्स करने के लिए। इस विधि को पार्स करने या अन्य तरीकों का उपयोग करने से पहले कहा जाता है।
- विशेषता शैली: इनलाइन शैलियों को पार्स और संशोधित करने के लिए। यह एक आइटम प्रॉपर्टी है।
selectedElement.computedStyleMap().get('font-size')
selectedElement.attributeStyleMap.set('font-size', CSS.em(2))
selectedElement. attributeStyleMap.set('color', 'blue')
selectedElement.computedStyleMap().get('font-size')
selectedElement.attributeStyleMap.get('font-size')
ध्यान दें कि नए मूल्य प्रदान करते समय CSS प्रकारों का उपयोग कैसे किया जाता है। इस सिंटैक्स का उपयोग करने से प्रकारों से जुड़ी समस्याओं से बचा जाता है, और परिणामस्वरूप कोड अधिक सुरक्षित हो जाता है।विचाराधीन एपीआई में न केवल प्राप्त करना और सेट करना शामिल है, बल्कि अन्य विधियां भी शामिल हैं, उदाहरण के लिए:- स्पष्ट: सभी इनलाइन शैलियों को निकालता है
- हटाएं: एक विशिष्ट सीएसएस संपत्ति और उसके मूल्य को हटाता है
- है: निर्दिष्ट संपत्ति की उपलब्धता के आधार पर सही / गलत रिटर्न
- परिशिष्ट: एक संपत्ति के लिए एक अतिरिक्त मूल्य जोड़ता है जो कई मूल्यों का समर्थन करता है
खोज
let selectedElement = document.getElementById('example')
if(selectedElement.attributeStyleMap){
}
if(selectedElement.computedStyleMap){
}
विशिष्टता स्थिति
कार्य मसौदा : सामुदायिक चर्चा के लिए पोस्ट किया गया।सहयोग
कस्टम गुण और मान API
