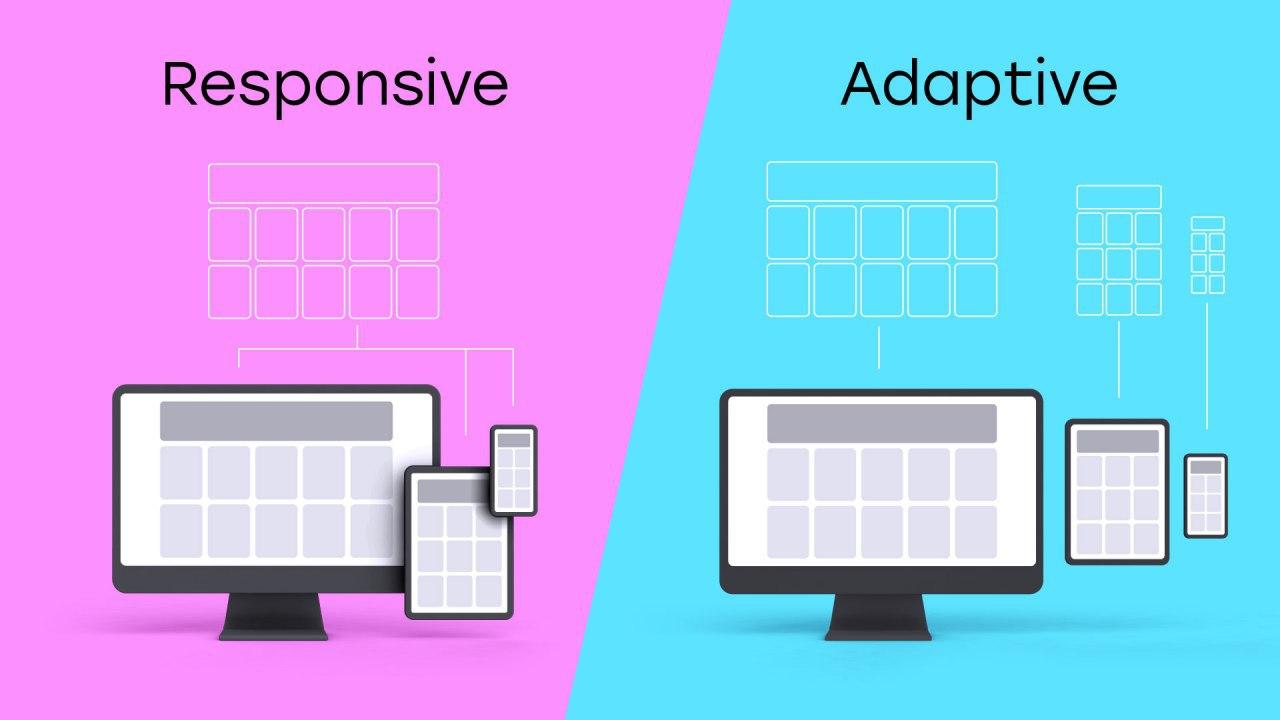
 इस लेख में, हम अनुकूली घटकों को लिखने की जटिलता को समझेंगे, कोड-विभाजन के बारे में बात करेंगे, कोड संरचना को व्यवस्थित करने के कई तरीकों पर विचार करेंगे, उनके फायदे और नुकसान का मूल्यांकन करेंगे और सबसे अच्छा एक चुनने की कोशिश करेंगे (लेकिन यह सटीक नहीं है)।सबसे पहले, हम शब्दावली से निपटते हैं। हम अक्सर शब्दों को अनुकूली और उत्तरदायी सुनते हैं । उनका क्या मतलब है? अंतर क्या है? यह हमारे घटकों से कैसे संबंधित है?अनुकूली (अनुकूली) विशिष्ट स्क्रीन आकारों के लिए बनाए गए दृश्य इंटरफेस का एक जटिल है। उत्तरदायी (उत्तरदायी) एक एकल इंटरफ़ेस है जो किसी भी स्क्रीन आकार के लिए अनुकूल है।इसके अलावा, जब इंटरफ़ेस छोटे टुकड़ों में विघटित हो जाता है, तो अनुकूली और उत्तरदायी के बीच का अंतर अधिक से अधिक धुंधला हो जाता है, जब तक कि यह पूरी तरह से गायब न हो जाए।लेआउट विकसित करते समय, हमारे डिजाइनर, साथ ही साथ डेवलपर्स, अक्सर इन अवधारणाओं को साझा नहीं करते हैं और अनुकूली और उत्तरदायी तर्क जोड़ते हैं।इसके अलावा, मैं ऐसे घटकों को कॉल करूंगा जिनमें अनुकूली और उत्तरदायी तर्क होते हैं, बस अनुकूली । सबसे पहले, क्योंकि मुझे यह शब्द "उत्तरदायी" से अधिक पसंद है या, मुझे क्षमा करें, "उत्तरदायी"। और दूसरी बात, मुझे यह अधिक सामान्य लगती है।मैं डिस्प्ले इंटरफेस के दो क्षेत्रों पर ध्यान केंद्रित करूंगा - मोबाइल और डेस्कटॉप। मोबाइल डिस्प्ले से हमारा मतलब चौड़ाई से है, उदाहरण के लिए,। 991 पिक्सेल(संख्या स्वयं महत्वपूर्ण नहीं है, यह सिर्फ एक स्थिर है, जो आपके डिजाइन सिस्टम और आपके एप्लिकेशन पर निर्भर करता है), और डेस्कटॉप डिस्प्ले के तहत - चौड़ाई चयनित सीमा से अधिक है। मैं जानबूझकर टैबलेट और वाइडस्क्रीन मॉनिटर के लिए डिस्प्ले को छोड़ दूंगा, क्योंकि, सबसे पहले, हर किसी को उनकी ज़रूरत नहीं है, और दूसरी बात, इस तरह से इसे बताना आसान होगा। लेकिन जिस पैटर्न के बारे में हम बात करने जा रहे हैं, वह किसी भी संख्या में "मैपिंग" के लिए समान रूप से विस्तार करेगा।साथ ही, मैं लगभग CSS के बारे में बात नहीं करूंगा , मुख्य रूप से हम घटक तर्क के बारे में बात करेंगे।
इस लेख में, हम अनुकूली घटकों को लिखने की जटिलता को समझेंगे, कोड-विभाजन के बारे में बात करेंगे, कोड संरचना को व्यवस्थित करने के कई तरीकों पर विचार करेंगे, उनके फायदे और नुकसान का मूल्यांकन करेंगे और सबसे अच्छा एक चुनने की कोशिश करेंगे (लेकिन यह सटीक नहीं है)।सबसे पहले, हम शब्दावली से निपटते हैं। हम अक्सर शब्दों को अनुकूली और उत्तरदायी सुनते हैं । उनका क्या मतलब है? अंतर क्या है? यह हमारे घटकों से कैसे संबंधित है?अनुकूली (अनुकूली) विशिष्ट स्क्रीन आकारों के लिए बनाए गए दृश्य इंटरफेस का एक जटिल है। उत्तरदायी (उत्तरदायी) एक एकल इंटरफ़ेस है जो किसी भी स्क्रीन आकार के लिए अनुकूल है।इसके अलावा, जब इंटरफ़ेस छोटे टुकड़ों में विघटित हो जाता है, तो अनुकूली और उत्तरदायी के बीच का अंतर अधिक से अधिक धुंधला हो जाता है, जब तक कि यह पूरी तरह से गायब न हो जाए।