मैं आपके साथ एक दृष्टिकोण साझा करना चाहता हूं जिसका उपयोग मैं कई वर्षों से वेब अनुप्रयोगों सहित विकासशील अनुप्रयोगों में कर रहा हूं। डेस्कटॉप, सर्वर और मोबाइल एप्लिकेशन के कई डेवलपर्स इस दृष्टिकोण से परिचित हैं। इस तरह के अनुप्रयोगों का निर्माण करते समय मौलिक है, हालांकि, यह वेब पर बहुत खराब तरीके से दर्शाया गया है, हालांकि निश्चित रूप से ऐसे लोग हैं जो इस दृष्टिकोण का उपयोग करना चाहते हैं। इसके अलावा, वीएस कोड संपादक इस दृष्टिकोण पर लिखा गया है । इस दृष्टिकोण को लागू करने के परिणामस्वरूप, आपको एक विशिष्ट रूपरेखा से छुटकारा मिलेगा। आप आसानी से अपने आवेदन के अंदर व्यू लाइब्रेरी को स्विच कर सकते हैं, उदाहरण के लिए, व्यापार तर्क के पुनर्लेखन के बिना रिएक्ट, प्रीक्ट, वीयू, मिथ्रिल और ज्यादातर मामलों में भी। यदि आपके पास Angular 1 पर एक आवेदन है, तो आप इसे आसानी से Angular 2+, React, Svelte, WebCompords, या यहां तक कि अपनी प्रस्तुति लाइब्रेरी में अनुवाद कर सकते हैं। यदि आपके पास एंगुलर 2+ पर एक एप्लिकेशन है, लेकिन इसके लिए कोई विशेषज्ञ नहीं हैं, तो आप आसानी से व्यापार तर्क को फिर से लिखे बिना एक अधिक लोकप्रिय पुस्तकालय में आवेदन स्थानांतरित कर सकते हैं। लेकिन अंत में, फ्रेमवर्क से फ्रेमवर्क में माइग्रेशन की समस्या के बारे में पूरी तरह से भूल जाएं। यह कैसा जादू है?
इस दृष्टिकोण को लागू करने के परिणामस्वरूप, आपको एक विशिष्ट रूपरेखा से छुटकारा मिलेगा। आप आसानी से अपने आवेदन के अंदर व्यू लाइब्रेरी को स्विच कर सकते हैं, उदाहरण के लिए, व्यापार तर्क के पुनर्लेखन के बिना रिएक्ट, प्रीक्ट, वीयू, मिथ्रिल और ज्यादातर मामलों में भी। यदि आपके पास Angular 1 पर एक आवेदन है, तो आप इसे आसानी से Angular 2+, React, Svelte, WebCompords, या यहां तक कि अपनी प्रस्तुति लाइब्रेरी में अनुवाद कर सकते हैं। यदि आपके पास एंगुलर 2+ पर एक एप्लिकेशन है, लेकिन इसके लिए कोई विशेषज्ञ नहीं हैं, तो आप आसानी से व्यापार तर्क को फिर से लिखे बिना एक अधिक लोकप्रिय पुस्तकालय में आवेदन स्थानांतरित कर सकते हैं। लेकिन अंत में, फ्रेमवर्क से फ्रेमवर्क में माइग्रेशन की समस्या के बारे में पूरी तरह से भूल जाएं। यह कैसा जादू है?क्लीन आर्किटेक्चर क्या है
इसे समझने के लिए, मार्टिन रॉबर्ट "क्लीन आर्किटेक्चर" ( रॉबर्ट सी.मार्टिन "क्लीन आर्किटेक्चर» ) की पुस्तक को पढ़ना सबसे अच्छा है । एक संक्षिप्त अंश, जिसे संदर्भ द्वारा लेख में दिया गया है ।वास्तुकला में एम्बेडेड मुख्य विचार:- ढांचे से स्वतंत्रता। वास्तुकला किसी भी पुस्तकालय के अस्तित्व पर निर्भर नहीं करता है। यह आपको अपने सिस्टम को उसकी सीमाओं में निचोड़ने के बजाय एक उपकरण के रूप में फ्रेमवर्क का उपयोग करने की अनुमति देता है।
- Testability। उपयोगकर्ता इंटरफ़ेस, डेटाबेस, वेब सर्वर, या किसी अन्य बाहरी घटक के बिना व्यावसायिक नियमों का परीक्षण किया जा सकता है।
- UI से स्वतंत्रता। बाकी सिस्टम को बदले बिना यूजर इंटरफेस को आसानी से बदला जा सकता है। उदाहरण के लिए, वेब इंटरफ़ेस को व्यावसायिक नियमों को बदले बिना, कंसोल द्वारा प्रतिस्थापित किया जा सकता है।
- डेटाबेस से स्वतंत्रता। आप MongoDB, BigTable, CouchDB या कुछ और के लिए Oracle या SQL सर्वर स्वैप कर सकते हैं। आपके व्यावसायिक नियम डेटाबेस से संबंधित नहीं हैं।
- किसी भी बाहरी सेवा से स्वतंत्रता। वास्तव में, आपके व्यावसायिक नियम बस बाहरी दुनिया के बारे में कुछ नहीं जानते हैं।
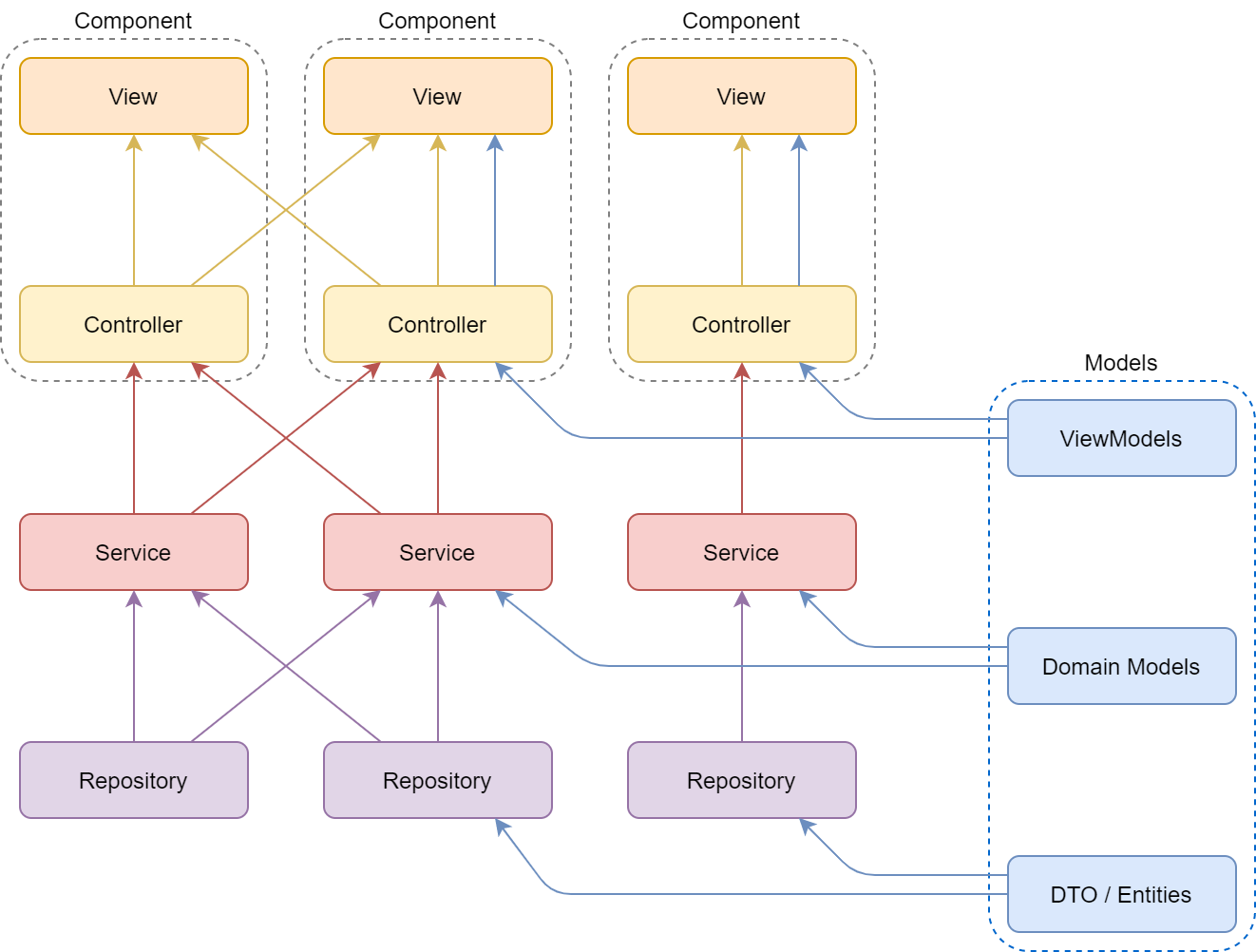
इस पुस्तक में कई वर्षों से वर्णित विचार विभिन्न क्षेत्रों में जटिल अनुप्रयोगों के निर्माण का आधार रहे हैं।इस लचीलेपन को एप्लिकेशन को सेवा, रिपोजिटरी, मॉडल परतों में विभाजित करके प्राप्त किया जाता है। मैंने क्लीन आर्किटेक्चर के लिए एमवीसी दृष्टिकोण जोड़ा और निम्नलिखित परतें प्राप्त कीं:- दृश्य - ग्राहक को डेटा प्रदर्शित करता है, वास्तव में ग्राहक को तर्क की स्थिति का आभास कराता है।
- नियंत्रक - IO (इनपुट-आउटपुट) के माध्यम से उपयोगकर्ता के साथ बातचीत के लिए जिम्मेदार है।
- सेवा - व्यावसायिक तर्क और घटकों के बीच इसके पुन: उपयोग के लिए जिम्मेदार है।
- रिपॉजिटरी - बाहरी स्रोतों से डेटा प्राप्त करने के लिए जिम्मेदार, जैसे कि डेटाबेस, एपीआई, स्थानीय भंडारण, आदि।
- मॉडल - परतों और प्रणालियों के बीच डेटा स्थानांतरित करने के लिए, साथ ही साथ इस डेटा को संसाधित करने के तर्क के लिए जिम्मेदार है।
प्रत्येक परत के उद्देश्य पर नीचे चर्चा की गई है।शुद्ध वास्तुकला कौन है
सरल विकास से लेकर बड़े एसपीए अनुप्रयोगों के विकास तक वेब विकास एक लंबा सफर तय कर चुका है। और अब वेब एप्लिकेशन इतने बड़े हो गए हैं कि व्यापार तर्क की मात्रा सर्वर, डेस्कटॉप और मोबाइल एप्लिकेशन से तुलनीय या बेहतर हो गई है।डेवलपर्स जो जटिल और बड़े अनुप्रयोगों को लिखते हैं, साथ ही सर्वर की लागत को बचाने के लिए सर्वर से वेब अनुप्रयोगों के लिए व्यावसायिक तर्क को स्थानांतरित करते हैं, क्लीन आर्किटेक्चर समस्याओं के बिना कोड और स्केल को बड़े पैमाने पर व्यवस्थित करने में मदद करेगा।उसी समय, यदि आपका कार्य केवल लैंडिंग पृष्ठों का लेआउट और एनीमेशन है, तो क्लीन आर्किटेक्चर को बस कहीं भी सम्मिलित नहीं करना है। यदि आपका व्यावसायिक तर्क बैकएंड पर है और आपका कार्य डेटा प्राप्त करना है, तो इसे क्लाइंट को प्रदर्शित करें और बटन पर क्लिक करने की प्रक्रिया करें, फिर आप क्लीन आर्किटेक्चर के लचीलेपन को महसूस नहीं करेंगे, लेकिन यह एप्लिकेशन के विस्फोटक विकास के लिए एक उत्कृष्ट स्प्रिंगबोर्ड हो सकता है।पहले से ही कहां लागू है?
