सभी को नमस्कार!
अपेक्षाकृत बहुत पहले, एक टर्म पेपर लिखना सीखने का काम मेरे पास आया, और मैंने आखिरकार इसे लिखा। ताकि अच्छा गायब न हो, मैंने एक लेख के रूप में इसे (पाठ्यक्रम) व्यवस्थित करने का फैसला किया। मुझे उम्मीद है कि यह लेख न केवल उन लोगों के लिए उपयोगी होगा जो वेब विकास की दुनिया में उतरना चाहते हैं, बल्कि उन लोगों के लिए भी जो मानते हैं कि आधुनिक वेब एक उच्च वेतन का भुगतान करने के लिए इतना जटिल नहीं है।
तो, पाठ्यक्रम का विषय:
एक कार्यक्रम "खोज" विकसित करें। कार्यक्रम को पाठ फ़ाइल में दिए गए शब्दों की खोज करनी चाहिए। शब्द कीबोर्ड से क्रमिक रूप से दर्ज किए जाते हैं। प्रत्येक शब्द के लिए, घटनाओं की संख्या और पाठ की लाइन संख्या निर्धारित की जानी चाहिए। यदि निर्दिष्ट शब्द फ़ाइल में नहीं है, तो प्रोग्राम को एक संदेश प्रदर्शित करना चाहिए।
मैं बहुत लंबे समय से सभी प्रकार के एसपीए और पीडब्ल्यूए को विकसित कर रहा हूं, लेकिन किसी तरह इलेक्ट्रॉन को छूने का कोई मामला नहीं था । धीरे-धीरे एमएस विज़ुअल स्टूडियो को बंद करते हुए, मैंने सोचा, क्यों नहीं ...
और, चलो डेवलपर टूल के साथ शुरू करते हैं।
आधुनिक सॉफ्टवेयर ISR (IDE) - इंटीग्रेटेड डेवलपमेंट एनवायरनमेंट का उपयोग करके विकसित किया गया है । इस तरह के विकास वातावरण प्रोग्रामर को उच्च गुणवत्ता वाले सॉफ़्टवेयर ( सॉफ़्टवेयर ) विकसित करने की अनुमति देते हैं , जो प्रोग्राम कोड, संकलन, असेंबली और डीबगिंग के इंटरैक्टिव लेखन, परीक्षणों के स्वत: लॉन्च, और सुविधाजनक और बड़े पैमाने पर अनुकूलन योग्य अन्य डेवलपर टूल के साथ विकास के चरणों से गुजरते हैं। आईएसआर के आगमन से पहले , विकास ने सरलतम सॉफ्टवेयर उत्पाद के लिए भी काफी समय लिया। साथ ही, विकास की गुणवत्ता भी प्रभावित हुई। SRI मुख्य रूप से विकास प्रक्रिया को स्वचालित करने के लिए अभिप्रेत है। प्रौद्योगिकी और पर्यावरण जितना जटिल होगा, उतना ही लचीला और जटिल होगाISR और उपकरण जो इसे अपने आप में लागू कर सकते हैं।
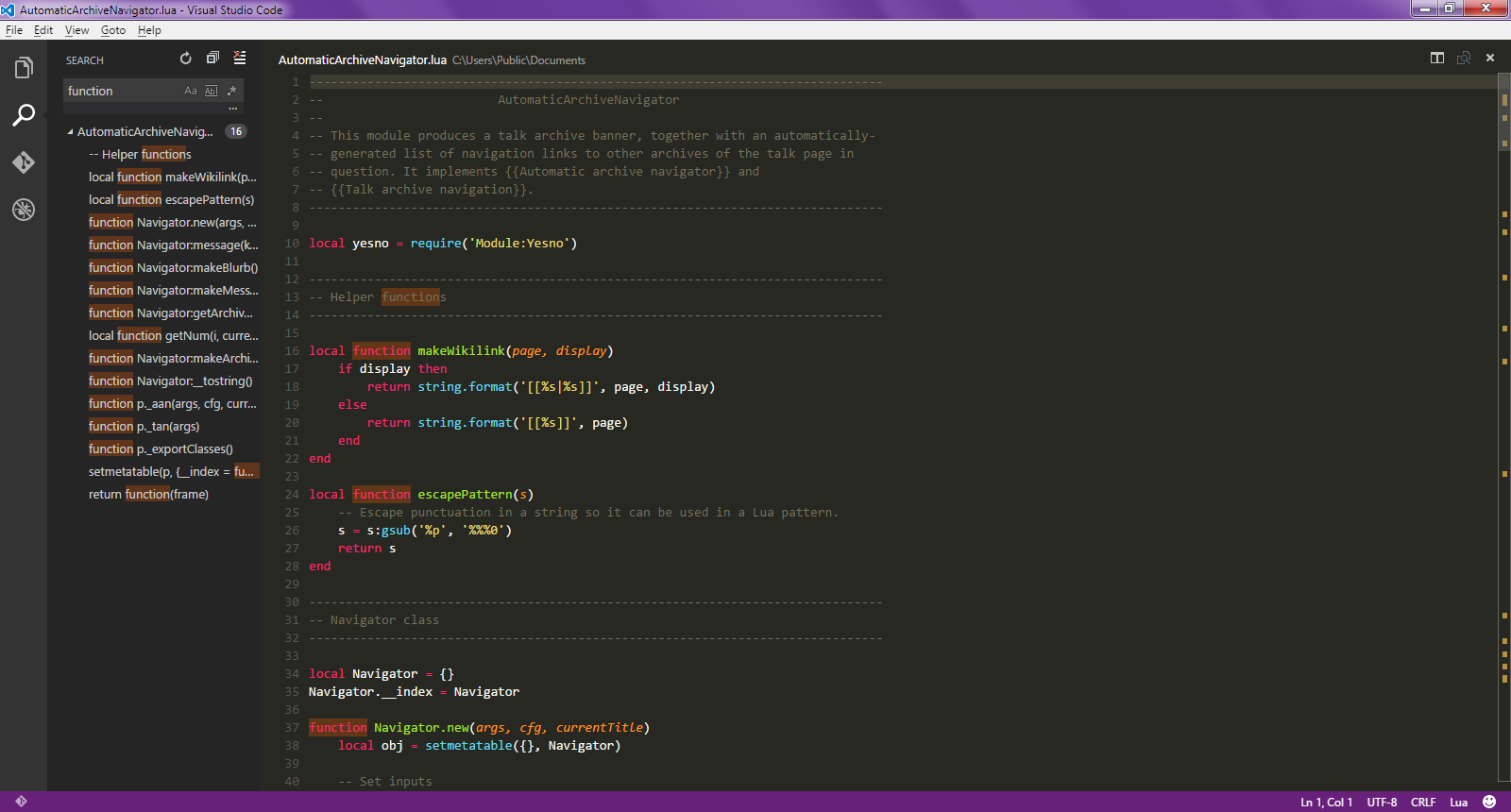
. . — Visual Studio Code, Microsoft Windows, Linux macOS. «» - . , Git, , IntelliSense . : , . , , . Visual Studio Code , …