लेआउट विकसित करते समय, हमारे डिजाइनर, साथ ही साथ डेवलपर्स, अक्सर इन अवधारणाओं को साझा नहीं करते हैं और अनुकूली और उत्तरदायी तर्क जोड़ते हैं।इसके अलावा, मैं ऐसे घटकों को कॉल करूंगा जिनमें अनुकूली और उत्तरदायी तर्क होते हैं, बस अनुकूली । सबसे पहले, क्योंकि मुझे यह शब्द "उत्तरदायी" से अधिक पसंद है या, मुझे क्षमा करें, "उत्तरदायी"। और दूसरी बात, मुझे यह अधिक सामान्य लगती है।मैं डिस्प्ले इंटरफेस के दो क्षेत्रों पर ध्यान केंद्रित करूंगा - मोबाइल और डेस्कटॉप। मोबाइल डिस्प्ले से हमारा मतलब चौड़ाई से है, उदाहरण के लिए,। 991 पिक्सेल(संख्या स्वयं महत्वपूर्ण नहीं है, यह सिर्फ एक स्थिर है, जो आपके डिजाइन सिस्टम और आपके एप्लिकेशन पर निर्भर करता है), और डेस्कटॉप डिस्प्ले के तहत - चौड़ाई चयनित सीमा से अधिक है। मैं जानबूझकर टैबलेट और वाइडस्क्रीन मॉनिटर के लिए डिस्प्ले को छोड़ दूंगा, क्योंकि, सबसे पहले, हर किसी को उनकी ज़रूरत नहीं है, और दूसरी बात, इस तरह से इसे बताना आसान होगा। लेकिन जिस पैटर्न के बारे में हम बात करने जा रहे हैं, वह किसी भी संख्या में "मैपिंग" के लिए समान रूप से विस्तार करेगा।साथ ही, मैं लगभग CSS के बारे में बात नहीं करूंगा , मुख्य रूप से हम घटक तर्क के बारे में बात करेंगे।फ्रंटेंड @youla
मैं यूलिया में हमारे स्टैक के बारे में संक्षेप में बात करूंगा ताकि यह स्पष्ट हो सके कि हम अपने घटकों को किन परिस्थितियों में बनाते हैं। हम React / Redux का उपयोग करते हैं, हम मोनोरेप में काम करते हैं, हम टाइपस्क्रिप्ट का उपयोग करते हैं और हम स्टाइल वाले घटकों पर CSS लिखते हैं । एक उदाहरण के रूप में, आइए हमारे तीन पैकेजों को देखें (मोनोरेप्स की अवधारणा में पैकेज एनपीएम पैकेज हैं जो आपस में जुड़े हुए हैं, जो अलग-अलग एप्लिकेशन, लाइब्रेरी, यूटिलिटीज या कंपोनेंट हो सकते हैं - आप स्वयं अपघटन की डिग्री चुनते हैं)। हम दो एप्लिकेशन और एक यूआई लाइब्रेरी देखेंगे।@ youla / ui- घटकों का पुस्तकालय। वे न केवल हमारे द्वारा उपयोग किए जाते हैं, बल्कि अन्य टीमों द्वारा भी "यूलियन" इंटरफेस की आवश्यकता होती है। लायब्रेरी में बहुत सी चीज़ें हैं, जो बटनों और इनपुट क्षेत्रों से शुरू होती हैं, और समाप्त होती हैं, उदाहरण के लिए, हेडर या प्राधिकरण फ़ॉर्म (अधिक सटीक रूप से, इसका UI भाग) के साथ। हम इस पुस्तकालय को हमारे आवेदन की बाहरी निर्भरता मानते हैं।@ youla- वेब / ऐप-वर्गीकृत - सूची / उत्पाद / प्राधिकरण के वर्गों के लिए जिम्मेदार अनुप्रयोग। व्यावसायिक आवश्यकताओं के अनुसार, यहां सभी इंटरफेस अनुकूल होने चाहिए ।@ youla-web / app-b2b पेशेवर उपयोगकर्ताओं के लिए आपके व्यक्तिगत खाते के अनुभागों के लिए जिम्मेदार अनुप्रयोग है। इस एप्लिकेशन के इंटरफेस विशेष रूप से डेस्कटॉप हैं ।इसके अलावा हम इन पैकेजों के उदाहरण का उपयोग करके अनुकूली घटक लिखने पर विचार करेंगे। लेकिन पहले आपको इससे निपटने की जरूरत है isMobile।गतिशीलता की परिभाषा मोबाइल और& <घटक /> है