शुद्ध वास्तुकला किसी विशेष ढांचे, मंच या प्रोग्रामिंग भाषा से बंधा नहीं है। दशकों से, इसका उपयोग डेस्कटॉप अनुप्रयोगों को लिखने के लिए किया जाता है। इसका संदर्भ कार्यान्वयन सर्वर अनुप्रयोग Asp.Net Core, Java Spring और NestJS के लिए चौखटे में पाया जा सकता है। IOs और Android एप्लिकेशन लिखते समय यह बहुत लोकप्रिय है। लेकिन वेब विकास में, वह कोणीय ढांचे में एक बेहद असफल रूप में दिखाई दिया।चूंकि मैं स्वयं केवल टाइपस्क्रिप्ट नहीं हूं, बल्कि एक सी # डेवलपर भी हूं, उदाहरण के लिए मैं इस आर्किटेक्चर के संदर्भ कार्यान्वयन को एस्प.नेट कोर के लिए ले जाऊंगा।यहाँ एक सरल नमूना अनुप्रयोग है:Asp.Net कोर पर नमूना अनुप्रयोग
@model WebApplication1.Controllers.Profile
<div class="text-center">
<h1> @Model.FirstName</h1>
</div>
/**
* Controller
*/
public class IndexController : Controller
{
private static int _counter = 0;
private readonly IUserProfileService _userProfileService;
public IndexController(IUserProfileService userProfileService)
{
_userProfileService = userProfileService;
}
public async Task<IActionResult> Index()
{
var profile = await this._userProfileService.GetProfile(_counter);
return View("Index", profile);
}
public async Task<IActionResult> AddCounter()
{
_counter += 1;
var profile = await this._userProfileService.GetProfile(_counter);
return View("Index", profile);
}
}
public interface IUserProfileService
{
Task<Profile> GetProfile(long id);
}
public class UserProfileService : IUserProfileService
{
private readonly IUserProfileRepository _userProfileRepository;
public UserProfileService(IUserProfileRepository userProfileRepository)
{
this._userProfileRepository = userProfileRepository;
}
public async Task<Profile> GetProfile(long id)
{
return await this._userProfileRepository.GetProfile(id);
}
}
public interface IUserProfileRepository
{
Task<Profile> GetProfile(long id);
}
public class UserProfileRepository : IUserProfileRepository
{
private readonly DBContext _dbContext;
public UserProfileRepository(DBContext dbContext)
{
this._dbContext = dbContext;
}
public async Task<Profile> GetProfile(long id)
{
return await this._dbContext
.Set<Profile>()
.FirstOrDefaultAsync((entity) => entity.Id.Equals(id));
}
}
public class Profile
{
public long Id { get; set; }
public string FirstName { get; set; }
public string Birthdate { get; set; }
}
यदि आप यह नहीं समझते हैं कि यह कुछ भी बुरा नहीं कहता है, तो हम इसका प्रत्येक भागों में विश्लेषण करेंगे।Asp.Net Core एप्लिकेशन के लिए एक उदाहरण दिया गया है, लेकिन Java Spring, WinForms, Android के लिए, आर्किटेक्चर और रिएक्ट समान होंगे, केवल भाषा और दृश्य के साथ काम करेंगे (यदि कोई हो) बदल जाएगा।वेब एप्लीकेशन
एकमात्र ढांचा जिसने स्वच्छ वास्तुकला का उपयोग करने की कोशिश की, वह था कोणीय। लेकिन यह सिर्फ भयानक निकला, कि 1 में, 2+ में।और इसके कई कारण हैं:- कोणीय अखंड रूपरेखा। और यह उसकी मुख्य समस्या है। यदि आप इसमें कुछ पसंद नहीं करते हैं, तो आपको इसे रोजाना चोक करना होगा, और इसके बारे में आप कुछ नहीं कर सकते। न केवल इसमें बहुत सारी समस्याएँ हैं, बल्कि यह शुद्ध वास्तुकला की विचारधारा का भी विरोध करता है।
- DI. , Javascript.
- . JSX. , 6, . .
- . Rollup ES2015 2 4 , angular 9.