यह एपीआई डेवलपर्स को प्रकार, प्रारंभिक मूल्य और विरासत को परिभाषित करके सीएसएस चर का विस्तार करने की अनुमति देता है। कस्टम प्रॉपर्टी को परिभाषित करने के लिए, इसे रजिस्टरप्रोपर्टी विधि का उपयोग करके पंजीकृत करना आवश्यक है। यह विधि निर्धारित करती है कि ब्राउज़र को संपत्ति कैसे लागू करनी चाहिए और त्रुटियों को संभालना चाहिए।CSS.registerProperty({
name: '--colorPrimary',
syntax: '<color>',
inherits: false,
initialValue: 'blue',
})
निम्न गुणों वाली एक वस्तु को इस विधि में एक तर्क के रूप में पारित किया जाता है:- नाम: कस्टम संपत्ति का नाम
- वाक्यविन्यास: पार्सिंग के लिए निर्देश। पूर्वनिर्धारित मान हैं: <color>, <पूर्णांक>, <संख्या>, <लंबाई>, <प्रतिशत>, आदि।
- आरंभिक मूल्य: डिफ़ॉल्ट मान (ओवरराइड करने से पहले, साथ ही साथ त्रुटियां होने पर)
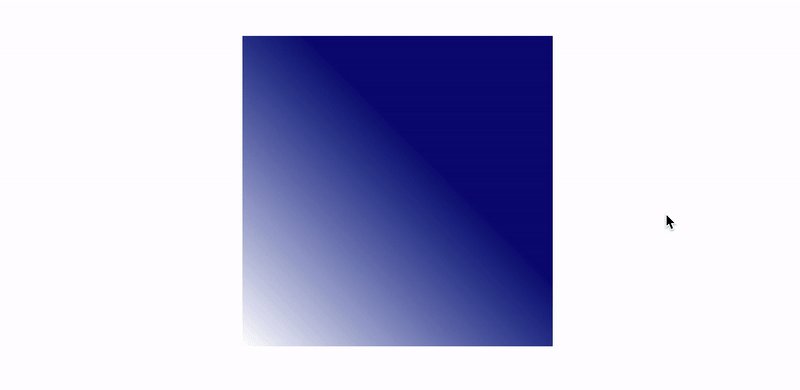
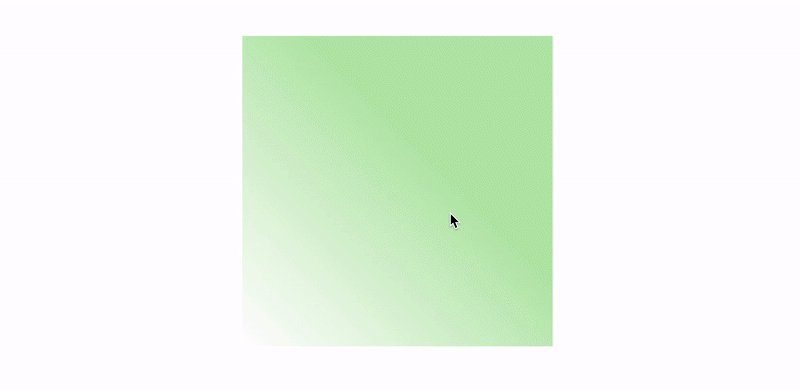
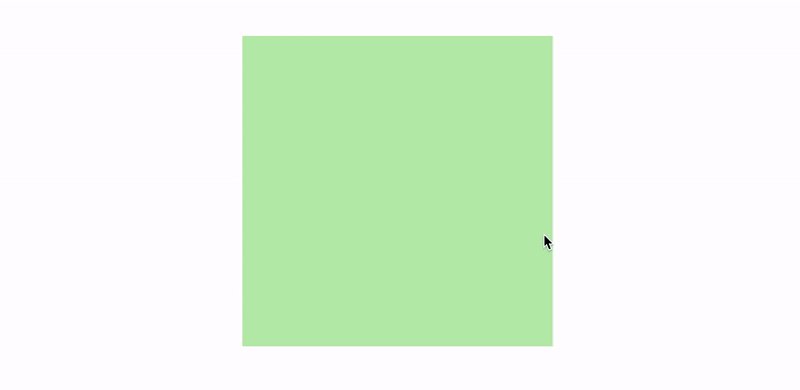
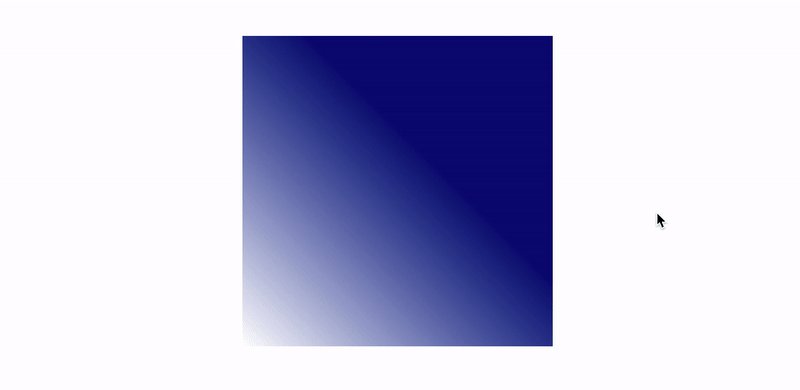
उपरोक्त उदाहरण में, <color> प्रकार की एक कस्टम संपत्ति परिभाषित की गई थी। इस संपत्ति का उपयोग ढाल को निर्धारित करने के लिए किया जाएगा। नियमित सीएसएस ढाल संक्रमणों का समर्थन नहीं करता है। ध्यान दें कि संक्रमण को परिभाषित करने के लिए कस्टम संपत्ति का उपयोग कैसे किया जाएगा।.gradient-box {
background: linear-gradient(45deg, rgba(255, 255, 255, 1) 0% var(--colorPrimary) 60%);
transition: --colorPrimary 0.5s ease;
...
}
.gradient-box:hover {
--colorPrimary: red;
...