- Visual Studio Code
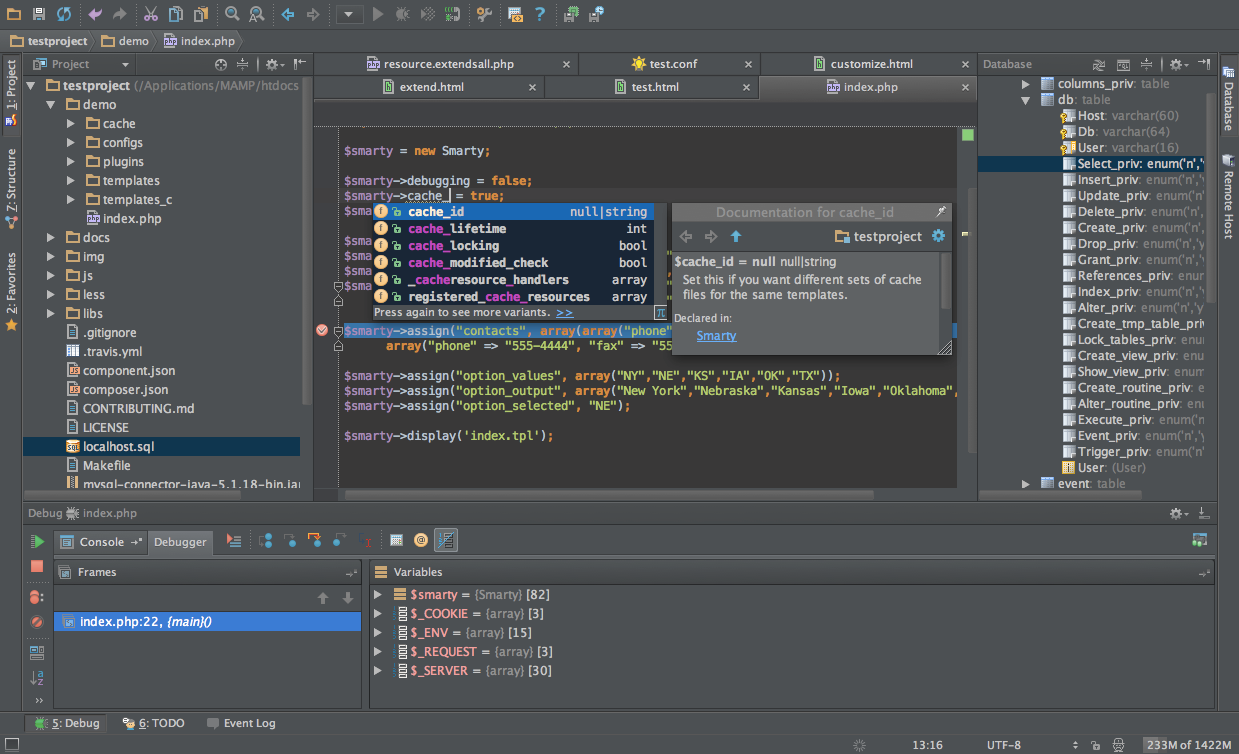
– PhpStorm. - Web . JetBrains IntelliJ IDEA. PhpStorm PHP, HTML JavaScript , PHP JavaScript. PhpStorm PHP 5.3, 5.4, 5.5, 5.6, 7.0, 7.1, 7.2 7.4 ( ), , , , , . SQL- .
, IntelliJ, .
"" PhpStorm , 7 .