import React from 'react'
const App = (props) => {
const { isMobile } = props
return (
<Layout>
{isMobile && <HeaderMobile />}
<Content />
<Footer />
</Layout>
)
}
इससे पहले कि आप अनुकूली घटक लिखना शुरू करें, आपको सीखना होगा कि "गतिशीलता" को कैसे परिभाषित किया जाए। गतिशीलता की परिभाषा को लागू करने के कई तरीके हैं। मैं कुछ प्रमुख बिंदुओं पर ध्यान देना चाहता हूं।स्क्रीन की चौड़ाई और उपयोगकर्ता-एजेंट द्वारा गतिशीलता का निर्धारण
आप में से अधिकांश अच्छी तरह से जानते हैं कि दोनों विकल्पों को कैसे लागू किया जाए, लेकिन आइए संक्षेप में फिर से मुख्य बिंदुओं पर जाएं।स्क्रीन की चौड़ाई के साथ काम करते समय, सीमा बिंदुओं को निर्धारित करने के लिए प्रथागत है, जिसके बाद एप्लिकेशन को मोबाइल या डेस्कटॉप के रूप में व्यवहार करना चाहिए। प्रक्रिया निम्नलिखित है:- सीमा बिंदुओं के साथ स्थिरांक बनाएं और उन्हें विषय में सहेजें (यदि आपका सीएसएस समाधान अनुमति देता है)। मान स्वयं हो सकते हैं कि आपके डिजाइनर आपके UI सिस्टम के लिए सबसे उपयुक्त पाते हैं ।
- हम एक redux / mobx / संदर्भ / किसी भी डेटा स्रोत में वर्तमान स्क्रीन आकार को बचाते हैं । कहीं भी, यदि केवल घटक और, अधिमानतः, एप्लिकेशन लॉजिक की इस डेटा तक पहुंच थी।
- हम आकार बदलने वाले ईवेंट की सदस्यता लेते हैं और स्क्रीन की चौड़ाई के मान को अपडेट करते हैं जो घटक ट्री के अपडेट की श्रृंखला को ट्रिगर करेगा।
- हम सरल सहायक फ़ंक्शन बनाते हैं, जो स्क्रीन की चौड़ाई और स्थिरांक का उपयोग करके, वर्तमान स्थिति (
isMobile,isDesktop ) की गणना करते हैं ।
यहाँ छद्म कोड है जो काम के इस मॉडल को लागू करता है:const breakpoints = {
mobile: 991
}
export const state = {
ui: {
width: null
}
}
const handleSubscribe = () => {
state.ui.width = window.innerWidth
}
export const onSubscribe = () => {
window.addEventListener('resize', handleSubscribe)
}
export const offSubscribe = () =>
window.removeEventListener('resize', handleSubscribe)
export const getIsMobile = (state: any) => {
if (state.ui.width <= breakpoints.mobile) {
return true
}
return false
}
export const getIsDesktop = (state) => !getIsMobile(state)
export const App = () => {
React.useEffect(() => {
onSubscribe()
return () => offSubscribe()
}, [])
return <MyComponentMounted />
}
const MyComponent = (props) => {
const { isMobile } = props
return isMobile ? <MobileComponent /> : <DesktopComponent />
}
export const MyComponentMounted = anyHocToConnectComponentWithState(
(state) => ({
isMobile: getIsMobile(state)
})
)(MyComponent)