}
ब्राउज़र को पता नहीं है कि ढाल के लिए संक्रमण कैसे करना है, लेकिन यह जानता है कि इसे रंग के लिए कैसे करना है। इसीलिए हमने संपत्ति के प्रकार को <color> के रूप में परिभाषित किया। Houdini का समर्थन करने वाले ब्राउज़र में, जब आप मँडराते हैं, तो एक क्रमिक परिवर्तन होगा। क्रमिक स्थिति, प्रतिशत में मापा, सीएसएस कस्टम संपत्ति (<प्रतिशत> के रूप में पंजीकृत) का उपयोग करके भी बदला जा सकता है।संभवतः भविष्य में सीधे सीएसएस में एक कस्टम संपत्ति पंजीकृत करना संभव होगा।@property --colorPrimary {
syntax: '<color>';
inherits: false;
initial-value: blue;
}
उदाहरण
यह सरल उदाहरण दिखाता है कि आप कस्टम सीएसएस गुणों का उपयोग करके ढाल के रंग और नियंत्रण बिंदुओं को कैसे बदल सकते हैं। एक उदाहरण कोड यहां पाया जा सकता है ।
खोज
if(CSS.registeredProperty) {
}
विशिष्टता स्थिति
कार्य मसौदा : सामुदायिक चर्चा के लिए पोस्ट किया गया।सहयोग
फ़ॉन्ट मेट्रिक्स एपीआई
यह एपीआई विकास के शुरुआती चरण में है, इसलिए भविष्य में विनिर्देश नाटकीय रूप से बदल सकते हैं। यह वर्तमान में स्क्रीन पर प्रदर्शित पाठ तत्वों के आकार को मापने के लिए तरीके प्रदान करता है, जिससे डेवलपर्स पात्रों के प्रतिपादन को प्रभावित कर सकते हैं। मौजूदा सीएसएस विशेषताएं आपको इन मूल्यों के साथ काम करने या इस काम को बहुत कठिन बनाने की अनुमति नहीं देती हैं। इस एपीआई के उपयोग का एक उदाहरण पाठ का बहु-पंक्ति डायनामिक ट्रंकेशन है।विशिष्टता स्थिति
विचारों का संग्रह : मसौदा प्रकाशित नहीं हुआ।ब्राउज़र समर्थित नहीं हैं।Vorkleta
निम्नलिखित एपीआई पर जाने से पहले, आपको कार्यपत्रकों की अवधारणा को समझने की आवश्यकता है। Vorklets स्क्रिप्ट्स हैं जो रेंडरिंग के दौरान चलती हैं और अंतर्निहित JS कोड से स्वतंत्र होती हैं। वे रेंडरिंग इंजन की क्षमताओं का विस्तार करते हैं, समानांतर निष्पादन (2 या अधिक उदाहरणों) के लिए डिज़ाइन किए गए हैं, मुख्य थ्रेड को ब्लॉक नहीं करते हैं, वैश्विक दायरे तक सीमित पहुंच रखते हैं और आवश्यक रूप से इंजन द्वारा बुलाए जाते हैं। Vorklets केवल HTTPS (उत्पादन में) या लोकलहोस्ट (विकास और परीक्षण उद्देश्यों के लिए) के माध्यम से चलाया जा सकता है।Houdini में ब्राउज़र रेंडरिंग इंजन का विस्तार करने वाले निम्नलिखित वर्कलेट शामिल हैं:- पेंट वर्कलेट - पेंट एपीआई
- एनिमेशन वर्कलेट - एनिमेशन एपीआई
- लेआउट वर्कलेट - लेआउट एपीआई
पेंट एपीआई
पेंट एपीआई डेवलपर्स को 2D रेंडरिंग कॉन्सेप्ट का उपयोग करके किसी तत्व की पृष्ठभूमि, सीमाओं या सामग्री को चित्रित करने के लिए जेएस कार्यों का उपयोग करने की अनुमति देता है, जो एचटीएमएल 5 कैनवस एपीआई का एक सबसेट है। पेंट एपीआई पेंट वर्कलेट का उपयोग एक ऐसी छवि बनाने के लिए करता है जो सीएसएस में परिवर्तन पर निर्भर करता है (जैसे कि सीएसएस चर में परिवर्तन)। कैनवास एपीआई से परिचित लोग पेंट एपीआई के साथ घर पर सही महसूस करेंगे।पेंट वर्कलेट बनाने में कई चरण होते हैं:- रजिस्टरपेंट फ़ंक्शन का उपयोग करके एक कार्यपत्रक लिखें और पंजीकृत करें