– PhpStorm
1.
1.1
Electron — , , GitHub, HTML, CSS JavaScript. Electron Chromium Node.js , Mac, Windows Linux.
Electron 2013 Atom. 2014 . Electron , .
Chromium — , , . Chromium Google Chrome. Electron Chromium .
Node.js — , V8 ( JavaScript ), JavaScript . Node.js JavaScript - API ( C++), , , JavaScript-. Node.js , -, Node.js ( NW.js, AppJS Electron Linux, Windows macOS) (, tessel espruino). Node.js - ( ) /.
Electron Google Chrome – n- . .

Electron
Electron IPC.
IPC ( inter-process communication) — . , , IPC. , .
, IPC, :
, - , . Electron', , API Node.js -, .
. , «». . .
"" . , , . , , . , , ( ) – npm (Node Package Manager), GitHub ( 2018 Microsoft).
Npm :
(CLI), , .
, / , .
, .
1.2 /
:
- web Electron – ;
- , Electron.
() web . web .
, «»:
- Webpack, webpack-cli, webpack-merge. Webpack – , () , , . , Webpack JavsScript-, CSS, , html- .
Webpack — code splitting ( ). , . - @ babel/core – Babel.JS , javascript ES5 ES-2015+. babel/core — , .
- @ babel/preset-env –
@babel/core, , , . «babel/preset-env» .browserslistrc, . . - babel-plugin-prismjs – babel. PrismJS , , Prism.
- babel-loader – Webpack. babel/core .
- copy-webpack-plugin – Webpack. .
- css-loader – Webpack. import url() import/require() (resolve) .
- html-webpack-plugin – Webpack. html index Webpack’. , , , .
- mini-css-extract-plugin – / Webpack. .css , .
- null-loader – Webpack. "" , .
- Pug, pug-loader, pug-plain-loader – Pug- , Haml JavaScript Node.js . pug-loader, pug-plain-loader – Webpack, , .
- sass-loader – Webpack. sass (Syntactically Awesome Stylesheets) – CSS, CSS . sass-loader CSS pug.
- style-loader – css css
<style> Web . - vue-loader, vue-template-compiler – .vue, . vue-template-compiler Vue ( template) , .
, «»:
- prismjs – Prism, , , -. -, , .
- Vue – JavaScript Framework. Framework «». Framework Google — .
- Vuex – , . Vuex . Vue , , . . — . , , .
- vue-prism-editor – vue prismjs. prismjs, vue .
- electron-find – node.js electron, , .
2. «»
2.1
«» Windows. . - OC ( ) .
. Node.JS. https://nodejs.org/ru/ . Node.JS npm (Node Package Manager) (CLI).
Node.JS , , :
npm init
:
- ;
- ;
- ;
- JavaScript ;
- ;
- Git ;
- , , npm;
- ;
- , , npm;
JSON.