जब स्क्रीन बदलती है, तो propsघटक के लिए मान अपडेट किए जाएंगे, और इसे सही ढंग से फिर से तैयार किया जाएगा। कई पुस्तकालय हैं जो इस कार्यक्षमता को लागू करते हैं। किसी के लिए तैयार समाधान का उपयोग करना अधिक सुविधाजनक होगा, उदाहरण के लिए, प्रतिक्रिया-मीडिया , प्रतिक्रिया-प्रतिक्रियाशील , आदि, और किसी के लिए अपना खुद का लिखना आसान है।स्क्रीन आकार के विपरीत, user-agentयह गतिशील रूप से नहीं बदल सकता है , जबकि एप्लिकेशन चल रहा है (सख्ती से बोल रहा है, शायद डेवलपर के टूल के माध्यम से, लेकिन यह एक उपयोगकर्ता परिदृश्य नहीं है)। इस स्थिति में, हमें मान संग्रहीत करने और पुनरावर्तन के साथ जटिल तर्क का उपयोग करने की आवश्यकता नहीं है, बस window.navigator.userAgent,मान को बचाने के लिए स्ट्रिंग को एक बार पार्स करें , और आप कर रहे हैं । इसके लिए आपकी सहायता के लिए पुस्तकालयों का एक समूह है, उदाहरण के लिए, मोबाइल-डिटेक्ट, प्रतिक्रिया-डिवाइस-पता , आदि।दृष्टिकोण user-agentसरल है, लेकिन सिर्फ इसका उपयोग करना पर्याप्त नहीं है। जिस किसी ने भी अनुकूली इंटरफेस विकसित किया है, वह आईपैड और इसी तरह के उपकरणों के "मैजिक ट्विस्ट" के बारे में जानता है, जो ऊर्ध्वाधर स्थिति में मोबाइल की परिभाषा में और क्षैतिज डेस्कटॉप में आते हैं, लेकिन एक ही समय में एक user-agentमोबाइल डिवाइस है। यह भी ध्यान देने योग्य है कि एक पूरी तरह से अनुकूली / उत्तरदायी अनुप्रयोग में, केवल एक user-agent उपयोगकर्ता द्वारा उपयोग किए जाने पर, उदाहरण के लिए, एक डेस्कटॉप ब्राउज़र, लेकिन यह "मोबाइल" आकार के लिए विंडो को निचोड़ता है, के आधार पर गतिशीलता निर्धारित करना असंभव है।इसके अलावा, जानकारी के बारे में उपेक्षा न करें user-agent। कोड में बहुत बार आप इस तरह के स्थिरांक पा सकते हैं isSafari,isIEआदि जो इन उपकरणों और ब्राउज़रों की "सुविधाओं" को संभालते हैं। दोनों दृष्टिकोणों को संयोजित करना सबसे अच्छा है।हमारे कोड बेस में, हम एक निरंतरता का उपयोग isCheesySafariकरते हैं, जैसा कि नाम का अर्थ है, user-agentसफारी ब्राउज़र परिवार में सदस्यता को परिभाषित करता है। लेकिन इसके अलावा, हमारे पास एक निरंतरता है isSuperCheesySafari, जो iOS संस्करण 11 के अनुरूप एक मोबाइल सफारी का अर्थ है, जो इस तरह के कई बगों के लिए प्रसिद्ध हो गया है: https://hackernoon.com/how-to-fix-the-ios-11-input-element -इन-फिक्स्ड-मोडल्स-बग-एएफ़ ६६ सी f बी ३ एफ mod ।export const isMobileUA = (() => magicParser(window.navigator.userAgent))()
import isMobileUA from './isMobileUA'
const MyComponent = (props) => {
const { isMobile } = props
return (isMobile || isMobileUA) ? <MobileComponent /> : <DesktopComponent />
}
मीडिया के सवालों के बारे में क्या? हां, वास्तव में, CSS में अनुकूलन क्षमता के साथ काम करने के लिए अंतर्निहित टूल हैं: मीडिया क्वेरी और उनका एनालॉग, विधि window.matchMedia। उनका उपयोग किया जा सकता है, लेकिन आकार बदलने पर "अपडेट" घटकों के तर्क को अभी भी लागू करना होगा। हालांकि मेरे लिए व्यक्तिगत रूप से, जेएस में सामान्य तर्क संचालन के बजाय मीडिया प्रश्नों के सिंटैक्स का उपयोग करना तर्क और घटकों के लिए एक संदिग्ध लाभ है।घटक संरचना का संगठन