- HTML या JS में CSS.paintWorklet.addModule का उपयोग करके कार्यस्थल को कॉल करें
- सीएसएस में पेंट () विधि का उपयोग करें साथ में वॉकलेट और पास किए गए तर्कों का नाम दें
आइए registerPaint फ़ंक्शन को देखें, जिसका उपयोग पेंट वर्कलेट की कार्यक्षमता को पंजीकृत करने और निर्धारित करने के लिए किया जाता है।registerPaint('paintWorkletExample', class {
static get inputProperties() { return ['--myVariable']; }
static get inputArguments() { return ['<color>']; }
static get contextOptions() { return {alpha: true} }
paint(ctx, size, properties, args) {
}
})
RegisterPaint फ़ंक्शन में निम्न भाग होते हैं:- inputProperties: कस्टम सीएसएस संपत्तियों की एक सरणी जो वर्कलेट देख रही है। यह सरणी कार्यस्थल की निर्भरता का प्रतिनिधित्व करती है।
- inputArguments: तर्कों की एक सरणी जिसे एक फ़ंक्शन से बाहरी CSS पर पारित किया जा सकता है
- संदर्भ: रंग पारदर्शिता। यदि गलत है, तो सभी रंग पूरी तरह से अपारदर्शी होंगे
- पेंट: मुख्य कार्य निम्नलिखित तर्क ले रहा है:
- ctx: एक 2D ड्राइंग संदर्भ जो कि कैनवस एपीआई के 2D कैनवास संदर्भ के लगभग समान है
- आकार: तत्व की चौड़ाई और ऊंचाई के साथ एक वस्तु। मान लेआउट रेंडरिंग प्रक्रिया पर निर्भर करते हैं। कैनवास का आकार वास्तविक आइटम आकार के समान है
- गुण: inputProperties में निहित चर
- आर्ग्स: पेंट फ़ंक्शन को दिए गए तर्कों की एक सरणी
कार्यपत्रक को पंजीकृत करने के बाद, इसे HTML में कहा जाना चाहिए, जो फ़ाइल का पथ दर्शाता है।CSS.paintWorklet.addModule('path/to/worklet/file.js')
Vorklets को किसी भी बाहरी स्रोत (उदाहरण के लिए, CDN) से जोड़ा जा सकता है, जो उन्हें मॉड्यूलर और पुन: प्रयोज्य बनाता है।CSS.paintWorklet.addModule('https://url/to/worklet/file.js')
वर्कलेट को कॉल करने के बाद, इसे "पेंट" फ़ंक्शन का उपयोग करके सीएसएस में उपयोग किया जा सकता है। यह फ़ंक्शन, पहले पैरामीटर के रूप में, vorklet का पंजीकृत नाम और inputArguments में निर्दिष्ट सभी तर्कों को लेता है। इस क्षण से, ब्राउज़र को पता है कि कार्यस्थल पर कब कॉल करना है और कौन सी उपयोगकर्ता क्रियाएं सीएसएस कस्टम गुणों के कुछ मूल्यों के परिवर्तन की ओर ले जाती हैं।.example-element {
background: paint(paintWorkletExample, blue);
}
उदाहरण
निम्न उदाहरण पेंट एपीआई के उपयोग के साथ-साथ कार्यबल के प्रतिरूपकता और पुन: उपयोग को दर्शाता है। यह गूगल क्रोम लैब्स रिपॉजिटरी से रिपल वर्कलेट का उपयोग करता है । यहाँ उदाहरण कोड देखें ।