- और कई और समस्याएं। सामान्य तौर पर, रिएक्टर के सापेक्ष 5 साल की देरी के साथ कोणीय आधुनिक प्रौद्योगिकी तक रोल करता है।
लेकिन अन्य रूपरेखा के बारे में क्या? React, Vue, Preact, Mithril और अन्य विशेष रूप से प्रेजेंटेशन लाइब्रेरी हैं और कोई भी आर्किटेक्चर प्रदान नहीं करते हैं ... लेकिन हमारे पास पहले से ही आर्किटेक्चर है ... यह एक पूरे में सब कुछ इकट्ठा करने के लिए बना हुआ है!हम एक एप्लिकेशन बनाना शुरू करते हैं
हम एक वास्तविक एप्लिकेशन के उदाहरण के रूप में शुद्ध आर्किटेक्चर पर विचार करेंगे जो एक वास्तविक वेब एप्लिकेशन के जितना करीब हो सके। यह बीमा कंपनी का एक कार्यालय है जो इस डेटा के साथ काम करने के लिए उपयोगकर्ता प्रोफ़ाइल, बीमित घटनाओं, प्रस्तावित बीमा दरों और उपकरणों को प्रदर्शित करता है। उदाहरण में, कार्यात्मक का केवल एक छोटा सा हिस्सा लागू किया जाएगा, लेकिन इससे आप समझ सकते हैं कि शेष कार्यात्मक को कहां और कैसे रखा जाए। आइए कंट्रोलर लेयर से एप्लिकेशन बनाना शुरू करें, और व्यू लेयर को सबसे अंत में कनेक्ट करें। और निर्माण के दौरान, हम प्रत्येक परत पर अधिक विस्तार से विचार करते हैं।
उदाहरण में, कार्यात्मक का केवल एक छोटा सा हिस्सा लागू किया जाएगा, लेकिन इससे आप समझ सकते हैं कि शेष कार्यात्मक को कहां और कैसे रखा जाए। आइए कंट्रोलर लेयर से एप्लिकेशन बनाना शुरू करें, और व्यू लेयर को सबसे अंत में कनेक्ट करें। और निर्माण के दौरान, हम प्रत्येक परत पर अधिक विस्तार से विचार करते हैं।नियंत्रक पैटर्न
नियंत्रक - आवेदन के साथ उपयोगकर्ता बातचीत के लिए जिम्मेदार है। यह एक वेब पेज पर एक बटन, एक डेस्कटॉप एप्लिकेशन, एक मोबाइल एप्लिकेशन या लिनक्स कंसोल में एक कमांड दर्ज करने, या एक नेटवर्क अनुरोध, या एप्लिकेशन में आने वाले किसी भी अन्य IO घटना पर एक क्लिक हो सकता है।एक साफ वास्तुकला में सबसे सरल नियंत्रक निम्नानुसार है:export class SimpleController {
public todos: string[] = [];
public addTodo(todo: string): void {
this.todos.push(todo);
}
public removeTodo(index: number): void {
this.todos.splice(index, 1);
}
}
इसका कार्य उपयोगकर्ता से एक घटना प्राप्त करना और व्यावसायिक प्रक्रियाओं को शुरू करना है। आदर्श मामले में, कंट्रोलर व्यू के बारे में कुछ भी नहीं जानता है, और फिर इसे वेब, रिएक्ट-नेटिव या इलेक्ट्रॉन जैसे प्लेटफार्मों के बीच पुन: उपयोग किया जा सकता है।अब हमारे एप्लिकेशन के लिए एक नियंत्रक लिखें। इसका कार्य उपयोगकर्ता प्रोफ़ाइल, उपलब्ध टैरिफ प्राप्त करना और उपयोगकर्ता को सर्वोत्तम टैरिफ़ प्रदान करना है:UserPageController। व्यापार तर्क के साथ नियंत्रकexport class UserPageControlle {
public userProfile: any = {};
public insuranceCases: any[] = [];
public tariffs: any[] = [];
public bestTariff: any = {};
constructor() {
this.activate();
}
public activate(): void {
this.requestUserProfile();
this.requestTariffs();
}
public async requestUserProfile(): Promise<void> {
try {
const response = await fetch("./api/user-profile");
this.userProfile = await response.json();
this.findBestTariff();
} catch (e) {
console.error(e);
}
}
public async requestTariffs(): Promise<void> {
try {
const response = await fetch("./api/tariffs");
this.tariffs = await response.json();
this.findBestTariff();
} catch (e) {
console.error(e);
}
}
public findBestTariff(): void {
if (this.userProfile && this.tariffs) {
this.bestTariff = this.tariffs.find((tarif: any) => {
return tarif.ageFrom <= this.userProfile.age && this.userProfile.age < tarif.ageTo;
});
}
}
}
हमें एक साफ वास्तुकला के बिना एक नियमित नियंत्रक मिला, अगर हम इसे React.Component से विरासत में लेते हैं तो हमें तर्क के साथ एक काम करने वाला घटक मिलता है। कई वेब एप्लिकेशन डेवलपर्स लिखते हैं, लेकिन इस दृष्टिकोण में कई महत्वपूर्ण कमियां हैं। मुख्य एक घटकों के बीच तर्क का पुन: उपयोग करने में असमर्थता है। आखिरकार, अनुशंसित टैरिफ न केवल आपके व्यक्तिगत खाते में, बल्कि सेवा के लिए एक ग्राहक को आकर्षित करने के लिए लैंडिंग पृष्ठ और कई अन्य स्थानों पर भी प्रदर्शित किया जा सकता है।घटकों के बीच तर्क का पुन: उपयोग करने में सक्षम होने के लिए इसे सेवा नामक एक विशेष परत में रखना आवश्यक है।सेवा पैटर्न
सेवा - आवेदन के पूरे व्यापार तर्क के लिए जिम्मेदार। यदि नियंत्रक को कुछ डेटा प्राप्त करने, संसाधित करने, भेजने की आवश्यकता है - यह सेवा के माध्यम से करता है। यदि कई नियंत्रकों को समान तर्क की आवश्यकता होती है, तो वे सेवा के साथ काम करते हैं। लेकिन स्वयं सेवा परत को नियंत्रक और दृश्य परत और उस वातावरण के बारे में कुछ नहीं जानना चाहिए जिसमें वह काम करता है।आइए नियंत्रक से तर्क को सेवा में ले जाएं और नियंत्रक में सेवा को लागू करें:UserPageController। व्यावसायिक तर्क के बिना नियंत्रकimport { UserProfilService } from "./UserProfilService";
import { TariffService } from "./TariffService";
export class UserPageController {
public userProfile: any = {};
public insuranceCases: any[] = [];
public tariffs: any[] = [];
public bestTariff: any = {};
private readonly userProfilService: UserProfilService = new UserProfilService();
private readonly tarifService: TariffService = new TariffService();
constructor() {
this.activate();
}
public activate(): void {
this.requestUserProfile();
this.requestTariffs();
}
public async requestUserProfile(): Promise<void> {
try {
this.userProfile = await this.userProfilService.getUserProfile();
this.bestTariff = await this.tarifService.findBestTariff(this.userProfile);
} catch (e) {
console.error(e);
}
}
public async requestTariffs(): Promise<void> {
try {
this.tariffs = await this.tarifService.getTariffs();
} catch (e) {
console.error(e);
}
}
}
UserProfilService। उपयोगकर्ता प्रोफ़ाइल के साथ काम करने के लिए सेवाexport class UserProfilService {
public async getUserProfile(): Promise<any> {
const response = await fetch("./api/user-profile");
return await response.json();
}
}
TariffService। टैरिफ के साथ काम करने के लिए सेवाexport class TariffService {
public async getTariffs(): Promise<any> {
const response = await fetch("./api/tariffs");
return await response.json();
}
public async findBestTariff(userProfile: any): Promise<any> {
const tariffs = await this.getTariffs();
return tariffs.find((tarif: any) => {
return tarif.ageFrom <= userProfile.age &&
userProfile.age < tarif.ageTo;
});
}
}
अब, यदि कई नियंत्रकों को उपयोगकर्ता प्रोफ़ाइल या टैरिफ प्राप्त करने की आवश्यकता है, तो वे सेवाओं से एक ही तर्क का पुन: उपयोग कर सकते हैं। सेवाओं में, मुख्य बात यह है कि एसओएलआईडी सिद्धांतों के बारे में नहीं भूलना है और यह कि प्रत्येक सेवा अपनी जिम्मेदारी के क्षेत्र के लिए जिम्मेदार है। इस मामले में, एक सेवा उपयोगकर्ता प्रोफ़ाइल के साथ काम करने के लिए जिम्मेदार है, और एक अन्य सेवा टैरिफ के साथ काम करने के लिए जिम्मेदार है।लेकिन क्या होगा अगर डेटा स्रोत में बदलाव होता है, उदाहरण के लिए, भ्रूण वेबसैट या ग्रिड या डेटाबेस में बदल सकता है, और वास्तविक डेटा को परीक्षण डेटा से बदलने की आवश्यकता है? और सामान्य तौर पर, व्यापारिक तर्क को डेटा स्रोत के बारे में कुछ जानने की आवश्यकता क्यों है? इन समस्याओं को हल करने के लिए, एक रिपॉजिटरी परत है।रिपोजिटरी पैटर्न
रिपॉजिटरी - डेटा वेयरहाउस के साथ संचार के लिए जिम्मेदार। स्टोरेज एक सर्वर, डेटाबेस, मेमोरी, लोकलस्टोरेज, सेशनस्टोर या कोई अन्य स्टोरेज हो सकता है। इसका कार्य विशिष्ट भंडारण कार्यान्वयन से सेवा की परत को रोकना है।चलो रिपॉजिटरी में सेवाओं से नेटवर्क अनुरोध करते हैं, जबकि नियंत्रक नहीं बदलता है:UserProfilService। उपयोगकर्ता प्रोफ़ाइल के साथ काम करने के लिए सेवाimport { UserProfilRepository } from "./UserProfilRepository";
export class UserProfilService {
private readonly userProfilRepository: UserProfilRepository =
new UserProfilRepository();
public async getUserProfile(): Promise<any> {
return await this.userProfilRepository.getUserProfile();
}
}
UserProfilRepository। उपयोगकर्ता प्रोफ़ाइल भंडारण के साथ काम करने के लिए सेवाexport class UserProfilRepository {
public async getUserProfile(): Promise<any> {
const response = await fetch("./api/user-profile");
return await response.json();
}
}
TariffService। टैरिफ के साथ काम करने के लिए सेवाimport { TariffRepository } from "./TariffRepository";
export class TariffService {
private readonly tarifRepository: TariffRepository = new TariffRepository();
public async getTariffs(): Promise<any> {
return await this.tarifRepository.getTariffs();
}
public async findBestTariff(userProfile: any): Promise<any> {
const tariffs = await this.tarifRepository.getTariffs();
return tariffs.find((tarif: any) => {
return tarif.ageFrom <= userProfile.age &&
userProfile.age < tarif.ageTo;
});
}
}
TariffRepository। टैरिफ भंडारण के साथ काम करने के लिए भंडारexport class TariffRepository {
public async getTariffs(): Promise<any> {
const response = await fetch("./api/tariffs");
return await response.json();
}
}