हमने गतिशीलता की परिभाषा का अनुमान लगाया है, अब आइए हम प्राप्त आंकड़ों और घटक कोड संरचना के संगठन के उपयोग पर प्रतिबिंबित करें। हमारे कोड में, एक नियम के रूप में, दो प्रकार के घटक प्रबल होते हैं।पहला प्रकार घटकों, सेल फोन के तहत या डेस्कटॉप के तहत तेज है। ऐसे घटकों में, नामों में अक्सर मोबाइल / डेस्कटॉप शब्द होते हैं, जो स्पष्ट रूप से इंगित करते हैं कि घटक एक प्रकार का है। इस तरह के एक घटक के एक उदाहरण के रूप में माना जा सकता <MobileList />है @youla/ui।import { Panel, Cell, Content, afterBorder } from './styled'
import Group from './Group'
import Button, { IMobileListButtonProps } from './Button'
import ContentOrButton, { IMobileListContentOrButton } from './ContentOrButton'
import Action, { IMobileListActionProps } from './Action'
export default { Panel, Group, Cell, Content, Button, ContentOrButton, Action }
export {
afterBorder,
IMobileListButtonProps,
IMobileListContentOrButton,
IMobileListActionProps
}
यह घटक, बहुत ही वर्बोज़ निर्यात के अलावा, डेटा, विभाजक, ब्लॉक द्वारा समूहन आदि के साथ एक सूची है। हमारे डिजाइनर इस घटक के बहुत शौकीन हैं और हर जगह यूएएल इंटरफेस में इसका उपयोग करते हैं। उदाहरण के लिए, उत्पाद पृष्ठ पर या हमारी नई टैरिफ कार्यक्षमता में विवरण में: और साइट के चारों ओर एन स्थानों में। हमारे पास एक समान घटक भी है जो
और साइट के चारों ओर एन स्थानों में। हमारे पास एक समान घटक भी है जो <DesktopList />डेस्कटॉप रिज़ॉल्यूशन के लिए इस सूची की कार्यक्षमता को लागू करता है। दूसरे प्रकार केघटकों में डेस्कटॉप और मोबाइल दोनों के तर्क होते हैं। आइए हमारे घटक के प्रतिपादन का एक सरलीकृत संस्करण देखें , जो @ youla / app-वर्गीकृत में रहता है।<HeaderBoard />हमने खुद के लिए पाया है कि एक एकल फ़ाइल में एक घटक के लिए सभी स्टाइल-घटक-एस बनाने के लिए और अन्य घटकों से कोड को अलग करने के लिए नामस्थान एस के तहत इसे आयात करने के लिए बहुत सुविधाजनक है import * as S from ‘./styled’:। तदनुसार, "एस" एक वस्तु है जिसकी कुंजी स्टाइल घटकों के नाम हैं, और मान स्वयं घटक हैं। return (
<HeaderWrapper>
<Logo />
{isMobile && <S.Arrow />}
<S.Wraper isMobile={isMobile}>
<Video src={bgVideo} />
{!isMobile && <Header>{headerContent}</Header>}
<S.WaveWrapper />
</S.Wraper>
{isMobile && <S.MobileHeader>{headerContent}</S.MobileHeader>}
<Info link={link} />
<PaintingInfo isMobile={isMobile} />
{isMobile ? <CardsMobile /> : <CardsDesktop />}
{isMobile ? <UserNavigation /> : <UserInfoModal />}
</HeaderWrapper>
)
यहां isMobile, यह घटक की निर्भरता है, जिसके आधार पर घटक खुद तय करेगा कि किस इंटरफेस को प्रस्तुत करना है।अधिक सुविधाजनक स्केलिंग के लिए, हम अक्सर अपने कोड के पुन: उपयोग किए गए भागों में नियंत्रण उलटा पैटर्न का उपयोग करते हैं, लेकिन अनावश्यक तर्क के साथ शीर्ष-स्तरीय सार को अधिभार नहीं देने के लिए सावधान रहें।आइए अब "यूलियन" घटकों से खुद को थोड़ा अलग करें और इन दो घटकों पर एक करीब से नज़र डालें:<ComponentA />- डेस्कटॉप और मोबाइल लॉजिक के सख्त अलगाव के साथ।<ComponentB />- संयुक्त।