खोज
if(‘paintWorklet’ in CSS){
}
@supports(background: paint(paintWorkletExample)){
}
विशिष्टता स्थिति
सिफारिश : एक स्थिर कामकाजी मसौदा, उपयोग के लिए तैयार।सहयोग
एनिमेशन एपीआई
यह एपीआई विभिन्न घटनाओं (स्क्रॉलिंग, होवरिंग, क्लिकिंग, इत्यादि) के प्रसंस्करण के माध्यम से वेब एनिमेशन का विस्तार करता है और एनीमेशन वर्कलेट के माध्यम से अपने स्वयं के स्ट्रीम में एनिमेशन लॉन्च करके प्रदर्शन में सुधार करता है।किसी भी अन्य कार्यस्थल की तरह, एक कसरत एनीमेशन को पहले पंजीकृत होना चाहिए।registerAnimation(‘animationWorkletExample’, class {
constructor(options){
}
animate(currentTime, effect){
}
})
इस वर्ग में दो कार्य शामिल हैं:- कंस्ट्रक्टर: जब एक नया उदाहरण बनाया जाता है। सामान्य सेटअप के लिए उपयोग किया जाता है।
- चेतन: एनीमेशन तर्क युक्त मुख्य कार्य। निम्नलिखित पैरामीटर स्वीकार किए जाते हैं:
- वर्तमान समय: एक विशिष्ट समयरेखा पर टाइमस्टैम्प
- प्रभाव: एनीमेशन में प्रयुक्त प्रभावों की एक सरणी
पंजीकरण के बाद, वर्कलेट मुख्य जेएस फ़ाइल में शामिल है, एनीमेशन (तत्व, फ्रेम, सेटिंग्स) को जोड़ा जाता है और समयरेखा से जुड़ा होता है। समयरेखा के निशान और वेब एनीमेशन की मूल बातें की अवधारणा अगले भाग में है।
await CSS.animationWorklet.addModule(‘path/to/worklet/file.js’)
const elementExample = document.getElementById(‘element-example’)
const effectExample = new KeyframeEffect(
elementExample,
[
{
)
new WorkletAnimation(
‘animationWorkletExample’
effectExample,
document.timeline,
{},
).play()
समय का टिकट
वेब एनिमेशन टाइमस्टैम्प पर आधारित हैं - एनीमेशन टाइमलाइन पर प्रभाव के लिए मील के पत्थर। उदाहरण के लिए, हम एक दोहराए जाने वाले रैखिक एनीमेशन का विश्लेषण करते हैं, जिसमें तीन फ़्रेम होते हैं (शुरुआत, मध्य, अंत), पृष्ठ के पूरी तरह से लोड होने के बाद 1 सेकंड शुरू होता है (विलंब) और 4 सेकंड तक रहता है।प्रभावों का समय टिकट इस तरह दिखाई देगा (एक एनीमेशन 4 सेकंड तक और बिना देरी के):3000.ms (1000ms की देरी के लिए) के मान के साथ effect.localTime समयरेखा पर औसत फ्रेम (1000ms देरी + 2000ms औसत फ्रेम) पर एनीमेशन को बांधता है। 7000ms और 11000ms सेट करते समय समान प्रभाव प्राप्त किया जाएगा, क्योंकि एनीमेशन हर 4000ms को दोहराता है।animate(currentTime, effect){
effect.localTime = 3000
}
Effect.localTime के निरंतर मूल्य के साथ, एनीमेशन एक विशिष्ट फ्रेम पर लॉक हो जाएगा। इसलिए, effect.localTime का मान बदलना चाहिए। यह मान वर्तमान समय या किसी अन्य चर के लिए एक फ़ंक्शन होना चाहिए।यहाँ लीनियर एनिमेशन कोड कैसा दिखता है:animate(currentTime, effect){
effect.localTime = currentTime
}