अब एक बार डेटा अनुरोध लिखना पर्याप्त है और कोई भी सेवा इस अनुरोध का पुन: उपयोग कर सकेगी। बाद में हम एक उदाहरण देखेंगे कि सर्विस कोड को छुए बिना रिपॉजिटरी को कैसे फिर से परिभाषित किया जाए और परीक्षण के लिए मोसा रिपॉजिटरी को लागू किया जाए।UserProfilService सेवा में, ऐसा लग सकता है कि इसकी आवश्यकता नहीं है और नियंत्रक सीधे डेटा के लिए रिपॉजिटरी तक पहुंच सकता है, लेकिन ऐसा नहीं है। किसी भी समय, आवश्यकताएं व्यावसायिक परत में दिखाई या बदल सकती हैं, एक अतिरिक्त अनुरोध की आवश्यकता हो सकती है, या डेटा को समृद्ध किया जा सकता है। इसलिए, यहां तक कि जब सेवा परत में कोई तर्क नहीं है, तो नियंत्रक - सेवा - रिपॉजिटरी श्रृंखला को संरक्षित किया जाना चाहिए। यह आपके कल के लिए एक योगदान है।यह पता लगाने का समय है कि किस प्रकार का भंडार सेट किया गया है, क्या वे सही हैं। इसके लिए मॉडल्स लेयर जिम्मेदार है।मॉडल: डीटीओ, एंटिटीज, व्यूमॉडल
मॉडल - संरचनाओं के विवरण के लिए जिम्मेदार है जिसके साथ आवेदन काम करता है। ऐसा विवरण नए प्रोजेक्ट डेवलपर्स को यह समझने में बहुत मदद करता है कि एप्लिकेशन किसके साथ काम कर रहा है। इसके अलावा, डेटाबेस के निर्माण या मॉडल में संग्रहीत डेटा को मान्य करने के लिए इसका उपयोग करना बहुत सुविधाजनक है।उपयोग के प्रकार के आधार पर मॉडल को विभिन्न पैटर्न में विभाजित किया जाता है:- संस्थाएं - डेटाबेस के साथ काम करने के लिए जिम्मेदार हैं और डेटाबेस में एक टेबल या दस्तावेज़ को दोहराते हुए एक संरचना हैं।
- डीटीओ (डेटा ट्रांसफर ऑब्जेक्ट) - का उपयोग एप्लिकेशन की विभिन्न परतों के बीच डेटा स्थानांतरित करने के लिए किया जाता है।
- ViewModel - दृश्य में प्रदर्शन के लिए आवश्यक पूर्व-तैयार जानकारी होती है।
एप्लिकेशन में उपयोगकर्ता प्रोफ़ाइल मॉडल और अन्य मॉडल जोड़ें, और अन्य परतों को बताएं कि अब हम एक सार वस्तु के साथ नहीं, बल्कि एक बहुत विशिष्ट प्रोफ़ाइल के साथ काम कर रहे हैं:UserPageController। किसी के बजाय, वर्णित मॉडल का उपयोग किया जाता है।import { UserProfilService } from "./UserProfilService";
import { TariffService } from "./TariffService";
import { UserProfileDto } from "./UserProfileDto";
import { TariffDto } from "./TariffDto";
import { InsuranceCaseDto } from "./InsuranceCasesDto";
export class UserPageController {
public userProfile: UserProfileDto = new UserProfileDto();
public insuranceCases: InsuranceCaseDto[] = [];
public tariffs: TariffDto[] = [];
public bestTariff: TariffDto | void = void 0;
private readonly userProfilService: UserProfilService = new UserProfilService();
private readonly tarifService: TariffService = new TariffService();
constructor() {
this.activate();
}
public activate(): void {
this.requestUserProfile();
this.requestTariffs();
}
public async requestUserProfile(): Promise<void> {
try {
this.userProfile = await this.userProfilService.getUserProfile();
this.bestTariff = await this.tarifService.findBestTariff(this.userProfile);
} catch (e) {
console.error(e);
}
}
public async requestTariffs(): Promise<void> {
try {
this.tariffs = await this.tarifService.getTariffs();
} catch (e) {
console.error(e);
}
}
}
UserProfilService। किसी के बजाय, दिए गए मॉडल को निर्दिष्ट करेंimport { UserProfilRepository } from "./UserProfilRepository";
import { UserProfileDto } from "./UserProfileDto";
export class UserProfilService {
private readonly userProfilRepository: UserProfilRepository =
new UserProfilRepository();
public async getUserProfile(): Promise<UserProfileDto> {
return await this.userProfilRepository.getUserProfile();
}
}
TariffService। किसी के बजाय, दिए गए मॉडल को निर्दिष्ट करेंimport { TariffRepository } from "./TariffRepository";
import { TariffDto } from "./TariffDto";
import { UserProfileDto } from "./UserProfileDto";
export class TariffService {
private readonly tarifRepository: TariffRepository = new TariffRepository();
public async getTariffs(): Promise<TariffDto[]> {
return await this.tarifRepository.requestTariffs();
}
public async findBestTariff(userProfile: UserProfileDto): Promise<TariffDto | void> {
const tariffs = await this.tarifRepository.requestTariffs();
return tariffs.find((tarif: TariffDto) => {
const age = userProfile.getAge();
return age &&
tarif.ageFrom <= age &&
age < tarif.ageTo;
});
}
}
UserProfilRepository। किसी के बजाय, दिए गए मॉडल को निर्दिष्ट करेंimport { UserProfileDto } from "./UserProfileDto";
export class UserProfilRepository {
public async getUserProfile(): Promise<UserProfileDto> {
const response = await fetch("./api/user-profile");
return await response.json();
}
}
TariffRepository। किसी के बजाय, दिए गए मॉडल को निर्दिष्ट करेंimport { TariffDto } from "./TariffDto";
export class TariffRepository {
public async requestTariffs(): Promise<TariffDto[]> {
const response = await fetch("./api/tariffs");
return await response.json();
}
}
UserProfileDto। हम जिस डेटा के साथ काम करते हैं, उसके विवरण के साथ एक मॉडलexport class UserProfileDto {
public firstName: string | null = null;
public lastName: string | null = null;
public birthdate: Date | null = null;
public getAge(): number | null {
if (this.birthdate) {
const ageDifMs = Date.now() - this.birthdate.getTime();
const ageDate = new Date(ageDifMs);
return Math.abs(ageDate.getUTCFullYear() - 1970);
}
return null;
}
public getFullname(): string | null {
return [
this.firstName ?? "",
this.lastName ?? ""
]
.join(" ")
.trim() || null;
}
}
TariffDto। हम जिस डेटा के साथ काम करते हैं उसके विवरण के साथ एक मॉडलexport class TariffDto {
public ageFrom: number = 0;
public ageTo: number = 0;
public price: number = 0;
}
अब कोई फर्क नहीं पड़ता कि हम किस एप्लिकेशन में हैं, हमें पता है कि हम किस डेटा के साथ काम कर रहे हैं। इसके अलावा, मॉडल के वर्णन के कारण, हमें अपनी सेवा में त्रुटि मिली। सेवा तर्क में, userProfile.age गुण का उपयोग किया गया था, जो वास्तव में मौजूद नहीं है, लेकिन जन्म तिथि है। और आयु की गणना करने के लिए, आपको userProfile.getAge () मॉडल विधि को कॉल करना होगा।लेकिन एक समस्या है। यदि हम मॉडल से उन तरीकों का उपयोग करने की कोशिश करते हैं जो वर्तमान रिपॉजिटरी प्रदान करते हैं, तो हमें एक अपवाद मिलेगा। बात यह है कि response.json () और JSON.parse () तरीकेयह हमारे मॉडल को नहीं, बल्कि JSON ऑब्जेक्ट को लौटाता है, जो किसी भी तरह से हमारे मॉडल से जुड़ा नहीं है। यदि आप कमांड userProfile Instof UserProfileDto को निष्पादित करते हैं, तो आप इसे सत्यापित कर सकते हैं, आपको एक गलत विवरण मिलता है। बाहरी स्रोत से प्राप्त डेटा को वर्णित मॉडल में परिवर्तित करने के लिए, डेटा डिसेरलाइज़ेशन की एक प्रक्रिया है।डेटा डिसेरिएलाइज़ेशन
देशीकरण - बाइट्स के अनुक्रम से आवश्यक संरचना को बहाल करने की प्रक्रिया। यदि डेटा में मॉडल में निर्दिष्ट जानकारी नहीं है, तो इसे अनदेखा कर दिया जाएगा। यदि डेटा में ऐसी जानकारी है जो मॉडल के विवरण का विरोधाभास करती है, तो एक डीरियलाइज़ेशन त्रुटि होगी।और यहां सबसे दिलचस्प बात यह है कि ES2015 को डिज़ाइन करते समय और क्लास के कीवर्ड को जोड़ने के दौरान , वे डीसेरलाइज़ेशन जोड़ना भूल गए ... तथ्य यह है कि सभी भाषाओं में बॉक्स से बाहर है, ES2015 में वे बस भूल गए ...इस समस्या को हल करने के लिए, मैंने deserialization के लिए TS-Serializable लाइब्रेरी लिखा , जिसके बारे में एक लेख। इस लिंक पर पढ़ा जा सकता है । जिसका उद्देश्य खोई हुई कार्यक्षमता को वापस करना है।मॉडल में deserialization समर्थन जोड़ें और रिपॉजिटरी के लिए खुद deserialization:TariffRepository। एक deserialization प्रक्रिया जोड़ेंimport { UserProfileDto } from "./UserProfileDto";
export class UserProfilRepository {
public async getUserProfile(): Promise<UserProfileDto> {
const response = await fetch("./api/user-profile");
const object = await response.json();
return new UserProfileDto().fromJSON(object);
}
}
TariffRepository। एक deserialization प्रक्रिया जोड़ेंimport { TariffDto } from "./TariffDto";
export class TariffRepository {
public async requestTariffs(): Promise<TariffDto[]> {
const response = await fetch("./api/tariffs");
const objects: object[] = await response.json();
return objects.map((object: object) => {
return new TariffDto().fromJSON(object);
});
}
}
ProfileDto। Deserialization समर्थन जोड़नाimport { Serializable, jsonProperty } from "ts-serializable";
export class UserProfileDto extends Serializable {
@jsonProperty(String, null)
public firstName: string | null = null;
@jsonProperty(String, null)
public lastName: string | null = null;
@jsonProperty(Date, null)
public birthdate: Date | null = null;
public getAge(): number | null {
if (this.birthdate) {
const ageDifMs = Date.now() - this.birthdate.getTime();
const ageDate = new Date(ageDifMs);
return Math.abs(ageDate.getUTCFullYear() - 1970);
}
return null;
}
public getFullname(): string | null {
return [
this.firstName ?? "",
this.lastName ?? ""
]
.join(" ")
.trim() || null;
}
}
TariffDto। Deserialization समर्थन जोड़नाimport { Serializable, jsonProperty } from "ts-serializable";
export class TariffDto extends Serializable {
@jsonProperty(Number, null)
public ageFrom: number = 0;
@jsonProperty(Number, null)
public ageTo: number = 0;
@jsonProperty(Number, null)
public price: number = 0;
}
अब आवेदन की सभी परतों में, आप पूरी तरह से सुनिश्चित हो सकते हैं कि हम उन मॉडलों के साथ काम कर रहे हैं जिनकी हम उम्मीद करते हैं। दृश्य, नियंत्रक और अन्य परतों में, आप वर्णित मॉडल के तरीकों को कॉल कर सकते हैं।क्या के लिए Serializable और jsonProperty हैं?Serializable — Ecmascript Typescript. jsonProperty , Typescript uniontypes. .