npm .
, Enter. : package.json, .
, ( PhpStorm) , JSON .
package.json{
"name": "stext",
"version": "1.0.0",
"description": " : : «». . . . , ",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron .",
"dev": "webpack --mode=development --config webpack.dev.js --progress",
"build": "webpack --config webpack.prod.js --env.F --mode=production --progress --hide-modules",
"pack": "electron-builder --dir",
"dist": "electron-builder"
},
"build": {
"appId": "roman.gavrilow.ru.stext",
"icon": "app/mainicon.png",
"win": {
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
]
}
},
"author": "roman@gavrilow.ru",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.9.0",
"@babel/preset-env": "^7.9.5",
"babel-loader": "^8.1.0",
"babel-plugin-prismjs": "^2.0.1",
"copy-webpack-plugin": "^5.1.1",
"css-loader": "^3.5.1",
"electron": "^8.2.1",
"electron-builder": "^22.4.1",
"html-webpack-plugin": "^4.0.4",
"mini-css-extract-plugin": "^0.9.0",
"null-loader": "^3.0.0",
"prismjs": "^1.20.0",
"pug": "^2.0.4",
"pug-loader": "^2.4.0",
"pug-plain-loader": "^1.0.0",
"sass-loader": "^8.0.2",
"style-loader": "^1.1.3",
"vue": "^2.6.11",
"vue-loader": "^15.9.1",
"vue-template-compiler": "^2.6.11",
"vuex": "^3.1.3",
"webpack": "^4.42.1",
"webpack-cli": "^3.3.11",
"webpack-merge": "^4.2.2"
},
"dependencies": {
"electron-find": "^1.0.6",
"vue-prism-editor": "^0.5.1"
}
}
package.json. :
"scripts"
"start": "electron .", Electron . , , , "main"."dev": "webpack --mode=development --config webpack.dev.js --progress", . , ."build": "webpack --config webpack.prod.js --env.F --mode=production --progress --hide-modules", , ."pack": "electron-builder --dir", Electron «dist\» ."dist": "electron-builder" — Electron , .
devDependencies dependencies , . 1.2
package.json , npm install npm. node_modules , , , , …
2.2
2.2.1 .
Electron main package.json. "main.js".
:
const { app, BrowserWindow, globalShortcut, Menu, dialog } = require('electron');
app — Electron .BrowserWindow – render .globalShortcut – .Menu – .Dialog – .
. , . Electron. :
main.jsconst { app, BrowserWindow, globalShortcut, Menu, dialog } = require('electron');
let win;
const isMac = process.platform === 'darwin';
function createWindow () {
win = new BrowserWindow({
width: 800,
height: 600,
center: true,
title: ' . ..',
icon: 'app/mainicon.png',
webPreferences: {
nodeIntegration: true
}
});
win.loadFile('app/index.html');
win.on('focus', () => {
globalShortcut.register('CommandOrControl+F', function () {
if (win && win.webContents) {
win.webContents.send('on-find')
}
})
});
win.on('blur', () => {
globalShortcut.unregister('CommandOrControl+F')
});
}
const template = [
{
label: '',
submenu: [
{
label: '',
click: async () => {
let files = await dialog.showOpenDialog(win,{ properties: ['openFile'] });
if (win && win.webContents) {
await win.webContents.send('on-files-select', files)
}
}
},
{ type: 'separator' },
isMac ? { role: 'close' } : { role: 'quit' }
]
},
{
label: '',
submenu: [
{
label: '',
click: async () => {
if (win && win.webContents) {
win.webContents.send('on-find')
}
}
}
]
}
];
app.whenReady().then(function(){
createWindow();
});
app.on('will-quit', () => {
globalShortcut.unregisterAll()
});
const menu = Menu.buildFromTemplate(template);
Menu.setApplicationMenu(menu);
Menu Menu.buildFromTemplate(template), template JSON JavaScript Object. "main.js". :
const menu = Menu.buildFromTemplate(template);
Menu.setApplicationMenu(menu);