समय टिकट 1: 1 तक सीमित नहीं हैं। एनिमेशन एपीआई डेवलपर्स को चेतन प्रभावों के माध्यम से निशान को हेरफेर करने की अनुमति देता है, जिससे जटिल प्रभाव पैदा करने के लिए मानक जेएस कार्यों का उपयोग किया जाता है। एनिमेशन प्रत्येक पुनरावृत्ति (दोहराए जाने वाले एनिमेशन के साथ) में भी भिन्न हो सकते हैं।एनीमेशन को न केवल दस्तावेज़ लोड करने के लिए, बल्कि उपयोगकर्ता कार्यों के लिए भी जोड़ा जा सकता है। एक उपयोगकर्ता कार्रवाई जैसे कि एक पृष्ठ स्क्रॉल करना एनीमेशन में स्क्रॉलट्रीमलाइन ऑब्जेक्ट के माध्यम से उपयोग किया जा सकता है। उदाहरण के लिए, एक एनीमेशन शुरू हो सकता है जब आप 200px स्क्रॉल करते हैं और जब आप 800px स्क्रॉल करते हैं तो समाप्त हो जाते हैं।const scrollTimelineExample = new ScrollTimeline({
scrollSource: scrollElement,
orientation: ‘vertical’,
startScrollOffset: ‘200px’,
endScrollOffset: ‘800px’,
timeRange: 1200,
fill: ‘forwards’
})
एनीमेशन स्वचालित रूप से स्क्रॉल गति के लिए अनुकूल है, जबकि चिकनी और उत्तरदायी शेष है। चूंकि एनीमेशन अपनी स्ट्रीम में चलता है और ब्राउज़र रेंडरिंग इंजन से कनेक्ट होता है, इसलिए यह आसानी से शुरू होता है और प्रदर्शन को प्रभावित नहीं करता है।उदाहरण
निम्न उदाहरण गैर-रेखीय एनीमेशन प्रदर्शित करता है। यह वहां और पीछे एक ही समय रोटेशन के साथ गॉसियन फ़ंक्शन का उपयोग करता है । यहाँ उदाहरण कोड देखें ।
खोज
if(CSS.animationWorklet){
}
विशिष्टता स्थिति
पहला सार्वजनिक कामकाजी मसौदा : सामुदायिक चर्चा के लिए तैयार, भविष्य में परिवर्तन के अधीन।सहयोग
लेआउट एपीआई
लेआउट एपीआई डेवलपर्स को सीएसएस "प्रदर्शन" संपत्ति में उपयोग के लिए नए मॉड्यूल को परिभाषित करके लेआउट रेंडरिंग प्रक्रिया का विस्तार करने की अनुमति देता है। यह एपीआई नई अवधारणाओं का परिचय देता है, बहुत जटिल है और पेज लेआउट के साथ काम करने के लिए कस्टम एल्गोरिदम विकसित करने के लिए बड़ी संख्या में सेटिंग्स प्रदान करता है।पहले चीजों को पहले, एक कार्यपत्रक को पंजीकृत करने की आवश्यकता है।registerLayout(‘exampleLayout’, class{
static get inputProperties() { return [‘--example-variable’] }
static get childrenInputProperties() { return [‘--exampleChildVariable’] }
static get layoutOptions(){
return {
childDisplay: ‘normal’,
sizing: ‘block-like’
}
}
intrinsicSizes(children, edges, styleMap){
}
layout(children, edges, constraints, styleMap, breakToken){
}
})
किसी कार्यपत्रक को पंजीकृत करने में निम्नलिखित विधियाँ शामिल हैं:- inputProperties: कस्टम सीएसएस गुणों की एक सरणी जो वर्कलेट द्वारा देखी जाती है और जो माता-पिता की होती है, वह तत्व जिसके कारण लेआउट रेंडर होता है। यह सरणी लेआउट निर्भरता का प्रतिनिधित्व करती है