अब हमारे पास लगभग समाप्त हो चुका आवेदन है। यह नियंत्रक, सेवा और मॉडल परतों में लिखे गए तर्क का परीक्षण करने का समय है। ऐसा करने के लिए, हमें सर्वर के लिए एक वास्तविक अनुरोध के बजाय रिपॉजिटरी परत में विशेष रूप से तैयार किए गए परीक्षण डेटा को वापस करना होगा। लेकिन उत्पादन में जाने वाले कोड को छूने के बिना रिपॉजिटरी को कैसे बदलना है। इसके लिए एक डिपेंडेंसी इंजेक्शन पैटर्न है।निर्भरता इंजेक्शन - निर्भरता इंजेक्शन
निर्भरता इंजेक्शन - नियंत्रणकर्ता, सेवा, रिपॉजिटरी परतों में निर्भरता को इंजेक्ट करता है और आपको इन परतों के बाहर इन निर्भरताओं को ओवरराइड करने की अनुमति देता है।कार्यक्रम में, नियंत्रक परत सेवा परत पर निर्भर करता है, और यह रिपॉजिटरी परत पर निर्भर करता है। वर्तमान रूप में, परतें स्वयं तात्कालिकता के माध्यम से अपनी निर्भरता का कारण बनती हैं। और निर्भरता को फिर से परिभाषित करने के लिए, परत को बाहर से इस निर्भरता को सेट करने की आवश्यकता है। ऐसा करने के कई तरीके हैं, लेकिन सबसे लोकप्रिय निर्माण में एक पैरामीटर के रूप में निर्भरता से गुजर रहा है।तब सभी आश्रितों के साथ एक कार्यक्रम बनाना इस प्रकार होगा:var programm = new IndexPageController(new ProfileService(new ProfileRepository()));
सहमत - यह भयानक लग रहा है। यहां तक कि यह ध्यान में रखते हुए कि कार्यक्रम में केवल दो निर्भरताएं हैं, यह पहले से ही भयानक लग रहा है। उन कार्यक्रमों के बारे में क्या कहना है जिनमें सैकड़ों और हजारों निर्भरताएं हैं।समस्या को हल करने के लिए, आपको एक विशेष उपकरण की आवश्यकता है, लेकिन इसके लिए आपको इसे खोजने की आवश्यकता है। यदि हम उदाहरण के लिए, Asp.Net Core अन्य प्लेटफार्मों के अनुभव की ओर मुड़ते हैं, तो वहां निर्भरता का पंजीकरण कार्यक्रम के प्रारंभिक चरण में होता है और कुछ इस तरह दिखता है:DI.register(IProfileService,ProfileService);
और फिर, नियंत्रक बनाते समय, फ्रेमवर्क स्वयं इस निर्भरता को बनाएगा और कार्यान्वित करेगा।लेकिन तीन महत्वपूर्ण समस्याएं हैं:- जब जावास्क्रिप्ट में टाइपस्क्रिप्ट टाइप करते हैं, तो इंटरफेस का कोई निशान नहीं बचा है।
- क्लासिक डीआई में जो कुछ भी गिरता था वह हमेशा के लिए इसमें रहता है। रिफैक्टरिंग के दौरान इसे साफ करना बहुत मुश्किल है। और एक वेब एप्लिकेशन में, आपको हर बाइट को सहेजना होगा।
- लगभग सभी दृश्य पुस्तकालय DI का उपयोग नहीं करते हैं, और नियंत्रक डिजाइनर मापदंडों के साथ व्यस्त हैं।
वेब अनुप्रयोगों में, DI का उपयोग केवल कोणीय 2+ में किया जाता है। कोणीय 1 में, जब एक इंटरफेस के बजाय निर्भरता दर्ज करते हुए, एक स्ट्रिंग का उपयोग किया गया था, इनवर्सीफैज में, इंटरफ़ेस के बजाय प्रतीक का उपयोग किया जाता है। और यह सब इतनी बुरी तरह से लागू किया गया है कि इन समाधानों की तुलना में इस अनुभाग के पहले उदाहरण में बहुत कुछ नया करना बेहतर है।तीनों समस्याओं को हल करने के लिए, मेरे अपने डि का आविष्कार किया गया था, और इसके समाधान ने मुझे जावा स्प्रिंग फ्रेमवर्क और इसके ऑटोवार्ड डेकोरेटर को खोजने में मदद की। यह डीआई कैसे काम करता है इसका वर्णन लिंक पर लेख , और गिटहब रिपॉजिटरी में पाया जा सकता है ।हमारे आवेदन में परिणामी DI को लागू करने का समय है।यह सब एक साथ डालें
सभी परतों पर DI को लागू करने के लिए, हम एक प्रतिबिंब डेकोरेटर जोड़ देंगे, जिससे टाइपस्क्रिप्ट निर्भरता प्रकारों के बारे में अतिरिक्त मेटा-जानकारी उत्पन्न करने का कारण होगा। नियंत्रक में जहां आपको आश्रितों को कॉल करने की आवश्यकता होती है, हम ऑटोबायर्ड डेकोरेटर को लटकाएंगे। और उस स्थान पर जहां कार्यक्रम को आरंभीकृत किया जाता है, हम यह निर्धारित करते हैं कि किस वातावरण में निर्भरता को लागू किया जाएगा।UserProfilRepository रिपॉजिटरी के लिए, समान रिपॉजिटरी बनाएं, लेकिन वास्तविक अनुरोध के बजाय परीक्षण डेटा के साथ। परिणामस्वरूप, हमें निम्नलिखित कोड मिलते हैं:Main.ts. कार्यक्रम प्रारंभिक स्थानimport { override } from "first-di";
import { UserProfilRepository } from "./UserProfilRepository";
import { MockUserProfilRepository } from "./MockUserProfilRepository";
if (process.env.NODE_ENV === "test") {
override(UserProfilRepository, MockUserProfilRepository);
}
UserPageController। ऑटोबायर्ड डेकोरेटर के माध्यम से निर्भरताimport { UserProfilService } from "./UserProfilService";
import { TariffService } from "./TariffService";
import { UserProfileDto } from "./UserProfileDto";
import { TariffDto } from "./TariffDto";
import { InsuranceCaseDto } from "./InsuranceCasesDto";
import { autowired } from "first-di";
export class UserPageController {
public userProfile: UserProfileDto = new UserProfileDto();
public insuranceCases: InsuranceCaseDto[] = [];
public tariffs: TariffDto[] = [];
public bestTariff: TariffDto | void = void 0;
@autowired()
private readonly userProfilService!: UserProfilService;
@autowired()
private readonly tarifService!: TariffService;
constructor() {
this.activate();
}
public activate(): void {
this.requestUserProfile();
this.requestTariffs();
}
public async requestUserProfile(): Promise<void> {
try {
this.userProfile = await this.userProfilService.getUserProfile();
this.bestTariff = await this.tarifService.findBestTariff(this.userProfile);
} catch (e) {
console.error(e);
}
}
public async requestTariffs(): Promise<void> {
try {
this.tariffs = await this.tarifService.getTariffs();
} catch (e) {
console.error(e);
}
}
}
UserProfilService। पेश है प्रतिबिंब और निर्भरता पीढ़ीimport { UserProfilRepository } from "./UserProfilRepository";
import { UserProfileDto } from "./UserProfileDto";
import { reflection } from "first-di";
@reflection
export class UserProfilService {
private readonly userProfilRepository: UserProfilRepository;
constructor(userProfilRepository: UserProfilRepository) {
this.userProfilRepository = userProfilRepository;
}
public async getUserProfile(): Promise<UserProfileDto> {
return await this.userProfilRepository.getUserProfile();
}
}
TariffService। पेश है प्रतिबिंब और निर्भरता पीढ़ीimport { TariffRepository } from "./TariffRepository";
import { TariffDto } from "./TariffDto";
import { UserProfileDto } from "./UserProfileDto";
import { reflection } from "first-di";
@reflection
export class TariffService {
private readonly tarifRepository: TariffRepository;
constructor(tarifRepository: TariffRepository) {
this.tarifRepository = tarifRepository;
}
public async getTariffs(): Promise<TariffDto[]> {
return await this.tarifRepository.requestTariffs();
}
public async findBestTariff(userProfile: UserProfileDto): Promise<TariffDto | void> {
const tariffs = await this.tarifRepository.requestTariffs();
return tariffs.find((tarif: TariffDto) => {
const age = userProfile.getAge();
return age &&
tarif.ageFrom <= age &&
age < tarif.ageTo;
});
}
}
UserProfilRepository। पेश है परावर्तन पीढ़ीimport { UserProfileDto } from "./UserProfileDto";
import { reflection } from "first-di";
@reflection
export class UserProfilRepository {
public async getUserProfile(): Promise<UserProfileDto> {
const response = await fetch("./api/user-profile");
const object = await response.json();
return new UserProfileDto().fromJSON(object);
}
}
MockUserProfilRepository। परीक्षण के लिए नया भंडारimport { UserProfileDto } from "./UserProfileDto";
import { reflection } from "first-di";
@reflection
export class MockUserProfilRepository {
public async getUserProfile(): Promise<UserProfileDto> {
const profile = new UserProfileDto();
profile.firstName = "";
profile.lastName = "";
profile.birthdate = new Date(Date.now() - 1.5e12);
return Promise.resolve(profile);
}
}
TariffRepository। पेश है परावर्तन पीढ़ीimport { TariffDto } from "./TariffDto";
import { reflection } from "first-di";
@reflection
export class TariffRepository {
public async requestTariffs(): Promise<TariffDto[]> {
const response = await fetch("./api/tariffs");
const objects: object[] = await response.json();
return objects.map((object: object) => {
return new TariffDto().fromJSON(object);
});
}
}