<ComponentA /> बनाम <ComponentB />
फ़ोल्डर संरचना और रूट index.ts फ़ाइल :./ComponentA
- ComponentA.tsx
- ComponentADesktop.tsx
- ComponentAMobile.tsx
- index.ts
- styled.desktop.ts
- styled.mobile.ts
import ComponentA from './ComponentA'
import ComponentAMobile from './ComponentAMobile'
import ComponentADesktop from './ComponentADesktop'
export default {
ComponentACombined: ComponentA,
ComponentAMobile,
ComponentADesktop
}
नई तकनीक ट्री-शेकिंग वेबपैक (या किसी अन्य कलेक्टर का उपयोग करके) के लिए धन्यवाद, आप अप्रयुक्त मॉड्यूल ( ComponentADesktop, ComponentACombined) को छोड़ सकते हैं , यहां तक कि रूट फ़ाइल के माध्यम से इस पुन: निर्यात के साथ:import ComponentA from ‘@youla/ui’
<ComponentA.ComponentAMobile />
अंतिम बंडल में केवल ./ComponentAMobile फ़ाइल कोड मिलता है।घटक <ComponentA />में एक विशिष्ट स्थिति के लिए React.Lazyघटक के एक विशिष्ट संस्करण का उपयोग करते हुए अतुल्यकालिक आयात शामिल हैं <ComponentAMobile /> || <ComponentADesktop />।हम यूल में इंडेक्स फ़ाइल के माध्यम से घटक में एकल प्रविष्टि बिंदु के पैटर्न का पालन करने का प्रयास करते हैं। इससे घटकों को ढूंढना और उन्हें फिर से बनाना आसान हो जाता है। यदि घटक की सामग्री को रूट फ़ाइल के माध्यम से फिर से निर्यात नहीं किया जाता है, तो हम इसे सुरक्षित रूप से संपादित कर सकते हैं, क्योंकि हम जानते हैं कि इसका उपयोग इस घटक के संदर्भ के बाहर नहीं किया गया है। खैर, टाइपस्क्रिप्ट एक चुटकी में बचाव करेगा। घटक वाले फ़ोल्डर का अपना "इंटरफ़ेस" होता है: रूट फ़ाइल में मॉड्यूल स्तर पर निर्यात होता है, और इसके कार्यान्वयन के विवरण का खुलासा नहीं किया जाता है। नतीजतन, जब रीफैक्टरिंग होती है, तो आप इंटरफ़ेस को बचाने से डर नहीं सकते।import React from 'react'
const ComponentADesktopLazy = React.lazy(() => import('./ComponentADesktop'))
const ComponentAMobileLazy = React.lazy(() => import('./ComponentAMobile'))
const ComponentA = (props) => {
const { isMobile } = props
return (
<React.Suspense fallback={props.fallback}>
{isMobile ? (
<ComponentAMobileLazy {...props} />
) : (
<ComponentADesktopLazy {...props} />
)}
</React.Suspense>
)
}
export default ComponentA
इसके अलावा, घटक <ComponentADesktop />में डेस्कटॉप घटकों का आयात शामिल है:import React from 'react'
import { DesktopList, UserAuthDesktop, UserInfo } from '@youla/ui'
import Banner from '../Banner'
import * as S from './styled.desktop'
const ComponentADesktop = (props) => {
const { user, items } = props
return (
<S.Wrapper>