- childrenInputProperties: कस्टम सीएसएस गुणों की एक सरणी जो विजेट द्वारा देखी जाती है और जो वंशज की होती है
- LayoutOptions: निम्नलिखित लेआउट गुणों को परिभाषित करता है:
- चाइल्डडिसप्ले: पूर्वनिर्धारित मूल्य ब्लॉक और सामान्य हैं। परिभाषित करता है कि आइटम कैसे प्रदर्शित होता है (ब्लॉक या लाइन)
- आकार: पूर्वनिर्धारित मान ब्लॉक-जैसे और मैनुअल होते हैं। तत्व आकार (यदि निर्दिष्ट नहीं) की प्रारंभिक गणना की आवश्यकता निर्धारित करता है
- आंतरिक रूप से परिभाषित करता है: कंटेनर या उसकी सामग्री को लेआउट संदर्भ में कैसे प्रदर्शित किया जाता है:
- बच्चे: उस तत्व का बच्चा जो रेंडर करने के लिए पेज लेआउट का कारण बना
- किनारों: कंटेनर सीमाओं
- styleMap: टाइप कंटेनर शैली वस्तु मॉडल
- लेआउट: लेआउट के साथ काम करने का मुख्य कार्य:
- बच्चे: बाल तत्व
- किनारों: सीमाओं
- बाधाओं: मूल लेआउट द्वारा लगाए गए बाधाओं
- styleMap: टाइप कंटेनर शैली वस्तु मॉडल
- breakToken: पेजिंग या प्रिंट लेआउट विभाजन के लिए ब्रेकप्वाइंट
इसके बाद, वर्कलेट को HTML या JS फाइल में जोड़ा जाता है।CSS.layoutWorklet.addModule(‘path/to/worklet/file.js’)
हम शैलियों के साथ फ़ाइल में वर्कलेट का लिंक बनाते हैं।.example-element {
display: layout(exampleLayout)
}
लेआउट एपीआई लेआउट के साथ कैसे काम करता है
पिछले उदाहरण में, हमने exampleLayout को परिभाषित किया था।एक .example-तत्व को माता-पिता लेआउट कहा जाता है, जिसमें इंडेंट, बॉर्डर और स्क्रॉल स्लाइडर शामिल हैं। एक मूल लेआउट में बच्चों के तत्व होते हैं जिन्हें वर्तमान लेआउट कहा जाता है। वर्तमान लेआउट लक्ष्य तत्व हैं जिनके लेआउट लेआउट API का उपयोग करके "अनुकूलित" किए गए हैं। उदाहरण के लिए, "प्रदर्शन: फ्लेक्स" का उपयोग करते समय, तत्व के वंशज लचीले लेआउट के अनुसार पुन: व्यवस्थित होते हैं। यह लेआउट एपीआई के संचालन के समान है।प्रत्येक वर्तमान लेआउट में बच्चे के लेआउट होते हैं जिसमें बाल तत्व के लेआउट को प्रस्तुत करने के लिए एल्गोरिदम होते हैं - लेआउटचिल्ड (छद्म कक्षाओं सहित :: पहले और बाद में)। लेआउटचिल्ड - सीएसएस टूल द्वारा उत्पन्न एक कंटेनर जिसमें शैलियों के बारे में डेटा (लेआउट के बारे में डेटा के बिना) है। लेआउटशिल्ड तत्व ब्राउज़र द्वारा शैलियों को लागू करने के चरण में स्वचालित रूप से बनाए जाते हैं। एक बच्चा लेआउट लेआउट प्रदान करने के लिए निर्देश युक्त एक फ्रैगमेंट बना सकता है।उदाहरण
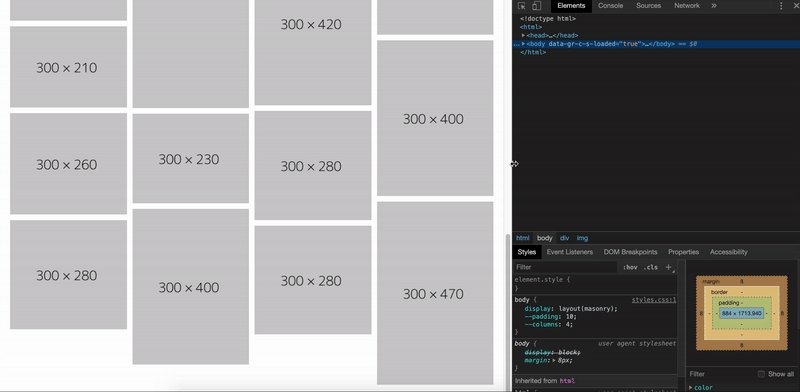
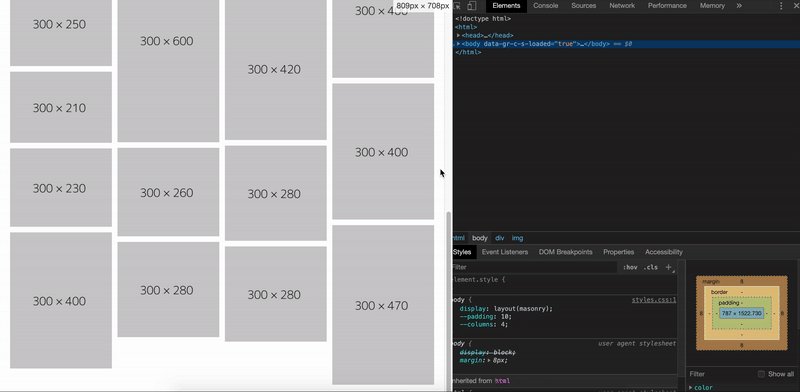
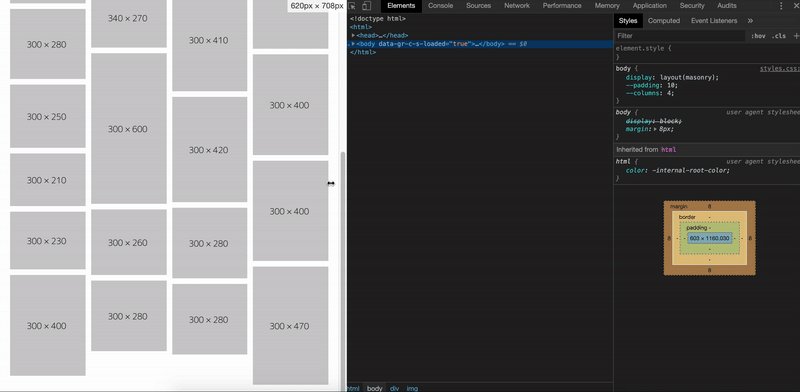
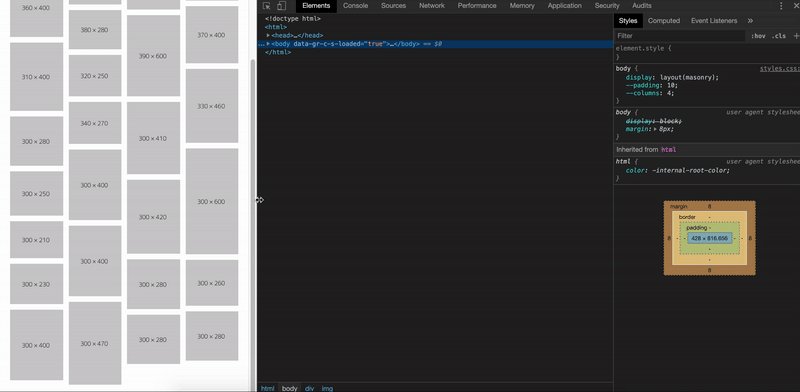
यह उदाहरण Google क्रोम लैब्स रिपॉजिटरी का भी उपयोग करता है , लेकिन टेक्स्ट को छवियों के साथ बदल दिया जाता है। यहाँ उदाहरण कोड देखें ।