अब, कार्यक्रम में कहीं भी किसी भी तर्क के कार्यान्वयन को बदलने का अवसर है। हमारे उदाहरण में, परीक्षण वातावरण में सर्वर के लिए वास्तविक उपयोगकर्ता प्रोफ़ाइल अनुरोध के बजाय, परीक्षण डेटा का उपयोग किया जाएगा।वास्तविक जीवन में, प्रतिस्थापन कहीं भी मिल सकते हैं, उदाहरण के लिए, आप किसी सेवा में तर्क को बदल सकते हैं, उत्पादन में पुरानी सेवा को लागू कर सकते हैं, और इसे फिर से तैयार करने में पहले से ही नया है। व्यावसायिक तर्क के साथ ए / बी परीक्षणों का संचालन करें, दस्तावेज़-आधारित डेटाबेस को संबंधपरक में बदलें, और आमतौर पर नेटवर्क अनुरोधों को वेब सॉकेट में बदलें। और यह सब समाधान को फिर से लिखने के लिए विकास को रोकने के बिना।यह कार्यक्रम का परिणाम देखने का समय है। इसके लिए व्यू लेयर है।कार्यान्वयन दृश्य
व्यू लेयर उस डेटा को प्रस्तुत करने के लिए जिम्मेदार है जो नियंत्रक परत में उपयोगकर्ता के लिए निहित है। उदाहरण के लिए, मैं इसके लिए रिएक्ट का उपयोग करूंगा, लेकिन इसके स्थान पर कोई अन्य हो सकता है, उदाहरण के लिए, प्रीक्ट, स्वेल्टे, व्यू, मिथ्रिल, वेबकंपोनेंट या कोई अन्य।ऐसा करने के लिए, बस React.Component से हमारे कंट्रोलर को इनहेरिट करें, और व्यू के प्रतिनिधित्व के साथ एक रेंडर विधि जोड़ें:Main.ts. एक प्रतिक्रिया घटक शुरू होता हैimport { override } from "first-di";
import { UserProfilRepository } from "./UserProfilRepository";
import { MockUserProfilRepository } from "./MockUserProfilRepository";
import { UserPageController } from "./UserPageController";
import React from "react";
import { render } from "react-dom";
if (process.env.NODE_ENV === "test") {
override(UserProfilRepository, MockUserProfilRepository);
}
render(React.createElement(UserPageController), document.body);
UserPageController। React.Component से इनहेरिट करता है और एक रेंडर मेथड जोड़ता हैimport { UserProfilService } from "./UserProfilService";
import { TariffService } from "./TariffService";
import { UserProfileDto } from "./UserProfileDto";
import { TariffDto } from "./TariffDto";
import { InsuranceCaseDto } from "./InsuranceCasesDto";
import { autowired } from "first-di";
import React from "react";
export class UserPageController extends React.Component<object, object> {
public userProfile: UserProfileDto = new UserProfileDto();
public insuranceCases: InsuranceCaseDto[] = [];
public tariffs: TariffDto[] = [];
public bestTariff: TariffDto | void = void 0;
@autowired()
private readonly userProfilService!: UserProfilService;
@autowired()
private readonly tarifService!: TariffService;
constructor(props: object, context: object) {
super(props, context);
}
public componentDidMount(): void {
this.activate();
}
public activate(): void {
this.requestUserProfile();
this.requestTariffs();
}
public async requestUserProfile(): Promise<void> {
try {
this.userProfile = await this.userProfilService.getUserProfile();
this.bestTariff = await this.tarifService.findBestTariff(this.userProfile);
this.forceUpdate();
} catch (e) {
console.error(e);
}
}
public async requestTariffs(): Promise<void> {
try {
this.tariffs = await this.tarifService.getTariffs();
this.forceUpdate();
} catch (e) {
console.error(e);
}
}
public render(): JSX.Element {
return (
<>
<div className="user">
<div className="user-name">
: {this.userProfile.getFullname()}
</div>
<div className="user-age">
: {this.userProfile.getAge()}
</div>
</div>
<div className="tarifs">
{}
</div>
</>
);
}
}
केवल दो पंक्तियों और एक प्रस्तुति टेम्पलेट को जोड़कर, हमारा नियंत्रक कार्य तर्क के साथ प्रतिक्रिया घटक में बदल गया।क्यों सेटस्टैट के बजाय फोर्सअपडेट कहा जाता है?forceUpdate , setState. setState, Redux, mobX ., . React Preact forceUpdate, ChangeDetectorRef.detectChanges(), Mithril redraw . Observable , MobX Angular, . .
लेकिन इस तरह के कार्यान्वयन में भी, यह निकला कि हम अपने जीवन चक्र, दृश्य कार्यान्वयन और अमान्य विचारों के सिद्धांत के साथ रिएक्ट लाइब्रेरी से बंधे हैं, जो स्वच्छ वास्तुकला की अवधारणा का विरोध करता है। और तर्क और लेआउट एक ही फ़ाइल में हैं, जो टाइप्टर और डेवलपर के समानांतर काम को जटिल करता है।नियंत्रक और दृश्य का पृथक्करण
दोनों समस्याओं को हल करने के लिए, हम दृश्य परत को एक अलग फ़ाइल में रखते हैं, और प्रतिक्रिया घटक के बजाय, हम आधार घटक बनाते हैं जो एक विशिष्ट प्रस्तुति लाइब्रेरी से हमारे नियंत्रक को अमूर्त करेगा। उसी समय, हम उन विशेषताओं का वर्णन करते हैं जो घटक ले सकते हैं।हमें निम्नलिखित परिवर्तन मिलते हैं:UserPageView। वे एक अलग फाइल पर ले गएimport { UserPageOptions, UserPageController } from "./UserPageController";
import React from "react";
export const userPageView = <P extends UserPageOptions, S>(
ctrl: UserPageController<P, S>,
props: P
): JSX.Element => (
<>
<div className="user">
<div className="user-name">
: {ctrl.userProfile.getFullname()}
</div>
<div className="user-age">
: {ctrl.userProfile.getAge()}
</div>
</div>
<div className="tarifs">
{}
</div>
</>
);
UserPageOptions। एक अलग फ़ाइल को देखने और प्रतिक्रिया करेंimport { UserProfilService } from "./UserProfilService";
import { TariffService } from "./TariffService";
import { UserProfileDto } from "./UserProfileDto";
import { TariffDto } from "./TariffDto";
import { InsuranceCaseDto } from "./InsuranceCasesDto";
import { autowired } from "first-di";
import { BaseComponent } from "./BaseComponent";
import { userPageView } from "./UserPageview";
export interface UserPageOptions {
param1?: number;
param2?: string;
}
export class UserPageController<P extends UserPageOptions, S> extends BaseComponent<P, S> {
public userProfile: UserProfileDto = new UserProfileDto();
public insuranceCases: InsuranceCaseDto[] = [];
public tariffs: TariffDto[] = [];
public bestTariff: TariffDto | void = void 0;
public readonly view = userPageView;
@autowired()
private readonly userProfilService!: UserProfilService;
@autowired()
private readonly tarifService!: TariffService;
constructor(props: P, context: S) {
super(props, context);
}
public activate(): void {
this.requestUserProfile();
this.requestTariffs();
}
public async requestUserProfile(): Promise<void> {
try {
this.userProfile = await this.userProfilService.getUserProfile();
this.bestTariff = await this.tarifService.findBestTariff(this.userProfile);
this.forceUpdate();
} catch (e) {
console.error(e);
}
}
public async requestTariffs(): Promise<void> {
try {
this.tariffs = await this.tarifService.getTariffs();
this.forceUpdate();
} catch (e) {
console.error(e);
}
}
}
BaseComponent एक घटक जो हमें एक विशेष ढांचे से अलग करता हैimport React from "react";
export class BaseComponent<P, S> extends React.Component<P, S> {
public view?: (ctrl: this, props: P) => JSX.Element;
constructor(props: P, context: S) {
super(props, context);
}
public componentDidMount(): void {
this.activate && this.activate();
}
public shouldComponentUpdate(
nextProps: Readonly<P>,
nextState: Readonly<S>,
nextContext: any
): boolean {
return this.update(nextProps, nextState, nextContext);
}
public componentWillUnmount(): void {
this.dispose();
}
public activate(): void {
}
public update(nextProps: Readonly<P>, nextState: Readonly<S>, nextContext: any): boolean {
return false;
}
public dispose(): void {
}
public render(): React.ReactElement<object> {
if (this.view) {
return this.view(this, this.props);
} else {
return React.createElement("div", {}, " ");
}
}
}
अब हमारा विचार एक अलग फ़ाइल में है, और नियंत्रक को इसके बारे में कुछ भी नहीं पता है, सिवाय इसके कि यह है। शायद आपको नियंत्रक संपत्ति के माध्यम से दृश्य को इंजेक्ट नहीं करना चाहिए, लेकिन डेकोरेटर के माध्यम से करें जैसा कि कोणीय करता है, लेकिन यह कुछ विचार के लिए एक विषय है।बुनियादी घटक में रूपरेखा के जीवन चक्र से एक अमूर्तता भी शामिल है। वे सभी रूपरेखाओं में भिन्न हैं, लेकिन वे सभी रूपरेखाओं में हैं। कोणीय है ngOnInit, ngOnChanges, ngOnDestroy। रिएक्ट और प्रीक्ट में, यह कंपोनेंटडिमाउंट, शो कॉंपोनेंट यूपीडेट, कंपोनेंटव्यूलेनटाउन है। Vue में, यह बनाया गया, अद्यतन किया गया, नष्ट हो गया। मिथ्रिल में यह ऑन्क्रिएट, ऑनअपडेट, ओनार्मोव है। WebCompords में, यह कनेक्ट है कॉलबैक, एट्रीब्यूटेड कॉलबैक, डिस्कनेक्टेड कॉलबैक। और इसलिए हर पुस्तकालय में। अधिकांश के पास समान या समान इंटरफ़ेस है।इसके अलावा, अब सभी घटकों के बीच पुन: उपयोग के लिए पुस्तकालय घटकों को अपने स्वयं के तर्क के साथ विस्तारित किया जा सकता है। उदाहरण के लिए, एनालिटिक्स, निगरानी, लॉगिंग, आदि के लिए उपकरण शुरू करना।हम परिणाम को देखते हैं