<S.Main>
<Banner />
<DesktopList items={items} />
</S.Main>
<S.SideBar>
<UserAuthDesktop user={user} />
<UserInfo user={user} />
</S.SideBar>
</S.Wrapper>
)
}
export default ComponentADesktop
एक घटक <ComponentAMobile />में मोबाइल घटकों का आयात होता है:import React from 'react'
import { MobileList, MobileTabs, UserAuthMobile } from '@youla/ui'
import * as S from './styled.mobile'
const ComponentAMobile = (props) => {
const { user, items, tabs } = props
return (
<S.Wrapper>
<S.Main>
<UserAuthMobile user={user} />
<MobileList items={items} />
<MobileTabs tabs={tabs} />
</S.Main>
</S.Wrapper>
)
}
export default ComponentAMobile
घटक <ComponentA />अनुकूली है: ध्वज द्वारा यह isMobileतय किया जा सकता है कि किस संस्करण को खींचना है, केवल आवश्यक फ़ाइलों को अतुल्यकालिक रूप से डाउनलोड कर सकता है, अर्थात, मोबाइल और डेस्कटॉप संस्करणों को अलग-अलग उपयोग किया जा सकता है।आइए अब घटक को देखें <ComponentB />। इसमें, हम मोबाइल और डेस्कटॉप लॉजिक का गहरा विरोध नहीं करेंगे, हम एक फ़ंक्शन के ढांचे के भीतर सभी शर्तों को छोड़ देंगे। इसी तरह, हम शैलियों के घटकों को अलग नहीं करेंगे।यहाँ फ़ोल्डर संरचना है। रूट index.ts फ़ाइल बस फिर से निर्यात ./ComponentB:./ComponentB
- ComponentB.tsx
- index.ts
- styled.ts
export { default } from './ComponentB'
घटक के साथ ./ComponentB फ़ाइल:
import React from 'react'
import {
DesktopList,
UserAuthDesktop,
UserInfo,
MobileList,
MobileTabs,
UserAuthMobile
} from '@youla/ui'
import * as S from './styled'
const ComponentB = (props) => {
const { user, items, tabs, isMobile } = props
if (isMobile) {
return (
<S.Wrapper isMobile={isMobile}>
<S.Main isMobile={isMobile}>
<UserAuthMobile user={user} />
<MobileList items={items} />
<MobileTabs tabs={tabs} />
</S.Main>
</S.Wrapper>
)
}
return (
<S.Wrapper>
<S.Main>
<Banner />
<DesktopList items={items} />
</S.Main>
<S.SideBar>
<UserAuthDesktop user={user} />
<UserInfo user={user} />
</S.SideBar>
</S.Wrapper>
)
}
export default ComponentB
आइए इन घटकों के फायदे और नुकसान का अनुमान लगाने की कोशिश करें। कुल तीन पेशेवरों और बुरा तर्क उनमें से प्रत्येक के लिए उंगली से बाहर चूसा। हां, मैंने देखा कि फायदे और नुकसान दोनों में कुछ मानदंडों का तुरंत उल्लेख किया गया है: यह जानबूझकर किया गया था, हर कोई उन्हें गलत समूह से हटा देगा।
कुल तीन पेशेवरों और बुरा तर्क उनमें से प्रत्येक के लिए उंगली से बाहर चूसा। हां, मैंने देखा कि फायदे और नुकसान दोनों में कुछ मानदंडों का तुरंत उल्लेख किया गया है: यह जानबूझकर किया गया था, हर कोई उन्हें गलत समूह से हटा देगा।@Youla के साथ हमारा अनुभव