«»
2.2.2 IPC.
, , Electron. , - render , IPC . Electron , , BrowserWindow:
win.webContents.send('on-find')
await win.webContents.send('on-files-select', files)
, «src/electron.js»
ipcRenderer.on('on-find', (e, args) => {
});
ipcRenderer.on('on-files-select', (e, args) => {
});
'on-find' – .
'on-files-select' – , , «». . , .
2.2.3
«» Vue. -, Vue . (view), . , Vue (SPA, Single-Page Applications), .
Vue Model-View-ViewModel (MVVM) . 2005 (John Gossman), Presentation Model. , Windows Presentation Foundation, Silverlight Microsoft.
MVVM MVC , , , « ». MVC/MVP , (. Controller) Presenter. WPF Silverlight « », . , MVC, - , MVC/MVP.
Vue . «». . , , :

Vue — , , Vue .
Vue , Webpack, (entry). JavaScript «.js». «src/main.js». Web , , (bundle).
, Webpack webpack.common.js, . Webpack :
- webpack.common.js
- webpack.dev.js
- webpack.prod.js
Webpack , .
Vue, vue-prism-editor, 1.2 . ( ) «».
Vue 3 : , . . . “src/app.vue”. template lang="pug", vue-loader pug , pug html . , html.
<script> . Vue , (hooks) . , , , . «» created(), . , - “src/main.js”. (ON_SELECT_FILE) , IPC, Electron. IPC “on-files-select”
ON_SELECT_FILE . created() , , , , language, . language – . , prism-editor . , text. text , prism-editor , .
2.3
Electron , Webpack’. 2 : development (webpack.dev.js) production (webpack.prod.js). webpack.dev.js webpack.prod.js webpack.common.js. , . "webpack-merge" npm. devDependencies «package.json». , , Webpack’ (. scripts «package.json».) Webpack’ : path: path.resolve(__dirname, './app'). development production , production : + js, css , , VueJS , (bundle) Webpack’.
development :
npm run dev
«/app».

, , .
"production" :
npm run build

«/app» Webpack .
2.4 «»
Electron :
npm start
"scripts" :
"start": "electron ."
«electron .» Electron «» , "main" «package.json»

2.4.1
«». «main.js», .
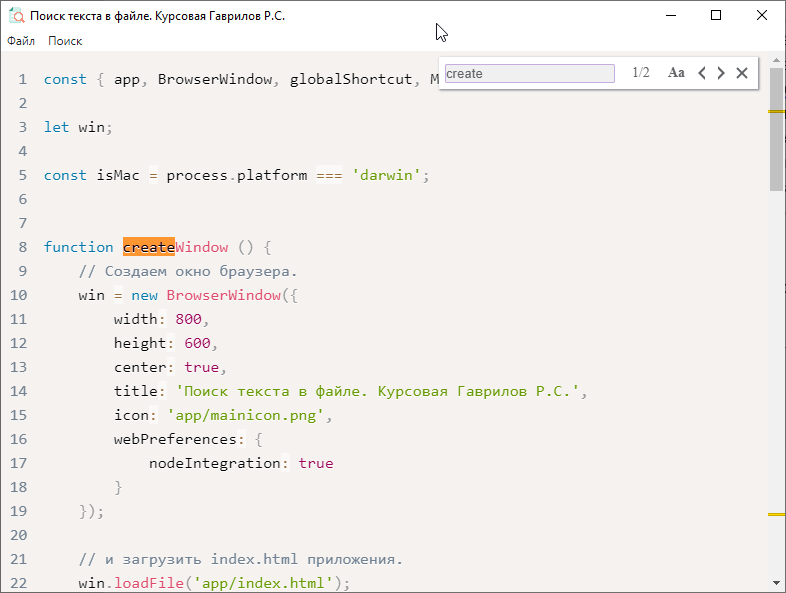
, «» «» Ctrl+F.