यह केवल मूल्यांकन करने के लिए रहता है कि क्या हुआ। पूरे कार्यक्रम में निम्नलिखित अंतिम रूप हैं:Main.ts. वह फ़ाइल जिसमें से प्रोग्राम लॉन्च किया गया हैimport { override } from "first-di";
import { UserProfilRepository } from "./UserProfilRepository";
import { MockUserProfilRepository } from "./MockUserProfilRepository";
import { UserPageController } from "./UserPageController";
import React from "react";
import { render } from "react-dom";
if (process.env.NODE_ENV === "test") {
override(UserProfilRepository, MockUserProfilRepository);
}
render(React.createElement(UserPageController), document.body);
UserPageView। कार्यक्रम के घटकों में से एक का प्रतिनिधित्व।import { UserPageOptions, UserPageController } from "./UserPageController";
import React from "react";
export const userPageView = <P extends UserPageOptions, S>(
ctrl: UserPageController<P, S>,
props: P
): JSX.Element => (
<>
<div className="user">
<div className="user-name">
: {ctrl.userProfile.getFullname()}
</div>
<div className="user-age">
: {ctrl.userProfile.getAge()}
</div>
</div>
<div className="tarifs">
{}
</div>
</>
);
UserPageController। उपयोगकर्ता इंटरैक्शन के लिए घटकों में से एक का तर्कimport { UserProfilService } from "./UserProfilService";
import { TariffService } from "./TariffService";
import { UserProfileDto } from "./UserProfileDto";
import { TariffDto } from "./TariffDto";
import { InsuranceCaseDto } from "./InsuranceCasesDto";
import { autowired } from "first-di";
import { BaseComponent } from "./BaseComponent";
import { userPageView } from "./UserPageview";
export interface UserPageOptions {
param1?: number;
param2?: string;
}
export class UserPageController<P extends UserPageOptions, S> extends BaseComponent<P, S> {
public userProfile: UserProfileDto = new UserProfileDto();
public insuranceCases: InsuranceCaseDto[] = [];
public tariffs: TariffDto[] = [];
public bestTariff: TariffDto | void = void 0;
public readonly view = userPageView;
@autowired()
private readonly userProfilService!: UserProfilService;
@autowired()
private readonly tarifService!: TariffService;
public activate(): void {
this.requestUserProfile();
this.requestTariffs();
}
public async requestUserProfile(): Promise<void> {
try {
this.userProfile = await this.userProfilService.getUserProfile();
this.bestTariff = await this.tarifService.findBestTariff(this.userProfile);
this.forceUpdate();
} catch (e) {
console.error(e);
}
}
public async requestTariffs(): Promise<void> {
try {
this.tariffs = await this.tarifService.getTariffs();
this.forceUpdate();
} catch (e) {
console.error(e);
}
}
}
BaseComponent सभी कार्यक्रम घटकों के लिए बेस क्लासimport React from "react";
export class BaseComponent<P, S> extends React.Component<P, S> {
public view?: (ctrl: this, props: P) => JSX.Element;
constructor(props: P, context: S) {
super(props, context);
}
public componentDidMount(): void {
this.activate && this.activate();
}
public shouldComponentUpdate(
nextProps: Readonly<P>,
nextState: Readonly<S>,
nextContext: any
): boolean {
return this.update(nextProps, nextState, nextContext);
}
public componentWillUnmount(): void {
this.dispose();
}
public activate(): void {
}
public update(nextProps: Readonly<P>, nextState: Readonly<S>, nextContext: any): boolean {
return false;
}
public dispose(): void {
}
public render(): React.ReactElement<object> {
if (this.view) {
return this.view(this, this.props);
} else {
return React.createElement("div", {}, " ");
}
}
}
UserProfilService। उपयोगकर्ता प्रोफ़ाइल के साथ काम करने के लिए घटकों के बीच तर्क का पुन: उपयोग करने के लिए सेवाimport { UserProfilRepository } from "./UserProfilRepository";
import { UserProfileDto } from "./UserProfileDto";
import { reflection } from "first-di";
@reflection
export class UserProfilService {
private readonly userProfilRepository: UserProfilRepository;
constructor(userProfilRepository: UserProfilRepository) {
this.userProfilRepository = userProfilRepository;
}
public async getUserProfile(): Promise<UserProfileDto> {
return await this.userProfilRepository.getUserProfile();
}
}
TariffService। टैरिफ के साथ काम करने के लिए घटकों के बीच तर्क का पुन: उपयोग करने के लिए सेवाimport { TariffRepository } from "./TariffRepository";
import { TariffDto } from "./TariffDto";
import { UserProfileDto } from "./UserProfileDto";
import { reflection } from "first-di";
@reflection
export class TariffService {
private readonly tarifRepository: TariffRepository;
constructor(tarifRepository: TariffRepository) {
this.tarifRepository = tarifRepository;
}
public async getTariffs(): Promise<TariffDto[]> {
return await this.tarifRepository.requestTariffs();
}
public async findBestTariff(userProfile: UserProfileDto): Promise<TariffDto | void> {
const tariffs = await this.tarifRepository.requestTariffs();
return tariffs.find((tarif: TariffDto) => {
const age = userProfile.getAge();
return age &&
tarif.ageFrom <= age &&
age < tarif.ageTo;
});
}
}
UserProfilRepository। सर्वर से एक प्रोफ़ाइल प्राप्त करने, उसे जाँचने और सत्यापित करने के लिए भंडारimport { UserProfileDto } from "./UserProfileDto";
import { reflection } from "first-di";
@reflection
export class UserProfilRepository {
public async getUserProfile(): Promise<UserProfileDto> {
const response = await fetch("./api/user-profile");
const object = await response.json();
return new UserProfileDto().fromJSON(object);
}
}
MockUserProfilRepository.import { UserProfileDto } from "./UserProfileDto";
import { reflection } from "first-di";
@reflection
export class MockUserProfilRepository {
public async getUserProfile(): Promise<UserProfileDto> {
const profile = new UserProfileDto();
profile.firstName = "";
profile.lastName = "";
profile.birthdate = new Date(Date.now() - 1.5e12);
return Promise.resolve(profile);
}
}
TariffRepository. ,import { TariffDto } from "./TariffDto";
import { reflection } from "first-di";
@reflection
export class TariffRepository {
public async requestTariffs(): Promise<TariffDto[]> {
const response = await fetch("./api/tariffs");
const objects: object[] = await response.json();
return objects.map((object: object) => {
return new TariffDto().fromJSON(object);
});
}
}
UserProfileDto.import { Serializable, jsonProperty } from "ts-serializable";
export class UserProfileDto extends Serializable {
@jsonProperty(String, null)
public firstName: string | null = null;
@jsonProperty(String, null)
public lastName: string | null = null;
@jsonProperty(Date, null)
public birthdate: Date | null = null;
public getAge(): number | null {
if (this.birthdate) {
const ageDifMs = Date.now() - this.birthdate.getTime();
const ageDate = new Date(ageDifMs);
return Math.abs(ageDate.getUTCFullYear() - 1970);
}
return null;
}
public getFullname(): string | null {
return [
this.firstName ?? "",
this.lastName ?? ""
]
.join(" ")
.trim() || null;
}
}
TariffDto.import { Serializable, jsonProperty } from "ts-serializable";
export class TariffDto extends Serializable {
@jsonProperty(Number, null)
public ageFrom: number = 0;
@jsonProperty(Number, null)
public ageTo: number = 0;
@jsonProperty(Number, null)
public price: number = 0;
}
नतीजतन, हमें बहुत कम मात्रा में बॉयलरप्लेट (1 मूल घटक, प्रति वर्ग निर्भरता को लागू करने के लिए 3 लाइनें) और बहुत कम ओवरहेड (वास्तव में केवल निर्भरता को लागू करने के लिए, बाकी सब तर्क है) के साथ एक मॉड्यूलर स्केलेबल एप्लिकेशन मिला। इसके अलावा, हम किसी भी प्रस्तुति लाइब्रेरी से बंधे नहीं हैं। जब एंगुलर 1 की मृत्यु हो गई, तो कई ने रिएक्ट में एप्लिकेशन लिखना शुरू कर दिया। जब एंगुलर 2 के लिए डेवलपर्स बाहर भाग गए, तो विकास की गति के कारण कई कंपनियां पीड़ित होने लगीं। जब रिएक्ट फिर से मर जाता है, तो आपको इसके ढांचे और पारिस्थितिकी तंत्र से जुड़े समाधानों को फिर से लिखना होगा। लेकिन चिता आर्किटेक्चर के साथ आप ढांचे को बांधने के बारे में भूल सकते हैं।Redux पर क्या फायदा है?