हम अपने घटक पुस्तकालय @ youla / ui में डेस्कटॉप और मोबाइल घटकों को एक साथ नहीं मिलाने की कोशिश करते हैं, क्योंकि यह हमारे कई पैकेजों और अन्य के लिए एक बाहरी निर्भरता है। इन घटकों का जीवन चक्र यथासंभव लंबा है, मैं उन्हें यथासंभव पतला और हल्का रखना चाहता हूं।नोट करने के लिए दो महत्वपूर्ण बिंदु हैं ।सबसे पहले, इकट्ठे JS फाइल को जितना छोटा किया जाएगा, उतनी ही तेजी से इसे उपयोगकर्ता तक पहुंचाया जाएगा, यह स्पष्ट है और सभी जानते हैं। लेकिन यह विशेषता केवल फ़ाइल के पहले डाउनलोड के लिए महत्वपूर्ण है, बार-बार विज़िट के दौरान फ़ाइल को कैश से वितरित किया जाएगा, और कोई कोड वितरण समस्या नहीं होगी।यहां हम कारण संख्या दो पर चलते हैं, जो जल्द ही बन सकता है, या पहले से ही बन गया है, बड़े वेब अनुप्रयोगों की मुख्य समस्या। कई लोग पहले ही अनुमान लगा चुके हैं: हाँ, हम पार्सिंग की अवधि के बारे में बात कर रहे हैं ।V8 जैसे आधुनिक इंजन कैश कर सकते हैं और पार्स करने का परिणाम है, लेकिन अभी तक यह बहुत कुशलता से काम नहीं करता है। एडी ओस्मानी का इस विषय पर एक शानदार लेख है: https://v8.dev/blog/cost-of-javasn-2019 । : आप वी 8 ब्लॉग के लिए सदस्यता ले सकते हैं https://twitter.com/v8js ।यह पार्सिंग की अवधि है जिसे हम काफी कम कर देंगे, यह कमजोर प्रोसेसर वाले मोबाइल उपकरणों के लिए विशेष रूप से महत्वपूर्ण है ।एप्लिकेशन पैकेज @ youla-web / app- * में विकास अधिक "व्यवसाय-उन्मुख" है। और गति / सादगी / व्यक्तिगत प्राथमिकताओं के लिए, निर्णय चुना जाता है कि डेवलपर स्वयं इस स्थिति में सबसे सही मानता है। अक्सर ऐसा होता है कि छोटे एमवीपी विशेषताओं को विकसित करते समय, पहले एक सरल और तेज संस्करण (<ComponentB />) लिखना बेहतर होता है, ऐसे घटक में कुछ पंक्तियों के रूप में आधे होते हैं। और, जैसा कि हम जानते हैं, अधिक कोड - अधिक त्रुटियां।सुविधा की प्रासंगिकता की जांच करने के बाद, यदि आवश्यक हो, तो घटक को अधिक अनुकूलित और उत्पादक संस्करण के साथ बदलना संभव होगा।मैं आपको घटक पर एक नज़र डालने की सलाह भी देता हूं। यदि मोबाइल और डेस्कटॉप संस्करणों के यूआई बहुत अलग हैं, तो शायद उन्हें अलग किया जाना चाहिए, एक स्थान पर कुछ सामान्य तर्क रखते हुए। यह आपको जटिल सीएसएस लिखते समय दर्द से छुटकारा पाने की अनुमति देगा, रिफ्लेक्टिंग या दूसरे को बदलने पर किसी एक डिस्प्ले में त्रुटियों के साथ समस्या। और इसके विपरीत, अगर यूआई जितना संभव हो उतना करीब है, तो अतिरिक्त काम क्यों करें?निष्कर्ष
संक्षेप में। हमने अनुकूली / उत्तरदायी इंटरफेस की शब्दावली को समझा, गतिशीलता के कोड संरचना के आयोजन के लिए गतिशीलता और कई विकल्पों को निर्धारित करने के कई तरीकों की जांच की और प्रत्येक के फायदे और नुकसान की पहचान की। निश्चित रूप से उपरोक्त बहुत कुछ आपको पहले से ही ज्ञात था, लेकिन पुनरावृत्ति समेकित करने का सबसे अच्छा तरीका है। मुझे आशा है कि आपने अपने लिए कुछ नया सीखा है। अगली बार हम प्रगतिशील वेब अनुप्रयोगों को लिखने, कोड को व्यवस्थित करने, पुन: उपयोग करने और बनाए रखने के सुझावों के साथ सिफारिशों का एक संग्रह प्रकाशित करना चाहते हैं।