खोज
if(CSS.layoutWorklet){
}
विशिष्टता स्थिति
पहला सार्वजनिक कामकाजी मसौदा : सामुदायिक चर्चा के लिए तैयार, भविष्य में परिवर्तन के अधीन।सहयोग
हौदिनी और प्रगतिशील सुधार
इस तथ्य के बावजूद कि हुडिनी के पास वर्तमान में इष्टतम ब्राउज़र समर्थन नहीं है, इसका उपयोग प्रगतिशील सुधार के लिए किया जा सकता है। यदि आप प्रगतिशील सुधार की अवधारणा से परिचित नहीं हैं, तो मैं आपको इस लेख पर एक नज़र डालने की सलाह देता हूं । हौदिनी का उपयोग करते समय, निम्नलिखित पर विचार किया जाना चाहिए:त्रुटियों से बचने के लिए हमेशा समर्थन की पहचान करें।
प्रत्येक हौदिनी एपीआई और वर्कलेट की पहुंच की जांच करने का एक आसान तरीका है। यह ब्राउजर में हुडीनी का उपयोग करने की समस्याओं से बचा जाता है जो अभी तक इस तकनीक का समर्थन नहीं करते हैं।डिस्प्ले और विज़ुअलाइज़ेशन को बेहतर बनाने के लिए Houdini का उपयोग करें।
उन ब्राउज़रों का उपयोग करने वाले उपयोगकर्ता जो हुडिनी का समर्थन नहीं करते हैं, उन्हें साइट की सामग्री और बुनियादी कार्यक्षमता तक पहुंच होनी चाहिए। उपयोगकर्ता अनुभव और सामग्री प्रदर्शन हौदिनी पर निर्भर नहीं होना चाहिए।विकल्प के रूप में मानक सीएसएस का उपयोग करें
उदाहरण के लिए, कस्टम CSS गुणों का उपयोग कस्टम गुणों और मूल्यों API के विकल्प के रूप में किया जा सकता है।उत्पादक और विश्वसनीय अनुप्रयोगों के विकास पर ध्यान दें, केवल एक प्रगतिशील सुधार के रूप में सजावटी उद्देश्यों के लिए हौदिनी का उपयोग करना।निष्कर्ष
Houdini डेवलपर्स को रेंडरिंग प्रक्रिया में स्टाइल के साथ काम करने, एप्लिकेशन के प्रदर्शन और स्थिरता को बढ़ाने के लिए JS कोड का उपयोग करने की अनुमति देता है। प्रतिपादन प्रक्रिया में कोड एम्बेड करने की क्षमता आपको सीएसएस पॉलीफ़ाइल्स बनाने की अनुमति देती है जो दूसरों के साथ साझा करना, आवेदन करना और संभवतः विनिर्देश में शामिल करना आसान है। इसके अलावा, हुडीनी डेवलपर्स और डिजाइनरों को स्टाइल, लेआउट और एनिमेशन के साथ काम करते समय सीएसएस प्रतिबंधों पर कम निर्भर होने की अनुमति देता है।Houdini अब इस्तेमाल किया जा सकता है, लेकिन केवल एक प्रगतिशील सुधार के रूप में। यह उन ब्राउज़रों को अनुमति देगा जो बिना किसी त्रुटि के पृष्ठों को प्रदर्शित करने के लिए हुडीनी का समर्थन नहीं करते हैं, एक इष्टतम उपयोगकर्ता अनुभव प्रदान करते हैं।मैं तब तक प्रतीक्षा नहीं कर सकता जब तक कि डेवलपर समुदाय हुडीनी की क्षमताओं का पूरी तरह से आनंद नहीं ले सकता। यहां कुछ उदाहरण दिए गए हैं:CSS Houdini Expirements Google Chrome Labs सेCSS Houdini Houdini उदाहरणों के लिए एक इंटरएक्टिव परिचयसंदर्भ
Houdini हुडीनी स्पेसिफिकेशन(क्रोम देव समिट 2018)एनीमेशन वर्कलेट का W3C ड्राफ्ट - Google डेवलपर्सआपके ध्यान में आने के लिए धन्यवाद।