अंतर को समझने के लिए, आइए देखें कि जब एप्लिकेशन बढ़ता है तो Redux कैसे व्यवहार करता है। जैसा कि आप आरेख से देख सकते हैं, Redux अनुप्रयोगों की वृद्धि के साथ लंबवत, स्टोर और Reducers की संख्या भी बढ़ जाती है और एक अड़चन में बदल जाती है। और स्टोर के पुनर्निर्माण और सही Reducer खोजने के लिए ओवरहेड की मात्रा पेलोड से अधिक होने लगी है।आप एक साधारण परीक्षण के साथ मध्यम आकार के आवेदन पर पेलोड के अनुपात की जांच कर सकते हैं।
जैसा कि आप आरेख से देख सकते हैं, Redux अनुप्रयोगों की वृद्धि के साथ लंबवत, स्टोर और Reducers की संख्या भी बढ़ जाती है और एक अड़चन में बदल जाती है। और स्टोर के पुनर्निर्माण और सही Reducer खोजने के लिए ओवरहेड की मात्रा पेलोड से अधिक होने लगी है।आप एक साधारण परीक्षण के साथ मध्यम आकार के आवेदन पर पेलोड के अनुपात की जांच कर सकते हैं।let create = new Function([
"return {",
...new Array(100).fill(1).map((val, ind) => `param${ind}:${ind},`),
"}"
].join(""));
let obj1 = create();
console.time("store recreation time");
let obj2 = {
...obj1,
param100: 100 ** 2
}
console.timeEnd("store recreation time");
console.time("clear logic");
let val = 100 ** 2;
console.timeEnd("clear logic");
console.log(obj2, val);
स्टोर को 100 गुणों में फिर से बनाने के लिए तर्क से 8 गुना अधिक समय लगा। 1000 तत्वों के साथ, यह पहले से ही 50 गुना अधिक है। इसके अलावा, एक उपयोगकर्ता कार्रवाई क्रियाओं की एक पूरी श्रृंखला को जन्म दे सकती है, जिसके कॉल को पकड़ना और डीबग करना मुश्किल है। आप निश्चित रूप से तर्क दे सकते हैं कि स्टोर को फिर से बनाने के लिए 0.04 एमएस बहुत छोटा है और धीमा नहीं होगा। लेकिन कोर i7 प्रोसेसर पर 0.04 एमएस और एक एक्शन के लिए है। कमजोर मोबाइल प्रोसेसर और इस तथ्य को देखते हुए कि एक एकल उपयोगकर्ता कार्रवाई दर्जनों कार्रवाइयां कर सकती है, यह सब इस तथ्य की ओर जाता है कि गणना 16 एमएस में फिट नहीं होती है और एक भावना पैदा होती है कि आवेदन धीमा हो रहा है।आइए तुलना करें कि क्लीन आर्किटेक्चर एप्लिकेशन कैसे बढ़ता है: जैसा कि परतों के बीच तर्क और जिम्मेदारियों के अलगाव के कारण देखा जा सकता है, आवेदन क्षैतिज रूप से बढ़ता है। यदि किसी भी घटक को डेटा को संसाधित करने की आवश्यकता होती है, तो यह उसके कार्य से संबंधित सेवाओं को छूने के बिना संबंधित सेवा की ओर मुड़ जाएगा। डेटा प्राप्त करने के बाद, केवल एक घटक को फिर से तैयार किया जाएगा। डेटा प्रोसेसिंग चेन बहुत छोटी और स्पष्ट है, और अधिकतम 4 कोड की छलांग के लिए, आप आवश्यक तर्क ढूंढ सकते हैं और इसे डीबग कर सकते हैं। इसके अलावा, अगर हम एक ईंट की दीवार के साथ एक सादृश्य खींचते हैं, तो हम इस दीवार से किसी भी ईंट को हटा सकते हैं और इस दीवार की स्थिरता को प्रभावित किए बिना इसे दूसरे के साथ बदल सकते हैं।
जैसा कि परतों के बीच तर्क और जिम्मेदारियों के अलगाव के कारण देखा जा सकता है, आवेदन क्षैतिज रूप से बढ़ता है। यदि किसी भी घटक को डेटा को संसाधित करने की आवश्यकता होती है, तो यह उसके कार्य से संबंधित सेवाओं को छूने के बिना संबंधित सेवा की ओर मुड़ जाएगा। डेटा प्राप्त करने के बाद, केवल एक घटक को फिर से तैयार किया जाएगा। डेटा प्रोसेसिंग चेन बहुत छोटी और स्पष्ट है, और अधिकतम 4 कोड की छलांग के लिए, आप आवश्यक तर्क ढूंढ सकते हैं और इसे डीबग कर सकते हैं। इसके अलावा, अगर हम एक ईंट की दीवार के साथ एक सादृश्य खींचते हैं, तो हम इस दीवार से किसी भी ईंट को हटा सकते हैं और इस दीवार की स्थिरता को प्रभावित किए बिना इसे दूसरे के साथ बदल सकते हैं।बोनस 1: ढांचे के घटकों की बढ़ी हुई कार्यक्षमता
एक बोनस के रूप में, उन्हें प्रस्तुति पुस्तकालय के घटकों के व्यवहार को पूरक या बदलने का अवसर मिला। उदाहरण के लिए, दृश्य में त्रुटि के मामले में एक प्रतिक्रिया पूरे आवेदन को प्रस्तुत नहीं करती है, अगर थोड़ा संशोधन किया जाता है:export class BaseComponent<P, S> extends React.Component<P, S> {
...
public render(): React.ReactElement<object> {
try {
if (this.view) {
return this.view(this, this.props);
} else {
return React.createElement("div", {}, " ");
}
} catch (e) {
return React.createElement(
"div",
{ style: { color: "red" } },
` : ${e}`
);
}
}
}
अब प्रतिक्रिया केवल उस घटक को नहीं खींचेगी जिसमें त्रुटि हुई थी। उसी सरल तरीके से, आप निगरानी, विश्लेषण और अन्य निश्तिकी जोड़ सकते हैं।बोनस 2: डेटा सत्यापन
डेटा का वर्णन करने और परतों के बीच डेटा स्थानांतरित करने के अलावा, मॉडल में अवसर का एक बड़ा मार्जिन है। उदाहरण के लिए, यदि आप वर्ग-सत्यापनकर्ता पुस्तकालय को जोड़ते हैं , तो बस डेकोरेटर्स को लटकाकर, आप इन मॉडलों में डेटा को मान्य कर सकते हैं, जिसमें शामिल हैं थोड़ा परिशोधन के साथ, आप वेब रूपों को मान्य कर सकते हैं।बोनस 3: संस्थाओं का निर्माण
इसके अलावा, यदि आपको स्थानीय डेटाबेस के साथ काम करने की आवश्यकता है, तो आप टाइपोर्म लाइब्रेरी को कनेक्ट कर सकते हैं और आपके मॉडल उन संस्थाओं में बदल जाएंगे जिनके द्वारा डेटाबेस उत्पन्न होगा और चलेगा।ध्यान देने के लिए आपको धन्यवाद
यदि आपको लेख या दृष्टिकोण पसंद आया, तो प्रयोग करने से डरो मत। यदि आप एक Redux अनुयायी हैं और आप असहमति की तरह नहीं हैं, तो कृपया टिप्पणियों में बताएं कि आप अपने आवेदन में डेटा को कैसे मापते, परखते और मान्य करते हैं।