, .
(. .). . , , / (1/2). "<" ">" .

, , "0/0".
2.4.2
, . , dependencies «package.json» 'electron-find'. «src/electron.js». Webpak’ . () ipc 'on-find', Electron Ctrl+F «». (. main.js)
2.5 «»
, - Web , « » . Electron Chromium, , , , Google Chrome. , (main.js), Electron, «Dev Tools». (render ):
win.webContents.openDevTools();
2.6 «»
, - , , . 'devDependencies 'electron-builder. 'electron-builder — Electron « ». 'electron-builder «package.json». 64- Windows:
"build": {
"appId": "roman.gavrilow.ru.stext",
"icon": "app/mainicon.png",
"win": {
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
]
}
},
:
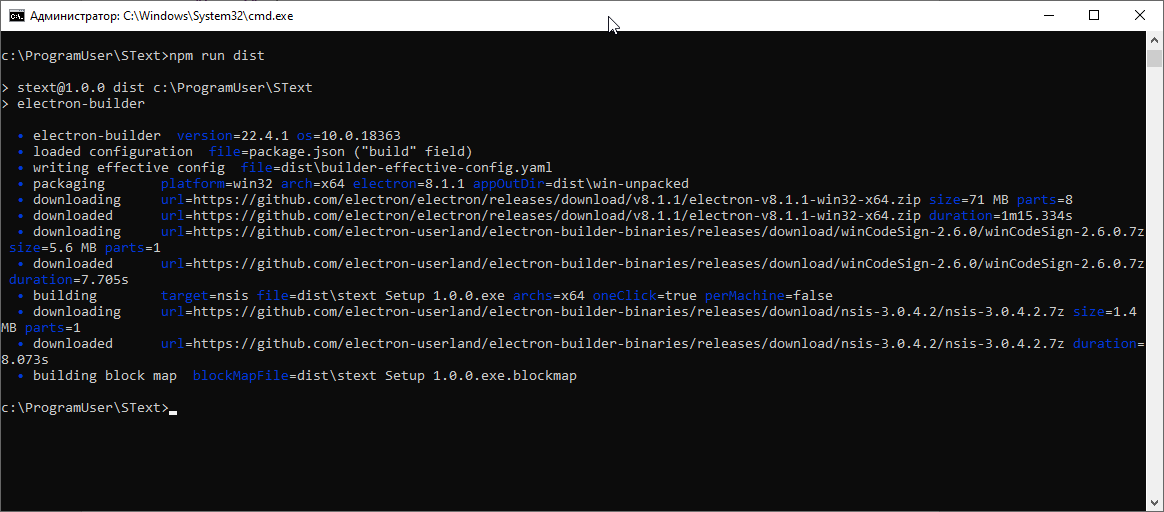
, :
npm run dist
.

. :
npm run pack

«dist/win-unpacked» .

web (), Webpack «/app», . , electron-builder «» () .asar resources. tar- , . Electron .
Electron API: Node API, Node.js Web API, Chromium. API asar:
«.asar» , , , original-fs, fs asar:
const originalFs = require('original-fs');
originalFs.readFileSync('/path/to/example.asar');
«» Web , , - , . – Electron (Chromium). (50 ; 180 – ),

Electron , ( Skype). , ( (IDE) — Visual Studio Code).
.
«» , , , , .
, Ctrl+F .
, - , Electron . … «» , . .
, , . , , C++ C++ QT. web , , , C++ , Web , , GET POST . , , , .
शायद भविष्य में, क्रोमियम के एक निश्चित शोधन के साथ, हम इलेक्ट्रॉन अनुप्रयोगों को लॉन्च करने में सक्षम होंगे जो Google क्रोम ब्राउज़र की पहले से चल रही मुख्य प्रक्रिया के एक अलग विस्तारित सैंडबॉक्स में चलते हैं, और हमें केवल एक रेंडर प्रक्रिया शुरू करनी होगी, जिससे रैम और रैम इलेक्ट्रॉन अनुप्रयोग का न्यूनतम आकार स्वयं होना, जिसमें अब पूर्ण क्रोमियम शामिल नहीं होगा।
गिटहब परियोजना:
https://github.com/gewisser/SText
उपयोग किए गए स्रोतों की सूची